Cocos Creator 3.0 入门 ! 2D 素材 3D 效果!
用 2D 素材实现 3D 效果!
前言
好久没写教程笔记了,不知大伙是否想念教程干货了?
温馨提示:所有内容纯属个人瞎玩研究,如要上线项目,请自行评估~ oh
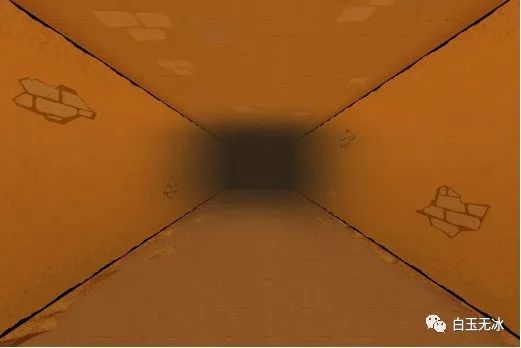
最近逛论坛,看到有一位小伙伴想实现下面这种透视效果。

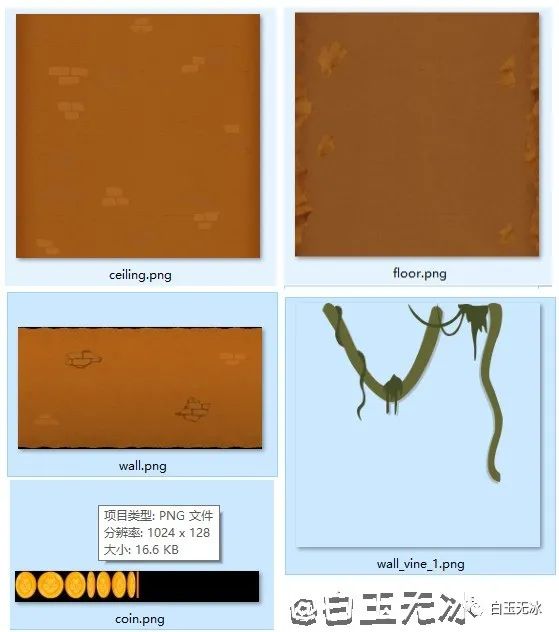
接着,去找了(扒)这个游戏的素材,都是 2D 图片。

想到两个方案可实现:
纯 2D 实现:对一张图片的每个顶点做一次投影变换,算出每个顶点在 2D 屏幕中的坐标。 用 3D 实现:调整相机参数,图片放在 Quad(四方形) 上,布置 3D 场景。
综合考虑,用 3D 实现相对方便一点,行动起来吧!
实现
本次主要实现两个点:
透视场景效果 金币动画
布置场景
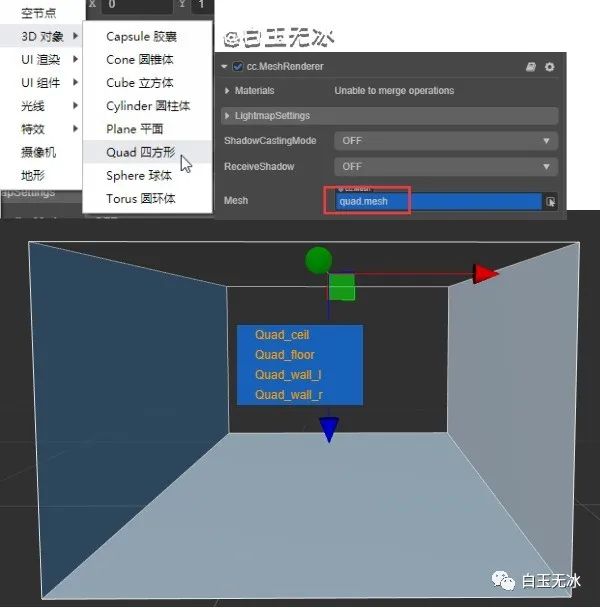
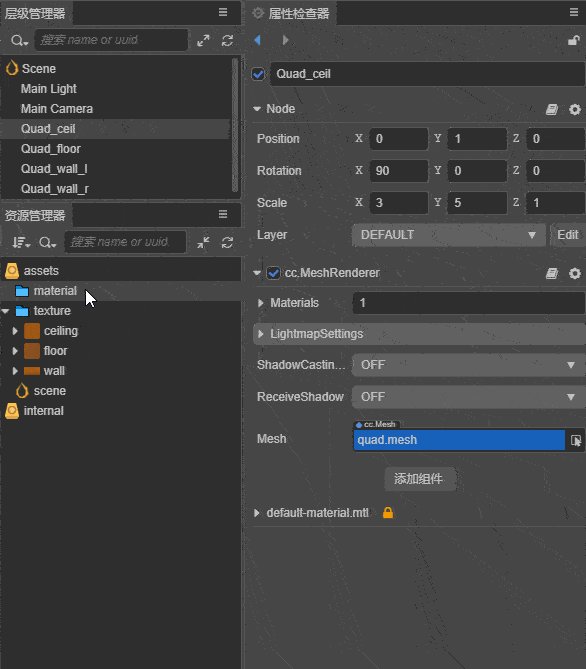
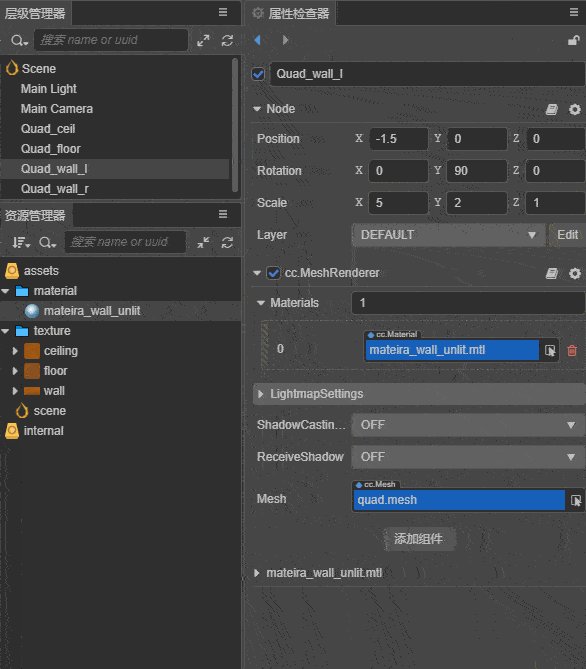
新建场景后,在场景中添加 4 个四方形(Quad),通过旋转平移缩放,围成长方体的四个面。

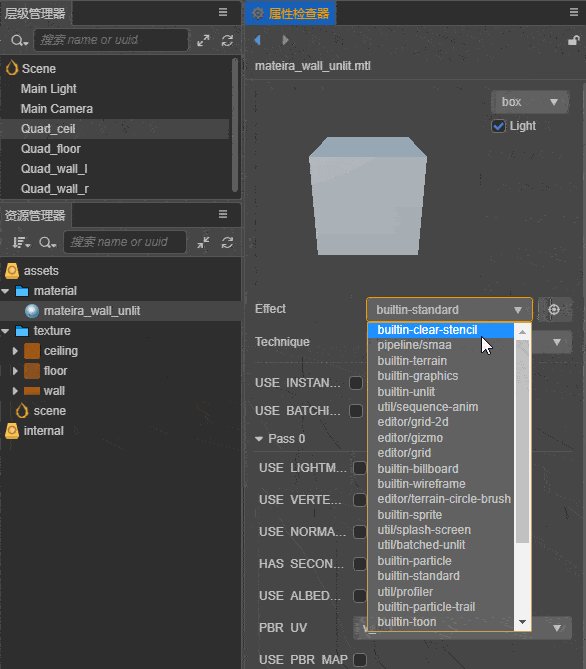
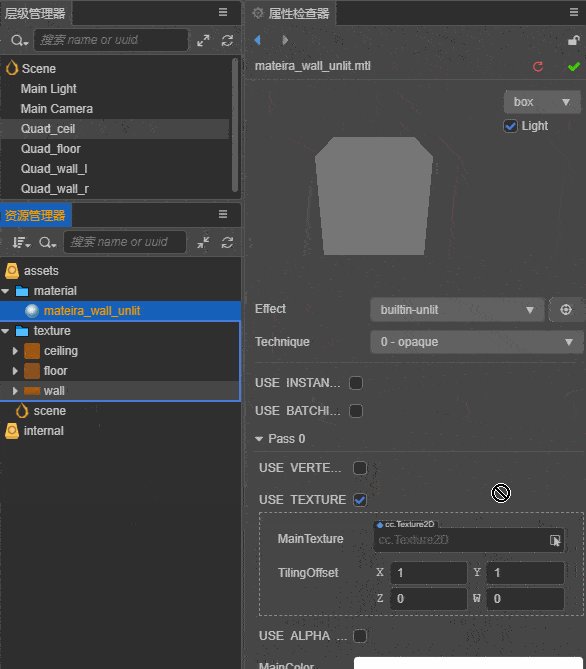
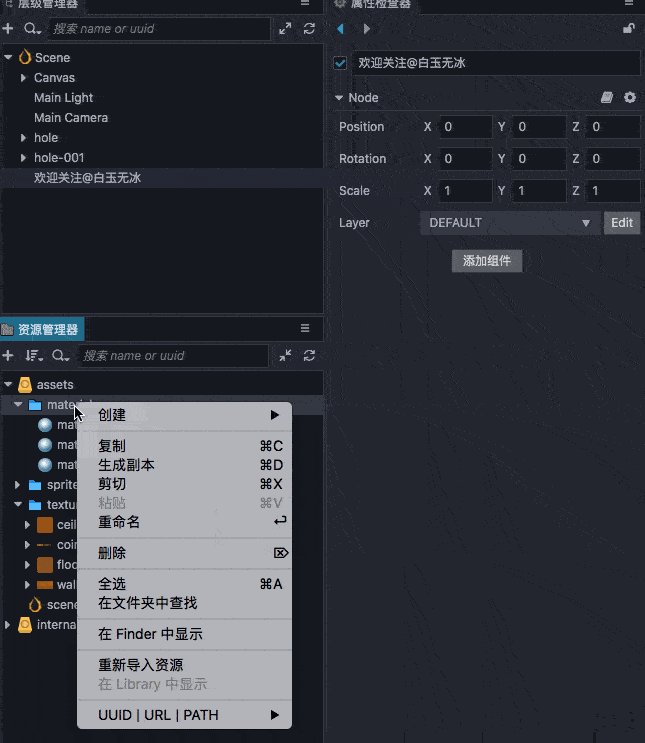
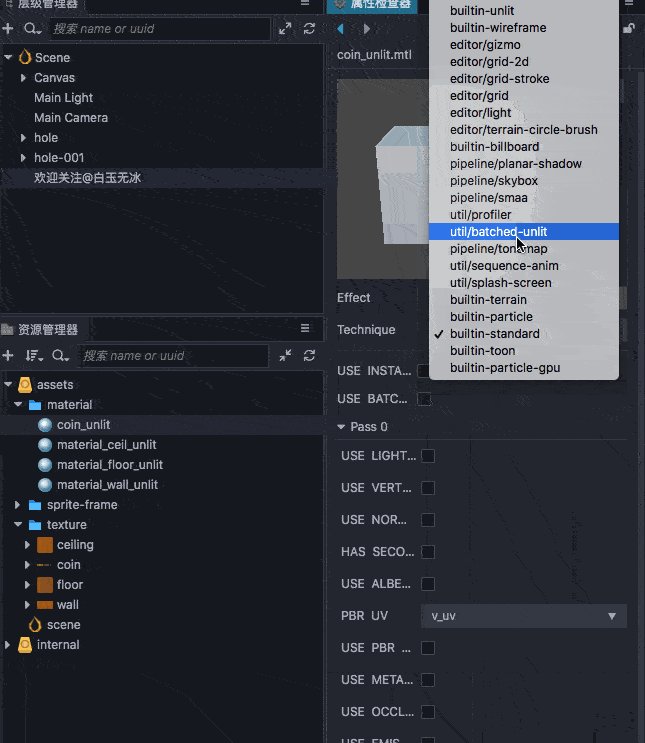
接着创建材质(墙 / 地板 / 天花板),采用 builtin-unlit.effect(无光照),并选取对应的texture,再把材质加在对应的四方形上。

所有都创建完后,是这个样子的。

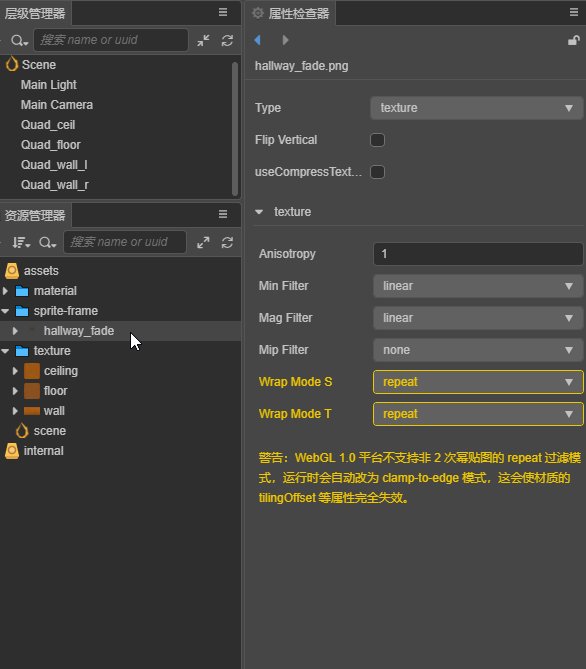
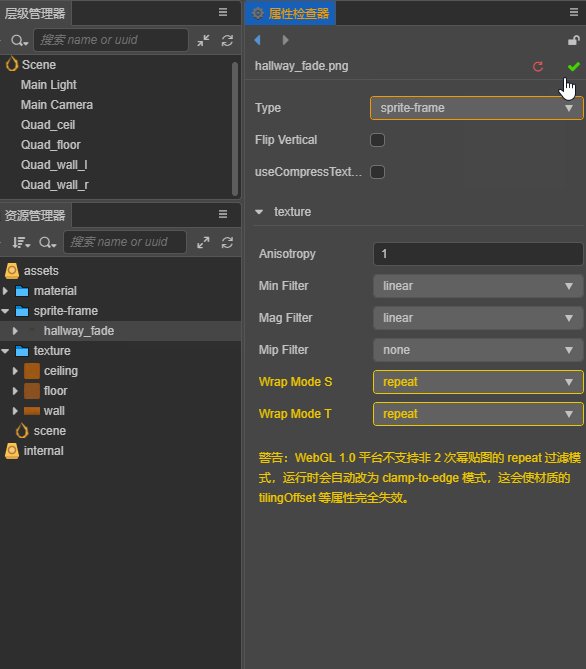
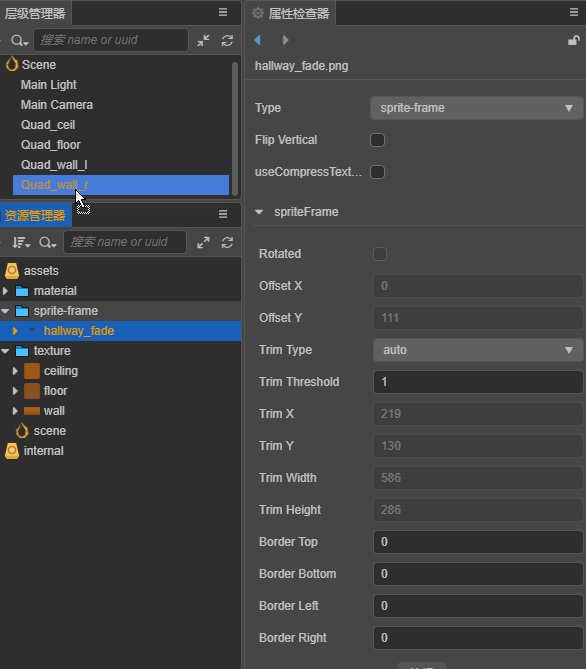
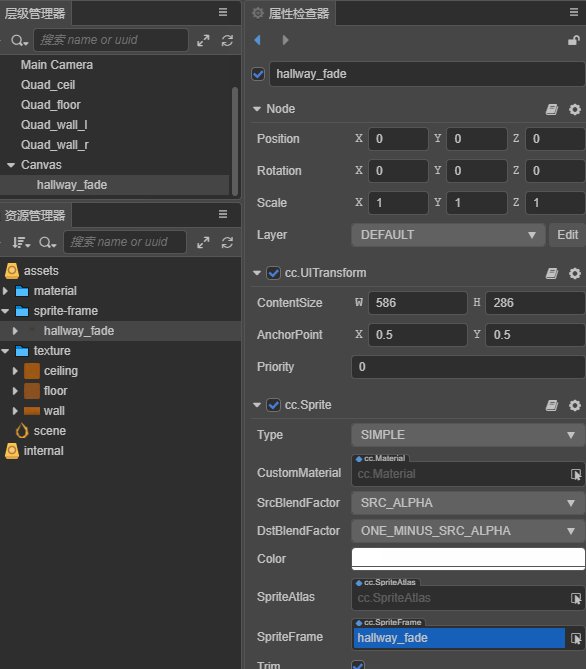
这个洞的深处应该有个渐变黑影,把这个资源类型改成sprite-frame,并加入场景的 UI 层。

接着调整一下摄像机的参数,让这个渐变黑影在中间,预览运行,结果如下。

帧动画
金币素材是 2D 的帧动画,要在 3D 实现透视效果,这里同样采用四方形。
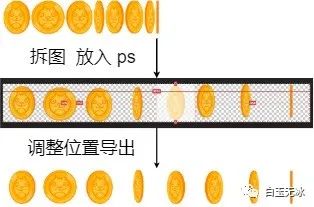
原素材有点挤,我们稍微处理一下,让其每一帧的图片位置均匀。
这边用的是 shoebox 拆图,然后放在 ps 里调位置,导出的图片长宽需要是2 的 n 次幂。
更程序员的做法是写个脚本分割图片,再重新生成图片(或者找美术爸爸出图)

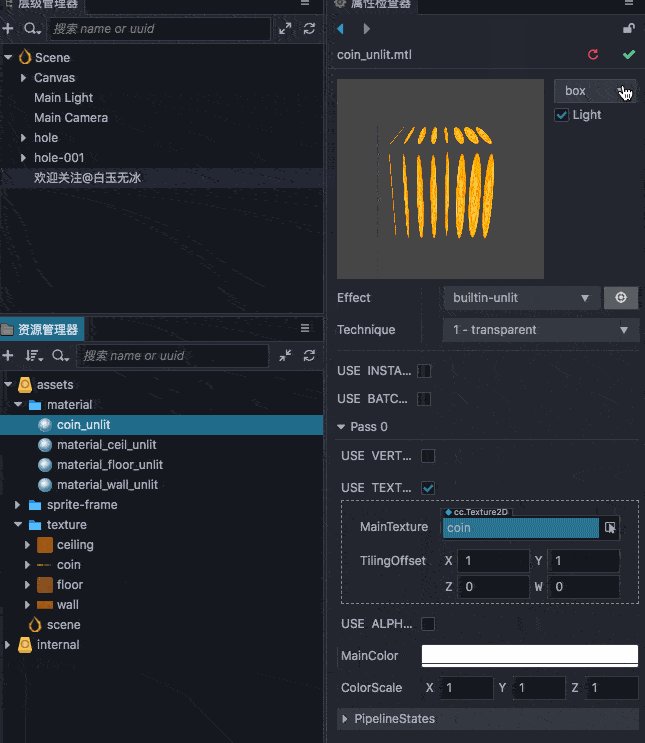
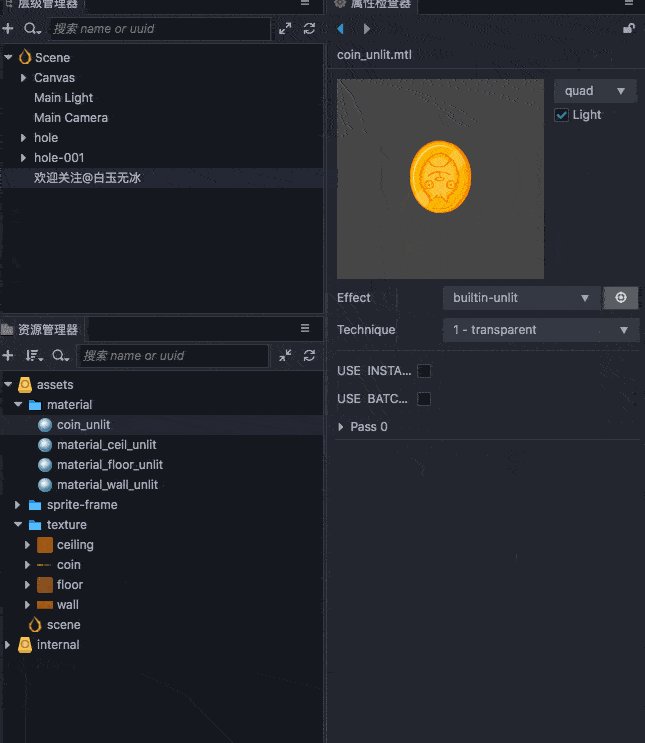
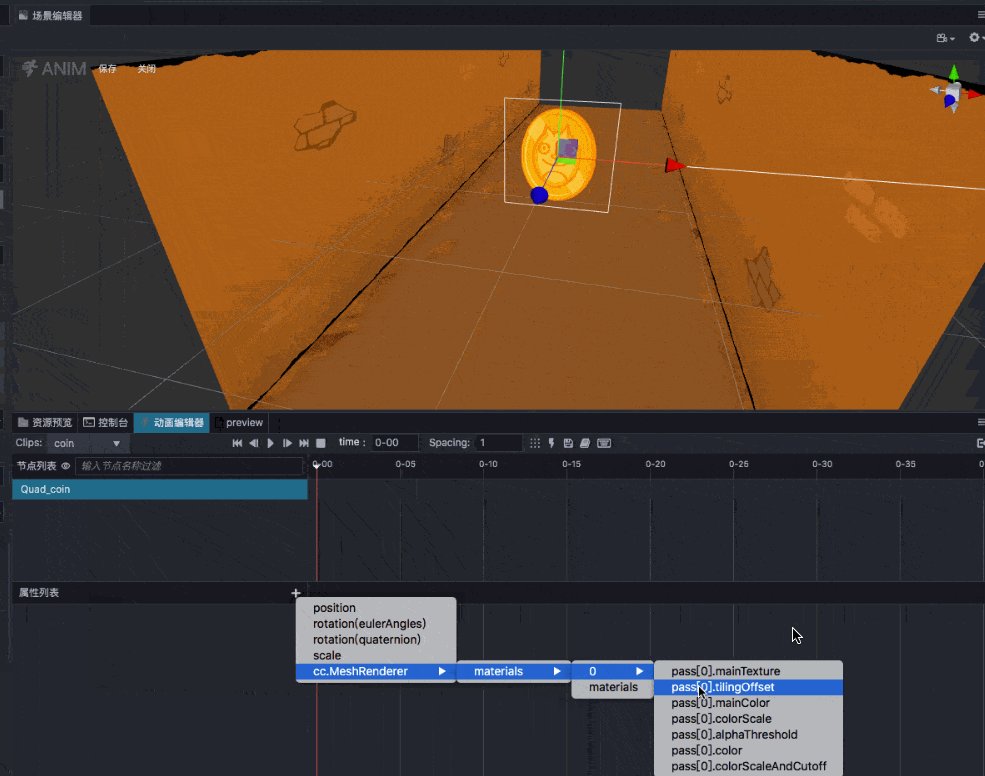
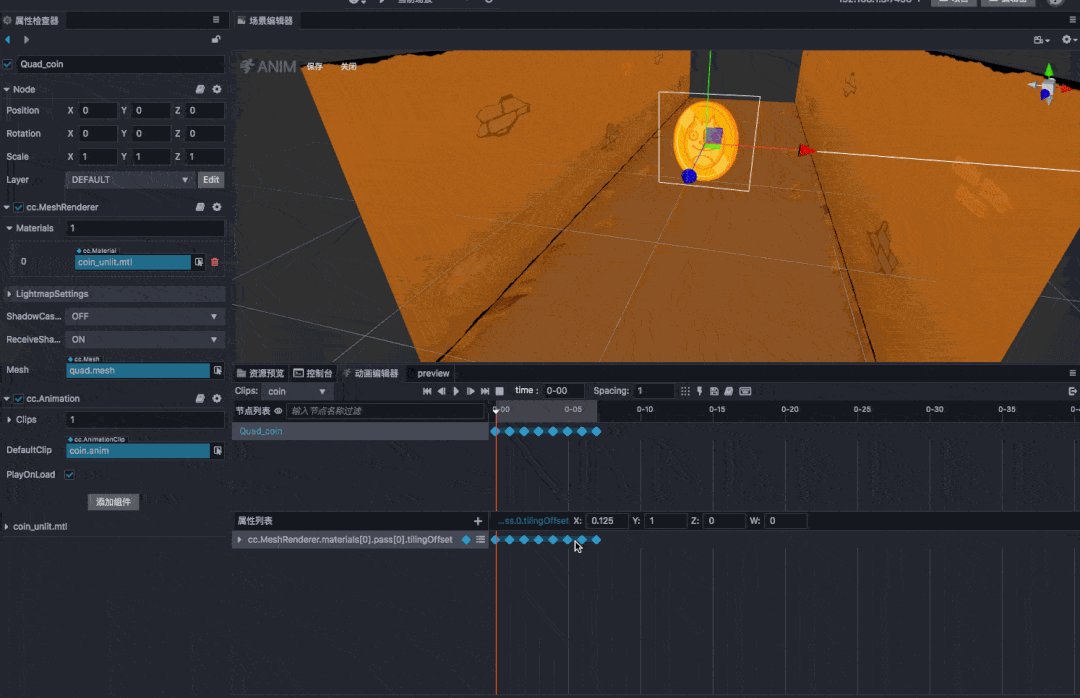
同样的,也建一个金币材质,选择builtin-unlit.effect,选择transparent(透明)的通道(因为该图要用到透明),修改tillingOffset(纹理缩放偏移)参数。

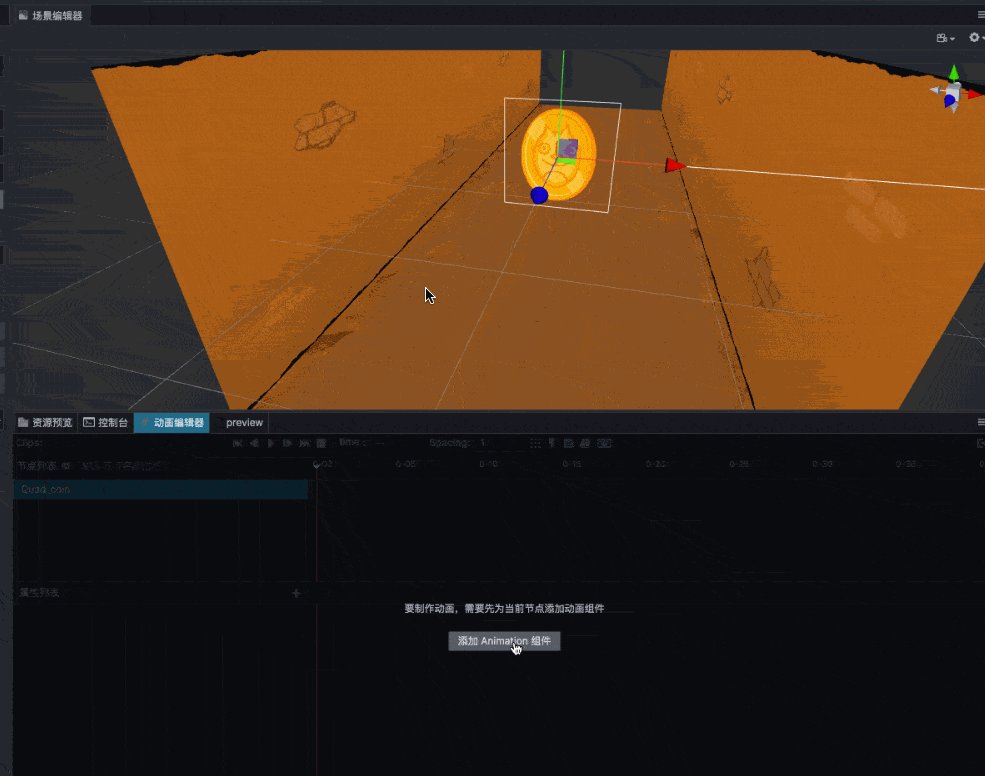
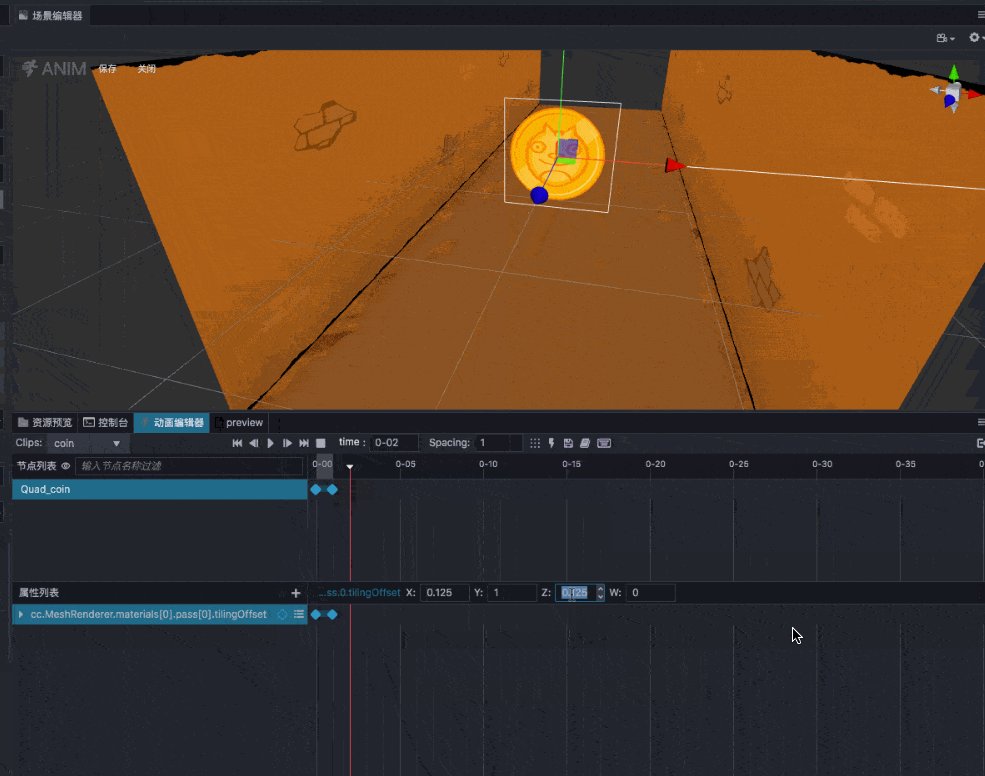
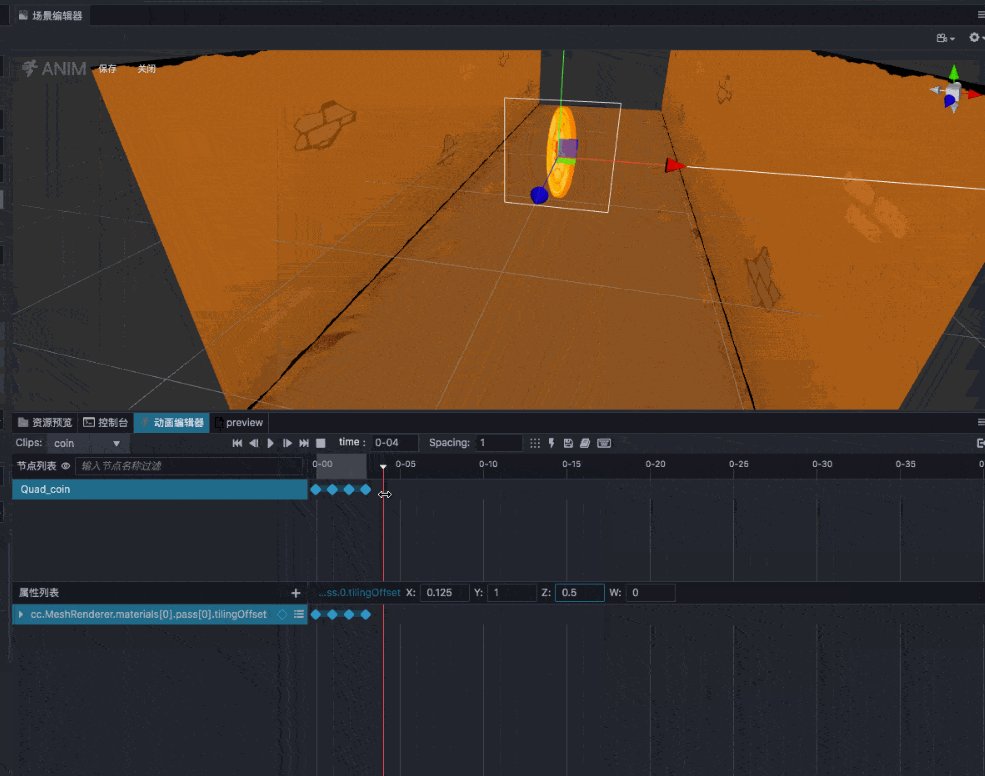
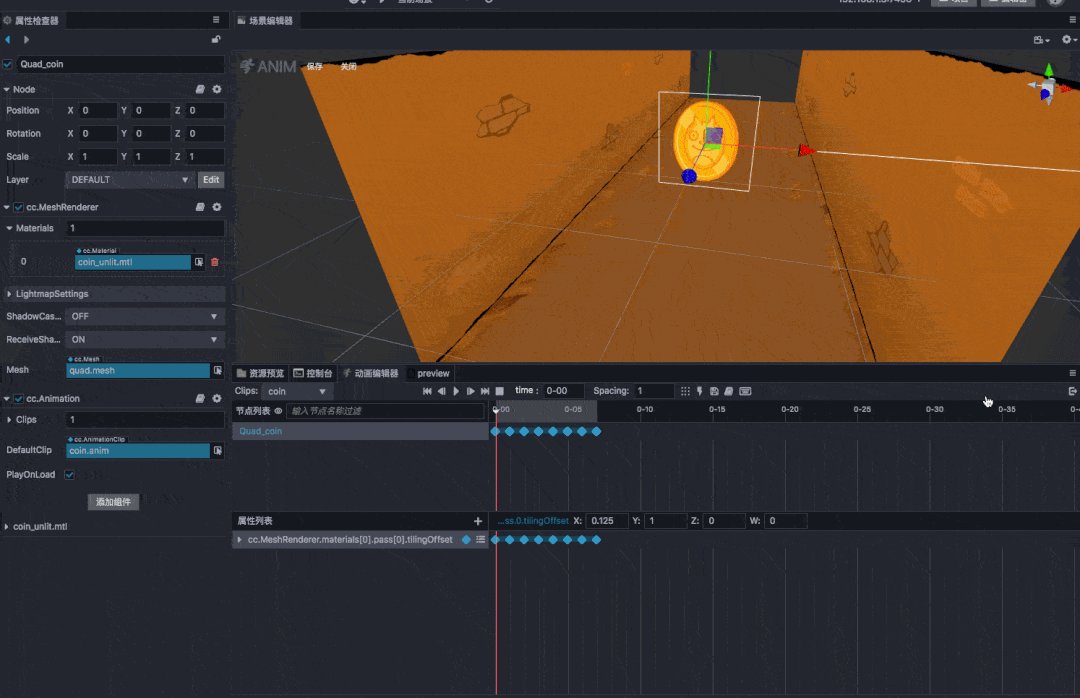
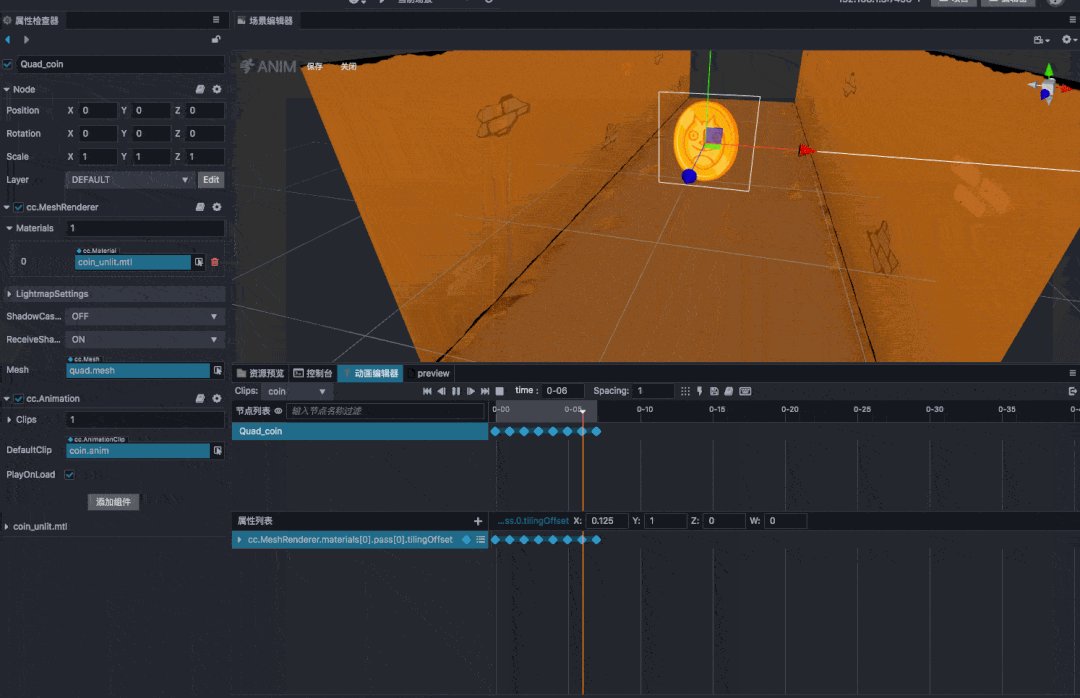
创建一个四方形,选择金币材质,添加动画,修改tillingOffset中的偏移参数。

创建金币动画1
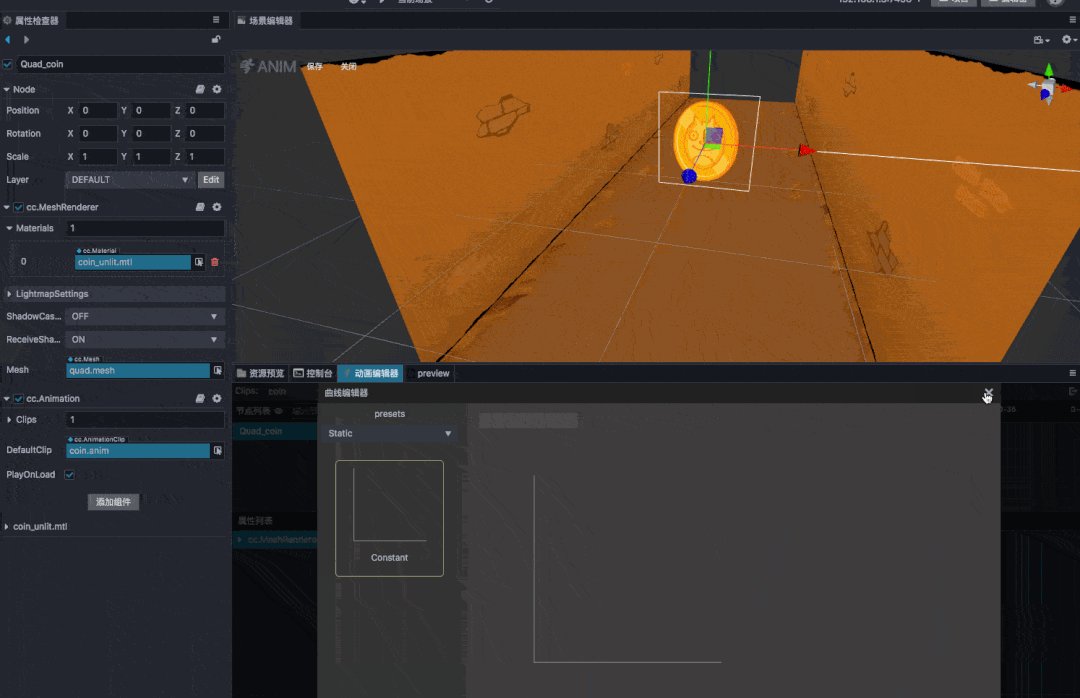
再把动画过程调成Const,可以看到初步效果。

最后,多放几个金币在场景中,加一些墙纸放墙上~

更多可能
如果你想继续把这个做成游戏的话,可以参考以下几个步骤:
角色也是帧动画资源,可以放在 UI 层,控制其左右。 角色前进:可以通过控制摄像机向前推进。 地图生成:把地图块做成预制体,根据相机的位置,不断回收前面和生成后面的地图块。 碰撞检测:同样可以根据摄像机的位置以及角色的位置,和带检测物体的位置判断。
小结
巧用四边形!3D 效果值得拥有!
游戏开发程序员必备英语单词回顾:
opaque-[oʊ'peɪk]不透明的transparent-[træns'perənt]透明的unlit-[ʌn'lɪt]无灯光的
以上为白玉无冰使用 Cocos Creator 3.0 preview-1 实现 "用 2D 素材实现 3D 效果 的技术分享。欢迎分享给身边的朋友!
往期精彩
“点赞“ ”在看” 鼓励一下 ▼
▼



