5个有用的 CSS 布局生成器


如果你是前端开发人员,这是一个非常有用的网站。你可以首先指定所需的行数和列数,或者在给定的选项中进行选择,然后为其生成代码。这使你可以专注于设计的其他方面而不是布局。
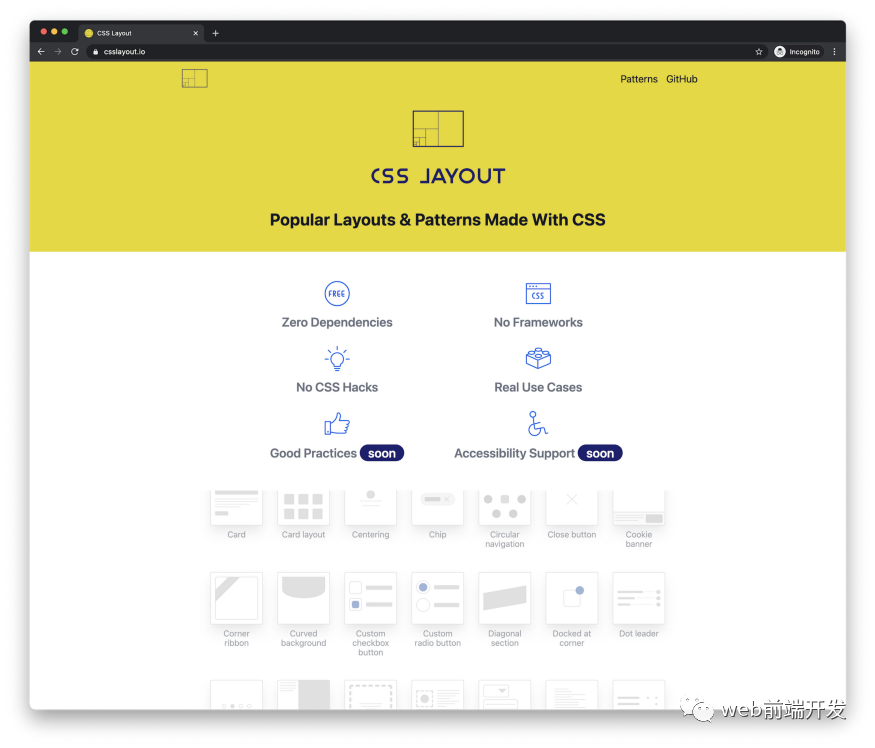
2、csslayout.io
地址 : https://csslayout.io/

有多种选择可供选择,这个网站是一个隐藏的宝石。有 102 种模式可供选择,这让我们的工作更轻松,令人赞叹。如果你是前端开发人员,你一定要看看这个网站,你会对可用的选项范围感到惊讶。
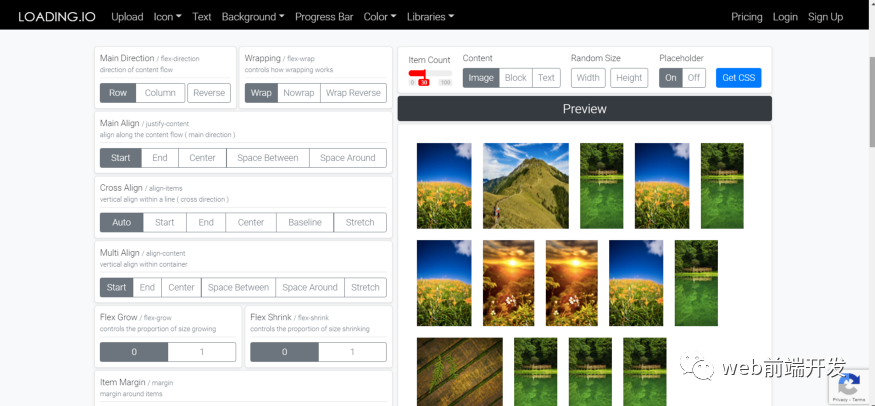
3、Loading.io
地址 : https://loading.io/flexbox

Flexbox 现在非常有用,但有时再次测试时,它的一些属性会很令人沮丧。CSS Flexbox 布局功能强大而复杂。所以这里有一个快速的 flexbox 游乐场,用于使用 flex 布局技巧测试你的 CSS。
4、CSS grid-generator
地址 : https://cssgrid-generator.netlify.app/

使用这个网站,你可以设置数字、列和行的单位,它会为你生成一个 CSS 网格!在框内拖动以创建放置在网格内的 div。
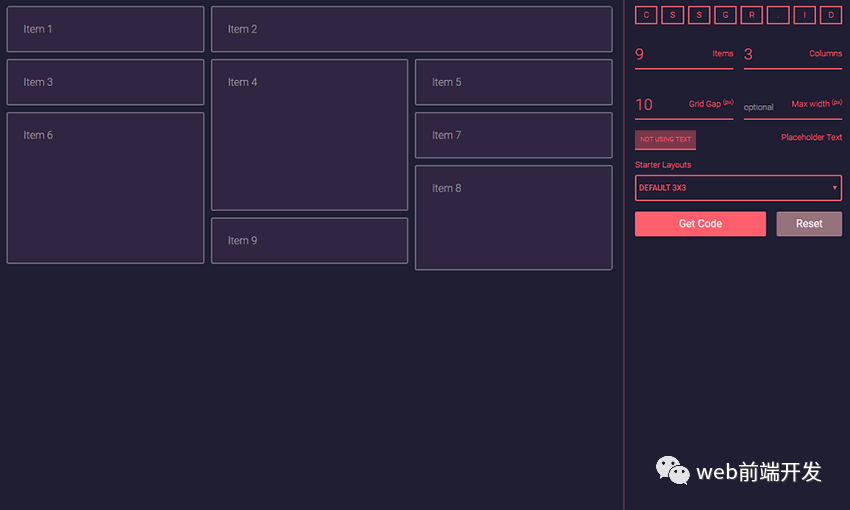
5、grid. layout
地址 : https://grid.layoutit.com/

网站上提供了默认布局,可以根据我们的需要进行修改并生成代码。用户可以更改行数、列数、行间距、列间距等,也可以指定对齐方式。
总结
就个人而言,如果你是初学者,请尝试使用这些网站在一些帮助下自己编写代码,而不仅仅是复制粘贴它们。下次你开发漂亮的网站时,希望你利用这些工具网站并享受设计的乐趣。
感谢你的阅读,快乐编程!
学习更多技能
请点击下方公众号
![]()

评论
