B 端设计|什么是 C 化思维的 B 端无线设计?今开看看吧!

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,助力全球 1 亿设计师成长
转自:Alibaba Cloud TxD
编辑:章欣怡
共 3013 字 19 图 预计阅读 8 分钟
Part 1
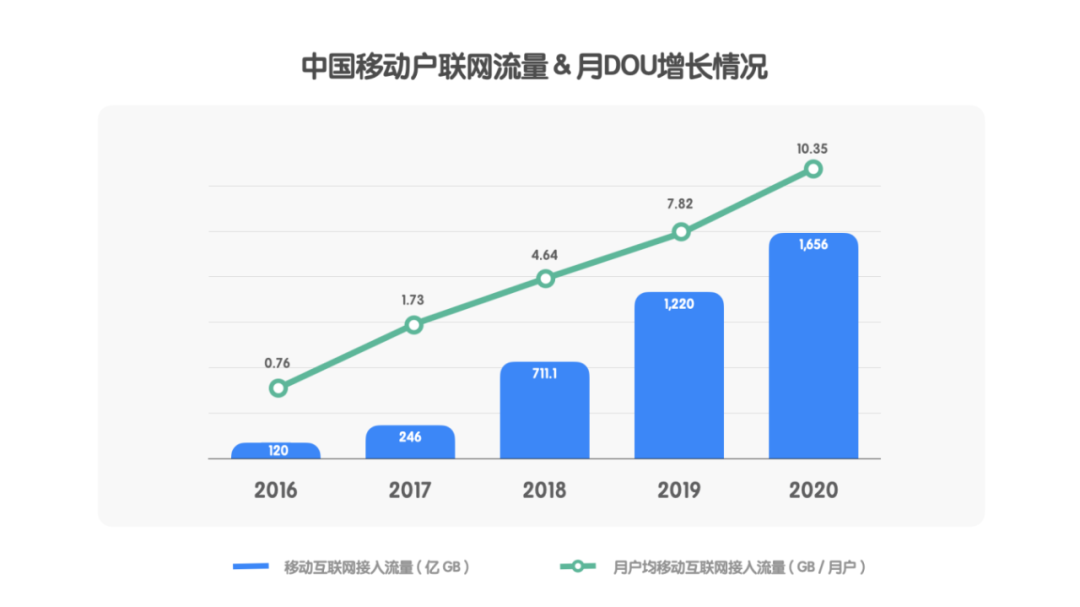
关于 B 端无线化趋势


Part 2

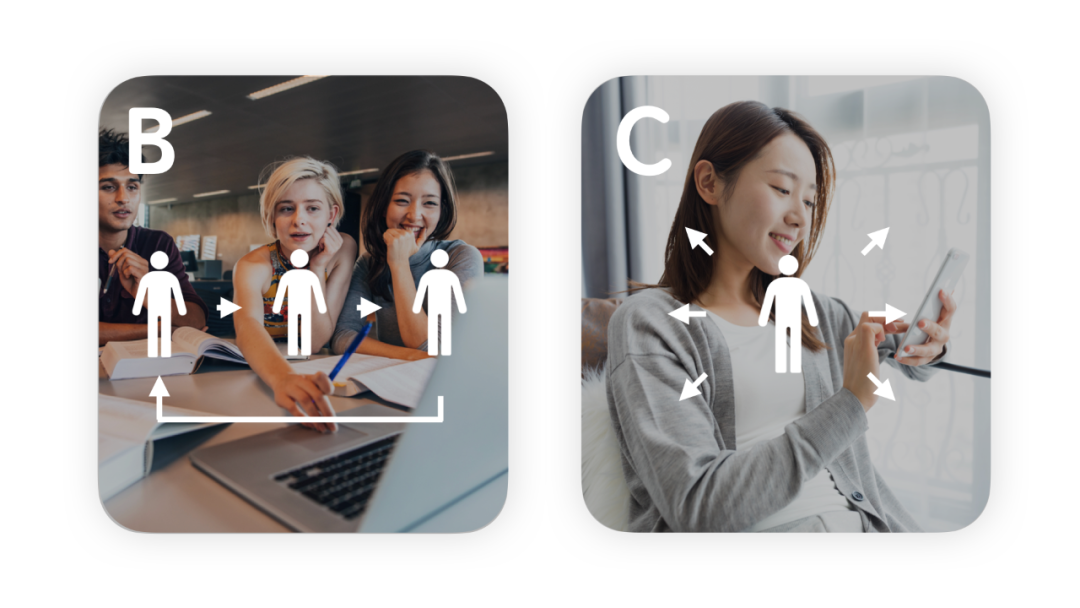
关于 B 端与 C 端产品价值差异化的定义,常见的对于 B 端特性的理解为 ”高效、稳定、易用”,C 类的特性为”个性化、碎片化、内容化”。不过,这几种特性的定义就一定是绝对的吗?那不一定。我们也可以透过其他方式从场景、用户、功能三个不同维度来进行 B / C 端的对比区分。
【 场景 】
B 端:主要目的是帮助用户在”办公场景”下能够完成的相对应工作,并且存在组织协同处理关系,例如报销审批、工单指派、测试发布等,场景一般较为系统化,且时间相对固定。
C 端:使用的自由度非常高,以满足个人行为为主,例如刷短视频、叫个外卖、回覆朋友消息等,无时无刻都能穿插在我的们生活当中,场景相对上是碎片化的,当然 C 端特性也经常存在些误区,经常会被体现在手机无线端上,其实 PC 端也包含在内,例如查看社交媒体网站、打游戏等。

B 端:主要面相企业单位”多人协同工作”的群体,核心关注能否提供高效的系统与功能服务,重点关注在组织与业务团队办公。
C 端:直接面向于个人用户,更多的是关注产品体验以及是否能解决高频用户痛点为主,并提升用户粘性与高传播价值等。

【 功能 】
B 端:以功能为导向,需要一定时间上手学习才会使用,甚至有些用户根本不在意视觉美观度,只要能提供稳定的功能解决需求就行,因此刚开始会有些做 C 端的设计师觉得 B 端设计有些难度。
C 端:简单易用易理解,是 C 端产品设计最基本的一个要求,最好是 0 学习成本,因此 C 端设计的目标也相对来说非常聚焦,尽可能迅速的满足用户诉求。

Part 3

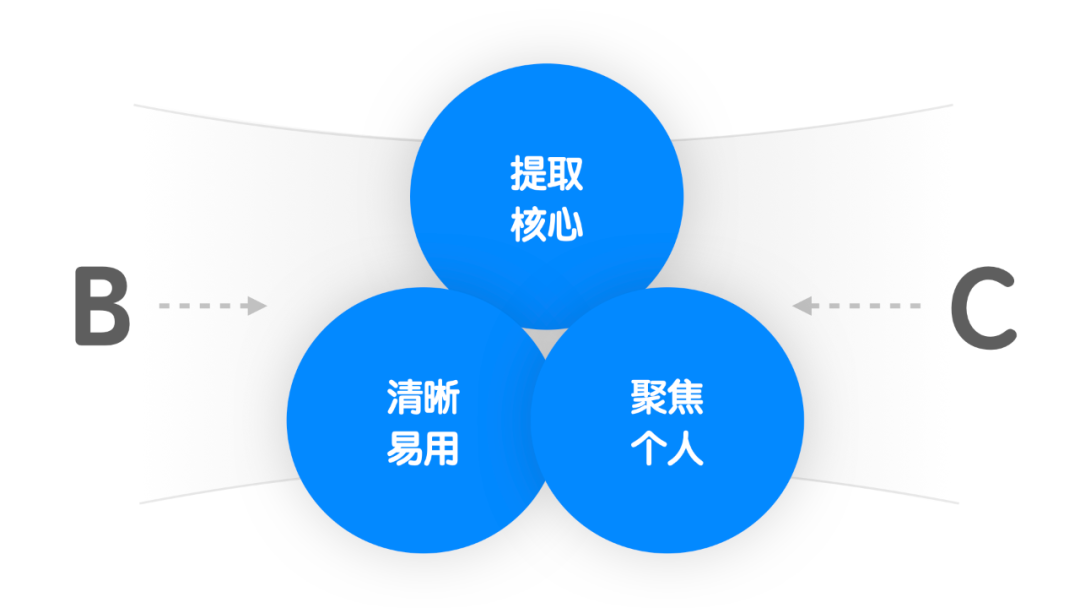
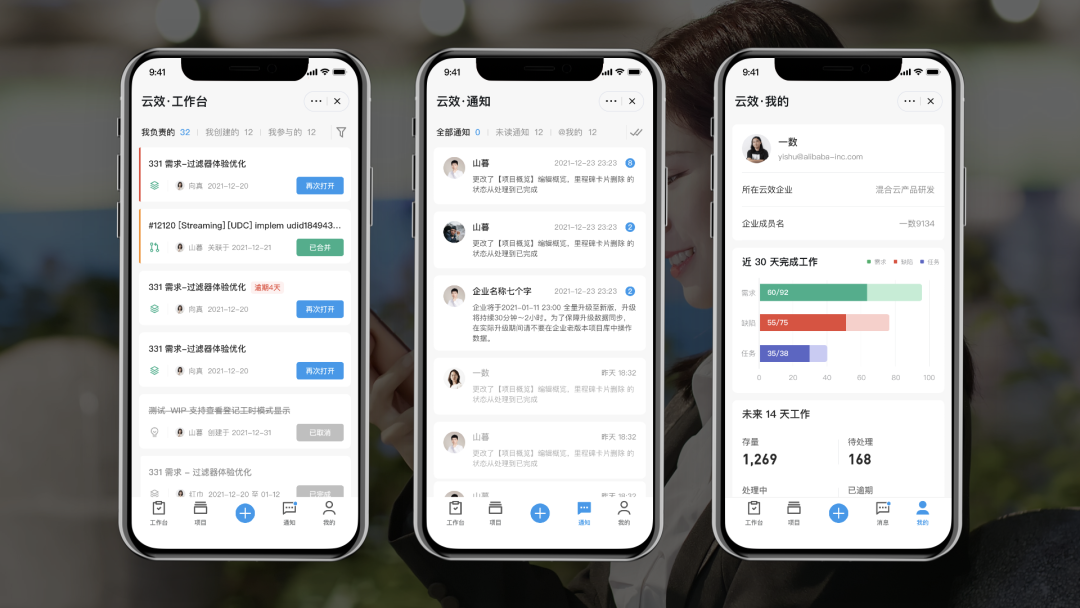
构思 B 端无线化后的产品信息框架之前,要思考解决用户哪些关键场景问题,肯定不是全照搬 PC / Web 端的功能,而是要洞察移动场景用户的关键诉求是什么,从而提取最核心的功能点进行产品设计。不是要大而全,而是要尽量做到小而美。

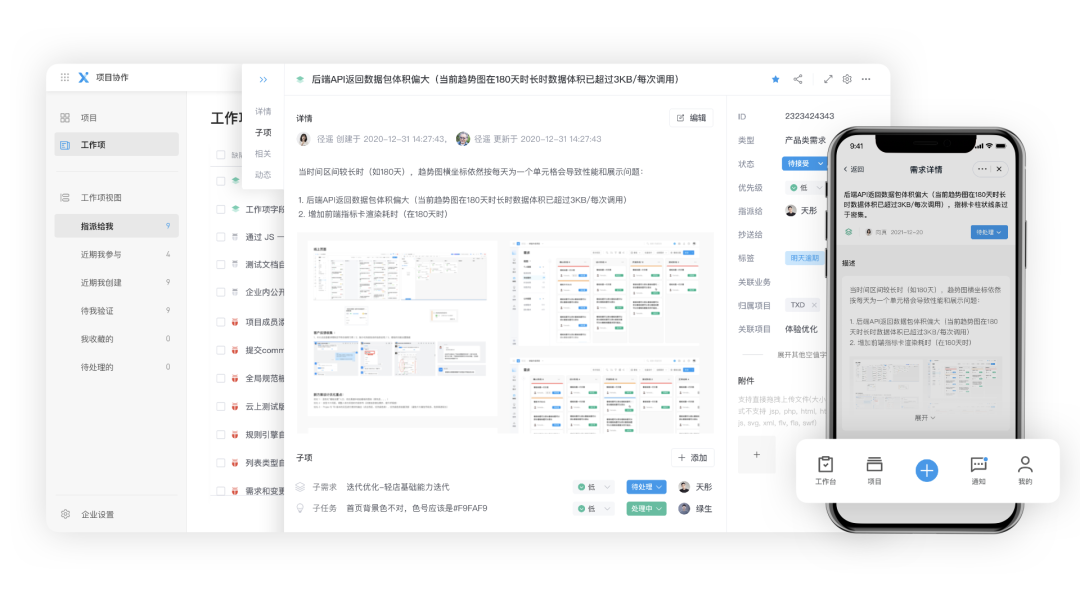
图:Web 端侧重在管理与指派推进任务事项,移动端更多的只是侧重在事项的通知查看与快捷处理
根据页面结构基于用户的关键路径来体现选项模式和顺序,确保做到复杂内容简单化。把非必要的辅助信息与功能进行弱化或省略,甚至可以透过无线端特性来轻量化的构建交互体验,提升使用效率与易用性。

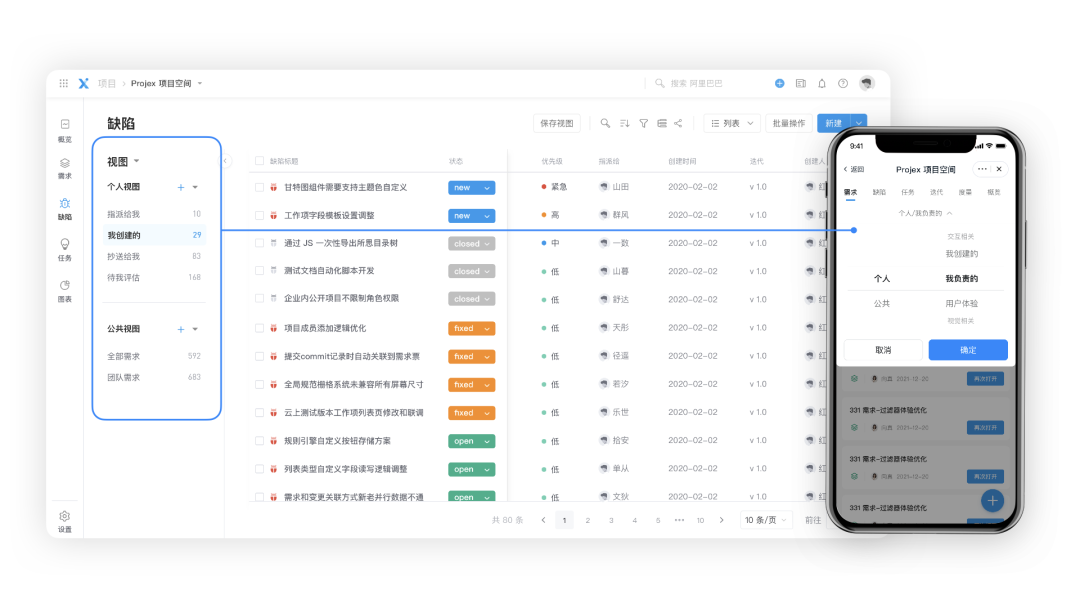
图:原有在 Web 端复杂的视图能力,在移动端进行轻量化交互展示
C 端产品的设计特性著重于个人场景,更多的应该要去思考核心解决个人用户诉求为主,也可以是结合算法的个性化内容体现,在产品能力上一定是克制、简洁、聚焦的,如果功能选择越多,对于用户的认知干扰负担就越重。

Part 4
B 端产品无线化不仅仅只是满足用户碎片化时间的办公诉求,更多的是要去 思考如何在产品设计上充分的体现移动端的特性,来去反哺 Web 端不足的用户体验,延伸用户场景打造功能服务,以下我们列举了几个事例进行设计探索。
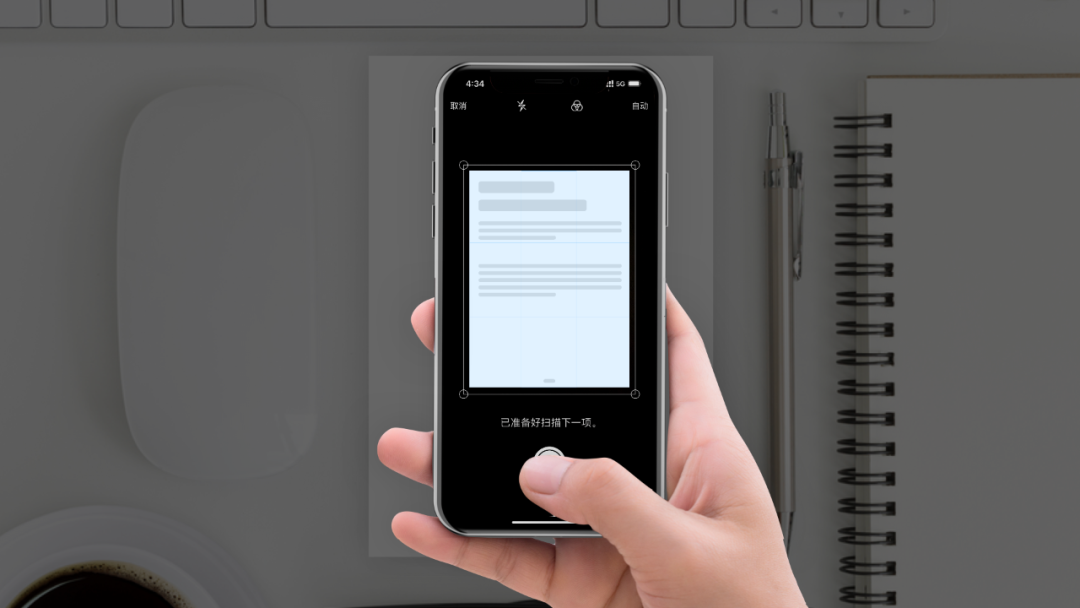
我们可以利用移动端特有的硬件,例如”相机”来打破 PC 端工作场景固定的限制,像是掏出手机录制 Bug 复现的视频、扫描个文件、拍下会议白版上记录的内容等等。

特性二 【软件】
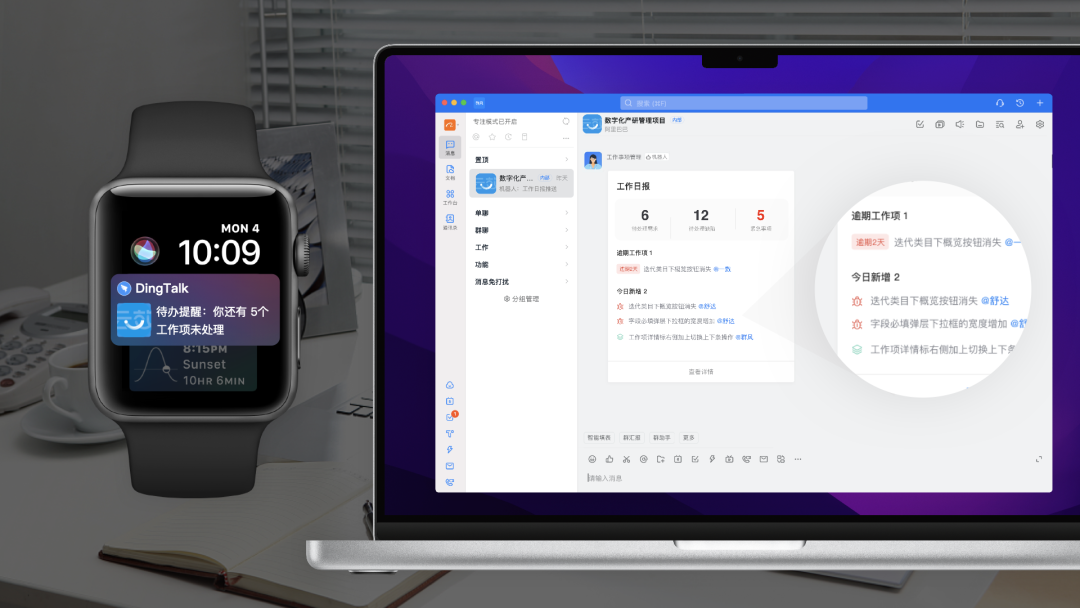
利用手机系统自带的 Widgets 插件,将重要的信息透出在主屏幕上,用户无需开启应用也能实时的收到重要的信息与任务更新。

特性三【生态】
移动端看重生态服务,生态可以是涵盖周边的硬件产品、也可以是相关二三方软件应用。结合生态的拓展能做到很好的进行场景联动,例如可以在智能手表上查看消息待办,或者在钉钉 APP 群消息发送本周工作小结的卡片。

The End
总结思考

— The End —
以下三分设文章,你可能也感兴趣
📚 精选全球用户体验设计知识📚
▽
▽
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
↓↓↓点开『阅读原文』,欢迎你的加入
