各家产品设计都差不多,UX都在卷什么?
你有没有发现,现在很多 APP 的设计风格都大同小异:

C 端产品越来越相似,功能也越来越相似。
甚至用户慢慢养成了使用习惯,研发也形成了模板。产品设计的难度降低了,需要创新的地方变少了。
平时工作起来,也不过那几个页面模板变来变去,你说是不是?
产品设计难度降低
设计行业却更卷了

总结一下:技术全能 = 想招个啥都会的大拿;智商情商高 = 巧妙接住别人甩的锅;机会是给有准备的人 = 我是来赏饭给你,真是“十分耕耘,一分收获”。
上图的奇葩招聘虽然并不算个例,有的企业招交互设计师要求会 AE 、C4D……
现在互联网人口红利越来越枯竭,导致用户增长越来越困难,如果企业没法在其他地方找到增长点,也会将压力转移到体验设计,期待体验设计师能够为业务提供助力。
一方面在求稳,有趣、创新的设计因为风险和成本难以过审。
另一方面,考核设计师时,喜欢问:如何让用户轻松理解产品、如何让用户对活动感兴趣、如何让用户愿意付费……
早先,也许这些工作由产品经理的 KPI 压力,现在被迫转嫁到设计师身上。
但是渐渐的,很多企业开始把这些业务当成了体验设计师的工作重心。甚至要求体验设计为业务提供助力。
把握用户心理
才是设计师的核心技能
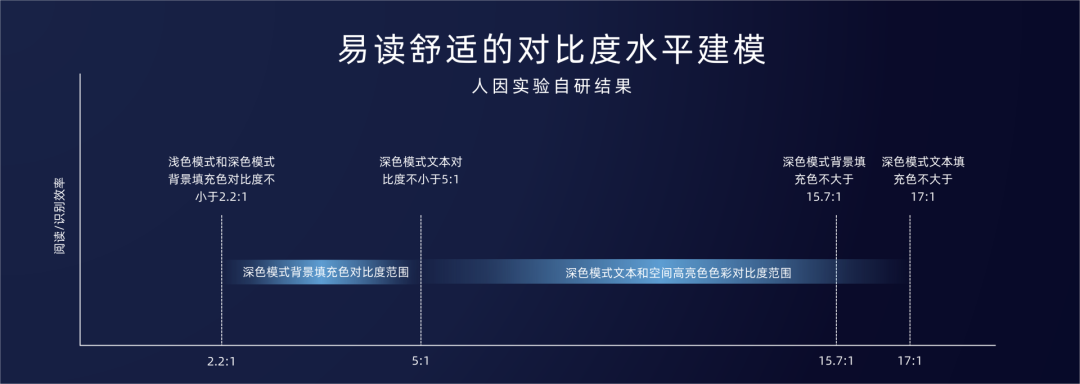
举个华为体验设计的例子:华为在 EMUI10.0 推出的深色模式。所有深色模式下,视觉元素的前景背景的对比度选择,都不是简单的反色,而是保证易读性的前提下,更强调舒适度,避免对比度过强,而增加人眼负担。


这个例子就是华为“人因研究”团队的产出结果,前华为的用户体验设计系统部负责人刘石,说过一个观点:“融入人因考量的产品设计才会更人性化,更具生命力。”我认为总结得很到位,华为的迅猛发展,就是最好的证明。
很多设计师在看资料时,特别喜欢看一些具体的设计技巧、准则、方法。但我认为作为一位负责任的设计师,真正懂得用户,才能做好设计。
这里推荐刘石的《基于人因的用户体验设计》。整体内容,结合了刘石在华为的实战案例和用户体验设计心法,讲的就是如何洞悉设计背后,与人有关的科学与工程的真谛,做到“以人为本的设计”。
这门课能帮你抓住体验设计的本质,也能助你在繁多的设计技巧、设计准则和方法中提炼,去伪存真。