设计结构化实践手册(二)如何体系化进行设计学习

本手册分为三章,你能获得什么:
一、设计师为什么需要结构化思维:有脑就懂的结构化思维和实践原理。
二、 如何系统化地进行学习:化整为零的设计学习和知识输入技巧。<<<We are here
三、如何有效组织设计输出:有手就会的设计输出技巧与表达实战能力。
一、点亮技能树:体系化输入
上期文章我们讲完设计师为什么需要结构化思维后,接下来就来到了课程核心部分,看看结构化思维这个狠活如何真正落地到日常的工作中。
首先我们从学习开始说起,一是因为这是大家都逃不掉了,从进厂那一天开始,无论是主动还是被动,我们都不仅要学,还要大量地学,尤其近期AIGC的井喷式涌现,一定也让大家从睡醒到睡前都被新知识全方位包围与轰炸。二是体系化的学习不仅是一个必经的过程,而且也是结构比较完整闭环过程,无论学习的内容是什么,学习其实就是将前人结构化的思维和经验为我所用的过程,所以路径是相对清晰。
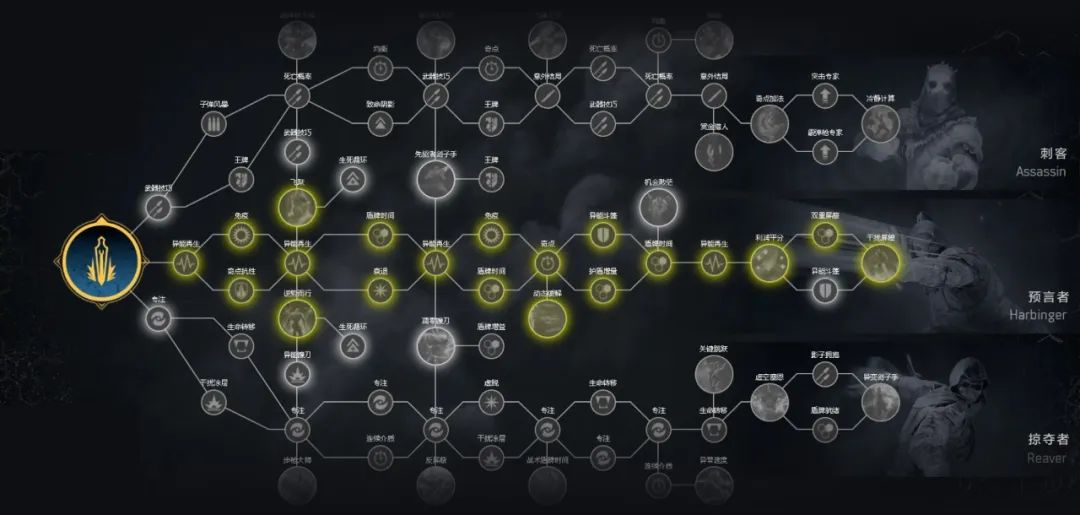
为什么要这章叫点亮技能树呢?玩过游戏的同学都知道,技能树也就是一个技能细分方向的集合,它其实就是一个通俗的知识体系模型。我们进到一个新的游戏,会选择一个种族或职业,在游戏里打怪完成任务攒点数,然后根据自己的偏好和职业的优势给对应的技能分配技能点,打通这条技能链路,从而成为该职业某个方向的佼佼者。
 图1-科幻游戏Outriders天赋技能树[1]
图1-科幻游戏Outriders天赋技能树[1]
但我观察到一个很神奇的现象,大家玩游戏的时候会花大量时间去研究自己游戏的经济和技能点分配,也就是在什么时间点要解锁哪一阶技能或装备;但是却很少花时间在现实工作中去研究自己的学习状态。
其实大家不妨以一个游戏打怪升级的心态来进行学习,因为学习的本质也和游戏一样,无非就是解锁技能树,分配技能点,然后再次解锁技能树的过程;所以利用技能树这个系统,能让我们更好地从自下而上的散装学习,转换为自上而下的能力规划和拓展。
 图2-互联网设计师动态技能树
图2-互联网设计师动态技能树
二、为什么要种技能树?
接下来我们尝试一下,怎么用设计实践金字塔来指导我们进行体系化的学习。

STEP 1 定义学习现状与目标
大家还记得第一步要干什么吗?定义好目标和现状,也就是我们得搞清楚为什么要学习,以及为什么要体系化地学习,为什么要种这棵技能树?
根据设计师的实际情况,学习目标从时间维度来讲可以分为短期目标和长期目标。短期目标很简单,大多是为了解决特定的问题,这个稿子我得学会画出来,这个图我得渲出来,这个问题我要学会讲清楚等等。而长期来说,对外是希望能够追平同事之间的差距,甚至超越平均水平来形成你的职场优势。对内则是马斯洛第五层啦,得到自我成长、发挥潜能,实现创造。
 图3-定义学习目标
图3-定义学习目标
 图4-定义学习现状
图4-定义学习现状
其次就是走马观花地学,缺少技能间的逻辑关联,往往只是在模仿,但是没有在超越,延展性和创造力会比较薄弱;只知道这个东西怎么做出来,而不知道怎么用这个技能做出新的东西。
再而就是学习路径的不连贯,导致侧重点不明确,理论和训练脱节。大家平时可能也有类似体验,笔者早期也会这样,在各类视频平台看到一些很酷炫的小技巧或效果,看到了火速收藏一波就当学过了,东学一点西学一点但是都连不起来,学得很散很慢也无法用在实践上。碎片化学习可能会导致知识的实际留存率很低,因为我们没有持续的在同一条技能路径上进行反复练习。
STEP 2 界定问题
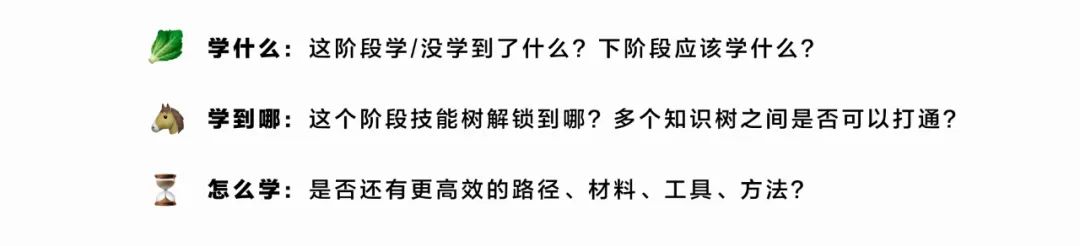
目标和现状都有了,第二步就是来界定一下问题是什么: ● 学什么:现有水平和预期水平的差距是什么? ● 学到哪:这个知识点的关键点和范围是什么?坑有多深? ● 怎么学:达到学习目标的最优路径是什么?
光凭借脑子想是搞不明白这些问题的,在预期水平、学习范围、学习路径都不明确的情况下,我们就需要借助已有的前人的知识参照系,也就是技能树来进行定位和拆解。为了解答这三个问题,我们就得先弄清楚要如何构建起一棵技能树?
自然界没有一颗树是自己从石头里爆出来的,都是透过前一棵树的种子种出来或者分支嫁接出来的,技能树也一样。
STEP 3 因素拆解:如何建立技能树
到了第三步因素拆解,我们可以从哪些维度进行技能树的构建呢?建议可以分为三个部分,首先我们要在巨头肩上选树苗,根据知识的类型去寻找合适的材料,然后筛选并借用高质量的知识结构,之后再结合自己诉求和阶段动态地调整知识体系。
 图5-因素拆解:如何建立技能树
图5-因素拆解:如何建立技能树
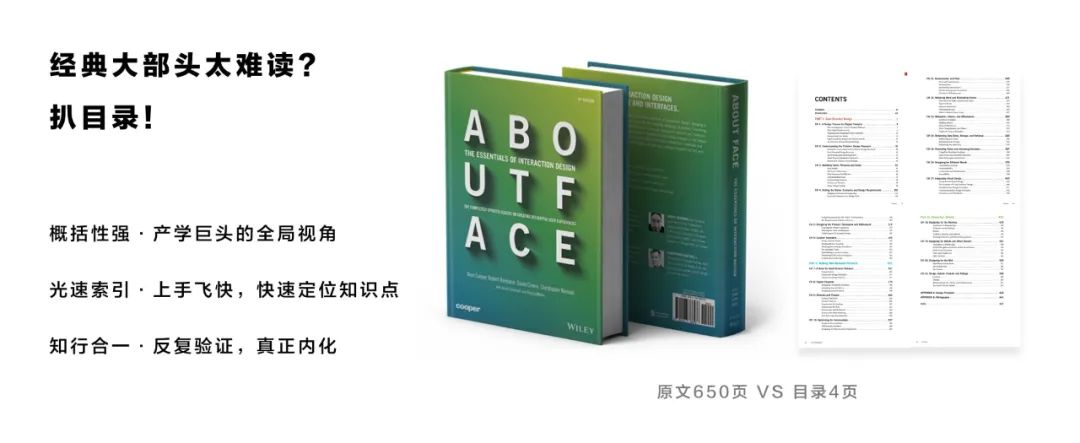
那么痛点又来了,通读熟读一本书或一套理论是非常花时间的,举个例子,交互设计有本大部头叫《About Face》,大家应该有听过,英文原版有将近700页,我们请假一个礼拜都不一定能看得完。而且大家如果学生时期认真写过论文就知道,不是每个人都能真正的享受阅读,达到有效转化的。
 图6-理论类知识体系:巨人肩上选树苗
图6-理论类知识体系:巨人肩上选树苗
● 概括性强:几乎所有的优秀的大部头都是有智慧的人看待事物、做决策的过程,他们在写目录的时候,本身就有着非常强的概括性并且能体现章节间的逻辑,所以我们可以站在巨人的肩膀上先获取高度提炼的全局框架。
● 光速索引:先不要纠结我们要学多满,而是快速搭建起知识体系和索引,只要知道当自己不懂的时候可以去哪里找参考就可以了。
● 知行合一:也是顺着刚刚说的这一点来的,带着理论去实践,学一条用一条,反复练习和验证,从而内化成自己真正吸收的养分。千万不要一股脑地囫囵吞枣,也不要用大量阅读来感动自己。
另一类知识类型就更加常见了,也就是实践类的技能。说起来现在设计师的专业压力也是挺大的,以前可能只要会Autodesk或者Adobe全家桶就差不多了,现在体验设计既要学Figma、Protopie,视觉设计还要学UE、Blender的,与此同时,AIGC的内容已疯狂填满所有信息平台的推荐池,学到身心俱疲。
但我也发现大家在学这种新技能的时候,就跟我们去宜家买家具一样,安装和用的时候从来不看说明书,来一个不会的问题就下意识去某站找找关键字,然后收藏或者转发给文件传输助手,跟着教程步骤的快速模仿,调节一些参数,实现要想要的结果,但问题就在于我们很可能从来不会知道它的原理是什么。
不要忘记所有实践类的知识都是有理论支撑的,尤其是当我们在某个领域钻研到一定 深度的时候,是无法回避去了解它的原理的,就像Protopie做深了其实也是要了解代码原理一样。
技能类知识体系构建还是比较推荐大家去看看官方文档、入门教程以及工具对应的一级菜单 , 人家写得很辛苦也写得很清楚,毕竟那是人家亲生的工具和平台哈。
举个例子,我们常常发现3D工具里面有一些中文拆开每个字都懂,合起来不知道啥意思的概念和翻译。笔者之所以发现这个 事情,也是有一次为了研究一个贴图参数叫“纹素密度”,不同工具平台的翻译不尽相同,翻了超多论坛和野生教程都没有找到 令人满意的定义,最后发现在官方文档里写得明明白白。
而且官方文档和教程同样也和理论大部头一样,他们的目录也是一个高度凝练的知识架构,并且结合工具场景给到很多实用的案例。
由于文章内不便外链,这里分UI、3D、引擎、开发、AIGC给大家盘点了一些常用官方文档的入口,大家可以“工具平台名+
Guidelines、Manual、Docs或Documentation”的关键字进行检索,失眠多梦可以多围观,往往会可以新梳理我们对整套实践工具的认知。尤其是Adobe《Start 3D》流程指引,虽然它自己的3D工具还在蹒跚阶段,但我很后悔在学习3D三年后才遇这套入门的概念讲解,它把我很多细碎的概念从上层重新串联了起来。
UI:Figma、Protopie、Material Design、Apple Human Interface
Guidelines
3D:Adobe Start 3D、C4D User Guide、Octane User Manual、Substance Painter、Blender Reference Manual
开发:Apple UIKit、Android开发者文档、Harmony OS 开发者文档、three.js docs
引擎:Unreal Engine 5 Documentation、Unity Documentation
AIGC:Midjourney Documentation、Stable Diffusion Web UI wiki
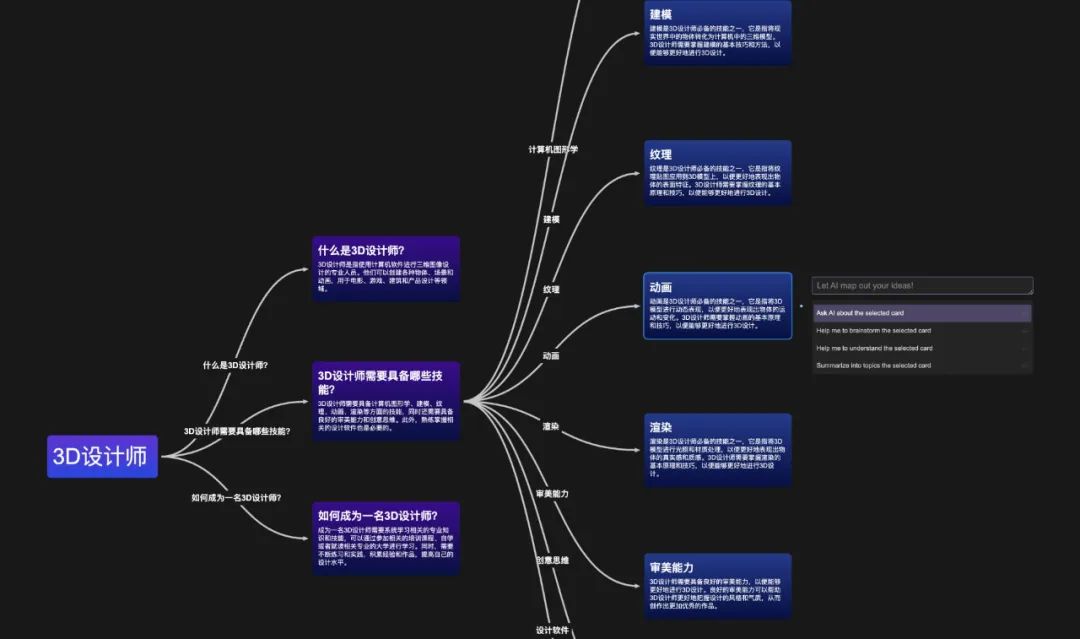
 图7-使用AI工具Superus辅助建立知识图谱
图7-使用AI工具Superus辅助建立知识图谱
除了参考工具现有的官方Wiki文档外,在AI平台涌现的当下,我们也
可以利用集成GPT4能力的脑图工具,如Superus等,快速透过问答引导来逐步构建起初级的知识图谱。当然无论是理论类的还是实践技能类的知识体系构建,都建议大家能尽可能地去找拥有两个特征的高质量材料:
● 一手信息 :尽可能接近原生环境、原生语言且是不断更新的官方信息。知识的传播和理解是有营养级的,我们难以确定在几度易手后,信息是否会产生偏差;或者我们真正需要的信息在传播过程已经被人为筛掉。
● 结构提纯,普适性强 :这样我们借用架构时学习路径会更加明确,而且后面可以基于这个主结构不断补充分支。现在很多媒体形态为了吸引我们去消费阅读,往往会加入很多很有意思但是过于细分的角度。要记得我们现在的目标是为了构建技能树,有时候细分太多,反而会影响判断和精力投入。
借用知识结构只是敲门砖,要借用过程中我们还是要保持辩证态度,不要照抄,也不要把信息的权威性当做正确性和唯一性来看待。
虽然大家都习惯了直给的快乐, 但直给的结论往往容易省略思维构建的过程和纠错的细节,而这两个环节对于锻炼自 己独立思考的能力是非常关键的 。
其次我们还是的要根据自己的阶段和动态认知,随时增 删改技能树的内容。大家都知道罗振宇老师,他有一个学习习惯是颇挺值得我们参考的。每天罗老师要写五篇阅读心得,有时候只记录关键字,是为了像缝扣子一样,强迫自己把新的知识缝合到原来的知识结构当中。
设计师有时候出于行业焦虑会疯狂去获取或者收藏技巧点,但是却忽略动态缝合技能树的过程,从而错失了找到最佳学习路径。

三、怎么点亮技能树?

玩过游戏的人都知道,每升一级,我们获得的技能点是有限的,现实生活中也一样,一天只有二十四小时,我们无法像机器学习一样有电有网有显卡就能转,人肉学习也是很难既要又要还要的。
给大家举一个血淋淋的例子: 我们团队接到一个设计任务,两周之内要用UE做 一个 完整的、可交互的、3D的开放世界概念游戏 Demo(也许AI时代只要两小时)。 当时我和另一位非常优秀的视觉同学,都完全没有碰过UE,身 边也没有用过UE的大神,这三个需求关键词,每个都够我们人间 地狱折返跑八回。

 图8-现实问题vs学习路径
图8-现实问题vs学习路径
STEP 4 因素验证+主次评估
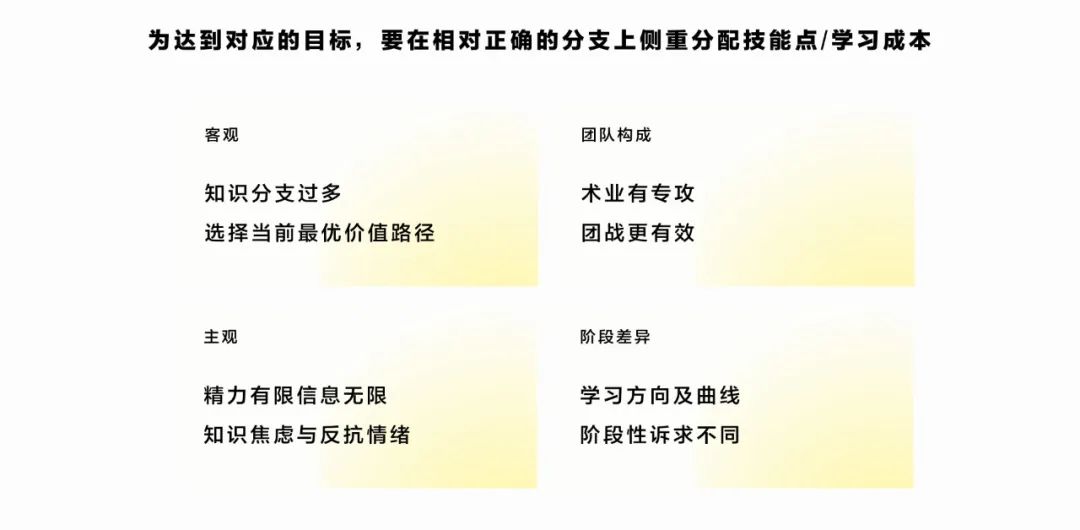
回归到我们的设计实践金字塔,现在是对因素进行验证和优先级评估的时候了,为了达到对应的目标,我们还是要合理评估学习成本,并且在相对正确的分支上侧重分配技能点,为什么呢?
● 客观限制:知识分支太多,要选择当下最有价值的学习路径;在刚刚的案例里,如果我们选择去学UE的AI行为树,也许可以收获一堆Demo里走来走去的NPC,但是对整个产品概念的呈现其实没有核心的帮助。
● 主观限制:人的精力是有限的,在这种巨量知识焦虑下,可能更容易引起反抗情绪。
● 团队构成:术业有专攻,团战更高效,要记得我们在职场里永远不是一个人在战斗,一个人学不完那就分布式多个人去学,每个人根据自己的优势去学,再联合起来打团战,往往能发挥1+1>2的作用。
● 阶段差异:每个人学习阶段和学习诉求不一样,在不同的阶段我们也要重新看待学习曲线和权重分配 。
 图9-为什么分配技能点要有所侧重
图9-为什么分配技能点要有所侧重
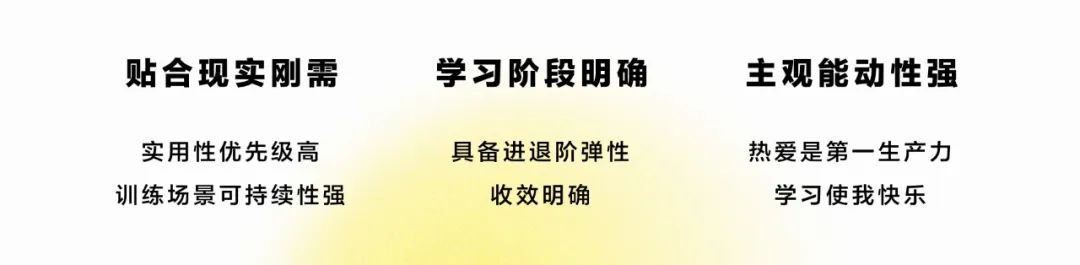
● 贴合刚需:贴合现实需求的技能点不仅实用优先级很高,往往也能提供一个持续训练和得到外界反馈的场景。
● 学习阶段明确:我们能够知道进阶能怎么做,退阶又能怎么做,根据不同的应用场景有一定的学习弹性,这样子我们也能相对知道投入的学习成本大概能有多少的收效转化。
● 自身主观能动性:选你所爱,热爱的自驱力和需求Deadline都是第一生产力。
 图10-技能点分配要素
图10-技能点分配要素
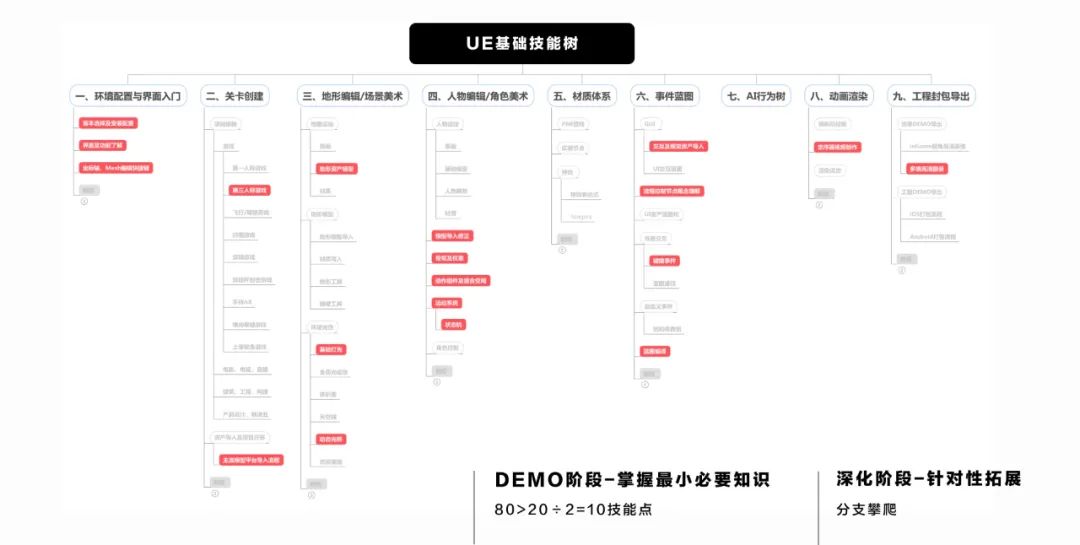
最终我们采取了一种游击学法,也就是如果我们要完成一开始定下的呈现目标,我们团队需要掌握“最小必要知识”是什么?接着我们就将原来的学习节点从80个缩减成了20个,然后我们再分配两个人的学习任务,大概每个人学10个点,快速地把这个Demo拼合出来。
 图11-游击学习法:技能点动态分配
图11-游击学习法:技能点动态分配
STEP 5 细化解决问题 具体高效学习
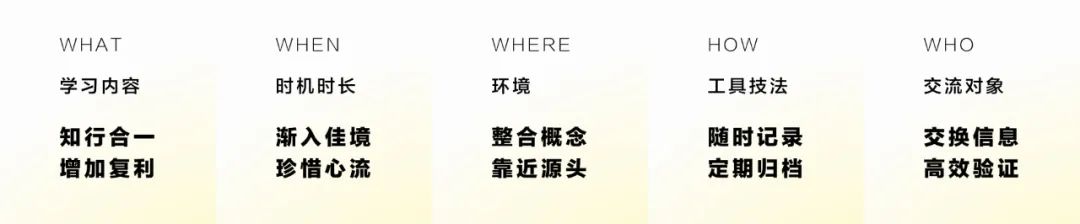
正如我们一开始说的,细化的问题其实也需要进行二次的结构化拆解,但因为学习这个行为本身比较灵活,跟我们要学的东西是强关联,所以这里就借用4W1H模型提取了一些通用的方法,给大家参考参考。
 图12-4W1H细分方法
图12-4W1H细分方法
WHAT 学习内容
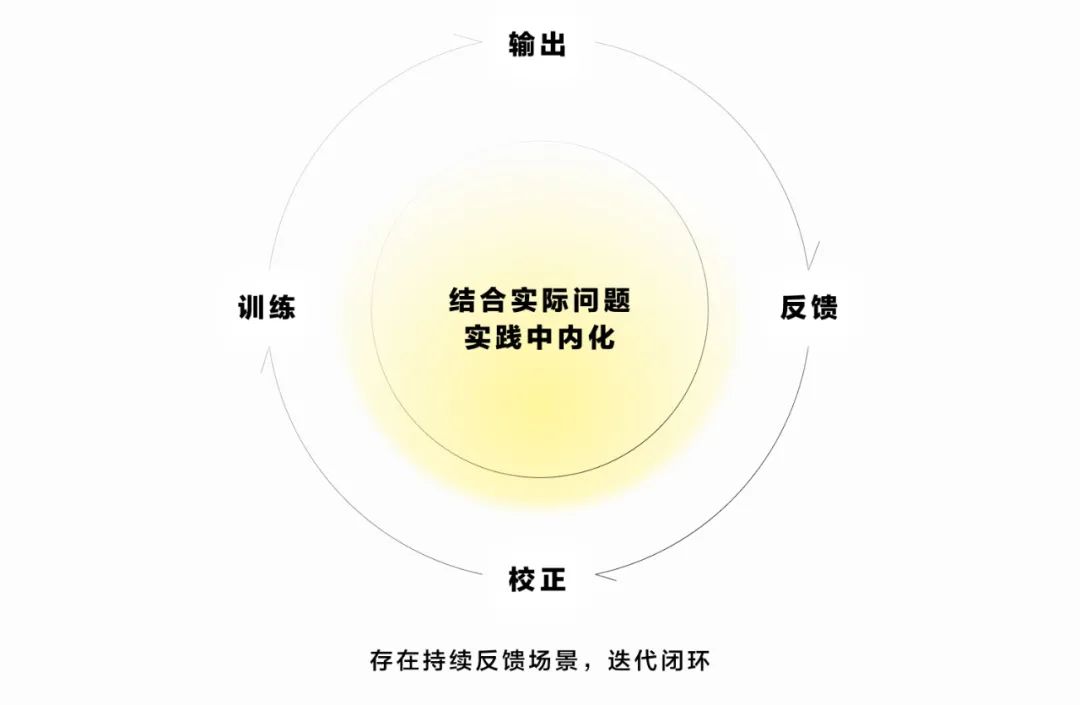
 图13 "输入-训练-输出-反馈校正"正循环
图13 "输入-训练-输出-反馈校正"正循环
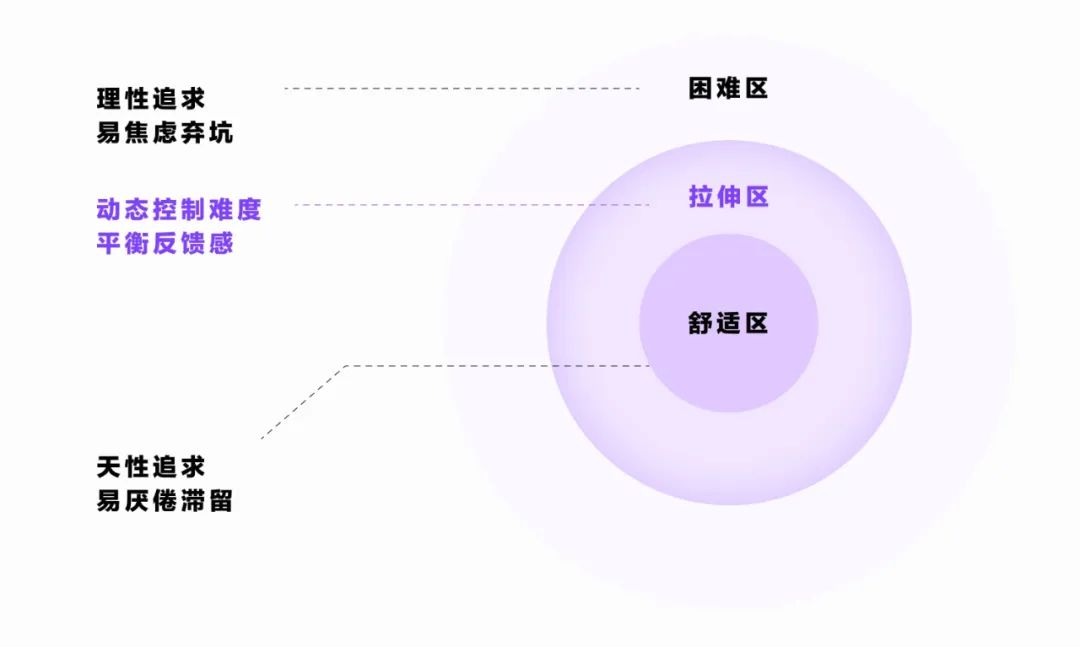
什么是拉伸区呢?拉伸区就是我们舒适区外围边缘的那个范围,这样我们不会因为学习内容太难而感到焦虑,也不会因为学习内容太容易而厌倦,就跟我们撸铁一样,每次加一点点重量,突破身体的适应性,来能练出肌肉来。
 图13 学习拉伸区
图13 学习拉伸区
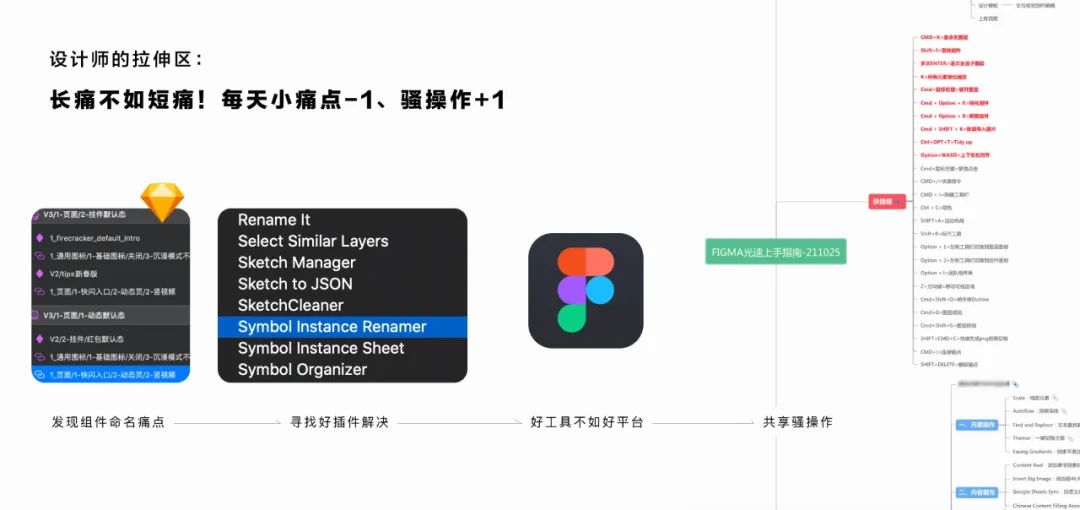
建议大家可以从每天都必经的工作场景里入手和递进,即每天减少一个小痛点,学会一个骚操作。举个例子,在Sketch中引用Symbol组件时很难调整命名,是不是可以透过寻找和学习一个插件来解决呢?再进阶,是否更新协作平台能比新插件更好根治组件管理问题?学习到了这些Figma新操作,是否又能整合成方法共享给团队小伙伴呢?
 图14 设计师的学习拉伸区
图14 设计师的学习拉伸区
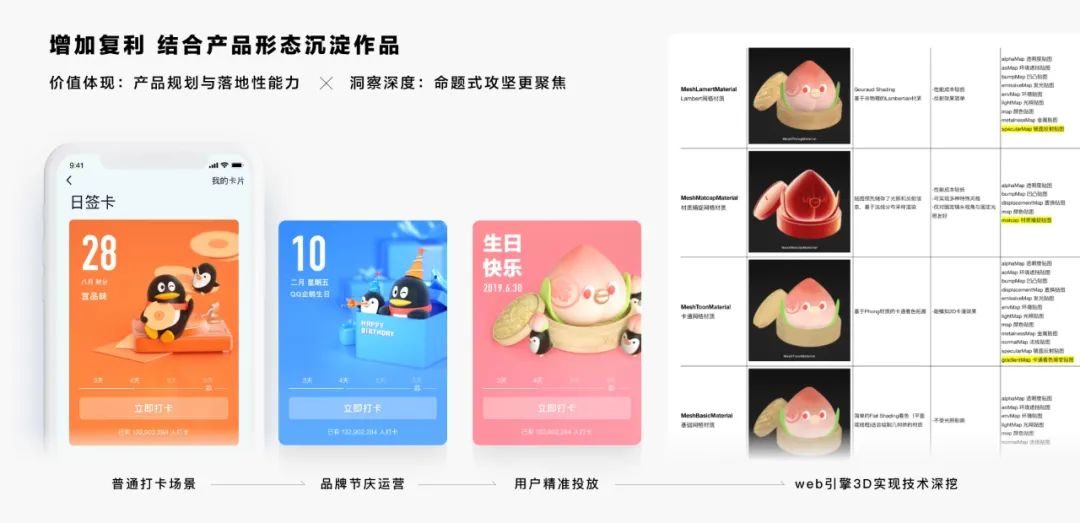
再举个例子,当时在做QQ打卡视觉设计的时候,产品的基本需求是希望在每天出一张好看的卡片,后面我们就进一步思考,在策略上是不是可以结合品牌或者用户属性去做日期的精准投放,在技术上是不是可以结合3D的贴图技法输出一些有趣的小品场景,于是就有了中间这两个结合品牌节庆和用户生日的静态设计。
再进阶又继续推导,每天都是静态的小卡片有点单薄,是不是可以做成3D的H5互动模块呢?然后笔者再去研究Web引擎下的3D的材质实现,从而掌握了一种新的专业能力。
上面每一步都是和产品思维关联,但又没有和设计专业能力脱节,都能产生新的设计沉淀。这样的学习内容其实对于个人或者产品的成长来说都是相对有益处的。
 图15 聚焦延展 增加复利
图15 聚焦延展 增加复利
WHEN 时机与时长
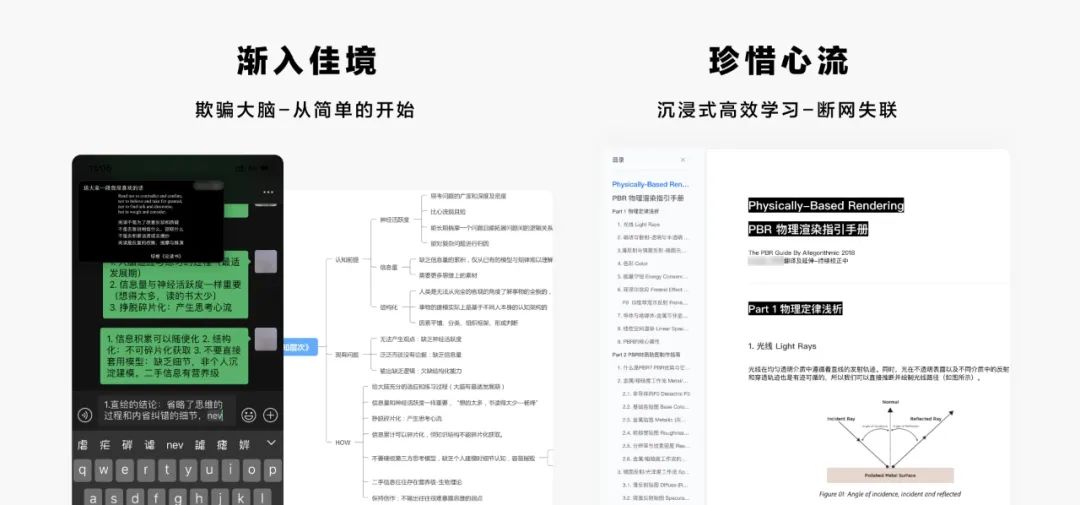
不过可以跟大家分享两个行之有效的心流小经验:
● 欺骗大脑 渐入佳境: 一是去做比学习更难受的事情,这样比较起来学习就显得更轻松了。举个例子,笔者很抗拒做有氧运动,所以在做有氧的时候我会看一些视频教程,然后边看边码一些碎片化的笔记。二是,在晚些时候要准备搞学习了,我会习惯花几分钟将刚刚那些很碎片的知识或者脑洞整理一下,热身热身,放松我脑子对知识的警惕,而且也快速从浅至深地进入学习状态。
● 把握一切断网的机会,制造心流: 有次4-5个小时的长途飞机,本人恐飞怕死又睡不着,打开电脑看到《PBR基于物理渲染手册》的原文书,想说就学学,反正学不进去横竖也能催个眠,不亏。然后想了想,这英文书后面自己也不好索引啊,那要不直接翻译了得了。因为没有外物的干扰,所以超快进入心流,几个小时嗖一下过去了。
虽然下飞机查了一下,发现已经有行业大牛开始翻了前面几个章节了,有点emo。但这个事情对于我自己来说还是很有价值的,一是提升了我对PBR概念的中英文映射能力,而且中文重新组织表达其实可以验证自己是否真正内化了原生逻辑;二是透过对自身纰漏和矛盾点的反复的查错和钻研,其实也能加深我对深难概念的认知。
 图15 欺骗大脑 珍惜心流
图15 欺骗大脑 珍惜心流
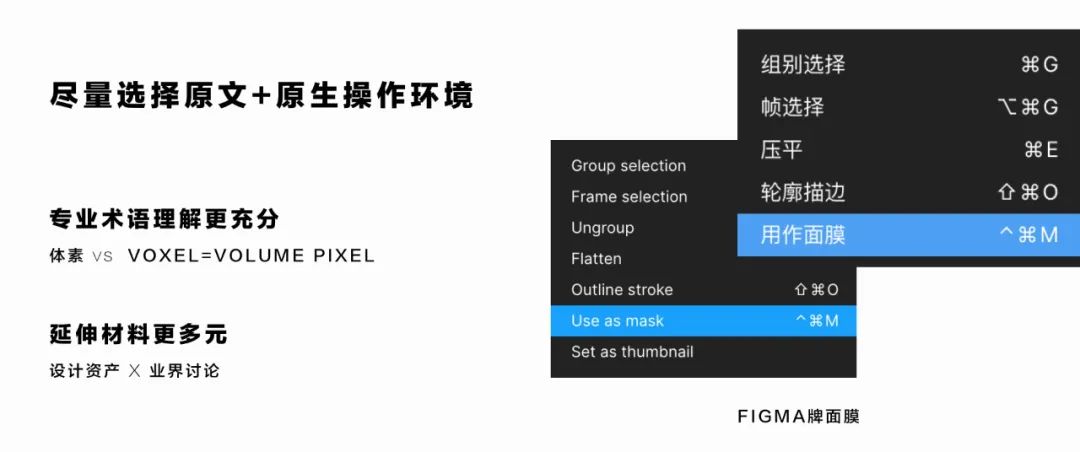
WHERE 学习环境
使用原文环境能让我们对专业术语的理解更加充分,另外延伸物料也更为完备,包括设计资产和业界论坛讨论等等,毕竟世界范围内很多工具的英语使用者实在比中文使用者多太多了。
 图16 原生语言环境学习
图16 原生语言环境学习
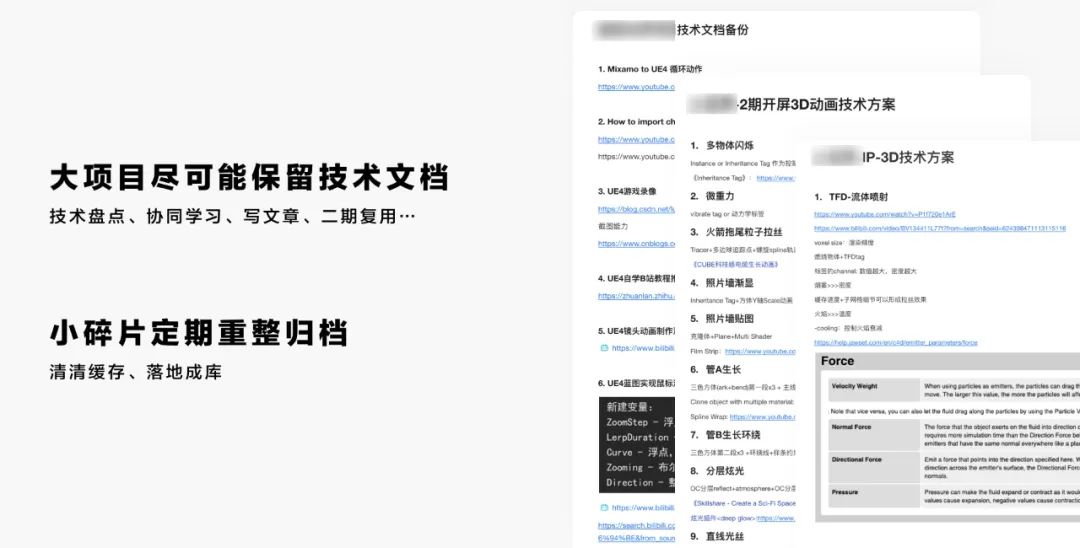
HOW 工具技法
 图17 随时记录,定期归档
图17 随时记录,定期归档
WHO 交流对象
● 比自己牛的人:多向比前辈、专业大神请教,有时候自己闭门造车一个礼拜还不如大神点拨两句,尤其这种新技能、新工具的这种群多加进去一起交流,在QQ上搜索随时能找到组织,有问题不懂群里一抛,马上一方有难八方支援。
● 和自己水平相当的人:保持和同辈保持良性的竞争和交流,因为大家遇到的问题大多具有共性。不要看到别人的屏幕又默默无言地走开,两个人都会很尴尬。
● 要向你学习的人:最后要尝试去教会不懂的人,这不是好为人师哈,而是教会别人才是验证知识留存最好的方法。分享一个冷知识,当你教给别人东西时,这个内容在你脑子里的留存率可以高达90%。这其实也是团队里面导师带徒弟的意义之一,不要怕教会徒弟饿死自己,其实是彼此成长的过程。
STEP 6 回归复盘 验证学习成果
最后,回到我们金字塔最后一步,就跟刚刚UE的案例一样,每次完成阶段性的学习都要回头会看自己的学习框架、思路和方法是否还有优化的部分以及方向的调整,然后再去指导下一轮的学习。

四、结语
我们来回顾一下这个章节,如何进行体系化的知识输入:
第一部分是种树:明确学习目标和当前差距,然后透过不同的维度借用知识体系,动态构建节能树。
第二部分是爬树:结合主客观因素盘点优先级,有侧重地分配技能点,并且借用细化的学习方法进行高效具体的学习。最后就是边种边爬,阶段性地调整知识体系与学习方向。
下一篇《如何有效组织设计输出:有手就会的设计输出技巧与表达实战能力》,将会基于工作产出的场景提供具体的应用思路和工具箱。
资料引用:
[1]Storytelling Through Skill Trees https://www.gamedeveloper.com/design/storytelling-through-skill-trees
看这篇文章,你会了解到更真实的我