CSS之gap属性
戳上方“执行上下文”,选择“置顶公众号”
关键时刻,第一时间送达!


Gap属性
gap 属性是用来设置网格行与列之间的间隙,该属性是row-gap and column-gap的简写形式
属性值
1、row-gap
设置网格布局中行之间的间隙大小
2、column-gap
设置网格布局中列之间的间隙大小
语法
gap: row-gap column-gap;
应用场景
在我们设置网格之间的间距的时候,一般用margin 或者 padding来设置元素之间的间距,但是我们在最后的时候可能不需要间距,那就需要单独为他设置一个为0的值来抵消。
实际代码
HTML
"grid-container">
1
2
3
4
5
6
7
8
CSS
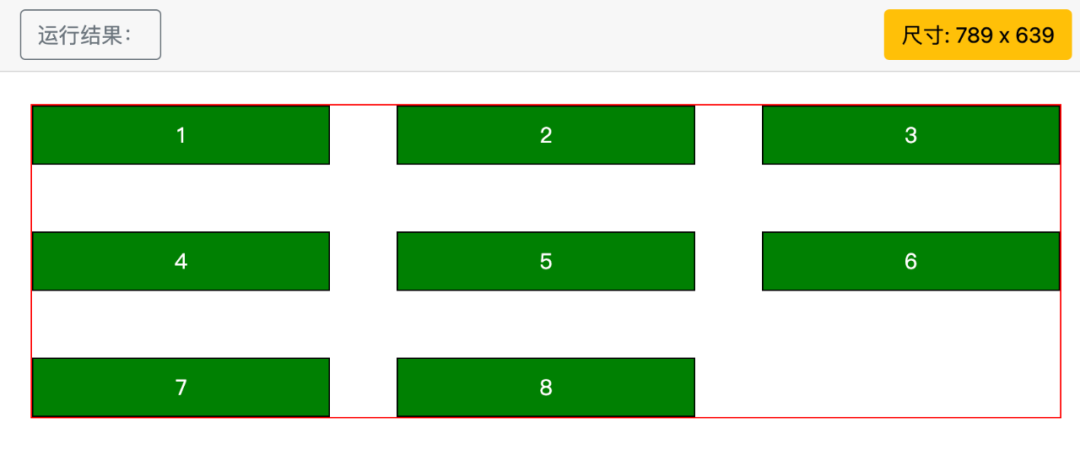
实际效果

兼容性

前端公众号和交流群

