尤雨溪 3 天 10 更的 Vite 究竟有什么魔力?
嗨,我是你稳定更新、持续输出的勾勾。

上篇《尤雨溪是个恶魔,Vite 三天 10 更》谈到了 Webpack 这一系列打包工具出现的原因。
这些工具的出现是为了解决 ES Modules 模块系统本身的环境兼容问题、以及零散的模块文件导致的频繁网络请求发送和模块化发散的问题等等。
既然已经有了 Webpack,尤大再整一个 Vite 到底有啥用呢?

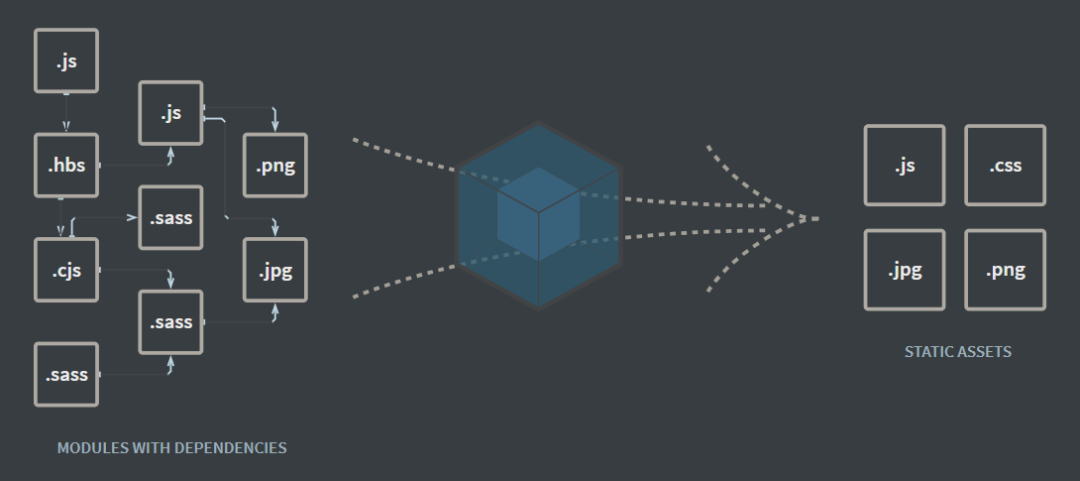
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。
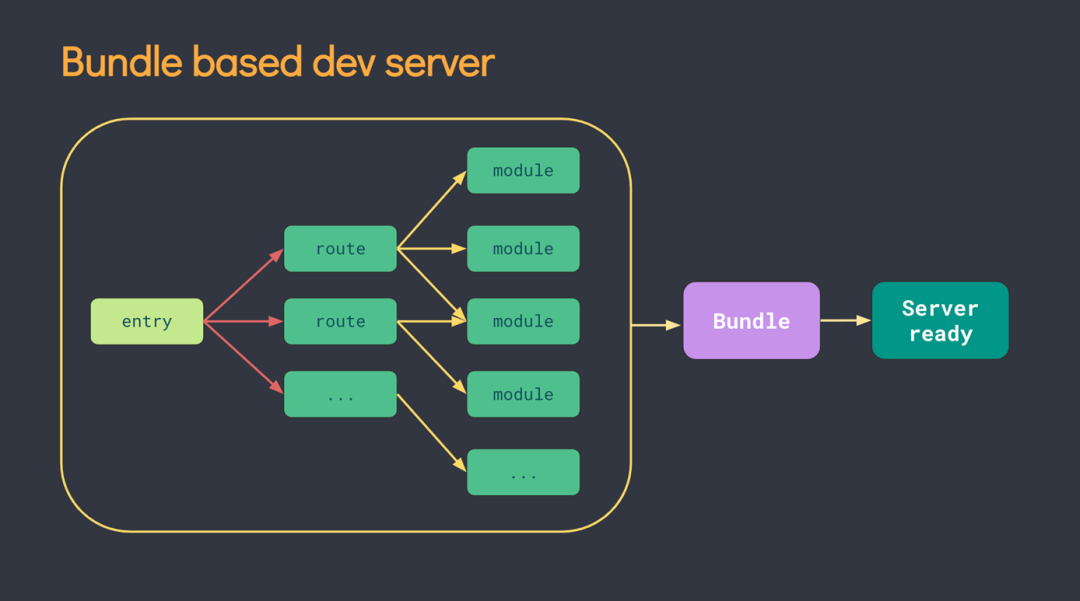
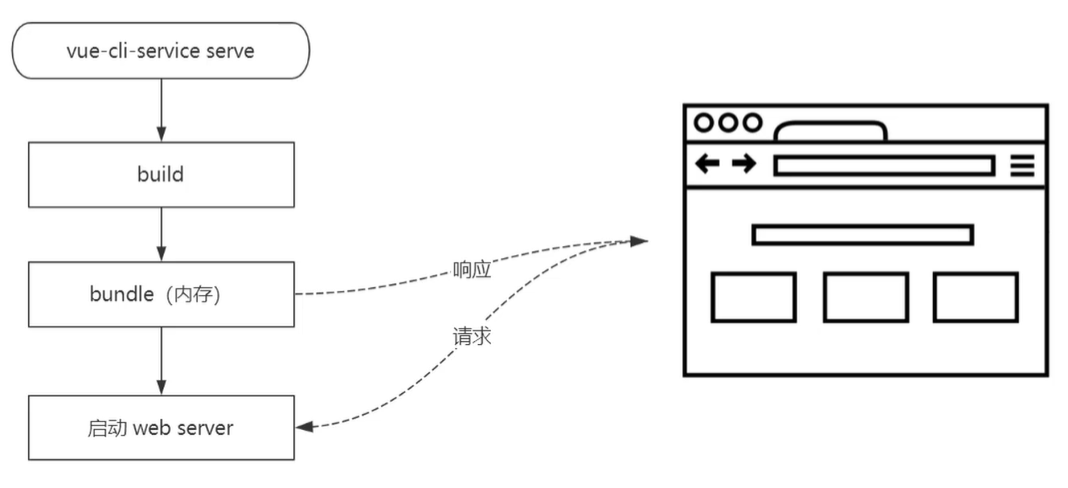
Vue 脚手架工具 vue-cli 使用 webpack 进行打包,开发时可以启动本地开发服务器,实时预览。因为需要对整个项目文件进行打包,开发服务器启动缓慢。

而对于开发时文件修改后的热更新 HMR 也存在同样的问题。
Webpack 的热更新会以当前修改的文件为入口重新 build 打包,所有涉及到的依赖也都会被重新加载一次。

Vite 则很好地解决了上面的两个问题。
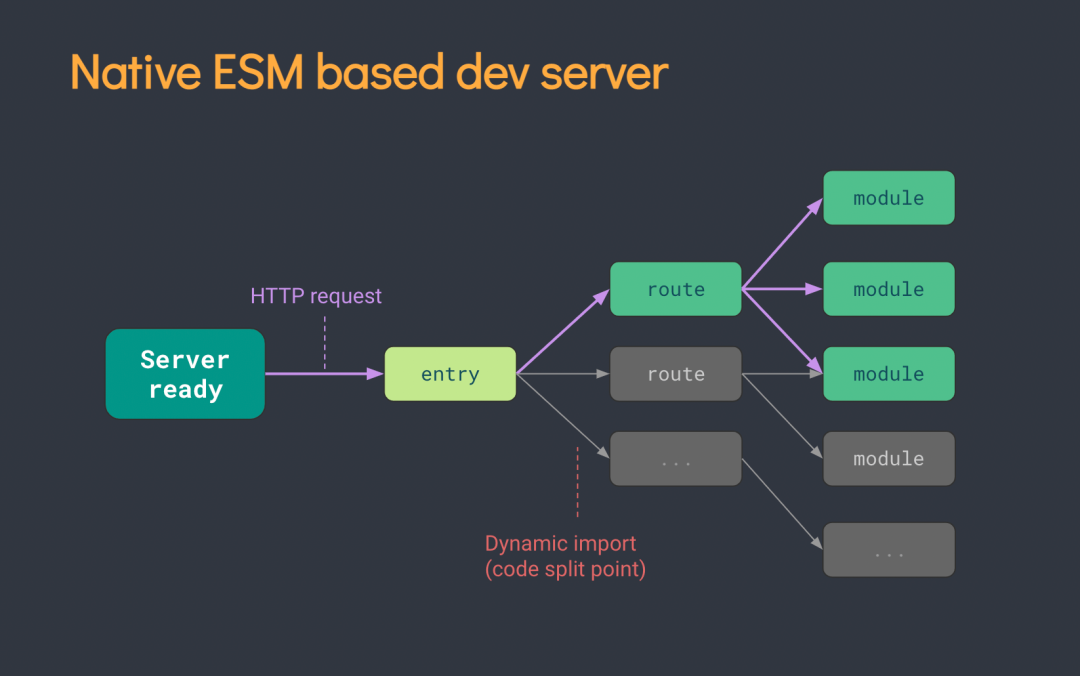
先来打包问题。vite 只启动一台静态页面的服务器,对文件代码不打包,服务器会根据客户端的请求加载不同的模块处理,实现真正的按需加载。

对于热更新问题,vite 采用立即编译当前修改文件的办法。同时 vite 还会使用缓存机制( http 缓存 => vite 内置缓存 ),加载更新后的文件内容。
所以,vite 具有了快速冷启动、按需编译、模块热更新等优良特质。
综上所述,vite 构建项目与 vue-cli 构建的项目在开发模式下还是有比较大的区别:
1、Vite 在开发模式下不需要打包可以直接运行,使用的是 ES6 的模块化加载规则;Vue-CLI 开发模式下必须对项目打包才可以运行。
2、Vite 基于缓存的热更新,Vue-CLI 基于 Webpack 的热更新。
说了这么多,vite 到底应该怎么用呢?
虽然目前还没有正式发布,但是文档已经写的差不多了。https://vitejs.dev/guide/

我们简单来使用一下。
| 确保 Node 版本是大于等于 12 的。
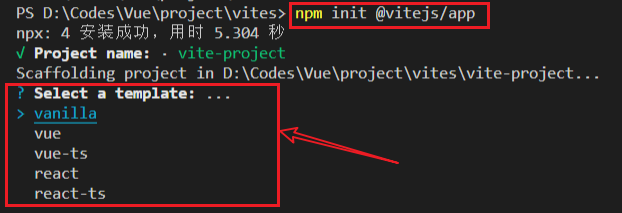
使用 NPM 命令:
$ npm init @vitejs/app或者使用 Yarn 命令:
$ yarn create @vitejs/app命令执行后,会让我们选择构建哪一种框架的项目,我这里就直接选择 vue 了。

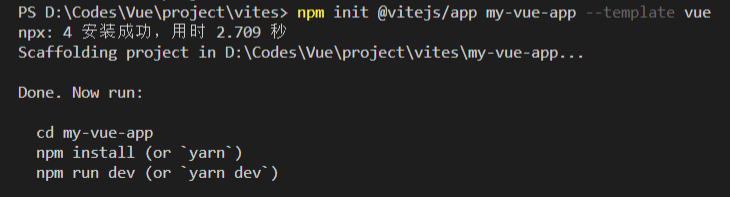
如果你不想在命令行中做选择,可以指定具体的模板。
$ npm init @vitejs/app my-vue-app --template vue
注意,不管那种构建方式,只是下载了项目代码模板。运行项目所需要的第三方扩展都需要再次安装才能够运行。
进入到项目目录,安装所需依赖,并启动项目:
cd <my-project>npm install (or `yarn`)npm run dev (or `yarn dev`)
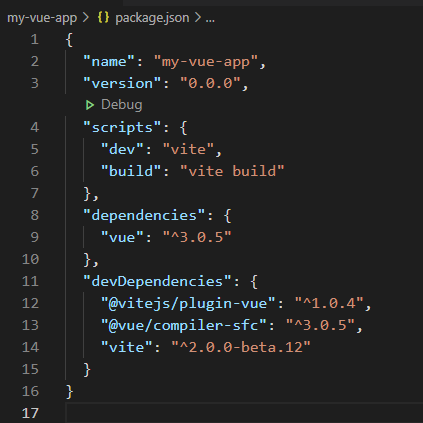
通过 package.json 文件,我们能看到启动和打包的命令。

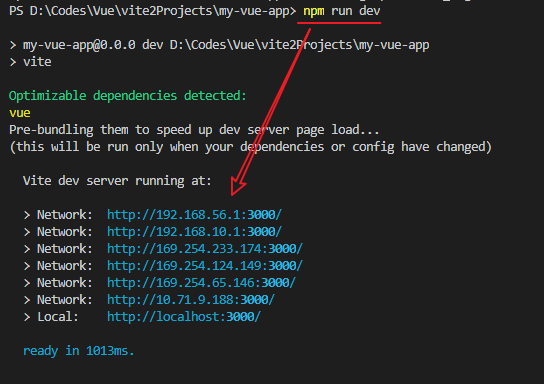
通过 npm run dev 命令,启动开发服务器。

查看运行结果:

使用 npm run build 命令进行打包:

需要注意的是,打包后的代码,在本地依然需要提供一台静态服务器才能运行。
体验就到这里了。想要感受尤大的魔鬼更新速度的,可以去 github 看看:https://github.com/vitejs/vite
推荐阅读:
前端娱乐圈大瓜:前端人因为 Vue3 的 Ref-sugar 提案打起来了!
点点“赞”和“在看”,保护头发,减少bug。
