用户意图拆解 & 行为范式抽象

点击
▲ 三分设
关注,和 10 万设计师一起成长
三分设 x UED联盟
正文共:1751 字 11 图 预计阅读时间:5 分钟
对于「成熟期」的产品,设计师们经常头痛于“如何挖掘创新功能点”、“如何驱动页面体验优化”。
跟随竞品亦步亦趋迭代往往使产品变成“四不像”,造成这种现象的原因,是我们没有按系统化思维去拆解竞品、审视自身,仅关注竞品局部功能变化而没有摸清页面设计的底层逻辑,即“为什么这么做”以及“未来将会怎么做”。
本文将以京东 App 部分关键页面的体验优化研究为例,详解如何通过拆解用户意图,为页面构建底层布局逻辑,规划符合用户预期的体验动线,挖掘页面体验提升机会点。
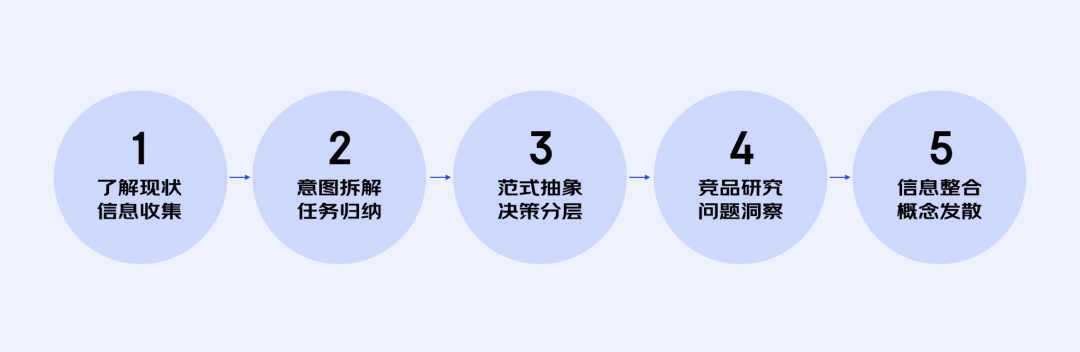
Step1. 现状了解 & 信息收集
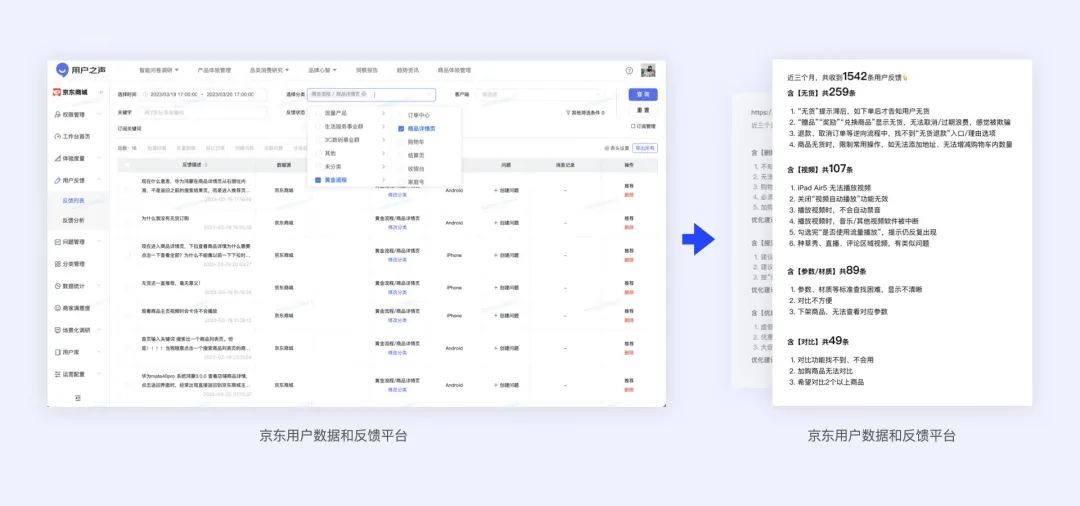
页面体验优化研究要基于现状信息,即:了解目前有哪些功能、这些功能是如何被组织成页面/流程的?用户是谁?他们对现有功能的反馈如何?数据表现如何?这里主要包含五种的信息输入渠道:
-
线上产品界面;
-
历史产品/设计文档;
-
用户研究报告;
-
意见反馈平台;
-
数据监测平台;
我们通过线上产品界面和设计文档整理,理清现有流程和功能框架,从用研报告和后台数据中提取用户共性需求和现存痛点,为后续机会点挖掘做前期信息储备。

Step2. 用户意图拆解 & 场景任务归纳
根据现有功能清单,我们可以尝试反推每个功能背后到底满足了用户什么本质诉求,将“具体功能”转化为“潜在意图”(这一步是打散,拆分得越细越好)。下一步,将同类或者相近的意图进行整合归纳,可以获得当前页面的场景任务清单。在这个阶段,我们已经可以初步审视现有页面各功能模块布局的合理性,如:同一个模块中信息属性是否一致,是否满足了共同的用户诉求,内容表达形式和行为操作方式是否统一等等。以旧版商详页为例(局部):

Step3. 行为范式抽象 & 决策阶段分层
上一个步骤中,我们通过用户意图拆解获得了页面中的主次场景任务,下一步需要将这些任务串联成有逻辑的故事线,即抽象出用户在当前页面的典型行为范式。这个范式描述了用户决策所经历的几个重要阶段,反映了完整的用户意图变化过程以及促成变化的关键因子,由此我们可以系统地定位每个信息/功能/模块在用户决策中所起到的作用(决定优先级),进而推导合理的页面布局和浏览动线。行为范式可以使用流程图表达,包含关键决策阶段、步骤说明、逻辑判断关系等。以商详页面为例:

【经验1】聚焦单次访问行为
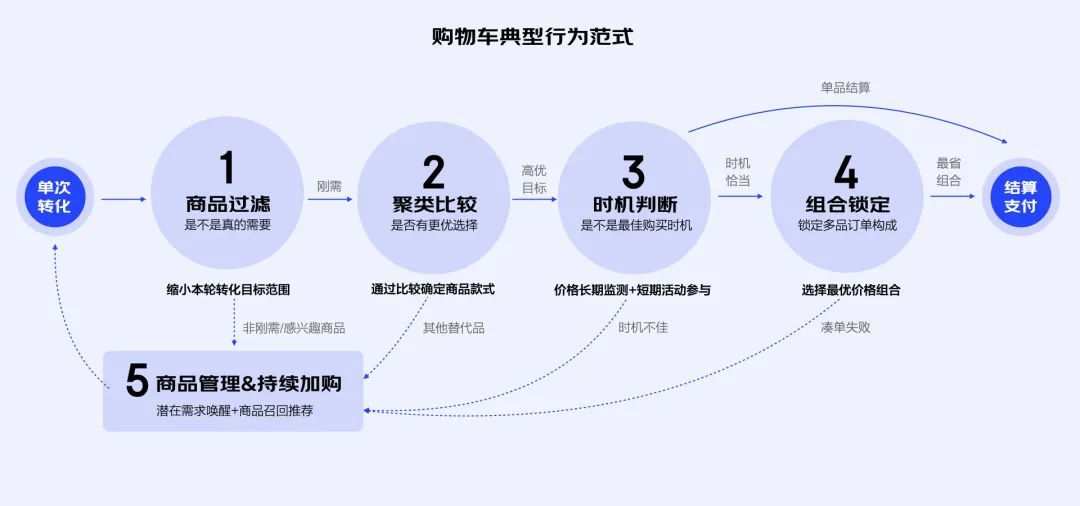
梳理页面行为范式时我们尽量缩小场景范围,聚焦于用户单次访问和转化的过程,排除分支流程的干扰(比如反复跳入跳出页面,或者持续周期很长的复访行为),提取用户在页面中最完整、通用的行为动线。以购物车页面为例:

【经验2】关键决策阶段纵向拆解
除了行为逻辑范式的横向串联,我们也可以针对某个关键决策阶段进行纵向拆解。有些决策行为并非固定在某一个节点发生,而是在浏览整个页面时随时可能触发,比如商详页“导流分发”阶段,用户在浏览商详时随时都可能对当前商品失去兴趣,因此对其他商品的导流会穿插在页面多个模块。这种复合决策场景可以单拎出来进行统一策略制定,再以新的策略重新审视线上方案合理性。以商详推荐导流模块为例:

Step4. 竞品对比 & 机会洞察
在行为范式的指导下,我们有了一套系统的观察分析页面结构的逻辑,每个功能/模块在系统中发挥的作用一目了然。下一步可以从系统视角与外部竞品进行详细对标,这是快速挖掘体验优化点的手段之一。研究竞品就像是和很多同行们进行思想火花碰撞,比如观察在相同的决策阶段下,其他产品的决策引导策略是怎样的?自身产品的优势和劣势在哪里?有没有可优化的空间?很多有趣的点子能在研究中迸发。
【经验】单点对比 & 流程对比
顾名思义,单点对比关注前台信息呈现,即信息触达效率,而流程对比更关注步骤衔接,即操作转化效率。

综合竞品对比分析和前期用研和后台数据分析,我们可以整理归纳出当前页面的主要痛点和优化机会点:

Step5. 概念方案发散
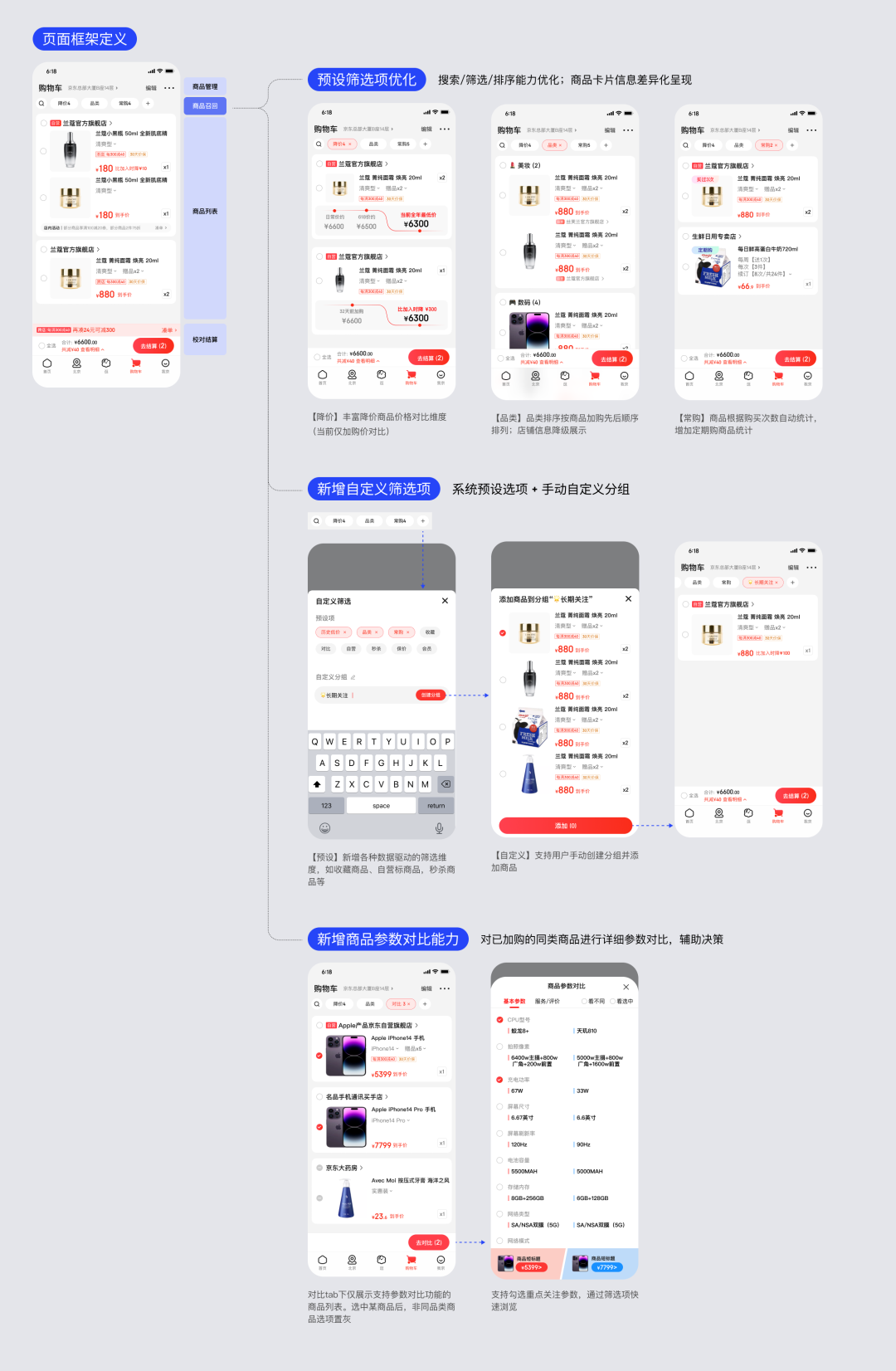
概念方案主要包含对页面框架重新规划,用户体验卡点优化以及潜在机会点方案发散。以购物车中“商品召回”模块优化为例(以下为概念稿,非最终上线效果,仅供参考):

总结

本文主要介绍了笔者在页面体验设计研究过程中沉淀的一套研究思路:用户意图拆解和行为范式抽象法。通过打散和重组,梳理页面设计底层逻辑框架,帮助我们系统化地拆解竞品和审视自身产品,洞察更多体验优化机会点。

助力全球 1 亿设计师成长
深度链接 欢迎添加 ⭐️ 星标 · 获取每天推荐知识分享 每天阅读充电 · 养成终身学习 「资讯」「文章」「活动」「招聘」「课程」
期待与更多优秀用户体验设计师一起成长 扫码进群
加入星球资料库
全年助力设友建立设计知识体系和职场指导咨询, 「体系化知识研讨」「设计·管理书籍共读」「线上职场训练营」 「实战项目共创」「大会活动交流」 分享设计/管理/ 职场/心得,定期直播, 答疑解惑

↓↓↓点开 『 阅读原文 』 ,关注星球资料库
