实战技巧|让设计更有价值——设计流程指南
随着设计团队规模扩大,人数快速增多,但每个人都带着自己以往工作经验和习惯,一些典型问题也相应显现:上手就干、主观设计、缺少方法、忽视跟进等等。
所以我们撰写了「UI标准设计流程」,希望能为UI设计师提供对于设计支撑思路的共识,让设计更有价值:

从接到需求到上线后跟踪,我们把流程拆分为五个节点:需求分析-交互设计-视觉设计-视觉规范-方案验证。
当然,在设计流程中我们只表达不同流程中的行为目的及标准,相关方法论我们会配套一份「设计师成长指南」,不久之后再与大家分享。
1.需求分析
我们在接到一个设计需求后,要做的 第一步是进行分析并确定设计目标。
我们需要:了解背景、用户和竞品,能准确理解产品定位和需求目标,评估需求的合理性和准确性,并提供相应策略;甚至洞见机会点,通过设计对业务产生正向价值。

背景分析
目的:背景分析是为了让我们在刚接触产品的时候,去洞察表面背后的东西。通过背景分析,能帮助我们快速切入产品,并根据已有信息去制定准确并具有说服力的设计策略。
行为:我们需要了解:产品的定位及价值是什么,它的现状如何,是否有既往的数据沉淀或经验总结。
用户分析
目的:对 UI 设计师而言,用户分析是为了让我们更好地了解产品,并拥有对整个产品的宏观思路。通过用户分析,能为我们的视觉设计提供方向,并为我们做出决策提供实际落点。
行为:我们通常需要了解:用户画像、用户需求、用户行为、用户路径等。
竞品分析
目的:竞品分析能够让我们获得行业内的优秀经验,减少我们的思维盲区,同时还为我们提供了一份可被量化的标准,使我们可以基于竞品去反推现有产品。
行为:UI设计师可以从 竞品定位、主要功能、迭代动向、产品结构、页面布局、交互动效、视觉设计、优劣势对比 这几个维度去进行竞品分析。
需求评估
目的:在了解以上的通用信息后,我们要对需求进行评估,去决定采用哪种方式、制定什么样的策略。
行为:我们接到的需求,通常可以分为三种:全新产品类、产品改版类、功能新增或优化类。
对不同类型的需求,我们都可以用 5 个问题去评估:
1.是否可被证伪?
2.目标是否明确?
3.投产比如何?
4.是否有更优解法?
5.是否有可预见风险?
基于以上问题,我们可以去协同交互、产品做相应调整和策略制定,甚至发现新的机会点并进行推动。
目标对齐
目的:设计为目标服务,所以我们要在设计开始前与需求方对齐目标,这也能为设计价值的佐证提供标准。
行为:设计目标通常有 3 种,我们可以从中去对需求目标转译:提升数据型、解决问题型、体验优化型、创新项目型。针对不同目标我们可以去制定不同的设计策略,并对策略的落地进行数据监测与分析,进行方案校正。
2.交互设计
在产品流程中,交互设计的作用在于,通过信息架构的组织去产出体验流畅的界面原型。
我们需要:充分理解整体流程与交互原型,基于设计原则去发现可优化的部分;同时能平衡产品、设计与开发的效益最大化,并驱动产品的体验提升。

设计原则
目的:设计原则能为我们提供一个行之有效的设计向导或提示。熟知各类设计原则,能使我们在设计支撑时,拥有更丰厚的专业度和更敏锐的洞察力。
行为:我们需要去了解市面常见的 Guildline 如 iOS、Material、UWP 等,以及一些常用原则如菲兹定律、格式塔理论等等。
流程梳理
目的:流程的再梳理,可以帮助我们在视觉设计前,快速地理解和诊断流程逻辑。
行为:在流程再梳理的过程中,我们需要注意以下 4 个问题:
1.功能是否完整?
2.链路是否流畅?
3.步骤是否冗余?
4.是否易于理解?
基于以上问题,我们可以用自身的专业储备去推动流程的优化。
原型优化
目的:交互原型是需求内容的外在表现,通过原型优化,可以最大程度地避免视觉评审后的设计返工。
行为:在对交互原型优化的过程中,我们要重点注意以下 4 个问题:
1.架构是否符合目标
2.层级是否足够精简
3.信息是否传达准确
4.状态是否有所缺失
在视觉设计时,我们基于以上四点可以去同步优化原型,并根据经验去寻求体验和成本的最佳平衡。
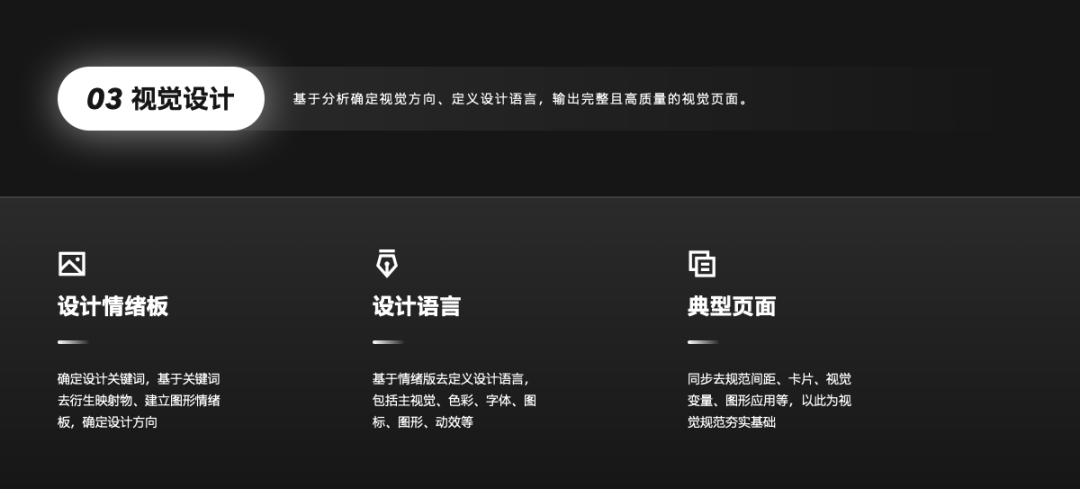
3.视觉设计
视觉设计是产品与用户直接连接的媒介,优质而恰当的视觉设计,可以极大地提升产品吸引力。
我们需要:基于分析确定视觉方向、定义设计语言,输出完整且高质量的视觉页面。

设计情绪板
目的:设计情绪板可以为设计语言的构建提供可视化参考,也有助于我们前期快速与各方达成共识。
行为:我们通常基于分析,去确定设计关键词,并基于关键词去衍生映射物、建立图形情绪板,最终分析和确定设计方向。
设计语言
目的:设计语言是情绪板的具象表达,它将构建起用户对产品的视觉感知。
行为:在明确设计方向后,我们就要基于情绪版去定义设计语言,主要包括主视觉、色彩、字体、图标、图形、动效等。
典型页面
目的:典型页面是设计语言在场景中直观体现,这有助于我们制定设计规范,并为其他页面的设计提供参考。
行为:我们通常需要设计首页、频道页或其他具有示例作用的典型页面,在设计的过程中我们还需要同步去规范间距、卡片、视觉变量、图形应用等,以此为视觉规范夯实基础。
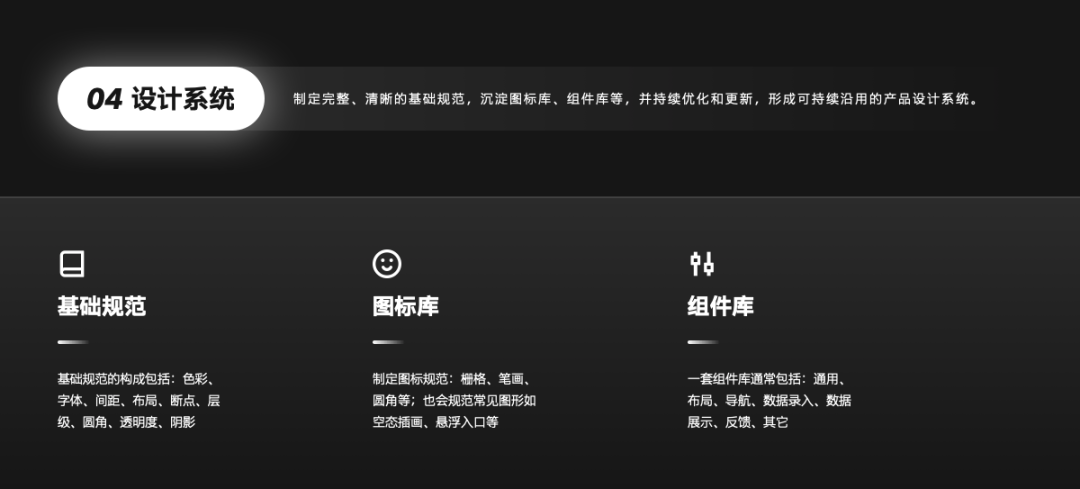
4.设计系统
在设计典型页面的同时,其背后其实已经对应了一套设计规范和组件,而我们基于此去整理并沉淀出设计系统,能极大地提升统一性和迭代效率。
我们需要:制定完整、清晰的基础规范,沉淀图标库、组件库等,并持续优化和更新,形成可持续沿用的产品设计系统。

基础规范
目的:基础规范是设计语言的沉淀,也是视觉变量的基本粒子。它可以保证页面的基本统一,同时我们可以基于不同业务快速地拓展其他主题。
行为:在我司,一份基础规范的构成包括:色彩、字体、间距、布局、断点、层级、圆角、透明度、阴影。
图标库
目的:图标规范可以帮助其他成员快速、准确地进行图标拓展,而沉淀的图标库也可以极大地提升产出效率。
行为:基于具体需要,我们可以设定多套图标风格,规范其栅格、笔画、圆角等,并将已有的图标资产进行沉淀。同时我们也会去规范一些常见图形并沉淀,如空态插画、悬浮入口、徽章、商品等。
组件库
目的:组件库是对常用控件进行设计规范、开发、封装的可被复用的集合,组件分而治之,可被自由组合,能保证设计品质、统一用户体验、提升产研效率。
行为:在我司,一套组件库通常包括:通用、布局、导航、数据录入、数据展示、反馈、其它。除通用原子组件外,我们也会对常用模块进行梳理,沉淀业务组件库。
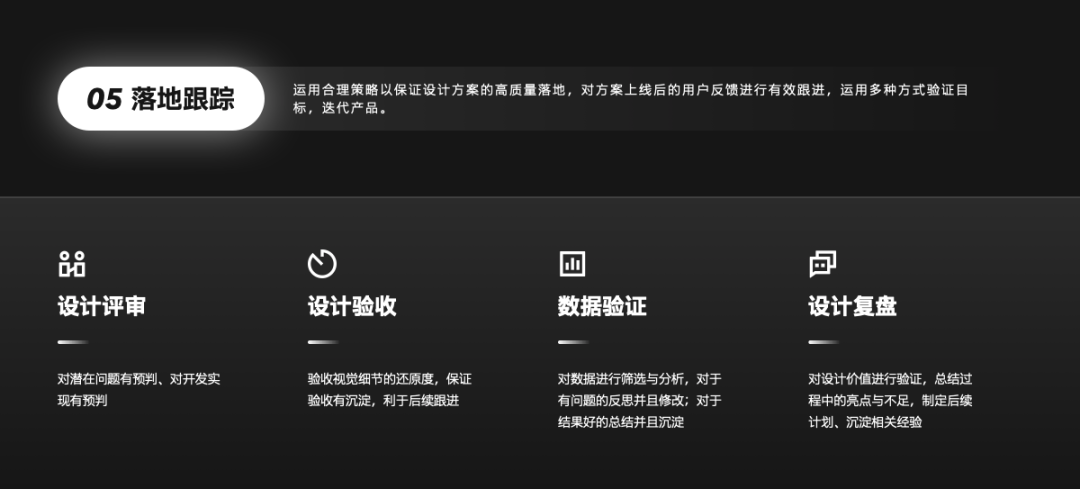
5.落地跟踪
在设计完成之后,我们需要对设计方案进行评审、验收及数据跟踪,以保证设计方案的落地并跟进调整。
我们需要:运用合理策略以保证设计方案的高质量落地,对方案上线后的用户反馈进行有效跟进,运用多种方式验证目标,迭代产品。

设计评审
目的:设计评审通常包含了交互与视觉,其目的在于审查设计方案中的可用性问题。
行为:在我司,视觉评审即终评,我们需要在视觉稿中标注出所有交互逻辑,并对潜在问题有预判,能与各方确认目标、分桶与数据埋点;同时我们要对开发实现有预判,能与研发确认实现细节。
设计验收
目的:设计验收是为了确保需求满足、体验流畅,并且设计细节能高质量落地。
行为:视觉设计师主要验收视觉细节的还原度,并且要在一定程度上对开发的适配、样式解法有预知,减少二次验收。同时需要保证验收有沉淀,利于后续跟进。
数据验证
目的:数据验证除了分析分桶之外,也可以分析产品上线后的一些问题、并在迭代中修改。同时我们也可以总结设计经验、提升未来设计的准确率。
行为:我们通常基于设计策略,去对数据进行筛选与分析,以此衡量设计对于目标达成的增益度。对于有问题的,能反思并且修改;对于结果好的,能总结并且沉淀。
设计复盘
目的:设计复盘以结果为导向,我们可以通过复盘对设计策略的价值进行总结验证,并去发现、优化流程中的不足之处。
行为:我们需要陈述设计目标和策略,对设计价值进行验证,并能总结过程中的亮点与不足,制定后续计划、沉淀相关经验。
以上是酷家乐 UED「UI标准设计流程」的所有内容,虽然它主要针对 UI 设计师而设,但相信它也能帮助到交互、体验设计师们去拨开乱麻,更好地为业务目标服务。
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。