用一行 CSS 修复你的图像

英文 | https://dewaun-ayers.medium.com/fix-your-images-with-one-line-of-css-a3fb0ceed629
翻译 | 杨小爱
您是否曾经摆弄过 img 标签的尺寸,结果却对结果感到失望?你有没有尝试过重用一些你制作的 img 组件却发现 img src 被拉伸或扭曲了?
好吧,我为您找到了一个解决方案!
输入 CSS object-fit — 一个很酷的 CSS 属性,它允许您定义 img src 如何适应 img 标签及其结果内容框的定义宽度和高度。
object-fit 有五个值可供选择:
none:img src 根本没有调整大小。
fill:img 标签的默认值。设置 img src 以填充元素内容框。当 img 内容框和 src 内容纵横比不同时,img src 被拉伸/扭曲
contain:缩放 img src 以使其适合 img 内容框,同时保持其纵横比。
cover:img src 的大小可以保持其自身的纵横比。如果元素不适合 img 内容框,则将其剪裁。
scale-down:img src 被缩放到 img 内容框边界内的最小可能大小。这可以是 img src 默认尺寸(与应用 none 相同)或应用 contains 的结果——以最小的一个会给你类似的体验。
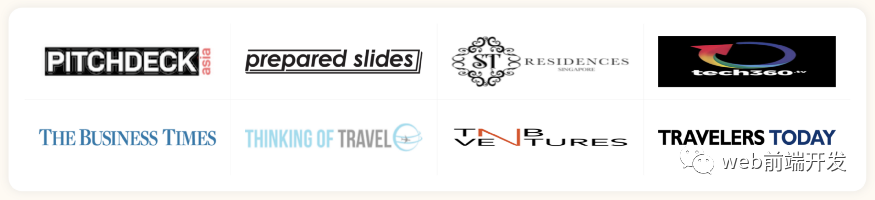
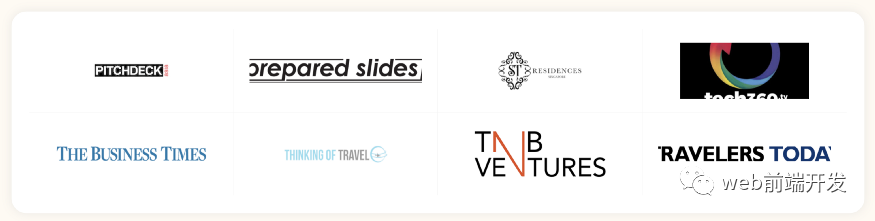
这是应用填充的默认视图。请注意所有徽标是如何拉伸的。tech360、TNB Venture 和 Residences Singapore 的标志格外引人注目。

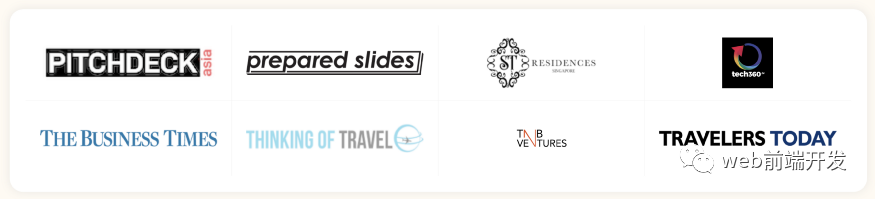
这是相同的视图,但应用了包含。现在,我们可以看到与 img 内容框相关的徽标更真实的表示。

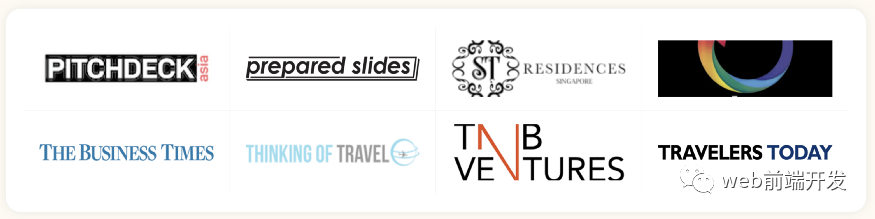
这是应用cover时的样子。所有的标志都试图填充 img 标签的内容框,tech360 被剪裁在中心。

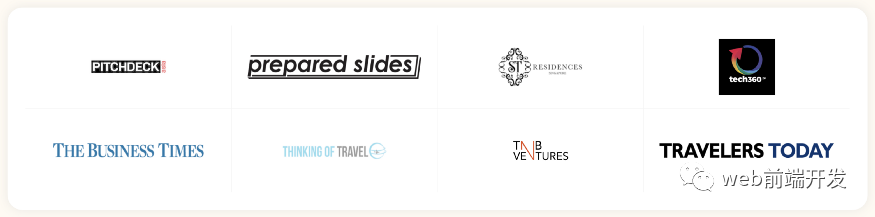
这是应用scale-down后的外观。请注意每个徽标如何尽可能小。在某些情况下,徽标的大小与应用了包含的大小相同。在其他情况下,它们更接近于未应用时的大小。

最后,这是应用none时的样子。这允许每个徽标的大小为其默认尺寸。

总结
以上就是这篇文章的全部内容,如果您觉得它对您有帮助的话,记得给我点赞,同时,也可以分享给您的朋友,也许也能帮助到他。
最后,感谢您的阅读,祝您编码愉快!
学习更多技能
请点击下方公众号
![]()

