UI/UX 案例研究:通过战略设计提升用户体验和可信度

本文共 4139 字,预计阅读 11 分钟
TCC 情报局的 第 142 篇 干货分享 2022 年的 第 40 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。本文通过作者的 UI/UX 案例,分享了重新设计一家知名医院的网站的整个过程,详细描述了为提高可信度而做出的设计决策,以及背后的分析过程,可以帮助设计师去思考设计过程中的 “HOW” “WHY”。让我们一起来学习一下吧!

1.医院简介
1.About the hospital
2.为什么决定重新设计?
2.Why did I decide to redesign the website?
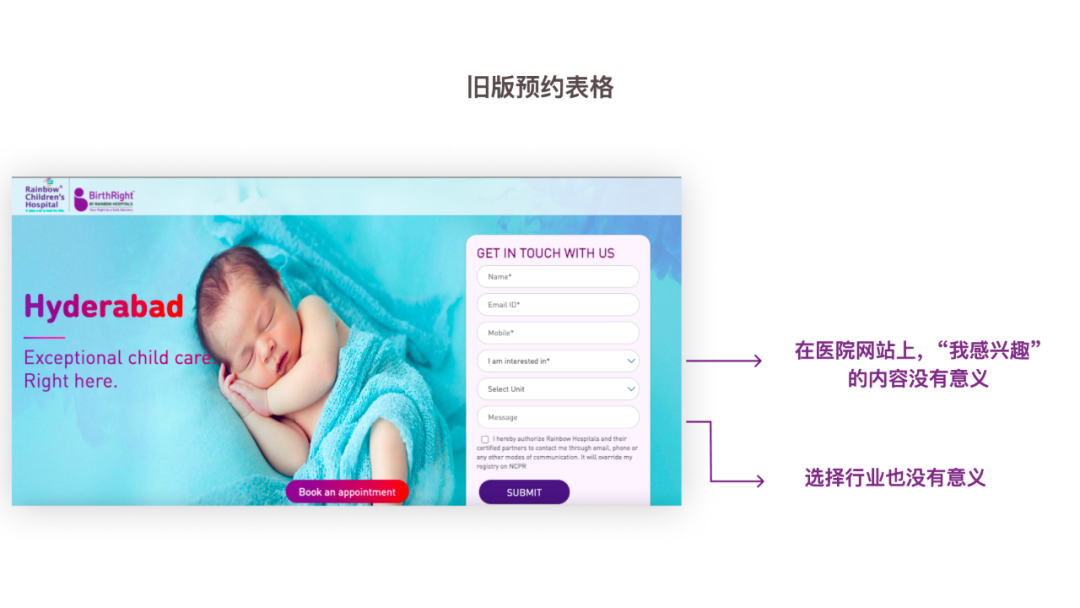
3.旧版网站初见面
3. Do you want to see the old website?
所以这里是我发现可以改进的机会点:
没有直接的联系方式
预约表单的设计很糟糕
整个网站的文字太多( 感觉就像你在读一篇文章 )
看起来过时且缺乏置信度
缺乏引导和指示
有多个 “行动按钮”( 会让用户对选择哪个操作产生疑惑 )
色彩对比度差
图标的缺乏一致性,并且有许多无意义的图形
4.美学可用性效应
4.Aesthetic Usability Effect
5.信息架构
5.Information Architecture

6.设计过程
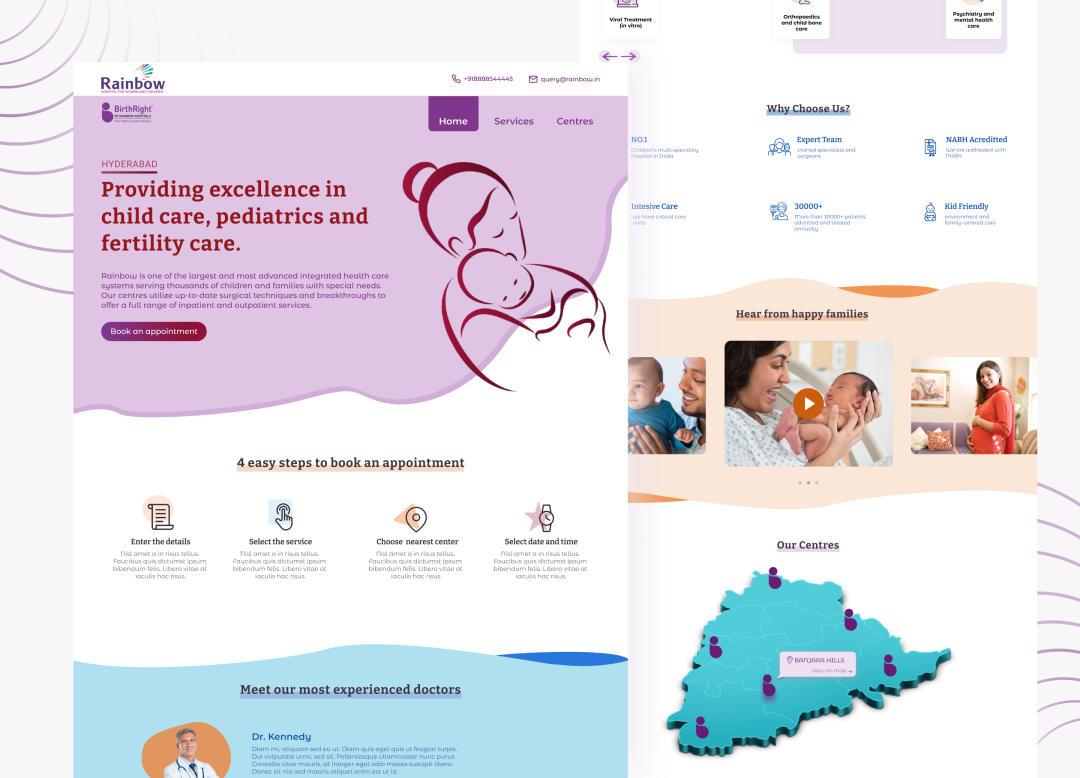
6.Design Process
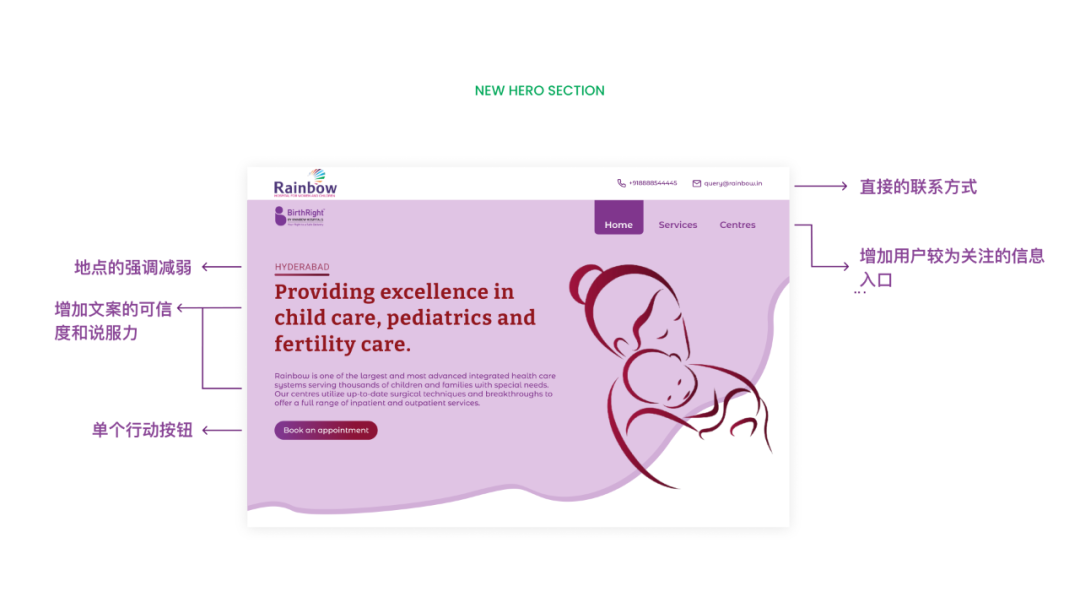
1)“主页横幅”板块

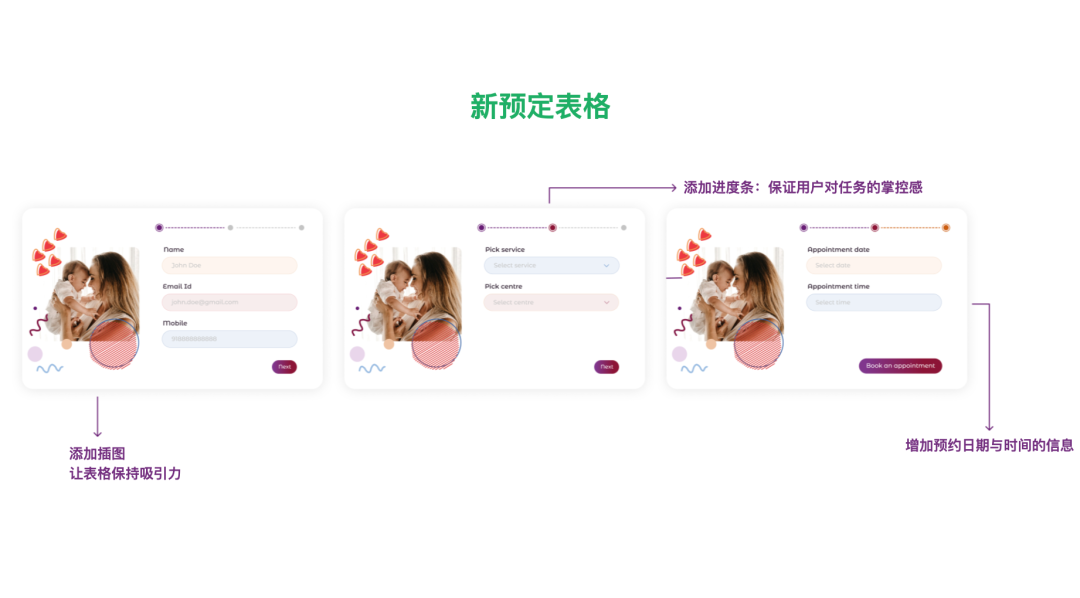
2)“预约表格”板块

3)“附加信息”板块

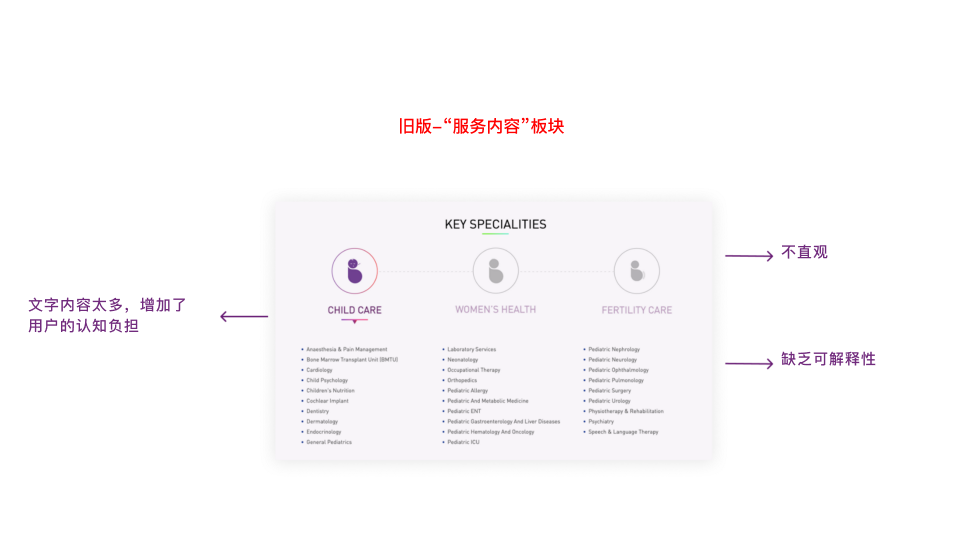
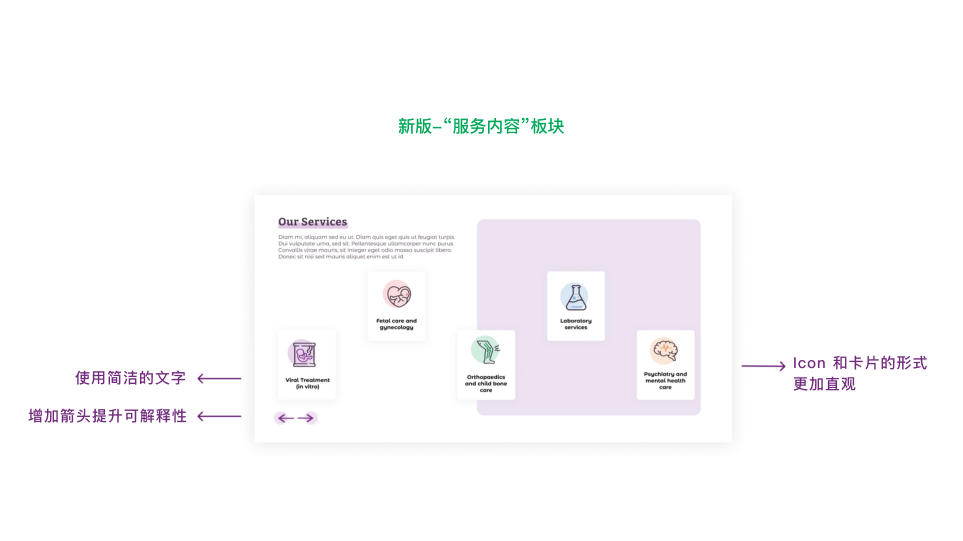
4)“服务内容”板块


5) 图标不一致


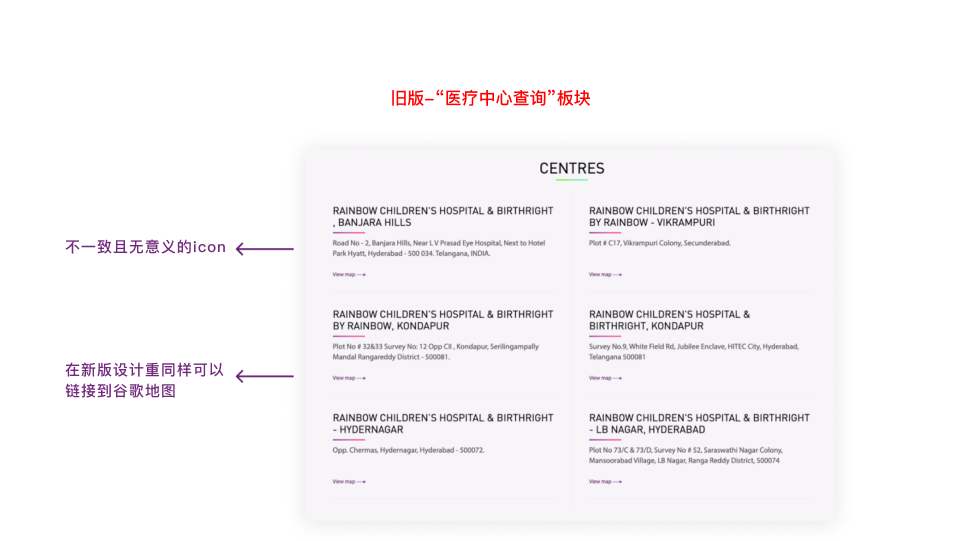
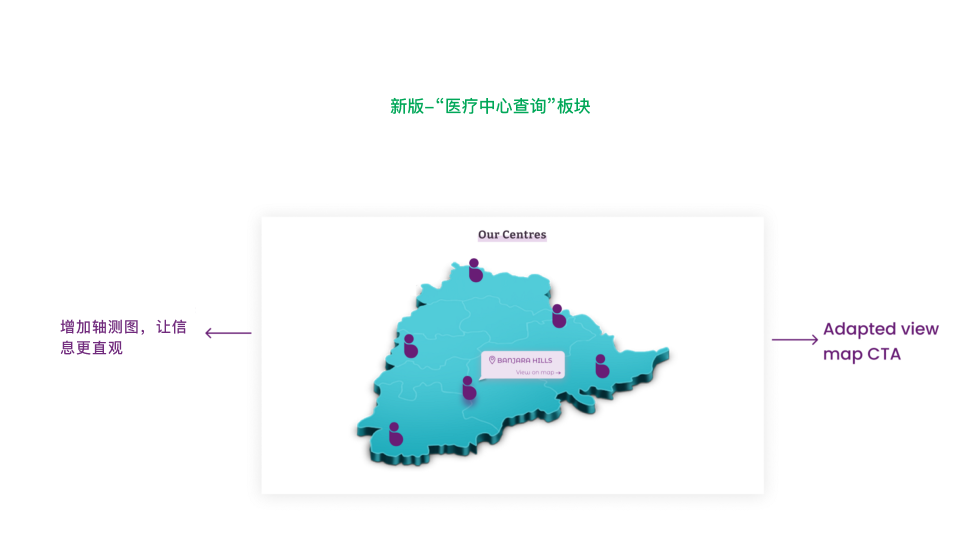
6)“医疗中心查询”板块


7)“用户推荐”板块

 在新版设计中,我删除了那些丑陋的缩略图,并用更富有情感和意义的图片作为代替,试图与用户或患者建立联系。
在新版设计中,我删除了那些丑陋的缩略图,并用更富有情感和意义的图片作为代替,试图与用户或患者建立联系。8)“医生简介”板块

9)“获奖经历”板块


原文:https://uxplanet.org/how-i-improved-user-experience-and-credibility-through-strategic-design-ui-ux-case-study-dcf2c109e606
作者:Srishti Vashishtha
译者:陈熠璇
审核:吴鹏飞、李泽慧、张聿彤
编辑:李莉好
本文翻译已获得作者的正式授权(授权截图如下)

十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论