干货|且看Pyecharts如何制作多个子图

在介绍了Pyecharts的普通绘图和对地图的绘制之后,今天小编将对Pyecharts绘制多个子图的能力进行简单的展示,并且将其应用在具体的案例之上来进行演示,看看其出来的效果如何
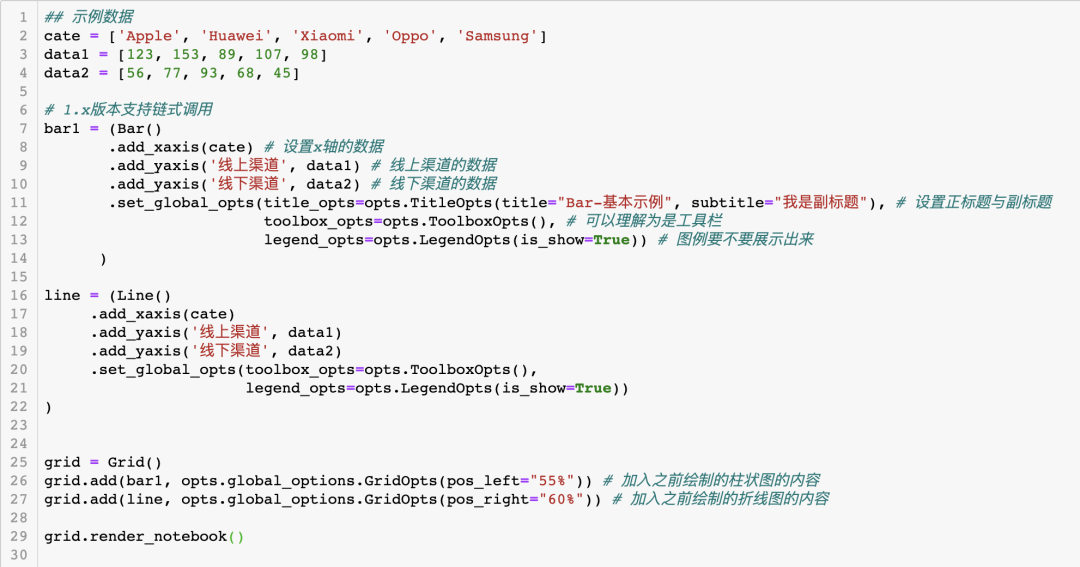
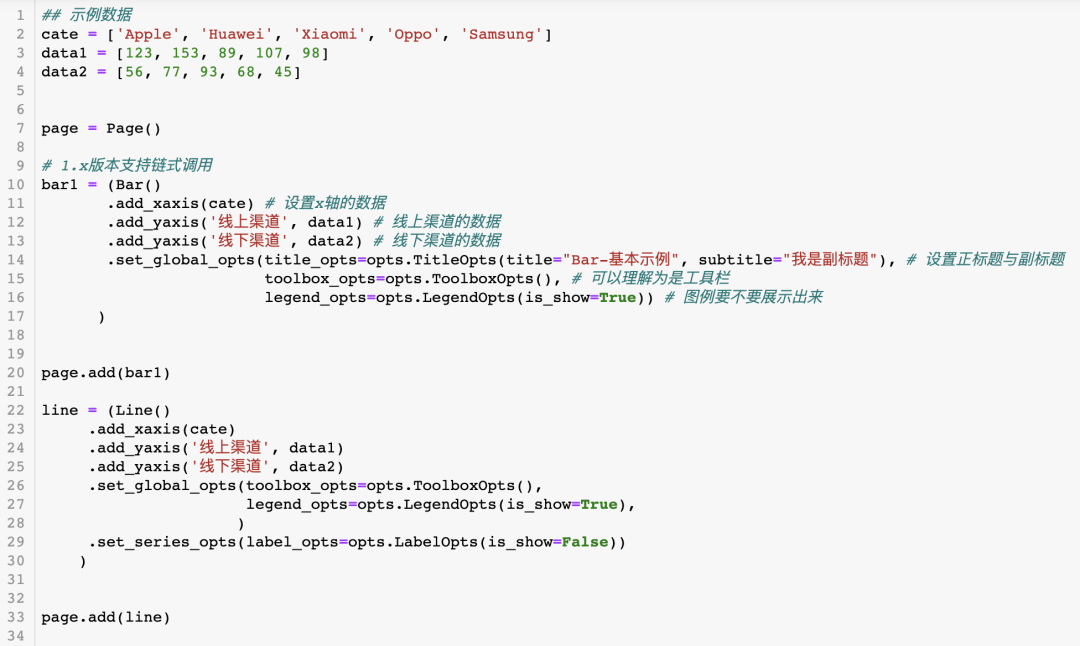
使用者可以自定义结合Line/Bar/Kine/Scatter/EffectScatter/Pie等图表,将不同类型的图表画在一个可视化文件中,但是需要注意的是,第一张图需为X/Y轴的图,即不能为Pie,其他位置顺序随意,例如


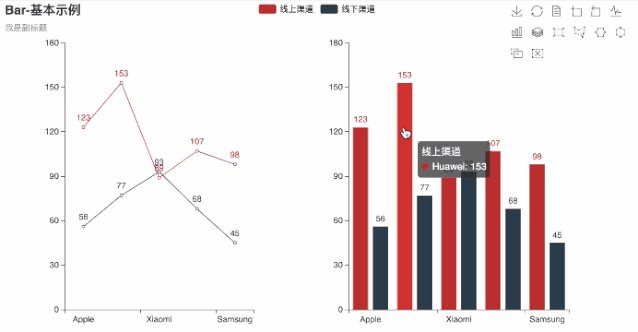
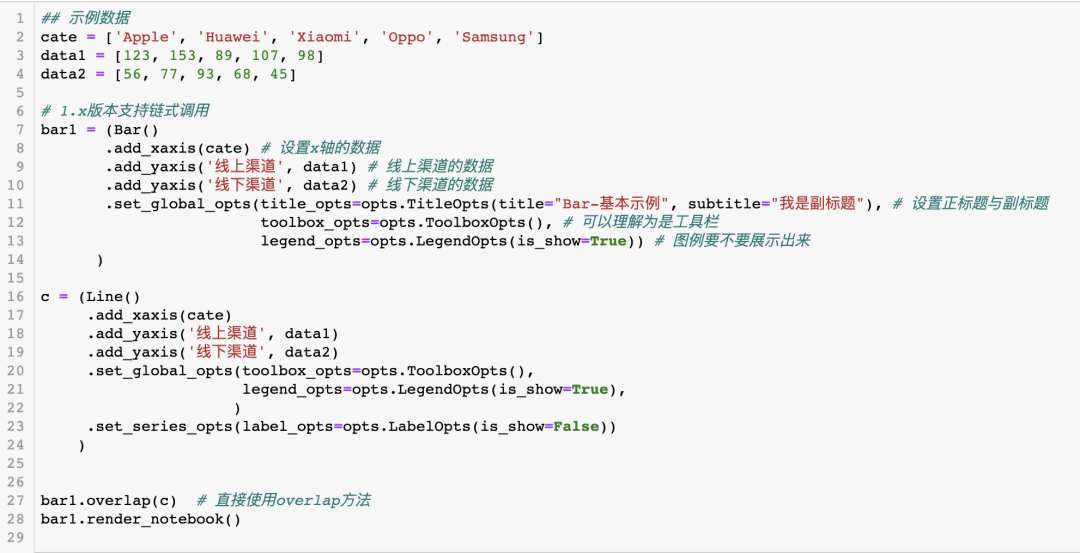
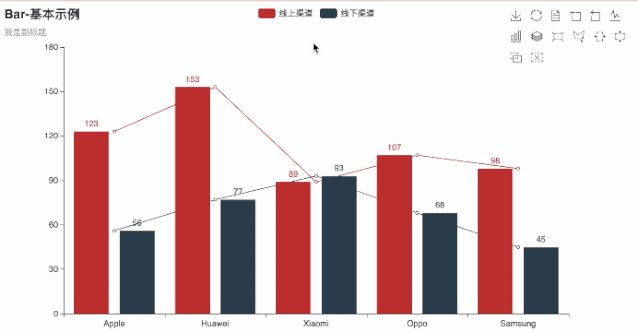
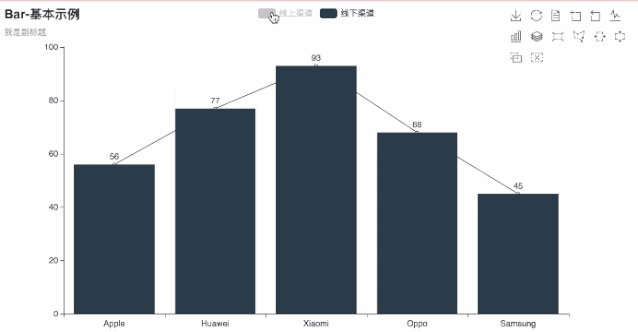
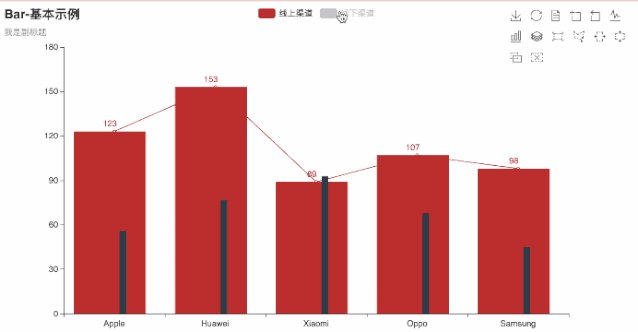
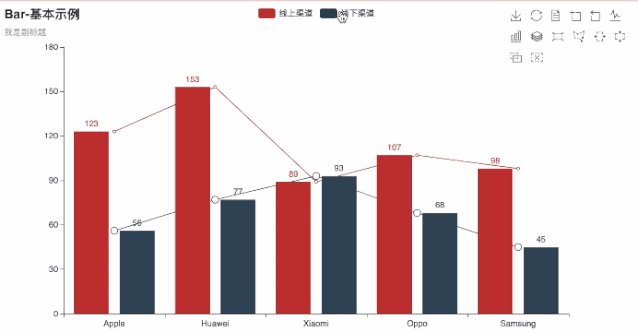
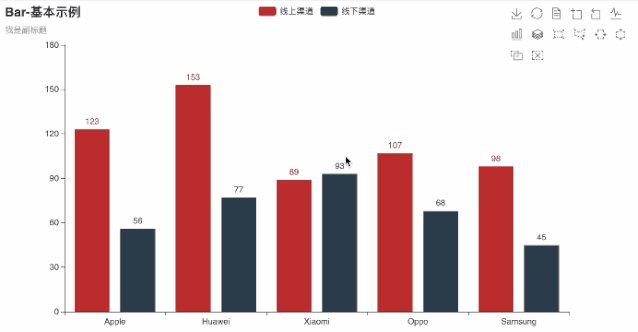
使用者可以自定义结合Line/Bar/Kine/Scatter/EffectScatter/Pie等图表,将不同类型的图表画在一张图上,利用第一个图表为基础,之后的数据都会画在第一个图表之上,而在新版的pyecharts中,直接对图表使用overlap()方法即可





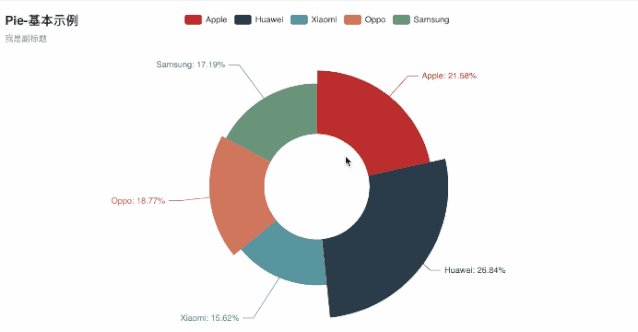
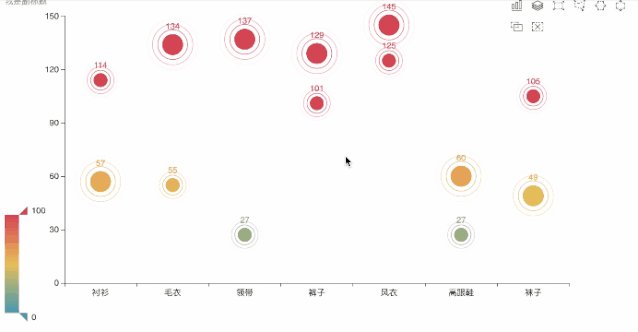
从图中可以看出的是Page()方法中添加了柱状图、折线图、饼状图以及散点图等图表
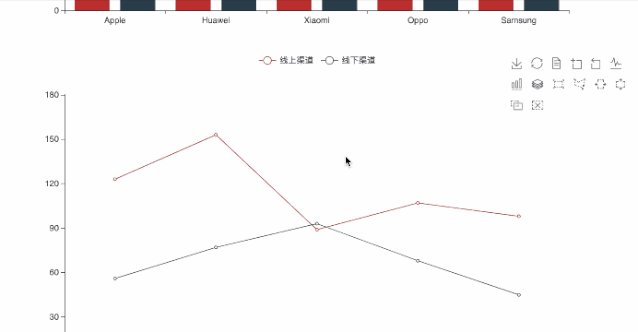
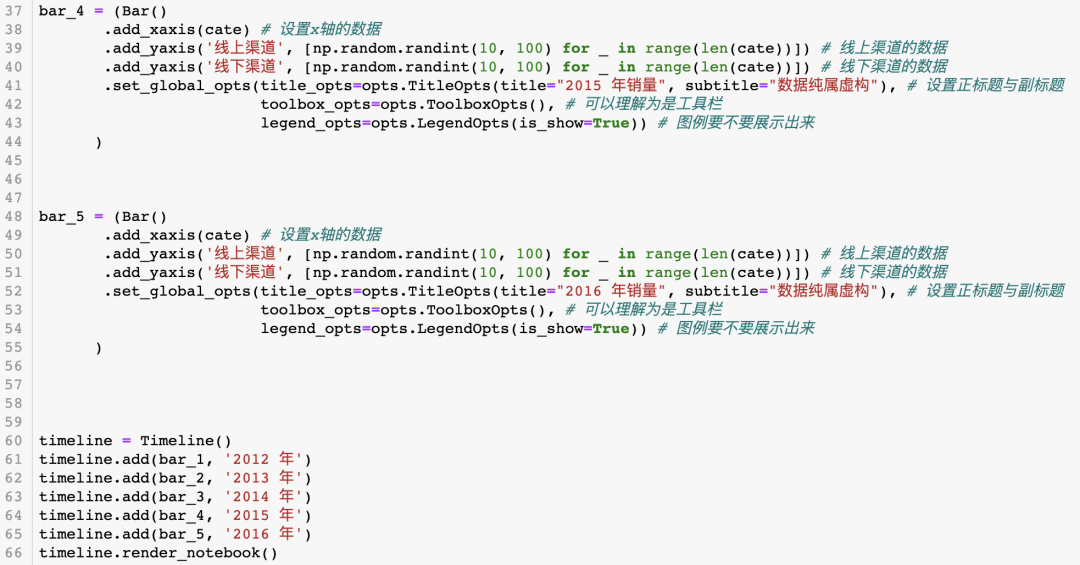
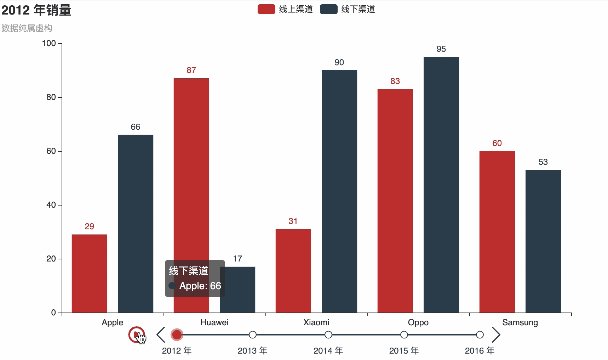
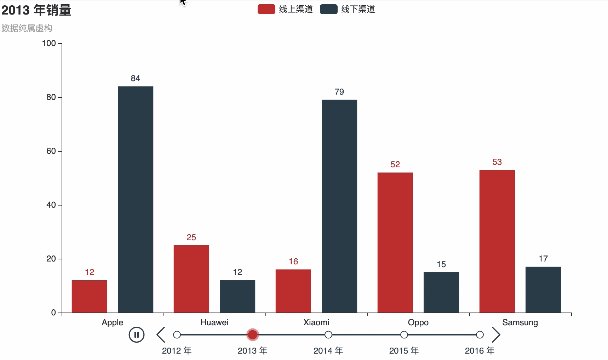
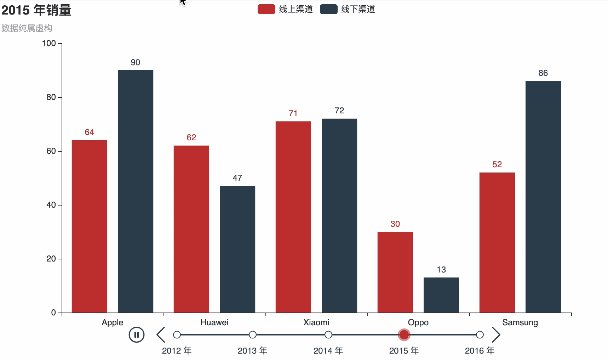
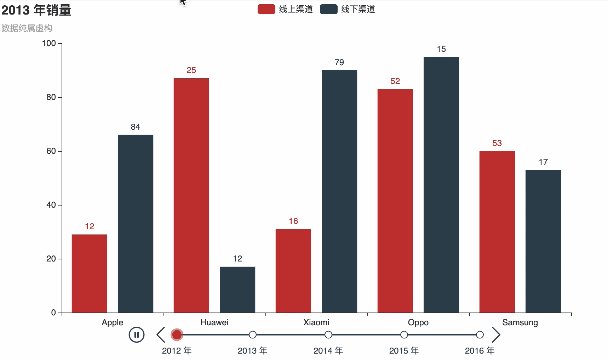
在Pyecharts中的Timeline()方法将提供时间线轮播多张图,例如



总的来说,我们能够使用Grid(),overlap(),Page以及Timeline()来实现绘制多张子图的功能,其步骤也是十分的相似。愿读者能够通过可视化等方式在混乱的数据中发现其中的美,happy weekend!!
| 步骤 | 描述 | 代码示例 |
| 1 | 实例一个具体类型的对象 | page=Page() |
| 2 | 往里面添加具体图表 | page.add(bar) |
| 3 | 在jupyter_notebook中渲染 | page.render_notebook() |
- End -
由于微信平台算法改版,公号内容将不再以时间排序展示,如果大家想第一时间看到我们的推送,强烈建议星标我们和给我们多点点【在看】。星标具体步骤为:
(1)点击页面最上方“小詹学Python”,进入公众号主页。
(2)点击右上角的小点点,在弹出页面点击“设为星标”,就可以啦。
感谢支持,比心。
评论
