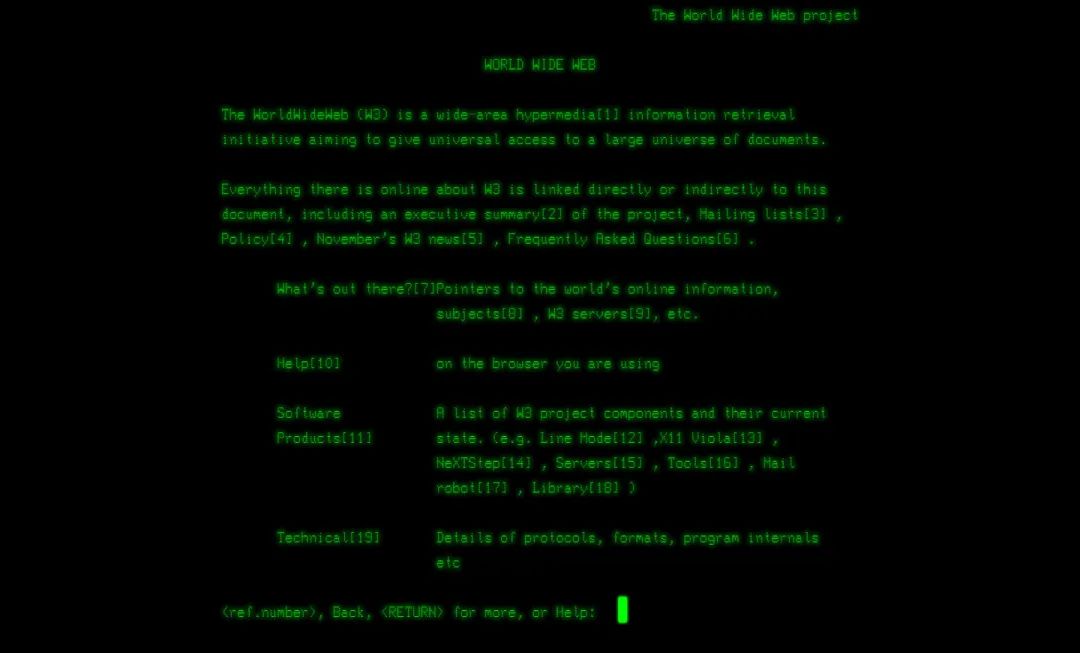
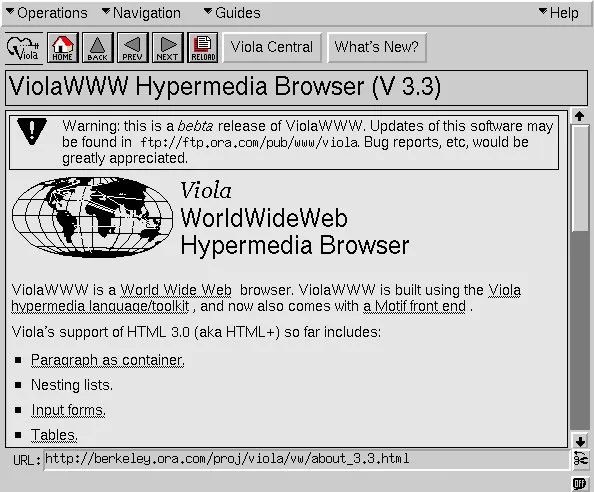
历史上第一个网页长这样
作者丨charryhuang
来源丨腾讯技术工程(ID:Tencent_TEG)
前言

Tim Berners-Lee

document,标签名、文档对象模型的名称也是由此而来。
静态网页时代
<h1>、<p>、<a>。后来为了丰富网页的内容,<img>、<table>标签诞生了。
网页能够动态显示 直接使用数据库里的数据 网页实现一些用户交互 让页面更美观
JavaScript 的诞生


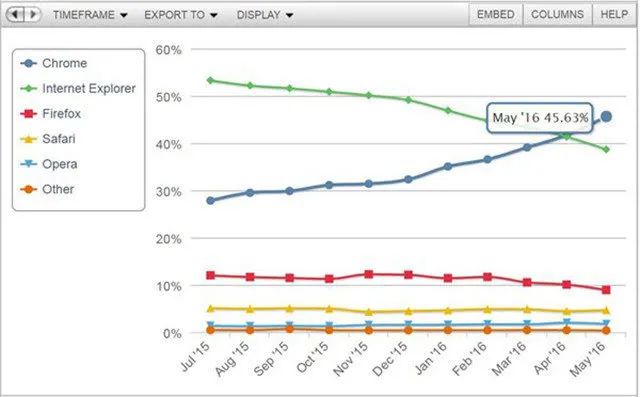
扩展资料:第一次浏览器大战

CSS



30pt * 40% + 20pt * 60% 作为h2字体大小的最终值。动态网页技术

可以用数据库作为基础来展示网页内容 可以实现表单和一些简单交互 再也不用编写一大堆静态页面了

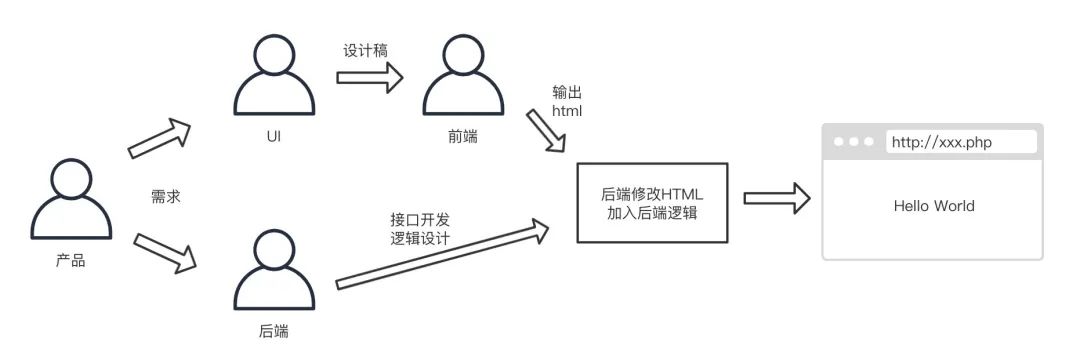
网页总是刷新。用户名密码校验需要刷新以展示错误提示;因下拉选择器选择不同而展示的内容需要刷新才能展示;每次数据交互必然会刷新一次页面。 网页和后端逻辑混合。相信老前端们都有过这样的经历:开发完HTML后,会把页面发给后端修改,加上数据注入逻辑;联调或者debug的时候两个人坐在一块看,查问题的效率很低。 有大量重复代码无法复用。举一个典型的例子,论坛。很多时候只有内容有变化,菜单、侧边栏等几乎不会有改变,但每次请求的时候还是得再将整个网页传输一遍。不仅页面会刷新,速度慢,还挺耗流量(这个年代上网也是一种奢侈)。
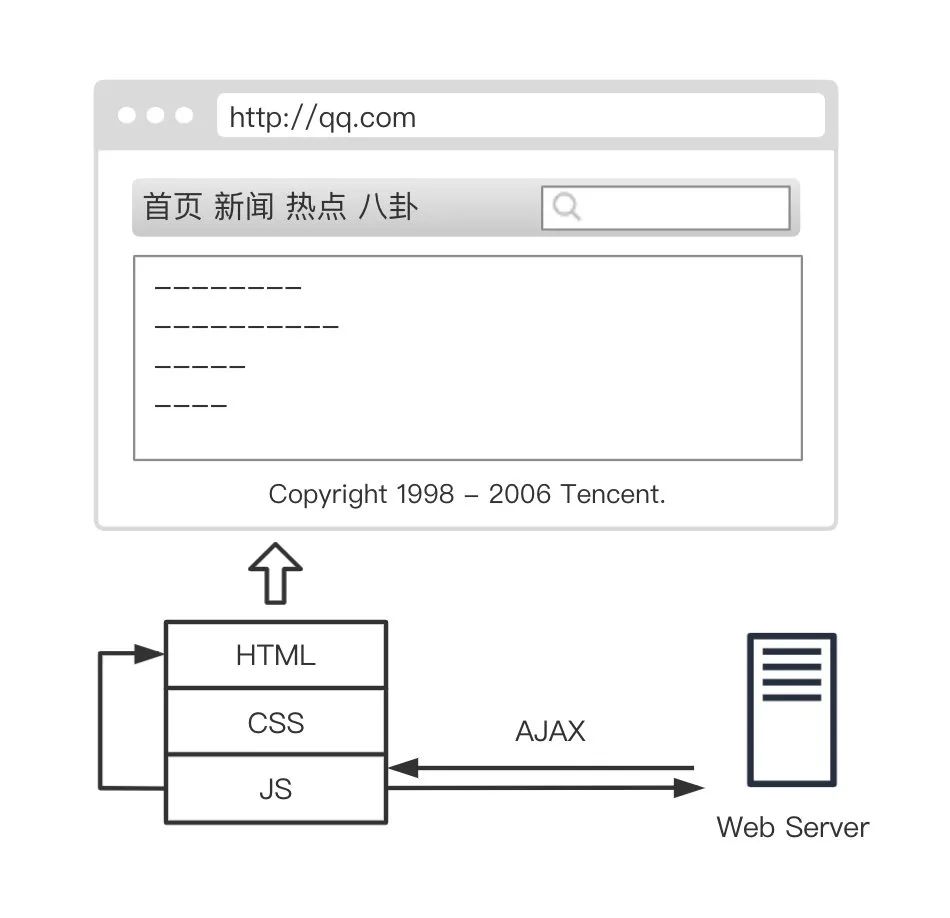
AJAX

后端业务代码和数据接口混合,还得兼容 APP 的接口(很多企业既有 APP 又有网站) 前端的代码复杂度急剧增加
扩展资料:第二次浏览器大战


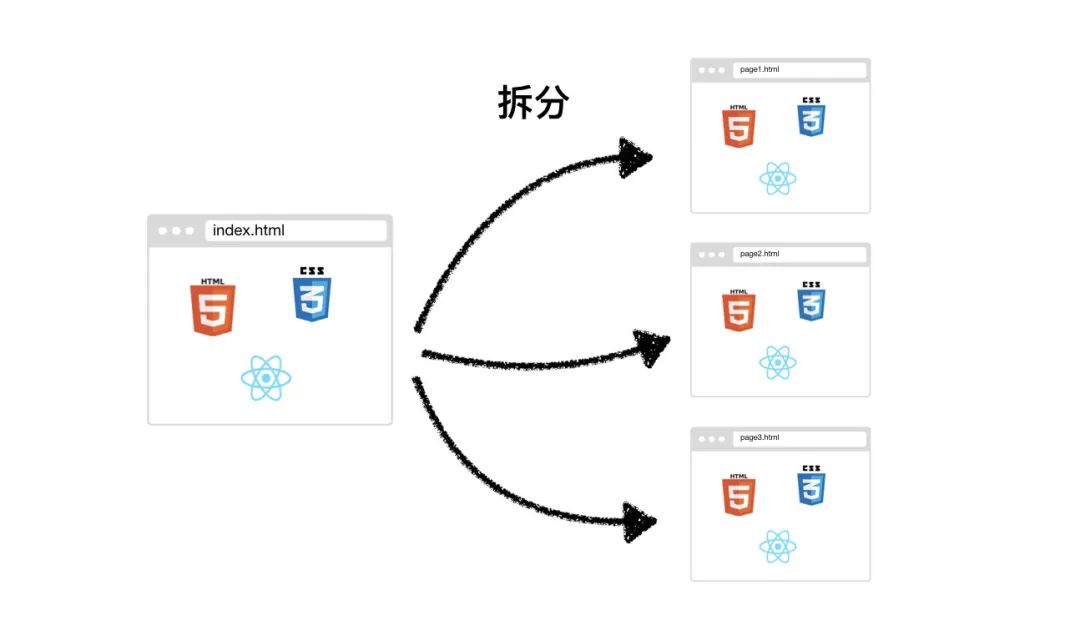
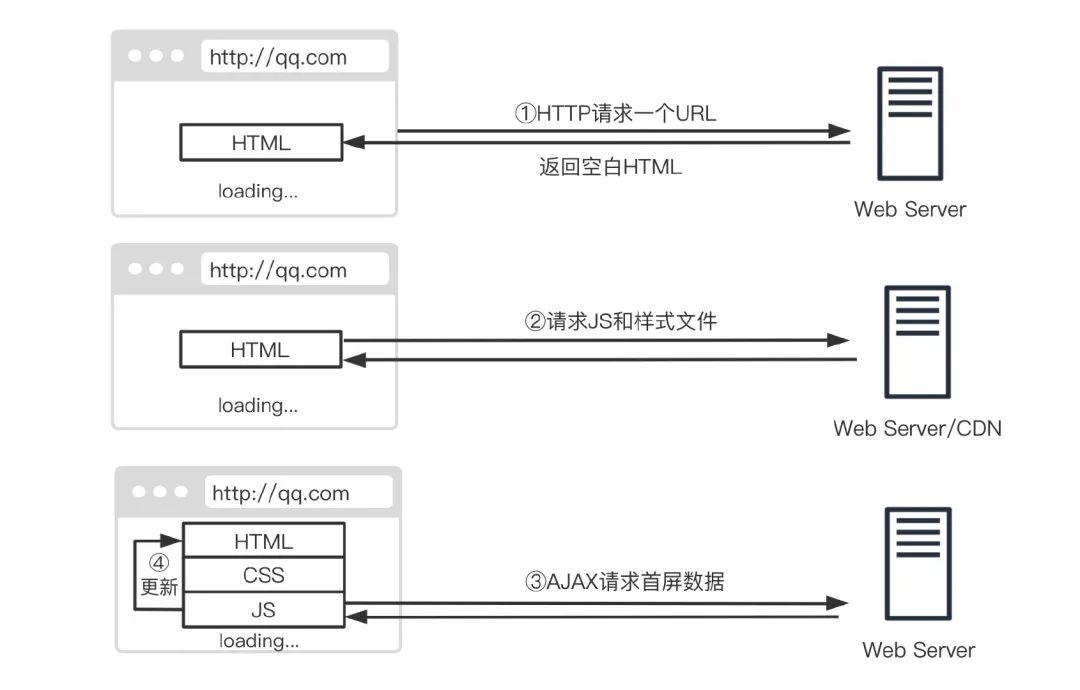
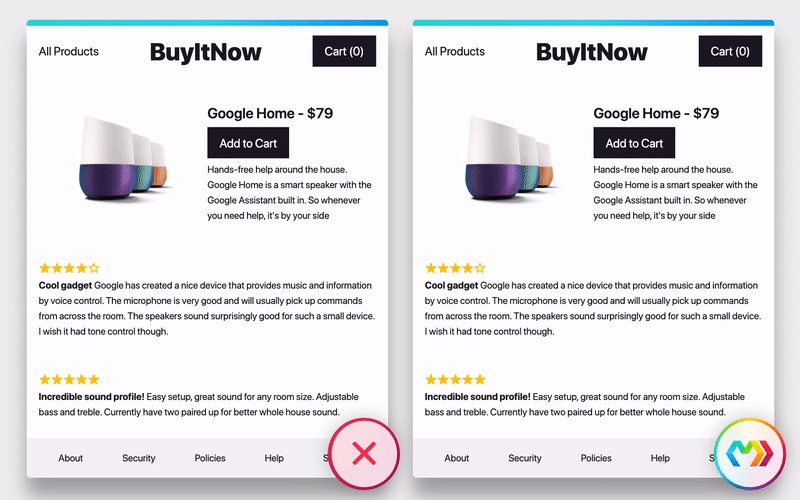
SPA

请求网页后白屏时间比传统网页要长 爬虫爬到的是空白页面,没办法做 SEO 在业务复杂的情况下,请求文件很大,渲染非常慢。

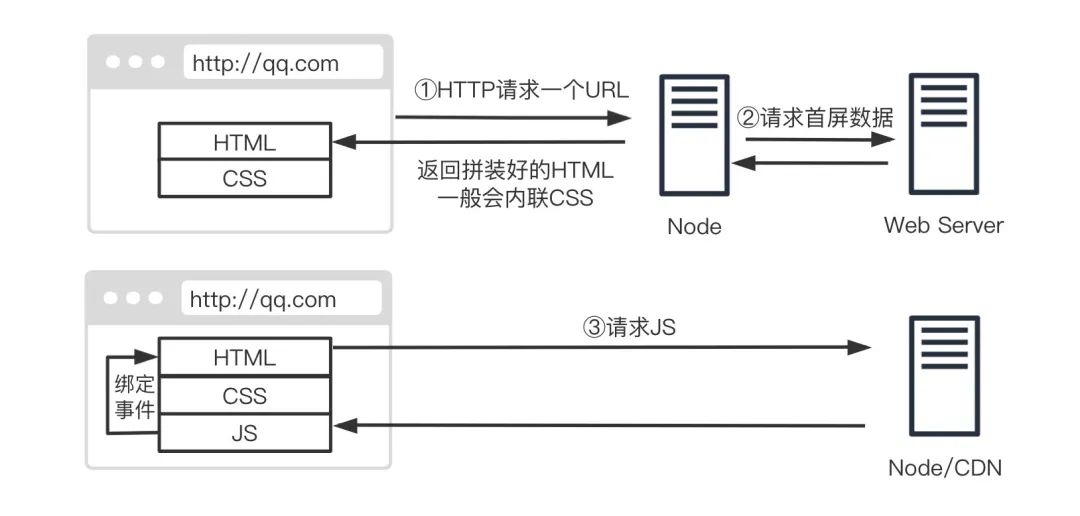
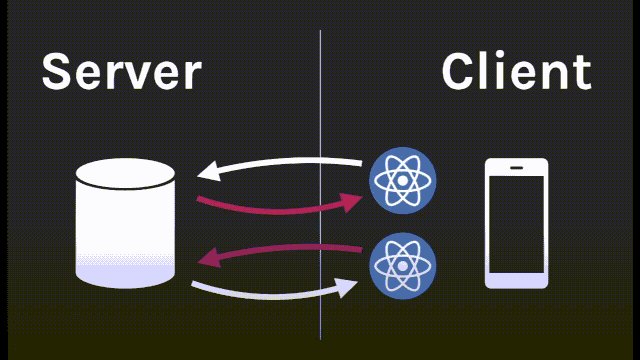
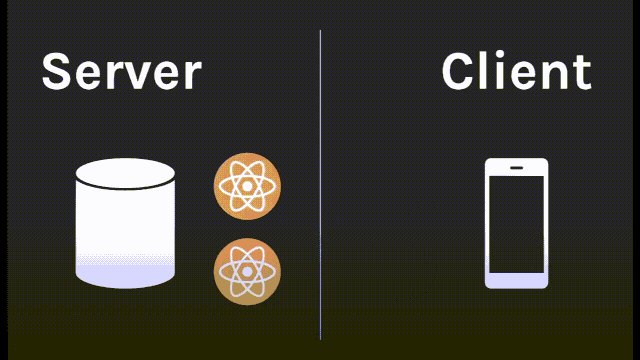
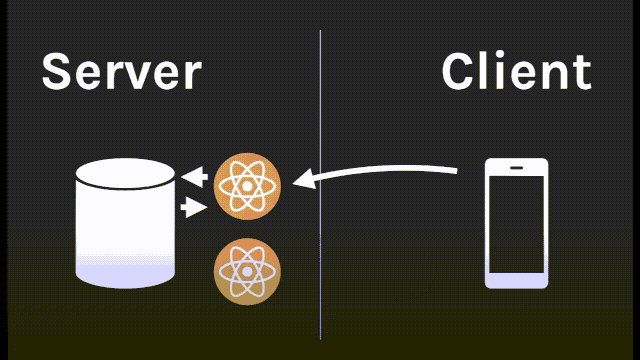
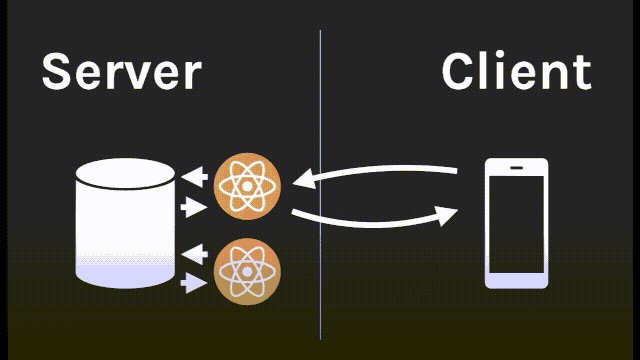
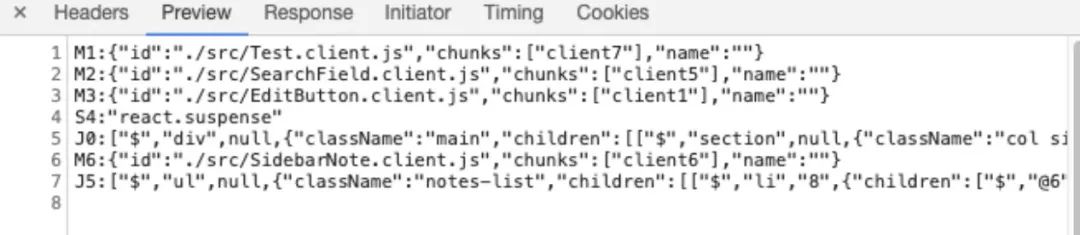
Server Side Render


减小加载体积 减少接口请求数 PWA 缓存 分块渲染 …
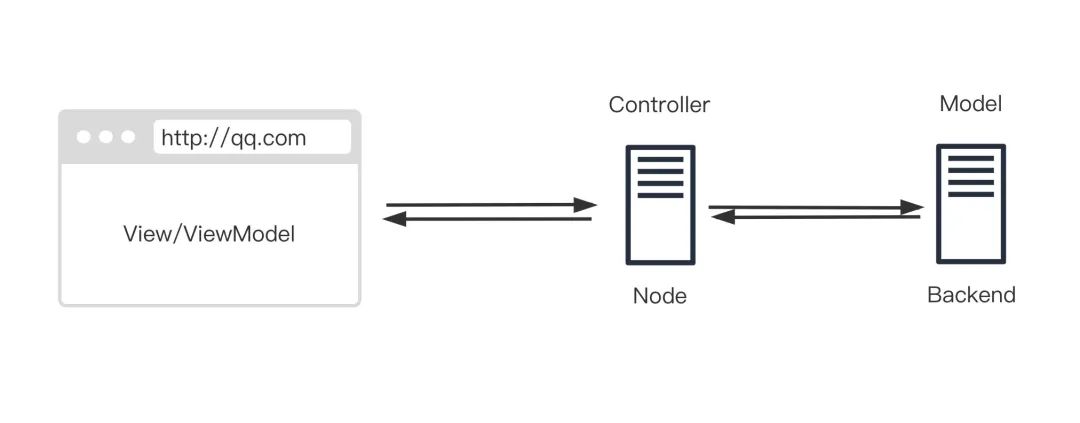
NodeJS


扩展资料:第三次浏览器大战

未来




-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

面试题】即可获取评论
