【CSS】753- 5个容易忽视的 CSS 属性

以下为译文:

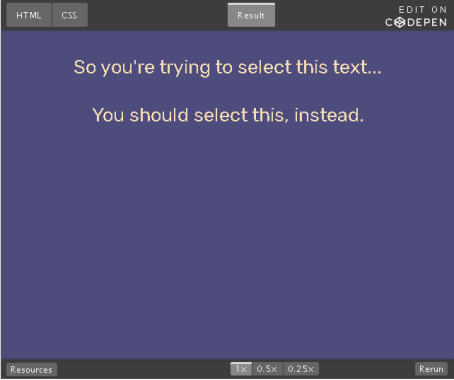
element {-webkit-user-select: none; /* Safari */-ms-user-select: none; /* IE 10+ and Edge */user-select: none; /* Standard syntax */}


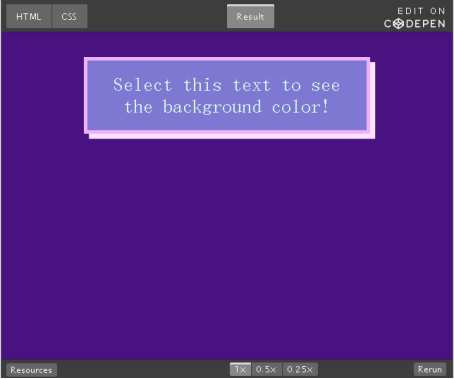
::selection {color: #ececec;background: #222831;}


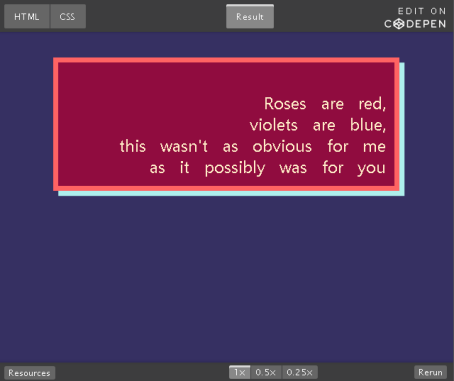
element {white-space: pre-wrap; /*pre-wrap*/white-space: pre-line; /*pre-line*/}


element {word-spacing: 6px; /* word spacing wow such */}


/* Hide scrollbar for Chrome, Safari, and Opera */html::-webkit-scrollbar {display: none;}/* Hide scrollbar for IE and Edge */html {-ms-overflow-style: none;}

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 80+ 篇原创文章
评论
