基于物流场景下的地图信息可视化设计
点击
▲ 三分设
关注,和 10 万设计师一起成长
三分设 x 京东设计中心JDC
正文共:5792 字 25 图 预计阅读时间:15 分钟一、前言
1.1 地图在物流场景中的重要性
地图作为记录地形传递路线信息的载体,在人类文明中一直扮演着重要的角色。
当下互联网电子地图的具有可快速迭代、信息可实时更新的优势,大大的提升了地图展示信息的维度,提升信息获取的效率。
其次B端地图以实操为主,对设计师来说,从结构、框架到表现层的设计都更为复杂,但是目前并没有一套详细的B端地图视觉设计方法参考。
1.2 现存问题分析

1.2.1一致性较差 a.布局不统一,无法形成统一的用户认知 地图相关设计中页面主要包含了地图与列表信息展示区,具体到设计针对不同的用户和使用场景中布局存在差异,但由于缺乏固定标准和有效的说明,对布局的使用较为随意,辅助功能的位置也不固定,且无统一的展示规则,导致页面从整体感观上一致性较差,缺乏统一的认知;
b.组件不一致 地图需求涉及多条业务线,以散点形式提出,由不同设计师负责,且地图地图设计元素复杂,涉及点、线、面等多个元素,对应多种类型以及状态。在用色以及组件样式上无固定标准,缺乏统一的视觉语言,无法形成统一的品牌影响力。
1.2.2 信息不易查看
a.可视化区域过小,造成联动性差PC端主要的分辨率有:1920*1080、1440*900、1366*768、1280*720等不同尺寸的分辨率,最低不低于1080。但由于设备尺寸差异较大,同一设计在最大屏和小屏的展示效果差异较大。例如在1280*720分辨率地图区域过小,对于此分辨率用户不是很友好,需要进行布局优化。
b.原有设计无法满足新增场景 在项目中,需求常以迭代形式提出,会出现原有设计无法满足现有需求的场景。
1.2.3 界面展示繁杂
a.信息类型复杂且量大,不易查看B端业务的复杂性使得地图的信息量较大,在底图底图的基础上,由于物流场景以及B端业务的复杂性,界面包含了多种可视化信息以及对应状态,使页面展示信息散点较多,不易查看,信息获取困难。
b.缺乏品牌属性 在满足信息传递效率的前提下,会有业务方提出增加京东元素,提高一线员工的企业归属感与自豪感,但在目前的设计中缺乏统一的品牌属性的传递以及物流行业属性。
二、物流场景下地图可视化视觉设计原则
地图承载的信息种类复杂、数量巨大,好用的地图需要各方面协调合作,涉及多个角色,发挥专业能力,从后端基础数据能力支撑到产品侧功能的合理,再到设计侧感官传递,主要可以分为3层。
基础层: 指的是地图的数据能力。例如地图的渲染能力、定位能力、数据准确度,需要有底层数据才能保证功能的可用性,才有设计的价值;
策略层: 如何使用这些基础数据和能力,地图数据庞大,包含点线面以及多种组合方 式,需要结合不同的场景和用户需求呈现不同的重点。
感官层: 地图最终的呈现效果影响到功能是否好用,根据品牌调性、对应场景诉求等去设计最终的配色、元素等,是设计侧需要关注的重点层级。

感官层作为用户最直接的触达,需要保证交互视觉的一致性、信息的易读性,同时遵循品牌的视觉语言。
2.1、一致性 一致性可以帮助培养用户习惯,降低用户学习成本,打破不同系统地图功能的操作壁垒。根据用户目标、业务场景、以及具体的信息量制定布局规范,符合一致性原则。使用相同的标记、颜色和符号,让用户在不同的页面和功能中都能够快速地识别和理解。
2.2、易读性
通常用户在地图界面通常以查看目标为主,但由于元素较多,信息量大,加上比例尺展示变化,会导致地图信息呈现较为繁杂,因此需要注意信息的易读性,保证传递信息的效率和质量。通过精简化视觉表达,让信息简单易识别,充分考虑信息优先级,并对视觉权重的调节与把控,突出重点,聚焦核心信息传递。提高用户对系统信息的识别和理解能力,对于提升页面信息易读性,提高信息传递效率和减少错误操作的发生有着非常重要的作用。2.3、品牌性
地图页面所承载的信息类型多、量大,为了保证整体页面层级的清晰,地图信息的呈现以简洁为目标,确保地图信息最大限度的展示。其次需要遵循品牌的视觉语言,与系统整体品牌形象保持一致,使用相同的颜色、字体等元素,同时可以添加独特的品牌元素,增强用户的品牌感知,提高品牌的识别度和形象。三、布局分析
地图主要地图信息和展示信息构成,在界面展示上由界面地图区域+辅助面板构成,地图中又包含图例以及地图操作区,良好的布局可以提高易读性,减少过于拥挤导致的信息排列混乱。根据用户目标、用户习惯应对不同的需求场景主要包含3种不同的界面布局形式。
3.1 地图为辅,操作为主
用户主要以操作为主,用户流程先在面板操作,先录入-搜索后,再在地图看结果。因此需要满足地图展示区域易于查看,采用单侧画板的形式;基于用户操作流程,根据从左到右的操作习惯,将画板置于左侧。
3.2 地图为主,信息为辅 主要以查看地图为主,面板展示相关内容,例如数据指标、表单、卡片等信息,具有地图联动交互,按照地图进行筛选结果,按照用户操作程度,以地图为主、操作为辅。尤其在工作台类的系统其于用户人群主要是一线实操人员,使用设备以1920、同时存在1280分辨率用户、界面侧边导航中包含一二级导航,使屏幕宽度被压缩。因此需使用右侧呈现面板的布局方式。

3.3 两级面板 适用于信息量较多或需要多级下钻的场景,通过点击触发下一级面板,可展开收起,节省空间,减少对地图的遮挡。 (建议面板在左侧展示)。

四、 颜色定义
4.1色彩定位 地图页需要的颜色比较多,从使用场景上可以分划分为:主要色彩、异常色彩、悬浮状态色彩。
主要色彩: B端系统以冷色为主,根据系统主题色衍生出的规范色中选取色相差异较大的冷色为主色使用,用于展示不同类别;
异常色彩: 用于表示地图状态,例如报错色、预警色、提示色,因此出了异常/对比外,其它页面尽量不使用,以免产生误导;
hover色: 犹豫地图中包含地图底图以及多种可视元素,在页面色彩信息较多时,需要差异化色彩,明确区分操作状态,因此建议使用粉色或紫色;

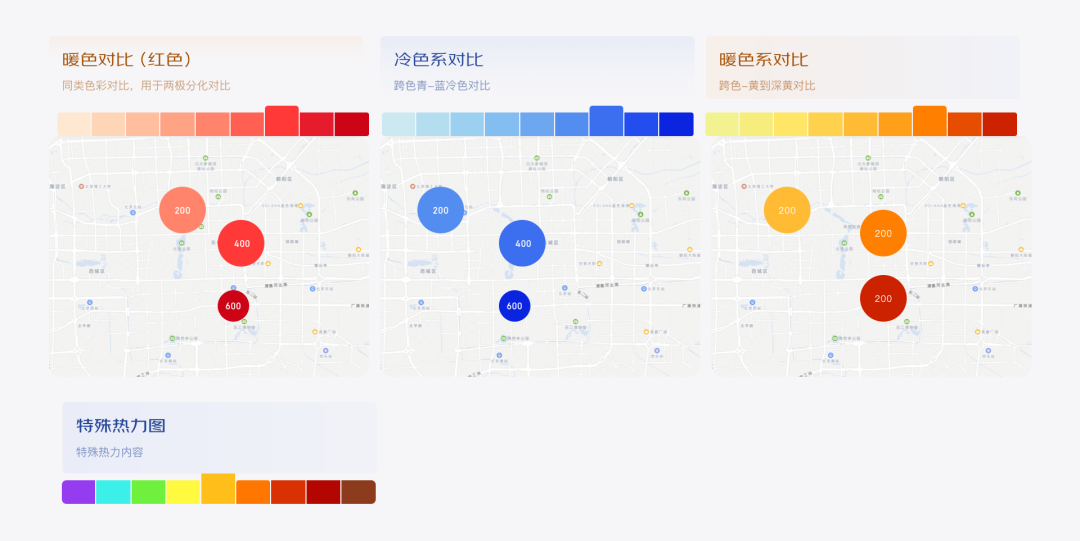
4.1.2数据对比色彩
系统地图上存在需要通过颜色对比区分可量化指标,以热力图为主,需要针对内容进行定制化颜色。 主要分为以下几种类型:- 冷/暖纯色对比: 即同类色对比,用于两极分化对比,表示指标程度/密度,色阶越深程度越深/数量越大。具体可根据系统主题色选择,或业务指标定义选取,红色更多表示需预警,需要预警的场景可使用红色,反之蓝色;
- 和暖色系对比: 也表示程度/密度,伴随色相差异,等级差异性更明显;
- 特殊热 力图: 常规热力图的一种形式,冷暖多色对比,差异性更明显,表示程度的基础上可区分状态预警/安全状态,多用于弥散式热力图为主;

五、地图可视化内容
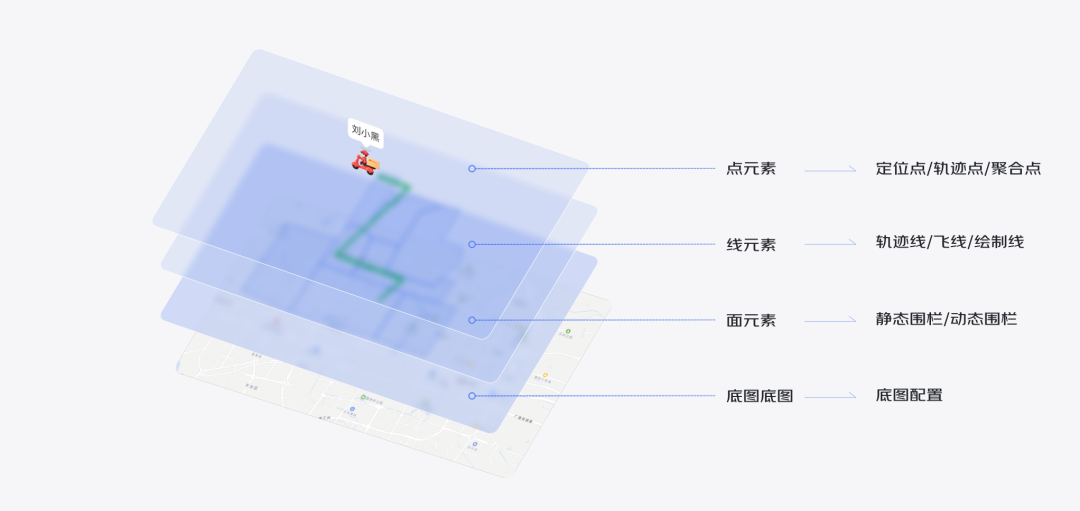
在物流场景中,地图本身作为底图存在,基于底图之上的可视化信息主要包含“点、线、面”。

5.2 点 元素点是地图最末级的,也是最常用的元素,根据使用场景主要可以分为定位点、轨迹点、聚合点。
5.2.1 定位点
定位点用于标记地图位置上的信息,基础点元素主要包含普通定位点、数字点、标签点。可根据使用场景选取不同的样式,传递信息,但不同类型点元素需风格统一,拉齐视觉感受;- 普通定位点 :用于表达位置信息,呈现方式能最大程度地显示地图上的信息,减少内容遮挡,也是在设计中首先要考虑的类型。可结合icon和文本展示不同的信息类型,例如站点、起点终点等信息。
- 数字点: 包含数字信息,可用于表达点位编号,或呈现该点的数据信息,但呈现数据信息时展示数值不能超过百位,避免展示拥挤;
- 标签点: 如果地图上标记的内容没有合适的图标能展示出来,可以直接利用文本来描述,例如路区名称,虽然只与围栏划分面同时存在,但是以点的性质呈现;
- 特殊点: 页面只有1个特殊点位,需要差异化区分类型用来传递品牌基因;
注意:点的尺寸可根据页面点的密度选取尺寸,但点的大小不跟随地图缩放改变;

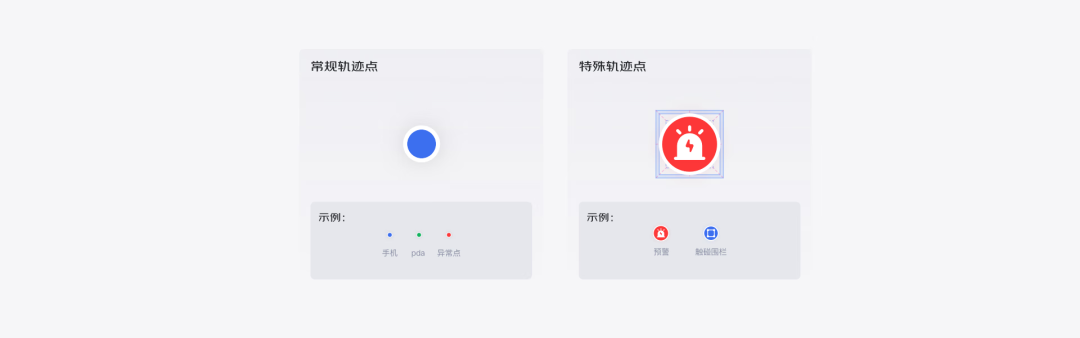
5.2.2 轨迹点 地图轨迹点是车辆行驶过程中选取位置信息,对轨迹进行记录的点。根据点的数量和使用场景可以分为常规和特殊标记点。
- 常规点 :打点频率高间隔短,表达信息一致,点数量较多,由点连线形成轨迹。可通过点的行径方向查看轨迹,根据密度分布查看停留时长等信息;
- 特殊轨迹点 : 打点频率较少,多用于围栏打卡,例如发车/到达打卡,也可用于轨迹中异常点标记。
注意:地图缩放不影响大小,只区分密度;

5.2.3 聚合点 聚合则是重叠时位置利用聚类功能将相邻的气泡组件合并在一起,通过数字显示包含的内容,对范围内的数量信息进行分类聚合,这种形式有利减少页面点密度过高,帮助用户理解和操作。
- 固定聚焦 :表示根据点大小对比数值大小,不可通过缩放地图,使聚合点拆分为离散单点,;
- 动态聚合/离散: 用户以定位点信息查看为主,但由于点信息较多,地图比例尺放大到一定程度,导致点信息大量重叠,信息易读性变差,因此需要对点数量进行聚合展示,通过滚轮滑动/点击放大地图,地图放大过程中,点逐级离散,反之逐级聚合。

5.3 线 线数据在地图上呈现为线性,一般都沿着可行道路展示信息。常规地图场景线路主要以实时导航为主,例如高德、滴滴导航。在物流B端场景中主要用于查看人员、车辆轨迹。
5.3.1 轨迹线
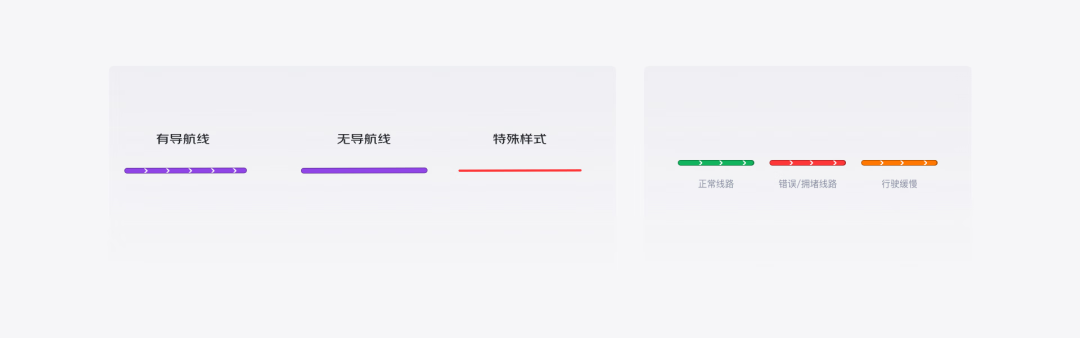
轨迹可视化的形式之一,轨迹线主要由线元素构成,包含色彩、元素、线粗等视觉影响。- 元素构成: 从构成样式上主要包含有导航/无导航线两种,有导航线主要通过方向箭头说明行径方向,具体采用哪种线路可根据用户目标而定。
- 颜色状态区分 :用于区分线路类型和状态,色彩的使用与规范用色要求一致;
- 线粗: 可根据地图中线路数量决定线粗,线粗细不随地图缩小/放大而改变;

根据使用场景梳理出多种线路模式
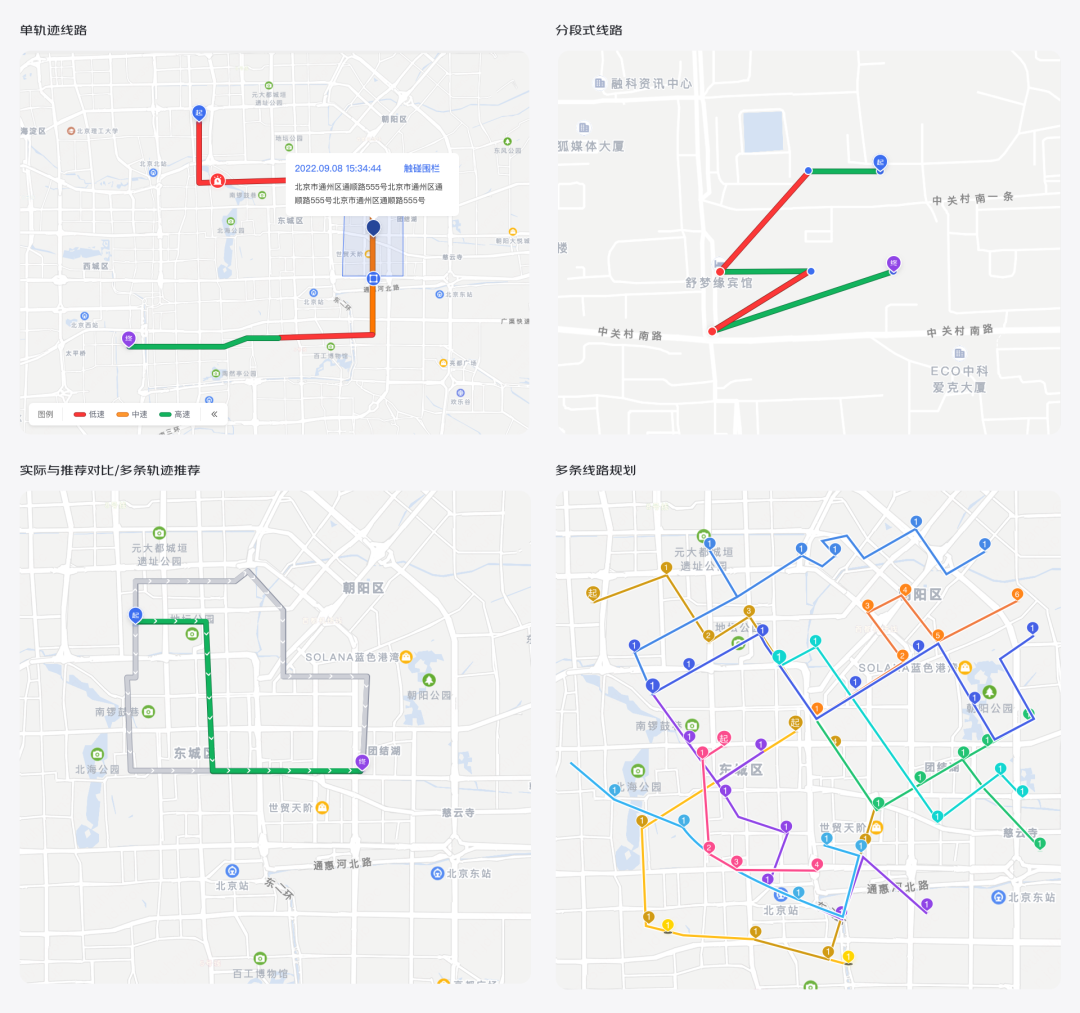
- 单线路 :单线路包含一个起始点和单条线路,主要用于对单轨迹线查看。例如查看车辆行驶轨迹,并通过色彩区分不同路段中的状态,同时对异常点进行标记,分析异常路段与节点,实现行驶全流程监控。
- 分段式线路 :单条主线路流程包含多个串点线路,存在多个分段,通过颜色区分状态,可通过点击查看某一线路段的详细信息。
- 实际与推荐对比/多条轨迹推荐 :包含多条起始点一致、独立且平行线路存在,用于不同线路的对比。主要应用在实际线路与推荐线路或多条不同轨迹线路的对比。
- 多条线路规划:规划线路很多,信息量大,且为平行关系,线路样式可以选择粗或者细的线路;

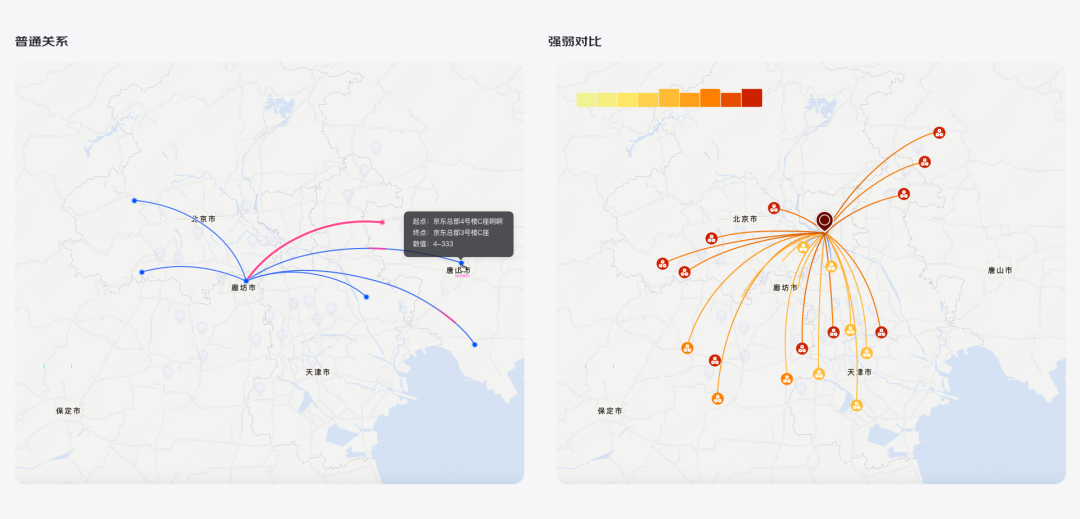
5.3.2飞线
反映两个地域与多地域间的数据关系,相对于轨迹线的精确表达,飞线是基于数据统计的可视化呈现形式,例如进/出港线线可视。从业务场景上可分为单点发散,和多点多发散的形式,对线的展示要求不一致,在样式上无固定要求,可根据需求和展示效果配置飞线颜色、透明度、飞线形状、粗细、弧度以及流光动效等。普通关系 :主要用于查看点到点位置信息以及线路数量展示;
对比关系: 在普通飞线的基础上增加了对比关系,可用于对比程度/数量等信息。具体的颜色可根据对比需求自行选择。

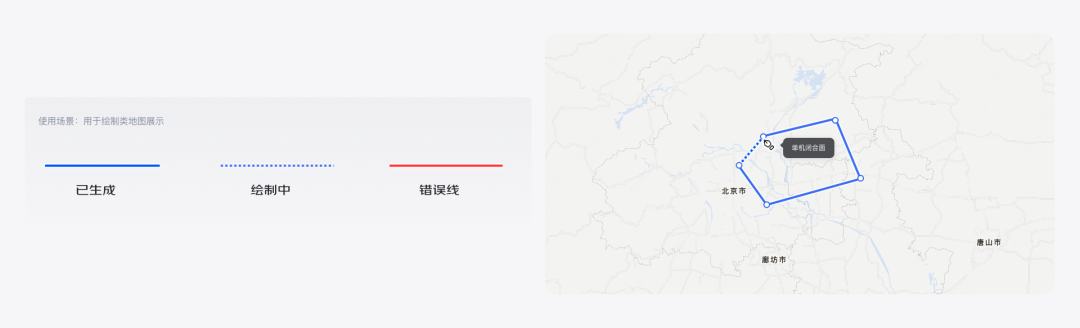
5.2.3 绘制线
用于绘制类地图的特殊样式,主要结合绘制工具使用,可编辑绘制类的线,用户可以完成绘制线路内容,是对用户划分操作的边界可视。(使用场景较为单一)
5.4 面
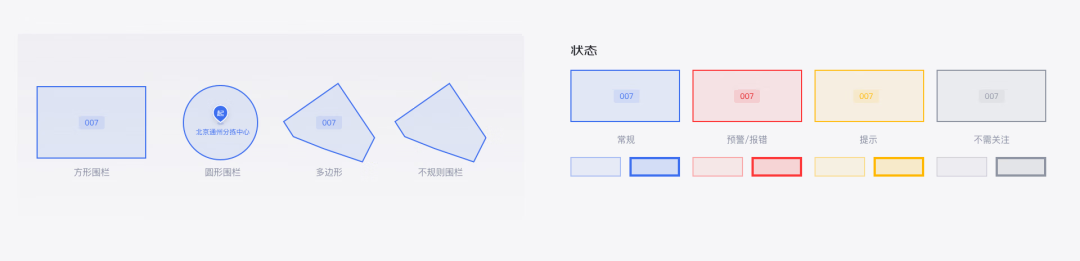
5.4.1 围栏面
面数据要展示地图上的具体区域。在目前系统上,面主要用于地理围栏划分。地理围栏指再显示世界划分虚拟边界。地理围栏服务适用于需要针对特定区域,监控用户位置与区域关系的场景中,由面+标记点构成。场景:网格式地图主要用户签到打卡类、区域数据查看类、路区编辑类场景。 在不同比例尺下地图展示区域划分维度不同,展示规则为对应下一级的围栏:区域——战区——片区——路区——AOI。
样式 :上由描边和透明面(不遮挡地图信息)构成,描边划分边界,面表示覆盖范围。分为常规、预警、提示、参考三种类型,选取色相差异较大且具有代表性的颜色用于状态区分。

从查看方式上,主要分为非聚焦型查看与聚焦型查看。非聚焦型查看状态下,用户往往没有具体查看目标,会从上到下查看不同区域的内容,或进行不同区域的对比,存在跳跃性,因此不需要聚焦到某个状态,一般地图大多用的是非聚焦型。聚焦型是指在特定的情况下,用户需要对某一个区域的进行详细查看或操作。

5.4.2 可视化图表
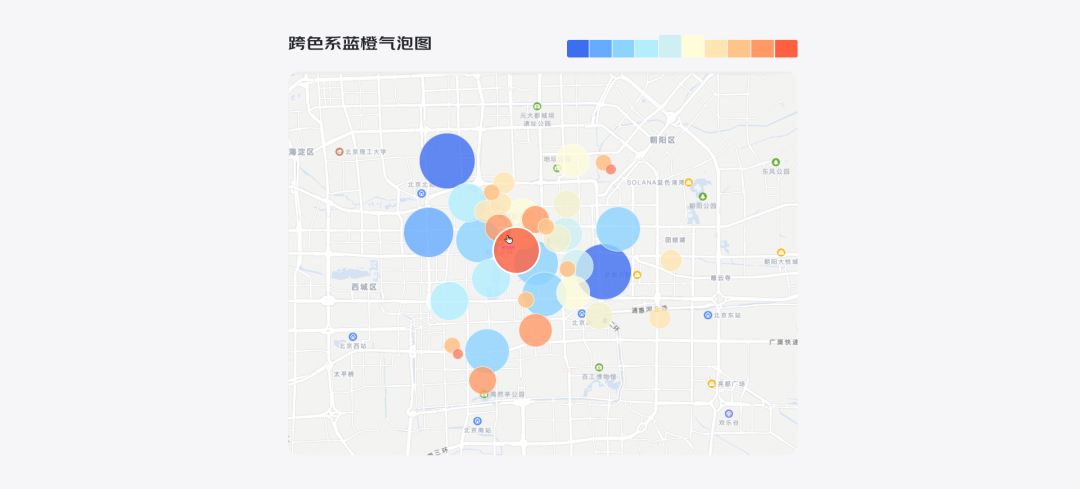
- 气泡图

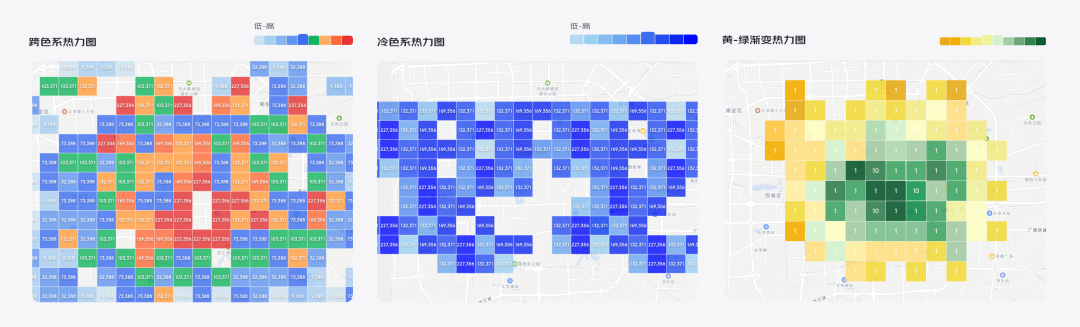
- 网格地图
*可根据需求选择不同的颜色对比方式。

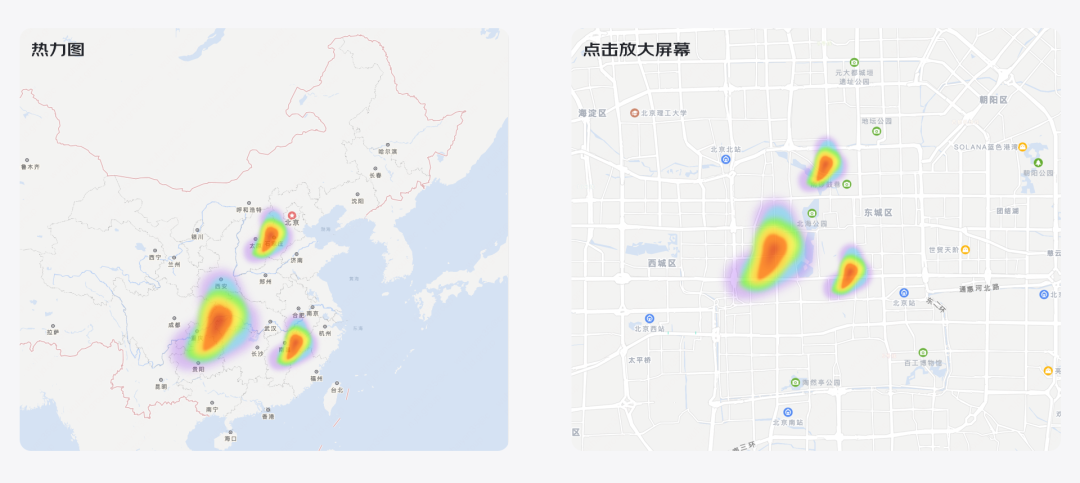
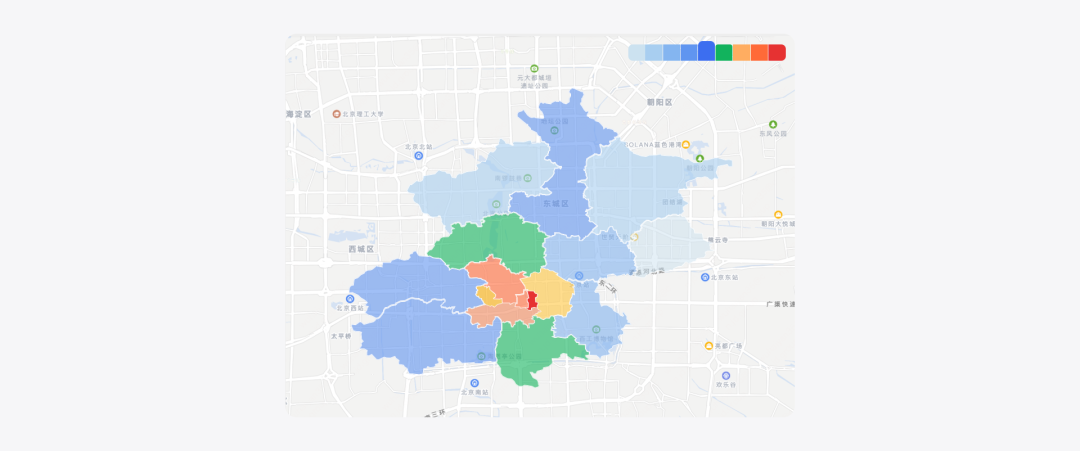
- 弥散式热力图
色彩选取上,拉开冷暖差异,增强用户对色彩感知,同时符合制图学和公众认知降低了用户的学习成本和记忆负担。

- 区域热力图

六、总结
通过对现存问题进行分析,结合实际业务场景,对现有设计内容进行整合再设计,输出设计原则和具体的方法性规范,为设计师提供指导,并应用到具体设计中。提供了清晰的思路,和可复用的组件,提高了用户体验的一致性和设计师的效率。但规范不是一成不变的,需要在应用中进行完善和补足,进行可持续优化与拓展。
////// END //////
我们相信设计师和创造者一样是思想家 三分设
一个开放的设计师共创学习型社区 助力全球 1 亿设计师成长
好书推荐
关于我们·深度链接
欢迎添加 ⭐️ 星标 · 获取每天推荐知识分享 每天阅读充电 · 养成终身学习 「资讯」「文章」「活动」「招聘」「课程」共创计划·成员招募 「合伙人计划」 「翻阅计划」 「分享行动」 「项目共创」 「新媒体联盟」 👇👇👇
期待与更多优秀产品设计师一起成长
扫码进群
加入星球资料库
全年助力设友建立设计知识体系和职场指导咨询, 「体系化知识研讨」「设计·管理书籍共读」「线上职场训练营」 「实战项目共创」「大会活动交流」 分享设计/管理/职场/心得,定期直播,答疑解惑
 ↓↓↓点开
『
阅读原文
』
,关注星球资料库
↓↓↓点开
『
阅读原文
』
,关注星球资料库
评论