搞懂WebRtc,音视频开发就入门了!
1 时代机遇
2020 年疫情的爆发,直接促使了线上会议、教育等视频产品的飞速成长,一时间音视频开发也被推到了风尖浪口。而随着4G、5G技术的普及和发展,人们更愿意采用更快更方便的音视频来传递信息。D音、快手等短视频平台的大火,也证明着音视频将是未来开发的大趋势!
学习音视频开发,就肯定跳不开我们今天要讲的主角:WebRTC。
WebRTC(Web Real-Time Communication)是 Google 在 2010 年以 6820 万美元收购 VoIP 软件开发商 Global IP Solutions 的 GIPS 引擎,并改名为“WebRTC”于 2011 年将其开源的旨在建立一个互联网浏览器之间的音视频和数据实时通信的平台。
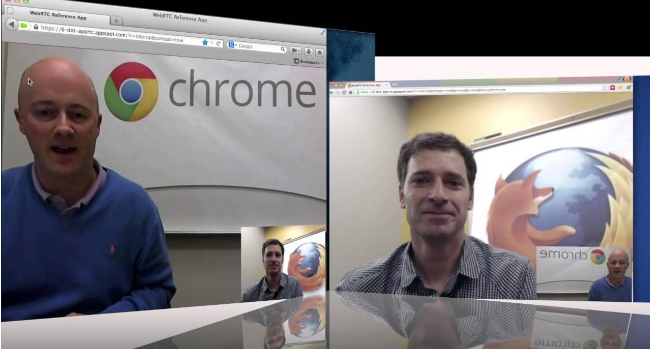
额嗯...简单来说就是当下最普及的音视频通话技术。我们每天都在用的微信、QQ等及时通信软件都是基于WebRTC开发的。

白嫖(免费)
WebRTC打开了人与人之间的通讯,对开发者免费,对终端用户免费。它不仅仅提供了视频聊天,还有其他应用,比如健康服务、低延迟文件传输、种子下载、甚至游戏应用。
省事儿(便捷)
WebRTC允许Web开发者在其web应用中添加视频聊天或者点对点数据传输,不需要复杂的代码或者昂贵的配置
在不通过中间媒介的情况下,它允许网络应用或者站点建立浏览器之间p2p(Peer-to-Peer)的连接,实现视频流和音频流或者其他任意数据的传输。
强大的打洞能力
WebRTC技术包含了使用STUN、ICE、TURN、RTP-over-TCP的关键NAT和防火墙穿透技术,并支持代理。
举一个常见的生活场景:我们要翻越一座山有什么办法,是不是沿着山路(可能很多条)从一边的山脚到另一边的山脚。对,这个是最常见的方法,就是普通的网络通信,通过路由来找路。但是,WebRTC却不同,它会在山里面找 一个隧道,通过隧道实现 两个点直接的连接,这就是打洞能力,是不是非常便捷。
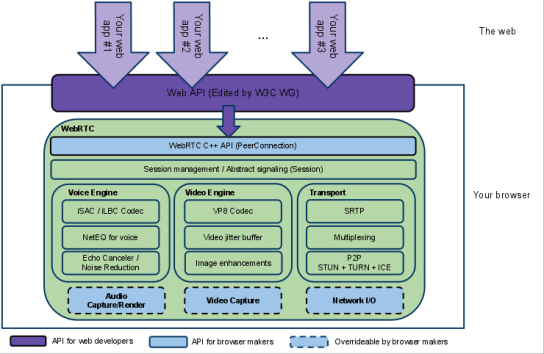
下图是来自WebRTC官网的 WebRTC 整体架构图

解读
整个 WebRTC 架构设计大致可以分为以下 3 部分:
1. 紫色提供给 Web 前端开发使用的 API
2. 蓝色实线部分提供各大浏览器厂商使用的 API
3. 蓝色虚线部分包含 3 部分:音频引擎、视频引擎、网络传输 (Transport)。都可以自定义实现
为了帮助大家快速上手WebRTC从而入门音视频开发,我特邀有着16年项目经验,前东芝,东方集团高工Jett老师,为大家带来《WebRTC实战腾讯QQ视频通话技术》直播分享,两天时间,带您进入全球最流行的一线大厂实时音视频解决方案webrtc的核心地带。
>>>> 服务
架构师三天时间带您进入全球最流行的一线大厂实时音视频解决方案webrtc的核心地带。
课前资料预习预热+课后作业巩固+配套源码及工具,全方位助你消化吸收
永久高质量学习社群,拥有你的小圈子,架构师实时答疑
>>>> 学习资源
音视频系列教学视频+《Android音视频开发入门进阶核心笔记》


音视频知识庞杂,通俗易懂的资料非常少,网上的博客文章也都非常零散,可能还充斥着大量的错误信息,使得很多初学者掉到坑里就爬不出来了。有了这套系列视频+学习笔记,可以助你在音视频学习中节省大量时间。
1.webrtc整体架构与运行机制
2.Nodejs服务器环境配置
3.房间服务器配置
4.信令服务器设计方案
5.socket.io实现移动端与浏览器端相互通信聊天室
通过本节学习,您将了解到webrtc技术客户端与服务端通信基本技能,为实现实时音视频技术打下基础。
WebRTC点对点视频通话项目实战
1.音视频数据采集
2.webrtc网络传输原理
3.STUN-TURN服务器配置
4.SDP协议
5.媒体协商
6.视频通话实现
通过本节学习,您将撑握如QQ,微信等流行APP中的点对点视频通话实战技术。
