如何使用 Cocos 轻松实现汉字临摹?
汉字的临摹是语文类教育产品中非常容易用到的功能,尤其是小学一到三年级,本篇由社区同学 amaterasu 为大家带来简单易用的用于 web 平台汉字临摹组件分享,欢迎阅读!
前言
我在一个在线教育类的公司做 Cocos 游戏课件的研发。在 18 年之前,我写过大约两年的 web,虽然后来莫名其妙的变成了 Cocos 开发者,但由于我的游戏是在浏览器内运行的,平常一直在研究 web 方面的东西。
在以前接触过的汉字类的开源项目中,有一个名叫 hanzi-writer 的东西其实是能满足大部分需求的,作者公布的 cdn 上有很多基于 svg 的笔顺数据,很赞。
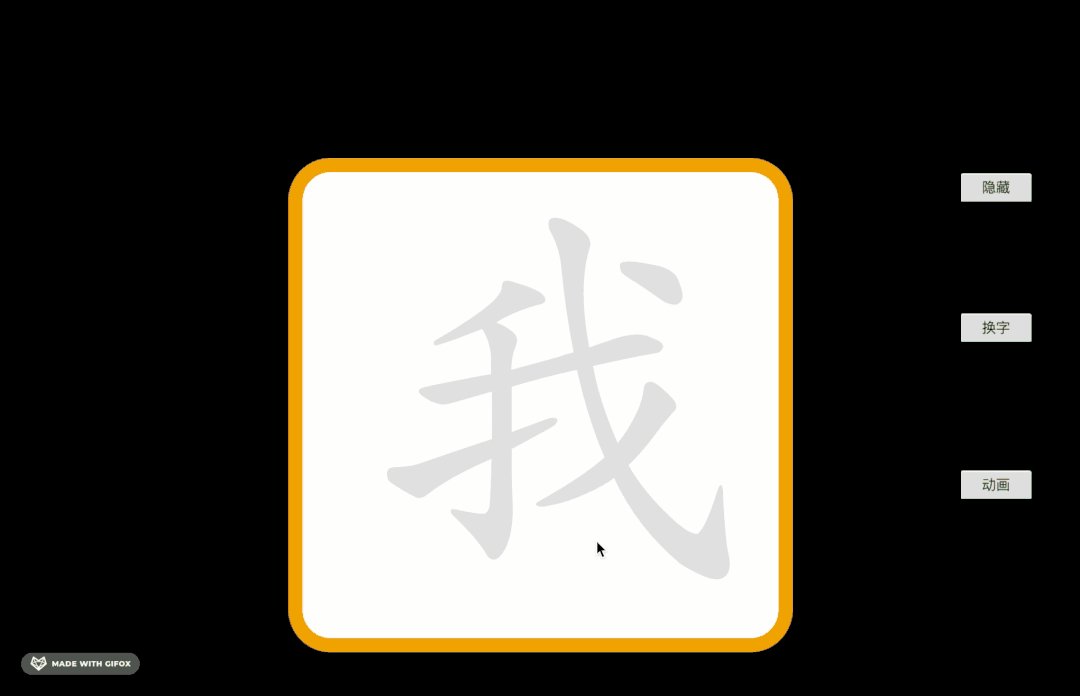
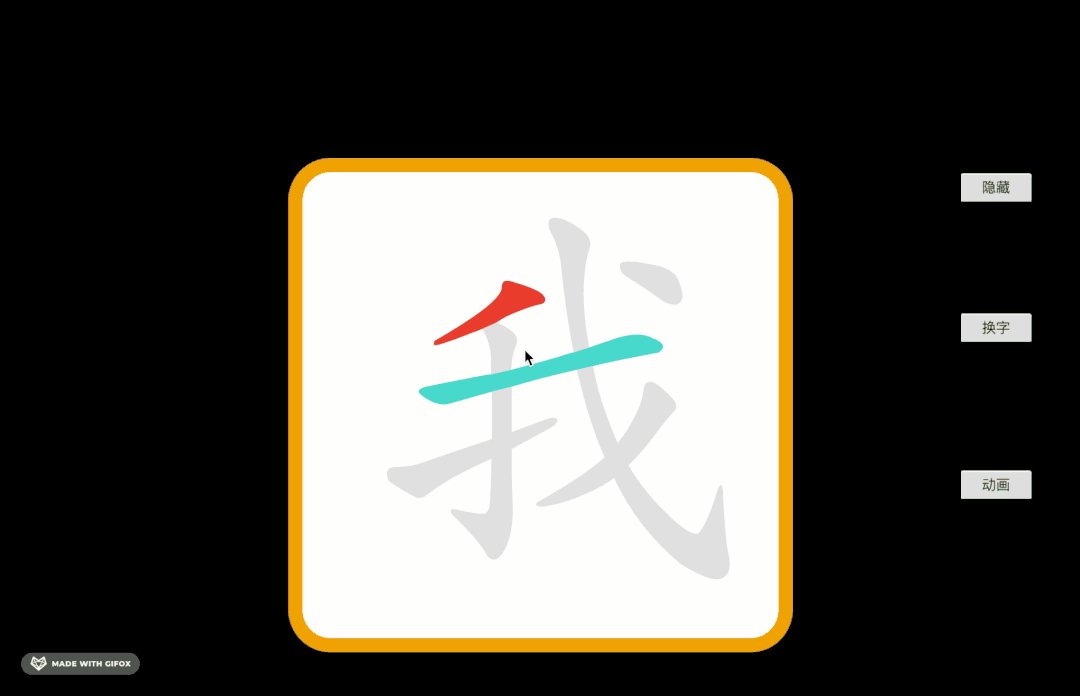
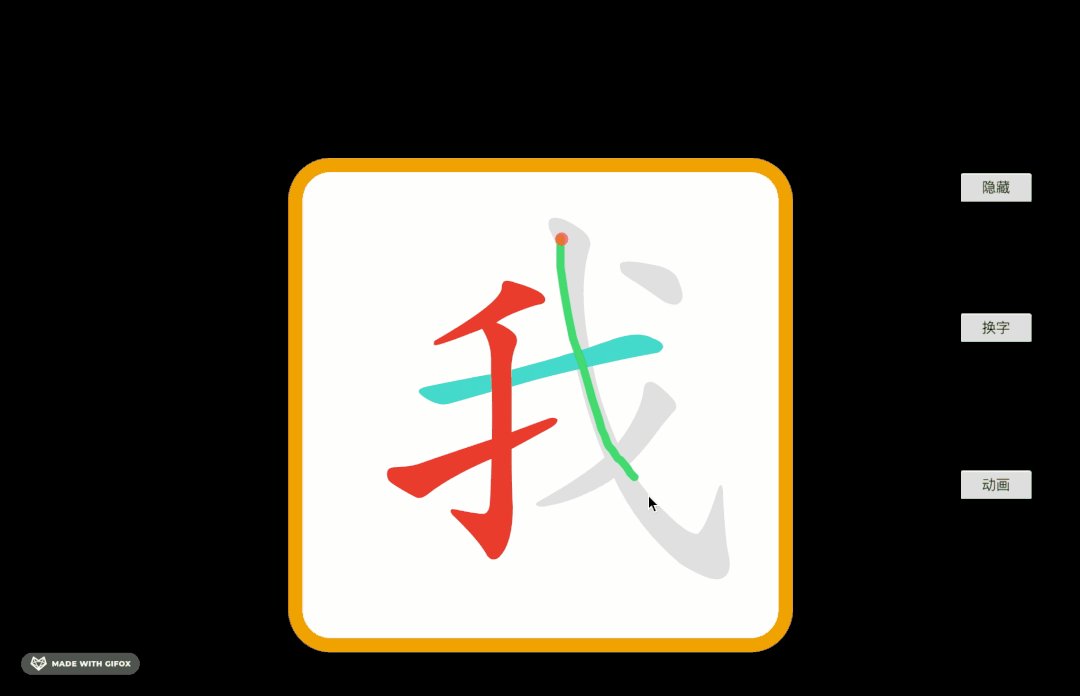
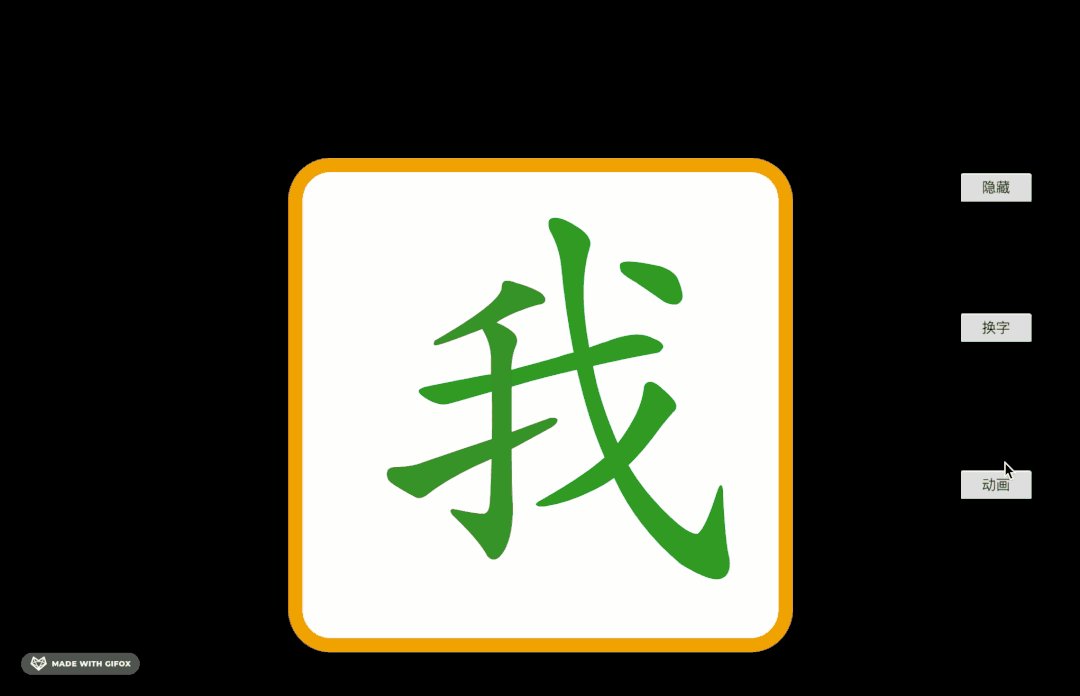
Cocos 内效果

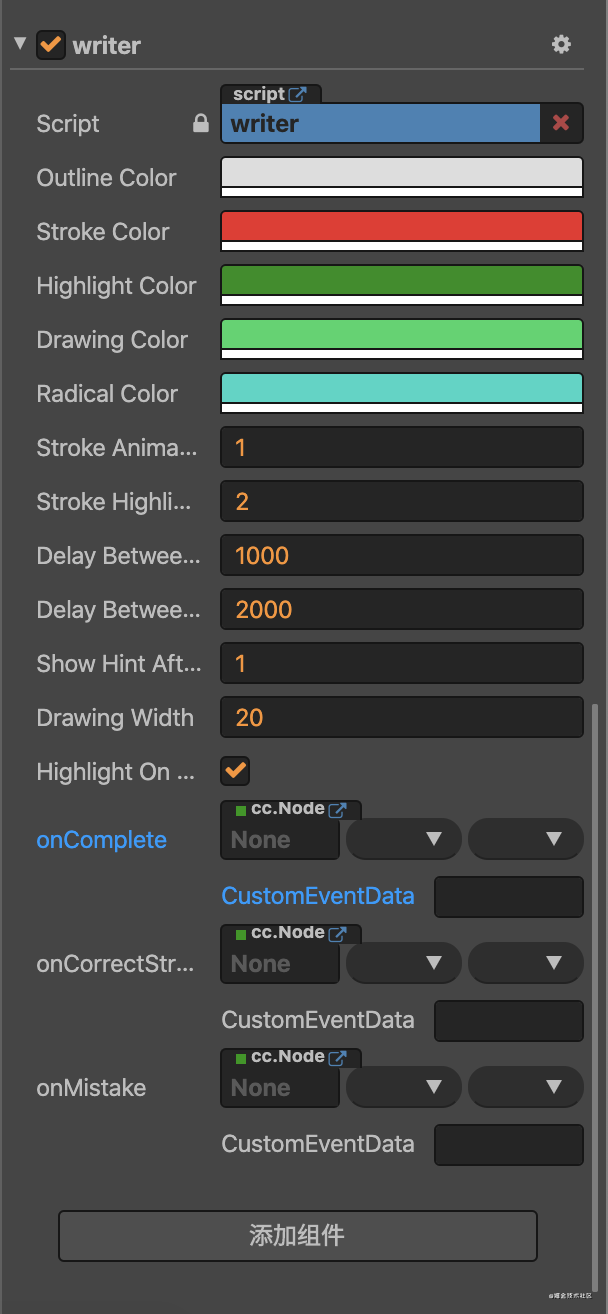
支持 hanziWriter 所有的 api。
hanziWriter 比较常用的功能与特点有:
1.支持几乎所有常用汉字的笔画,支持偏旁部首,各类颜色。
2.自动执行动画。
3.错误笔顺时自动提醒下一笔。
4.丰富的回调与回调参数。
5.支持原始字符串的操作,你可以获取到笔顺数据后去做任何你想做的事情,渐进式。
原理
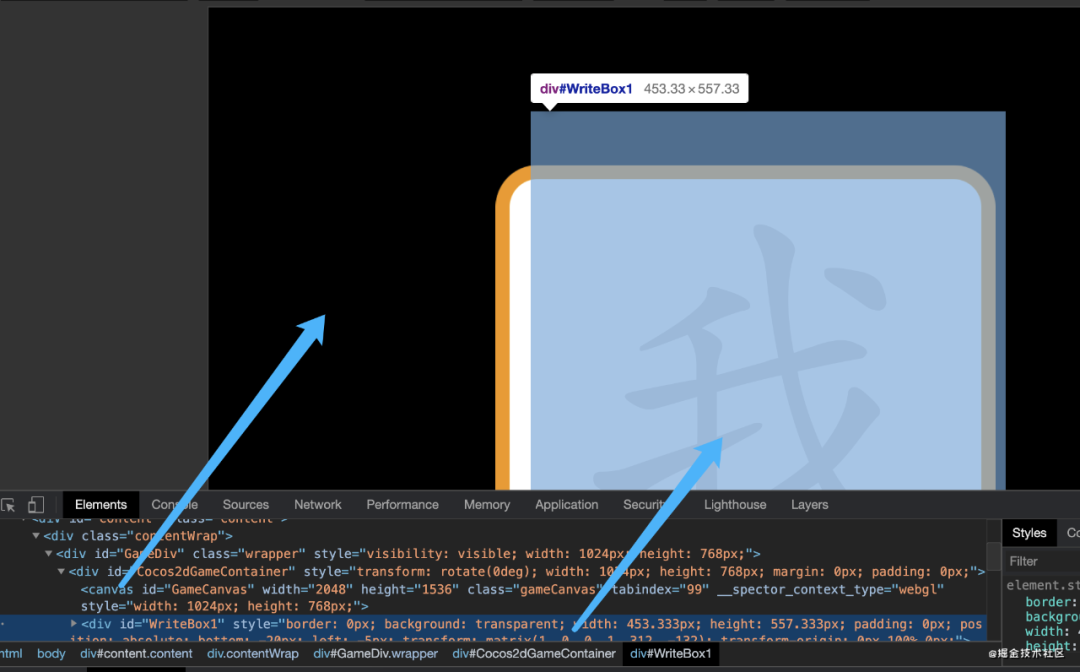
其实原理并不难,我们都知道 Cocos 的适配策略里是有设计分辨率和屏幕实际分辨率两种分辨率的转换的。
在 Cocos 内将 hanzi-writer 导入为插件,并且生成对应的 dom 节点,然后将这个 dom 节点先应用为实际分辨率,再根据真正的字的大小对其进行缩放就行了。
这里主要的难点就是如何将 dom 节点放到正确的位置,并进行正确的缩放。

这个思想其实 Cocos 引擎内部是有应用过的,比如引擎内的 video 和 input 其实都是在 Cocos 上新建了一个全新的节点覆盖在 canvas 容器上,这也是为啥不能控制这两个玩意的层级。
为什么不在 Cocos 内做呢?
首先 video 是 H5 原生 api,canvas 解析视频或许可以,但是效率肯定很低的,input 是因为需要调起手机端的键盘之类的浏览器默认行为。
按上边说的,首先需要获得当前实际屏幕对于设计尺寸的缩放率,这个 api 我在引擎源码内找到了。
我的 Cocos 引擎版本是 2.3.3,如果这个 api 用不了就需要去看看引擎处理 video 标签的文件内是否有用别的方法。
let localView = cc.view;let scaleX = localView.getScaleX; // 返回横轴的缩放比,这个缩放比是将画布像素分辨率放到设计分辨率的比例。let scaleY = localView.getScaleY; // 返回纵轴的缩放比,这个缩放比是将画布像素分辨率缩放到设计分辨率的比例。let viewport = localView.getViewportRect; // 返回视窗剪裁区域。let dpr = localView.getDevicePixelRatio; // 返回设备或浏览器像素比例。
最终我们需要拿这些数据去计算当前的汉字 dom 在屏幕的坐标、缩放和变形等,实际中还需要考虑 Cocos 容器 canvas 的 paddding 等等。
在 Cocos 内我已经做好了这个组件,同事用起来也很爽(因为有笔顺的数据),也几乎用不到美术参与进来。
甚至还给美术小姐姐们做了一个自动生成汉字笔顺的工具,也是基于 hanzi-writer 去写的。

这是我第一次用 web 的解决方案去处理 Cocos 内的业务,戳【阅读原文】跳转获取源码。
原本预计最少 2 周的工作其实实际只用了不到 2 天就完成了,算是将自己所学尽量融汇一下,也很高兴在这里贡献给大家。
