5G时代音视频开发王器:WebRTC(送书)

导读:WebRTC是一个支持在网页浏览器中进行实时语音对话或视频对话的解决方案。于2011年开源,并在Google、Mozilla、Opera的支持下被纳入万维网联盟的W3C推荐标准。

在WebRTC出现之前,Flash RTMP是在网页端进行RTC的主要选择。但是老旧平台的使用情况已经出现了衰退,并且安全问题也愈发严重。随着HTML5的发展,Flash Player已经系统地从浏览器中慢慢移出了,Chrome和Firefox已经要求用户提供额外的使用Flash的确认信息,目前Chrome会在后台中阻止Flash的加载。如今大量开发远程教育、视频会议、视频会诊等项目时均已使用WebRTC技术。
WebRTC 项目的原则是API开源、免费、标准化、浏览器内置,比现有的技术更高效。
WebRTC虽然冠以“Web”之名,但并不受限于传统互联网应用或浏览器的终端运行环境。实际上,无论终端运行环境是浏览器、桌面应用、移动设备(Android或iOS)还是IoT设备,只要IP连接可到达且符合WebRTC规范就可以互通。这一点释放了大量智能终端(或运行在智能终端上的App)的实时通信能力,打开了许多对于实时交互性要求较高的应用场景的想象空间,如在线教育、视频会议、视频社交、远程协助、远程操控等,都是其合适的应用领域。
跨平台:可以在Web、Android、iOS、Windows、MacOS、Linux环境下运行WebRTC应用。
实时传输:传输速度快,延迟低,适合实时性要求较高的应用场景。
音视频引擎:强大的音视频处理能力。
免插件:不需要安装任何插件,打开浏览器即可使用。
免费:虽然WebRTC技术已经较为成熟,集成了最佳的音视频引擎和十分先进的Codec,但仍是免费的。
强大的打洞能力:WebRTC技术包含了使用STUN、ICE、TURN、RTP-over-TCP的关键NAT和防火墙穿透技术,并支持代理。
主流浏览器支持:包括Chrome、Safari、Firefox、Edge等。
WebRTC的应用场景十分广泛,尤其是在网络越来越发达的情况下。音视频会议、在线教育、即时通信工具、游戏、人脸识别等,是当下和未来的重要发展方向,5G时代的到来必然会引起对WebRTC井喷式的应用。
音视频会议
在线教育
照相机
音乐播放器
共享远程桌面
录制
即时通信工具
P2P网络加速
文件传输工具
游戏
实时人脸识别
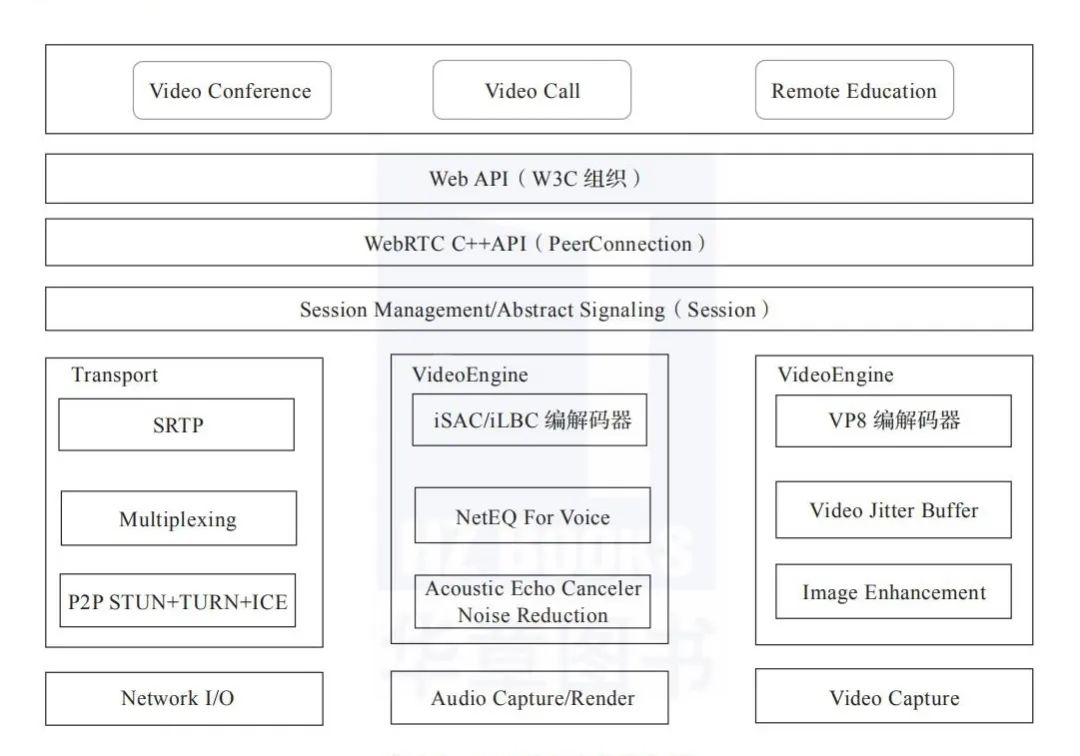
WebRTC目前已经形成了一个HTML5的规范。由W3C组织来制定并维护这个标准,其总体架构如下图所示。

对于这个框架,不同的开发人员关注的内容不同,例如:
Video Conference、Video Call、Remote Education为应用层,指具体的音视频应用,是应用开发人员最关注的。
Web API部分是Web应用开发者API层,为上层应用层提供API服务,是应用开发者调用的接口。
C++ API部分是面向浏览器厂商的API层。
Session Management为信令管理层,可由开发者自行定义实现。
VoiceEngine、VideoEngine以及Transport为WebRTC的核心内容,可由WebRTC的应用SDK厂商进行优化处理。
Audio Capture、Video Capture可供浏览器厂商自定义实现。
WebRTC架构图中涉及的内容及概念较多,接下来将详细说明。
1. Web应用
Web开发者可以基于Web API开发基于视频、音频的实时通信应用,如视频会议、远程教育、视频通话、视频直播、游戏直播、远程协作、互动游戏、实时人脸识别、远程机械手操作等。
2. Web API
Web API是面向第三方开发者的WebRTC标准API(JavaScript),使开发者能够容易地开发出类似于网络视频聊天的Web应用,最新的技术进展可以参考W3C的WebRTC文档https://www.w3.org/TR/webrtc/,常用的API如下所示。
MediaStream:媒体数据流,如音频流、视频流等。
RTCPeerConnection:该类很重要,提供了应用层的调用接口。
RTCDataChannel:传输非音视频数据,如文字、图片等。
WebRTC的API接口非常丰富,更多详细的API可以参考网址https://developer.mozilla.org/zh-CN/docs/Web/API/WebRTC_API,该文档提供了中文说明。
3. C++ API
底层API使用C++语言编写,使浏览器厂商容易实现WebRTC标准的Web API,抽象地对数字信号过程进行处理。如RTCPeerConnection API是每个浏览器之间点对点连接的核心,RTCPeerConnection是WebRTC组件,用于处理点对点间流数据的稳定和有效通信。
4. Session Management
Session Management是一个抽象的会话层,提供会话建立和管理功能。该层协议留给应用开发者自定义实现。对于Web应用,建议使用WebSocket技术来管理信令Session。信令主要用来转发会话双方的媒体信息和网络信息。
5. Transport
Transport为WebRTC的传输层,涉及音视频的数据发送、接收、网络打洞等内容,可以通过STUN和ICE组件来建立不同类型的网络间的呼叫连接。
6. VoiceEngine
VoiceEngine(音频引擎)是包含一系列音频多媒体处理的框架,包括从音频采集到网络传输端等整个解决方案。VoiceEngine是WebRTC极具价值的技术之一,是Google收购GIPS公司后开源的,目前在VoIP技术上处于业界领先地位。下面介绍主要的模块。
iSAC(Internet Speech Audio Codec)是针对VoIP和音频流的宽带和超宽带音频编解码器,是WebRTC音频引擎的默认编解码器,参数如下所示。
采样频率:16kHz,24kHz,32kHz(默认为16kHz)。
自适应速率为:10kbps ~ 52kbps。
自适应包大小:30ms~60ms。
算法延时:frame + 3ms。
iLBC(Internet Low Bitrate Codec)是VoIP音频流的窄带语音编解码器,参数如下所示。
采样频率:8kHz。
20ms帧比特率为15.2kbps。
30ms帧比特率为13.33kbps。
NetEQ For Voice是针对音频软件实现的语音信号处理元件。NetEQ算法是自适应抖动控制算法以及语音包丢失隐藏算法,该算法能够快速且高解析度地适应不断变化的网络环境,确保音质优美且缓冲延迟最小,是GIPS公司独特的技术,能够有效地处理网络抖动和语音包丢失时对语音质量产生的影响。NetEQ也是WebRTC中一个极具价值的技术,对于提高VoIP质量有明显效果,与AEC、NR、AGC等模块集成使用效果更好。
Acoustic Echo Canceler(AEC,回声消除器)是一个基于软件的信号处理元件,能实时地去除Mic采集到的回声。
Noise Reduction(NR,噪声抑制)也是一个基于软件的信号处理元件,用于消除与相关VoIP的某些类型的背景噪声(如嘶嘶声、风扇噪音等)。
7. VideoEngine
VideoEngine是WebRTC视频处理引擎,包含一系列视频处理的整体框架,从摄像头采集视频到视频信息网络传输再到视频显示,是一个完整过程的解决方案。下面介绍主要的模块。
VP8是视频图像编解码器,也是WebRTC视频引擎默认的编解码器。VP8适合实时通信应用场景,因为它主要是针对低延时而设计的编解码器。VPx编解码器是Google收购ON2公司后开源的,现在是WebM项目的一部分,而WebM项目是Google致力于推动的HTML5标准之一。
Video Jitter Buffer(视频抖动缓冲器)模块可以降低由于视频抖动和视频信息包丢失带来的不良影响。
Image Enhancements(图像质量增强)模块对网络摄像头采集到的视频图像进行处理,包括明暗度检测、颜色增强、降噪处理等功能,用来提升视频质量。
如果想深入了解WebRTC更多开发技术,欢迎阅读《WebRTC音视频开发:React+Flutter+Go实战》一书。

本书从基本概念、基础应用和综合案例系统介绍WebRTC技术的原理与应用,提供了前后端整体解决方案:PC-Web端使用的是React技术,后端使用的是Golang技术,移动端使用的是Flutter技术。
结合一对一视频通话案例,帮助读者快速上手,深入理解WebRTC的各种功能,并快速搭建自己的应用。
主要内容包括:WebRTC技术发展历史、应用场景、整体架构,WebRTC通话原理,Web开发环境搭建,HTML5项目简介,访问设备的设置,音视频设备的设置,音视频的录制,结合React+Flutter+Go技术开发音视频应用的案例。
容易上手——通过一个个小案例,只需要简单几步,就能让程序运行起来。
多端讲解——移动端App覆盖iOS和Android系统,还包括桌面端Web接口的使用方法、后端信令服务及中转服务的对应实现。
面向实战——配有一对一视频通话综合案例,可以实现前后端语音视频通信。
覆盖全面——从访问设备、音量检测、设备枚举、媒体流、媒体轨道、媒体录制、连接建立到数据通道,进行全方位讲解。
方案完整——Web端采用React技术,可进行组件化开发以及复杂界面展示;App端使用Flutter跨平台技术,视频渲染能力强并且可以跨多终端;服务器端采用Go技术,可以充分利用服务器硬件资源,加快开发速度。
功能丰富——涉及视频通话及视频会议的众多功能点,如语音视频通信、共享桌面、电子白板、文件传输、音频录制、视频录制、屏幕录制、白板录制等。
亢少军,资深开发者、创业者,《Flutter技术入门与实战》作者。专注于视频通信技术领域,多年从事视频会议、远程教育等相关技术研发,对于Android、iOS以及跨平台开发技术有比较深入的研究和应用,作为主要程序员开发了多个应用项目,涉及医疗、交通、银行等领域。
目录:
●前言
【第一篇 基本概念】
●第1章 WebRTC概述2
1.1WebRTC是什么2
1.2WebRTC整体架构4
●第2章 WebRTC通话原理7
2.1 概述7
2.2 媒体协商8
2.3 网络协商11
2.4 连接建立的流程15
【第二篇 基础应用】
●第3章 HTML5示例工程准备18
3.1 开发环境搭建18
3.1.1Node安装18
3.1.2VSCode安装19
3.2 新建示例工程20
3.2.1package.json配置21
3.2.2babel支持24
3.2.3webpack配置24
3.2.4 首页模板文件26
3.2.5 全局样式27
3.2.6 入口文件28
3.2.7 主组件及路由28
●第4章 访问设备31
4.1 概述31
4.2 获取用户媒体数据32
4.3 打开摄像头33
4.4 打开麦克风35
4.5 截取视频38
4.6 共享屏幕41
4.7 视频滤镜45
●第5章 音视频设置49
5.1 概述49
5.2 分辨率概述50
5.3 分辨率设置51
5.4 音量检测57
5.5 设备枚举60
5.6 设置综合示例67
●第6章 媒体流与轨道77
6.1 概述77
6.2 媒体流78
6.3MediaStreamTrack79
6.4 流与轨道API测试81
6.5 捕获Video媒体流85
6.6 捕获Canvas媒体流88
6.6.1 浏览器兼容性88
6.6.2 创建画布88
6.6.3Canvas坐标系88
6.6.4 绘制API89
6.6.5 画板示例90
●第7章 媒体录制95
7.1 媒体录制原理95
7.1.1 创建录制对象95
7.1.2 常用API97
7.1.3 录制事件97
7.2 录制音频97
7.3 录制视频103
7.3.1 约束条件的区别103
7.3.2 播放器的区别103
7.3.3miniType的区别103
7.3.4 录制视频示例104
7.4 录制屏幕109
7.5 录制Canvas113
●第8章 连接建立118
8.1 概述118
8.2 连接建立的过程119
8.3 连接建立示例122
8.3.1 视频清晰度自适应130
8.3.2 提议/应答信息131
8.3.3Candidate信息131
8.4 将Video发送至远端132
8.5 流方式同步白板138
●第9章 数据通道146
9.1 概述146
9.2 数据通道的概念147
9.3 发送文本消息147
9.4 发送文件154
9.4.1FileReader155
9.4.2 读取数据156
9.4.3 发送文件示例157
●第10章 App示例工程准备167
10.1Windows环境搭建167
10.2MacOS环境搭建173
10.3App方案选取178
10.4Flutter示例工程178
10.5 权限设置184
10.5.1iOS平台设置184
10.5.2Android平台设置184
10.6 项目配置185
10.7 入口程序186
●第11章 App音视频技术189
11.1 概述189
11.2GetUserMedia190
11.3 屏幕共享195
11.4 控制设备200
11.5 连接建立206
11.5.1 媒体约束206
11.5.2 连接约束207
11.5.3SDP约束207
11.5.4 手机旋转方向207
11.5.5 连接建立示例207
11.6 数据通道215
【第三篇 综合案例】
●第12章 一对一视频通话总体架构224
12.1 通话流程224
12.2 技术框架226
12.3WebSocket226
12.4 信令设计228
●第13章 服务器端实现230
13.1Go开发环境搭建230
13.1.1Windows环境搭建230
13.1.2MacOS环境搭建231
13.2 开发工具232
13.3 后端工程介绍232
13.3.1TURN服务器运行232
13.3.2 信令服务器目录233
13.4 依赖库管理234
13.5 工具库235
13.6 项目配置文件237
13.7 入口程序238
13.8Socket服务240
13.9P2P信令服务244
13.10 用户和会话信息248
13.11 房间管理及信令处理248
13.11.1 房间管理249
13.11.2 信令处理249
13.11.3 合并逻辑并测试252
●第14章 Web端实现258
14.1 登录组件258
14.2 本地视频组件259
14.3 远端视频组件262
14.4 信令实现263
14.5P2P客户端278
14.6 视频通话测试285
●第15章 App端实现287
15.1 登录组件287
15.2 生成Id290
15.3 约束条件291
15.4 请求TurnServer292
15.5ICE配置293
15.6 封装WebSocket294
15.7 定义状态297
15.8 信令实现298
15.9P2P客户端312
15.10 整体测试318
上下滑动查看

送!!!
温馨提示:
请在开奖前添加我的微信,否则无法领取奖品~
一切解释权归达达前端所有,获奖者必须添加微信:xiaoda0423
留言心得,「点赞数高者(留言最走心)【在看】一本」,「送」!
开奖截止时间
「2020-09-30 21:00:00」周三
扫码关注公众号,订阅更多精彩内容。