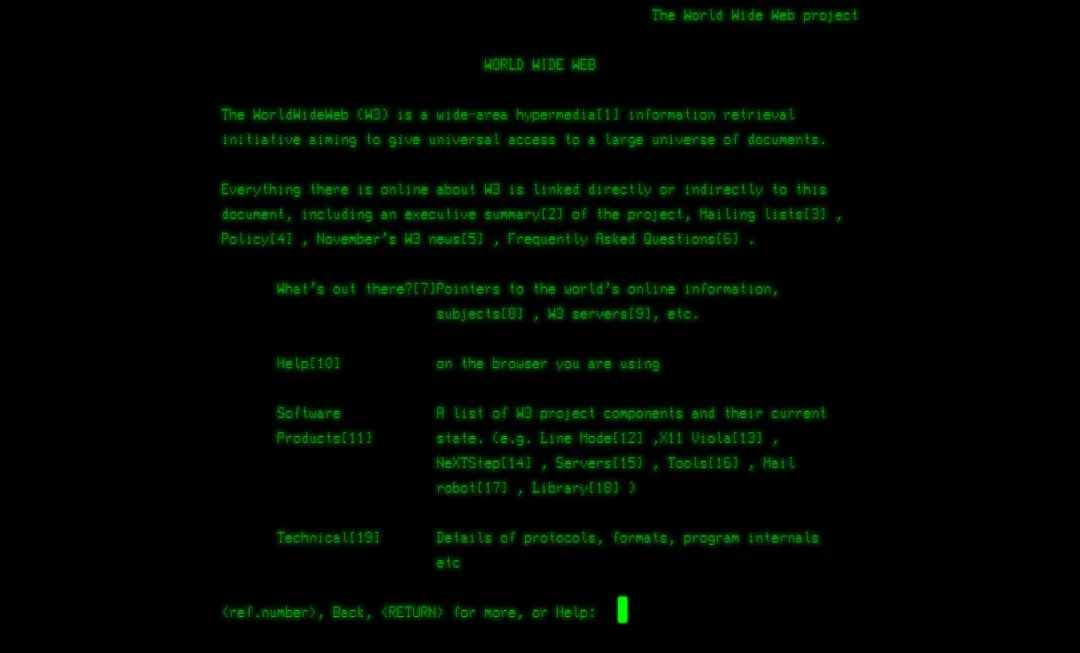
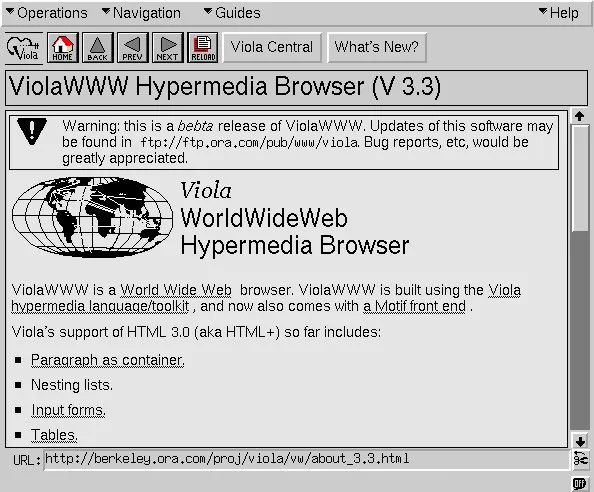
历史上第一个网页它长啥样???

文末赠书5本新书
前言

Tim Berners-Lee

document,标签名、文档对象模型的名称也是由此而来。
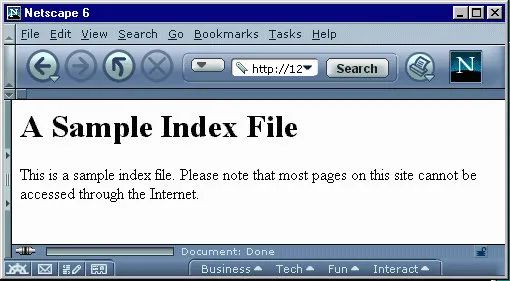
静态网页时代
<h1>、<p>、<a>。后来为了丰富网页的内容,<img>、<table>标签诞生了。
网页能够动态显示 直接使用数据库里的数据 网页实现一些用户交互 让页面更美观
JavaScript 的诞生


扩展资料:第一次浏览器大战

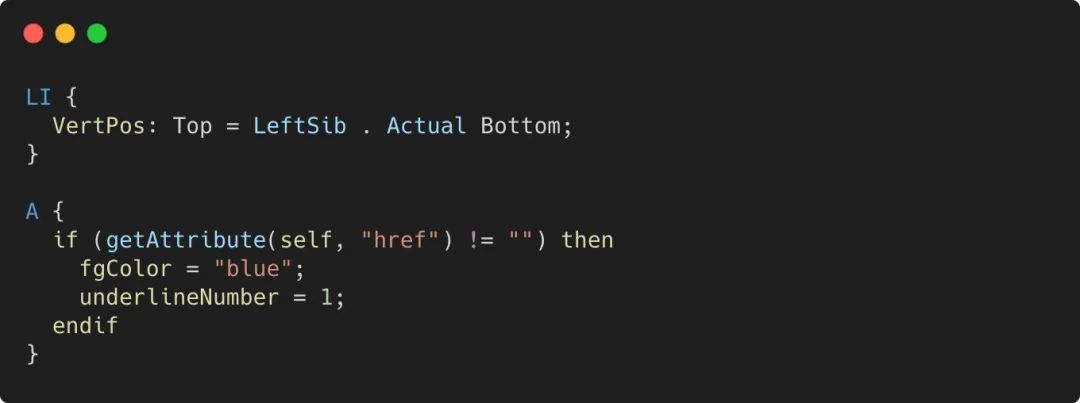
CSS



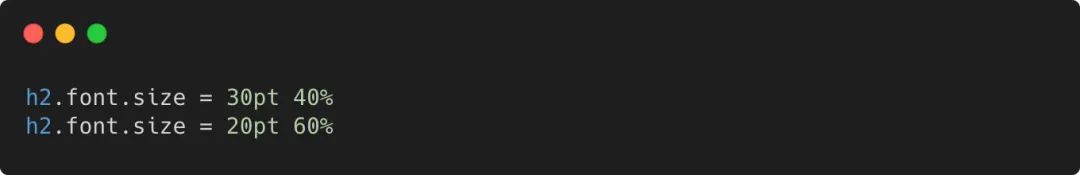
30pt * 40% + 20pt * 60% 作为h2字体大小的最终值。动态网页技术

可以用数据库作为基础来展示网页内容 可以实现表单和一些简单交互 再也不用编写一大堆静态页面了

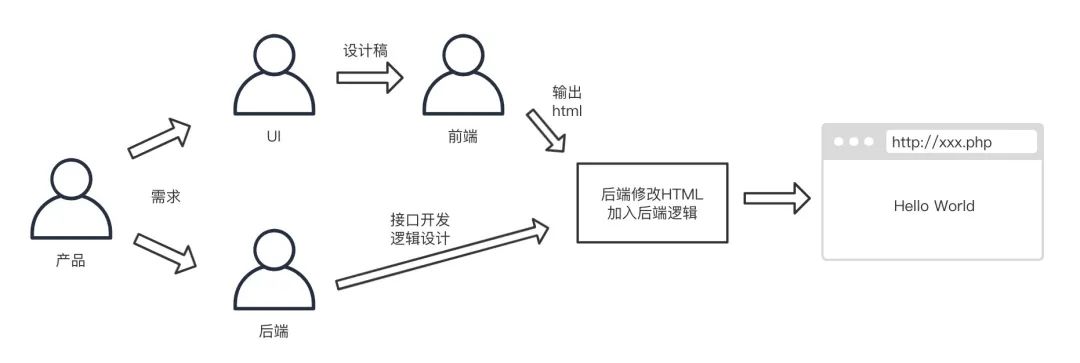
网页总是刷新。用户名密码校验需要刷新以展示错误提示;因下拉选择器选择不同而展示的内容需要刷新才能展示;每次数据交互必然会刷新一次页面。 网页和后端逻辑混合。相信老前端们都有过这样的经历:开发完HTML后,会把页面发给后端修改,加上数据注入逻辑;联调或者debug的时候两个人坐在一块看,查问题的效率很低。 有大量重复代码无法复用。举一个典型的例子,论坛。很多时候只有内容有变化,菜单、侧边栏等几乎不会有改变,但每次请求的时候还是得再将整个网页传输一遍。不仅页面会刷新,速度慢,还挺耗流量(这个年代上网也是一种奢侈)。
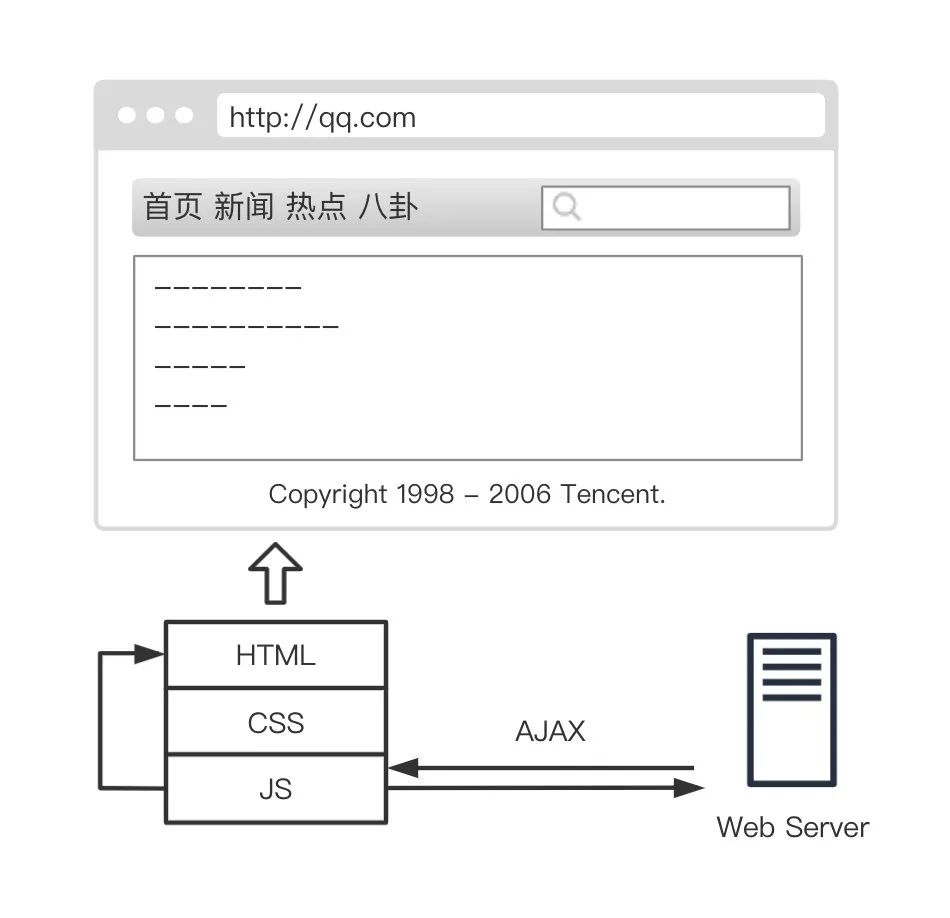
AJAX

后端业务代码和数据接口混合,还得兼容 APP 的接口(很多企业既有 APP 又有网站) 前端的代码复杂度急剧增加
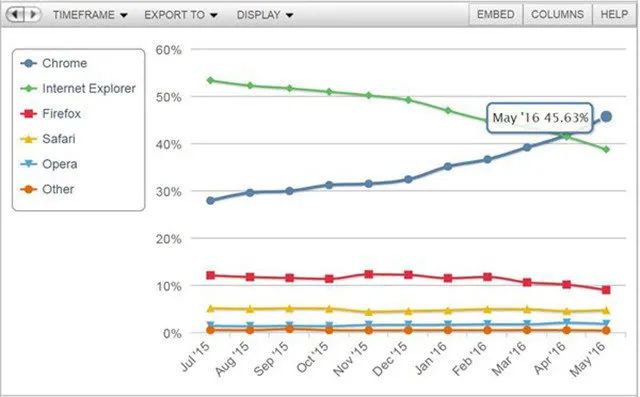
扩展资料:第二次浏览器大战


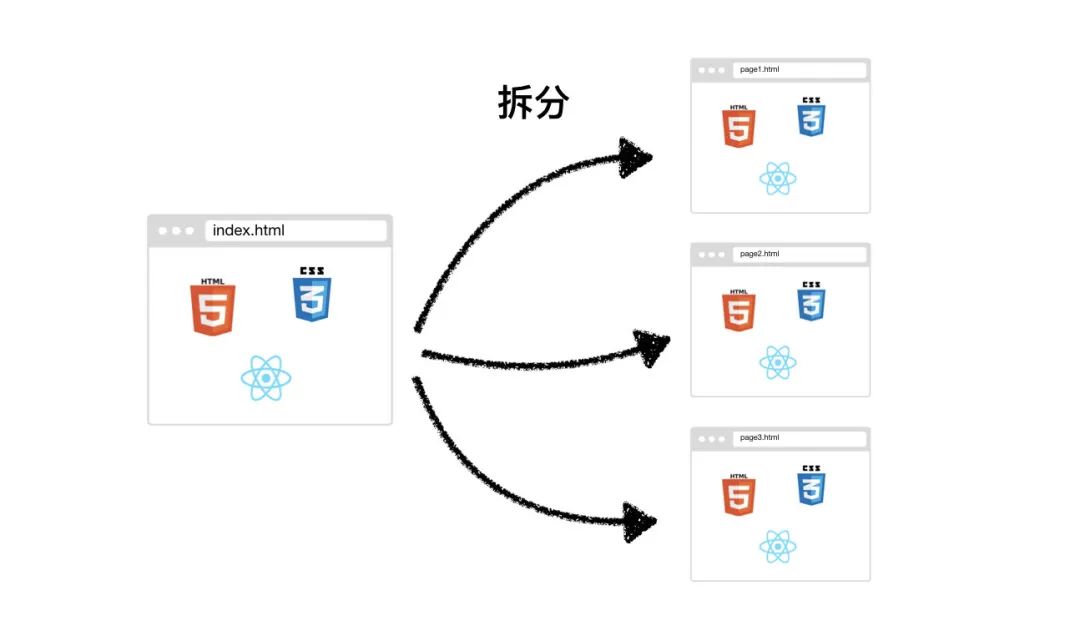
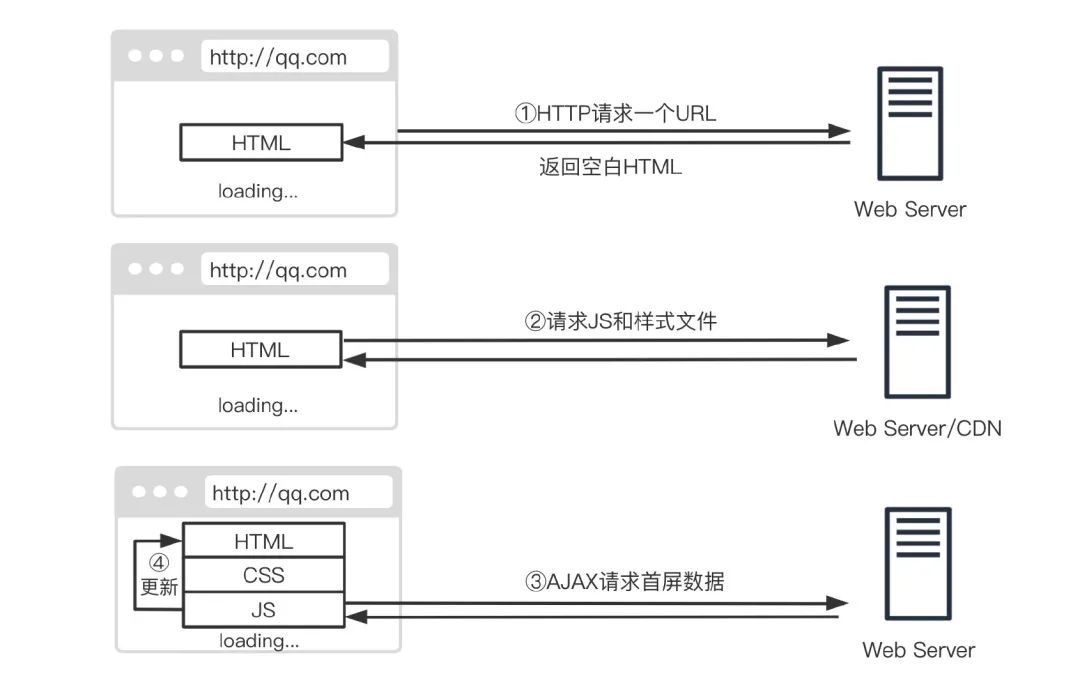
SPA

请求网页后白屏时间比传统网页要长 爬虫爬到的是空白页面,没办法做 SEO 在业务复杂的情况下,请求文件很大,渲染非常慢。

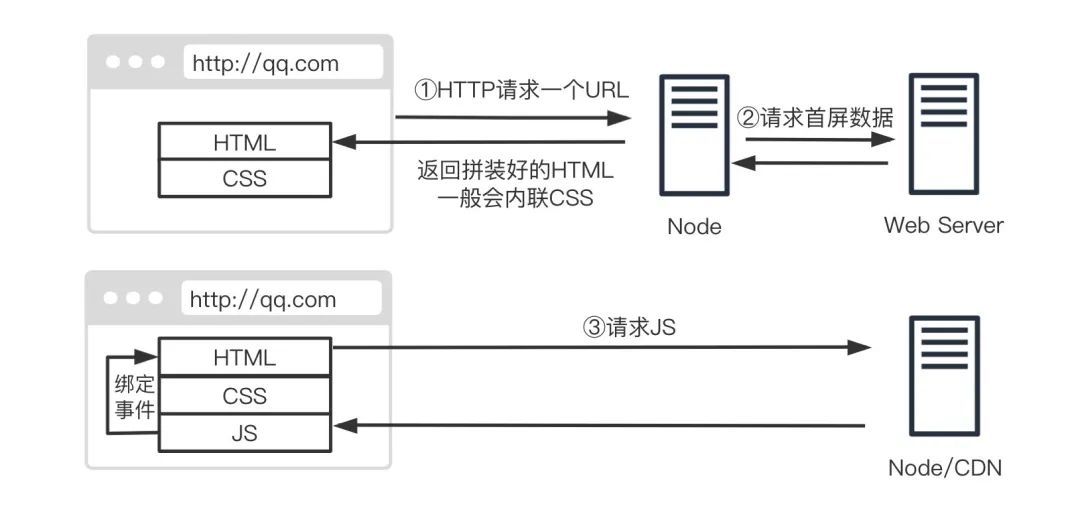
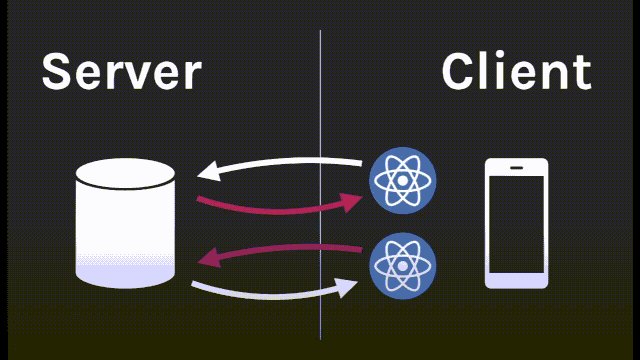
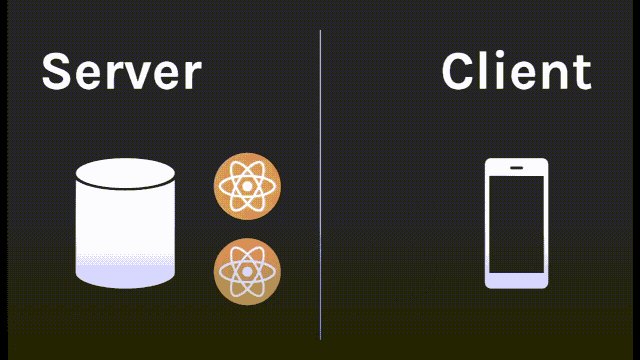
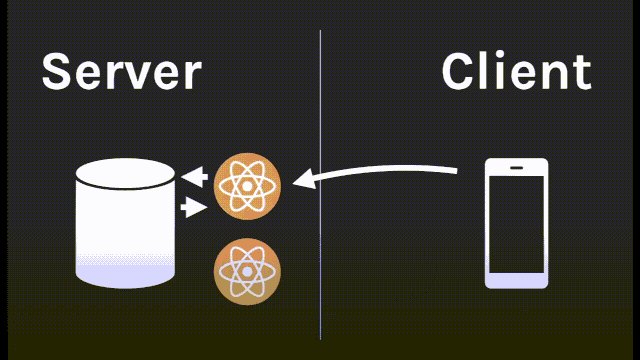
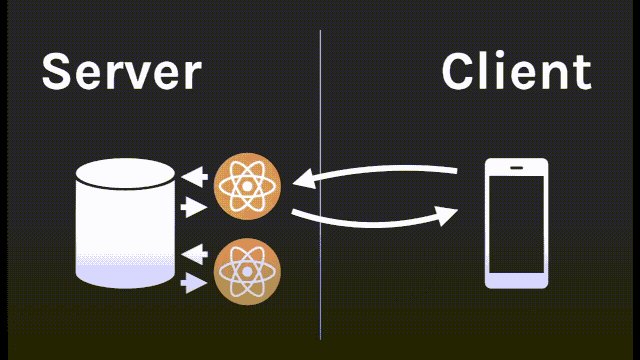
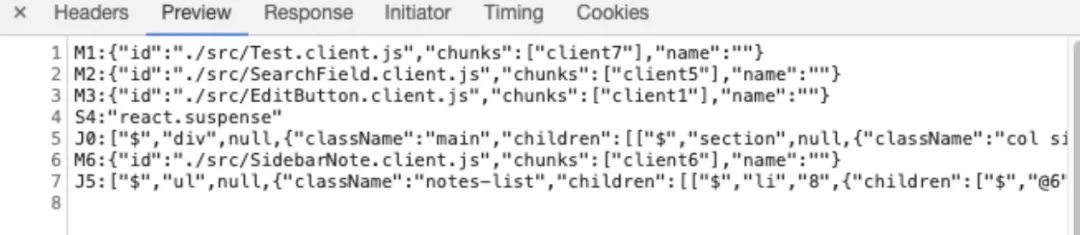
Server Side Render


减小加载体积 减少接口请求数 PWA 缓存 分块渲染 …
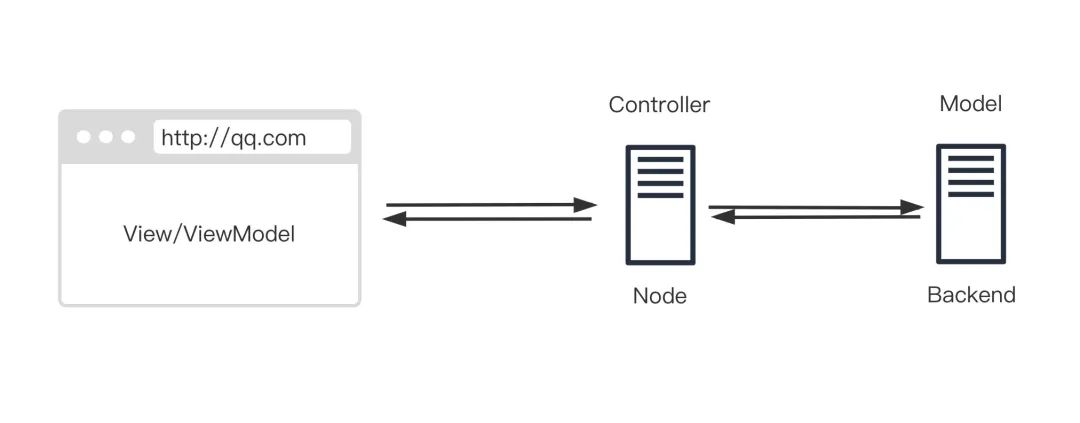
NodeJS


扩展资料:第三次浏览器大战

未来




— end —
赠书福利 赠送新书《Python编程宝典:迅速提高编程水平的100个关键技能》共5本,这是一本Python语言新书籍,刚刚上架!由「 北京大学出版社」赞助提供 ,感兴趣的朋友推荐入手一本。
本书内容全面,力求覆盖Python所能涉及的各方面应用。通过实战技能的形式,读者学习时容易上手操作,达到学以致用、举一反三的目的。全书分5章,共100个关键实战技能。第1章主要介绍了Python基本语法的27个实战技能;第2章主要介绍了Python经典算法的21个实战技能;第3章主要介绍了Python在应用开发方面的13个实战技能;第4章主要介绍了Python在数据分析方面的15个实战技能;第5章在第4章内容的基础上,主要介绍了Python在数据挖掘方面的24个实战技能。 同样这次准备了2种方式抽奖,「评论点赞、朋友圈点赞」这两种方式都可以参与!感谢亲爱的读者们,你们的支持也是我持续更文最大的动力。
本次开奖时间为 2021.7.25 14:00
为了避免中奖后失联,提前加我微信号:itcodexy 。
留言点赞(3本) 留言点赞数「第一、二、三名」可获得一本《Python编程宝典:迅速提高编程水平的100个关键技能》 PS:买点赞数等作弊无效,一切解释权归程序IT圈所有,留言点赞30天内不得重复中奖!!! 朋友圈点赞抽奖(2本)
记得先添加我微信,不然参加不了这个朋友圈活动 。 大奖:本文章我会转发朋友圈,给第n位(具体数值看朋友圈发布时的规则)点赞朋友圈的同学送出一本 《Python编程宝典:迅速提高编程水平的100个关键技能》,共2位。
评论
