关于产品设计及其流程,你想知道的都在这里!
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 5196 字,预计阅读 13 分钟
TCC 情报局的 第 42 篇 干货分享
2021 年的 第 30 篇
TCC推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。本文较为全面地介绍了互联网产品设计及其流程。从什么是产品设计到产品设计的过程,再到产品设计所需要的基本技能素养,作者根据自己个人经验为我们详细地做了总结。通过本篇文章,你可以从基本的设计思维出发,全局感知产品设计所涉及的各个阶段及其对应的工作内容,从而帮助自己更好地理解个人所承担的产品设计部分。

在担任 Canva 产品设计师的最后几个月,我收到了许多有关 “产品设计意味着什么” 的问题:
产品设计是什么?
产品设计过程是什么?
我需要什么技能才能成为产品设计师?
近来,我有机会代表新南威尔士州的数字社会组织一个产品设计工作坊。这次工作坊恰好是一次向大学生和职业转变者解答问题的绝佳机会 —— 在 Canva 做产品设计师意味着什么?
产品设计是什么?
What is Product Design?

定义产品设计
正如尼克·巴比奇(Nick Babich)在 Smashing Magazine 上所解释的那样:
产品设计是识别市场机会 、定义问题 、为该问题提供适当解决方案 ,并与实际用户验证解决方案的过程。
产品设计建立在一个名为 “设计思维” 的通用框架上,这是一种 “以人为中心” 的创新方法,将用户的需求、技术可能性和业务需求整合在一起。
需要注意的是,尽管本文只介绍了数字商品,但产品设计超越了此范围,涵盖了数字商品、实物产品、环境体验的所有内容。
产品设计流程是什么?
What is the Product Design process?

产品设计流程
产品设计过程是设计人员用来解决问题的关键框架 。在阅读本文各个部分时,你会注意到,产品设计师的职能和技能是多样化的,会随着设计阶段的变化而变化。
作为产品设计师,你需要 “戴” 多顶帽子,这意味着你的日常生活是丰富多彩的。你将承担问题解决者、研究员、设计师、产品经理、数据分析师、销售员等不同角色的工作。
在我们开始前
Before we begin
在深入研究设计过程之前,请理清一个问题:为什么要开发这个产品?如果没有明确定义目标就跳入开发阶段, 最终产品不能满足用户的需求或利益相关者的期望,则可能导致灾难性的结果。幸运的是, 北极星指标 [1] 可以为你们提供目标,定义需要构建的内容。
([1]北极星指标(North Star Metric):又叫做 OMTM( One metric that matters),唯一重要的指标。之所以叫北极星指标,是因为这个指标一旦确立,就像北极星一样,高高闪耀在天空中,指引着全公司上上下下,向着同一个方向迈进。)
与你的用户建立同理心
Empathise with your users

在开发产品前评估产品-市场契合度
在设计和开发之前,评估产品的需求强度是至关重要的 。我们经常通过用户研究来验证产品与市场的契合度。
1)用户研究
用户研究的一些方法:
用户访谈 -- 一种常见的定性研究方法,可以现场或远程进行。尽管组织和分析采访结果非常耗时,但好处是,你可以直接从用户对话中发现见解,而不仅仅是通过调查发现见解。
在线调查 -- 问卷调查可以帮你在短时间内获得大量的定量数据。尽管这种方法执行快、成本低,但可能缺乏对用户的深刻见解。
语境调研 -- 一种观察人们在自然环境中日常工作状态的方法。这使你能够真正和用户共情,因为它迫使你将自己置身于他们的情景之中。
市场研究 -- 了解竞争对手如何解决类似问题是产品设计过程的关键组成部分,你可以从竞品的设计模式和错误中学习。
2)用户分析
从用户研究中收集数据后,我们通常将发现的结果归纳为共同的主题,即亲和力映射练习。这种练习所形成的亲和图,帮助我们从原始数据中形成见解,然后将其用于指导决策。
出于工作坊的目的,我想探讨一个对当今人们产生深远影响的相关主题。疫情的全球蔓延,已迫使许多人在家工作,这也引起了我对远程工作的好奇。

亲和图用于对常见问题进行分组
确定的共同主题有:
不健康的习惯 -- 由于工作和家庭环境的融合,可能会延长人们的工作时间。久坐,且没有太多走动,这意味着他们正在经历诸多健康问题,如背痛。
隔绝 -- 缺乏办公环境中的咖啡聊天、社交聚会和走廊交谈等,这意味着许多人处于人际关系的孤立中,而长期的隔绝和封锁会导致精神健康问题的增加,例如焦虑和抑郁。
分心 -- 诸如儿童和宠物之类的外部环境因素,以及网络和电力中断造成的技术侵扰,造成工作者时间和生产力的损失。这意味着他们要以加班的形式来弥补这些损失,从而导致不良习惯的恶性循环。
在进行用户研究时,我们还需要了解我们的目标用户,因此创建用户画像是此过程的重要组成部分。用户画像的目的在于帮助我们同用户产生共情 ,对关键细分受众群体进行真实的描述。

用户角色示例(图片来源:Adobe)
定义问题
Define the problem
当对问题有了更好的了解后,我们可以开始关注核心用户问题,通过问题陈述将它们转化为机会。这一步很重要,可以帮助你了解并明确工作目标。
我们通常以短语 “我们如何可以” 来创建问题陈述。例如:
我们如何鼓励在家工作的人们养成更好的健康习惯?
原型
Ideate
定义问题陈述后,我们进入概念设计阶段。概念设计就是一个头脑风暴阶段 ,在这个阶段 ,团队成员可以集思广益 ,得出一系列关于如何解决问题的奇思妙想 。这是非常有价值的一步,它可以帮你将利益相关者聚集在一起,共同构想产品未来的图景,并进一步地建立信任。
1)竞品研究
通常,我们将竞品分析当作学习和汲取灵感的一种方式 ,在其他产品中寻找用户体验和视觉设计模式。我列举了两个产品示例,它们在健康和保健领域解决了类似的问题。
Headspace 是一个有关心理健康和冥想的 APP,该产品引导用户注册并参与冥想课程。

Zen mode 是一款可帮助用户锁定手机的 APP,迫使用户暂时脱离屏幕。

在两个示例中,你可以看到非常相似的用户旅程。用户将:
注册或登录应用
确定他们的目标
接收要完成的任务
执行任务
跟踪他们的进度
2)用户旅程图
用户旅程映射了用户实现目标而必须经历的过程 ,以时间轴为框架,包含一系列步骤和行为。这样的布局可以帮助团队成员理解和还原用户叙述。

3)草绘解决方案
草图绘制是一项有价值的活动 ,它允许利益相关者(采购经理、工程师和客户)就产品愿景达成一致 。这种绘画练习可以鼓励非设计师提出他们的想法,是促进合作的好方法。有时候,最具创意的想法可能来自没有设计背景的人。
在草绘草图时,我们通常会参考问题陈述和用户旅程图,以确定问题方向和工作范围。
4)设计原则
正如本文开头所提到的,我们需要一个北极星指标作为基准。制定设计原则来指导解决方案也是非常有用的 ,因为它有助于确定我们的想法:希望产品成为什么,以及不希望产品成为什么。
精神健康产品的一些指导原则可能是:
简单而非过剩
人性和善解人意,而非机械呆板
激励和参与,不乏味
灵活和个性化,不强制
鼓励更少的屏幕显示时间,而不是更多
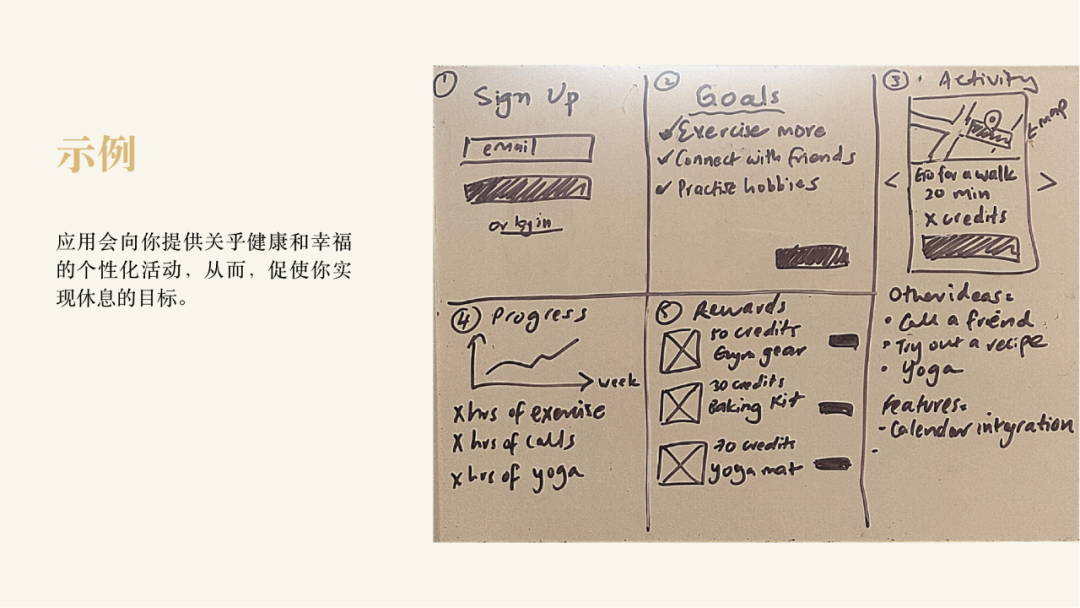
这是我勾勒出的一个示例:

健康和保健应用程序的示例草图
与 Zen 模式类似,我想到了一个产品创意,通过为你提供个性化活动来鼓励休息。
作为用户,我将:
注册或登录
确定我的目标(例如,多运动,与朋友交往,探索新爱好)
接收活动创意(例如在附近的公园散步,打电话给朋友,参加绘画课)
完成任务后获得积分
追踪我实现目标的进度
用我的积分换取奖励
草拟解决方案后,不要害怕分享你的想法。
共享你的工作并接收其他人的反馈,也是设计过程的一部分。
为解决方案建立原型
Prototype the solution
对解决方案感到满意后,你可以使用设计和原型设计工具(例如 Figma,Sketch 和 Invision 或 Adobe XD)来创建可点击的原型。

原型工具的例子
我个人建议使用 Figma,它是一款具有设计和原型设计功能的复合工具。Figma 社区 —— 一个很好的存储库,允许复用和重组其他用户发布的现有模板,与 Github 类似,但专用于设计。目前,Figma 模板已经创建了设计系统,你可以观看平台教程,来了解如何使用预制组件将屏幕拼合在一起。
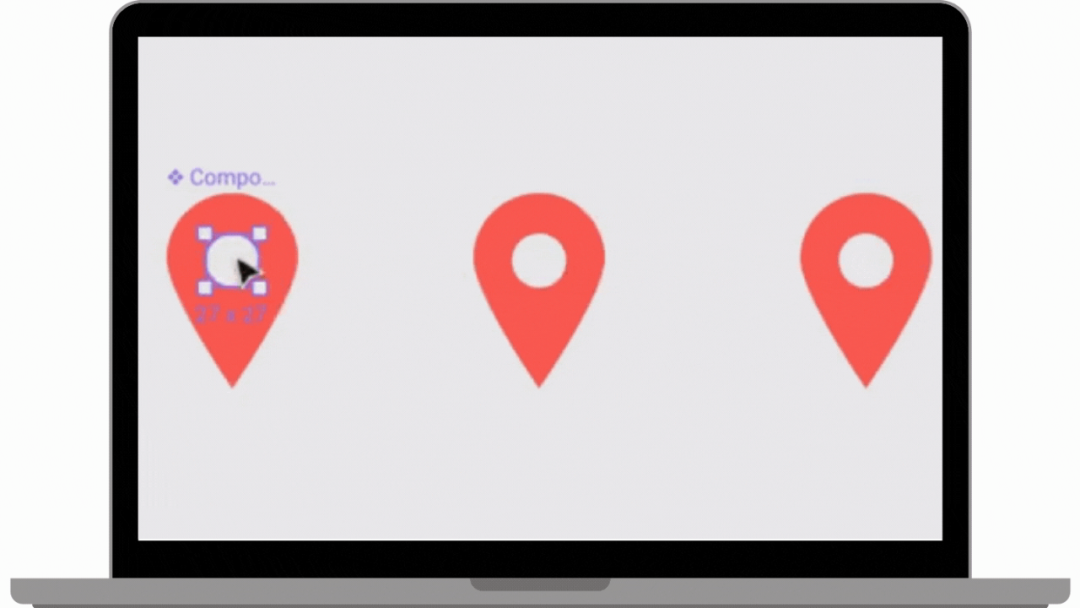
1)创建组件
组件可以有效加快设计工作流程 。第一次将 UI 元素转换为组件时创建的,即为主组件, 它定义了该组件的属性。实例是主组件的副本,你可以在整个设计中重复使用的它。

编辑主组件会将更改应用于实例
2)使用设计系统
设计系统是构建产品元素的集合,可以组合并重复使用 。不仅能够加快设计工作流程,还可以保持设计一致性。你可以通过访问此列表,找到其他公司构建的设计系统。
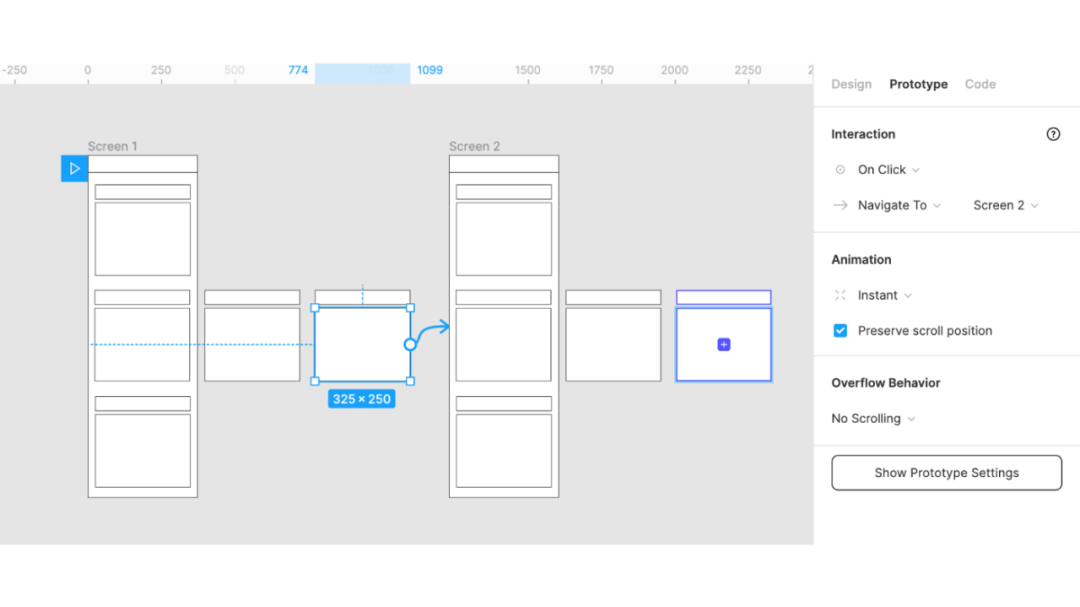
3)原型制作
请使用节点将屏幕的交互和过渡状态连接在一起 。你可以通过编辑 “原型” > “交互和动画” 中的设置来指定动画。

编辑主组件会更改应用于实例
4)预览原型
如果你已经创建了移动原型,可以使用 Figma Mirror 在移动设备上查看并与之交互。在你的 Figma 桌面应用程序上选择一个框架,然后就可以在手机上进行观看!
与用户一起测试解决方案
Test the solution with users
可用性测试是设计过程的重要组成部分 ,使我们在产品交付前就能从用户那里获得反馈。这一点至关重要,它可以预提前确定可用性问题,从而避免在产品发布之后花更多的时间来修改方案。
根据设计过程的阶段,选择最小化工作且最大化学习的方法,低保真原型测试是个不错的选择。
可用性测试方法包括:
适度可用性测试 -- 邀请真实用户线下或线上进行测试。
非适度可用性测试 -- 非适度可用性测试中,参与者不受到监控或指导。此时,你可以通过 Usertesting.com 或 UsabilityHub 等网站远程操作测试,以及招募参与者。
随机测试 -- 随机测试是在公共场所随机选择测试对象,并要求其快速执行可用性测试。它通常用于测试没有广泛用户基础的新产品,通过收集大量数据以快速验证设计。
自测 -- 在向公众发布产品之前,使用自己生产的产品是内部测试的常用方法。“使用自己生产的产品”是一种流行的测试技术,它可以使你的团队产生同理心并发现关键问题。
在招募参与者方面,根据雅各布·尼尔森(Jakob Nielsen)的研究,观察 5 名参与者使用你的产品,就足以识别 85% 的核心可用性问题。
衡量成功
Measuring success
产品发布仅仅是个新的开始!在那之后,你需要跟踪它的运行状况,监视的一些关键指标,包括弃用率、激活率、下降率、流失率和保留率。
跟踪工具有 Hotjar,Google Analytics 和 Mode Analytics。如果数据分析不是你的强项,那么在设置跟踪事件时,可以向工程师或数据分析师寻求帮助。
 跟踪工具的例子
跟踪工具的例子
在将设计变更和迭代发布给所有用户之前,你应该养成 A / B 测试的习惯,它可以提升你对变更和成功指标的信心。
但是,不要仅仅依靠分析,它无法为你提供与用户对话才能获得的见解。你还应该从电子邮件、产品内调查问卷、随机测试中获得用户反馈。
重要要点
Key takeaways
1)这不是一个线性过程
尽管我们经历了结构化和线性的设计过程,但现实情况是,你可能会在产品设计过程中来回跳跃,以了解更多信息。
2)不存在一招吃遍天下
产品设计过程应顺应项目发展,而不是让项目完全遵循过程。你的设计过程取决于功能或产品所处的生命周期。换句话说,如果产品还处于初期阶段,则可能需要花费更多时间进行用户研究;而如果已经发布,你的首要任务可能是发展和优化产品。
3)这是一个永无止境的过程
持续改进是我们工作的核心 。用户的需求可能会随着时间而变化,请不断获得反馈并完善你的产品,永远不要以为它已经完成。
结语
Final words
最后,设计产品时最重要的是:我们最终要设计一款供人们使用的产品。作为产品设计师,我们是形塑未来的重要角色。正如在 Netflix 纪录片《社交困境》中所看到的那样,我们创造的产品具有改变社会思考、感受和行为方式的能力。
 原文:https://uxplanet.org/what-is-product-design-and-the-product-design-process-41b41a5bf795
原文:https://uxplanet.org/what-is-product-design-and-the-product-design-process-41b41a5bf795
作者:Gloria Lo
译者:孙晨宇
审核:张小玺、张聿彤
编辑:孙淑雅
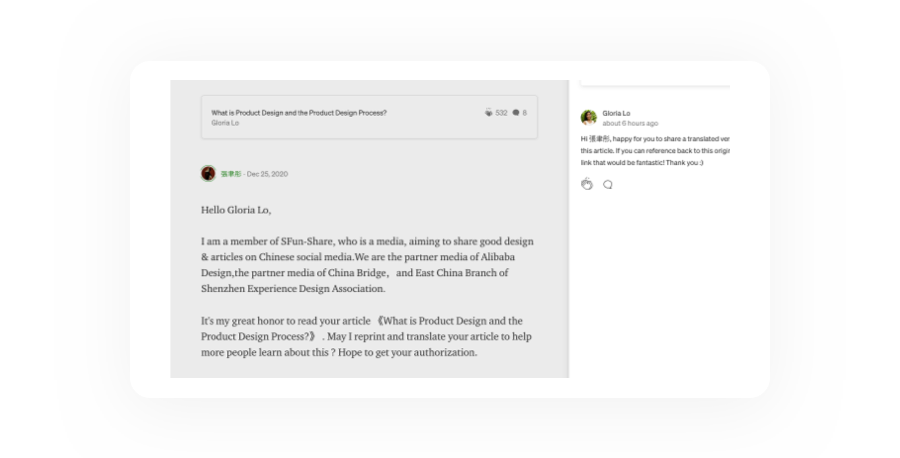
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
英雄联盟设计师揭秘游戏行业的用户体验设计师角色
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

