设计沉思录|「58本地」本地化体验升级

01
前言58本地是一款提供本地生活服务信息产品,通过本地热点、资讯等内容作为切口,结合本地业务,将招聘、房产、二手车等领域切入本地生活服务市场。
本地化作为58本地产品的核心竞争力,因此突出产品的本地特征是设计提升的核心目标,经过对产品不断打磨迭代,逐步累积了一些对于本地化的体验升级经验。
02
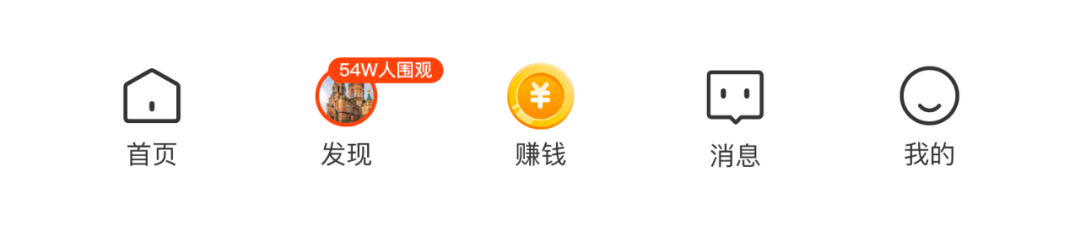
抓住第一印象用户的第一印象就能决定产品定位,如果第一印象产生偏差后期很难进行改变。因此需要在用户第一次看到的首屏信息中,展示出产品所具有的本地化特征。 ·本地视觉传达
使用建筑文化等视觉符号,能够有效的通过视觉表达地域特色,但局限于只能对于二线及以上城市进行体现。而58本地是针对“下沉市场”的三四线城市乃至县级用户,此方式就无法与用户产生精准匹配,甚至会起反作用。
·本地文字传达用户所在地
使用位置信息,就不用担心精准匹问题,通过在页面核心位置将用户本地的县级区域的文字进行曝光,就能轻松的产生与用户所在地精准匹配的印象。 
内容发布地使用高亮展示内容发布地,方便用户能直观的阅读内容来源,快速判断本地内容。同时根据用户区域信息,优先Push本地相关内容 03
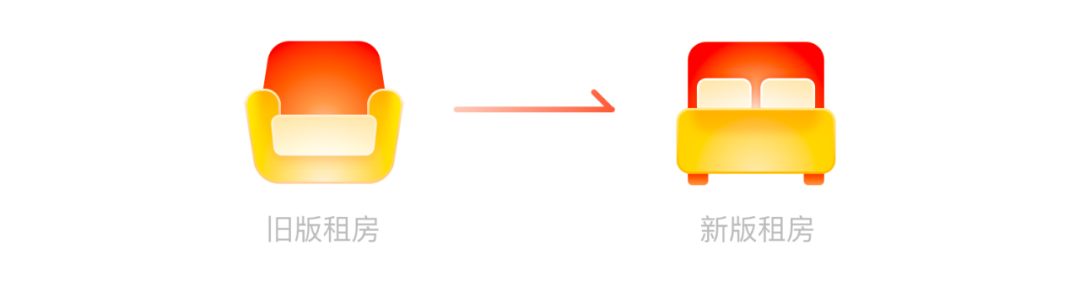
本地化视觉升级以主ICON的本地化为例:找工作、购房、生意转让...都属于本地化业务,其业务行为存在于真实的生活场景中。因此运用ICON形式对业务内容进行抽象表达,但是作为一个“标志”其视觉形态应该尽可能的贴合真实的本地化业务场景。 ·合理性以租房为例,租户在进行房屋租赁选择时,作为刚性需求床铺几乎属于必要配置,而沙发却没那么重要。因此需要对本地生活服务市场进行深入的了解,在对ICON形体进行本地化的视觉提升。  ·可用性根据本地“下沉市场”的认知水平,衡量视觉复杂程度,让用户能够通过较低的学习成本,准确的达成目标。
·可用性根据本地“下沉市场”的认知水平,衡量视觉复杂程度,让用户能够通过较低的学习成本,准确的达成目标。
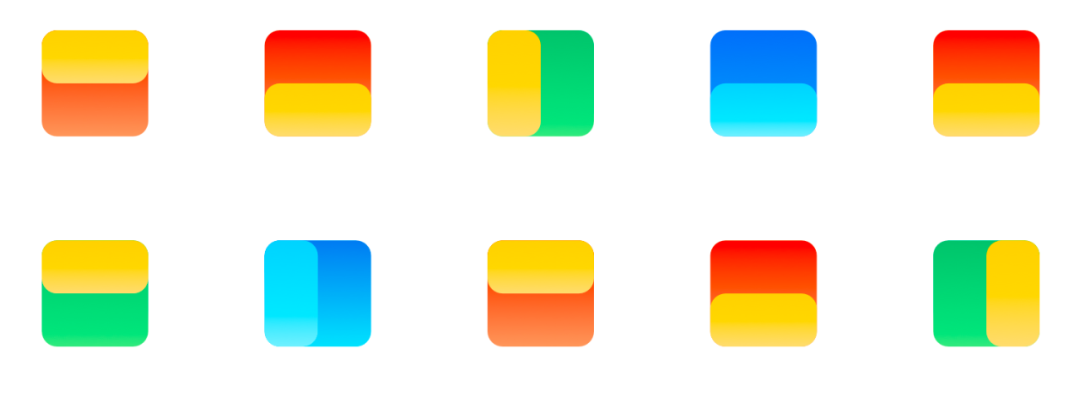
·美观度在主ICON排列过程中,很容易遇到同色图标相邻的靠色问题。因此我们对图标的展示顺序进行固定,并增加色彩差异,结合图标的视觉形态规避靠色问题,保障视觉整洁提升产品美观度。 
04
阅读体验升级
·流畅阅读流畅阅读是体验升级的重要指标,为了提升用户阅读列表的流畅度,就需要解决阻碍阅读的广告。
而本地业务恰巧就是需要已广告形式出现,作为“58本地”的重要组成部分,通过弱化本地业务的广告属性,需要将本地业务在列表的样式从植入广告向原生广告的转变,从而解决用户的阅读阻断问题。 植入广告植入广告需要与普通内容区分,采用特殊的视觉效果,让用户能够直观的感知到广告属性。
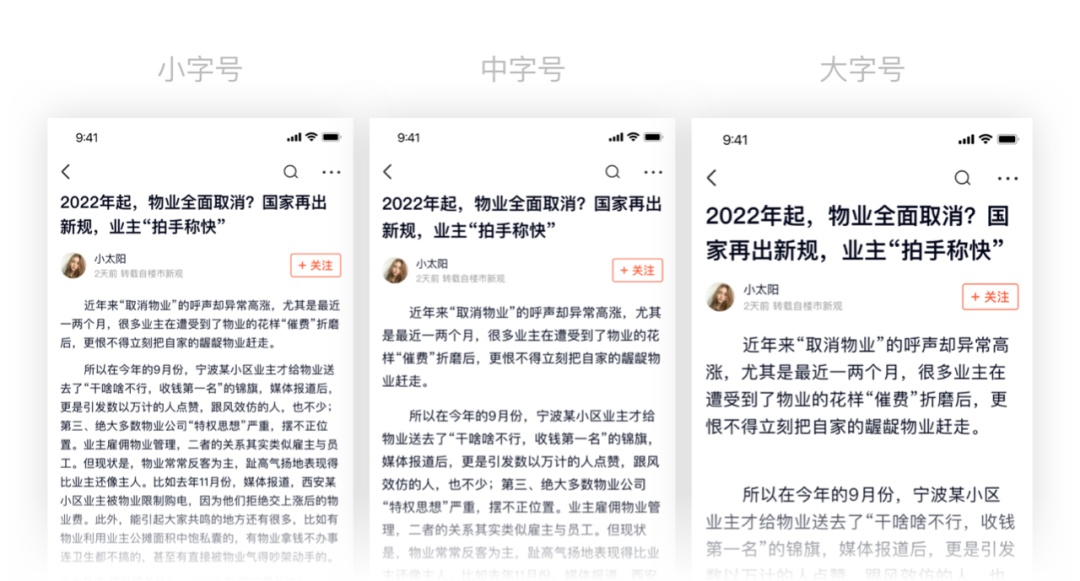
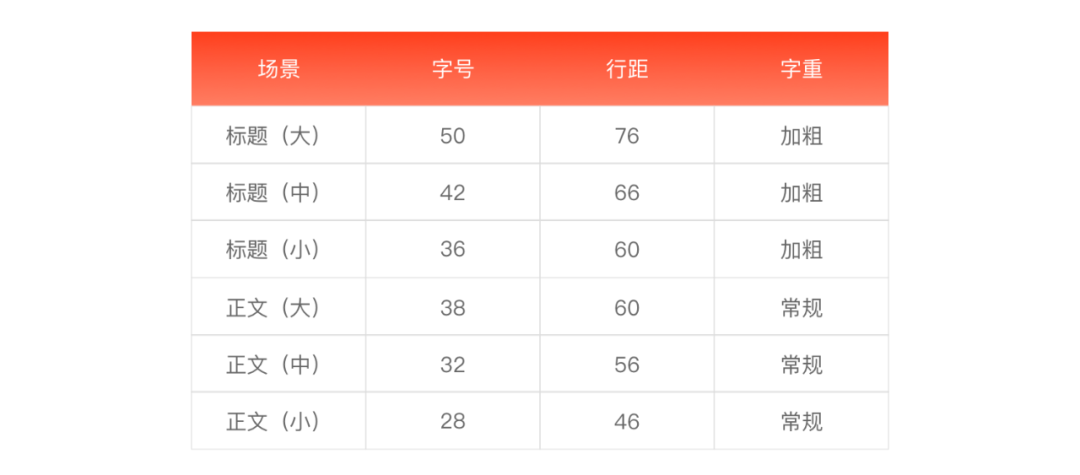
原生广告原生广告看似长得不像广告,因此视觉形式与普通内容列表十分接近,因为原生广告是通过用户阅读内容后的感知触发广告目标。因此原生广告能够在不影响广告目标的情况下,提升阅读时的流畅度,达到体验升级的目的。 ·适老化“下沉市场”常常听到一句话,“年轻人都出去打工了。”而58本地的用户群恰恰也逐渐步入中年。面对视觉与认知的弱化,58本地针对老年用户的阅读体验进行一些简单的改善。 增大字号增大字号是适老化设计最有效的手段,因此58本地在体验升级过程中增加了对字号条件的功能,根据标题、正文、辅助信息等不同层级内容,设定了三个级别的字号标准,方便用户能够结合自身视力条件,进行自由选择适合自己的阅读方式。
·适老化“下沉市场”常常听到一句话,“年轻人都出去打工了。”而58本地的用户群恰恰也逐渐步入中年。面对视觉与认知的弱化,58本地针对老年用户的阅读体验进行一些简单的改善。 增大字号增大字号是适老化设计最有效的手段,因此58本地在体验升级过程中增加了对字号条件的功能,根据标题、正文、辅助信息等不同层级内容,设定了三个级别的字号标准,方便用户能够结合自身视力条件,进行自由选择适合自己的阅读方式。
 帮助理解在体验设计过程中会经常遇到,经过多次修改后明明已经表述清楚了,但是用户就是无法理解,这时就需要通过引导帮助用户进行一些功能上的理解。
帮助理解在体验设计过程中会经常遇到,经过多次修改后明明已经表述清楚了,但是用户就是无法理解,这时就需要通过引导帮助用户进行一些功能上的理解。
05
总结本地化是58本地产品的核心竞争力,通过本地信息内容,让用户形成本地化认知。并增强用户所在地、内容发布地等本地属性的视觉,提升本地属性与用户的关联度,增强本地化渗透。
并结合用户的生活习惯,合理的调整页面中的视觉符号,及解决使用过程中会遇到的阅读阻断问题,结合用户身体条件对浏览效果进行优化,让用户能够进行顺畅阅读,增强产品的体验效果。 
🙋 职场聊设计 🙋♂️
高质量,学知识的设计行业群
设计行业一手资料设计大厂最直接内推
定期大咖直播0门槛扫码进群!期待与更多优秀设计师一起成长🤩
