Facebook 宣布改名为Meta,未来重点开发元宇宙!

来源 | 加国无忧、财联社
就在刚刚!
Facebook改名了!


昨天(10月28日周四),Facebook的首席执行官扎克伯格(Mark Zuckerberg)在该公司的“Connect”发布会上宣布,该社交媒体平台的新名称是 “Meta”。
 图源:Meta
图源:Meta
扎克伯格说:“我们是一家建立连接技术的公司。连接在一起,我们最终将把大家置于技术的中心。连接在一起,我们可以开启一个更大的创作者经济体。”
他补充说道:“(改名)是为了反应我们是谁,以及我们希望建立什么。”

他指出,Facebook这个名字并没有完全涵盖公司所做的一切。“过去,我们的品牌与一个产品紧密相连。未来,我希望我们被看作是一家“元界”(Metaverse)公司。”
如果您正在学习Spring Boot,推荐一个连载多年还在继续更新的免费教程:http://blog.didispace.com/spring-boot-learning-2x/
据悉,Metaverse一词由Meta和Verse组成, 直译为“超越宇宙”,也可以翻译为“元宇宙”、“元界”, 通常表示互联网的下一个阶段,由AR、VR、3D等技术支持的虚拟现实的网络世界。 该词最早由科幻作家Neal Stephenson于1992年在其著作《Snow Crash(雪崩)》中提出。
目前,扎克伯格已经拥有了推特的官方账户@meta和网站meta.com,可以转向前往Facebook的欢迎页面。
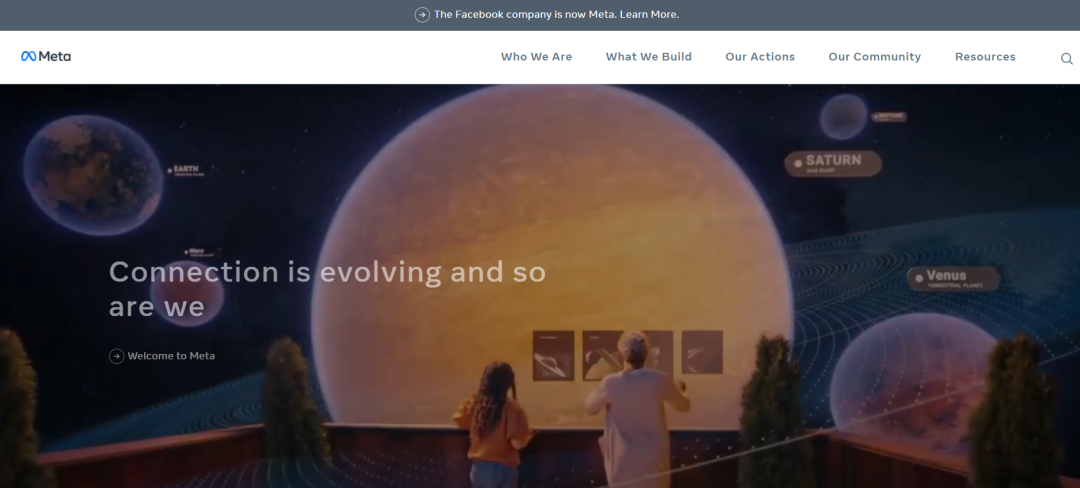
 图源:Meta
图源:Meta
网页上写道:“连接在发展,我们也在发展。元界是社会连接的下一个演变。我们公司的愿景是帮助将元界带入生活,因此我们正在改名,以反应我们对未来的承诺。”
网友 @Hayden Wittliff 说:“以前的5大科技公司缩写是F.A.A.N.G.,未来的缩写要变成M.A.N.G.A.了!”
 图源:推特
图源:推特
网友 @Tanzil Gillani 提醒大家说:“只是母公司改名啦!大家常用的Facebook还是Facebook,放轻松!”

公告显示,公司还将其股票代码从“FB”改为“MVRS”,12月1日开始生效。
今年7月,Facebook宣布成立了一个致力于元宇宙开发的团队。两个月后,该公司表示,它将在2022年将目前担任公司硬件部门负责人Andrew “Boz” Bosworth提升为首席技术官。在周一公布第三季度财报中,该公司宣布从第四季度开始,将Facebook Reality Labs分拆为一个独立的部门。
另外,如果您正在学习Spring Cloud,推荐一个连载多年还在继续更新的免费教程:https://blog.didispace.com/spring-cloud-learning/
扎克伯格在周四的信中写道,“我们希望,在未来十年内,10亿人将能接触元宇宙,成为一个承载数千亿美元的数字行业,并为数百万创作者和开发者提供就业机会。”
 (图源:直播截图)
(图源:直播截图)
在过去的几年里,Facebook加大了在硬件方面的努力,推出了Portal视频通话设备系列、Ray-Ban Stories眼镜以及各种版本的Oculus虚拟现实头盔。该公司表示,增强现实和虚拟现实将是其未来几年战略的一个关键部分,将在未来一年内花费约100亿美元开发构建元宇宙所需的技术。
扎克伯格周四还提供了一个动画演示,说明该公司对元空间的雄心。动画中,用户可以在元宇宙中以他们自己设定的虚拟人物形象互相交流。
 (图源:直播截图)
(图源:直播截图)
扎克伯格说,这其中的很多东西还很遥远,但公司已经开始着手准备了。他预测,元宇宙可能在未来5到10年内成为主流。“我们相信元空间将继承移动互联网。”
该公司还宣布了一个名为Project Cambria的新虚拟现实头盔。扎克伯格说,该设备将是一款高端产品,价格比较昂贵,将于明年发布。
Facebook还宣布其第一款完全具备AR功能的智能眼镜的代号为Project Nasaray。该公司没有说该眼镜将于何时发布。扎克伯格说:“我们在Nasaray方面还有一段路要走,但我们正在取得良好的进展。”
Facebook周四盘中拉升,现涨3.39%,报每股323.33美元。
往期推荐
 技术交流群
技术交流群
最近有很多人问,有没有读者交流群,想知道怎么加入。加入方式很简单,有兴趣的同学,只需要点击下方卡片,回复“加群“,即可免费加入我们的高质量技术交流群!
点击阅读原文,送你免费Spring Boot教程!
