CSS神奇而强大的filter属性,你绝对用得上!
作者:lulu_up原文:https://segmentfault.com/a/1190000041549883
状态从何而来?
在此之前我对css里面的filter属性不是很了解, 只知道使用这个属性来改变svg图片的颜色, 最近恰好查了很多相关文档并做了大量实验, 并有了一些启发与想法, 索性就在这里分享出来。
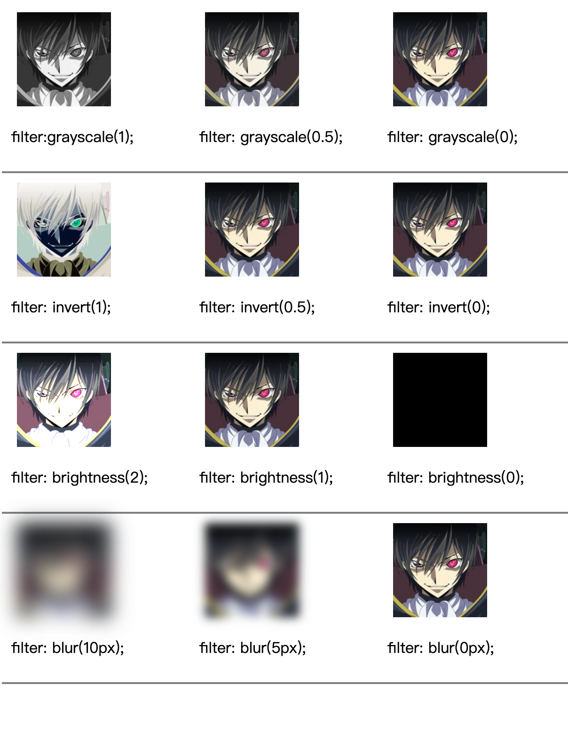
"滤镜"这个名字很贴切了, 可以理解成为元素添加各种显示效果, 先不用记各种名词咱们直接看效果, 使用方法 & 效果图:
状态从何而来?
在此之前我对css里面的filter属性不是很了解, 只知道使用这个属性来改变svg图片的颜色, 最近恰好查了很多相关文档并做了大量实验, 并有了一些启发与想法, 索性就在这里分享出来。
一、filter 滤镜
"滤镜"这个名字很贴切了, 可以理解成为元素添加各种显示效果, 先不用记各种名词咱们直接看效果, 使用方法 & 效果图:
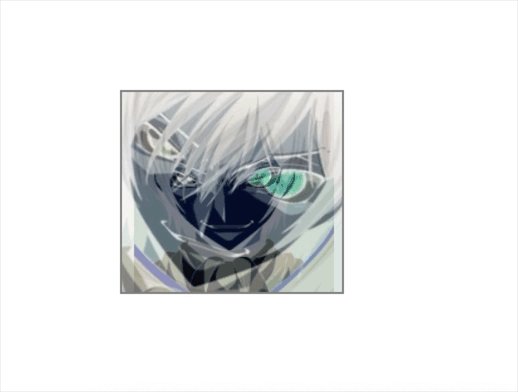
"lulu" src="./img/头像.jpeg" />

看上图里的这些效果, 比如第一排第一个, 我们会想到在某些特定的纪念日网站整体会变成灰色的样式, 应该就是用的这个属性, 第二排的第一张就可以用与某些事物被"雷击"?
二、做一个'抖动'特效

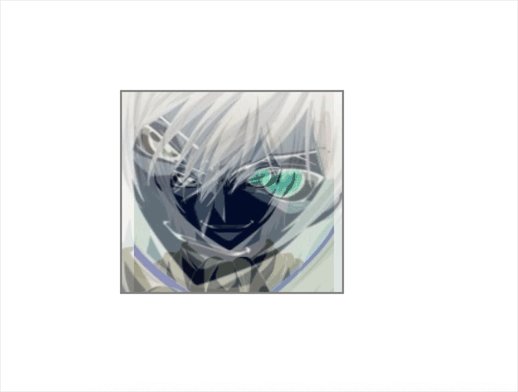
看到这张图我第一个想法就是做个抖动的特效, 就是那种很动感的效果:

当然配合上一旋转效果也不错:

原理就是两个图片层叠在一起, 上面的图片进行放大与旋转动画:
"en">
"UTF-8" />
"X-UA-Compatible" content="IE=edge" />
"viewport" content="width=device-width, initial-scale=1.0" />
Document
"box">
"./img/头像.jpeg" />
"mk" src="./img/头像.jpeg" />
"./img/头像.jpeg" />
"mk2" src="./img/头像.jpeg" />
