前端: 轻松教你使用纯css实现水波动画
css3给我们前端开发带来了很多便利, 我们可以使用css3 的新特性实现各种形状和动效, 接下来笔者就来带大家介绍如何用css3实现 H5-Dooring编辑器 中的水波动画.

由于生成gif的工具比较弱(在线求好用的mac版gif录频生成工具...), 我不得不上传个原图, 大家自行脑补.

接下来我们来研究实现原理和实现方式.
动画拆解
要想用纯css实现曲线, 我们第一反应就是用border-radius这个属性, 比如说实现一个圆, 我们只需要如下设置:
.circle {
border-radius: 50%;
}
.circle {
border-radius: 50% 100% 40% 60%;
}


background换成border, 调整border-radius参数即可. 接下来给大家看一下我用css画的一个图形, 各位可以参考学习一下:

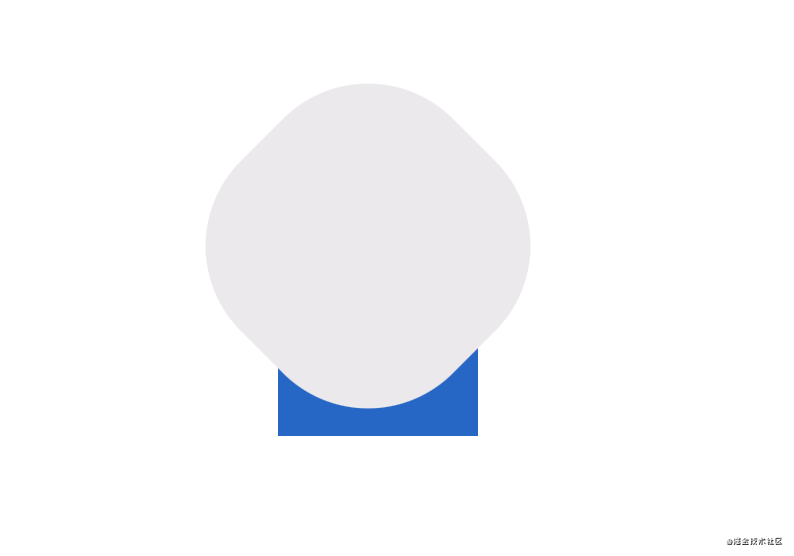
css的border-radius做一个矩形和一个圆角矩形, 使用transform来设置偏移和旋转, 就可以实现底部裁切后的曲面. 最后我们使用animation动画让其运动来看看效果:
css源码如下:.dragPay {
position: absolute;
z-index: 99999;
left: 414px;
top: 156px;
width: 60px;
height: 60px;
border-radius: 50%;
border: 3px solid #20c961;
background: #ffffff;
overflow: hidden;
padding: 5px;
box-sizing: border-box;
}
.dragPay .wave {
position: relative;
left: -8px;
width: 60px;
height: 60px;
background-image: linear-gradient(-180deg, #8dec8a 13%, #70cf23 91%);
border-radius: 50%;
line-height: 60px;
text-align: center;
font-size: 32px;
cursor: pointer;
}
.dragPay .waveMask {
position: absolute;
width: 120px;
height: 120px;
top: 0;
left: 50%;
border-radius: 40%;
background-color: rgba(255, 255, 255, 0.9);
transform: translate(-50%, -82%) rotate(0);
animation: toRotate 10s linear -5s infinite;
z-index: 20;
pointer-events: none;
}
@keyframes toRotate {
50% {
transform: translate(-50%, -70%) rotate(180deg);
}
100% {
transform: translate(-50%, -70%) rotate(360deg);
}
}
html结构如下:<div class="dragPay">
<div class="wave">
<span>⛽️span>
div>
<div class="waveMask">div>
div>
dom结构. 大家可以亲自感受一下.更多css3案例/学习技巧
巧用css圆角实现有点意思的加载动画 手撸一个在线css三角形生成器 如何使用css3实现一个类在线直播的队列动画 《前端实战总结》之使用CSS3实现酷炫的3D旋转透视 《css大法》之使用伪元素实现超实用的图标库(附源码) 用css3实现惊艳面试官的背景即背景动画(高级附源码)


点个在看你最好看
评论
