保姆级教程!如何将一个 Shader 迅速移植到 Cocos Creator?

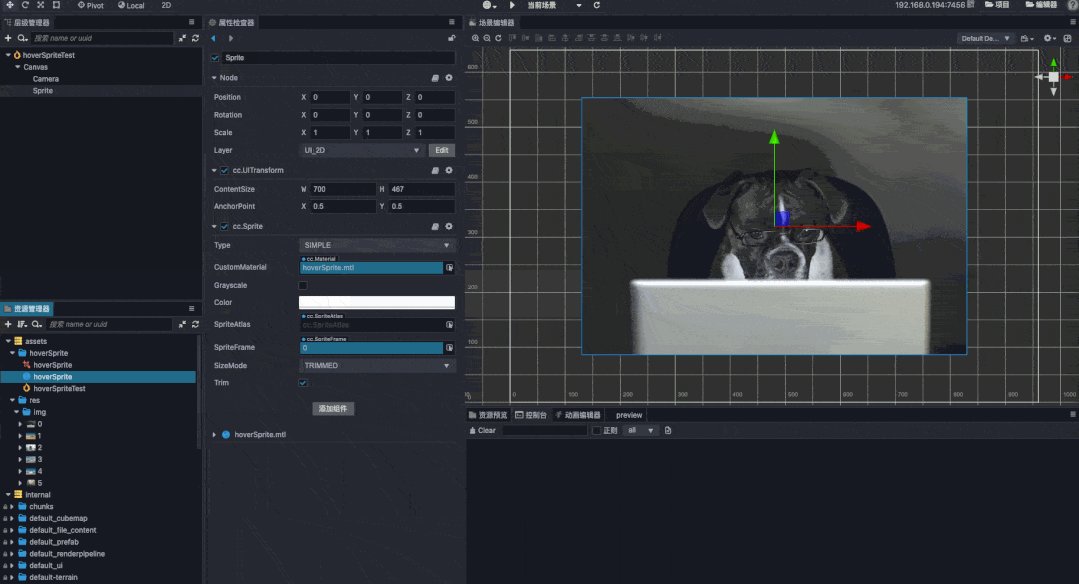
效果展示
时常有人问我怎么学习shader,其实白玉无冰学的也很浅,推荐几个曾经用过的在线学习网站。
https://thebookofshaders.com/
https://webglfundamentals.org
https://learnopengl-cn.github.io/
里面有自带环境编辑,在线编写代码,边学边做。
了解了一些概念(顶点着色器/片元着色器/uniform/glsl 语法/内置函数/uv 坐标)后,参考Cocos官方文档和论坛帖子。
看看Cocos内置的effect语法怎么写的,动手改改其中的几个数值,看看效果。
在有需求要做的时候,网上搜一搜,大部分效果都能搜到,剩下的就是借鉴搬运了。
这次我们来讲讲如何把搜到的shader化为己有,在Cocos中实现其中的效果。
本次演示使用Cocos Creator 3.1.0版本,看完后,相信大家可以在其他任意版本都可移植!
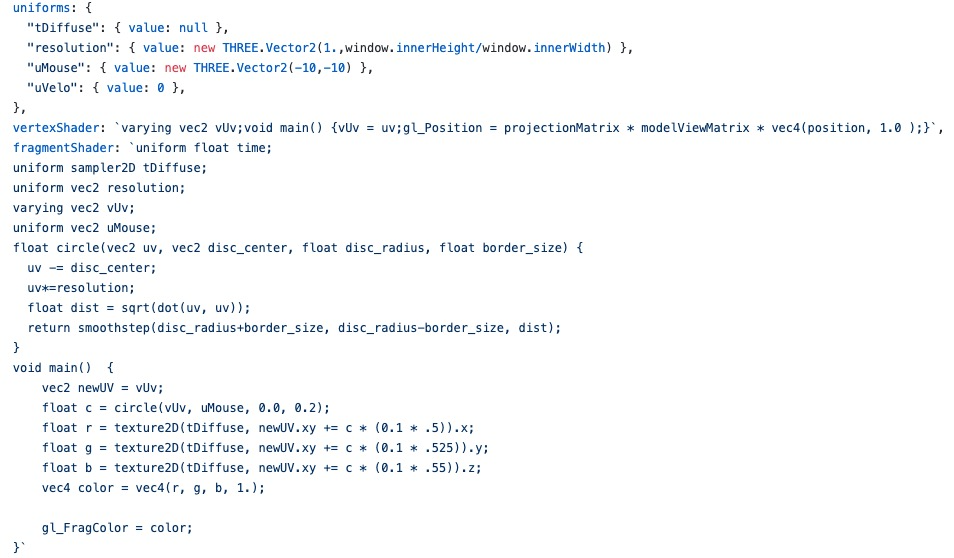
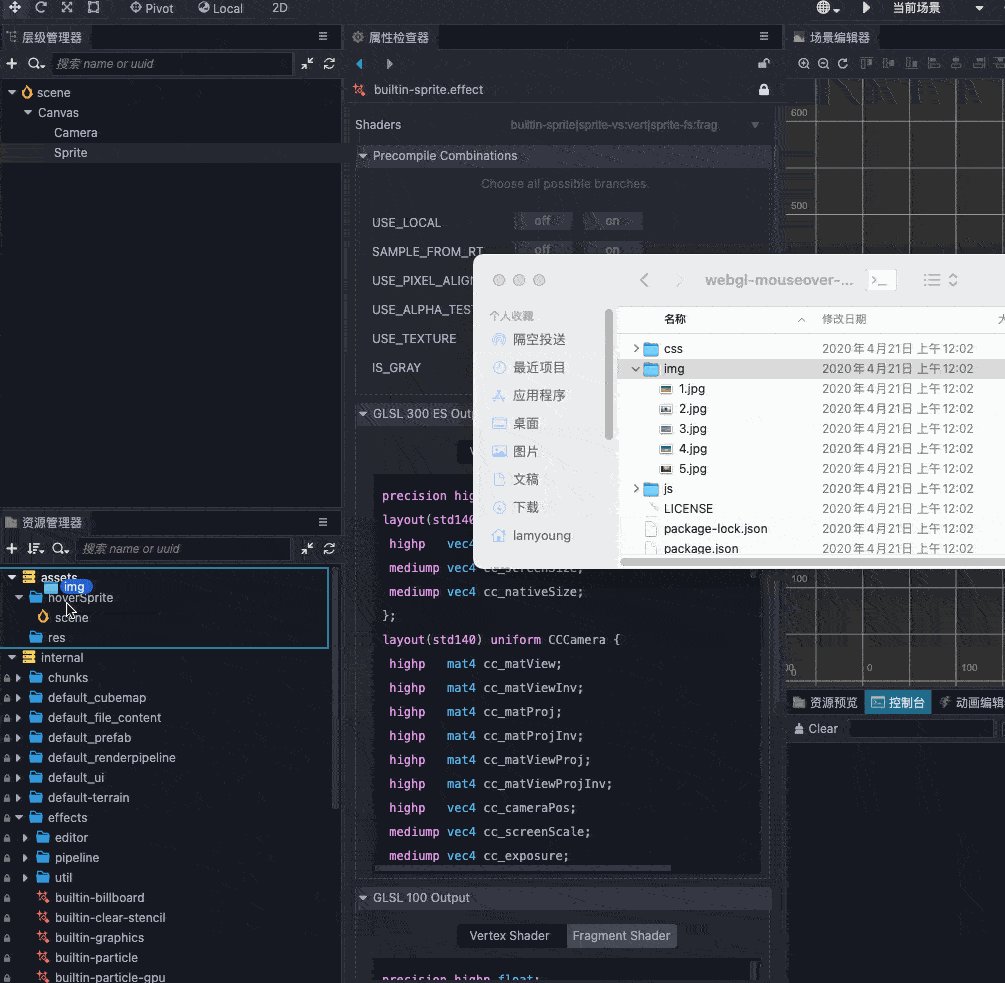
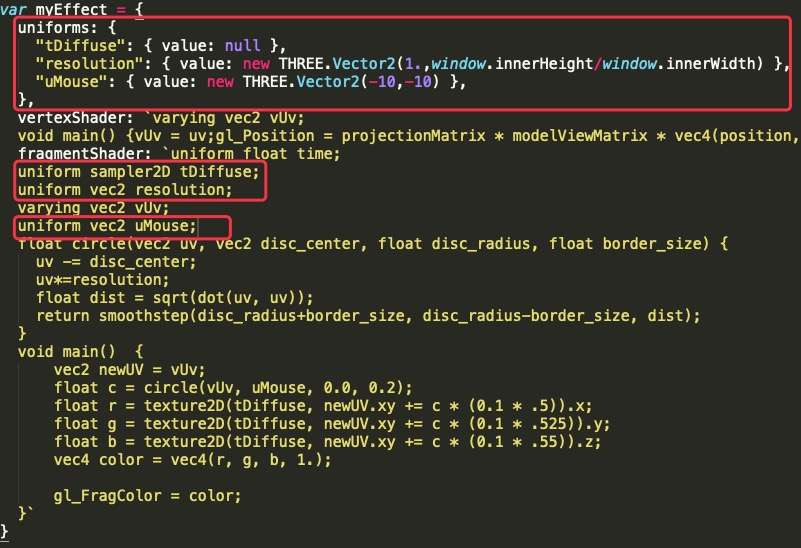
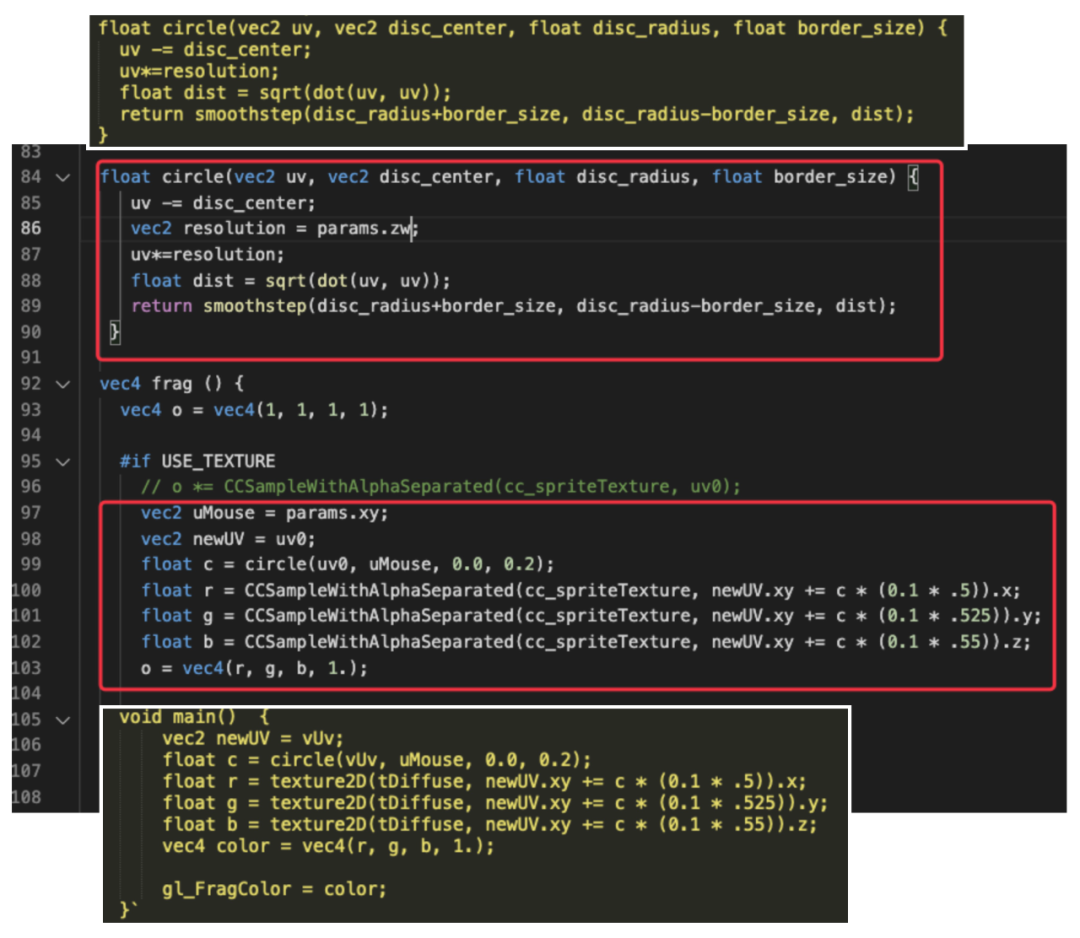
本次借鉴的源代码如下:

实现
本次实现分以下三步:
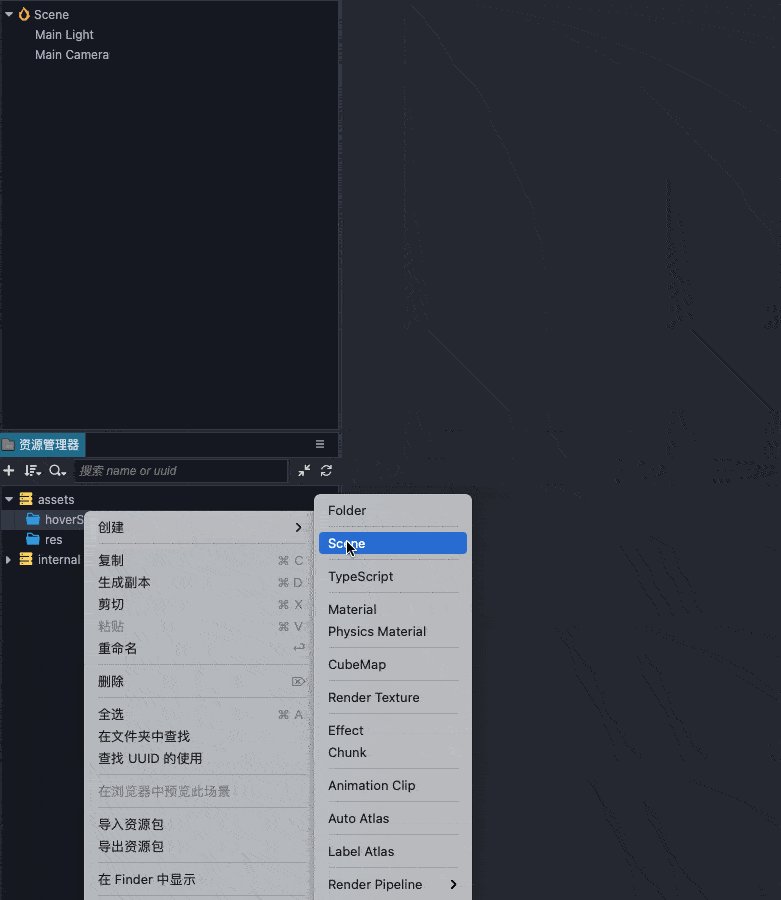
创建模版
基本实现
脚本控制
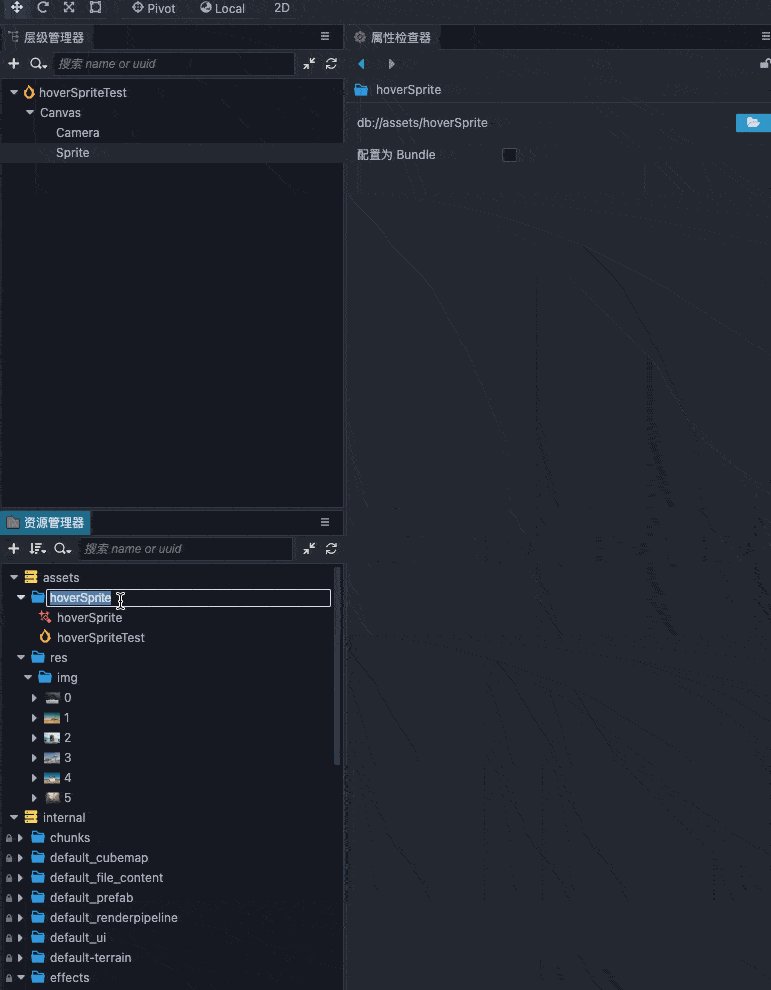
模版
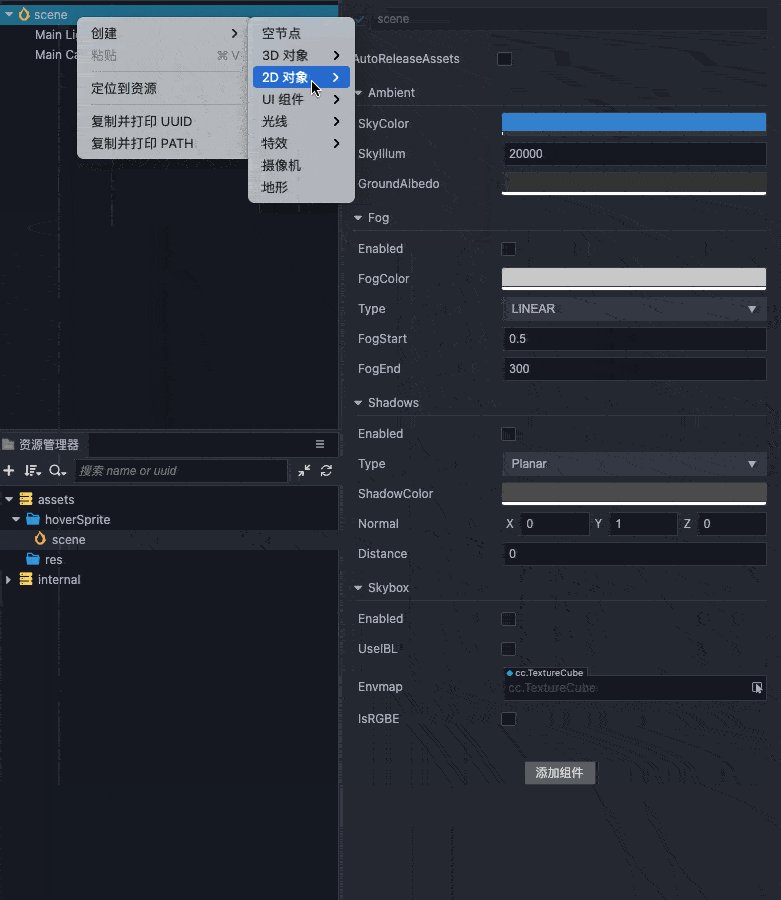
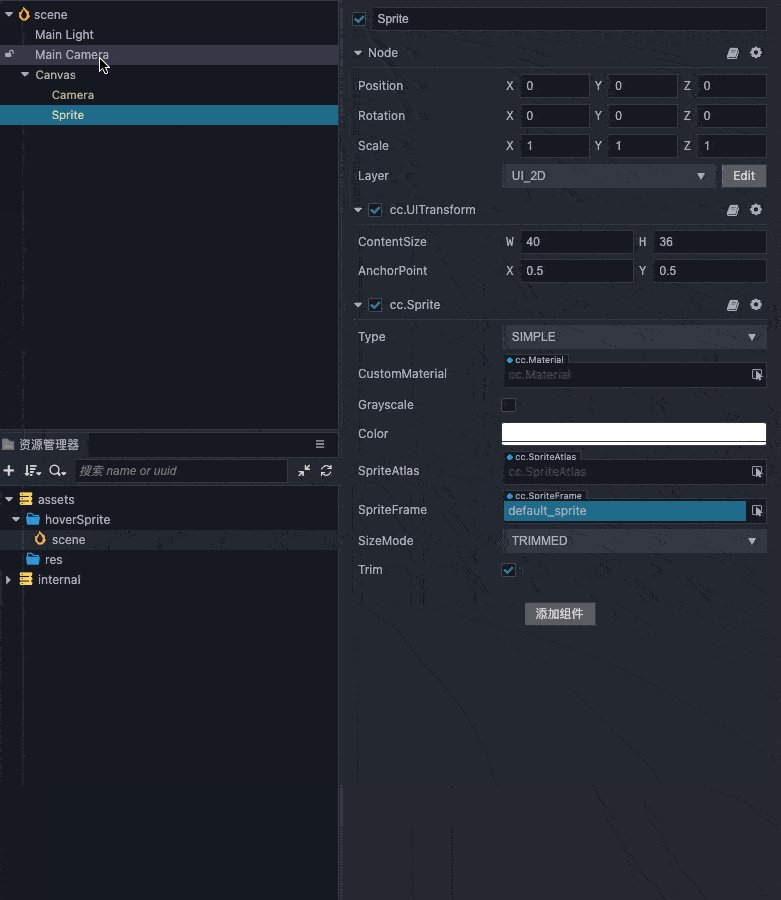
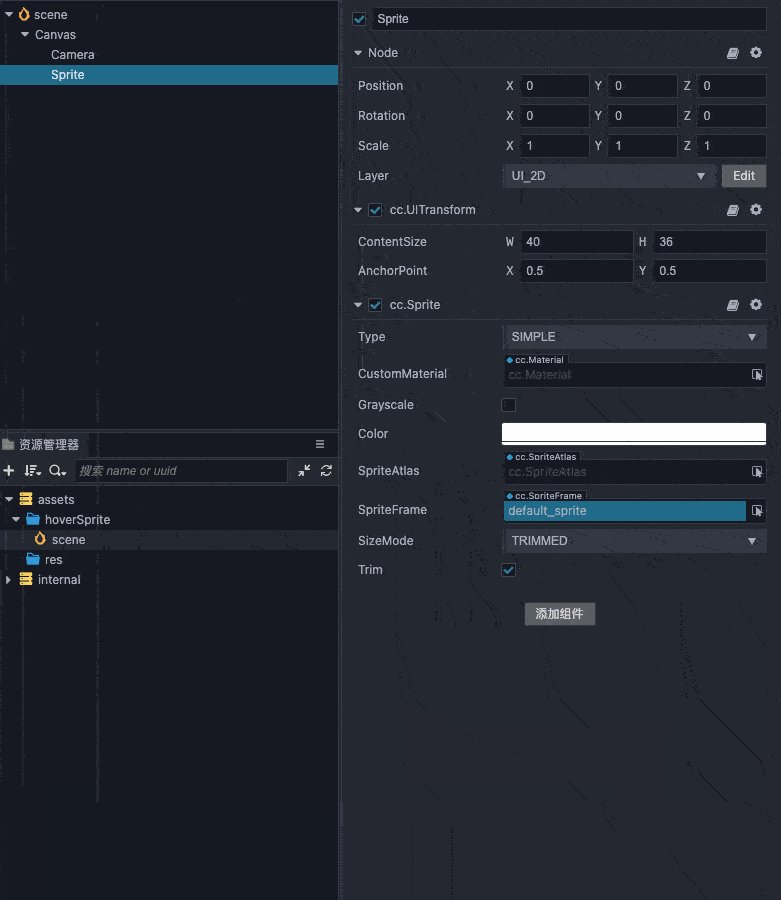
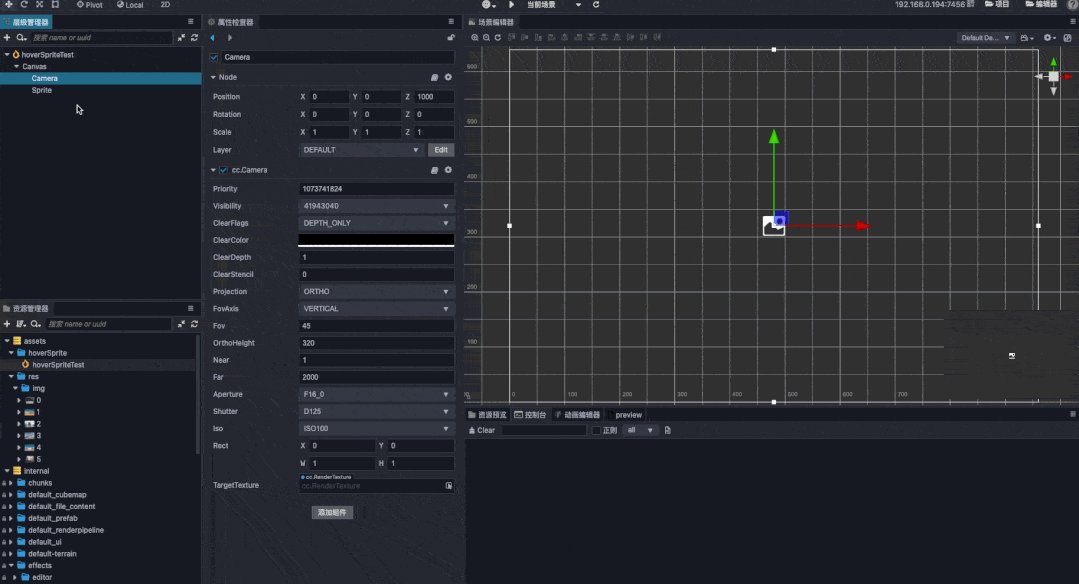
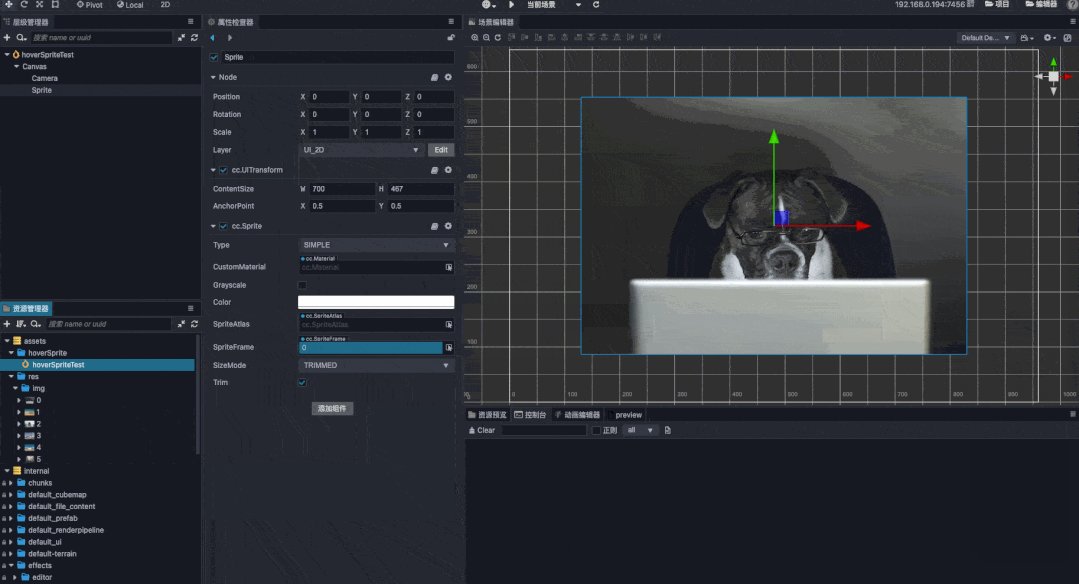
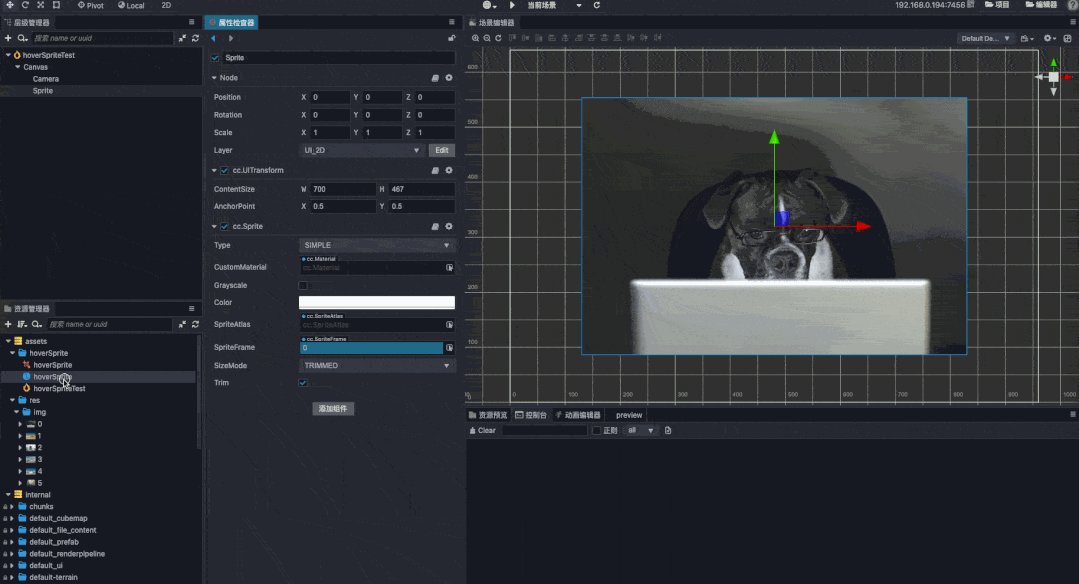
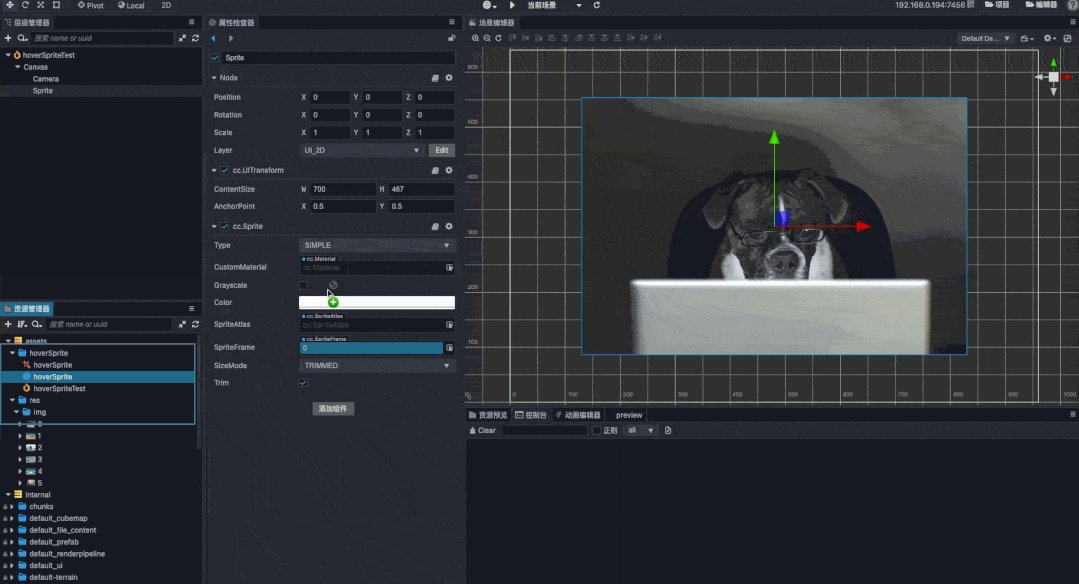
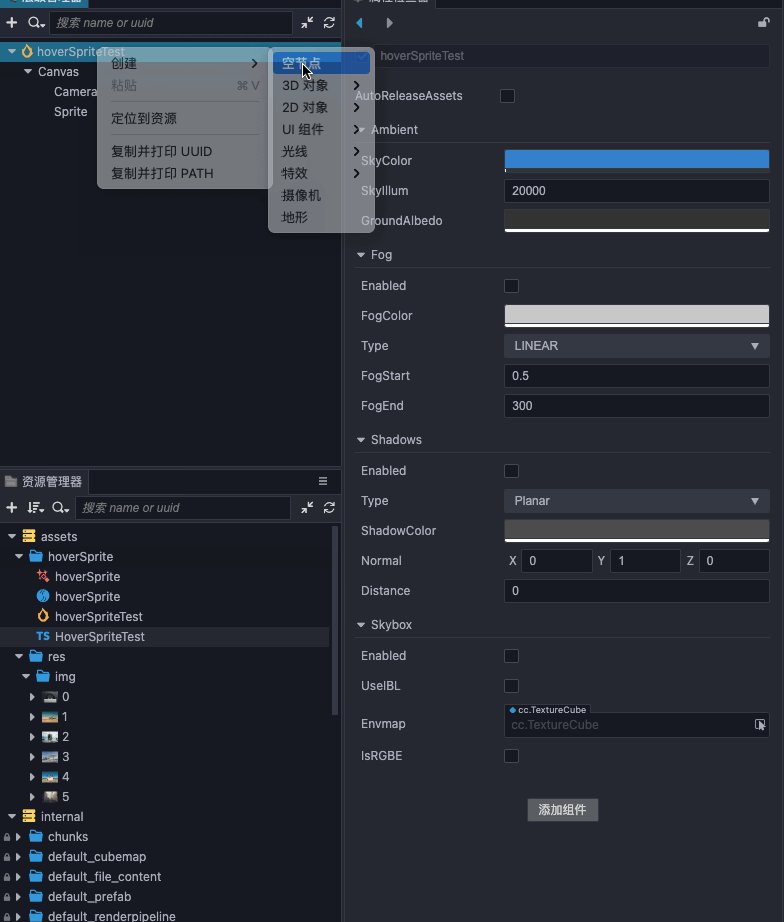
sprite节点,删除 3D 相机灯光。
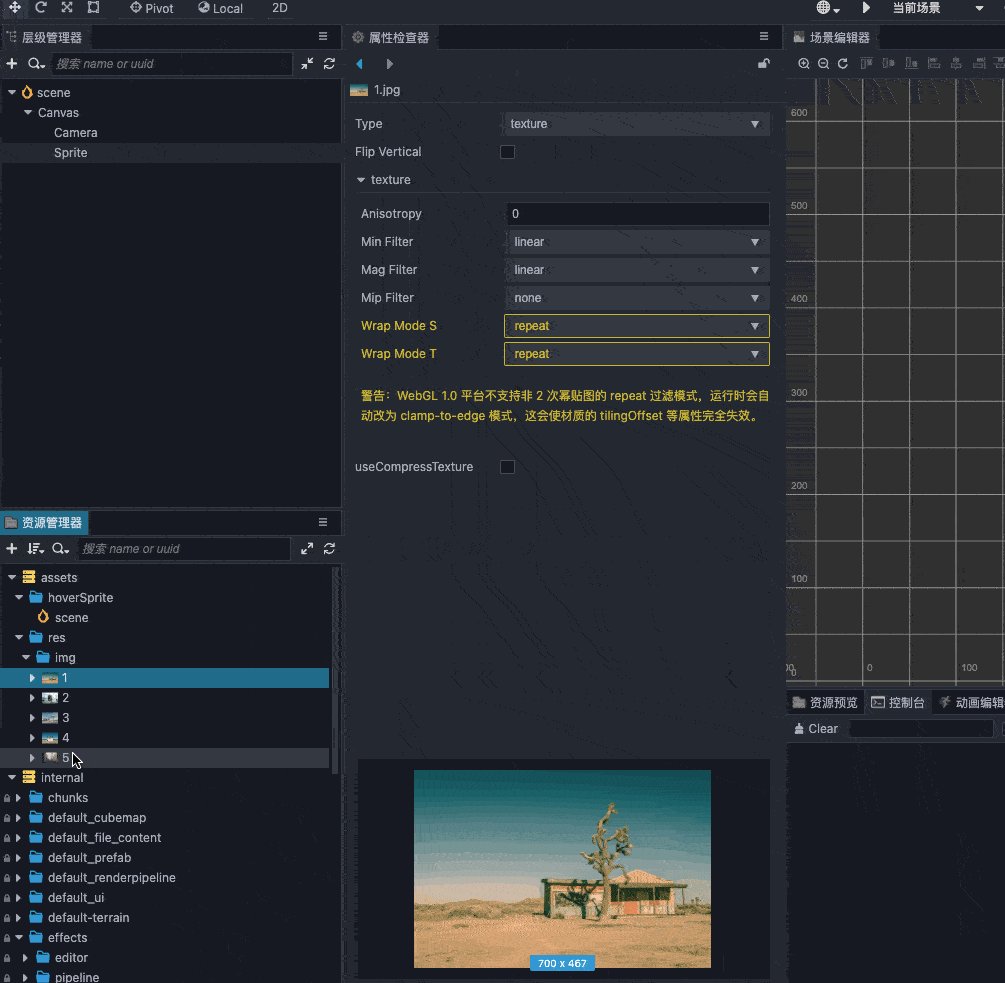
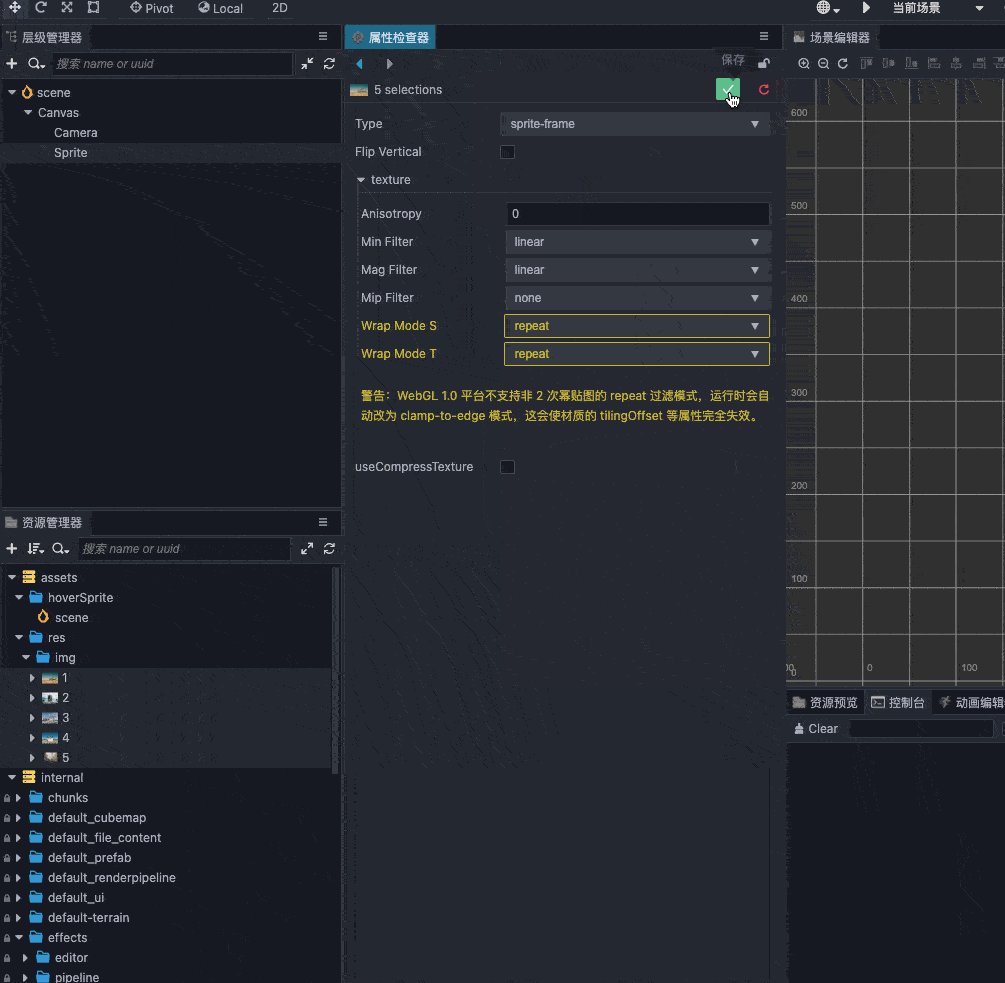
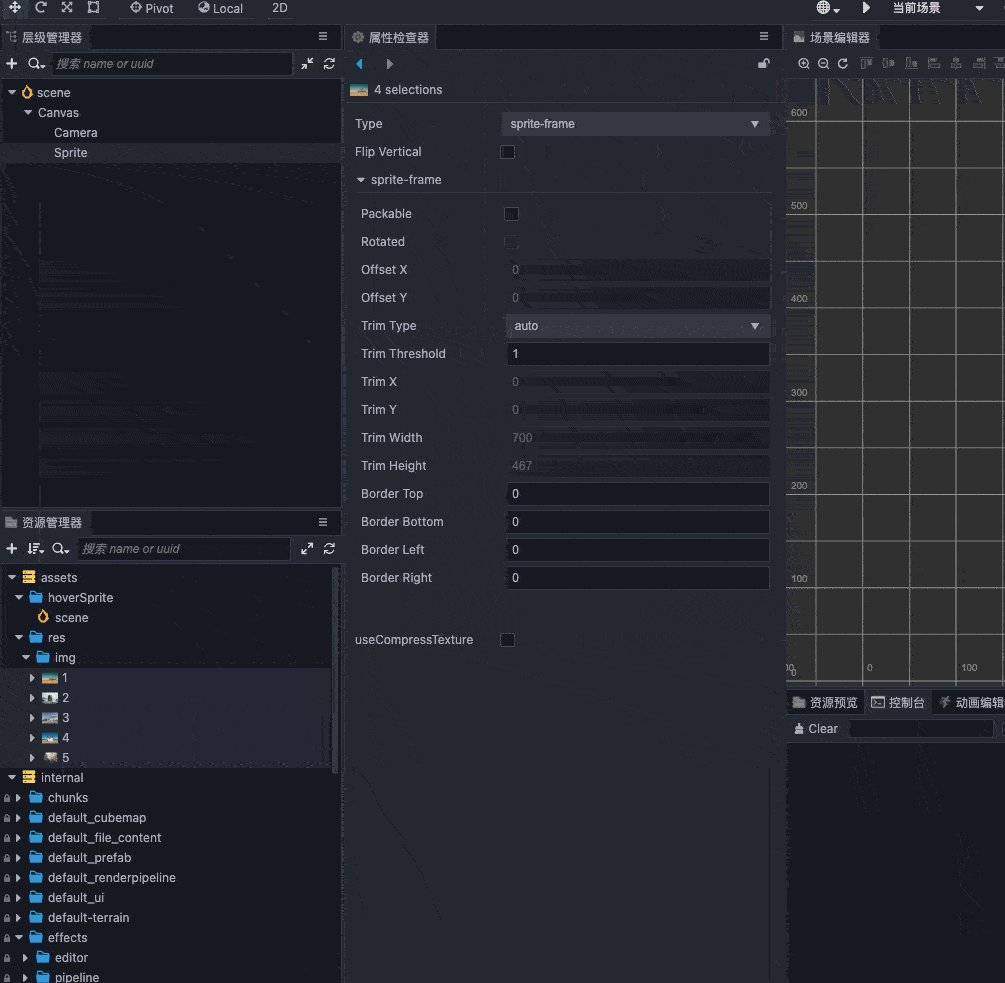
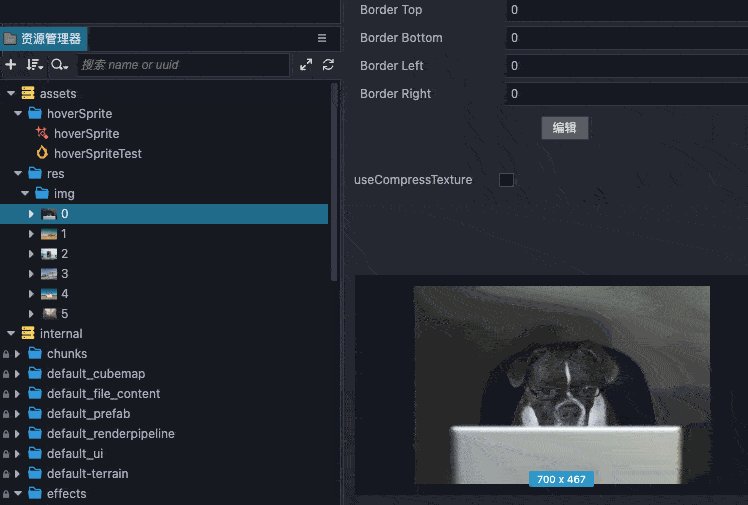
Type改为sprite-frame,去掉自动合图Packable(方便 uv 计算)。

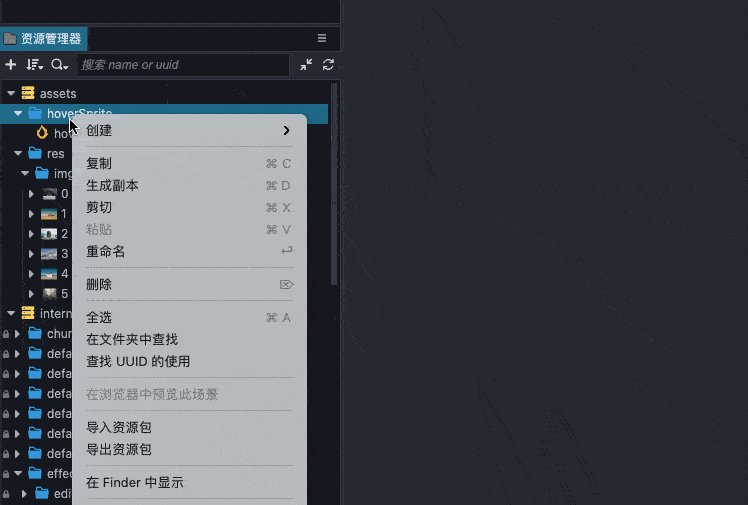
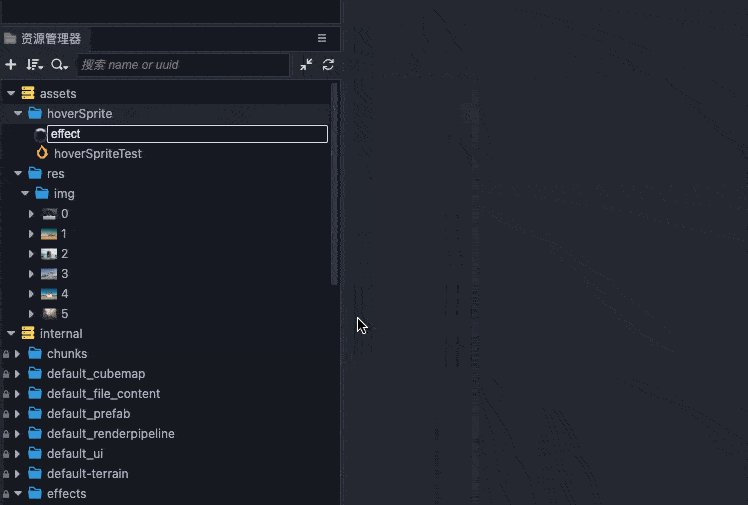
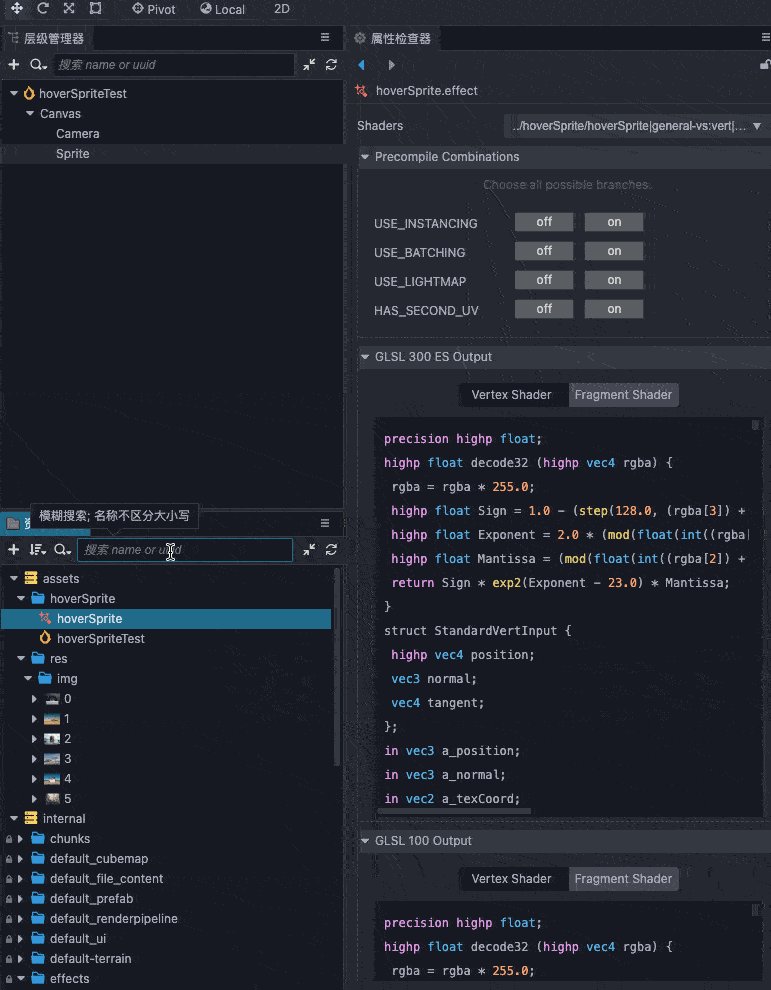
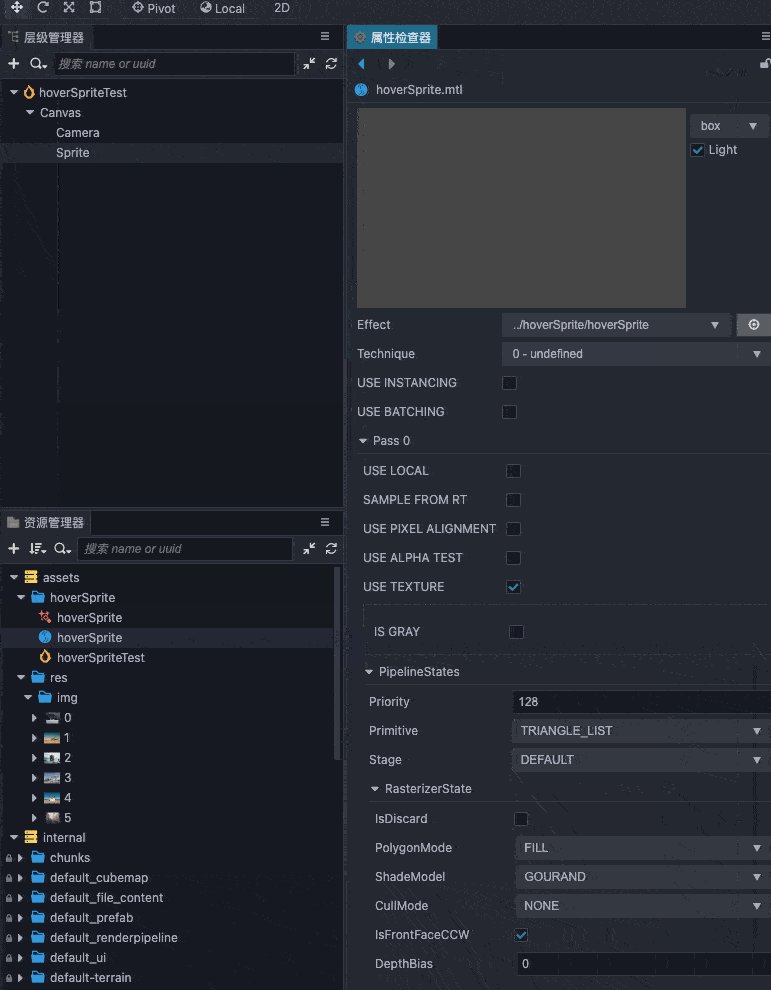
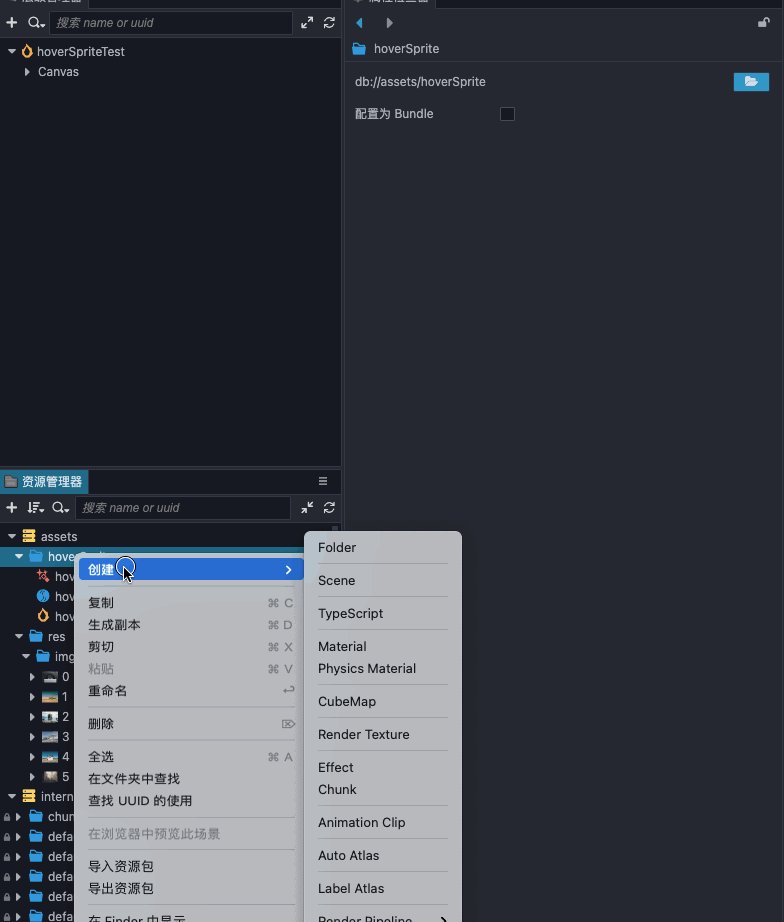
effect。
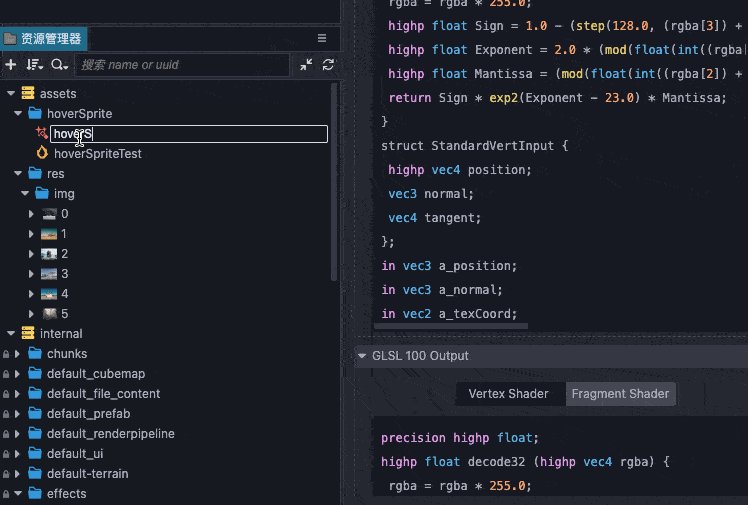
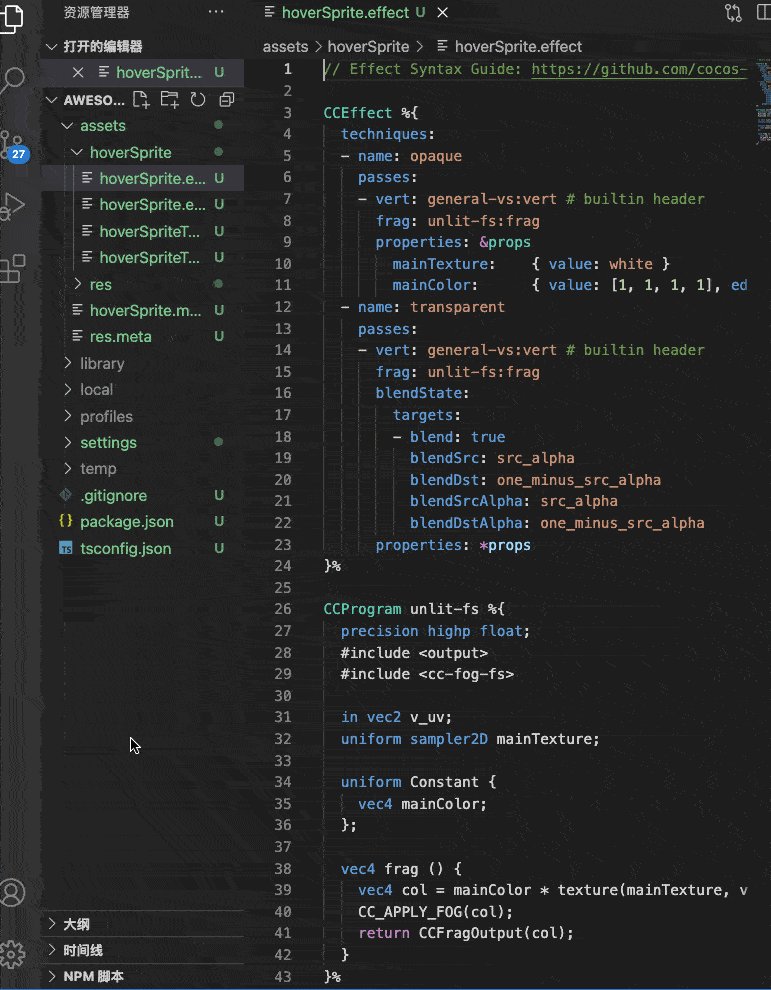
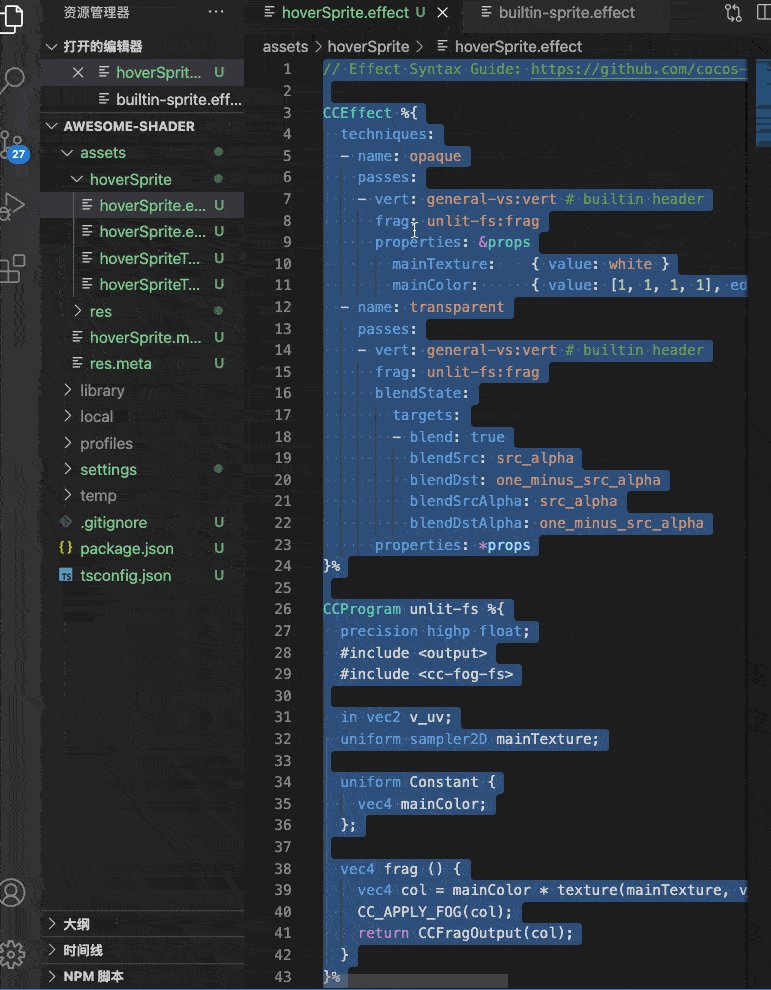
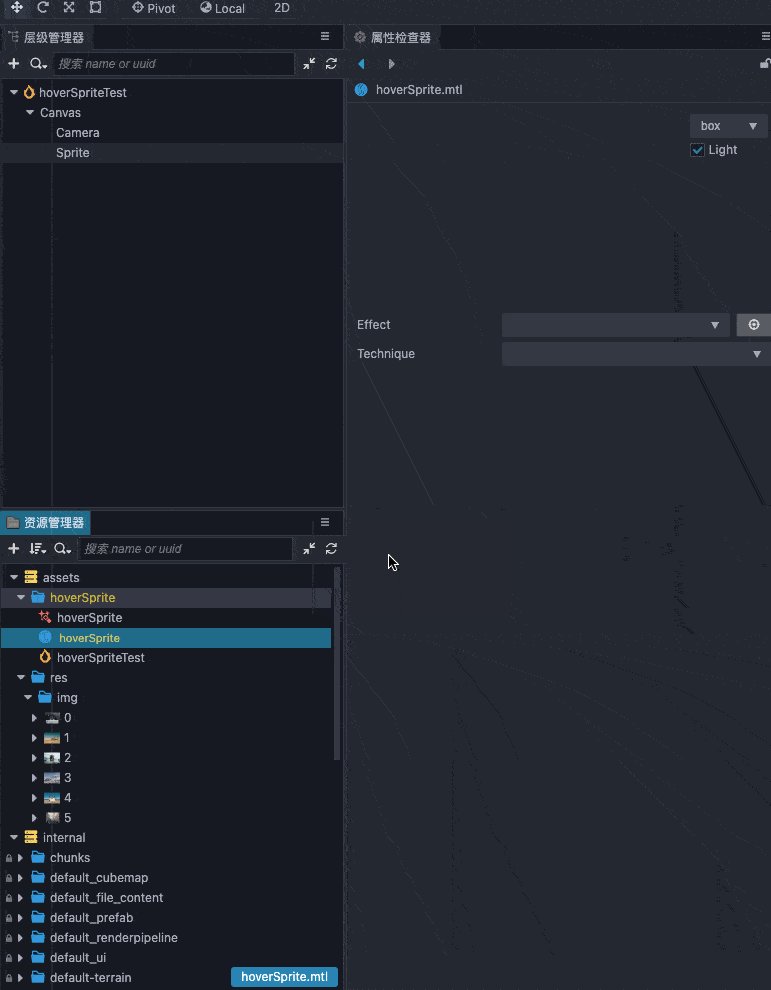
builtin-sprite,并拷贝到刚刚创建的effect。
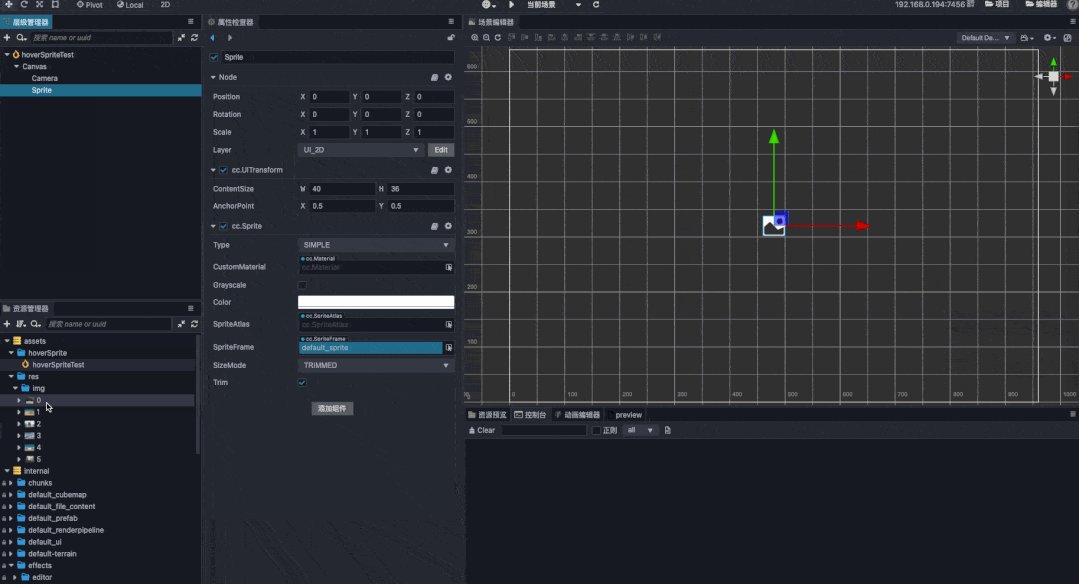
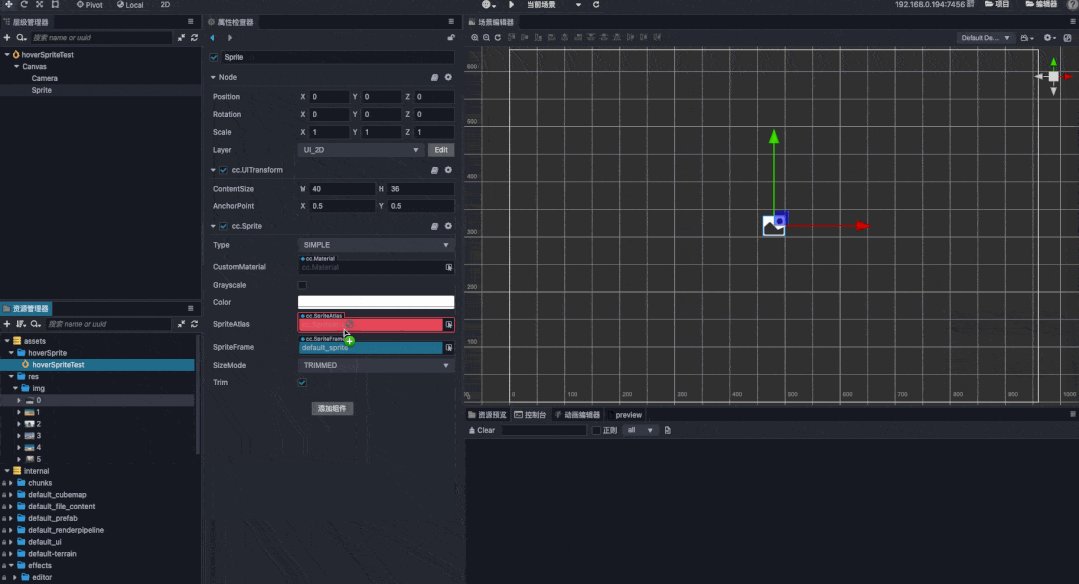
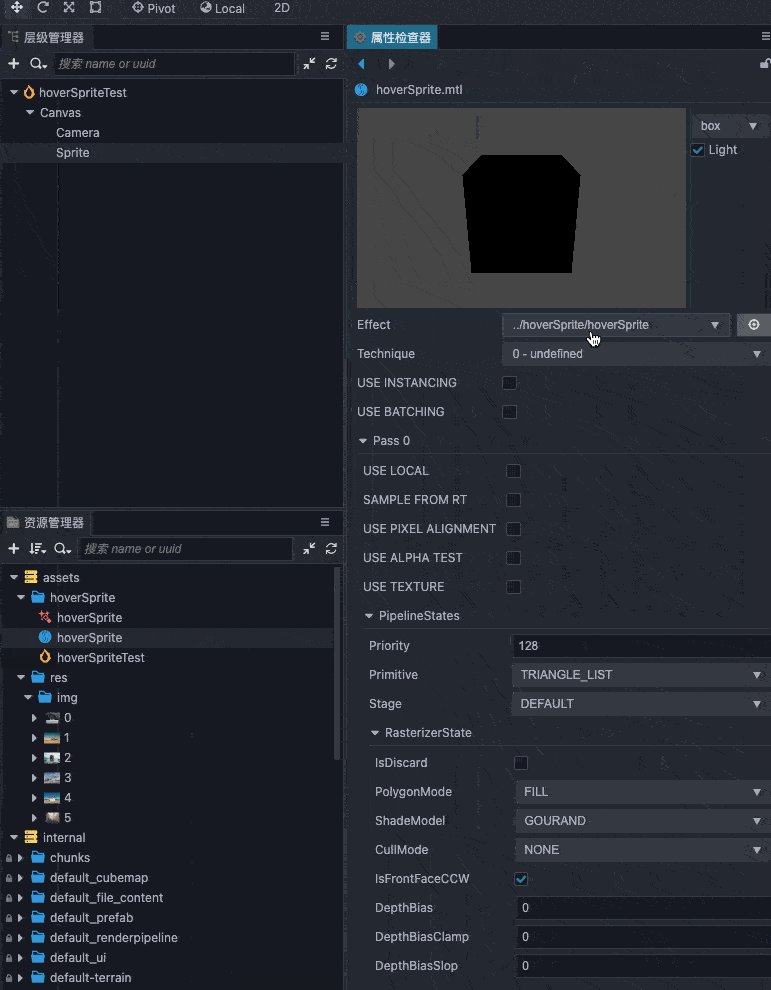
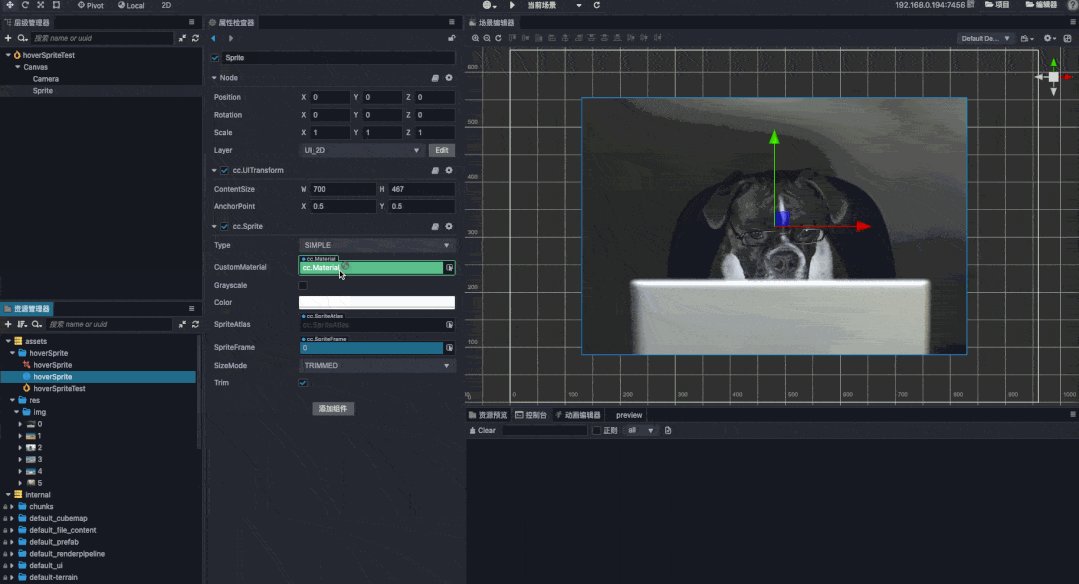
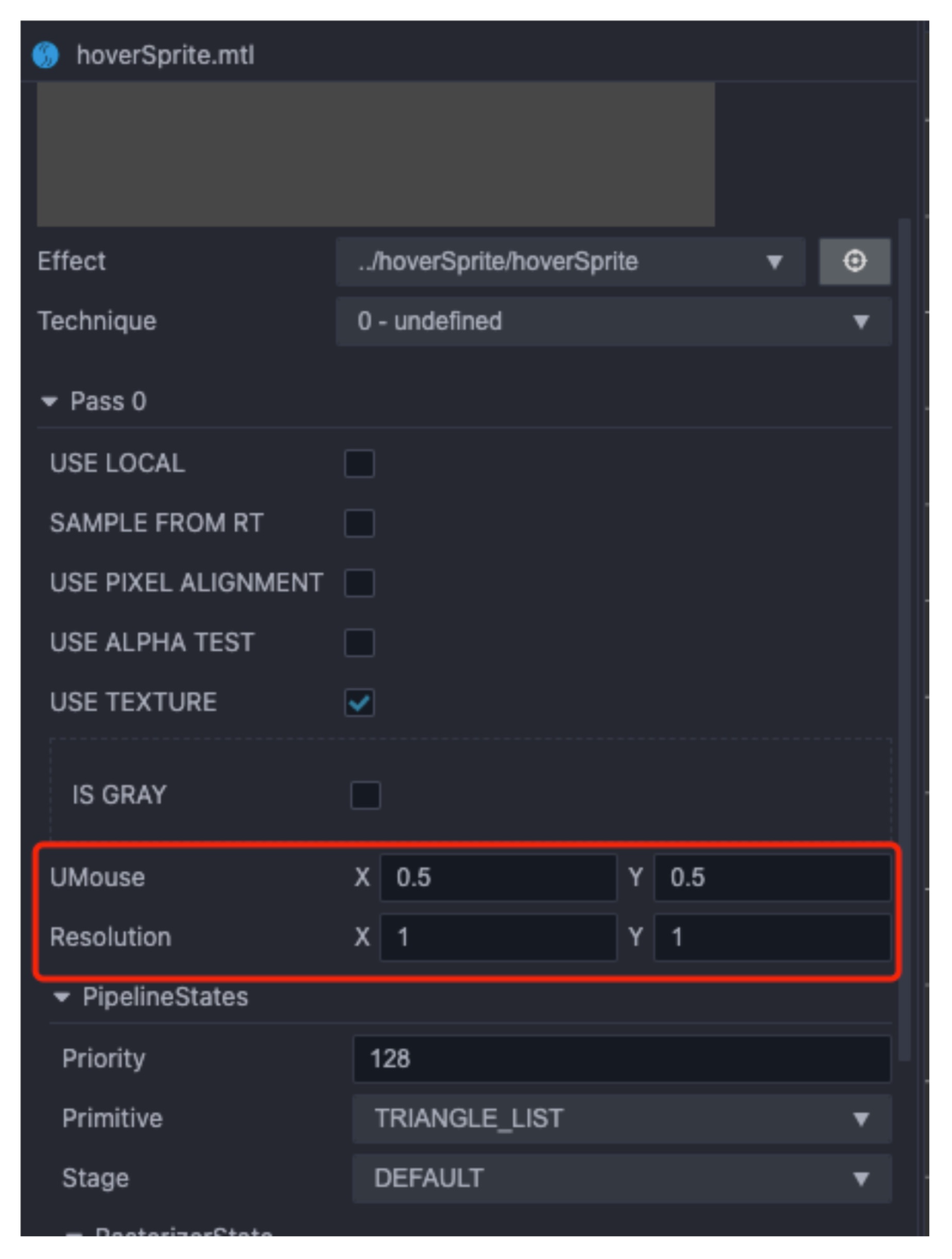
matertial,并选择刚刚创建的effect,勾上USE TEXTURE。

基础
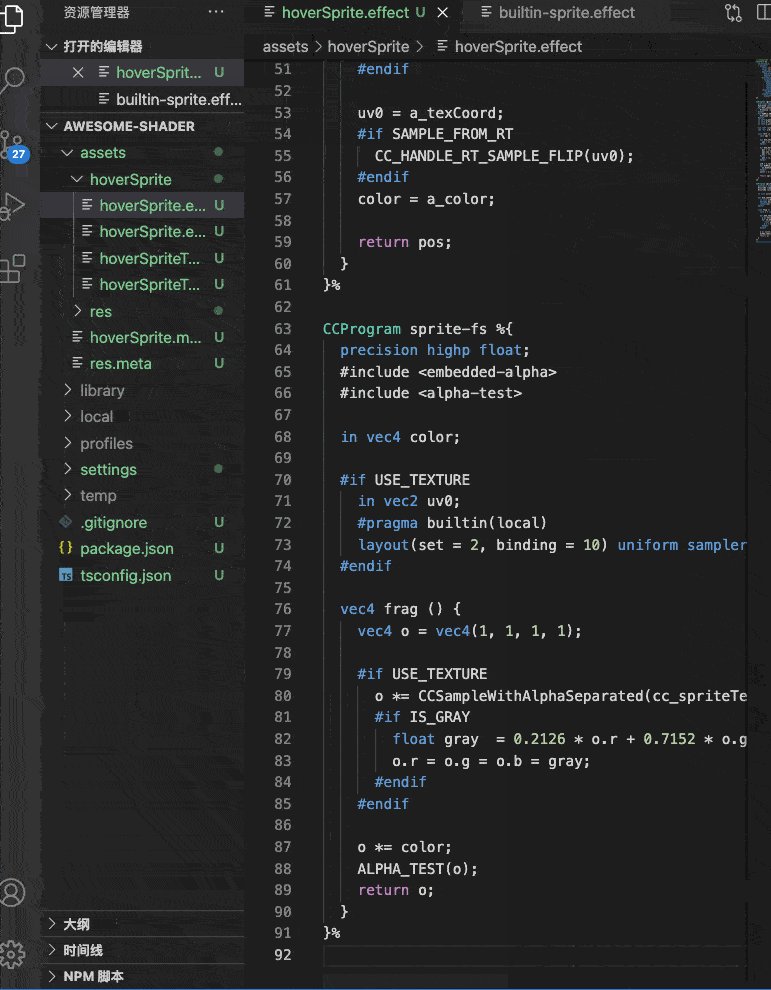
接下来,开始编写effect。
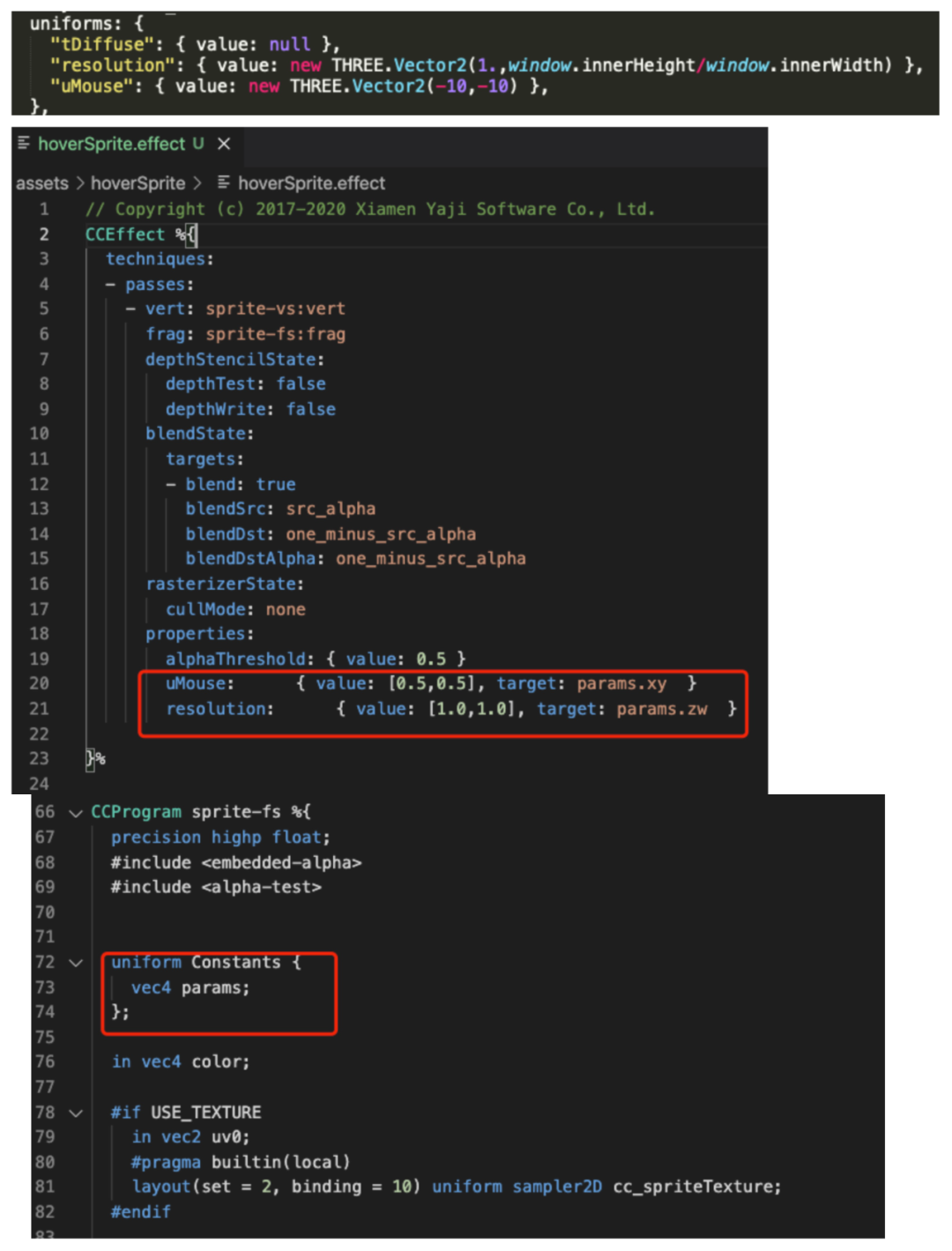
我们先处理uniform部分,看看源头有几个uniform。

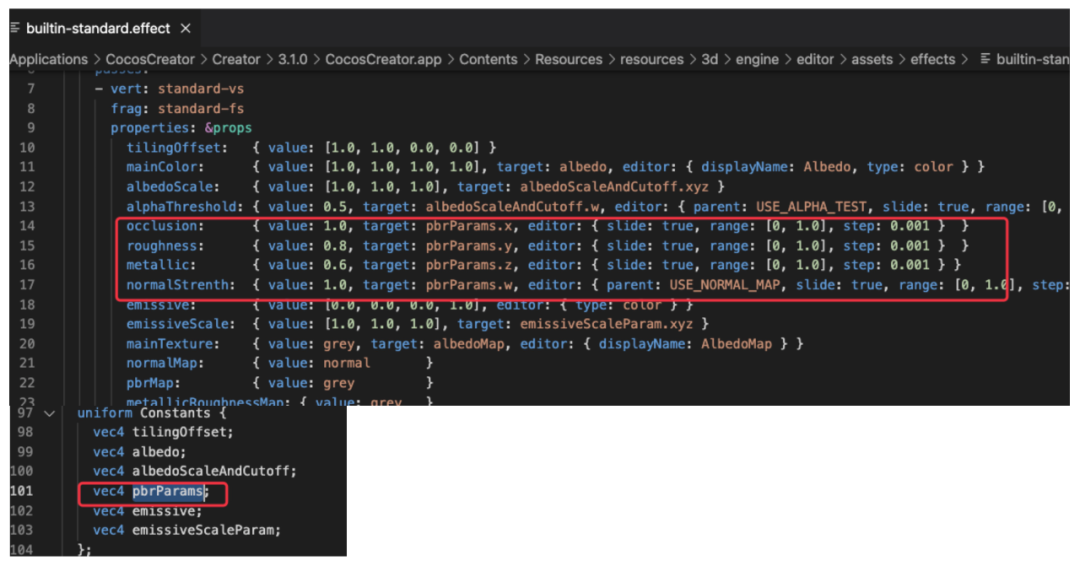
builtin-standard.effect中定义uniform的部分。
effect中定义uniform。



升级
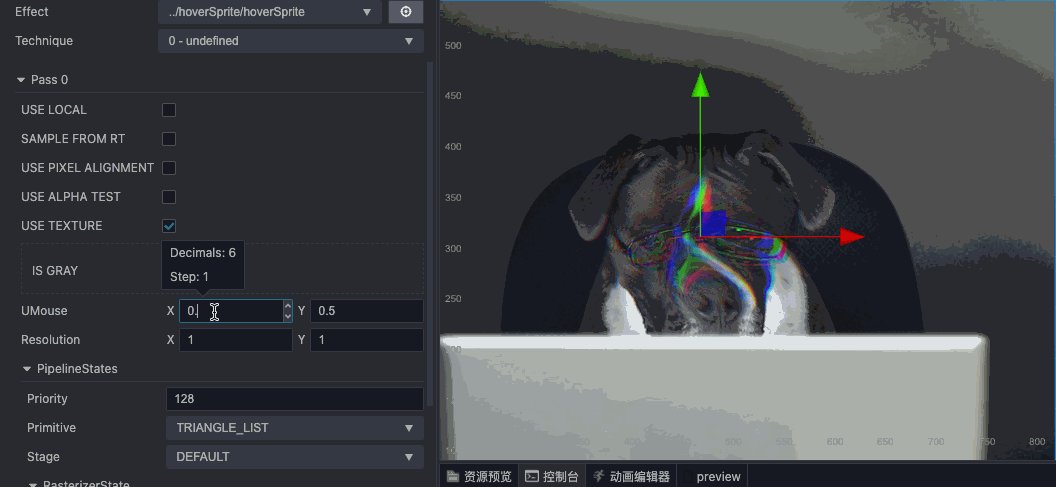
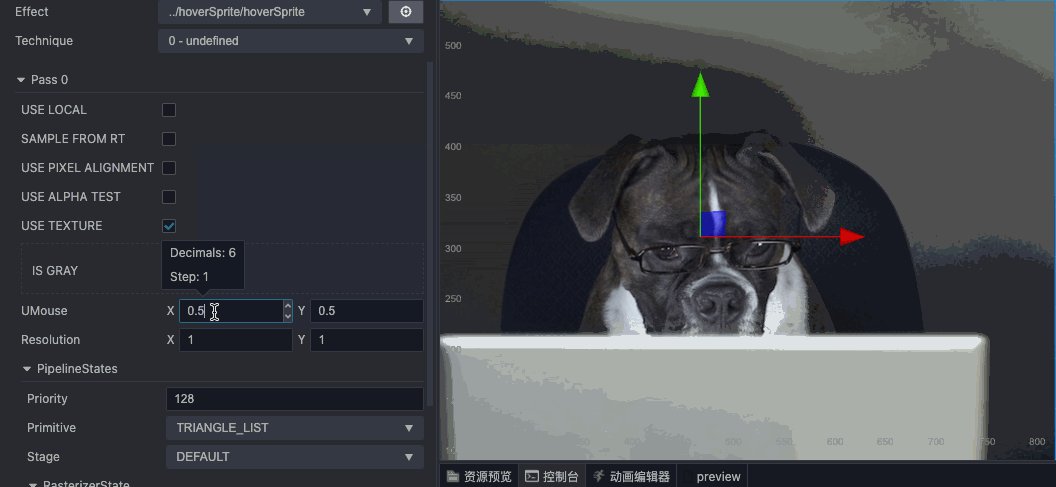
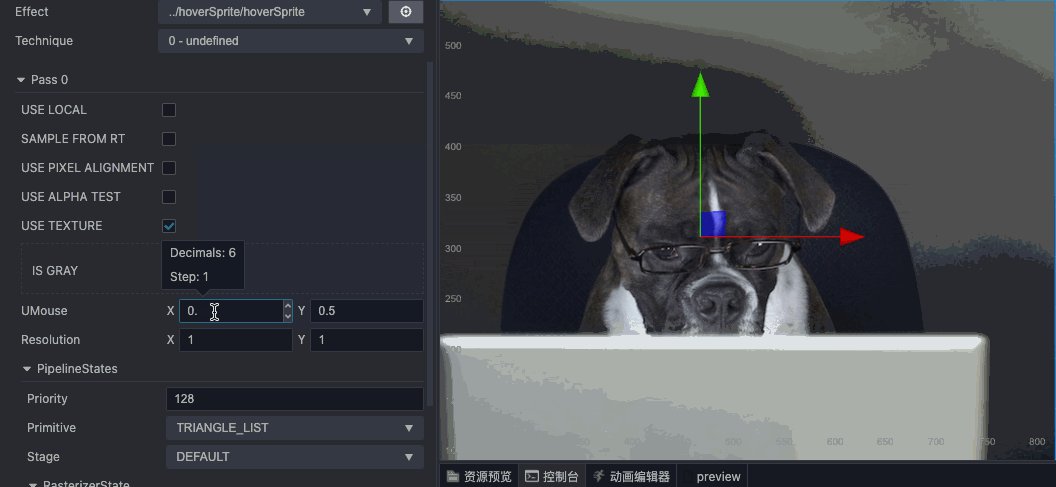
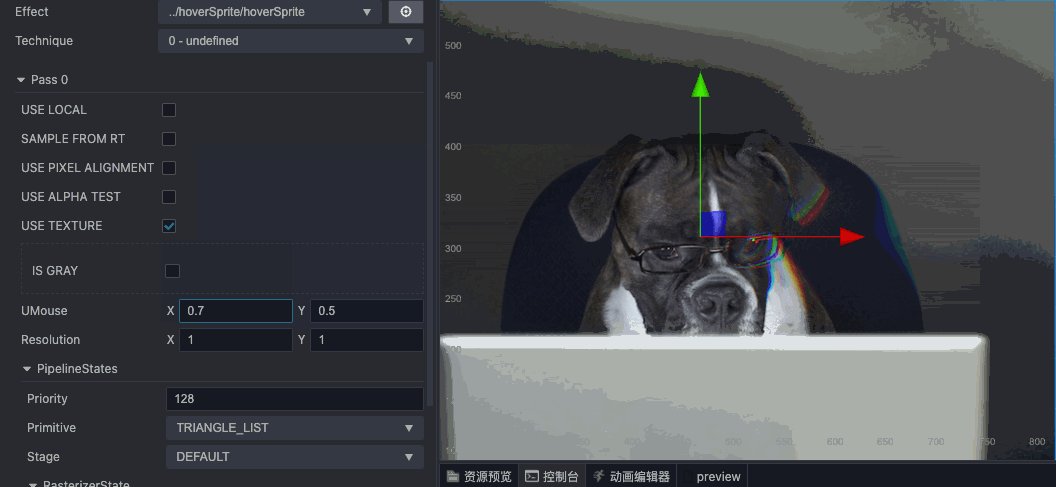
接下来我们加入跟随鼠标变化的效果。
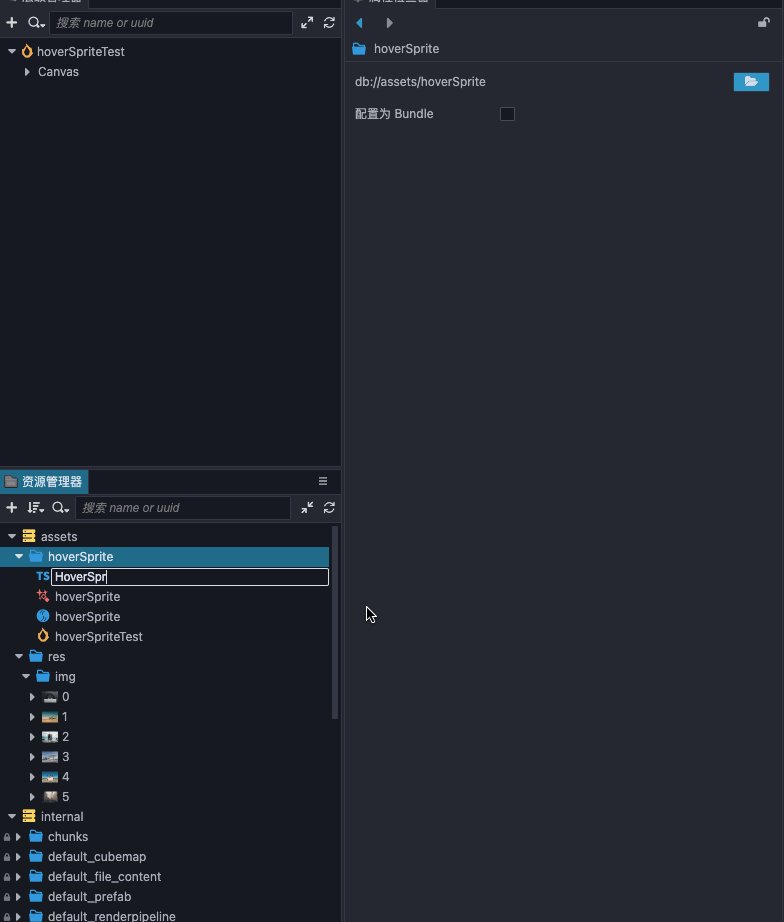
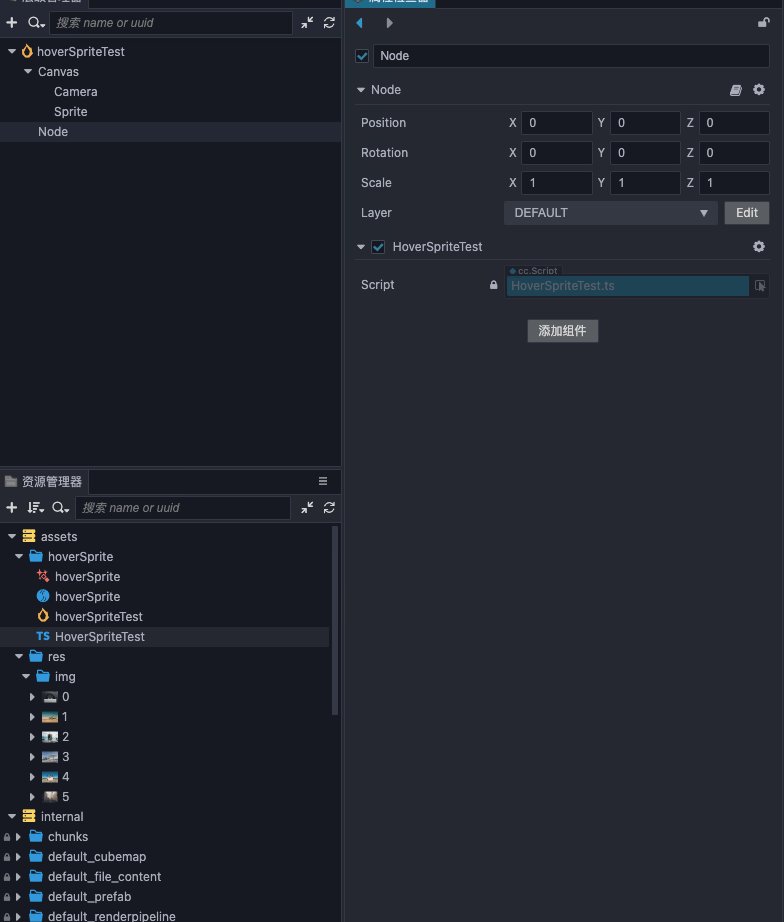
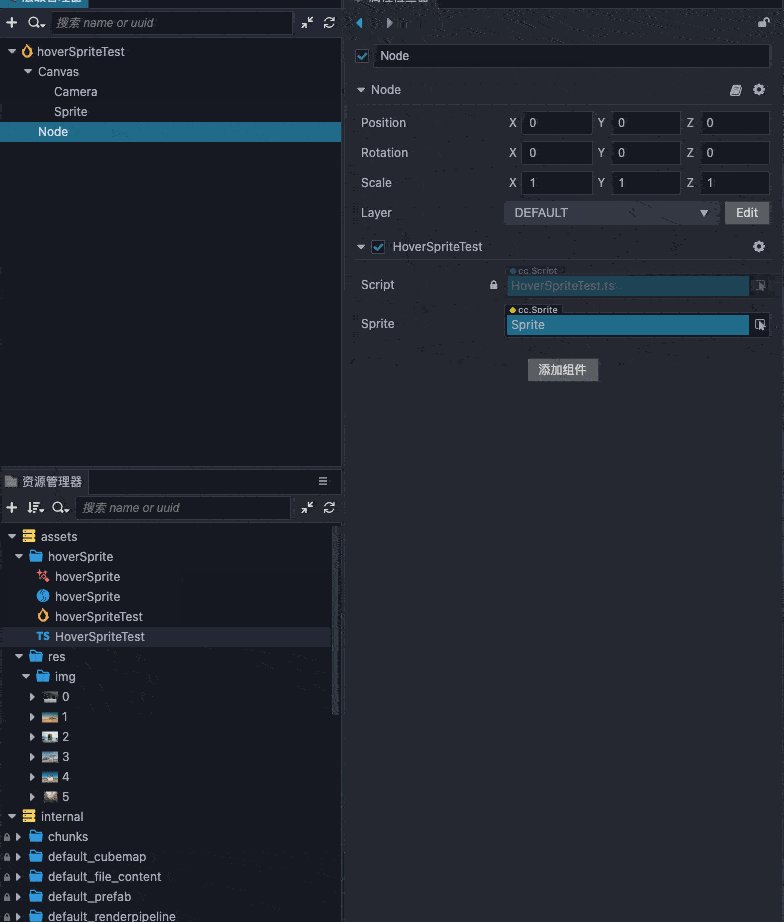
首先新建一个脚本,添加一个节点挂载这个脚本。

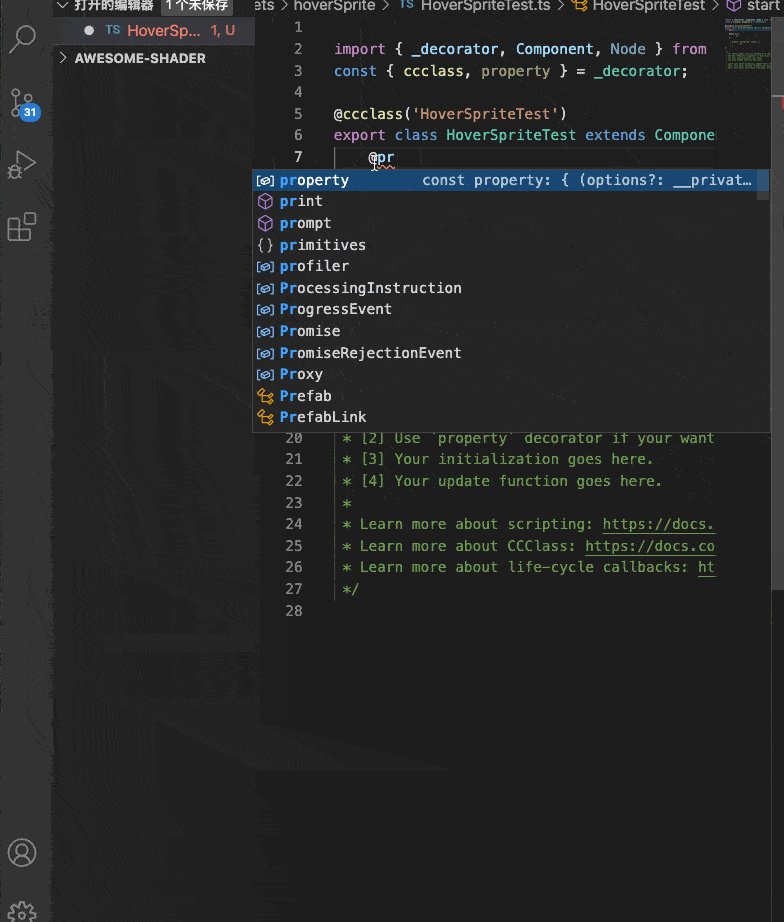
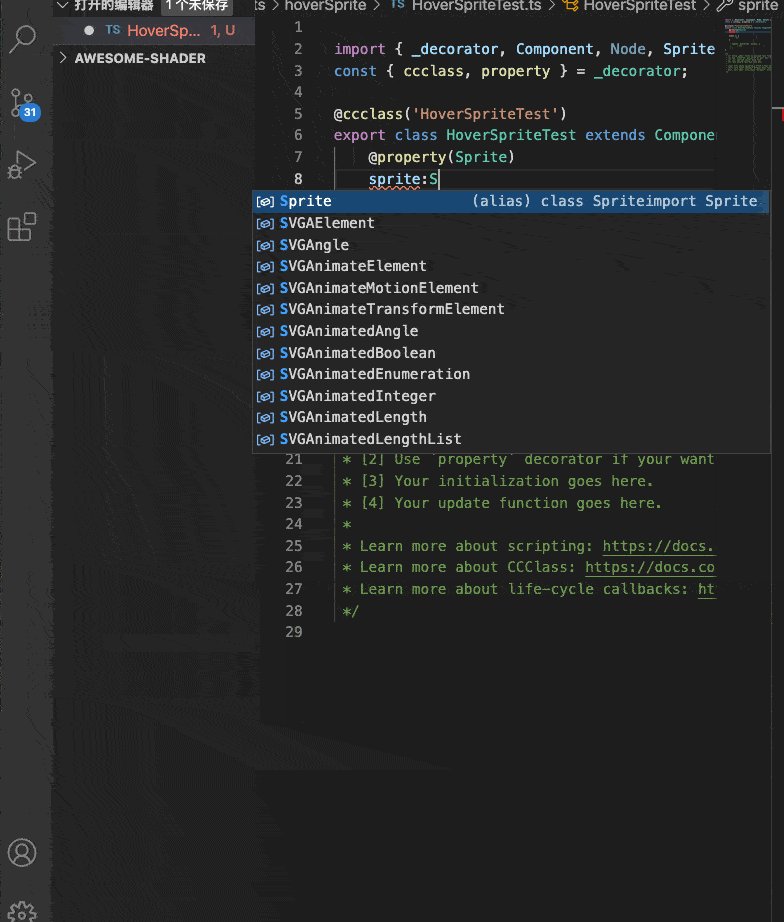
在脚本中添加一个精灵属性,并绑定场景中的精灵。

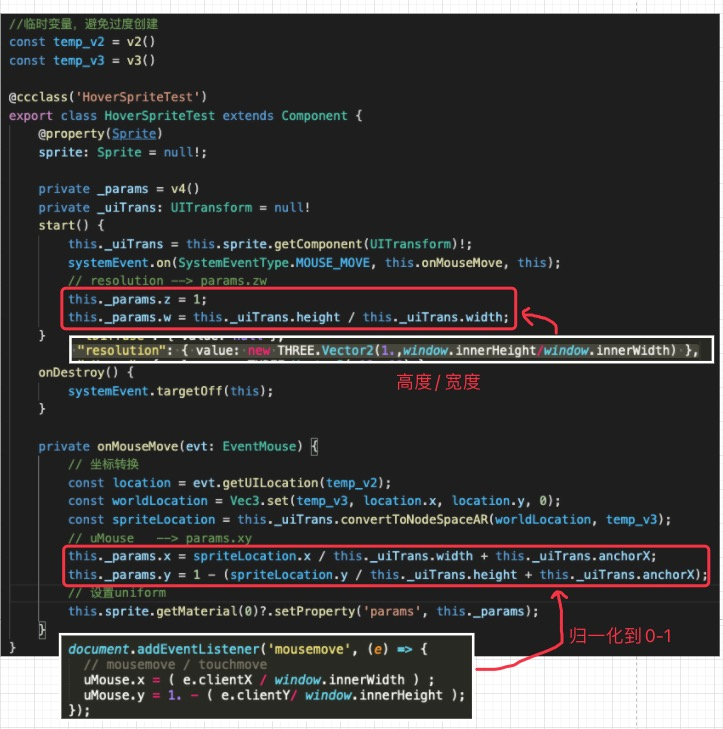
添加鼠标监听事件 鼠标坐标转换 处理 uniform变量传递(数值逻辑参考源文件)resolution是高宽比uMouse是鼠标以左上角为原点,相对宽高归一化的值

代码工程

评论


