容易忽视的flex属性align-content
鄢栋:coder & game player。爱健身,爱自由, 自律得(二声)自由。
背景
近期做项目,写页面的 css 写的太多了,基本上都要用到 flex 布局, 而我所用到的 flex 布局中的属性很有限, 基本只会用到flex-direction, justify-content, align-items这三个容器属性, 最多涉及图片被挤压了, 使用一下子项的 flex-shrink: 0;来防止图片被挤压。
就当我一边听着音乐一边没有感情的敲打着justify-content: space-between;的时候, 我的脑袋瓜子好像有两个小人在吵架:Jerry: 就不能用一下其他没用过的 flex 属性吗!Tom: 又不是不能用!一把梭多快乐!Jerry: 朽木不可雕也!Tom: 朽木仍可灼!Jerry: ...
回过神来,Tom 貌似觉得 Jerry 说的有些道理, 多个方式多条路, 实在不行写出来让别人琢磨去(看不懂,<-_<-)。
flex 容器属性之 align-content
关于 flex 的容器属性、项目属性这里就不在赘述了, 网上有很多讲的很清楚的文章,推荐阮一峰-flex 布局巧了, Tom 就是看了阮老师的文章,看到 align-content 的时候, 它迷糊了。咋个意思?虽然画图了, 但是没有实践, 就等于看着健身视频以为就能瘦是一样的道理!
于是, Tom 开始开启了学习 align-content.
阮老师说:"align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。"
Tom 思考着, flex 布局有主轴和交叉轴, 也就是 flex 布局默认的两根轴。那怎么才算是定义了多根轴线呢?经过 Tom 反复实践, 终于发现了规律, 原来需要显式的定义一下布局方向, 比如:
<div class="flex-container">
<div class="flex-item flex-item-1">1div>
<div class="flex-item flex-item-1">1div>
<div class="flex-item flex-item-2">2div>
<div class="flex-item flex-item-2">2div>
<div class="flex-item flex-item-3">3div>
<div class="flex-item flex-item-3">3div>
<div class="flex-item flex-item-4">4div>
<div class="flex-item flex-item-4">4div>
<div class="flex-item flex-item-5">5div>
<div class="flex-item flex-item-5">5div>
div>
##横向主轴:定义容器的布局方向flex-direction: row;
.flex-container {
height: 400px;
display: flex;
flex-flow: row wrap; /*必须定义某一个方向, 才会形成多根轴线*/
align-content: flex-end;/*更改 align-content 的值,体验不同的效果*/
background: gray;
}
.flex-item {
white-space: nowrap;
margin-right: 10px;
margin-bottom: 10px;
text-align: end;
}
.flex-item-1, .flex-item-3 {
width: 60px;
height: 80px;
background: lightcoral;
}
.flex-item-2, .flex-item-4 {
width: 90px;
height: 40px;
background: lightblue;
}
.flex-item-5 {
width: 105px;
height: 20px;
background: lightgreen;
}
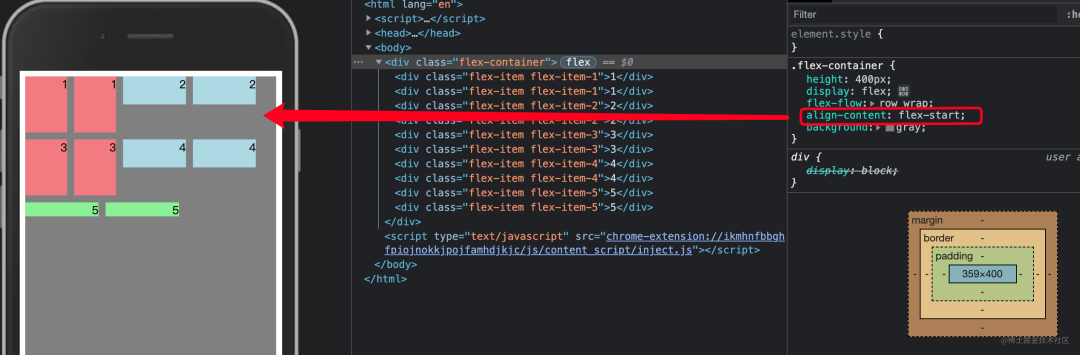
align-content: flex-start 效果

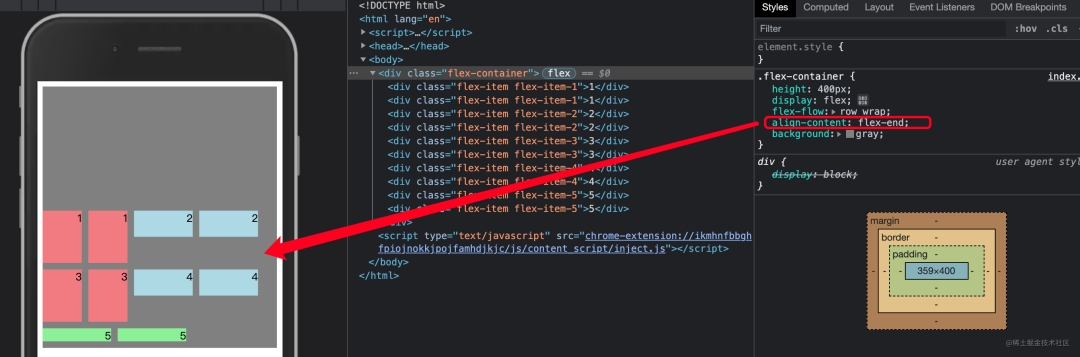
align-content: flex-end 效果

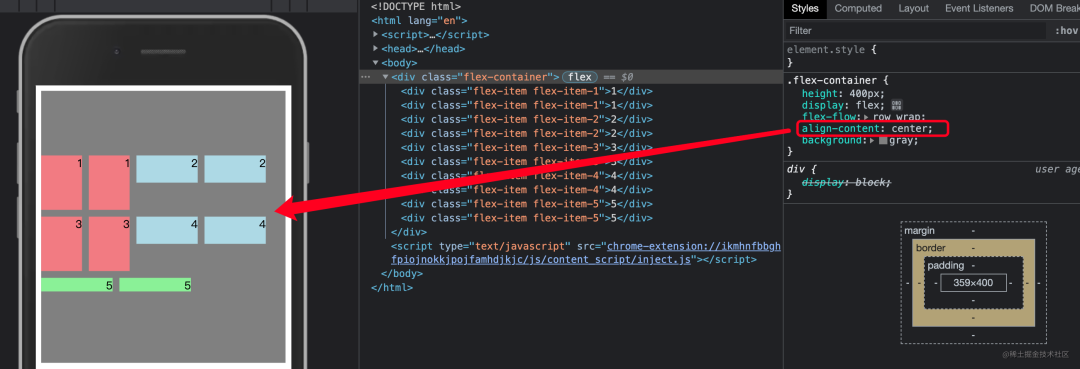
align-content: center 效果

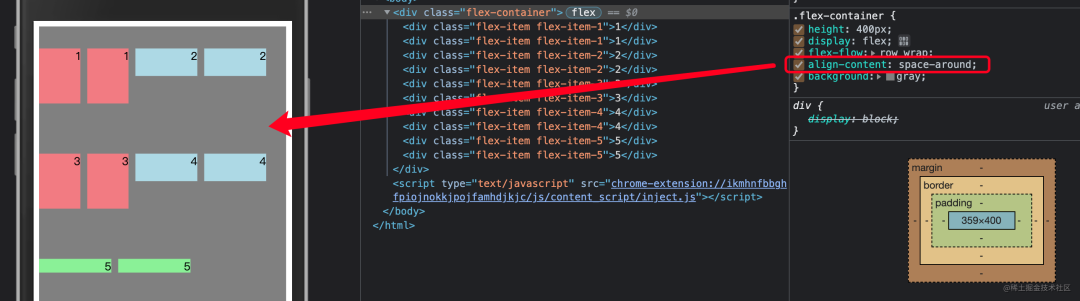
align-content: space-around 效果

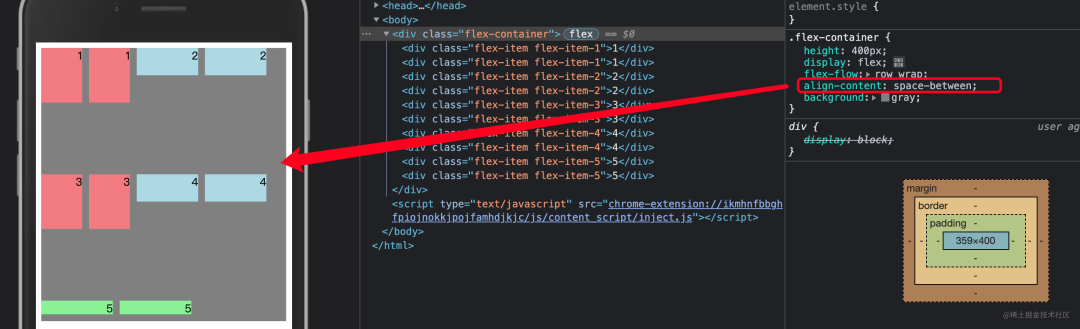
align-content: space-between 效果

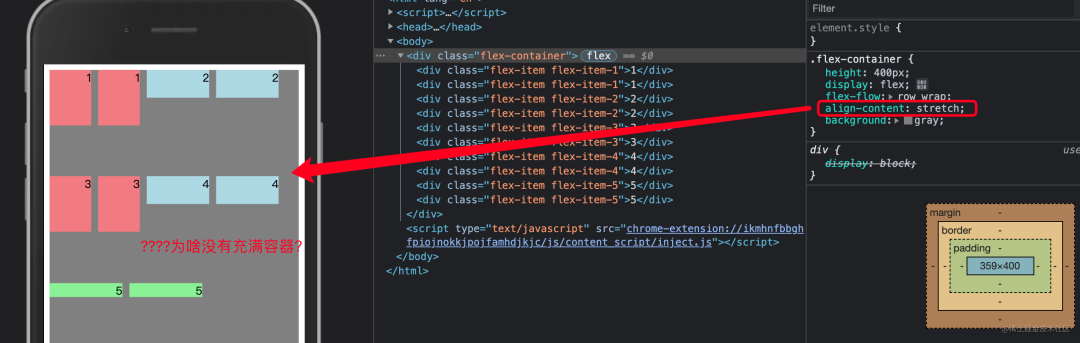
align-content: stretch 效果

 Tom:WTF?!
stretch 不是要占满容器的吗, 为啥没有效果!!看阮老师画的图也是充满的呀, why is that so funny?!
文档也没有其他内容说明了!这时候, Tom 看了一眼 align-items 的值, 里面也有一个 stretch, 这里阮老师说:“如果项目未设置高度或设为 auto,将占满整个容器的高度。”
Tom: align-content 的 stretch 属性跟这里应该是一个意思, 验证一下!Tom 回去看了一下子项目的 css, 发现每个项目都设置了高度, 把这些高度去掉或者改为 auto 试一下:
Tom:WTF?!
stretch 不是要占满容器的吗, 为啥没有效果!!看阮老师画的图也是充满的呀, why is that so funny?!
文档也没有其他内容说明了!这时候, Tom 看了一眼 align-items 的值, 里面也有一个 stretch, 这里阮老师说:“如果项目未设置高度或设为 auto,将占满整个容器的高度。”
Tom: align-content 的 stretch 属性跟这里应该是一个意思, 验证一下!Tom 回去看了一下子项目的 css, 发现每个项目都设置了高度, 把这些高度去掉或者改为 auto 试一下:
子项目高度改为 auto 时,align-content: stretch 效果
 Tom: 原来如此!只改了 item-1 和 item-3 的高度为 auto, 发现他们得到了延伸 stretch, 而其他没有修改高度的子项还是没有延伸。Tom 终于发现其中的奥秘了!!
Tom: 原来如此!只改了 item-1 和 item-3 的高度为 auto, 发现他们得到了延伸 stretch, 而其他没有修改高度的子项还是没有延伸。Tom 终于发现其中的奥秘了!!
Tom 又加以思索, 这个是设置了横向的布局方向, 纵向的是什么表现?也来看一看。
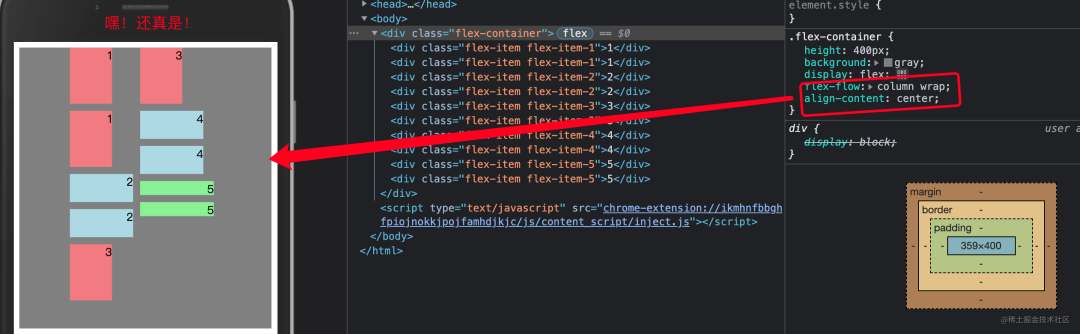
纵向交叉轴:定义容器的布局方向flex-direction: column;
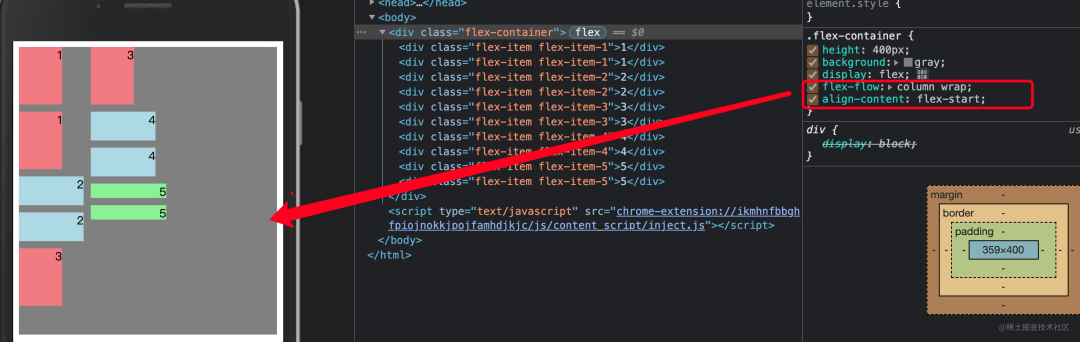
align-content: flex-start 效果

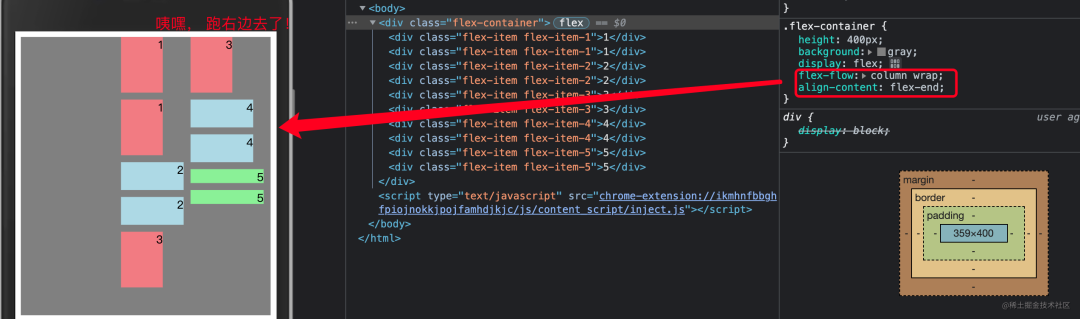
align-content: flex-end 效果
 说明设置布局方向为 column 的时候, align-content 表现体现在水平方向上?如果是 center, 那就是水平居中了?试试!!
说明设置布局方向为 column 的时候, align-content 表现体现在水平方向上?如果是 center, 那就是水平居中了?试试!!
align-content: center 效果

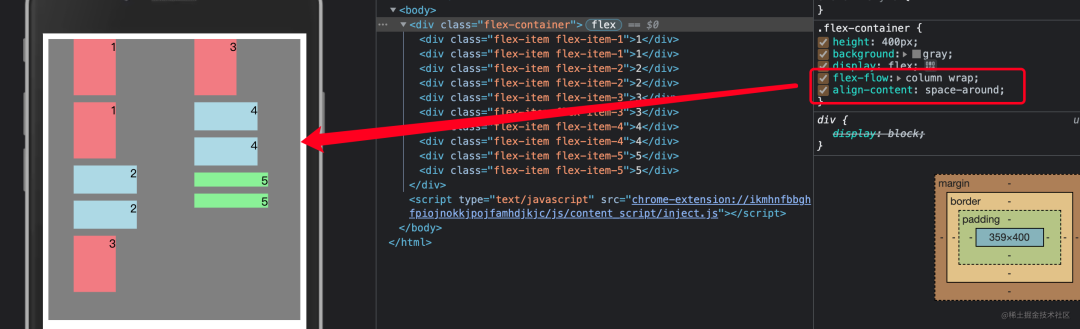
align-content: space-around 效果

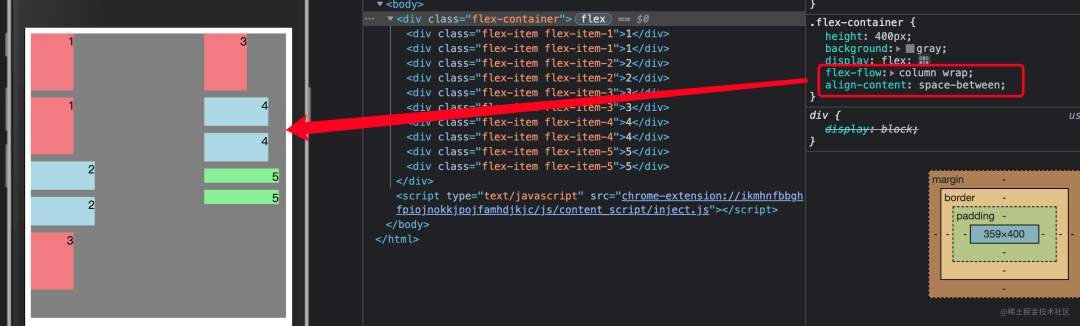
align-content: space-between 效果

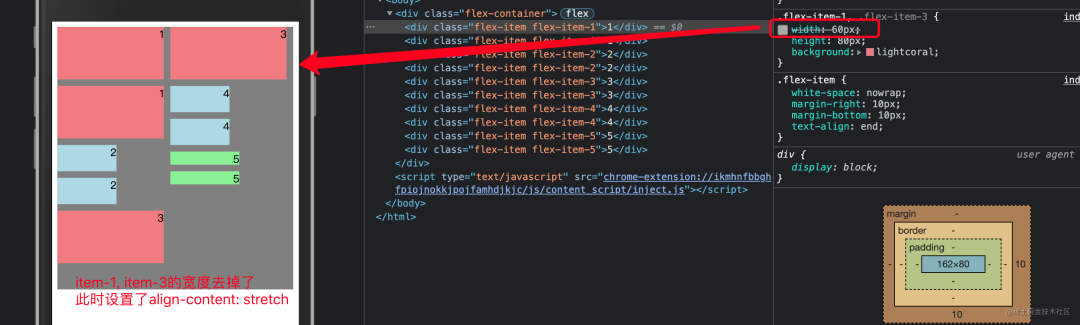
align-content: stretch 效果

总结
经过一番实战后,Tom 可算找到规律了。对于容器属性align-content, 要让它生效的条件是:必须显式的设置布局方向
如果布局方向为横向主轴:flex-direction: row;
1、此时 align-content 的变化体现在竖直方向 2、如果要让 align-content: stretch;生效,这个时候应该去掉子项的高度或者设置子项的高度为 auto 如果布局方向为纵向交叉轴:flex-direction: column;
1、此时 align-content 的变化体现在水平方向 2、如果要让 align-content: stretch;生效,这个时候应该去掉子项的宽度或者设置子项的宽度为 auto
这次 Tom 见到 Jerry 了Tom: Hey!Jerry, I've learned a new property of flex, align-content, you can look it up in my blog.Jerry: oh, I see! that's awesome! keep it on, find more intereting properties of flex.Tom: Good idea! I'll do it next time! thank you!Jerry: My pleasure!

