实战技巧 | 数据可视化图表应用
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:京东设计中心JDC
编辑:韩平平
本文共 3685 字,预计阅读 10 分钟



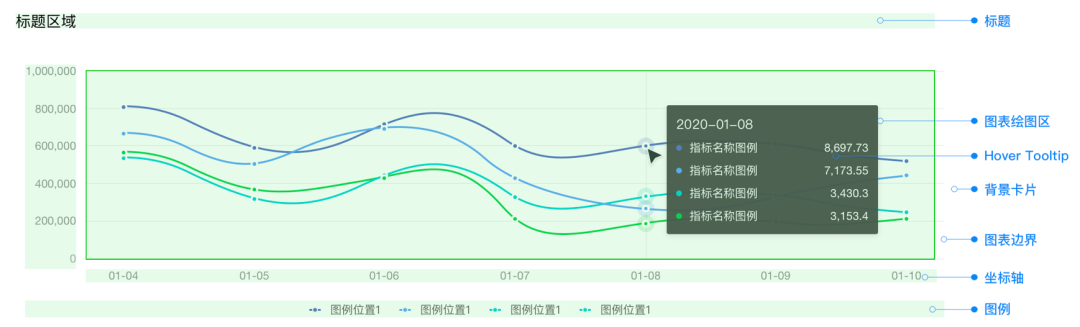
图例的组成:图形、名称、数值、单位。
图例样式:不同类型的图表建议选用各自的图例形态,目的是在复合型图表中可通过图例来判断图表中包含几种图表类型以作区分。
共用图例:多个图表的图例相同,可共用一个图例,减少冗余信息。


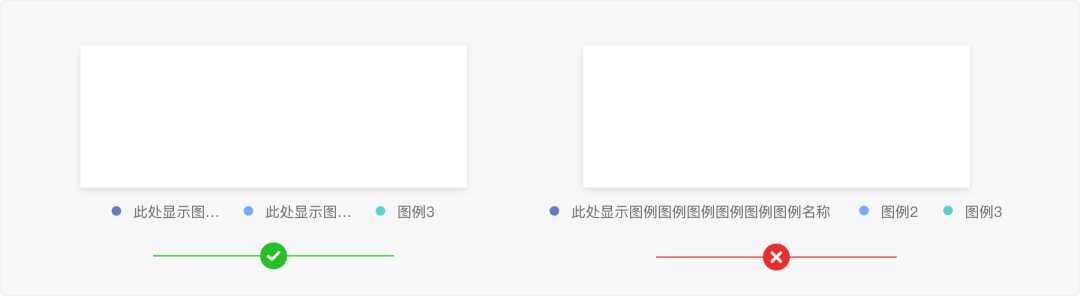
图例名称限制:特定业务场景下,图例名称可能会很长,为了达到更好的展示效果,图例名称可设定最大值同时做省略处理。

关键词:变化趋势、增减速率
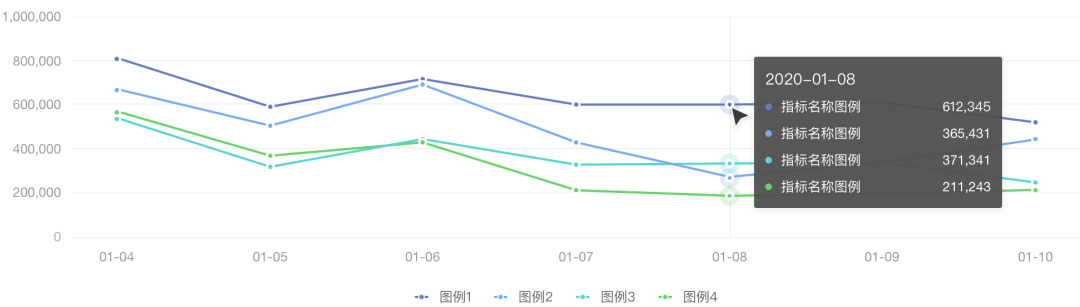
适用场景:折线图用来显示数据在一个连续时间间隔或者时间跨度上的变化,它的特点是反映出事物随着时间或其他变量变化的趋势以及增减的速率。如折线条数过多时不建议将多条数据绘制在一个图表中,这样很难看出不同类别的情况。

关键词:整体趋势
适用场景:当数据反映的为整体趋势时建议使用曲线图,尤其是当数据波动较大时,如采用折线图会让图表整体比较混乱,不利于信息展示。

关键词:趋势、对比
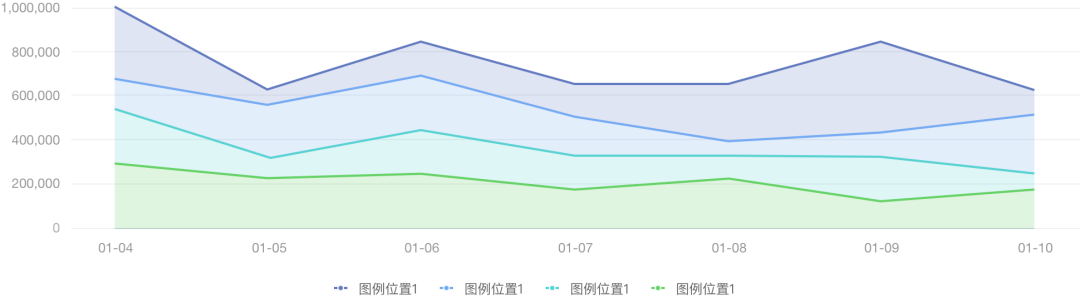
适用场景:面积图是在折线图的基础之上形成的, 它将折线图中折线与自变量坐标轴之间的区域使用颜色或者纹理填充,这样一个填充区域我们叫做面积,颜色的填充可以更好的突出趋势信息,需要注意的是颜色要带有一定的透明度,透明度可以很好的帮助使用者观察不同序列之间的重叠关系,没有透明度的面积会导致不同序列之间相互遮盖减少可以被观察到的信息。

关键词:趋势、分类对比
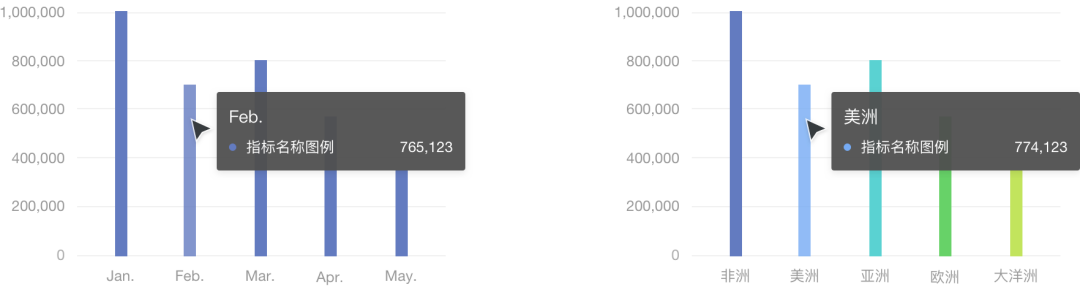
适用场景:柱形图借助于本身高度,能够较清晰的反映数据之间的差异性,一般会用作不同角色间的对比关系,同时也可用来反映变化趋势。通常来说,柱形图的横轴更多会展现时间维度,用户会习惯性的认为存在时间趋势。如果遇到横轴为时间维度以外的变量,建议用颜色区分每根柱子。

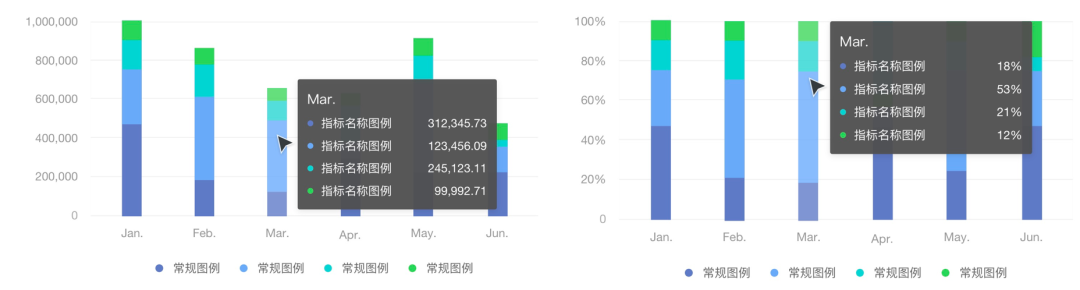
关键词:趋势、对比、占比
适用场景:展示不同角色的数据值,同时能够反映每个系列的数据总和。当表示占比时,每列柱子顶头(意为占比总和为100%),可观察不同角色的占比情况。

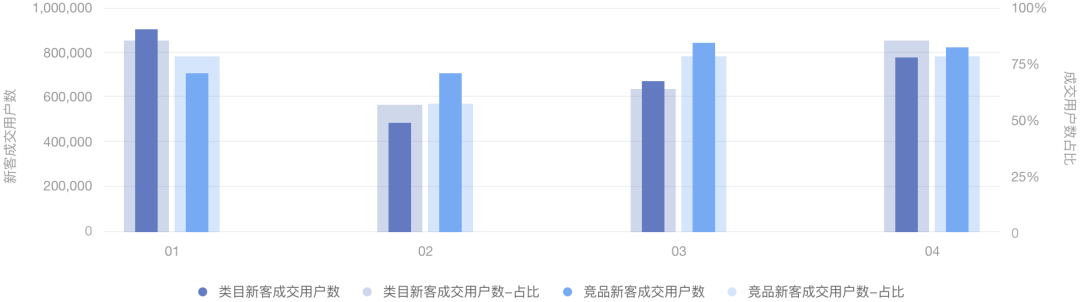
关键词:双维度、对比
适用场景:柱形图的嵌套可用于展示同一角色下的双维度数据指标对比。

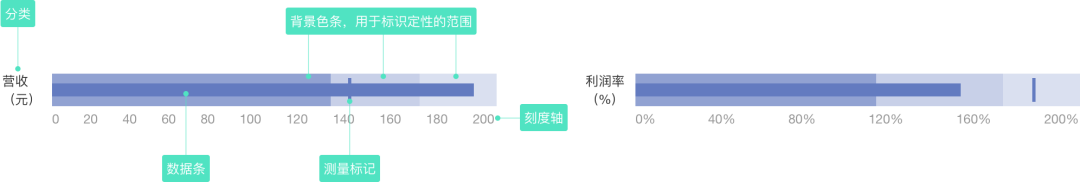
关键词:现状、目标值、阶层
适用场景:子弹图很形象的展现出子弹射出后带出的轨道图,每个子弹图只能显示单一的数据信息源,通过下方的标尺可以显示出更精确的阶段性数据信息,同时表达一项数据与目标的校对结果。

关键词:占比
适用场景:描述某一部分占整体的百分比。将份额最大的部分放在 12 点方向,顺时针放置第二大份额的部分,以此类推。需要注意的是:如需比较数据时,可使用条形图或柱状图,切勿将扇形转化为数据在饼图间比较,因为人的肉眼对面积大小不敏感,易导致对数据的误读。

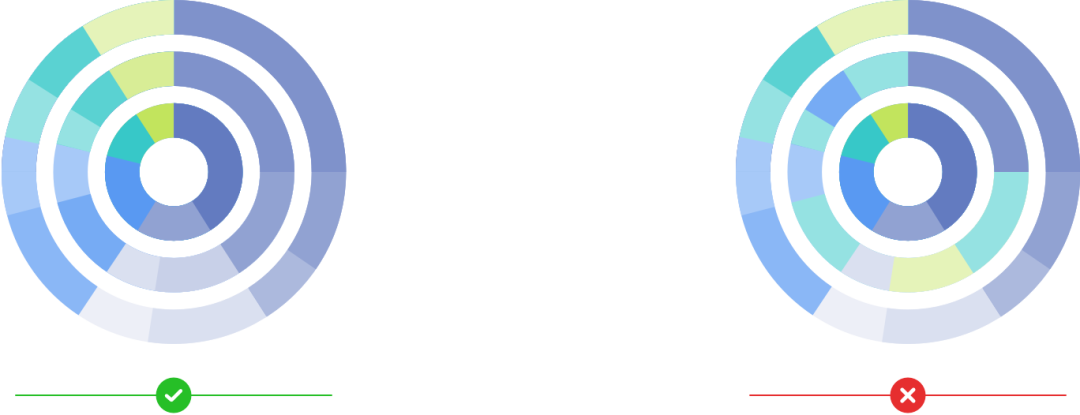
适用场景:也称为 “多层饼形图” 或 “径向树图”,通过一层层圆环显示层次结构,按不同类别节点进行切割。适用于扩展每一层级的细分数据指标情况。

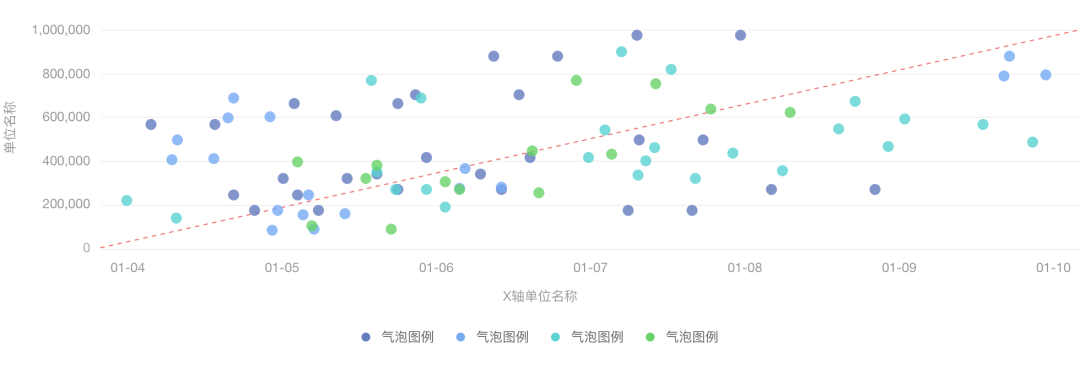
关键词:关联、分布
适用场景:散点图用于研究两个变量之间关系的经典图表。数据量小的情况下会比较分散且混乱,看不出分布逻辑,该情境下不建议使用。

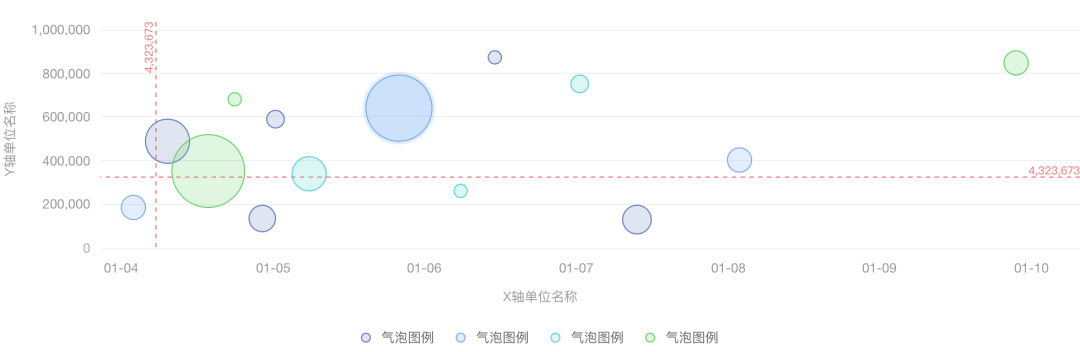
关键词:关联、分布、大小
适用场景:用气泡大小代替散点图中的数值点,面积大小代表数值大小。

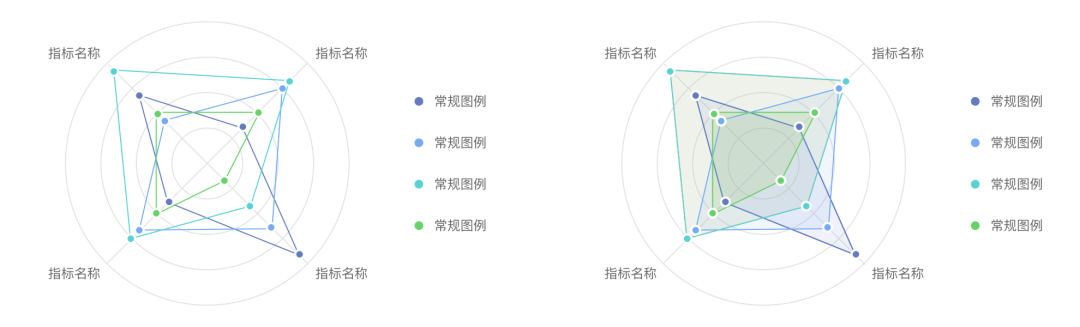
关键词:多维数据
适用场景:将多个分类的数据量映射到坐标轴上,可对比项目内不同属性的情况。但当指标变量过多,雷达图会显示的比较混乱,数据点一般 6 个左右。

关键词:步骤、流转
适用场景:漏斗图展现业务流程比较规范,从上到下有逻辑上的顺序关系,适用于有固定流程并且环节较多的分析。通过各环节业务数据能够说明问题所在进而做出决策,能直观显示流转情况。漏斗图还可扩展为“对称漏斗图”,同时对两个业务流程进行分析,对比两者的数据情况。

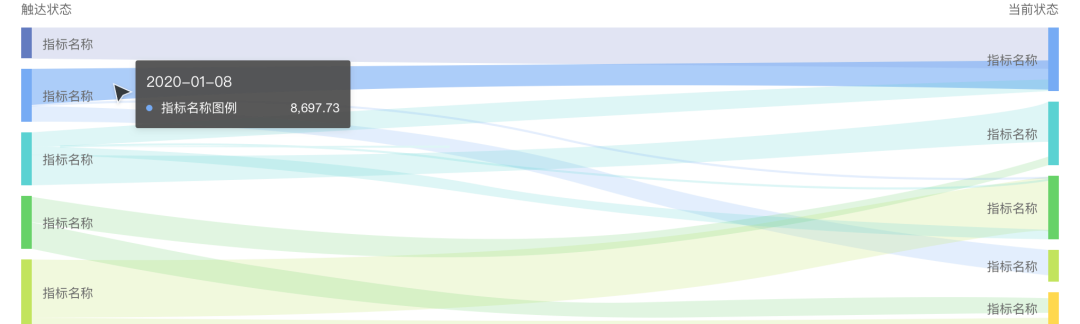
关键词:分流、大小
适用场景:桑基图用来描述一组指标到另一组指标的流转情况。在内部,不同色值代表了不同指标下的分流情况,流转宽度表达相应数据量的大小。

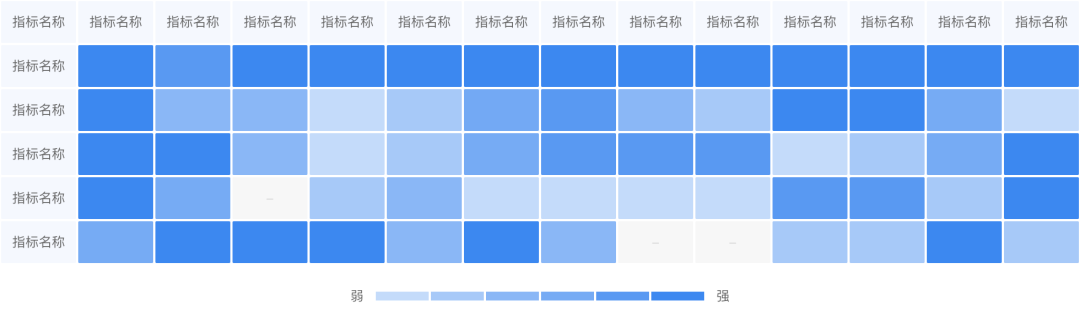
关键词:颜色、交叉、多变量
适用场景:通过颜色变化来显示数据,适合交叉检查多变量数据,整体观察数据之间的差异性和相关性。

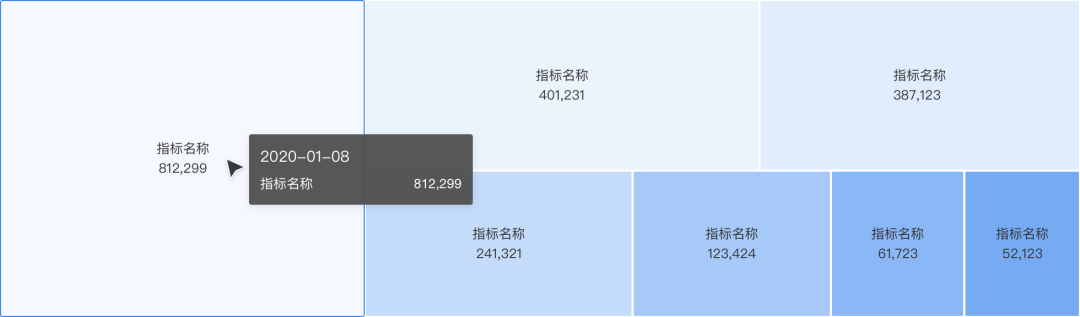
适用场景:利用嵌套式矩阵显示层次结构的方法,用于展现同一层级下不同分类的情况,通过面积大小显示每个类别的数量。

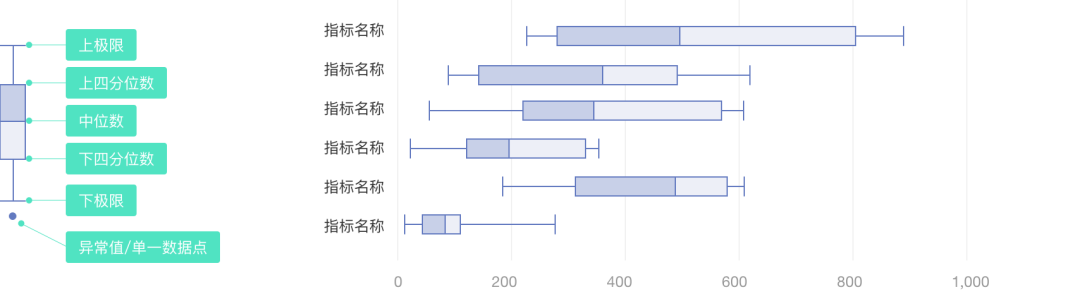
适用场景:又称 “盒须图”,支持展现数据的上级限、上四分位数、中位数、下四分位数、下极限,垂直或水平的方式展示均可,从箱体两端延伸出来的线条称为 “晶须”,用来表示上、下四分位数以外的变量。异常值有时会与晶须处于同一水平的单一数据点表示。箱形图通常用于描述性统计。

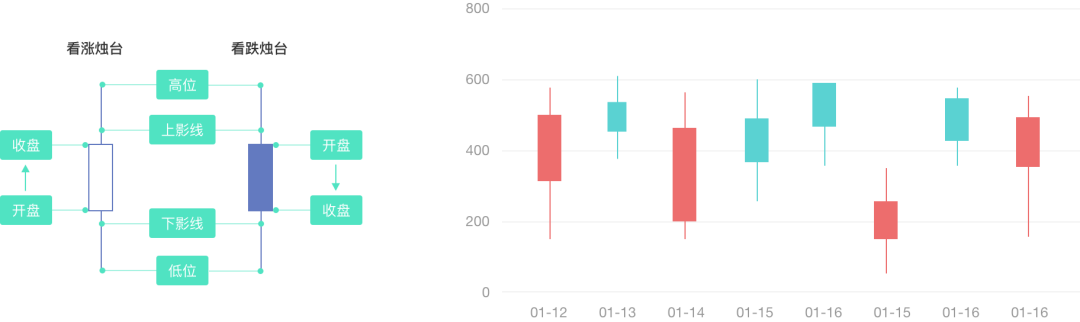
适用场景:又称 “日本 K 线图”,通常用来显示和分析证券、衍生工具、外汇货币、股票、债券等商品随着时间的价格变动。蜡烛图通过使用烛台式的符号来显示多种价格信息,如:开盘价、收盘价、最高价和最低价,每个代表单一时间段(每分钟、每小时、每天或每月)的交易活动。每个烛台符号沿着 X 轴上的时间刻度绘制,显示随着时间推移的交易活动。