WebRTC技术详解(送书啦)
随着4G的普及和5G技术的应用,实时音视频技术正在蓬勃发展。实时通信技术已经渗透到各行各业,支撑着人们的日常生活。在互联网领域,花椒、映客等直播平台吸引了大量的用户;在教育领域,通过实时直播技术搭建的“空中课堂”惠及全球数亿学生;在医疗行业,随着电子处方单纳入医保,互联网看病、复诊正在兴起,地域之间医疗资源不均衡的问题被实时直播技术逐步消除。


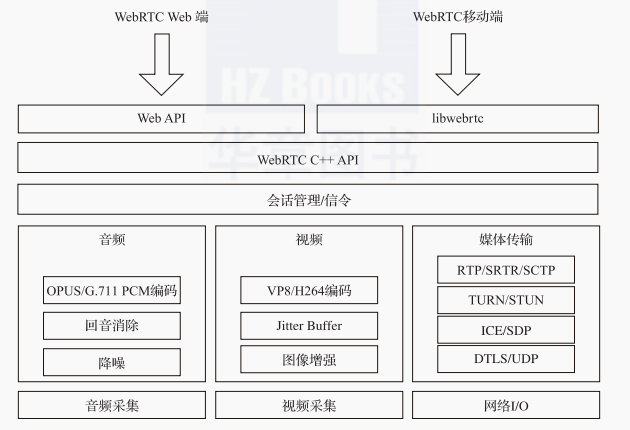
 图1 WebRTC技术架构
图1 WebRTC技术架构
WebRTC技术架构的顶层分为两个部分:


■全面涵盖WebRTC 1.0规范。
■详细讲解WebRTC底层技术。
■结合示例演示WebRTC API的使用。
■从零起步实现高效、实时的信令系统。
■使用WebRTC技术从0到1打造开源视频会议系统。



●第1章 WebRTC概述1
1.1 WebRTC的历史1
1.2 WebRTC的技术架构2
1.3 WebRTC的网络拓扑3
1.4 Simulcast联播4
1.5 可伸缩视频编码5
1.6 WebRTC的兼容性5
1.7 其他直播技术6
1.8 统一计划与Plan B8
1.9 本章小结9
●第2章 本地媒体10
2.1 媒体流10
2.1.1 构造媒体流11
2.1.2 MediaStream属性11
2.1.3 MediaStream方法11
2.1.4 MediaStream事件14
2.2 媒体轨道15
2.2.1 MediaStreamTrack属性15
2.2.2 MediaStreamTrack方法17
2.2.3 MediaStreamTrack事件20
2.3 媒体约束22
2.3.1 约束类型22
2.3.2 数据类型与用法23
2.3.3 通用约束25
2.3.4 视频约束25
2.3.5 音频约束25
2.3.6 屏幕共享约束26
2.3.7 图像约束26
2.3.8 约束的advanced属性27
2.4 媒体设备28
2.4.1 WebRTC隐私和安全28
2.4.2 获取摄像头与话筒29
2.4.3 共享屏幕30
2.4.4 查询媒体设备31
2.4.5 监听媒体设备变化33
2.5 从canvas获取媒体流34
2.6 从媒体元素获取媒体流34
2.7 播放媒体流35
2.8 录制媒体流36
2.8.1 构造MediaRecorder36
2.8.2 MediaRecorder属性37
2.8.3 MediaRecorder方法39
2.8.4 MediaRecorder事件42
2.9 示例45
2.9.1 代码结构45
2.9.2 获取图片像素数据46
2.9.3 替换视频背景47
2.10 本章小结48
●第3章 传输技术49
3.1 RTP49
3.2 RTCP52
3.3 SRTP/SRTCP54
3.4 TLS/DTLS55
3.5 SDP55
3.6 ICE57
3.7 搭建STUN/TURN服务器63
3.8 本章小结65
●第4章 连接管理66
4.1 WebRTC建立连接的过程66
4.1.1 会话描述信息RTCSession-Description69
4.1.2 pending状态与current状态70
4.1.3 ICE候选者RTCIceCandidate70
4.2 RTCPeerConnection接口72
4.2.1 构造函数RTCPeerConnection73
4.2.2 连接配置RTCConfiguration74
4.2.3 RTCPeerConnection接口的属性76
4.2.4 RTCPeerConnection接口的方法82
4.2.5 RTCPeerConnection接口的事件90
4.3 完美协商模式94
4.3.1 SDP冲突问题95
4.3.2 使用完美协商模式95
4.3.3 再谈ICE重启97
4.4 示例98
4.4.1 运行示例98
4.4.2 使用WebSocket99
4.4.3 创建RTCPeerConnection的时机100
4.5 本章小结102
●第5章 RTP媒体管理103
5.1 WebRTC编解码104
5.2 RTCPeerConnection RTP扩展110
5.2.1 RTCPeerConnection扩展方法111
5.2.2 RTCPeerConnection扩展事件113
5.3 传输媒体流114
5.3.1 无流轨道115
5.3.2 有流轨道115
5.4 RTP收发管理116
5.4.1 RTCRtpTransceiver属性117
5.4.2 RTCRtpTransceiver方法118
5.5 RTP发送器118
5.5.1 RTCRtpSender属性119
5.5.2 RTCRtpSender方法119
5.6 RTP接收器123
5.6.1 RTCRtpReceiver属性123
5.6.2 RTCRtpReceiver方法123
5.7 DTLS传输层126
5.7.1 RTCDtlsTransport属性126
5.7.2 RTCDtlsTransport方法127
5.7.3 RTCDtlsTransport事件127
5.8 ICE传输层128
5.8.1 RTCIceTransport属性128
5.8.2 RTCIceTransport方法130
5.8.3 RTCIceTransport事件132
5.9 使用DTMF134
5.9.1 RTCDTMFSender属性134
5.9.2 RTCDTMFSender方法135
5.9.3 RTCDTMFSender事件135
5.10 RTC错误处理136
5.11 通话的挂起与恢复137
5.11.1 通话挂起137
5.11.2 通话恢复138
5.12 示例139
5.12.1 动态设置视频码率140
5.12.2 使用VP9和H264141
5.12.3 使用虚拟背景144
5.13 本章小结145
●第6章 信令服务器146
6.1 使用Node.js147
6.2 使用TypeScript156
6.3 使用Express164
6.4 使用Socket.IO173
6.5 实现信令服务器179
6.6 实现信令客户端186
6.7 示例189
6.8 本章小结191
●第7章 数据通道192
7.1 SCTP192
7.2 RTCPeerConnection数据通道扩展接口196
7.3 RTCSctpTransport199
7.4 RTCDataChannel200
7.5 带内协商与带外协商206
7.6 文字聊天与文件传输206
7.7 本章小结216
●第8章 统计数据217
8.1 统计数据入口217
8.2 RTCStats及其扩展219
8.3 实时码率监测241
8.3.1 使用Chart.js242
8.3.2 获取码率数据244
8.4 本章小结247
●第9章 移动端WebRTC248
9.1 原生应用与混合应用248
9.2 原生开发环境249
9.2.1 Android原生开发环境249
9.2.2 iOS原生开发环境250
9.3 WebView251
9.4 Cordova252
9.4.1 编译环境253
9.4.2 全局配置config.xml254
9.4.3 应用程序行为preference258
9.4.4 应用程序图标icon261
9.4.5 简单的WebRTC移动应用264
9.4.6 调试Cordova应用267
9.5 Ionic Framework268
9.5.1 安装与使用269
9.5.2 开发工具269
9.6 基于Ionic的WebRTC移动应用270
9.6.1 使用模板创建应用程序271
9.6.2 首页组件272
9.6.3 连接管理服务275
9.6.4 视频与聊天组件281
9.6.5 构建Android应用程序283
9.6.6 构建iOS应用程序285
9.7 本章小结286
●第10章 从0到1打造多人视频会议系统287
10.1 整体设计287
10.2 媒体服务器289
10.2.1 OWT289
10.2.2 Kurento289
10.2.3 Janus290
10.2.4 Mediasoup291
10.2.5 媒体服务器的选择291
10.3 Mediasoup信令交互过程293
10.4 服务器端实现294
10.4.1 房间与参与者295
10.4.2 管理与监控接口296
10.5 客户端实现298
10.5.1 发布媒体流298
10.5.2 订阅媒体流301
10.5.3 共享桌面303
10.5.4 共享本地媒体303
10.5.5 文档及白板304
10.5.6 文字聊天307
10.6 传输质量监控308
10.7 从网络故障中恢复309
10.8 本章小结310
上下滑动查看


最后的重点,就是本次的送书啦~~
公众号福利活动,将送出三本《WebRTC 技术详解》,无套路,直接识别小程序抽奖即可。
中奖的同学记得加我微信 ezglumes ,方便联系地址送书。

如果你没中奖也不要担心,《WebRTC 技术详解》在网上已经开始售卖了。各大网站,均可购买,不到一顿饭钱就可购书回家。