烦人的加班,我该如何提升前端技术?
受到疫情影响,国内很多岗位都多多少少出现了一些波动,比较少受到影响的,可能就是IT行业了。
也正是因为这个原因 ,最近总有亲戚朋友问我工作发展和前景,要我给他们提意见,但他们只看到了这个行业的光鲜亮丽,却不知道这里有很多说不出的难处。
01
加班真的能解决问题?
在前端圈摸爬滚打了十年,见过很多人进来,也送过很多人离开,大家也挺不容易的。

前几天在一个前端交流群里,看到两个小伙伴聊到了工作瓶颈,就让我感触很深。
平时遇到问题的时候,大家都会开玩笑地说“这个问题不难解决,加个班就好了”。
但实际过程中,我发现大家很多都在在无意义地加班,每天都只是在不断地机械性重复,而很少能实际参与到SPA、MPA、CI、BDD等项目的核心开发部分。
这样就会造成一个恶性循环——每天时间都花出去了,但就是没有一点提升,久而久之就会开始怀疑自己的能力。

02
怎么提升能力?
既然加班没有办法带来提升,那么当工作的时候遇到了瓶颈,该怎么去提升自己的技术能力呢?我这里有几个建议:
1)首先要了解最新的前端趋势
比如:Micro Frontends、omi、Houdini、CSS Scroll Snap Points、React Suspense、Hooks、quicklink、Workbox、Angular8 Lvy等等。
2)还要熟练掌握现在流行的前端技术
如Webpack、React、Vue、ES9、Angular、KOA、TS、Three等等。
但如果你是普通公司,你就每天实打实,脑子里不要考虑做轮子哥(原因:轮子太多了Parcel、Moon、hyperapp.js、Fastify…),并且一定要理解内部机制是怎么样的,要理解后面的东西,不是天天一顿摆API。
因为现在前端的面试基本都是原理!原理!原理!(重要的事情说三遍),即便现在行情是面试造火箭,入职钉钉子。
还有建议大家一定要把Node.Js要研究透彻,这才是真材实料的硬货。
03
一定要打造前端能力闭环
接下来想给各位前端同学6点更具体的建议
要学会C|C++(Webkit、Libuv等等后面也会用到)。天下武功出少林,天下语言爹是C。
最早讨论的经典思想—OOP到AOP再到Functional,个人建议先学思想再学框架。还有NodeJs中三个特别有意思的框架 Nest(NodeJs版本的Spring)、Nuxt和Next(Vue&React的SSR),有没有也傻傻分不清楚。
在强调一次至少会一门正统的语言,比如:JAVA、NET等
项目一定要做有质量的,有些技术没有条件创建条件也要用。只有把技术用到项目中去,才能让你醍醐灌顶,光学不干等于耍流氓。
多读书,一本好书就像高级武功秘籍一样。哪怕是从里面领悟一招半式,功力提升起来都是惊人的。
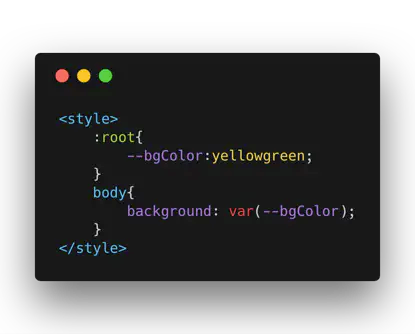
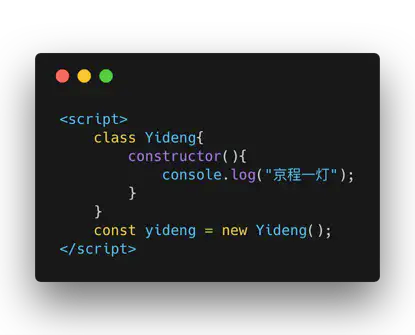
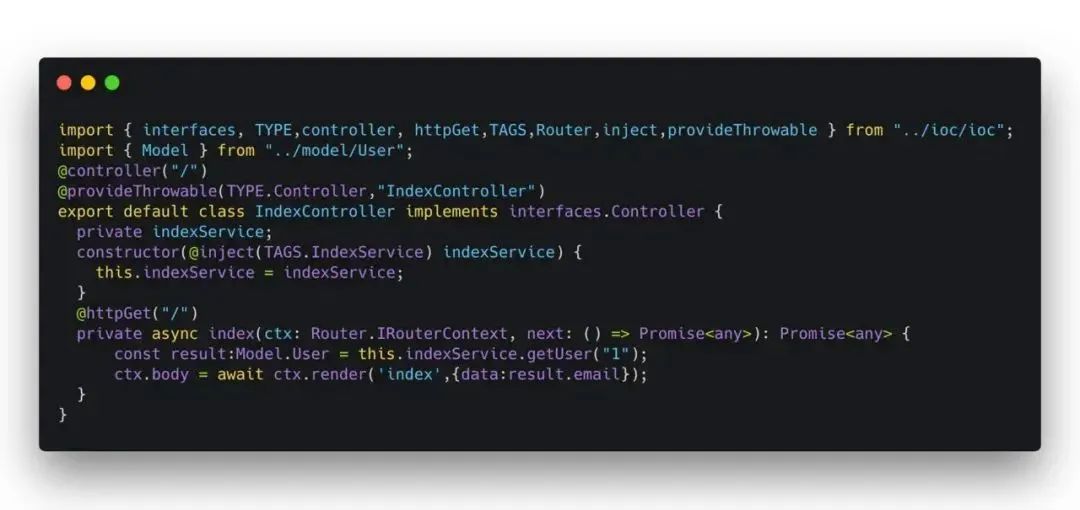
最后举个能跟得上时代的小栗子:比如CSS中的变量、JavaScript的类、依赖注入的代码,下图这些代码应该在你的项目里到处跑了。

css中的变量

JavaScript的类
 依赖注入的代码
依赖注入的代码
当然,简单几行字能讲清楚的东西毕竟还是太少,为了让大家能够更快速成长,我总结了这十年来的前端实战经验,推荐由腾讯课堂认证机构—京程一灯出品的《3天带你GET前端最火的5门技术》,帮你用最短的时间打造自己的前端能力闭环

粉丝福利
原价98元课程
前100位扫码进群的同学
现在1元即可报名
快速打造前端能力闭环
???
大厂导师带你玩转前端
志佳老师将会以自己在百度、腾讯多年的实战经验切入,带大家重新认识前端技术,让你告别一再重复的死循环。

原价98元课程
前100位扫码进群的同学
现在1元即可报名
快速打造前端能力闭环
千万不要错过哦~
???
