手把手教你用 pyecharts 制作日历图
日历图,是指按照日历的布局,用颜色展现每一天的数据,从而比较直观地看到全年的数据情况。
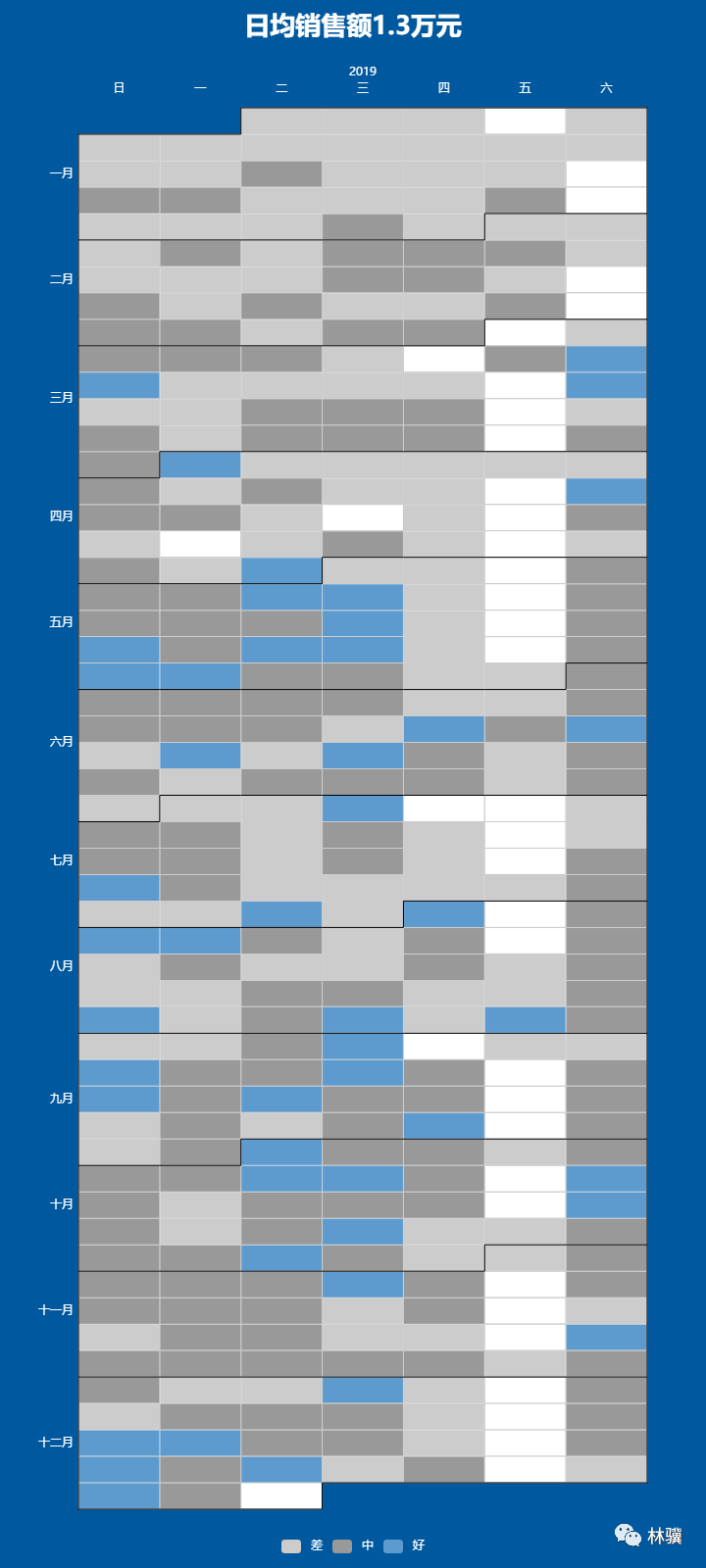
比如说,下面是一家超市每天销售额数据的日历图,从中可以看出,一月份和二月份的销售相对较低,星期三的销售较好,大多数星期五都没有销售。

因为这些数据是虚拟的,所以这里不展开分析讨论。
在实际工作中,我们应该对业务情况比较熟悉,借助图表等方式,充分挖掘数据背后有价值的信息,并提出有针对性的建议。
下面手把手教你用 pyecharts 来制作日历图,请在 Jupyter Lab 中新建一个 Notebook,然后运行以下代码,其中包含比较详细的注释:
# 导入相关库import pandas as pdfrom pyecharts import options as optsfrom pyecharts.charts import Calendar# 数据获取方法,在林骥的公众号后台回复:超市df = pd.read_excel('./data/超市数据.xlsx')# 汇总每天销售额daily_sale = df.fillna(0).pivot_table(values='销售额', index='订单日期', aggfunc=sum).fillna(0)# 把数据框转变成列表,以便下面绘图时直接调用data = [[str(x)[:10], round(y/10000,1)] for (x, y) in zip(daily_sale.index, daily_sale.销售额)]# 绘制日历图c = (# 设置背景、大小和网页标题Calendar(init_opts=opts.InitOpts(bg_color='#00589F', width='360px', height='800px', page_title="2019年每天销售额")).add(# 系列名称"销售额",# 列表格式的数据data,# 日历组件配置项calendar_opts=opts.CalendarOpts(# 年份range_="2019",# 年月日的格式和字体颜色daylabel_opts=opts.CalendarDayLabelOpts(name_map="cn", label_color='#FFFFFF'),monthlabel_opts=opts.CalendarMonthLabelOpts(name_map="cn", label_color='#FFFFFF'),yearlabel_opts=opts.CalendarYearLabelOpts(label_color='#FFFFFF'),# 日历的位置pos_top='110px',pos_left='80px',pos_right='80px',pos_bottom='60px',# 日历的方向orient='vertical'),# 提示框显示的数字格式tooltip_opts=opts.TooltipOpts(formatter='{a}
{c}')).set_global_opts(# 标题的大小、颜色和位置title_opts=opts.TitleOpts(title='日均销售额'+'%.1f万元' % (daily_sale.销售额.mean()/10000),title_textstyle_opts=opts.TextStyleOpts(font_size=26, color='#FFFFFF'),pos_left='center', pos_top='10px'),# 隐藏图例legend_opts=opts.LegendOpts(is_show=False),# 显示工具箱及其位置toolbox_opts=opts.ToolboxOpts(pos_bottom="30px",),# 视觉映射的配置visualmap_opts=opts.VisualMapOpts(max_=7,min_=0,orient="horizontal",is_piecewise=True,pos_bottom="30px",pos_left="center",textstyle_opts=opts.TextStyleOpts(color="#FFFFFF"),# 按区间定义好中差,并设置相应的颜色pieces=[{"min": 0, "max": 1, "label": '差', 'color': '#CCCCCC'},{"min": 1, "max": 3, "label": '中', 'color': '#999999'},{"min": 3, "max": 8, "label": '好', 'color': '#5D9BCF'},],),)# 输出网页文件.render("2019年每天销售额.html"))
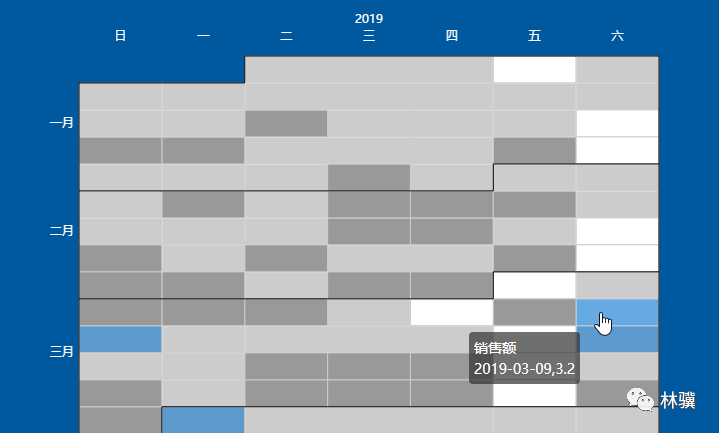
运行结束之后,系统会自动生成一个文件:2019年每天销售额.html,用浏览器打开它,就能看到一个日历图。
如果把鼠标放在相应的单元格上方,就会显示对应日期的销售额数据,既能观察全貌,又能查看数据明细,这是用 pyecharts 制作图表的优势。

虽然工具各有优劣,但是关键要知道目标是什么,否则就算图表做得再好看,锻炼出来的也不过是工具操作能力。
最后,建议你结合自身的实际情况,学习对自己工作有帮助的技能,并灵活加以运用,充分发挥不同工具的优势,从而创造更大的价值。
*作者简介:林骥,专注数据分析 10 多年,坚持用心做原创。


手把手教你用 pyecharts 制作数据可视化大屏之超市数据管理驾驶舱

评论
