【Python】用 Highcharts 绘制饼图,也很强大
来源:Python数据之道
作者:Peter
整理:阳哥
用 Highcharts 绘制饼图,也很强大
前不久,分享了读者投稿的文章,较为综合的介绍了可视化库 Highcharts ,这个一个 JavaScript 下的可视化工具,同时也有 Python 版本。前文链接如下:
不少同学对这个工具感兴趣,今天来跟大家介绍下如何用这个工具来绘制饼图。大家可以对照自己常用的 Python 库,看看哪些工具更适合自己。
本文中介绍的是如何利用 python-highcharts 绘制各种饼图来满足不同的需求,主要包含:
基础饼图 单色+多色饼图制作 带上图例+数据的饼图 双层饼图的制作 扇形饼图

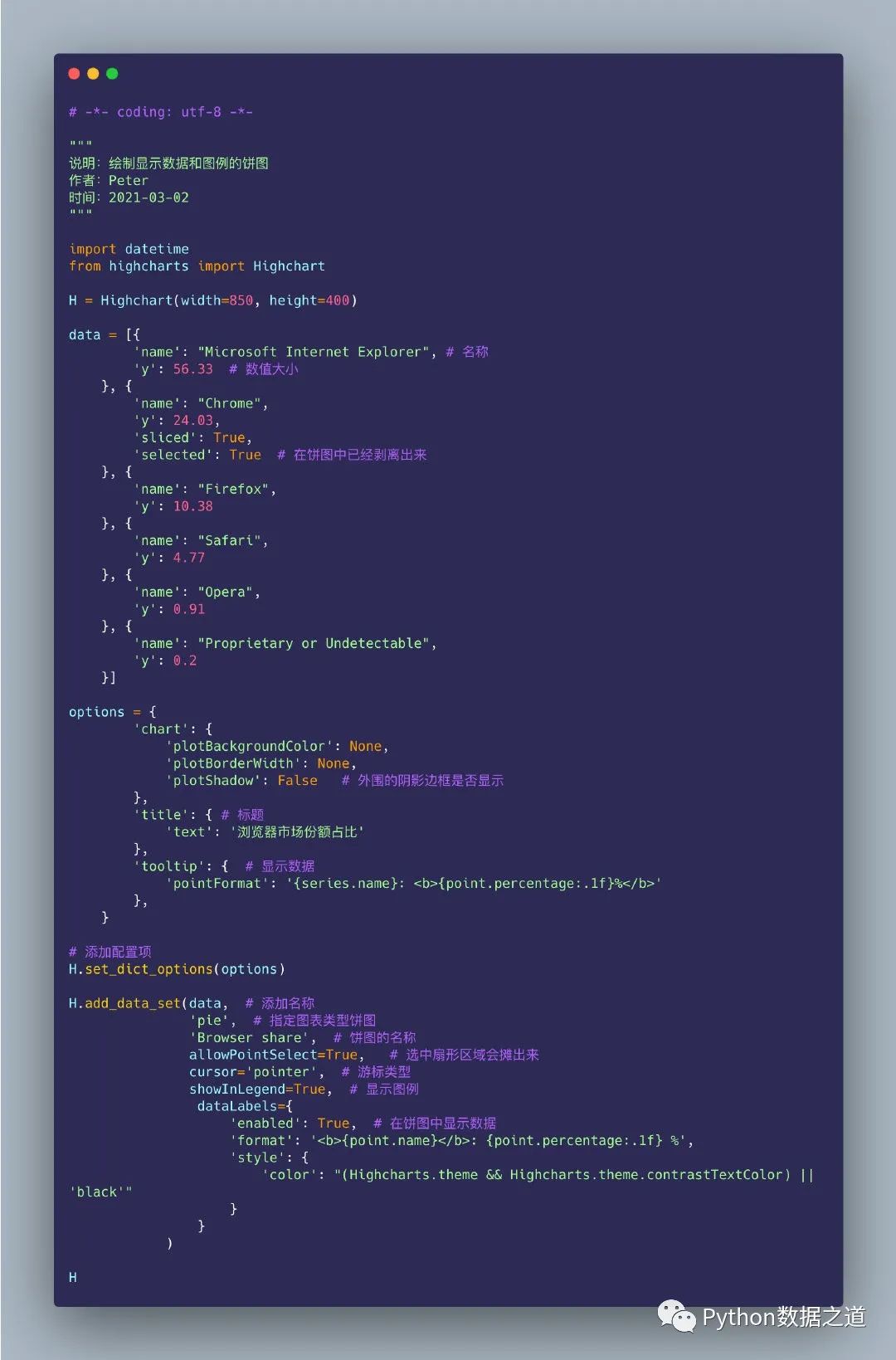
基础饼图
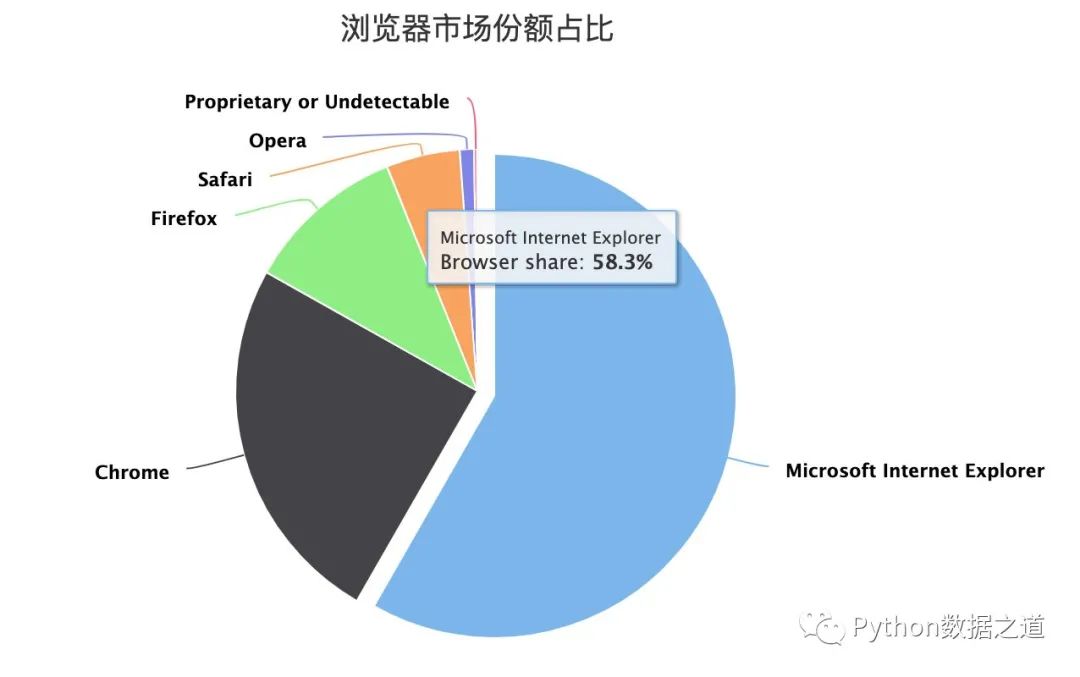
首先我们看看整体的效果:
可以很清晰地看到每个区块的名字 当我们的光标移动到某个区块,能够看到该区块占的比例

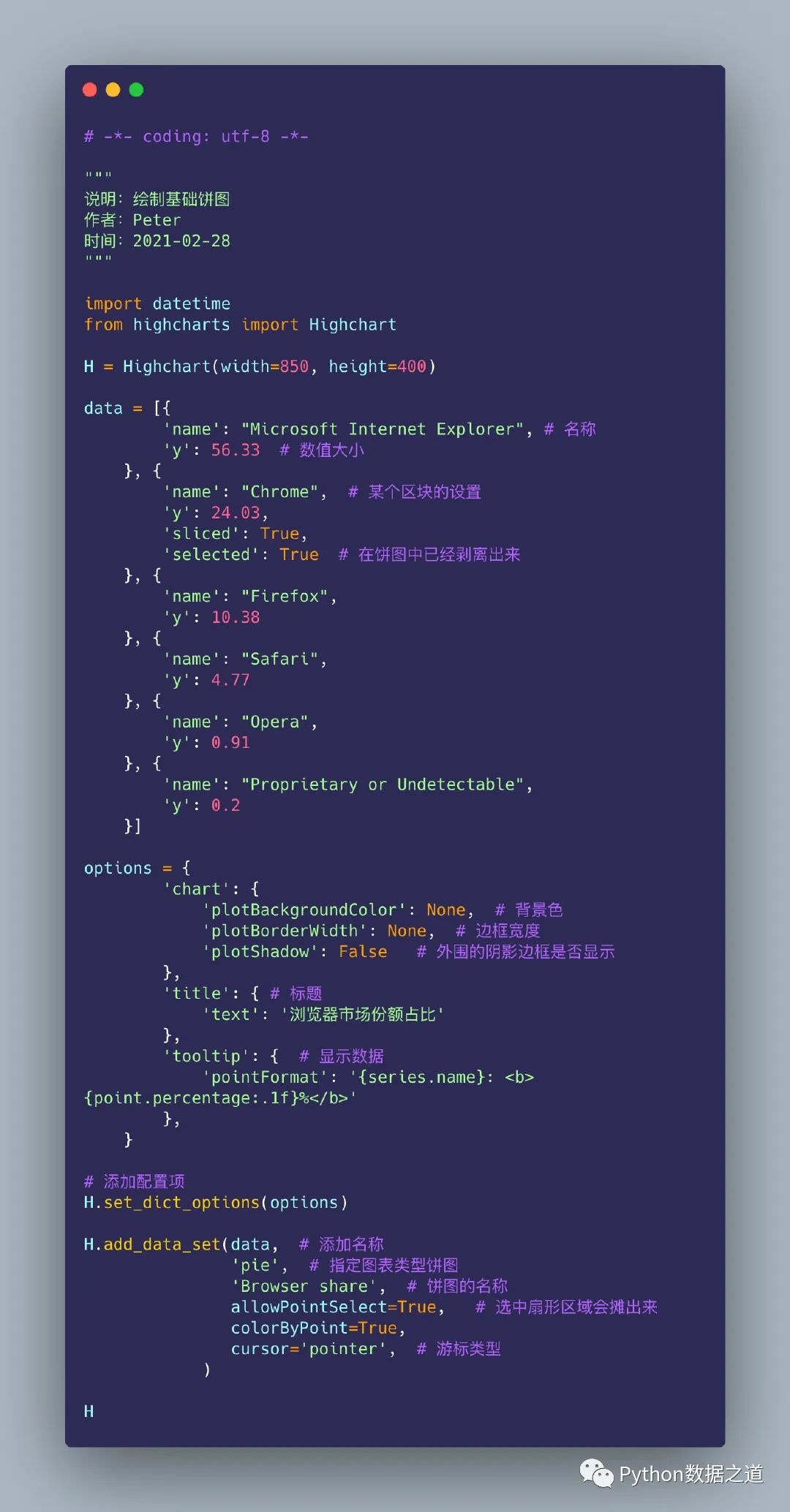
整理的代码如下:

单色+多色饼图
上面的基础饼图在 Highcharts 中默认是每个区块的颜色是各不相同的,如果我们想每个区块的颜色是相同的,或者某几个区块的颜色是相同的,该如何操作呢?
单色饼图
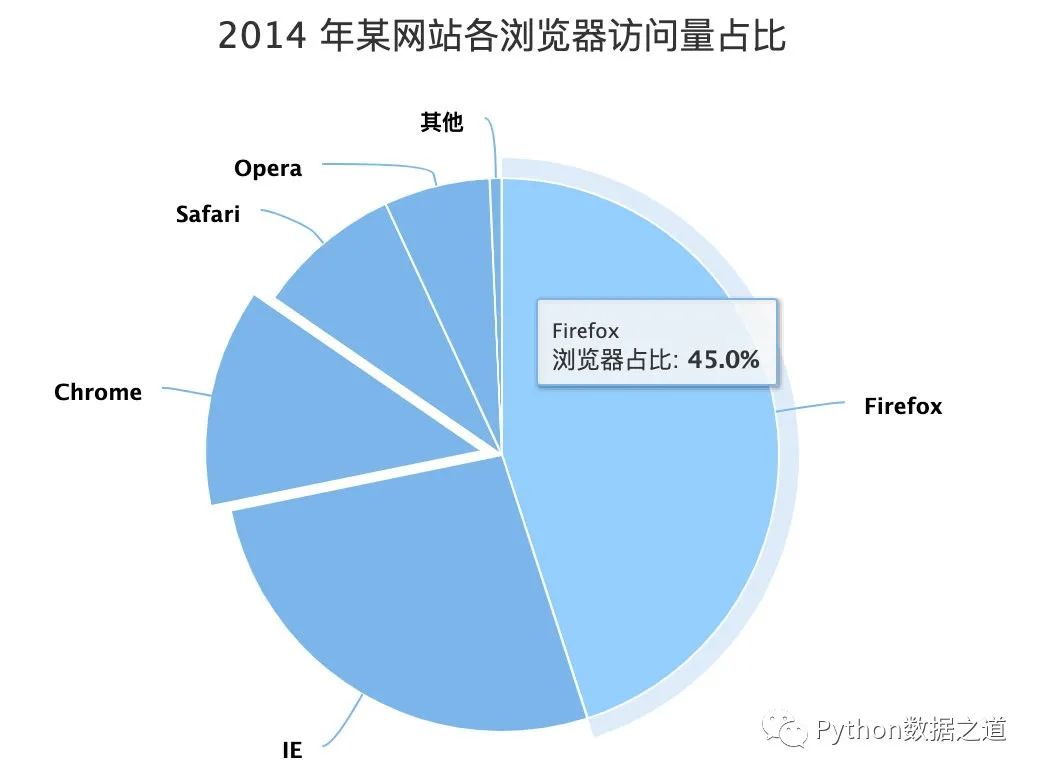
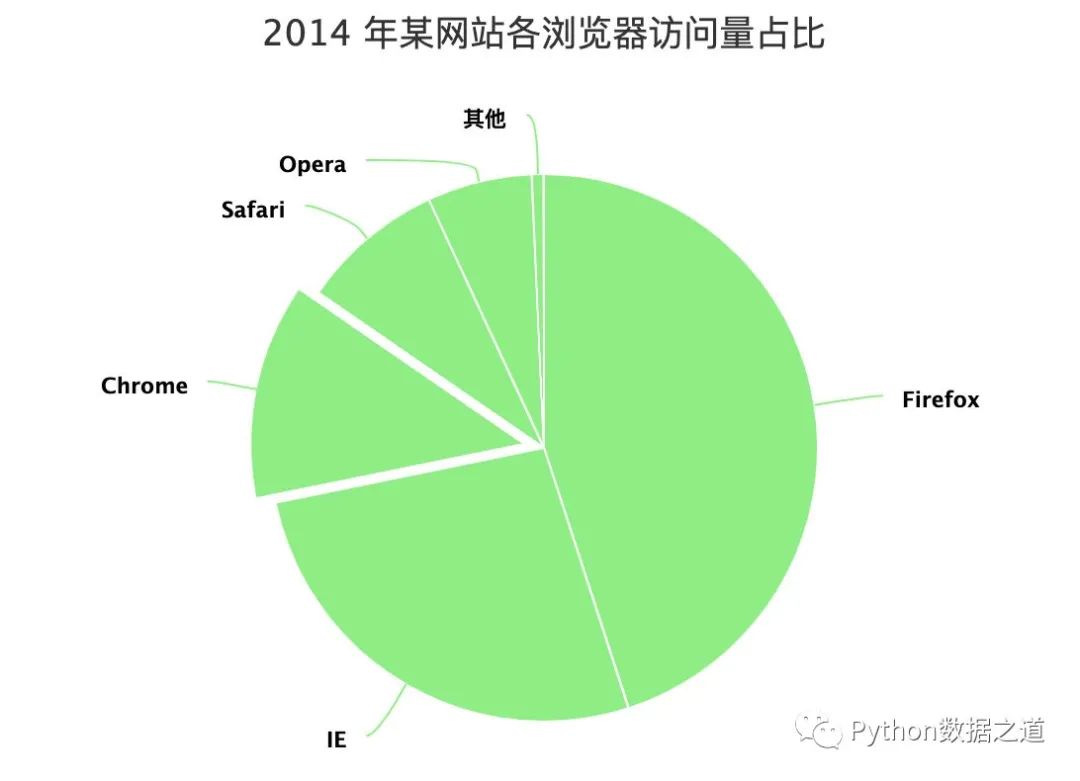
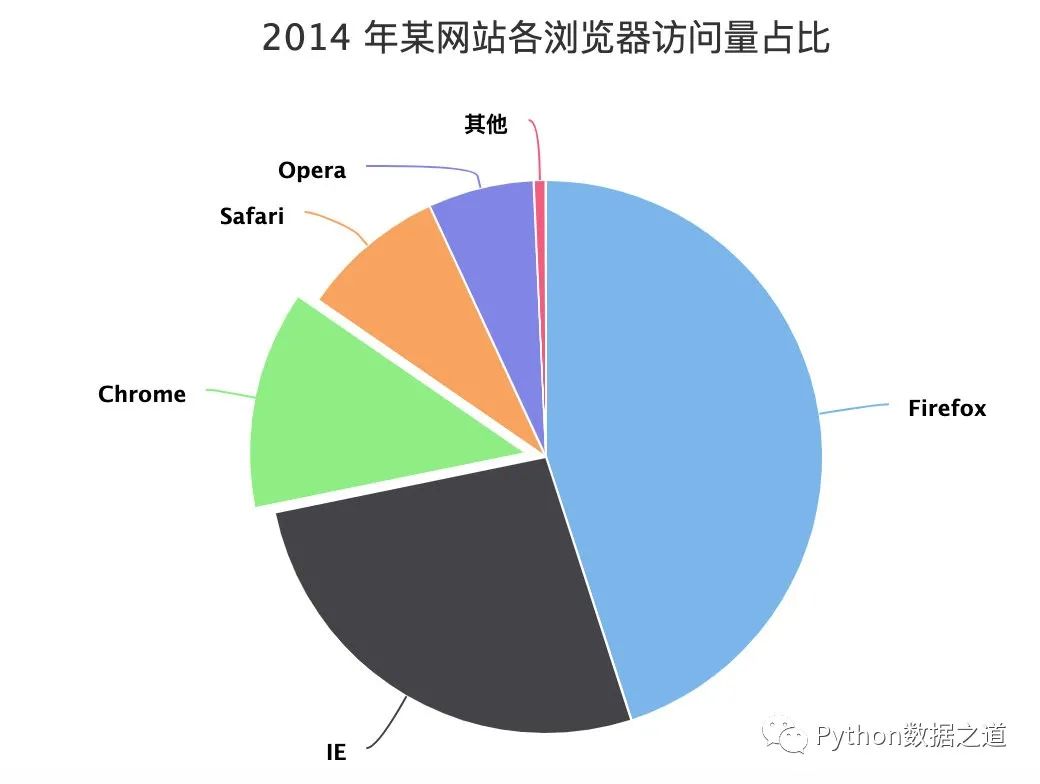
首先看看整体的效果图:

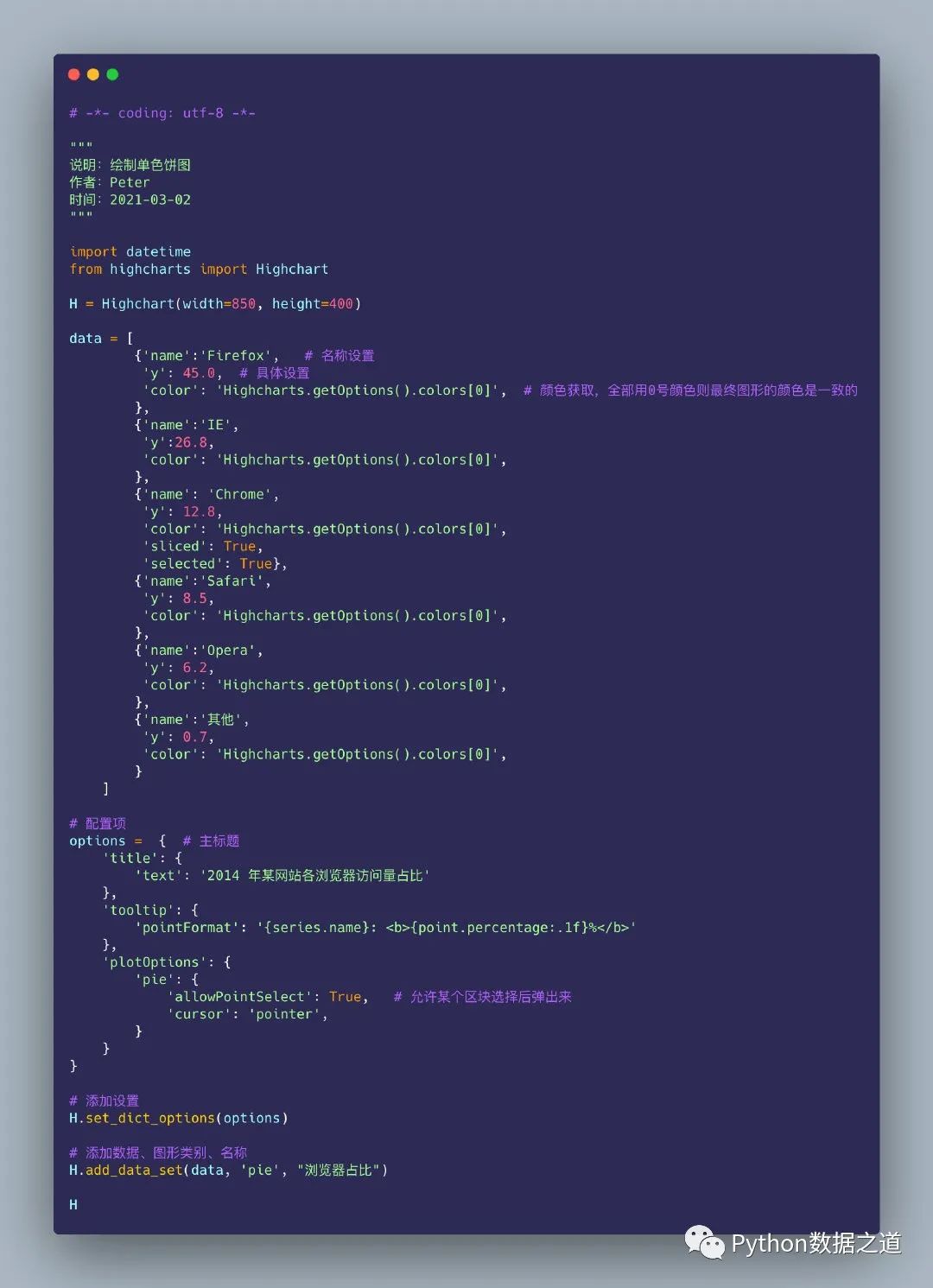
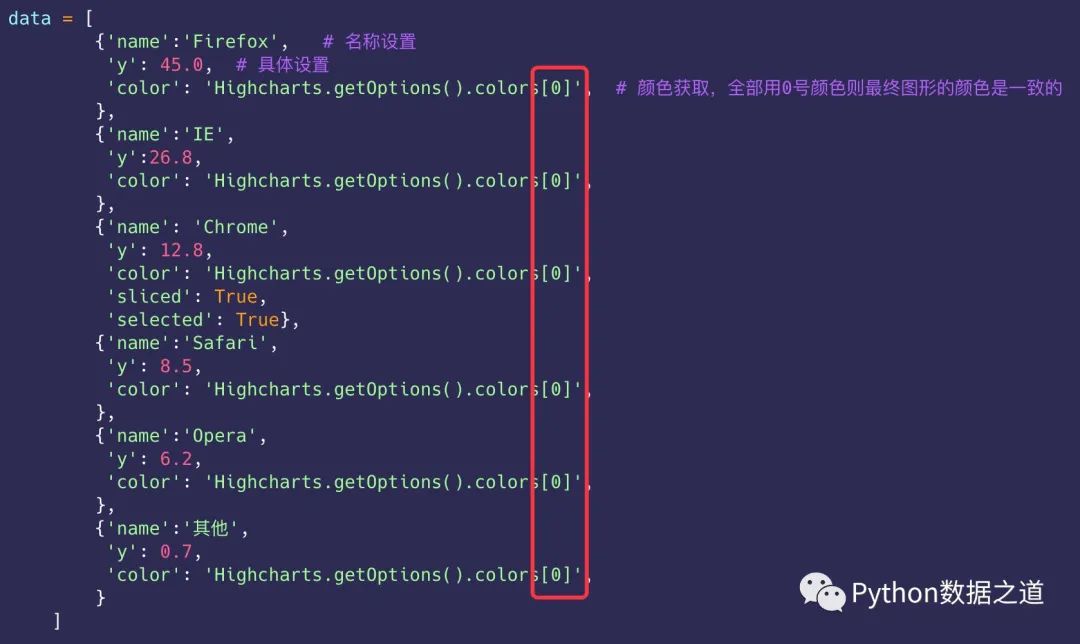
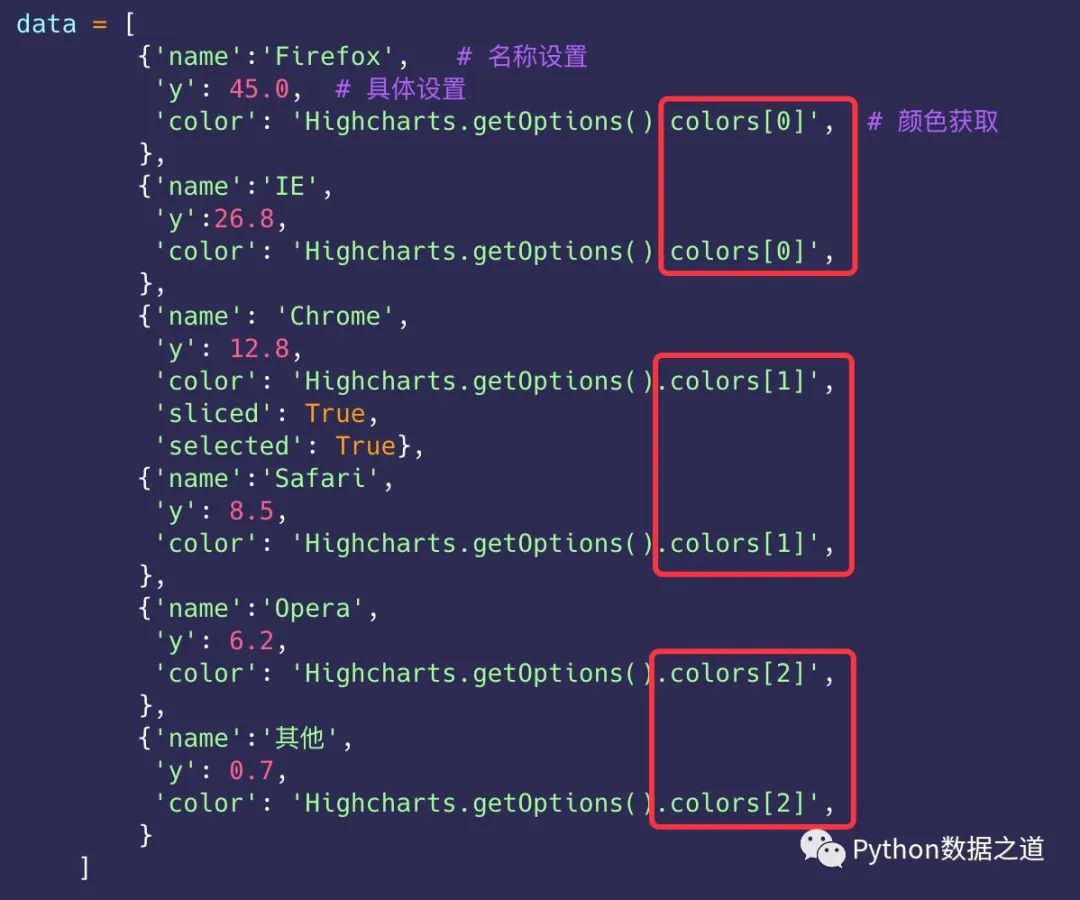
整体的代码如下:从导入库到数据的添加设置、以及参数项的配置等

其中,重点的参数设置看这里:

Highcharts 中就是通过 Highcharts.getOptions().colors 来设置默认的颜色。我们改变下设置,绘制另一种颜色的饼图:


多色饼图
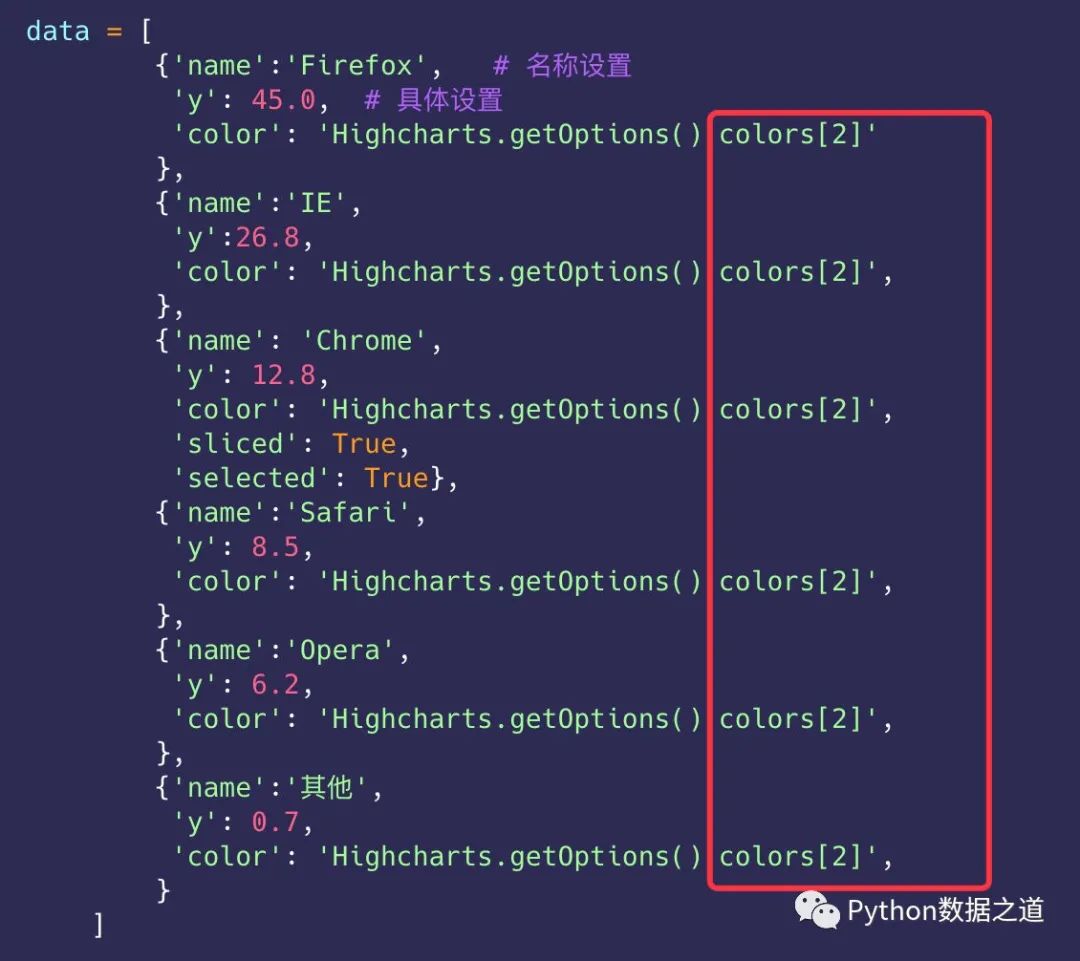
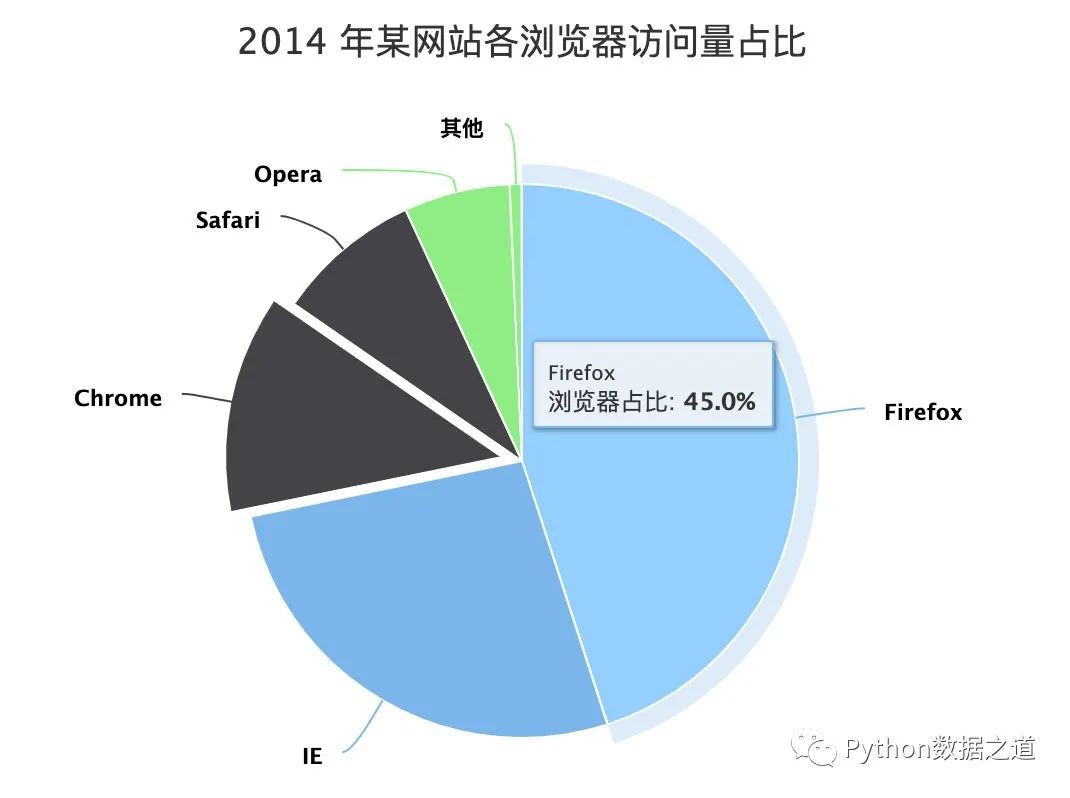
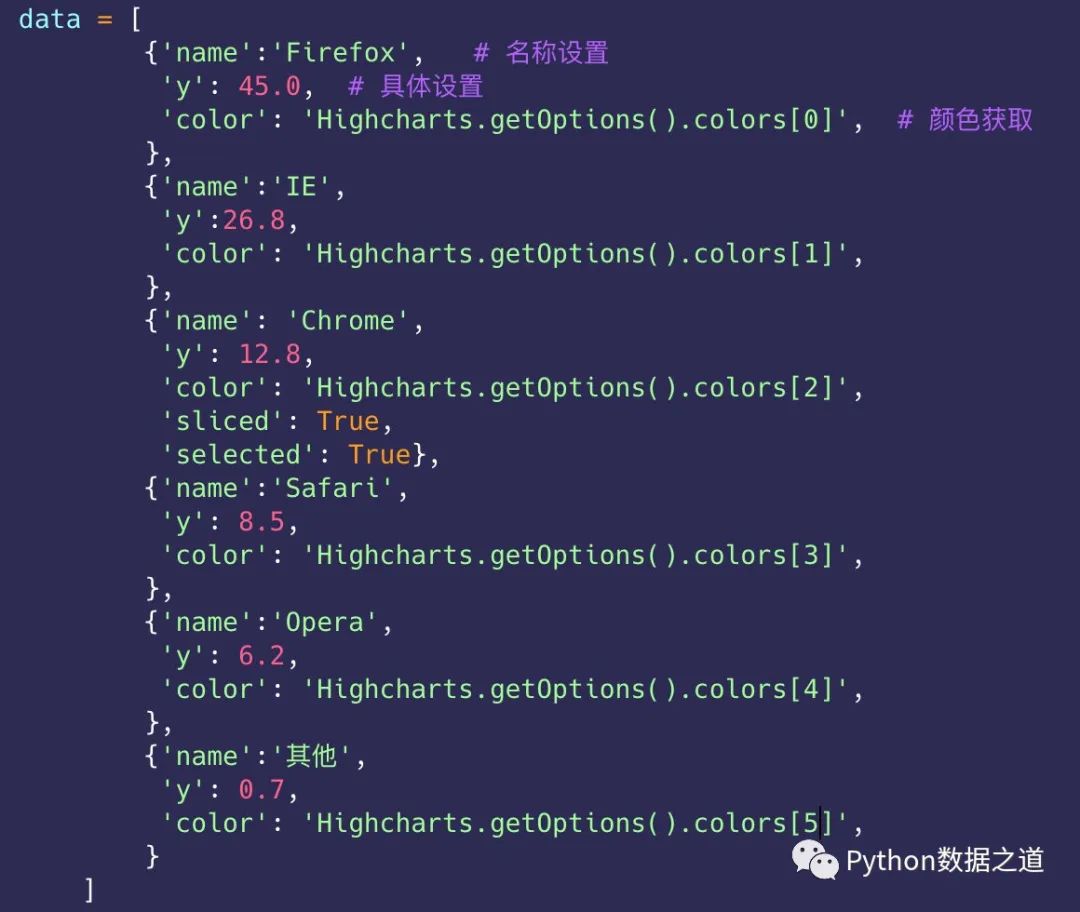
如果我们想某几个区块显示相同的颜色,可以设置相同的数值,首先看看具体的效果图:


可以看到我们将6个区块的颜色分成了3大类,就是通过上面的方法来实现的。如果我们设置成0-5的数值,即每个区块的颜色各不相同,那么就是基础饼图的样子:


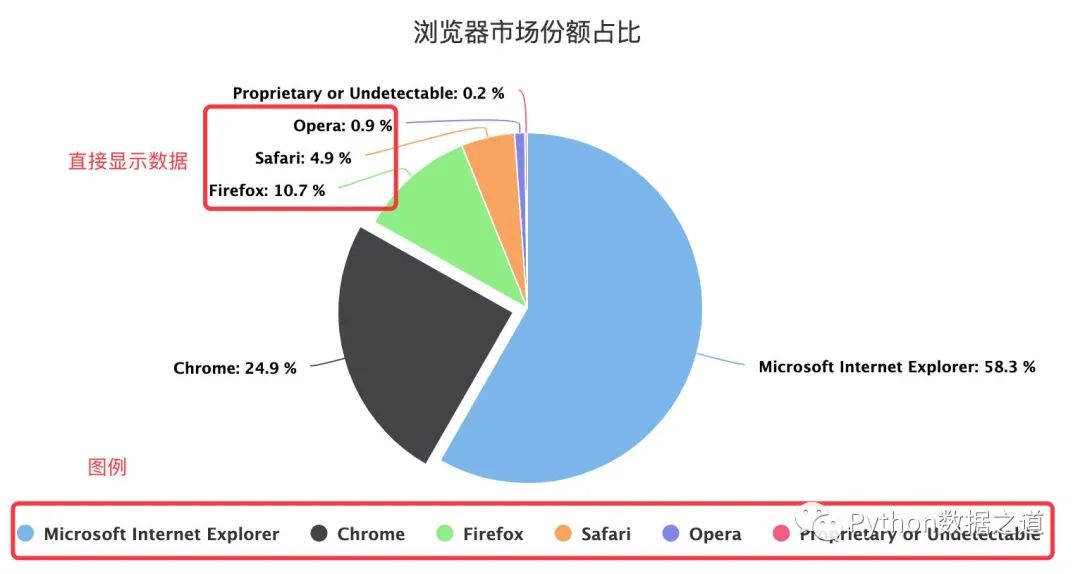
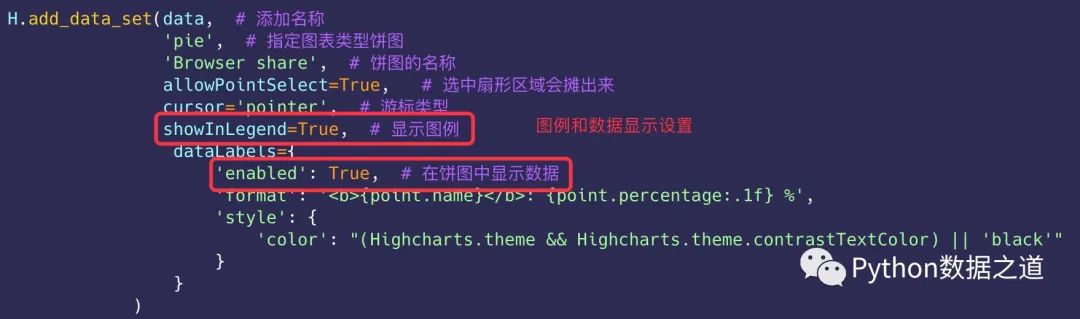
显示图例和数据的饼图
上面提到的各种饼图都是没有图例的,同时在区块中也没有直接显示原始数据,下面介绍方法来实现这两种效果:


图例和数据显示的代码设置:

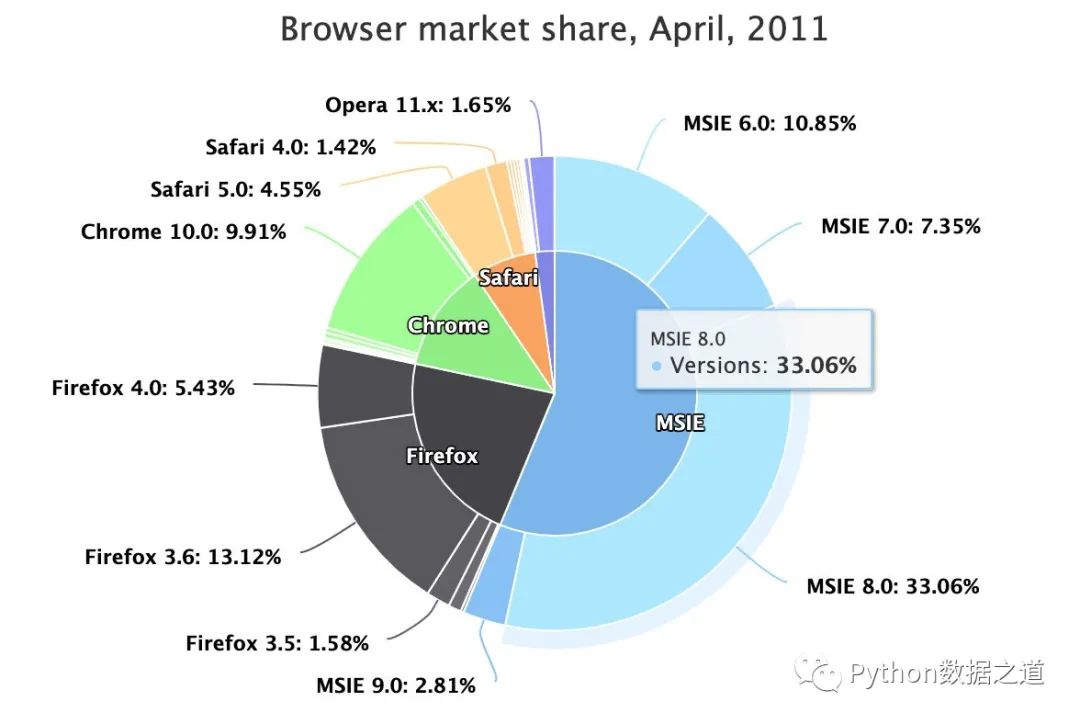
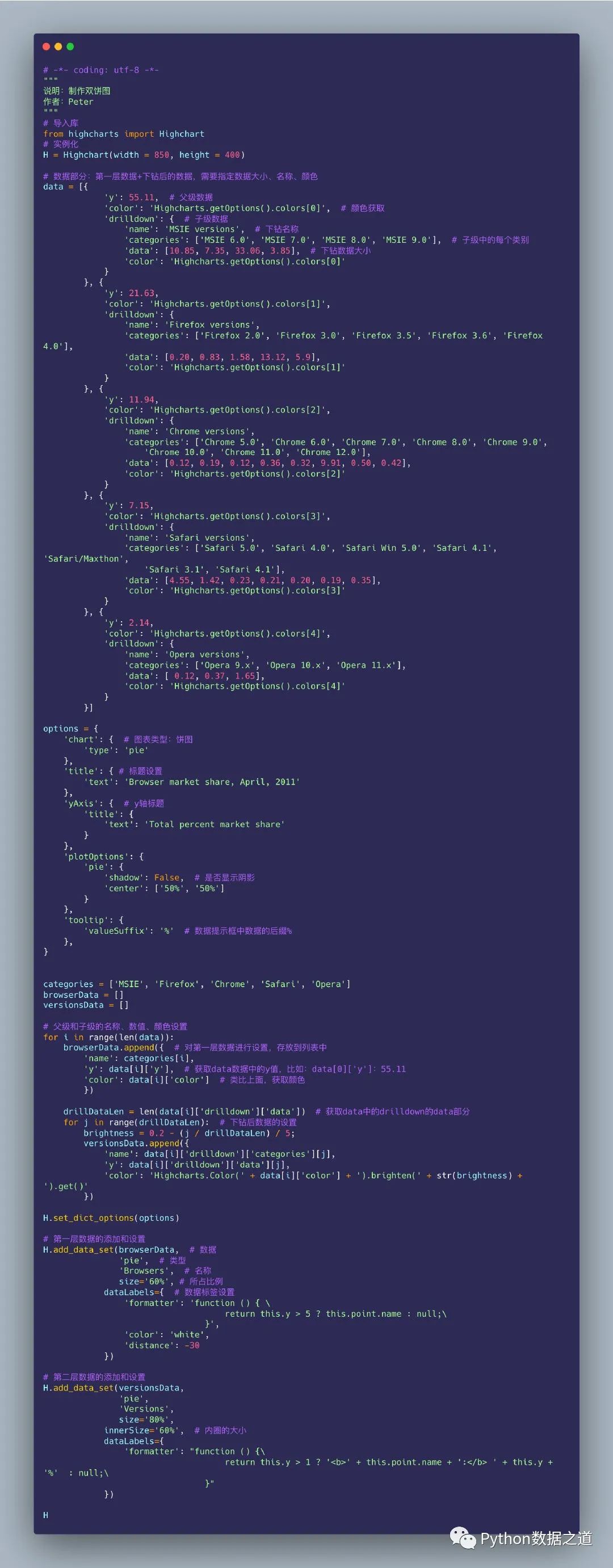
双层饼图
上面介绍了各种单个饼图的制作,下面讲解如何利用 python-highcharts 制作双层饼图。看看整体的效果:

从上图中我们可以看到:主要是有5种颜色
蓝色 黑色 绿色 红色 紫色
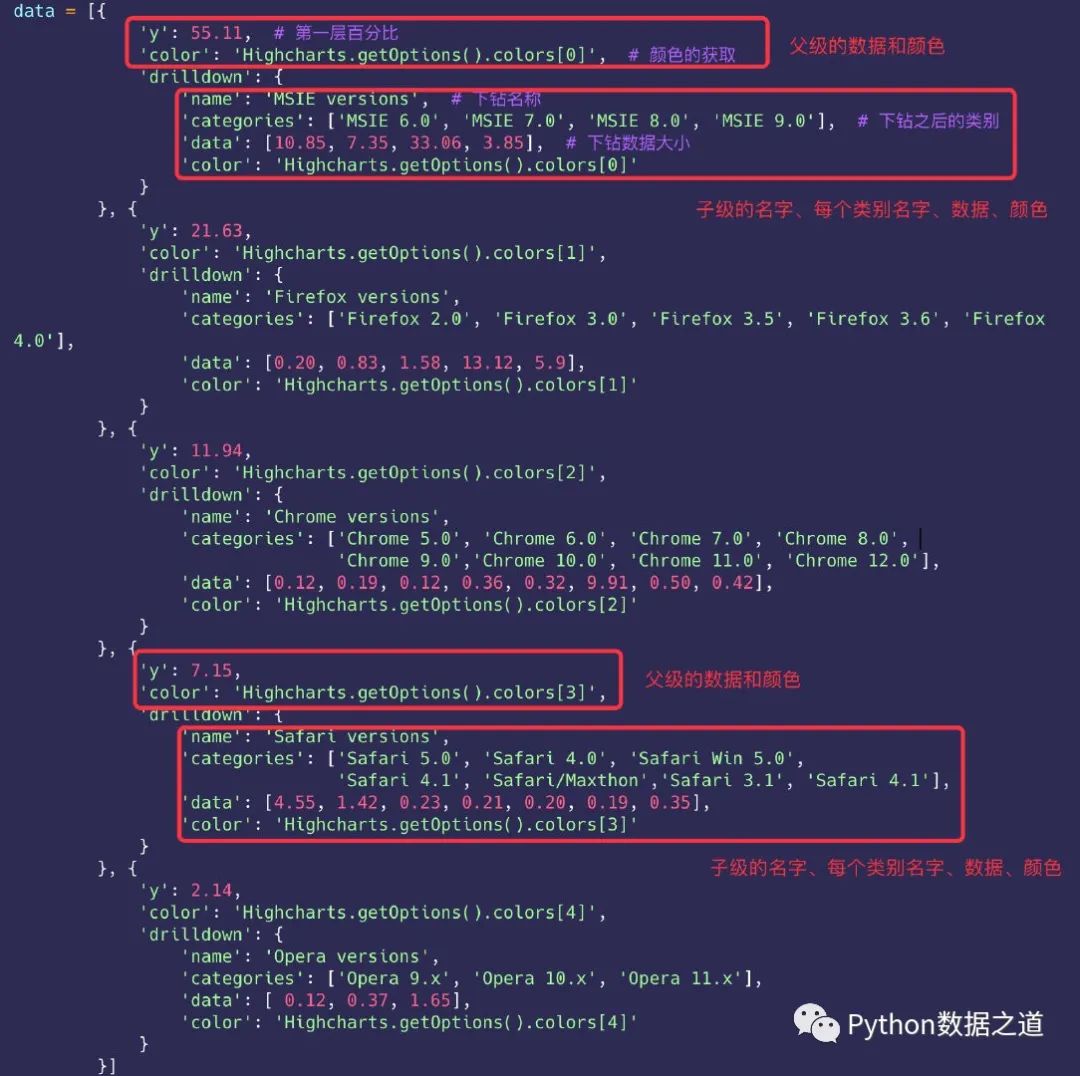
数据中显示每个大类中还有子类,比如:MSIE 父类中还有子类 MSIE6.0、MSIE7.0、MSIE8.0、MSIE9.0。现在我们看看代码中数据的显示:

可以很清晰地看到:先显示父级的数据,再显示子级的数据。整体的代码如下:

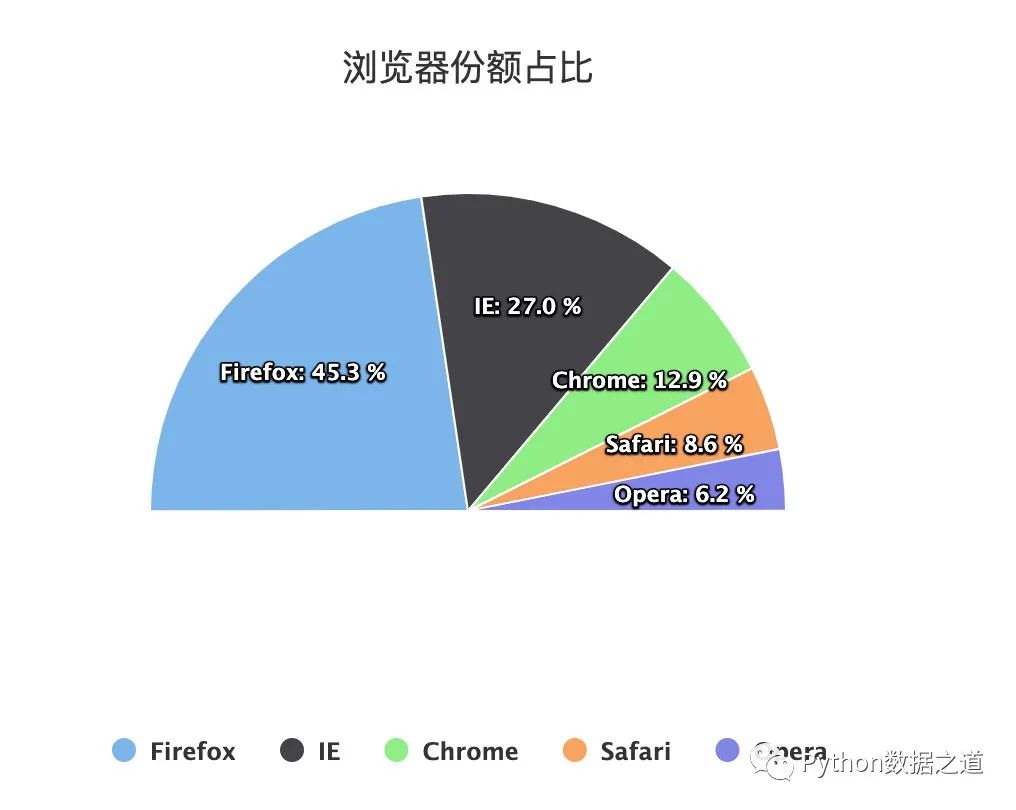
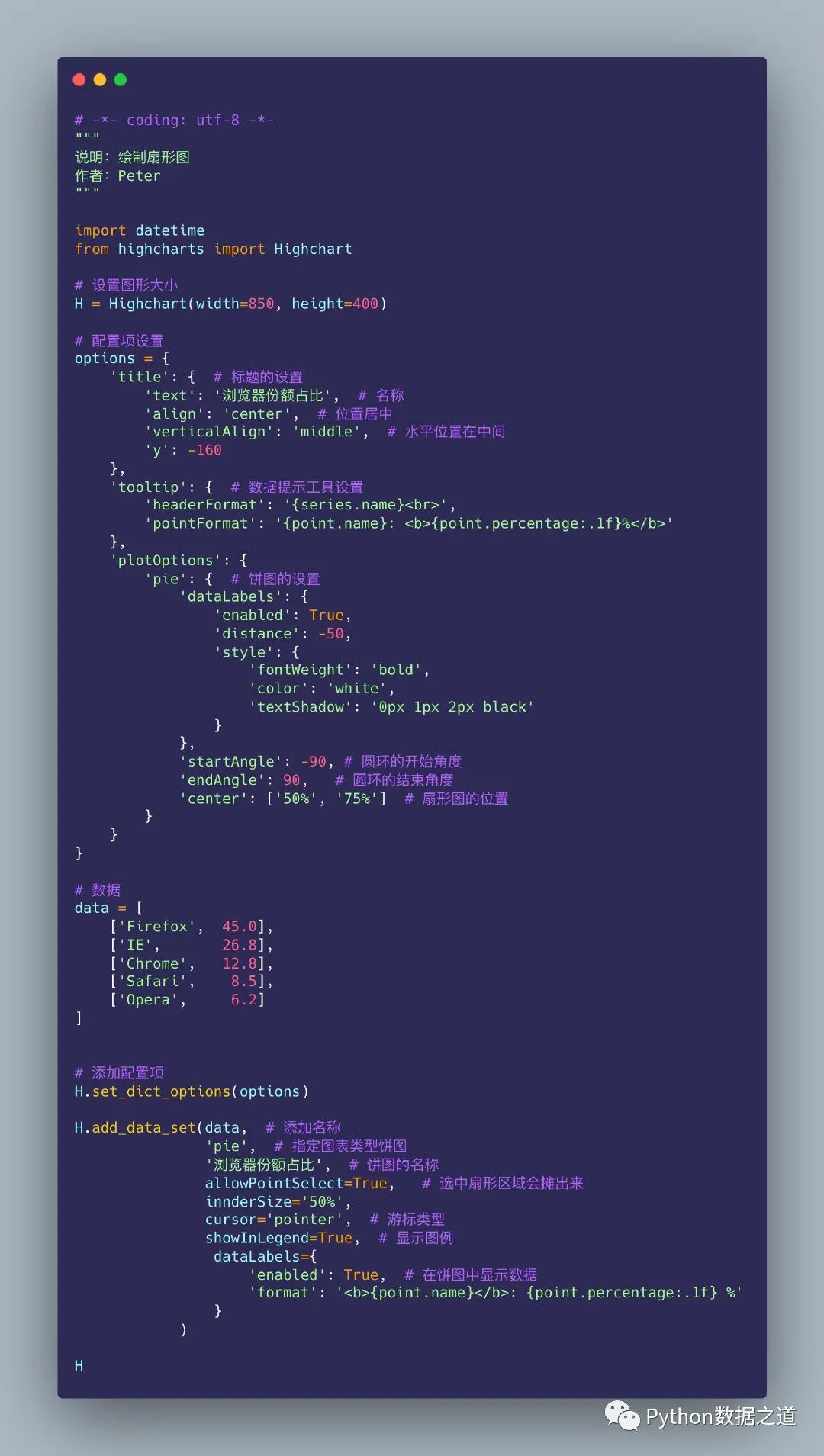
扇形图
上面介绍的都是如何制作各种饼图,下面介绍一种制作 扇形图 的方法。首先看看整体的效果:

上面显示了5个类别的数据,同时显示了图例,并且在扇形图中显示了数据。整体的代码如下:

重点的设置部分:

总结
本文结合各种实际案例介绍了如何利用 python-highcharts 来绘制各种不同需求的饼图或者扇形图。通过上面案例的介绍,我们发现使用 Highcharts 绘制图形的主要步骤如下:
导入我们需要的
Highcharts库,再实例化一个Highcharts对象数据项的配置:在绘图的时候,数据的配置也很重要。
Highcharts中对数据格式要求还是挺高的,而且在数据中还可以对数据进行效果的设置图形参数设置:这是整个绘图过程中 最为重要 的部分,主要是包含:图表类型chart(柱状图、饼图、折线图等)、标题title(主标题、副标题)、数据提示工具tooltip、绘图选型plotOptions等配置项的设置
添加数据项和配置项。在添加配置项的时候,我们可以对最终的图形进行一些效果设置。
最后是个人的一点感觉:利用 Highcharts 来进行绘图的确代码量很大,基本上画一个简单的饼图或者柱状图都需要大量的代码(相对其他自己使用的可视化库,比如 pyecharts、plotly_express 等)。
但是它的强大之处,应该是在于结合前端的知识,绘制更多动态效果的图形,让图形的可视化效果更美观
作者简介
Peter,硕士毕业僧一枚,从电子专业自学Python入门数据行业,擅长数据分析及可视化。喜欢数据,坚持跑步,热爱阅读,乐观生活。个人格言:不浮于世,不负于己
个人站点:www.renpeter.cn
往期精彩回顾
本站qq群851320808,加入微信群请扫码:
