大厂揭秘 | 华为用户体验设计体系的搭建方法

欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:极客时间
编辑:小小虫
共 2050 字,预计阅读 6 分钟
尽管我们内心的深处,会经常暗暗鄙视对方缺乏审美,缺乏设计修养,但却着实很难有理有据地说服对方。最终结果,要么提案流产,要么改的面目全非,又或者“改 100 遍,还是第 1 版吧”。
这中间浪费了大量时间去沟通、反复修改。根本原因是“沟通没有同频”。我们有的人是左脑思维,有的人是右脑思维。
大多数设计师是右脑思维,倾向于相信自己的直觉情感;而大部分决策层却是左脑思维,擅长逻辑思维、归纳推理。

所以想要说服决策层,想在同一个事物产生认知共鸣,首先得建立“共同语言”,也就是双方都听得懂的语言。
想想看,如果设计师单纯跟决策层讲美、讲设计理念,那方案能通过吗?要打动人,就必须对科学、工程有深入的洞见和理解。
说白了,共同语言就是,科学与艺术的结合。尤其对用户体验设计来说,更贴近人,就要研究人的习惯,来设计和改进产品,做到“以人为本做设计”。
这个说法,在华为有个专业词叫“基于人因的体验设计”。就是说一个好的设计,必须科学地理解产品的用户。理解用户的特点、痛点和痒点,结合人的生理局限、心理特征,理解产品使用场景的特殊性。这样的设计才是让人愉悦、轻松,令人感到可靠的。
“人因体验设计”,在华为是怎么应用的?
举个华为的体验设计的具体例子:
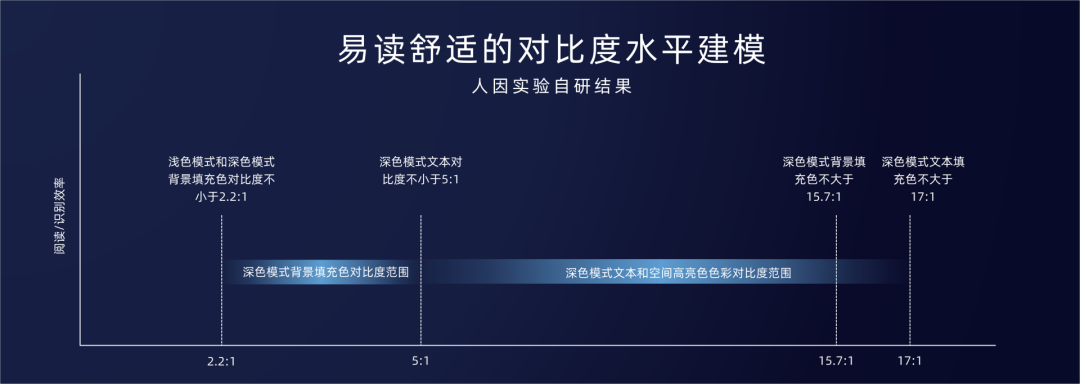
华为在 EMUI10.0 推出的深色模式。所有深色模式下,视觉元素的前景背景的对比度选择,都不是简单的反色,而是保证易读性的前提下,更强调舒适度,避免对比度过强,而增加人眼负担。
同时还兼顾了深色和浅色模式视觉感受的一致性。采用最优的文字/控件的前景与深色背景的对比度。并且所有的这些,不仅仅适用于华为自有应用,还通过色彩计算技术,自动运用到三方应用,真正做到全局生效的深色模式体验。


这个例子就是华为“人因研究”团队的产出结果,前华为的用户体验设计系统部负责人刘石,说过一个观点:“融入人因考量的产品设计才会更人性化,更具生命力。”我觉得总结得很到位,华为的迅猛发展,就是最好的证明。
说起刘石,其实他算是体验设计圈的元老了,曾任华为用户体验设计系统部部长。也是他在华为最早提出且落地了“人因研究”,而市场反馈也证明,这路子没错。
对于“人因体验设计”,对于设计和科学有什么关系,我也是之前看过华为的分享后,觉得这个观点很有意思。所以当我听说刘石,这个大隐隐于市的大佬,写了个《基于人因的用户体验设计》专栏后,第一时间就订阅来读。
整体内容,结合了刘石在华为的实战案例和用户体验设计心法,讲的就是如何洞悉设计背后,与人有关的科学与工程的真谛,做到“以人为本的设计”。
刚更新的内容我已经看完了 ,可以负责任地说,这是目前最实用、最全面的人因体验设计教程,如果你也想设计出更人性化的产品,绝对是不二之选。
新人首单 ¥59.9
输入专属口令[sanfenshe]
立减 ¥20 到手仅 ¥79,仅限前 50 人
优惠好课就只在这里
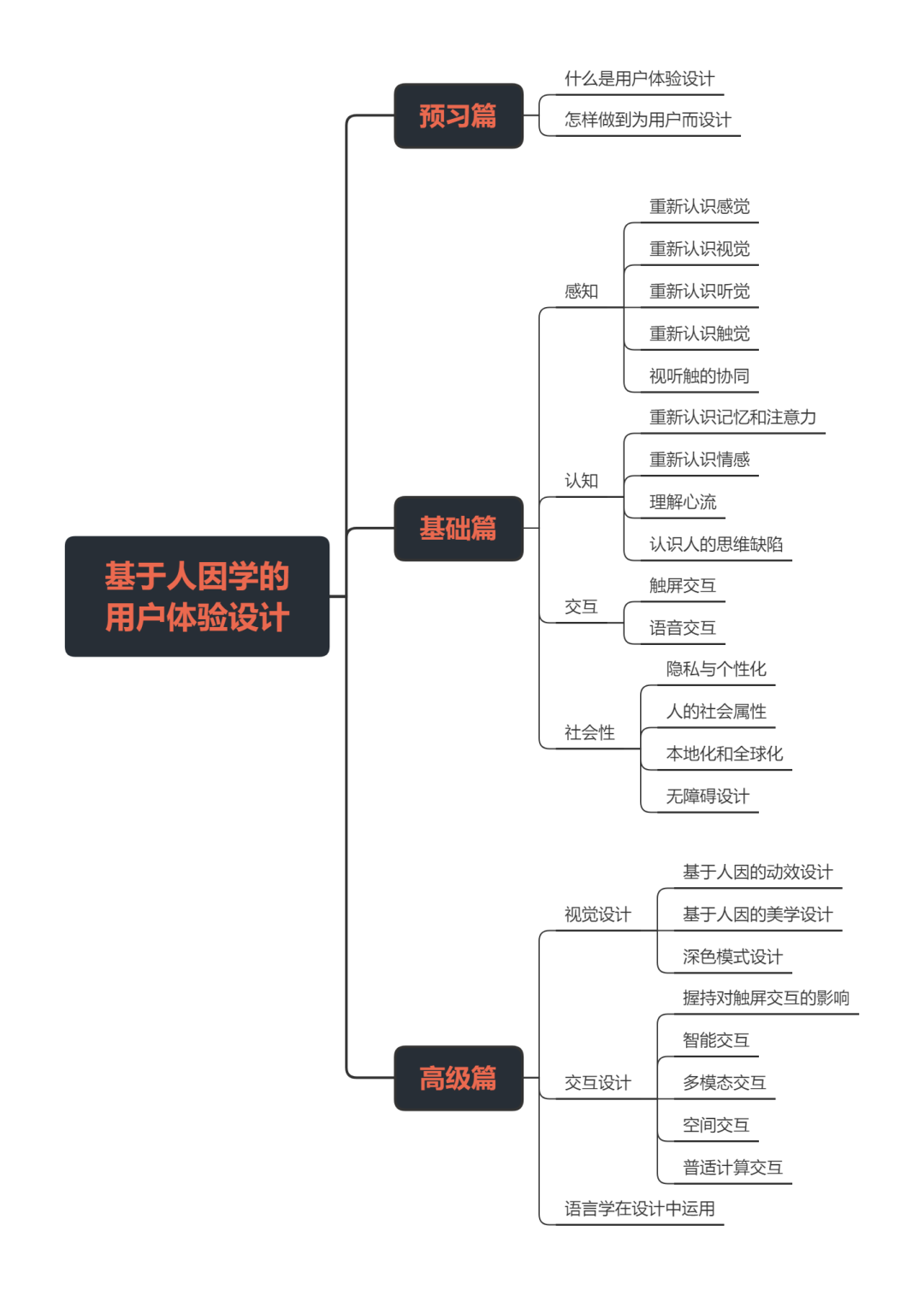
再来说说,这个专栏,刘石会跟你讲什么。

学完这个专栏后,你将获得:
真正的好内容值得被更多人知道,值得你早点拥有,乘着今日特惠,我把它推荐给你。
👇 点击「阅读原文」一顿饭钱的价格,获取华为的人因用户体验设计秘籍
