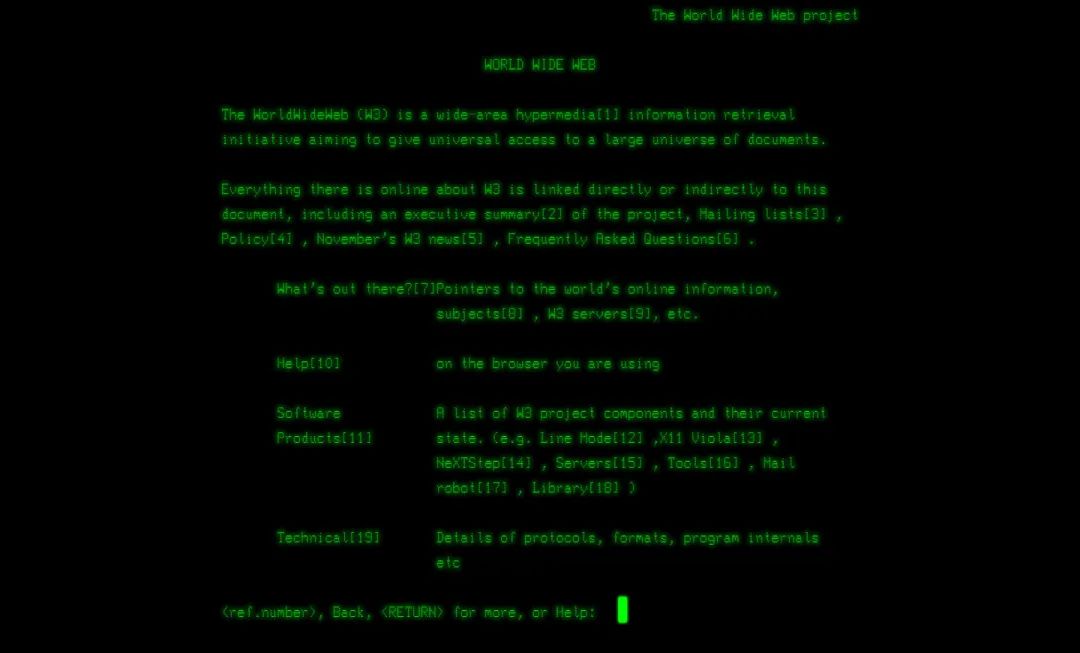
历史上第一个网页长这样
作者:charryhuang;转自:腾讯技术工程
前言

Tim Berners-Lee

document,标签名、文档对象模型的名称也是由此而来。
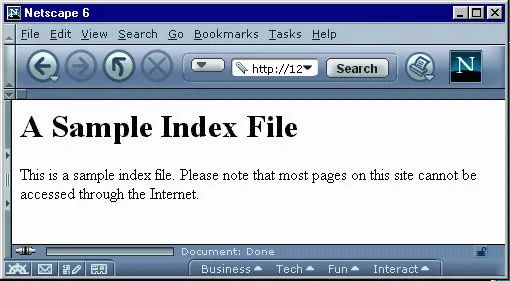
静态网页时代
<h1>、<p>、<a>。后来为了丰富网页的内容,<img>、<table>标签诞生了。
网页能够动态显示 直接使用数据库里的数据 网页实现一些用户交互 让页面更美观
JavaScript 的诞生


扩展资料:第一次浏览器大战

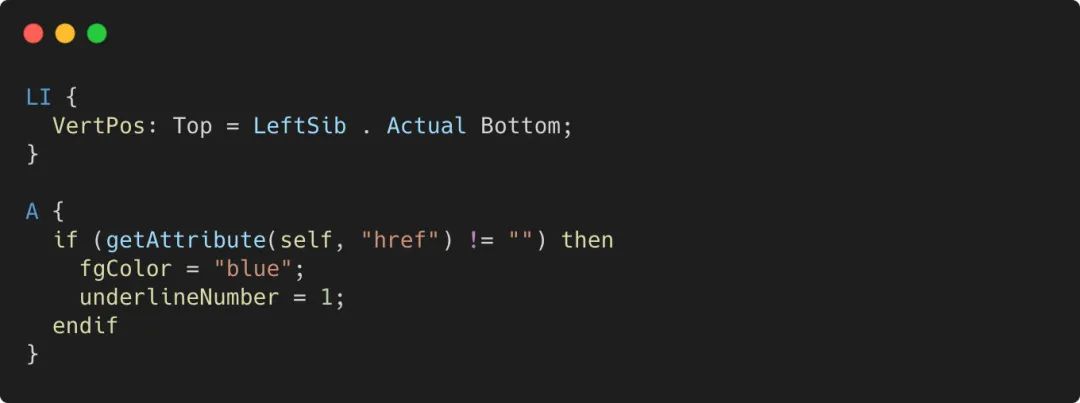
CSS



30pt * 40% + 20pt * 60% 作为h2字体大小的最终值。CSS 从诞生开始就伴随着大量的 bug,不同浏览器表现不同坑害了无数的程序员。今天我们能用上相对靠谱的 css,不得不说这是一个奇迹。
动态网页技术

可以用数据库作为基础来展示网页内容 可以实现表单和一些简单交互 再也不用编写一大堆静态页面了

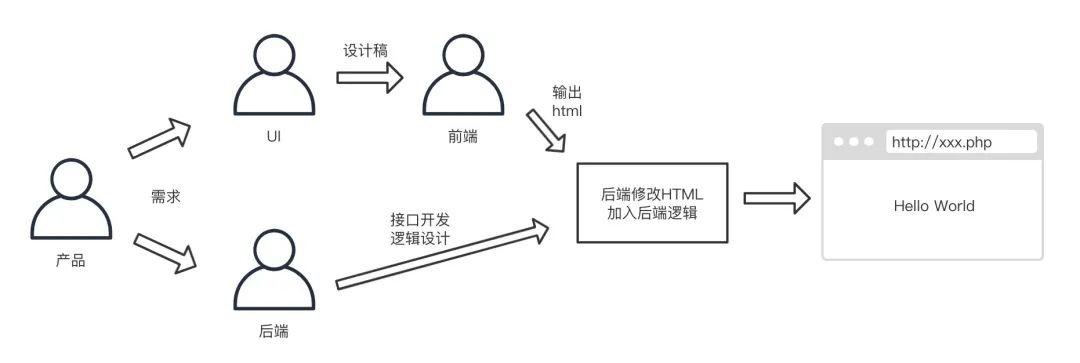
网页总是刷新。用户名密码校验需要刷新以展示错误提示;因下拉选择器选择不同而展示的内容需要刷新才能展示;每次数据交互必然会刷新一次页面。 网页和后端逻辑混合。相信老前端们都有过这样的经历:开发完HTML后,会把页面发给后端修改,加上数据注入逻辑;联调或者debug的时候两个人坐在一块看,查问题的效率很低。 有大量重复代码无法复用。举一个典型的例子,论坛。很多时候只有内容有变化,菜单、侧边栏等几乎不会有改变,但每次请求的时候还是得再将整个网页传输一遍。不仅页面会刷新,速度慢,还挺耗流量(这个年代上网也是一种奢侈)。
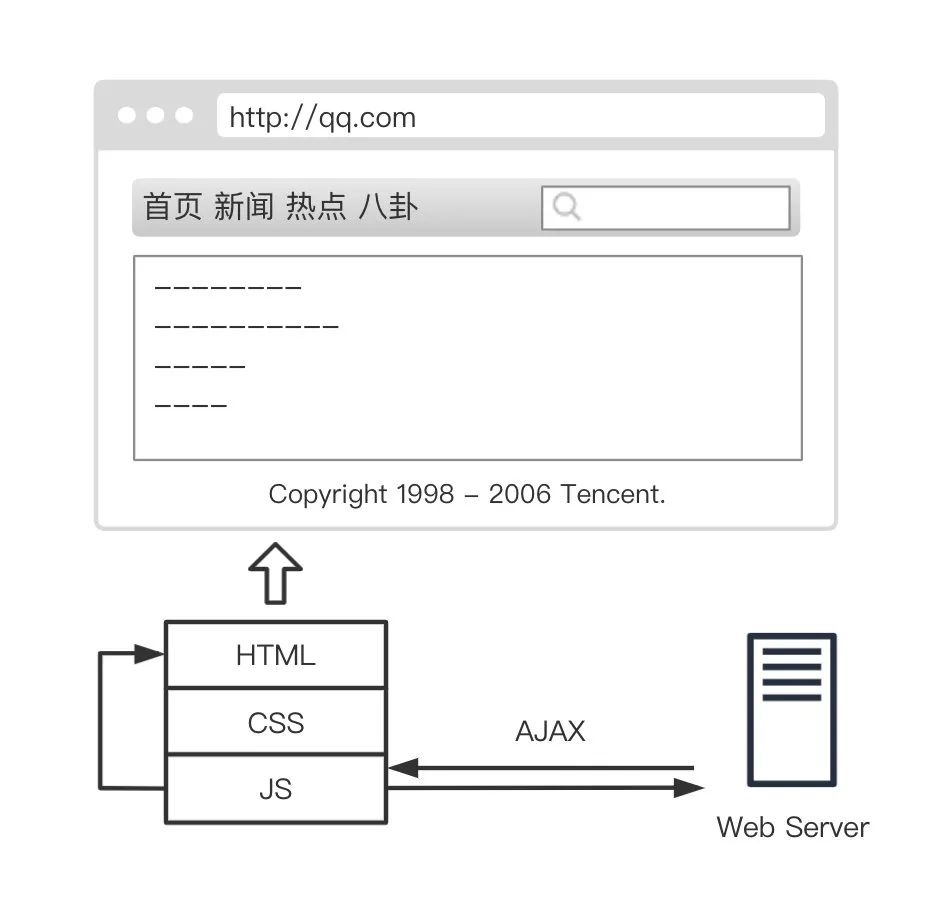
AJAX

后端业务代码和数据接口混合,还得兼容 APP 的接口(很多企业既有 APP 又有网站) 前端的代码复杂度急剧增加
扩展资料:第二次浏览器大战


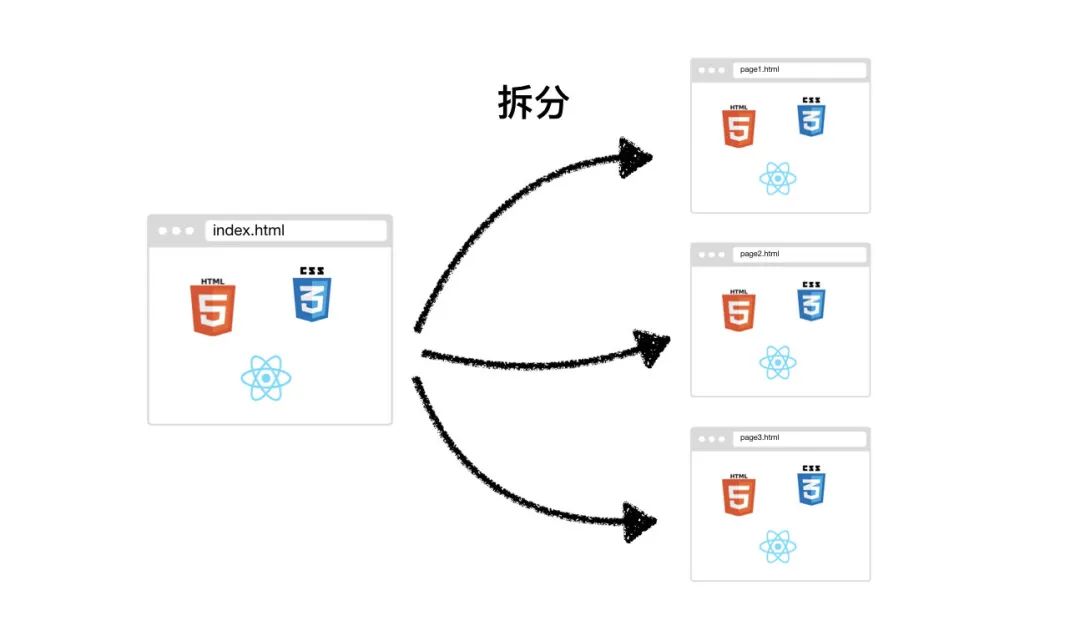
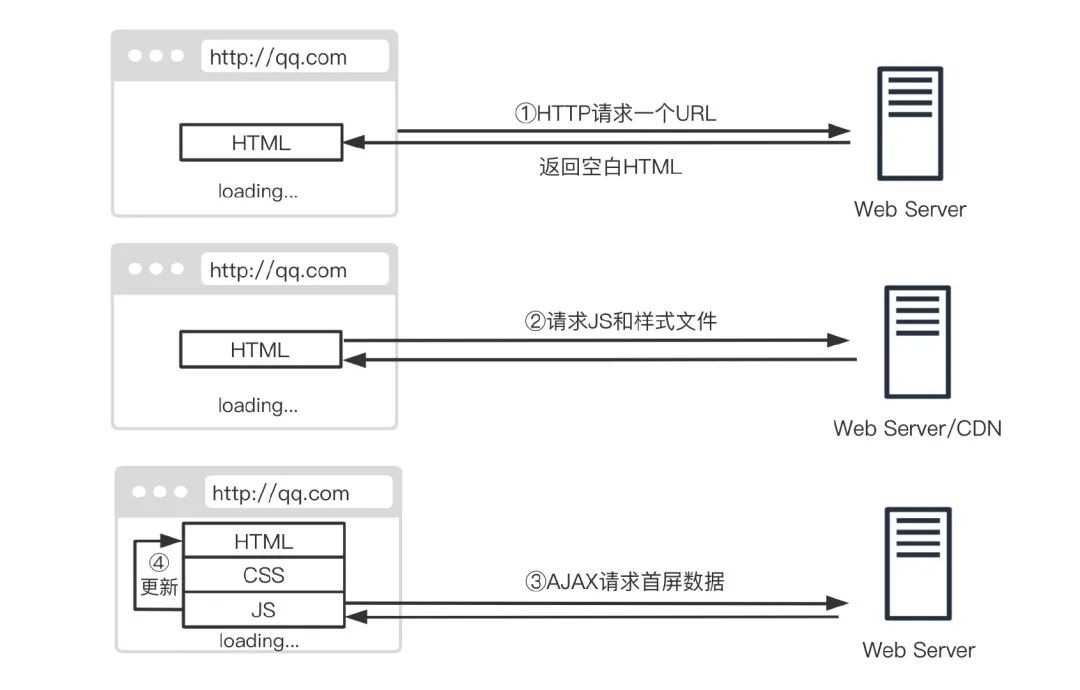
SPA

请求网页后白屏时间比传统网页要长 爬虫爬到的是空白页面,没办法做 SEO 在业务复杂的情况下,请求文件很大,渲染非常慢。

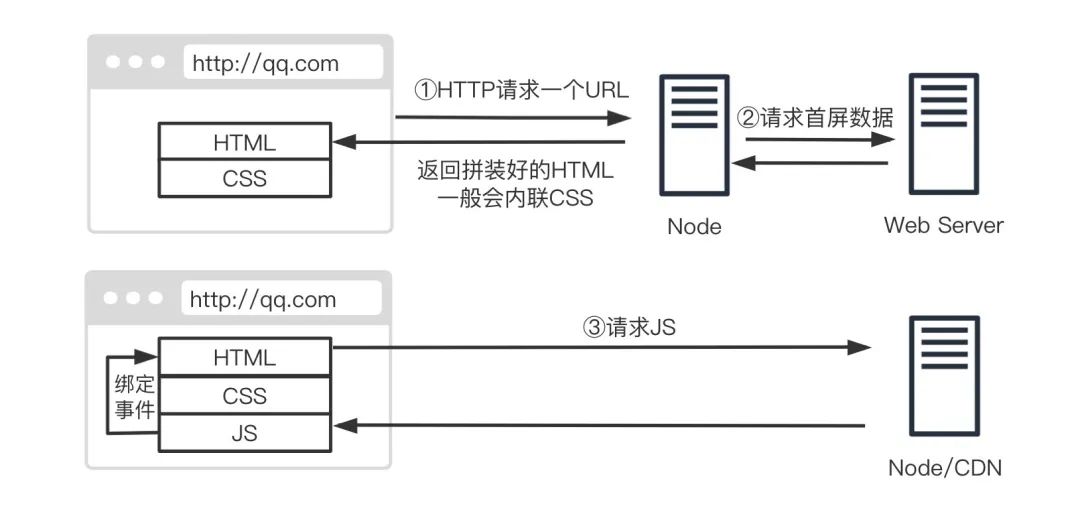
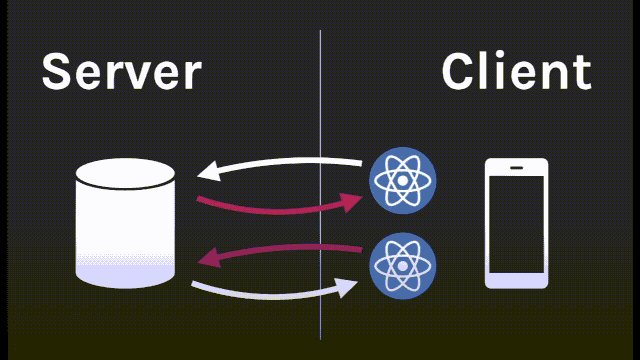
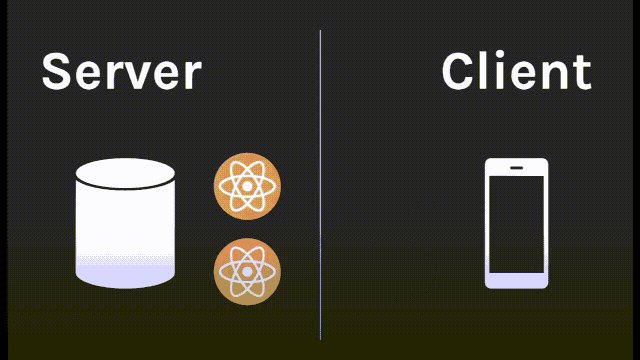
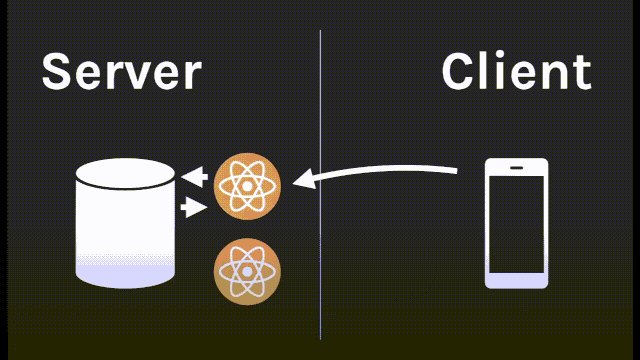
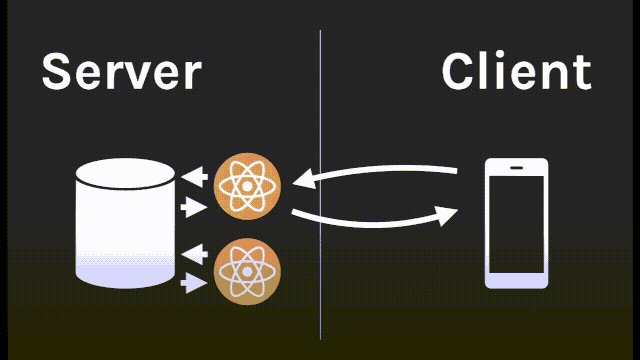
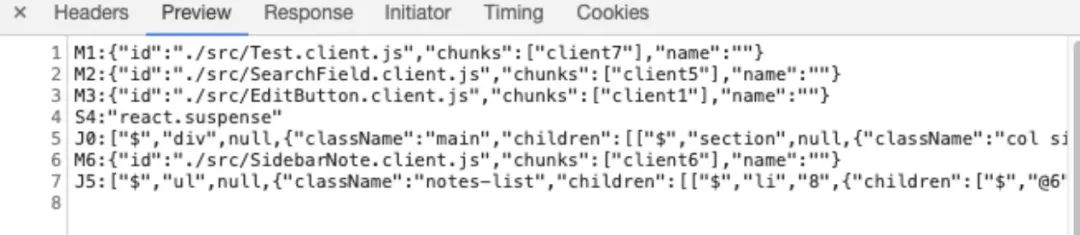
Server Side Render


减小加载体积 减少接口请求数 PWA 缓存 分块渲染 …
NodeJS


扩展资料:第三次浏览器大战

而未来,浏览器真正的对手不再是浏览器,而是小程序这样结合了APP和网页优点的新兴技术。
未来




- EOF -
大家一起在评论区聊聊呗~
茉莉花,别名茉莉,拉丁文名:J
a
sminum sambac (L.) Ait,木犀科、素馨属直立或攀
援灌木,高
达3米。
小枝圆柱形或稍压扁状,有时中空,疏被柔毛。叶对生,单叶,叶片纸质,圆形、椭圆形、卵状椭圆形或倒卵形,两端圆或钝,基部有时微心形,在上面稍凹入或凹起,下面凸起,细脉在两面常明显,微凸起,除下面脉腋间常具簇毛外,其余无毛;裂片长圆形至近圆形,先端圆或钝。果球形,呈紫黑色。花期5-8月,果期7-9月。
茉莉的花极香,为著名的花茶原料及重要的香精原料;花、叶药用治目赤肿痛,并有止咳化痰之效。
吴王子子驹亡走闽越,怨东瓯杀其父,常劝闽越击东瓯。至建元三年,闽越发兵围东瓯。东瓯食尽,困,
太史公曰:余每读虞书,至於君臣相敕,维是几安,而股肱不良,万事堕坏,未尝不流涕也。成王作颂,推己惩艾,悲彼家难,可不谓战战恐惧,善守善终哉?君子不为约则修德,满则弃礼,佚能思初,安能惟始,沐浴膏泽而歌咏勤苦,非大德谁能如斯!传曰“治定功成,礼乐乃兴”。海内人道益深,其德益至,所乐者益异。满而不损则溢,盈而不持则倾。凡作乐者,所以节乐。君子以谦退为礼,以损减为乐,乐其如此也。以为州异国殊,情习不同,故博采风俗,协比声律,以补短移化,助流政教。天子躬於明堂临观,而万民咸荡涤邪秽,斟酌饱满,以饰厥性。故云雅颂之音理而民正,嘄噭之声兴而士奋,郑卫之曲动而心淫。及其调和谐合,鸟兽尽感,而况怀五常,含好恶,自然之势也?
治道亏缺而郑音兴起,封君世辟,名显邻州,争以相高。自仲尼不能与齐优遂容於鲁,虽退正乐以诱世,作五章以剌时,犹莫之化。陵迟以至六国,流沔沈佚,遂往不返,卒於丧身灭宗,并国於秦。
秦二世尤以为娱。丞相李斯进谏曰:“放弃诗书,极意声色,祖伊所以惧也;轻积细过,恣心长夜,纣所以亡也。”赵高曰:“五帝、三王乐各殊名,示不相袭。上自朝廷,下至人民,得以接欢喜,合殷勤,非此和说不通,解泽不流,亦各一世之化,度时之乐,何必华山之騄耳而后行远乎?”二世然之。
高祖过沛诗三侯之章,令小兒歌之。高祖崩,令沛得以四时歌鳷宗庙。孝惠、孝文、孝景无所增更,於乐府习常肄旧而已。
至今上即位,作十九章,令侍中李延年次序其声,拜为协律都尉。通一经之士不能独知其辞,皆集会五经家,相与共讲习读之,乃能通知其意,多尔雅之文。
汉家常以正月上辛祠太一甘泉,以昏时夜祠,到明而终。常有流星经於祠坛上。使僮男僮女七十人俱歌。春歌青阳,夏歌硃明,秋歌西昚,冬歌玄冥。世多有,故不论。
又尝得神马渥洼水中,复次以为太一之歌。曲曰:“太一贡兮天马下,霑赤汗兮沫流赭。骋容与兮跇万里,今安匹兮龙为友。”後伐大宛得千里马,马名蒲梢,次作以为歌。歌诗曰:“天马来兮从西极,经万里兮归有德。承灵威兮降外国,涉流沙兮四夷服。”中尉汲黯进曰:“凡王者作乐,上以承祖宗,下以化兆民。今陛下得马,诗以为歌,协於宗庙,先帝百姓岂能知其音邪?”上默然不说。丞相公孙弘曰:“黯诽谤圣制,当族。”
凡音之起,由人心生也。人心之动,物使之然也。感於物而动,故形於声;声相应,故生变;变成方,谓之音;比音而乐之,及干戚羽旄,谓之乐也。乐者,音之所由生也,其本在人心感於物也。是故其哀心感者,其声噍以杀;其乐心感者,其声啴以缓;其喜心感者,其声发以散;其怒心感者,其声粗以厉;其敬心感者,其声直以廉;其爱心感者,其声和以柔。六者非性也,感於物而后动,是故先王慎所以感之。故礼以导其志,乐以和其声,政以壹其行,刑以防其奸。礼乐刑政,其极一也,所以同民心而出治道也。
凡音者,生人心者也。情动於中,故形於声,声成文谓之音。是故治世之音安以乐,其正和;乱世之音怨以怒,其正乖;亡国之音哀以思,其民困。声音之道,与正通矣。宫为君,商为臣,角为民,徵为事,羽为物。五者不乱,则无怗懘之音矣。宫乱则荒,其君骄;商乱则搥,其臣坏;角乱则忧,其民怨;徵乱则哀,其事勤;羽乱则危,其财匮。五者皆乱,迭相陵,谓之慢。如此则国之灭亡无日矣。郑卫之音,乱世之音也,比於慢矣。桑间濮上之音,亡国之音也,其政散,其民流,诬上行私而不可止。
凡音者,生於人心者也;乐者,通於伦理者也。是故知声而不知音者,禽兽是也;知音而不知乐者,众庶是也。唯君子为能知乐。是故审声以知音,审音以知乐,审乐以知政,而治道备矣。是故不知声者不可与言音,不知音者不可与言乐知乐则几於礼矣。礼乐皆得,谓之有德。德者得也。是故乐之隆,非极音也;食飨之礼,非极味也。清庙之瑟,硃弦而疏越,一倡而三叹,有遗音者矣。大飨之礼,尚玄酒而俎腥鱼,大羹不和,有遗味者矣。是故先王之制礼乐也,非以极口腹耳目之欲也,将以教民平好恶而反人道之正也。
人生而静,天之性也;感於物而动,性之颂也。物至知知,然后好恶形焉。好恶无节於内,知诱於外,不能反己,天理灭矣。夫物之感人无穷,而人之好恶无节,则是物至而人化物也。人化物也者,灭天理而穷人欲者也。於是有悖逆诈伪之心,有淫佚作乱之事。是故彊者胁弱,众者暴寡,知者诈愚,勇者苦怯,疾病不养,老幼孤寡不得其所,此大乱之道也。是故先王制礼乐,人为之节:衰麻哭泣,所以节丧纪也;钟鼓干戚,所以和安乐也;婚姻冠笄,所以别男女也;射乡食飨,所以正交接也。礼节民心,乐和民声,政以行之,刑以防之。礼乐刑政四达而不悖,则王道备矣。
乐者为同,礼者为异。同则相亲,异则相敬。乐胜则流,礼胜则离。合情饰貌者,礼乐之事也。礼义立,则贵贱等矣;乐文同,则上下和矣;好恶著,则贤不肖别矣;刑禁暴,爵举贤,则政均矣。仁以爱之,义以正之,如此则民治行矣。
乐由中出,礼自外作。乐由中出,故静;礼自外作,故文。大乐必易,大礼必简。乐至则无怨,礼至则不争。揖让而治天下者,礼乐之谓也。暴民不作,诸侯宾服,兵革不试,五刑不用,百姓无患,天子不怒,如此则乐达矣。合父子之亲,明长幼之序,以敬四海之内。天子如此,则礼行矣。
大乐与天地同和,大礼与天地同节。和,故百物不失;节,故祀天祭地。明则有礼乐,幽则有鬼神,如此则四海之内合敬同爱矣。礼者,殊事合敬者也;乐者,异文合爱者也。礼乐之情同,故明王以相沿
万石君名奋,其父赵人也,姓石氏。赵亡,徙居温。高祖东击项籍,过河内,时奋年十五,为小吏,侍高祖。高祖与语,爱其恭敬,问曰:“若何有?”对曰:“奋独有母,不幸失明。家贫。有姊,能鼓琴。”高祖曰:“若能从我乎?”曰:“原尽力。”於是高祖召其姊为美人,以奋为中涓,受书谒,徙其家长安中戚里,以姊为美人故也。其官至孝文时,积功劳至大中大夫。无文学,恭谨无与比。
文帝时,东阳侯张相如为太子太傅,免。选可为傅者,皆推奋,奋为太子太傅。及孝景即位,以为九卿;迫近,惮之,徙奋为诸侯相。奋长子建,次子甲,次子乙,次子庆,皆以驯行孝谨,官皆至二千石。於是景帝曰:“石君及四子皆二千石,人臣尊宠乃集其门。”号奋为万石君。
孝景帝季年,万石君以上大夫禄归老于家,以岁时为朝臣。过宫门阙,万石君必下车趋,见路马必式焉。子孙为小吏,来归谒,万石君必朝服见之,不名。子孙有过失,不谯让,为便坐,对案不食。然后诸子相责,因长老肉袒固谢罪,改之,乃许。子孙胜冠者在侧,虽燕居必冠,申申如也。僮仆如也,唯谨。上时赐食於家,必稽首俯伏而食之,如在上前。其执丧,哀戚甚悼。子孙遵教,亦如之。万石君家以孝谨闻乎郡国,虽齐鲁诸儒质行,皆自以为不及也。
建元二年,郎中令王臧以文学获罪。皇太后以为儒者文多质少,今万石君家不言而躬行,乃以长子建为郎中令,少子庆为内史。
建老白首,万石君尚无恙。建为郎中令,每五日洗沐归谒亲,入子舍,窃问侍者,取亲中稖厕窬,身自浣涤,复与侍者,不敢令万石君知,以为常。建为郎中令,事有可言,屏人恣言,极切;至廷见,如不能言者。是以上乃亲尊礼之。
万石君徙居陵里。内史庆醉归,入外门不下车。万石君闻之,不食。庆恐,肉袒请罪,不许。举宗及兄建肉袒,万石君让曰:“内史贵人,入闾里,里中长老皆走匿,而内史坐车中自如,固当!”乃谢罢庆。庆及诸子弟入里门,趋至家。
万石君以元朔五年中卒。长子郎中令建哭泣哀思,扶杖乃能行。岁馀,建亦死。诸子孙咸孝,然建最甚,甚於万石君。
建为郎中令,书奏事,事下,建读之,曰:“误书!‘马’者与尾当五,今乃四,不足一。上谴死矣!”甚惶恐。其为谨慎,虽他皆如是。
万石君少子庆为太仆,御出,上问车中几马,庆以策数马毕,举手曰:“六马。”庆於诸子中最为简易矣,然犹如此。为齐相,举齐国皆慕其家行,不言而齐国大治,为立石相祠。
元狩元年,上立太子,选群臣可为傅者,庆自沛守为太子太傅,七岁迁为御史大夫。
元鼎五年秋,丞相有罪,罢。制诏御史:“万石君先帝尊之,子孙孝,其以御史大夫庆为丞相,封为牧丘侯。”是时汉方南诛两越,东击朝鲜,北逐匈奴,西伐大宛,中国多事。天子巡狩海内,修上古神祠,封禅,兴礼乐。公家用少,桑弘羊等致利,王温舒之属峻法,兒宽等推文学至九卿,更进用事,事不关决於丞相,丞相醇谨而已。在位九岁,无能有所匡言。尝欲请治上近臣所忠、九卿咸宣罪,不能服,反受其过,赎罪。
元封四年中,关东流民二百万口,无名数者四十万,公卿议欲请徙流民於边以適之。上以为丞相老谨,不能与其议,乃赐丞相告归,而案御史大夫以下议为请者。丞相惭不任职,乃上书曰:“庆幸得待罪丞相,罢驽无以辅治,城郭仓库空虚,民多流亡,罪当伏斧质,上不忍致法。原归丞相侯印,乞骸骨归,避贤者路。”天子曰:“仓廪既空,民贫流亡,而君欲请徙之,摇荡不安,动危之,而辞位,君欲安归难乎?”以书让庆,庆甚惭,遂复视事。
庆文深审谨,然无他大略,为百姓言。後三岁馀,太初二年中,丞相庆卒,谥为恬侯。庆中子德,庆爱用之,上以德为嗣,代侯。後为太常,坐法当死,赎免为庶人。庆方为丞相,诸子孙为吏更至二千石者十三人。及庆死後,稍以罪去,孝谨益衰矣。
建陵侯卫绾者,代大陵人也。绾以戏车为郎,事文帝,功次迁为中郎将,醇谨无他。孝景为太子时,召上左右饮,而绾称病不行。文帝且崩时,属孝景曰:“绾长者,善遇之。”及文帝崩,景帝立,岁馀不噍呵绾,绾日以谨力。
景帝幸上林,诏中郎将参乘,还而问曰:“君知所以得参乘乎?”绾曰:“臣从车士幸得以功次迁为中郎将,不自知也。”上问曰:“吾为太子时召君,君不肯来,何也?”对曰:“死罪,实病!”上赐之剑。绾曰:“先帝赐臣剑凡六,剑不敢奉诏。”上曰:“剑,人之所施易,独至今乎?”绾曰:“具在。”上使取六剑,剑尚盛,未尝服也。郎官有谴,常蒙其罪,不与他将争;有功,常让他将。上以为廉,忠实无他肠,乃拜绾为河间王太傅。吴楚反,诏绾为将,将河间兵击吴楚有功,拜为中尉。三岁,以军功,孝景前六年中封绾为建陵侯。
其明年,上废太子,诛栗卿之属。上以为绾长者,不忍,乃赐绾告归,而使郅都治捕栗氏。既已,上立胶东王为太子,召绾,拜为太子太傅。久之,迁为御史大夫。五岁,代桃侯舍为丞相,朝奏事如职所奏。然自初官以至丞相,终无可言。天子以为敦厚,可相少主,尊宠之,赏赐甚多。
为丞相三岁,景帝崩,武帝立。建元年中,丞相以景帝疾时诸官囚多坐不辜者,而君不任职,免之。其後绾卒,子信代。坐酎金失侯。
塞侯直不疑者,南阳人也。为郎,事文帝。其同舍有告归,误持同舍郎金去,已而金主觉,妄意不疑,不疑谢有之,买金偿。而告归者来而归金,而前郎亡金者大惭,以此称为长者。文帝称举,稍迁至太中大夫。朝廷见,人或毁曰:“不疑状貌甚美,然独无柰其善盗嫂何也!”不疑闻,曰:“我乃无兄。”然终不自明也。
吴楚反时,不疑以二千石将兵击之。景帝後元年,拜为御史大夫。天子修吴楚时功,乃封不疑为塞侯。武帝建元年中,
谚曰“力田不如逢年,善仕不如遇合”,固无虚言。非独女以色媚,而士宦亦有之。
昔以色幸者多矣。至汉兴,高祖至暴抗也,然籍孺以佞幸;孝惠时有闳孺。此两人非有材能,徒以婉佞贵幸,与上卧起,公卿皆因关说。故孝惠时郎侍中皆冠鵕璘,贝带,傅脂粉,化闳、籍之属也。两人徙家安陵。
孝文时中宠臣,士人则邓通,宦者则赵同、北宫伯子。北宫伯子以爱人长者;而赵同以星气幸,常为文帝参乘;邓通无伎能。邓通,蜀郡南安人也,以濯船为黄头郎。孝文帝梦欲上天,不能,有一黄头郎从後推之上天,顾见其衣裻带後穿。觉而之渐台,以梦中阴目求推者郎,即见邓通,其衣後穿,梦中所见也。召问其名姓,姓邓氏,名通,文帝说焉,尊幸之日异。通亦愿谨,不好外交,虽赐洗沐,不欲出。於是文帝赏赐通巨万以十数,官至上大夫。文帝时时如邓通家游戏。然邓通无他能,不能有所荐士,独自谨其身以媚上而已。上使善相者相通,曰“当贫饿死”。文帝曰:“能富通者在我也。何谓贫乎?”於是赐邓通蜀严道铜山,得自铸钱,“邓氏钱”布天下。其富如此。
文帝尝病痈,邓通常为帝唶吮之。文帝不乐,从容问通曰:“天下谁最爱我者乎?”通曰:“宜莫如太子。”太子入问病,文帝使唶痈,唶痈而色难之。已而闻邓通常为帝唶吮之,心惭,由此怨通矣。及文帝崩,景帝立,邓通免,家居。居无何,人有告邓通盗出徼外铸钱。下吏验问,颇有之,遂竟案,尽没入邓通家,尚负责数巨万。长公主赐邓通,吏辄随没入之,一簪不得著身。於是长公主乃令假衣食。竟不得名一钱,寄死人家。
孝景帝时,中无宠臣,然独郎中令周文仁,仁宠最过庸,乃不甚笃。
今天子中宠臣,士人则韩王孙嫣,宦者则李延年。嫣者,弓高侯孽孙也。今上为胶东王时,嫣与上学书相爱。及上为太子,愈益亲嫣。嫣善骑射,善佞。上即位,欲事伐匈奴,而嫣先习胡兵,以故益尊贵,官至上大夫,赏赐拟於邓通。时嫣常与上卧起。江都王入朝,有诏得从入猎上林中。天子车驾跸道未行,而先使嫣乘副车,从数十百骑,骛驰视兽。江都王望见,以为天子,辟从者,伏谒道傍。嫣驱不见。既过,江都王怒,为皇太后泣曰:“请得归国入宿卫,比韩嫣。”太后由此嗛嫣。嫣侍上,出入永巷不禁,以奸闻皇太后。皇太后怒,使使赐嫣死。上为谢,终不能得,嫣遂死。而案道侯韩说,其弟也,亦佞幸。
李延年,中山人也。父母及身兄弟及女,皆故倡也。延年坐法腐,给事狗中。而平阳公主言延年女弟善舞,上见,心说之,及入永巷,而召贵延年。延年善歌,为变新声,而上方兴天地祠,欲造乐诗歌弦之。延年善承意,弦次初诗。其女弟亦幸,有子男。延年佩二千石印,号协声律。与上卧起,甚贵幸,埒如韩嫣也。久之,浸与中人乱,出入骄恣。及其女弟李夫人卒後,爱弛,则禽诛延年昆弟也。
自是之後,内宠嬖臣大底外戚之家,然不足数也。卫青、霍去病亦以外戚贵幸,然颇用材能自进。
太史公曰:甚哉爱憎之时!弥子瑕之行,足以观後人佞幸矣。虽百世可知也。
传称令色,诗刺巧言。冠璘入侍,傅粉承恩。黄头赐蜀,宦者同轩。新声都尉,挟弹王孙。泣鱼窃驾,著自前论。
与丞相绾俱以过免。
不疑学老子言。其所临,为官如故,唯恐人知其为吏迹也。不好立名称,称为长者。不疑卒,子相如代。孙望,坐酎金失侯。
郎中令周文者,名仁,其先故任城人也。以医见。景帝为太子时,拜为舍人,积功稍迁,孝文帝时至太中大夫。景帝初即位,拜仁为郎中令。
仁为人阴重不泄,常衣敝补衣溺袴,期为不絜清,以是得幸。景帝入卧内,於後宫祕戏,仁常在旁。至景帝崩,仁尚为郎中令,终无所言。上时问人,仁曰:“上自察之。”然亦无所毁。以此景帝再自幸其家。家徙阳陵。上所赐甚多,然常让,不敢受也。诸侯群臣赂遗,终无所受。
武帝立,以为先帝臣,重之。仁乃病免,以二千石禄归老,子孙咸至大官矣。
御史大夫张叔者,名欧,安丘侯说之庶子也。孝文时以治刑名言事太子。然欧虽治刑名家,其人长者。景帝时尊重,常为九卿。至武帝元朔四年,韩安国免,诏拜欧为御史大夫。自欧为吏,未尝言案人,专以诚长者处官。官属以为长者,亦不敢大欺。上具狱事,有可卻,卻之;不可者,不得已,为涕泣面对而封之。其爱人如此。
老病笃,请免。於是天子亦策罢,以上大夫禄归老于家。家於阳陵。子孙咸至大官矣。
太史公曰:仲尼有言曰“君子欲讷於言而敏於行”,其万石、建陵、张叔之谓邪?是以其教不肃而成,不严而治。塞侯微巧,而周文处讇,君子讥之,为其近於佞也。然斯可谓笃行君子矣!
万石孝谨,自家形国。郎中数马,内史匍匐。绾无他肠,塞有阴德。刑名张欧,垂涕恤狱。敏行讷言,俱嗣芳躅。
也。故事与时并,名与功偕。故钟鼓管磬羽籥干戚,乐之器也;诎信俯仰级兆舒疾,乐之文也。簠簋俎豆制度文章,礼之器也;升降上下周旋裼袭,礼之文也。故知礼乐之情者能作,识礼乐之文者能术。作者之谓圣,术者之谓明。明圣者,术作之谓也。
乐者,天地之和也;礼者,天地之序也。和,故百物皆化;序,故群物皆别。乐由天作,礼以地制。过制则乱,过作则暴。明於天地,然後能兴礼乐也。论伦无患,乐之情也;欣喜驩爱,乐之也。中正无邪,礼之质也;庄敬恭顺,礼之制也。若夫礼乐之施於金石,越於声音,用於宗庙社稷,事于山川鬼神,则此所以与民同也。
王者功成作乐,治定制礼。其功大者其乐备,其治辨者其礼具。干戚之舞,非备乐也;亨孰而祀,非达礼也。五帝殊时,不相沿乐;三王异世,不相袭礼。乐极则忧,礼粗则偏矣。及夫敦乐而无忧,礼备而不偏者,其唯大圣乎?天高地下,万物散殊,而礼制行也;流而不息,合同而化,而乐兴也。春作夏长,仁也;秋敛冬藏,义也。仁近於乐,义近於礼。乐者敦和,率神而从天;礼者辨宜,居鬼而从地。故圣人作乐以应天,作礼以配地。礼乐明备,天地官矣。
天尊地卑,君臣定矣。高卑已陈,贵贱位矣。动静有常,小大殊矣。方以类聚,物以群分,则性命不同矣。在天成象,在地成形,如此则礼者天地之别也。地气上隮,天气下降,阴阳相摩,天地相荡,鼓之以雷霆,奋之以风雨,动之以四时,暖之以日月,而百化兴焉,如此则乐者天地之和也。
化不时则不生,男女无别则乱登,此天地之情也。及夫礼乐之极乎天而蟠乎地,行乎阴阳而通乎鬼神,穷高极远而测深厚,乐著太始而礼居成物。著不息者天也,著不动者地也。一动一静者,天地之间也。故圣人曰“礼云乐云”。
且降,乃使人告急天子。天子问太尉田蚡,蚡对曰:“越人相攻击,固其常,又数反覆,不足以烦中国往救也。自秦时弃弗属。”於是中大夫庄助诘蚡曰:“特患力弗能救,德弗能覆;诚能,何故弃之?且秦举咸阳而弃之,何乃越也!今小国以穷困来告急天子,天子弗振,彼当安所告愬?又何以子万国乎?”上曰:“太尉未足与计。吾初即位,不欲出虎符发兵郡国。”乃遣庄助以节发兵会稽。会稽太守欲距不为发兵,助乃斩一司马,谕意指,遂发兵浮海救东瓯。未至,闽越引兵而去。东瓯请举国徙中国,乃悉举众来,处江淮之间。
至建元六年,闽越击南越。南越守天子约,不敢擅发兵击而以闻。上遣大行王恢出豫章,大农韩安国出会稽,皆为将军。兵未逾岭,闽越王郢发兵距险。其弟馀善乃与相、宗族谋曰:“王以擅发兵击南越,不请,故天子兵来诛。今汉兵众彊,今即幸胜之,後来益多,终灭国而止。今杀王以谢天子。天子听,罢兵,固一国完;不听,乃力战;不胜,即亡入海。”皆曰“善”。即鏦杀王,使使奉其头致大行。大行曰:“所为来者诛王。今王头至,谢罪,不战而耘,利莫大焉。”乃以便宜案兵告大农军,而使使奉王头驰报天子。诏罢两将兵,曰:“郢等首恶,独无诸孙繇君丑不与谋焉。”乃使郎中将立丑为越繇王,奉闽越先祭祀。
馀善已杀郢,威行於国,国民多属,窃自立为王。繇王不能矫其众持正。天子闻之,为馀善不足复兴师,曰:“馀善数与郢谋乱,而後首诛郢,师得不劳。”因立馀善为东越王,与繇王并处。
至元鼎五年,南越反,东越王馀善上书,请以卒八千人从楼船将军击吕嘉等。兵至揭扬,以海风波为解,不行,持两端,阴使南越。及汉破番禺,不至。是时楼船将军杨仆使使上书,原便引兵击东越。上曰士卒劳倦,不许,罢兵,1、伯庸。《离骚》:“朕皇考曰伯庸”。譬如作家马伯庸……
2、正则、灵均。《离骚》:“名余曰正则兮,字余曰灵均”。正则:公正而有法则。灵均:灵善而均调。屈原名平,字原,正则是对“平”字进行的解释,灵均是对“原”字进行的解释。
3、修能。《离骚》:“又重之以修能”。修能:即美好的外表仪形。一释为很强的才干和能力。
4、骐、骥。《离骚》:“乘骐骥以驰骋兮”。骐骥:骏马。
5、峻茂。《离骚》:“冀枝叶之峻茂兮”。风信子(学名:Hyacinthus orientalis L.):是多年草本球根类植物,鳞茎卵形,有膜质外皮,皮膜颜色与花色成正相关,未开花时形如大蒜,原产地中海沿岸及小亚细亚一带,是研究发现的会开花的植物中最香的一个品种。喜阳光充足和比较湿润的生长环境,要求排水良好和肥沃的沙壤土等。全世界风信子的园艺品种约有单阏之岁兮,四月孟夏,庚子日施兮,服集予舍,止于坐隅,貌甚间暇。异物来集兮,私怪其故,发书占之兮,筴言其度。曰“野鸟入处兮,主人将去”。请问于服兮:“予去何之?吉乎告我,凶言其菑。淹数之度兮,语予其期。”服乃叹息,举首奋翼,口不能言,请对以意。
万物变化兮,固无休息。斡流而迁兮,或推而还。形气转续兮,变化而嬗。沕穆无穷兮,胡可胜言!祸兮福所倚,福兮祸所伏;忧喜聚门兮,吉凶同域。彼吴彊大兮,夫差以败;越栖会稽兮,句践霸世。斯游遂成兮,卒被五刑;傅说胥靡兮,乃相武丁。夫祸之与福兮,何异纠纆。命不可说兮,孰知其极?水激则旱兮,矢激则远。万物回薄兮,振荡相转。云蒸雨降兮,错缪相纷。大专槃物兮,坱轧无垠。天不可与虑兮,道不可与谋。迟数有命兮,恶识其时?
且夫天地为炉兮,造化为工;阴阳为炭兮,万物为铜。合散消息兮,安有常则;千变万化兮,未始有极。忽然为人兮,何足控抟;化为异物兮,又何足患!小知自私兮,贱彼贵我;通人大观兮,物无不可。贪夫徇财兮,烈士徇名;夸者死权兮,品庶冯生。述迫之徒兮,或趋西东;大人不曲兮,亿变齐同。拘士系俗兮,羖如囚拘;至人遗物兮,独与道俱。众人或或兮,好恶积意;真人淡漠兮,独与道息。释知遗形兮,超然自丧;寥廓忽荒兮,与道翱翔。乘流则逝兮,得坻则止;纵躯委命兮,不私与己。其生若浮兮,其死若休;澹乎若深渊之静,氾乎若不系之舟。不以生故自宝兮,养空而浮;德人无累兮,知命不忧。细故粦兮,何足以疑!
後岁馀,贾生徵见。孝文帝方受釐,坐宣室。上因感鬼神事,而问鬼神之本。贾生因具道所以然之状。至夜半,文帝前席。既罢,曰:“吾久不见贾生,自以为过之,今不及也。”居顷之,拜贾生为梁怀王太傅。梁怀王,文帝之少子,爱,而好书,故令贾生傅之。
文帝复封淮南厉王子四人皆为列侯。贾生谏,以为患之兴自此起矣。贾生数上疏,言诸侯或连数郡,非古之制,可稍削之。文帝不听。
居数年,怀王骑,堕马而死,无後。贾生自伤为傅无状,哭泣岁馀,亦死。贾生之死时年三十三矣。及孝文崩,孝武皇帝立,举贾生之孙二人至郡守,而贾嘉最好学,世其家,与余通书。至孝昭时,列为九卿。
太史公曰:余读离骚、天问、招魂、哀郢,悲其志。適长沙,观屈原所自沈渊,未尝不垂涕,想见其为人。及见贾生吊之,又怪屈原以彼其材,游诸侯,何国不容,而自令若是。读服乌赋,同死生,轻去就,又爽然自失矣。
屈平行正,以事怀王。瑾瑜比洁,日月争光。忠而见放,谗者益章。赋骚见志,怀沙自伤。百年之後,空悲吊湘。
2000种以上,主要分为“荷兰种”和“罗马种”两类。前者属正宗品种,绝大多数每株只长1支花葶,体势粗壮,花朵较大。而后者则多是变异的杂种,每株能着生二三支花葶,体势幼弱,花朵较细,多数消费者喜购荷兰风信子。峻茂:犹繁茂。
6、信芳。《离骚》:“苟余情其信芳”。如京剧表演艺术家周信芳。
7、圣哲、茂行。《离骚》:“夫维圣哲以茂行兮”。圣哲:具有超人的道德才智的人。茂行:德行充盛。
8、曼路。《离骚》:“路曼曼其修远兮,吾将上下而求索”。
9、望舒。《离骚》:“前望舒使先驱兮”。望舒:神话中为月驾车的神。如写《雨巷》的诗人戴望舒。
10、陆离。《离骚》:“斑陆离其上下”。陆离:光辉灿烂的样子。我们对于该词的认知多来自于成语“光怪陆离”,意指色彩繁杂、变化多端。
11、珵美。《离骚》:“览察草木其犹未得兮,岂珵美之能当”。珵:美玉。
12、云旗。《离骚》:“驾八龙之婉婉兮,载云旗之委蛇”。云旗:绘有云霓的旗帜。
===================九===歌===的===分===界===线===================
1、辰良。《九歌·东皇太一》:“吉日兮辰良”。“辰良”系“良辰”之倒文,指好时光。易被读作“乘凉”。
2、玉锵、璆鸣。《九歌·东皇太一》:“抚长剑兮玉珥,璆锵鸣兮琳琅”。诗曰:佩玉锵锵。璆(音求):美玉。
3、安歌。《九歌·东皇太一》:“疏缓节兮安歌”。南越王尉佗者,真定人也,姓赵氏。秦时已并天下,略定杨越,置桂林、南海、象郡,以谪徙民,与越杂处十三岁。佗,秦时用为南海龙川令。至二世时,南海尉任嚣病且死,召龙川令赵佗语曰:“闻陈胜等作乱,秦为无道,天下苦之,项羽、刘季、陈胜、吴广等州郡各共兴军聚众,虎争天下,中国扰乱,未知所安,豪杰畔秦相立。南海僻远,吾恐盗兵侵地至此,吾欲兴兵绝新道,自备,待诸侯变,会病甚。且番禺负山险,阻南海,东西数千里,颇有中国人相辅,此亦一州之主也,可以立国。郡中长吏无足与言者,故召公告之。”即被佗书,行南海尉事。嚣死,佗即移檄告横浦、阳山、湟谿关曰:“盗兵且至,急绝道聚兵自守!”因稍以法诛秦所置长吏,以其党为假守。秦已破灭,佗即击并桂林、象郡,自立为南越武王。高帝已定天下,为中国劳苦,故释佗弗诛。汉十一年,遣陆贾因立佗为南越王,与剖符通使,和集百越,毋为南边患害,与长沙接境。
高后时,有司请禁南越关市铁器。佗曰:“高帝立我,通使物,今高后听谗臣,别异蛮夷,隔绝器物,此必长沙王计也,欲倚中国,击灭南越而并王之,自为功也。”於是佗乃自尊号为南越武帝,发兵攻长沙边邑,败数县而去焉。高后遣将军隆虑侯灶往击之。会暑湿,士卒大疫,兵不能逾岭。岁馀,高后崩,即罢兵。佗因此以兵威边,财物赂遗闽越、西瓯、骆,役属焉,东西万馀里。乃乘黄屋左纛,称制,与中国侔。
及孝文帝元年,初镇抚天下,使告诸侯四夷从代来即位意,喻盛德焉。乃为佗亲冢在真定,置守邑,岁时奉祀。召其从昆弟,尊官厚赐宠之。诏丞相陈平等举可使南越者,平言好畤陆贾,先帝时习使南越。乃召贾以为太中大夫,往使。因让佗自立为帝,曾无一介之使报者。陆贾至南越,王甚恐,为书谢,称曰:“蛮夷大长老夫臣佗,前日高后隔异南越,窃疑长沙王谗臣,又遥闻高后尽诛佗宗族,掘烧先人冢,以故自弃,犯长沙边境。且南方卑湿,蛮夷中间,其东闽越千人众号称王,其西瓯骆裸国亦称王。老臣妄窃帝号,聊以自娱,岂敢以闻天王哉!”乃顿首谢,原长为籓臣,奉贡职。於是乃下令国中曰:“吾闻两雄不俱立,两贤不并世。皇帝,贤天子也。自今以後,去帝制黄屋左纛。”陆贾还报,孝文帝大说。遂至孝景时,称臣,使人朝请。然南越其居国窃如故号名,其使天子,称王朝命如诸侯。至建元四年卒。
佗孙胡为南越王。此时闽越王郢兴兵击南越边邑,胡使人上书曰:“两越俱为籓臣,毋得擅兴兵相攻击。今闽越兴兵侵臣,臣不敢兴兵,唯天子诏之。”於是天子多南越义,守职约,为兴师,遣两将军往讨闽越。兵未逾岭,闽越王弟馀善杀郢以降,於是罢兵。
天子使庄助往谕意南越王,胡顿首曰:“天子乃为臣兴兵讨闽越,死无以报德!”遣太子婴齐入宿卫。谓助曰:“国新被寇,使者行矣。胡方日夜装入见天子。”助去後,其大臣谏胡曰:“汉兴兵诛郢,亦行以惊动南越。且先王昔言,事天子期无失礼,要之不可以说好语入见。入见则不得复归,亡国之势也。”於是胡称病,竟不入见。後十馀岁,胡实病甚,太子婴齐请归。胡薨,谥为文王。
婴齐代立,即藏其先武帝玺。婴齐其入宿卫在长安时,取邯郸樛氏女,生子兴。及即位,上书请立樛氏女为后,兴为嗣。汉数使使者风谕婴齐,婴齐尚乐擅杀生自恣,惧入见要用汉法,比内诸侯,固称病,遂不入见。遣子次公入宿卫。婴齐薨,谥为明王。
太子兴代立,其母为太后。太后自未为婴齐姬时,尝与霸陵人安国少季通。及婴齐薨後,元鼎四年,汉使安国少季往谕王、王太后以入朝,比内诸侯;令辩士谏大夫终军等宣其辞,勇士魏臣等辅其缺,卫尉路博德将兵屯桂阳,待使者。王年少,太后中国人也,尝与安国少季通,其使复私焉。国人颇知之,多不附太后。太后恐乱起,亦欲倚汉威,数劝王及群臣求内属。即因使者上书,请比内诸侯,三岁一朝,除边关。於是天子许之,赐其丞相吕嘉银印,及内史、中尉、太傅印,馀得自置。除其故黥劓刑,用汉法,比内诸侯。使者皆留填抚之。王、王太后饬治行装重赍,为入朝具。
安歌:神态安详地唱歌。有一句唐诗说:“安歌送好音”。
4、浩倡。《九歌·东皇太一》:“陈竽瑟兮浩倡”。“浩倡”又作“浩唱”,和上句“安歌”相对应。取名时可改为“浩昌”。下文《九歌·少司命》中还有“浩歌”。令诸校屯豫章梅领待命。▼

