Pandas遇上Pyecharts碰撞出可交互的可视化效果

◆ ◆ ◆ ◆ ◆
一个数据分析师的业务能力强不强,就看他的可视化做的漂不漂亮。
俗话说,一图胜千言。然而,我一直在去往作图好看的路上》》》
周末,花了2个小时简单看了一下pyecharts库,太炫酷了。于是,赶紧偷学了几招!
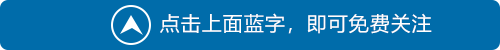
先给大家看看成果,嘿嘿~别笑我!
# 导包import pandas as pdfrom pyecharts.charts import Bar,Timeline# 读取Excel文件——2019年数据df = pd.read_excel(r'C:\Users\Administrator\Desktop\Demo.xlsx',sheet_name='2019')print(df)# result年份 地区 营业额 纯利润0 2019 东北 27 261 2019 华北 29 252 2019 西北 32 283 2019 西南 26 234 2019 东南 22 18# 实例化Bar()bar = Bar()# 横轴标签bar.add_xaxis(df['地区'].tolist())# 纵轴图例,数据bar.add_yaxis(df.columns[2], df['营业额'].tolist())bar.add_yaxis(df.columns[3], df['纯利润'].tolist())# 生成效果图bar.render_notebook()

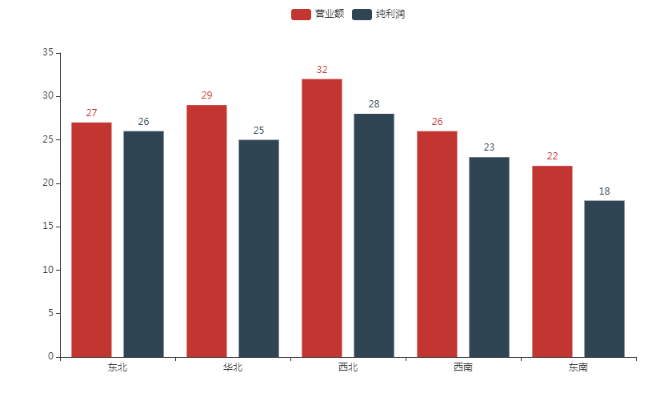
# 读取Excel文件——2017~2019年数据df1 = pd.read_excel(r'C:\Users\Administrator\Desktop\Demo.xlsx',sheet_name='2017-2019')print(df1)# result年份 地区 营业额 纯利润0 2017 东北 18 161 2017 华北 35 302 2017 西北 20 163 2017 西南 28 254 2017 东南 32 275 2018 东北 27 246 2018 华北 29 287 2018 西北 24 208 2018 西南 27 259 2018 东南 30 2510 2019 东北 27 2611 2019 华北 29 2512 2019 西北 32 2813 2019 西南 26 2314 2019 东南 22 18# 实例化Timeline()t = Timeline()# 通过循环,生成多个年份的交互图for year in df1['年份'].unique():df_year = df1[df1['年份']==year]bar = Bar()bar.add_xaxis(df_year['地区'].tolist())bar.add_yaxis(df_year.columns[2], df_year['营业额'].tolist())bar.add_yaxis(df_year.columns[3], df_year['纯利润'].tolist())t.add(bar,f'{year}年')t.render_notebook()

这样,就实现了文章开头展现出来的交互效果了。棒棒哒~大家也可以再返回去看看开头的效果。


评论
