大厂案例|优酷如何通过智能 UI 设计让用户和内容更高效链接

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:AlibabaDesign
编辑:章欣怡
共 3738 字,预计阅读 10 分钟
01
背景

为进一步提升长视频内容分发效率,优酷平台设计团队发起智能 UI 项目,我们进行了为期半年的一系列测试,在核心数据上已长期取得正向收益。
借鉴集团在这个方向的探索经验,我们沉淀了中台能力,总结了符合文娱特性的智能UI设计方法供大家探讨。

02
提效多场景的消费决策
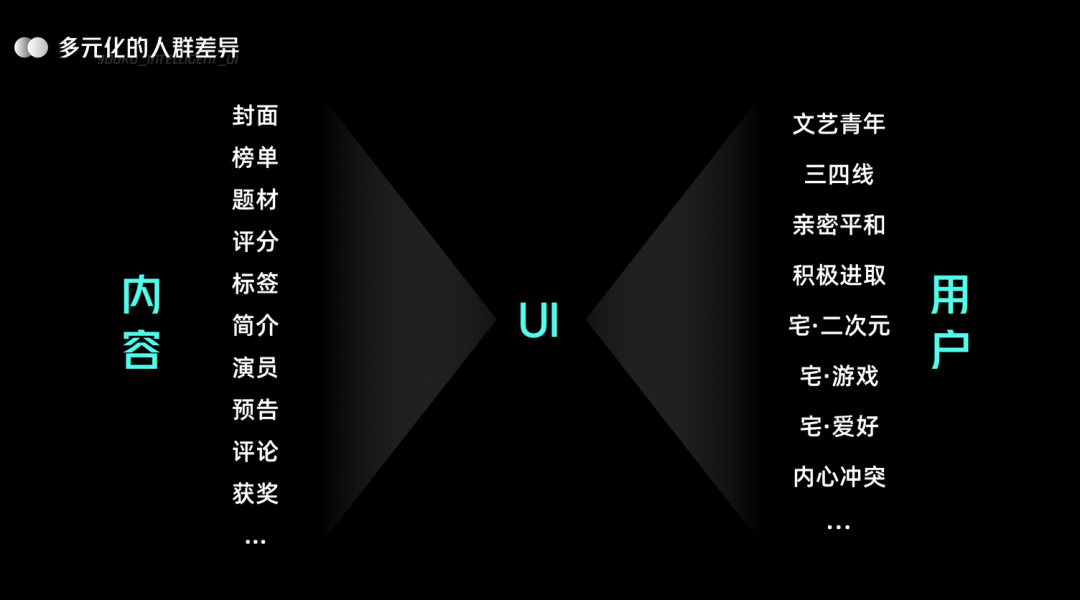
不同用户 “连接” 不同内容
长视频内容推荐是智能 UI 的核心发力场景,我们通过智能 UI 让用户和内容能够更高效的连接。
1. 不同的用户:多元化的消费者,差异化的决策
因年龄、地域、性别、收入的差异,用户在视频消费决策时会被不同的 “推荐维度” 和 “UI 样式” 所影响,智能 UI 会根据用户不同的 “易感度” 不断尝试更有效的 UI 设计。

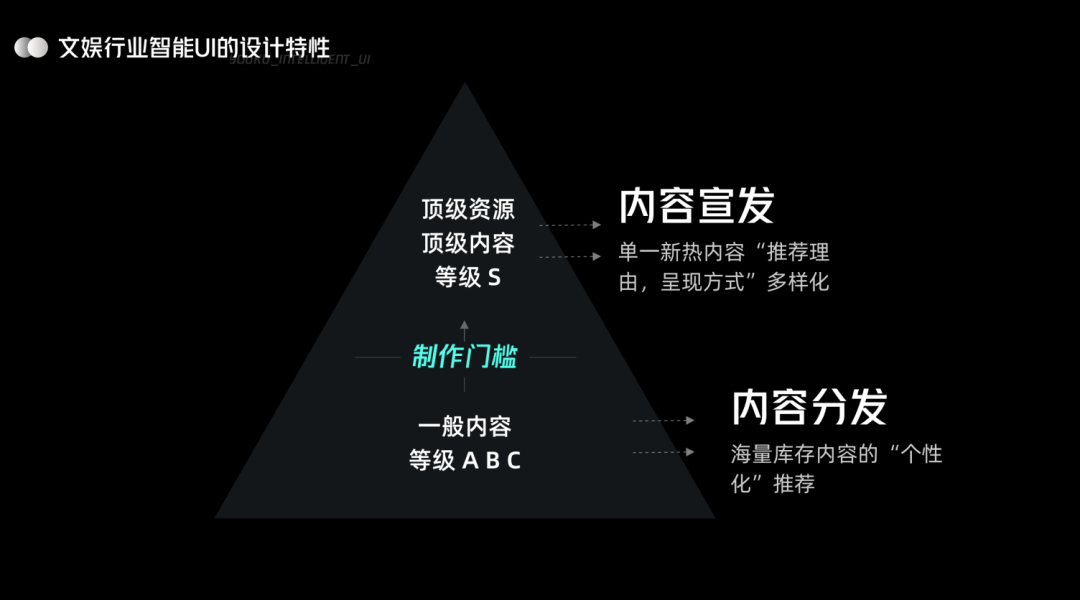
2. 不同的内容:新热视频宣发+库存视频分发
优酷的视频由 “新热” 和 “库存” 组成,“新热” 强调宣传和消费的时效性,“库存” 的特征是量级大、类型多元。
智能 UI 可以帮助单一内容多样化表达,快速引起不同用户的消费意愿,同时可以根据不同内容特点调整 UI 上信息的优先级和形式,例如明星题材、互动热度、观看品质、行业评价、圈层喜好、价格优惠等等。

03
“3 步” 搭建优酷智能 UI 系统
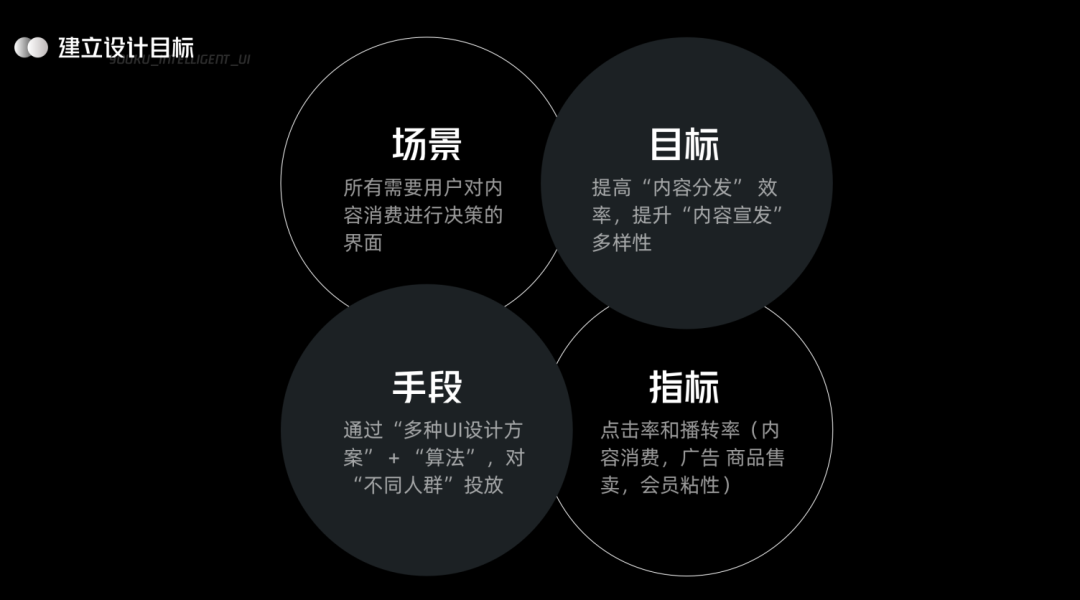
1. 建立设计目标

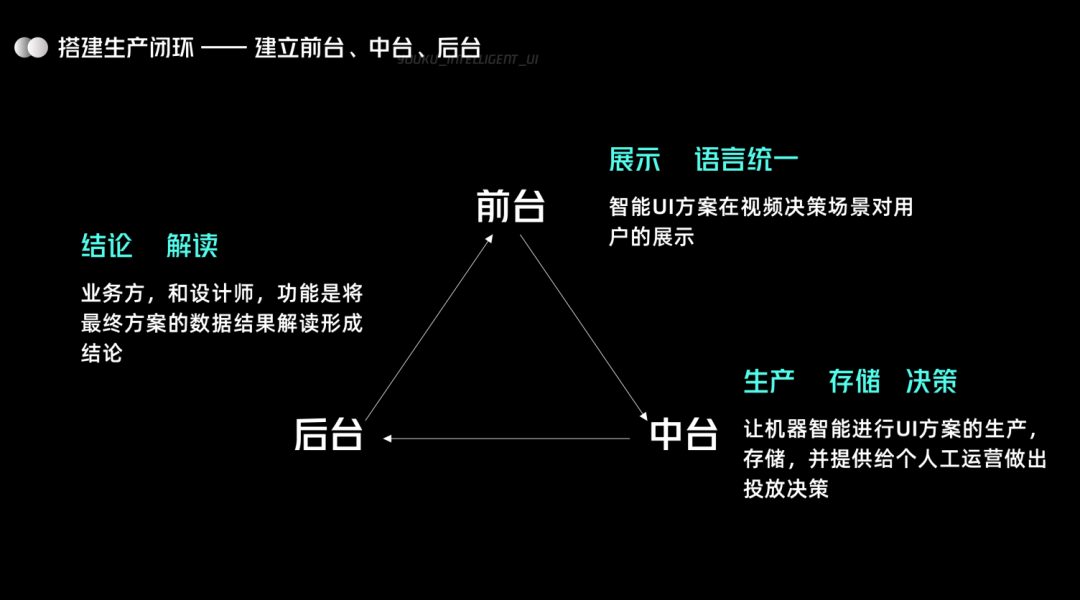
2. 搭建生产闭环:前台、中台、后台
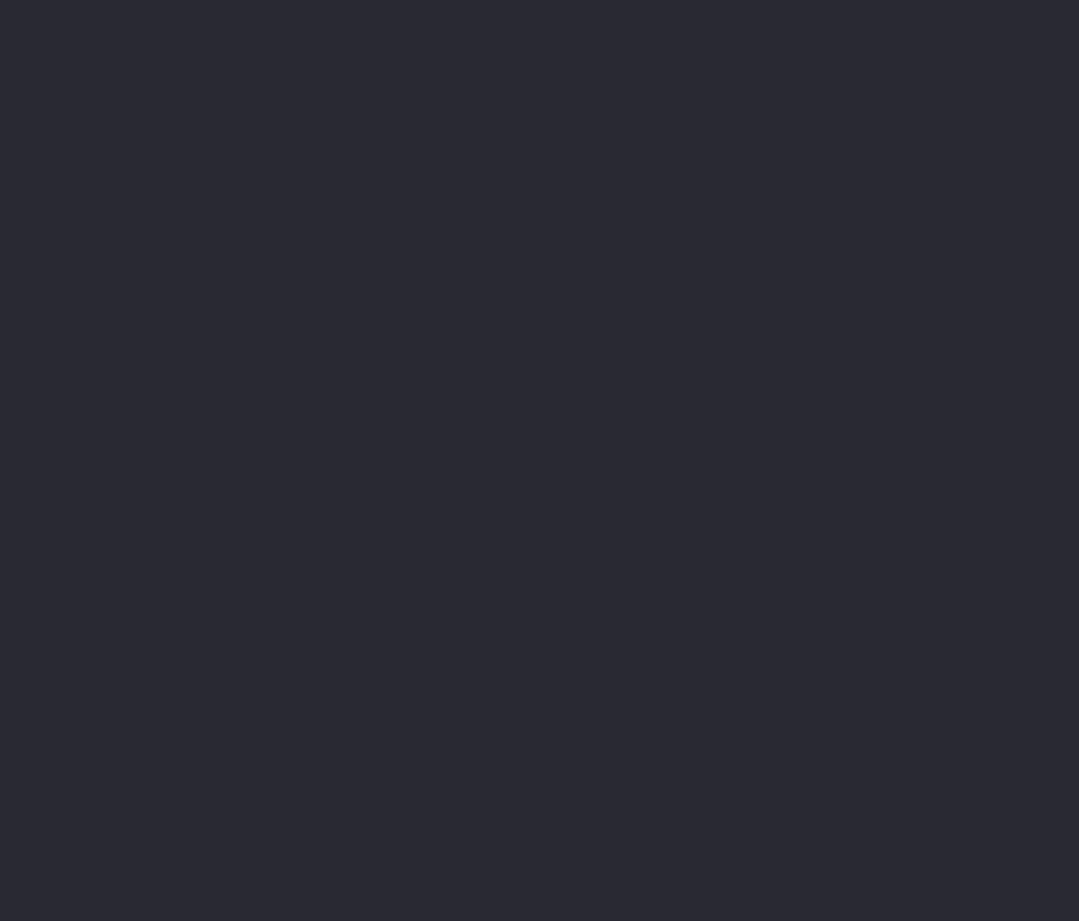
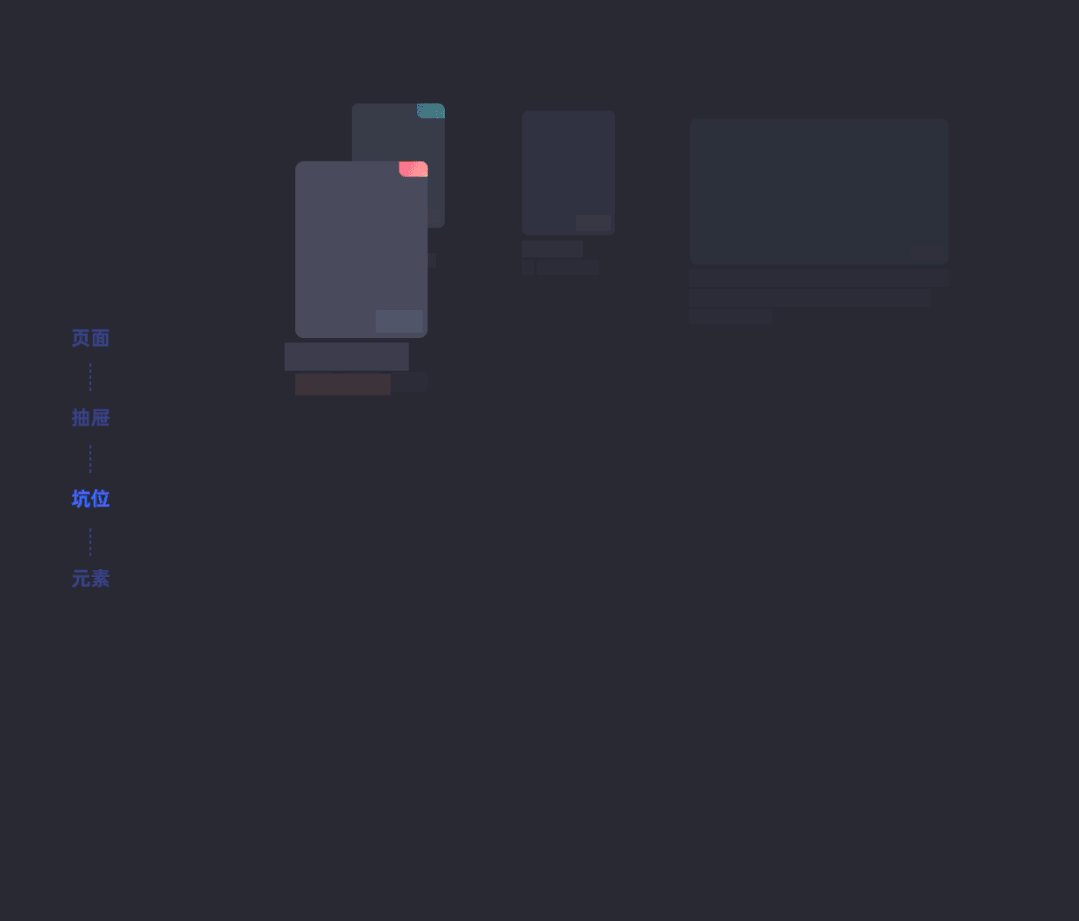
按照不同使用对象和功能,智能 UI 的生产链路可以拆分成 3 个部分。

前台:设计元素的数字
前台包含智能 UI 方案对 “用户的展示” 和 “前端能力”,设计师需要和前端开发共建,把视觉样式翻译成代码,颗粒度越细越意味着面对用户展示的方案在复杂度和灵活性上可以更高。
中台:设计经验沉淀+方案存储+方案决策
中台的功能是让机器智能进行 UI 方案的生产、存储、呈现,并且提供给业务方、个人工运营或机器智能做出投放决策。
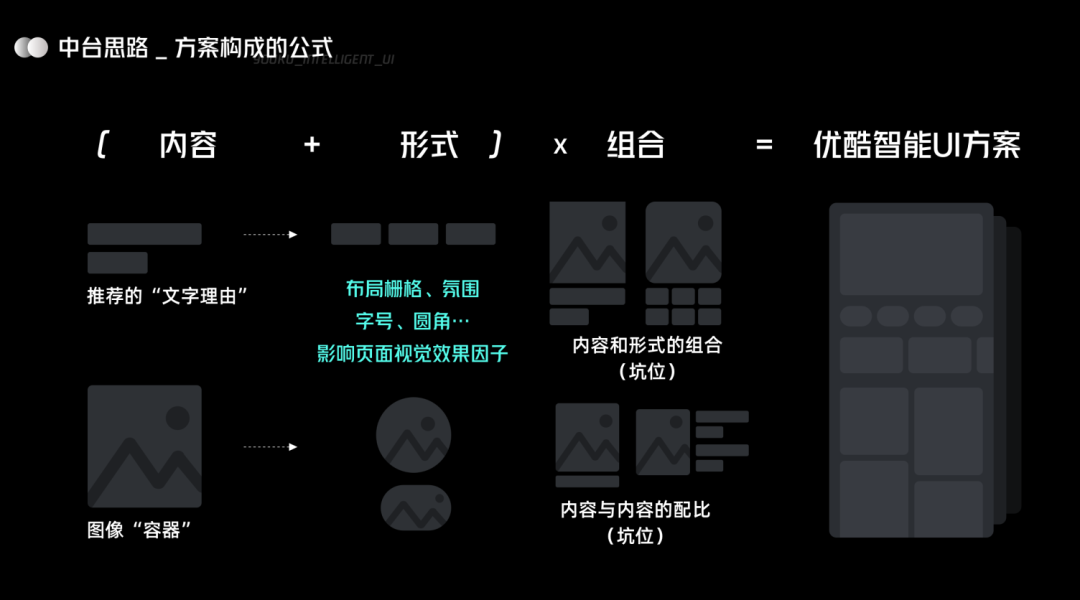
确立构成 UI 方案的公式
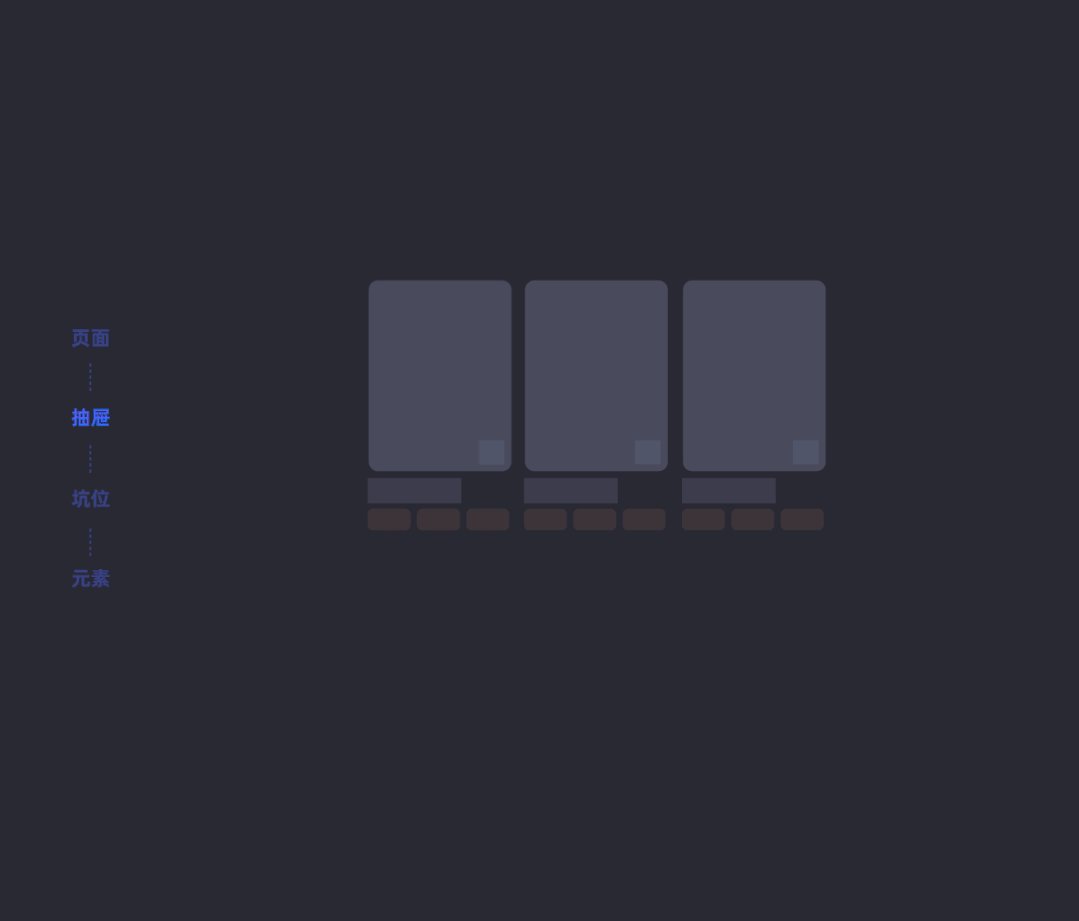
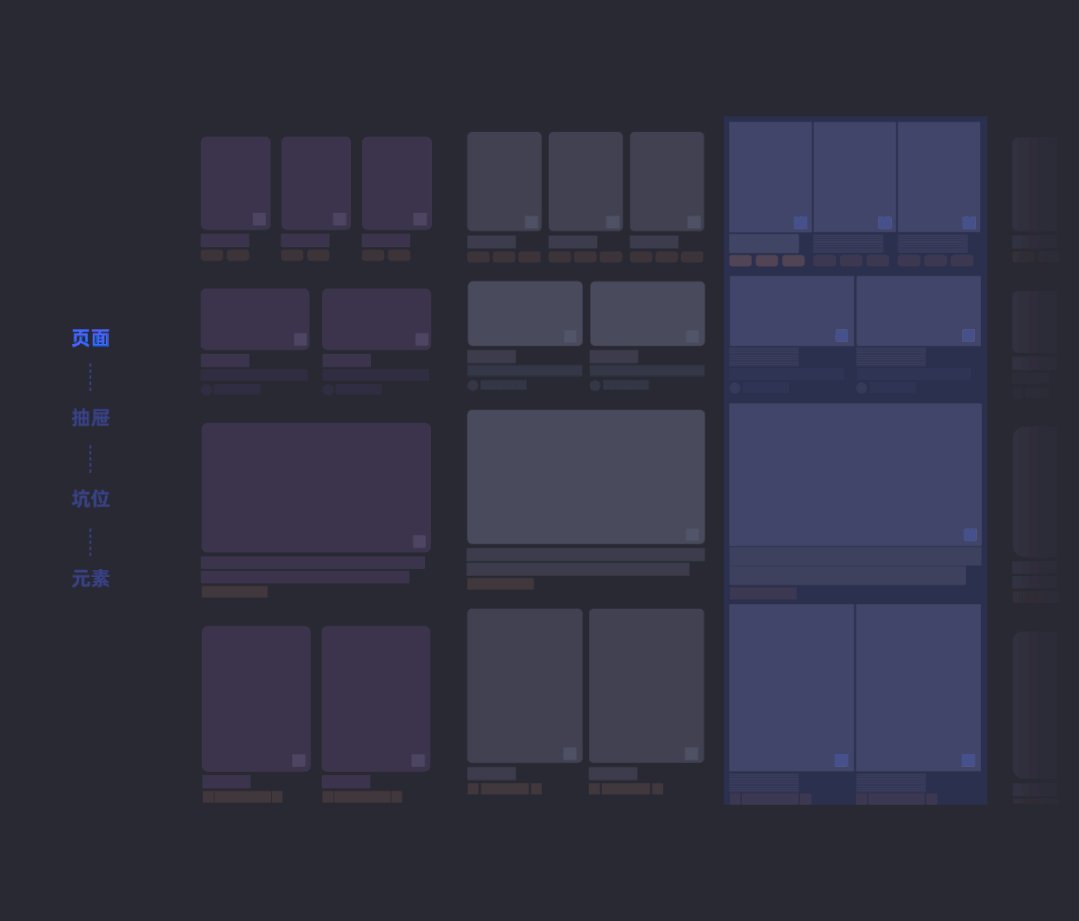
中台搭建前期,设计师需要拆解所有构成 UI 方案的设计元素并梳理结构化分类,同时,形成一套稳定组合元素的公式,当前公式由 “内容”、“形式”、“组合方式” 三部分组成。

“内容” 即视频的 “推荐理由和图像源”,“形式” 是图像的 “布局” 和文字的 “视觉样式”,还有页面背景元素,如背景色,圆角,字号,间距,“组合” 是内容和形式的多种结合方式变量。

个性化 UI 投放需要方案个数满足一定量级,同时在视觉样式上要拉开差异,这样投放给不同用户才能获得差异化数据,帮助算法成长。
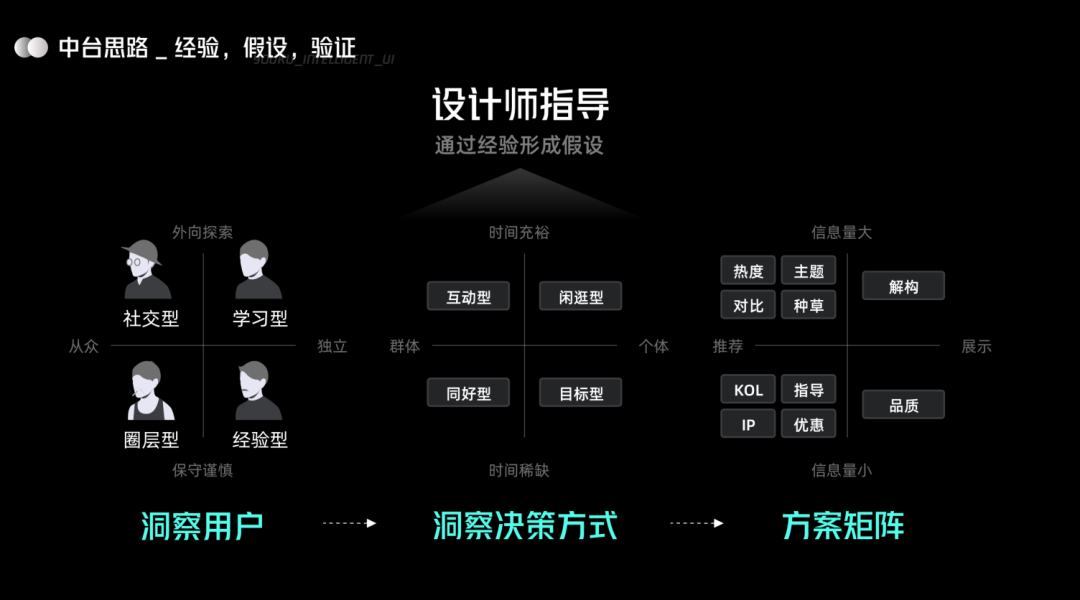
设计师需要根据专业经验帮助算法建立方案的矩阵:洞察并假设不同方案和不同用户之间的关系,将各种方案按照各自特征归纳和区分,最后将最核心的特征提炼并形成矩阵上的向限。

我们可以建立基础 3 个向限图,分别是 “用户” 分类,“决策类型” 分类,“UI 方案” 分类,思考 3 个向限之间的关联,观察方案在象限上的分布,可以模糊的找到测试的方向,帮机器划定测试的优先级。

每次投放前后,我们可以观察方案集中在向限的哪一部分,对应结果如何,测试是否有效。接下来,重点放在探索矩阵上的盲区,从方案最大差异化的角度去尝试对不同用户的吸引力和收益,最终逐步沉淀真正能带来长期效果的 UI 方案组合。
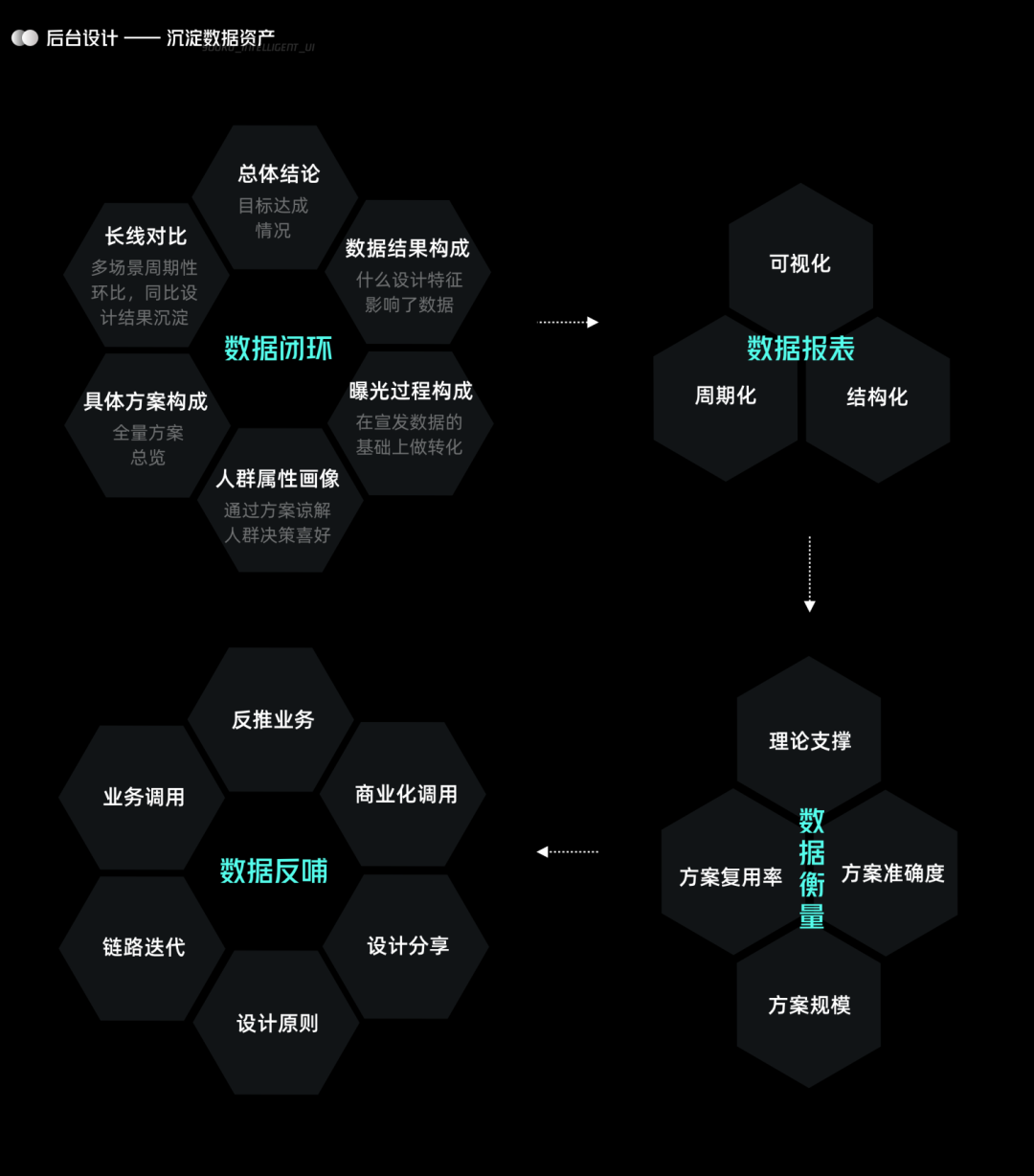
后台:沉淀数据资产
后台面对的主要是业务方、运营、设计师,功能是解读数据形成结论和策略,结论是 “是否有效”,策略是 “因何起效”,机器算法生成的设计可能会带来意料之外的收益,从而补充设计师假设之外的经验。
不同的业务需求,可通过数据报表可视化直观看到方案对应的用户画像,反之也可以看到用户对不同方案的度敏感。比起以前设计师凭借经验和表述能力去反推业务,数据佐证更简单直观,这降低了多方沟通成本,也更清晰的衡量了设计的价值。

3. 明确 UI 设计原则
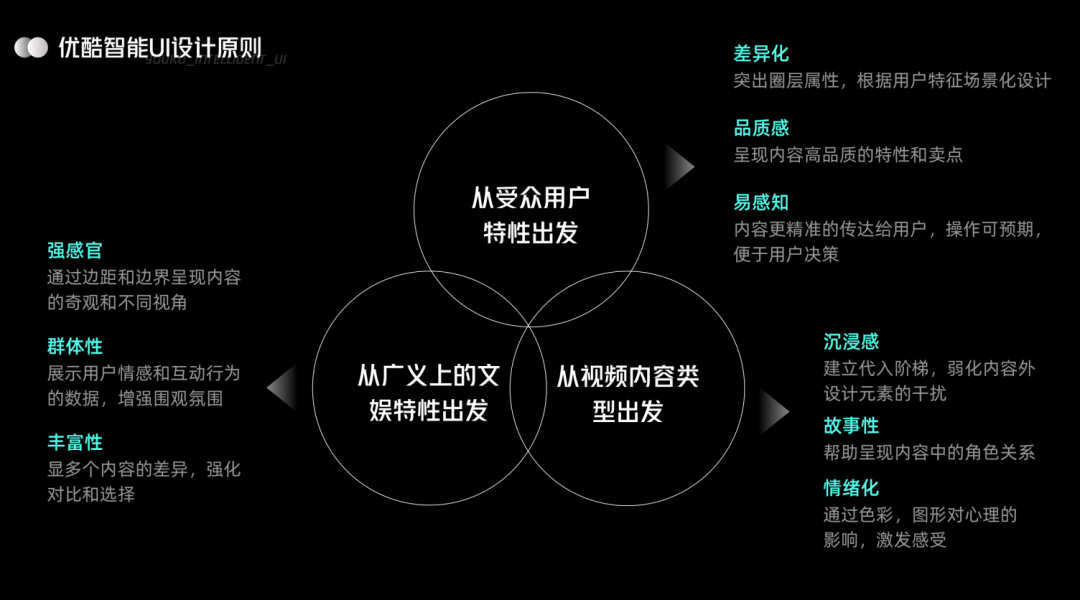
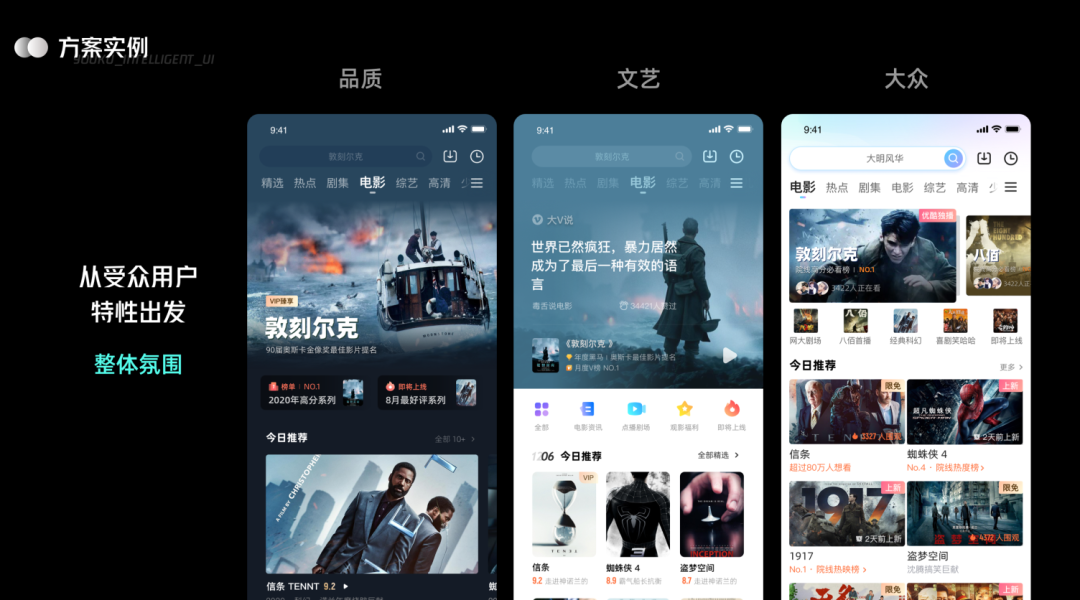
长视频娱乐是各种故事、热闹的场景、影剧综是一个个虚拟的世界,混杂着多重感官刺激,智能 UI 作为包装它们的容器,应持续围绕着内容特性出发,随着创意元素和机器生成方案的量级变大,需要明确设计原则划定创意的边界,我们从平时大家经常说的一些关键词总结原则,检查 UI 方案是否符合初衷、有无偏离。

从受众用户特性出发
差异化、品质感、易感知

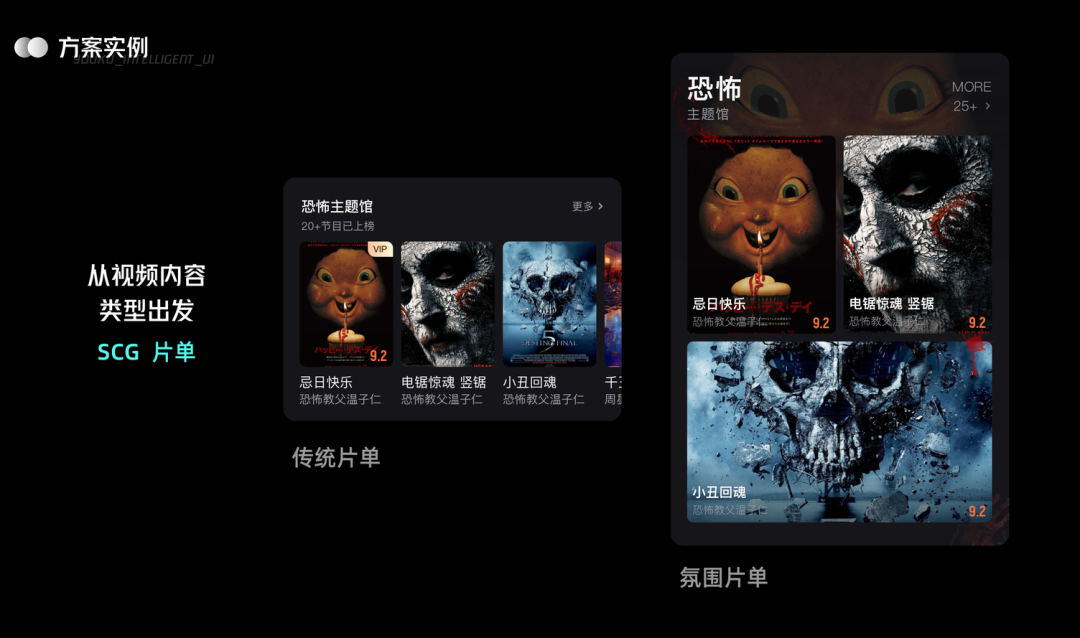
从视频内容类型出发
沉浸感、故事性、情绪化


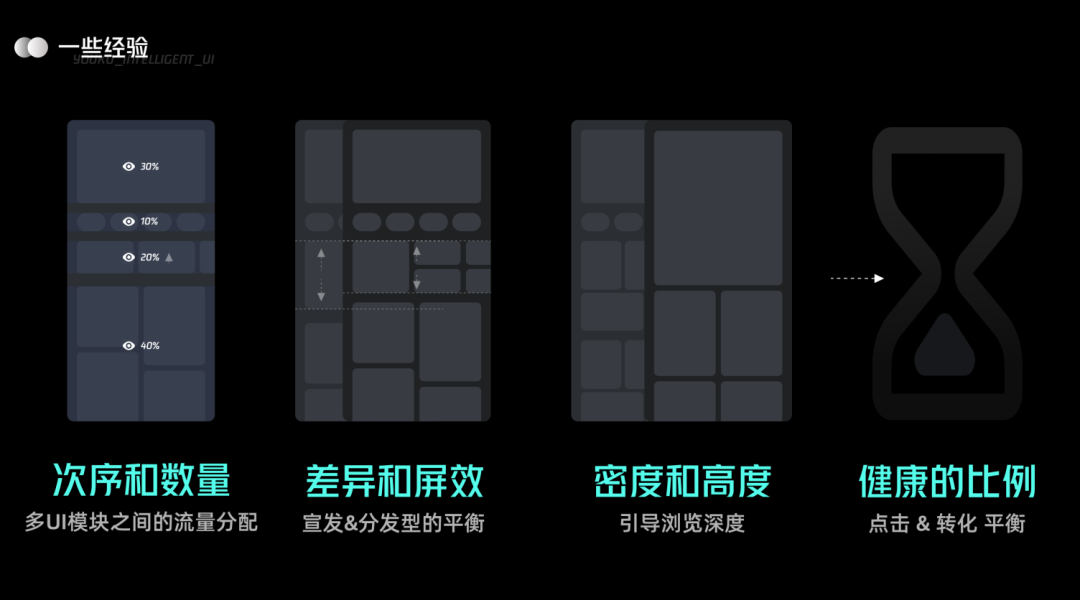
4. 一些实践经验

多 UI 模块之间的流量分配
智能 UI 的测试一般从小范围开始,从单个模块向多个模块扩展,最终覆盖整个页面。前期测试,核心关注单一模块的新老效果对比,随着局部数据提升,测试的多个模块会互相争抢流量,这需要我们重新明确当前页面的整体目标,通过调整模块上下次序或出现频次去达成。
宣发和分发型 UI 模块的平衡
“宣发型 UI” 包含排行榜,合集等服务于用户的功能,大多数用户已有固定使用心智,可以在不损失使用效率的同做到 “视觉有差异” 但 “占比小”,以帮助其余 “分发型 UI” 有更多曝光空间。
信息的密度和模块的高度,影响浏览深度
长视频内容宣发存在密集期和空档期,通过控制 “信息曝光密度” 和 “模块高度” 两者的相互关系,可以根据业务需求引导用户浏览深度,例如,信息密度变低,促进用户下滑去分发库存内容,信息密度变高,减少下滑更多曝光新内容。
“点击” 和 “转化” 的平衡
点击量和最终转化在漏斗上的比例,需要根据业务诉求维持在合理的范围。“点击” 升高,“转化” 降低,意味着个性化的 UI 让用户有了更大的探索欲望,“点击” 降低,“转化“ 升高,意味着个性化 UI 让用户更短路径获得了自己预期的内容,“点击” 升高,“转化” 升高,提升了用户对页面总体的兴趣,每一种点击转化比例都是有利有弊的需要根据业务情况去使用。
04
4 个趋势:智能 UI 的未来
移动端的竞争日益激烈,人口红利见顶,新用户增长放缓,个人使用时长接近极限。越来越多的服务和信息在用户流量集中的移动端app中复杂交织。“精细化分发” 成为基础底层需求,这需要 “UI 设计” 更加匹配对应的 “人群”。

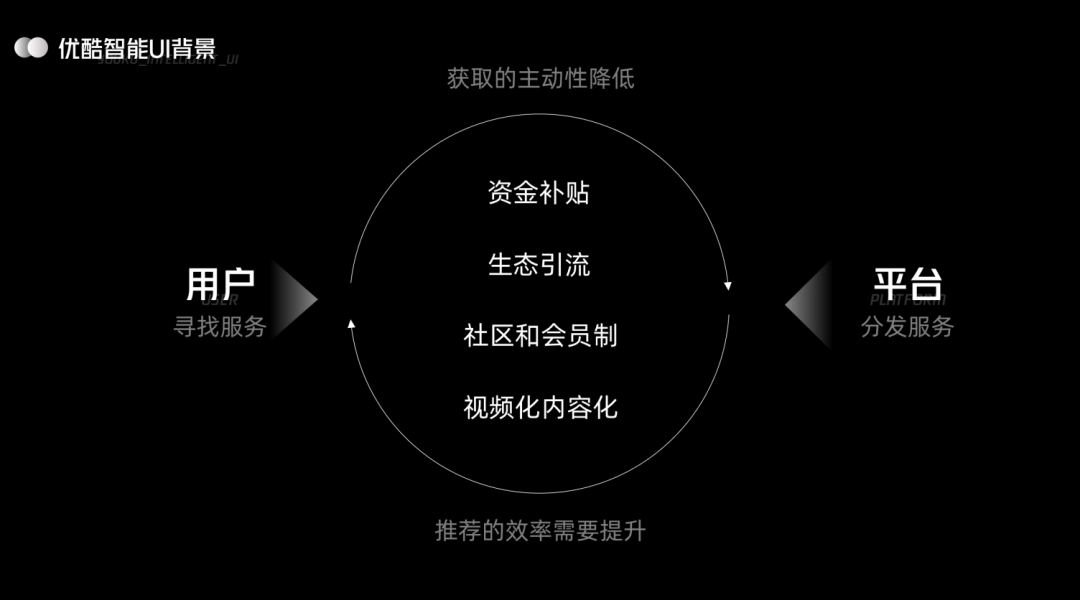
1. 更围绕用户 “个体” 的 UI 设计
用户侧:获取的主动性降低
面对信息的冲击,用户在不断降低为 “信息获取” 所付出的成本。触达界面减少,浏览碎片化,操作路径固化且行为单一,浏览深度和耐心持续降低。
平台侧:推荐的效率提升
为了更多商业空间,业务的服务不断精细的区分用户类型,试图对用户 “需求、意愿” 进行更准确的 “理解、预判”,提升精准的服务。
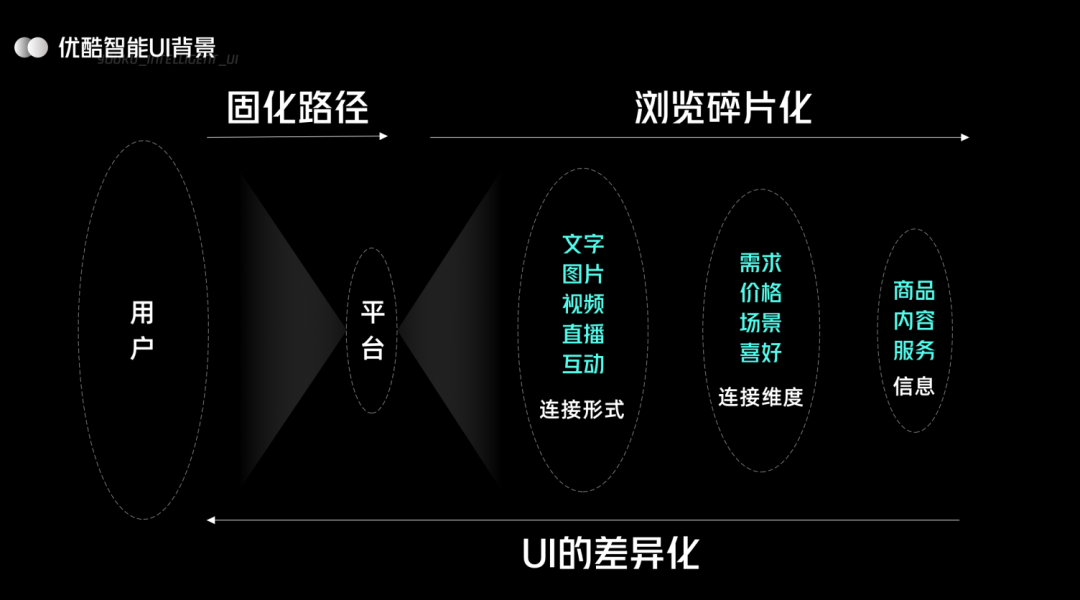
2. 不断的精细化:从 “推荐维度” 个性化到 “推荐形式” 多元化
5G、社区化、内容化等让曾经主流的 “图文” 向 “视频” 转变,商品 “个性化” 过渡到 “推荐维度” 和 “形式” 的 “个性化”。

3. 重新定义设计师和设计工作 — UI 生产方式 “智能” VS “人工”

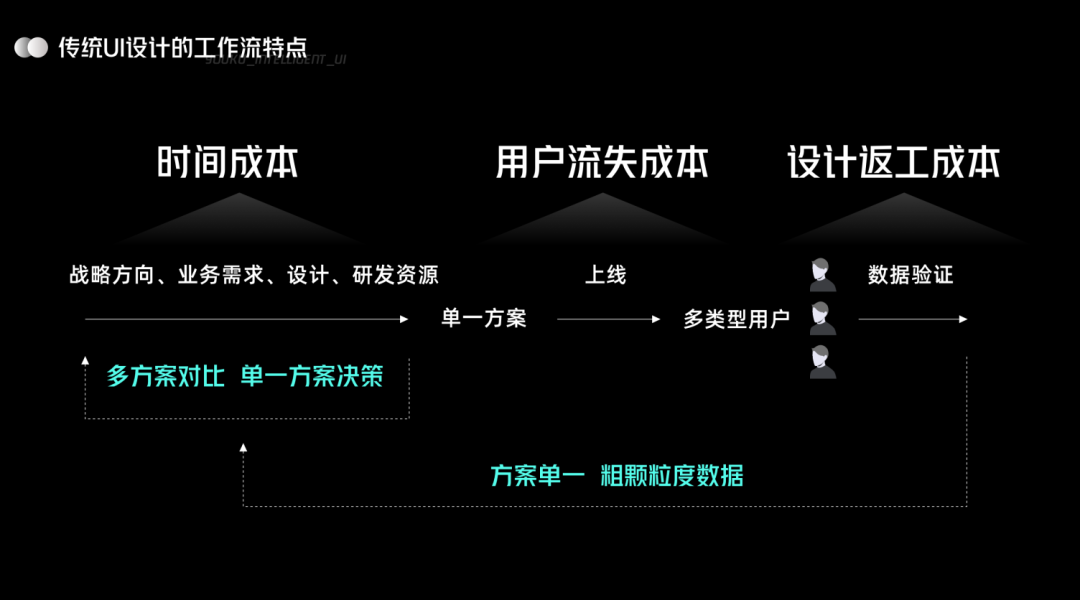
UI 设计“传统流程”
线性的工作流:时间成本
传统 UI 设计是强业务诉求驱动,设计处于工作链条上的中下游。决策方通过竞对和成本等条件去判断多套 UI 方案的优劣,评估过程时间较长。
只能投放单一方案:用户流失
当业务的用户量级较大、构成复杂时,单一方案对全量用户的做法会牺牲部分用户的体验,在流量价值越来越高的时代,无法服务更多类型用户意味着难以实现最大规模的留存。
决策缺乏数据支撑:设计返工
方案投放后没有得到理想的数据,意味着需要重新评估各方策略,设计在这一刻容易失焦,原因是缺乏量化且精准的数据指导修改。

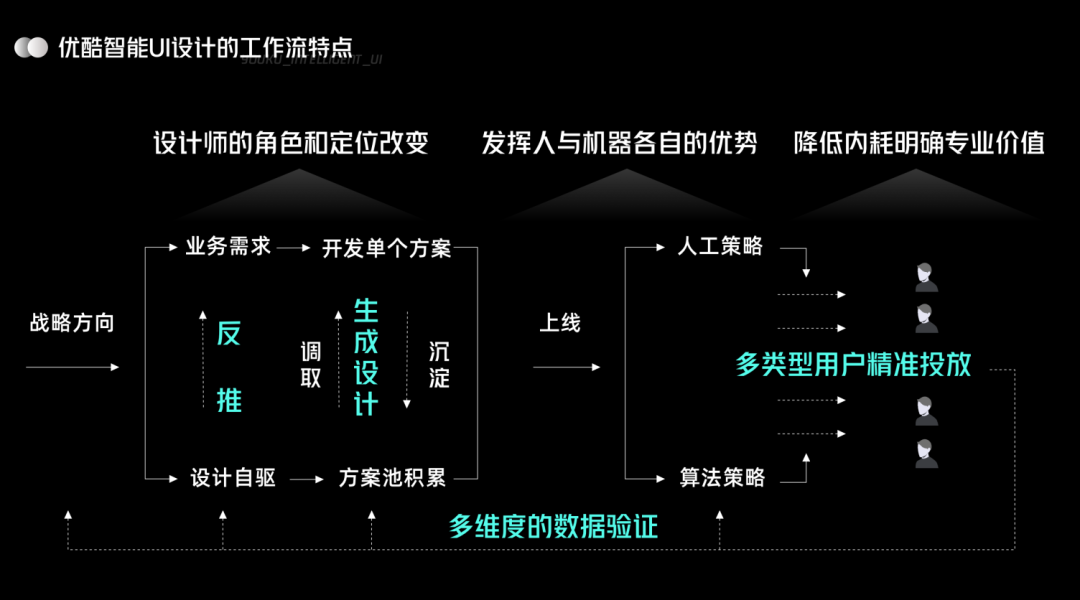
UI 设计“智能流程”
发挥人与机器各自的优势
在智能 UI 项目中,设计师的优势在于 “经验,假设,情感,直觉,用户的角度”,机器智能的优势是 “自动投放、海量精细数据回收、数据存储、策略生成、生成设计、产能提升(速度,规模)”。
设计师的角色和定位改变
传统 UI 的设计师凭借 “经验和技能” 直接产生设计方案,而智能 UI 要求设计师重点在于设计一个 “产生方案” 的 “设计系统”,将设计环节 “工程化",通过多方案追求整体提升,而不是追求某一设计方案本身。
减少设计内耗,专注设计专业,明确设计价值
通过智能 UI 能力,设计师也可以减少人力消耗,更专注于新技能开发、设计策略沉淀和准确选择,同时,在业务大目标不变的情况下,设计师可以借数据和智能 UI 的能力主动自驱,不必完全等待需求。
4. 更科学的降低设计成本 — 一次性投入,长期积累
区别于传统 UI 在成本上的反复投入,智能 UI 的投入是一次性的,投入后即成为积累。

05
写在结尾
由于以前的技术限制,我们没有能力去实现个体的在 UI 上的体验差异,随着中国人口比例和移动互联网用户构成的变化,商业和个性化体验会关联的越发紧密。业务需要通过更精细精准的服务完成营收,随着数据带宽和技术不断提升,UI 设计从生产方式到方案势必不断变革。
随着更人性化的需求在各领域的渗透,相信越来越多垂类场景的智能UI项目会出现在我们身边,影响每一个人。
🙋 我们一起聊设计 🙋♂️
微信行业交流群
期待与更多优秀设计师一起成长
🤩
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
🌟 星标公众号方法
点开下方公众号 ➡️ 点击右上角【...】 ➡️ 设为星标