本文通过简短的语言解释渲染管线,无论是第一次了解渲染管线,还是回顾,都有帮助。
一、完整渲染流程
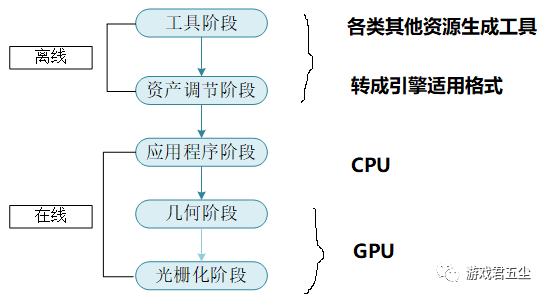
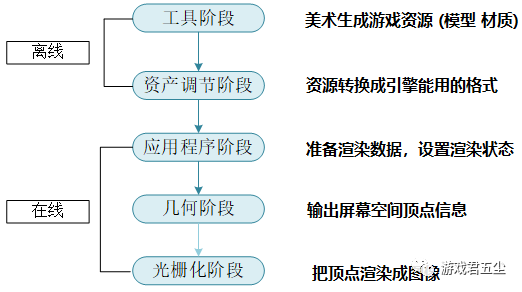
在介绍渲染管线之前,先全局视角了解一下整个渲染引擎。

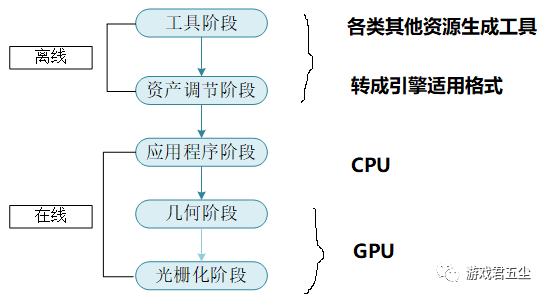
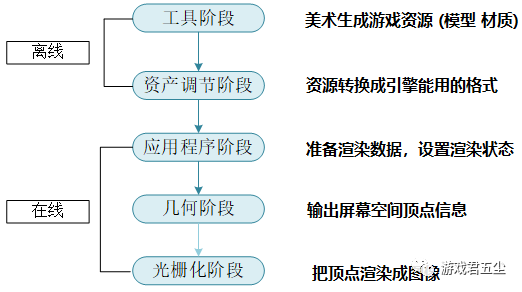
工具阶段、资产调节阶段、应用程序阶段、几何阶段、光栅化阶段每个字停留一秒,多看几眼。专业名称自带劝退buff
渲染引擎:对各种模型进行染色、光照、阴影等渲染,绘制出屏幕画面的功能模块。
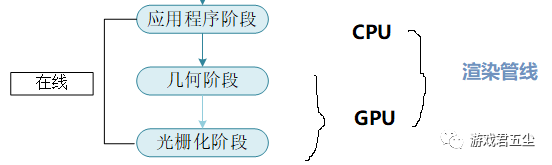
应用程序阶段:为渲染管线做准备。准备要渲染的模型(网格)几何阶段:处理网格顶点数据,转成屏幕空间的顶点信息光栅化阶段:着色,输出最终效果
已经尽量少专业名词了。
二、渲染管线的介绍
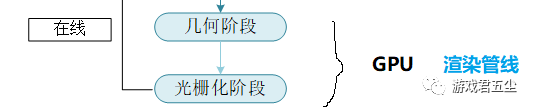
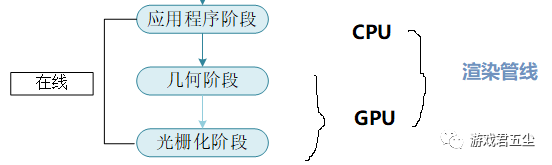
渲染管线:严格来讲,是GPU处理数据生成图像的整个过程
渲染流程:图像绘制的流程。CPU和GPU一起完成的但是不可否认,CPU也是整个过程必不可少的,所以把它加上。变成这样。
基本信息了解之后,下面进入管线细节。(八股文警告)
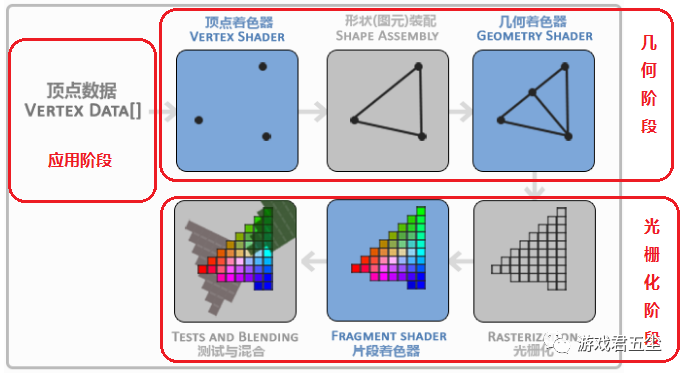
介绍的图很多,偏爱这张。各个图流程介绍细节上有所不同,重点在于便于理解
一堆原始图形数据途经一个输送管道,期间经过各种变化处理最终出现在屏幕的过程
提交几何图元:提交网格、材质等数据,建立GPU命令表控制着色器参数: uniform
应用程序阶段做的事情偏引擎向,所以介绍渲染管线的文章基本都不会提及干了啥,只会说,提供顶点数据。 事实上3件事中每件都是一个大的模块,非引擎程序员了解干了啥就足够了。主要流程包括:顶点着色器、图元装置(投影变换)、裁剪和屏幕映射顶点着色器:进行顶点坐标变换。将输入的模型空间顶点坐标变换到裁剪空间顶点坐标。图元装配:将顶点装配成指定图元的形状(如三角形)。几何着色器:改变图元。通过产生新顶点构造出新的图元来生成其他形状。外壳着色器和域着色器可编程,镶嵌器是由硬件管理。事实上,图云装置阶段可以细分,有的地方叫曲面细分。增加表面的三角面的数量,包括外壳着色器、镶嵌器和域着色器构成,其中外壳着色器和域着色器是可编程的,而镶嵌器是有硬件管理。2.4 光栅化阶段
把图元映射为最终屏幕上显示的颜色。
光栅化:把图元映射为最终屏幕上相应的像素(把三角型切分成一个个像素)。
深度测试和混合阶段:判断像素的遮挡关系和透明度,决定是否应该丢弃和怎么显示。
2.具体过程
1. 渲染管线就是一堆原始图形数据经过各种变化处理最终出现在屏幕的过程。渲染管线可分为三个阶段,应用程序阶段,几何阶段,和光栅化阶段
2. 应用程序阶段由CPU主要负责。CPU将GPU渲染需要的灯光、模型准备好,并设置好渲染状态,为GPU渲染做好准备。
3. 几何阶段把输入的3D数据转换成2D数据。包括顶点着色器、图元装置、裁剪和屏幕映射几个过程。顶点着色器主要进行顶点坐标变换。将输入的模型空间顶点坐标变换到裁剪空间顶点坐标。几何着色器改变图元。通过产生新顶点构造出新的图元来生成其他形状。
4. 光栅化阶段把图元映射为最终屏幕上显示的颜色。包括光栅化,片段着色,深度测试和混合。混合阶段通过透明度将像素进行混合。
5. 最终渲染好的颜色先被送入后置缓冲,随后再替换前置缓冲,显示在屏幕上。
1. 渲染管线就是一堆原始图形数据经过各种变化处理最终出现在屏幕的过程。渲染管线可分为三个阶段,应用程序阶段,几何阶段,和光栅化阶段。2. 应用程序阶段由CPU主要负责。CPU将GPU渲染需要的灯光、模型准备好,随后向GPU下达一个渲染指令Draw Call,即往命令缓冲区中放入命令,GPU则依次取出命令执行3. 几何阶段把输入的3D数据转换成2D数据。包括顶点着色器、图元装置、裁剪和屏幕映射几个过程。顶点着色器主要进行顶点坐标变换。将输入的模型空间顶点坐标变换到裁剪空间顶点坐标。图元装配将顶点装配成指定图元的形状。可以细分为外壳着色器、镶嵌器和域着色器。几何着色器通过产生新顶点构造出新的图元来生成其他形状。图元组装后会进行屏幕映射的操作,包括透视除法(投影、裁剪转成2维)和视口变换(映射,适配到屏幕),将图元从三维空间映射到二维平面上,这是由硬件完成的。
(tips: 注形状(图元)组装和图元装配的区别。翻译成中文容易产生歧义形状装配(shape assemly),把点装成一个个的图元(如三角型),传入几何着色器图元组装(primitive setup),把3D转2D,并适配哪个叫组装哪个叫装配无所谓,只要记住具体的做法就行,名字混了也无所谓。)
4. 光栅化阶段把图元映射为最终屏幕上显示的颜色,包括光栅化,片段着色,透明度测试和模板测试和混合。光栅化将顶点转为屏幕上的像素。会进行三角形遍历。三角型遍历,检测出所有被三角型覆盖的像素。(此处可拓展出怎么划分片元、怎么抗锯齿)片段着色器计算每个像素的最终颜色。是一个可编程的阶段,主要的光照处理都在这个阶段。透明度(Alpha)测试通过深度信息决定像素是否显示。可设置阈值,显示的像素将与颜色缓冲区中颜色混合。模板测试通过片元的模板值与模板缓冲区的模板值的比较来筛选像素。深度测试通过深度信息判断像素的遮挡关系。筛选掉被遮挡的像素。现在大多数 GPU 都支持提前深度测试(Early depth testing),在片元着色器之前测试,由硬件功能完成。5. 最终渲染好的颜色先被送入后置缓冲,随后再替换前置缓冲,显示在屏幕上
常见的坐标系有哪些?有什么含义?为什么需要?怎么转换?抗锯齿算法有哪些?
在学习阶段,可以也通过这些问题深入了解渲染管线,扎实理解。
以上仅供参考,完全可根据自身了解情况深入或者删减。最好能用自己的话复述一遍。