带你了解鸿蒙开发基本流程
来源于:伤心的猪大肠
https://juejin.im/user/4441682709326958
/ 前言 /
2020年9月10号,鸿蒙2.0(HarmonyOS 2.0)系统正式发布,鸿蒙2.0面向应用开发者发布Beta版本,
在2020年9月10发布大屏,手表,车机版鸿蒙,2020年12月发布手机版鸿蒙。在2020年9月10日,鸿蒙开源路标面向内存128KB-128MB终端设备;2021年10月,将面向4GB以上所有设备。
/ 背景 /
作为一个安卓开发者,能够看到国产的操作系统的发布确实很兴奋,兴奋之余,更想要看看具体是怎么一回事,首先打开官网,看看官网该系统的定义:HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持多种终端设备。
对应用开发者而言,HarmonyOS采用了多种分布式技术,使得应用程序的开发实现与不同终端设备的形态差异无关,降低了开发难度和成本。这能够让开发者聚焦上层业务逻辑,更加便捷、高效地开发应用。该优点在5G这个万物互联的时代具有着巨大的优势。
/ 安装DevEco Studio /
接下来下载DevEco Studio(IDE/开发工具)来进行体验一下软件的开发,在这里可以看到目前的IDE只有Windows系统的(windows 10 64位),安装过程可能中会出现gradle的安装失败,记得添加代理,在用户目录(打开“此电脑”,在文件夹地址栏中输入%userprofile%,进入个人数据界面。)下创建gradle.properties文件,文件中添加,端口是代理的端口。
systemProp.https.proxyPort=63729
systemProp.http.proxyHost=127.0.0.1
systemProp.https.proxyHost=127.0.0.1
systemProp.http.proxyPort=63729
gradle安装成功,但在编译过程中可能出现build失败,错误如下:
ERROR: Cause: mirrors.huaweicloud.com:443 failed to respond
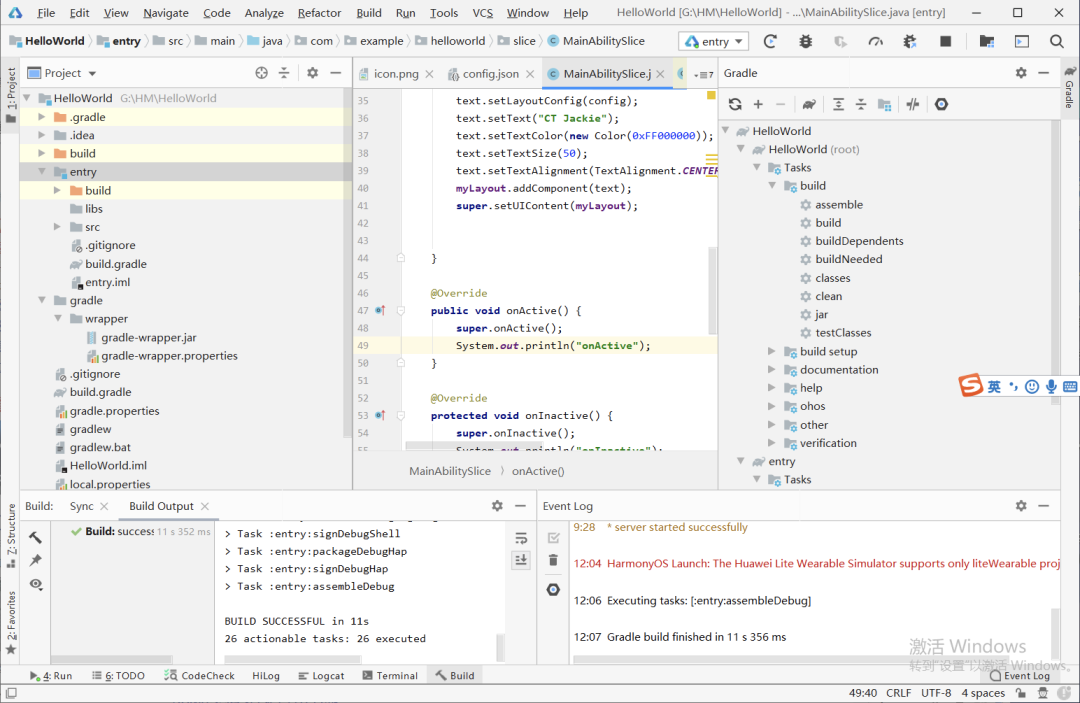
解决方式就是把所有的代理先关掉,然后你就会发现如丝般顺滑。安装完DevEco Studio后,打开后可以看到界面和Android Studio非常相似。

布局开发
一切看起来非常的熟悉,可以使用Java或JS等语言进行开发,布局可以通过XML创建,size单位是vp。
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:orientation="vertical"
ohos:padding="32">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text="My name is Jackie."
ohos:text_size="25vp"/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text="My name is Jackie."
ohos:text_size="50"/>
DirectionalLayout>
也可以通过Java代码直接创建,点击事件都是如此的亲切。
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 步骤1 声明布局
DirectionalLayout directionalLayout = new DirectionalLayout(context);
// 步骤2 设置布局大小
directionalLayout.setWidth(ComponentContainer.LayoutConfig.MATCH_PARENT);
directionalLayout.setHeight(ComponentContainer.LayoutConfig.MATCH_PARENT);
// 步骤3 设置布局属性及ID(ID视需要设置即可)
directionalLayout.setOrientation(Component.VERTICAL);
directionalLayout.setPadding(32, 32, 32, 32);
Text text = new Text(context);
text.setText("My name is Text.");
text.setTextSize(50);
text.setId(100);
// 步骤4.1 为组件添加对应布局的布局属性
DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig(LayoutConfig.MATCH_CONTENT,
LayoutConfig.MATCH_CONTENT);
layoutConfig.alignment = LayoutAlignment.HORIZONTAL_CENTER;
text.setLayoutConfig(layoutConfig);
// 步骤4.2 将Text添加到布局中
directionalLayout.addComponent(text);
// 类似的添加一个Button
Button button = new Button(context);
layoutConfig.setMargins(0, 50, 0, 0);
button.setLayoutConfig(layoutConfig);
button.setText("My name is Jackie.");
button.setTextSize(50);
button.setId(100);
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(0, 125, 255));
background.setCornerRadius(25);
button.setBackground(background);
button.setPadding(10, 10, 10, 10);
button.setClickedListener(new Component.ClickedListener() {
@Override
// 在组件中增加对点击事件的检测
public void onClick(Component Component) {
// 此处添加按钮被点击需要执行的操作
}
});
directionalLayout.addComponent(button);
// 步骤5 将布局作为根布局添加到视图树中
super.setUIContent(directionalLayout);
}
首页的布局如下,通过Java代码创建。
@Override
public void onStart(Intent intent) {
super.onStart(intent);
System.out.println("onStart");
LayoutConfig config = new LayoutConfig(LayoutConfig.MATCH_PARENT, LayoutConfig.MATCH_PARENT);
myLayout.setLayoutConfig(config);
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(255, 255, 255));
myLayout.setBackground(element);
Text text = new Text(this);
text.setLayoutConfig(config);
text.setText("CT Jackie");
text.setTextColor(new Color(0xFF000000));
text.setTextSize(50);
text.setTextAlignment(TextAlignment.CENTER);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
效果如下:

生命周期
下面再来看看主界面的生命周期,实现了ILifecycle接口,生命周期状态一共有七种。
public static enum Event {
UNDEFINED,
ON_START,
ON_INACTIVE,
ON_ACTIVE,
ON_BACKGROUND,
ON_FOREGROUND,
ON_STOP;
private Event() {
}
}
界面启动时调用onStart()和onActive()。
2020-09-13 21:42:10.266 25547-25547[表情] I/System.out: onStart
2020-09-13 21:42:10.284 25547-25547[表情] I/System.out: onActive
点击返回键时调用。
2020-09-13 21:42:35.847 25547-25547/com.example.helloworld I/System.out: onInactive
2020-09-13 21:42:35.917 25547-25547/com.example.helloworld I/System.out: onBackground
2020-09-13 21:42:35.920 25547-25547/com.example.helloworld I/System.out: onStop
至于UNDEFINED和ON_FOREGROUND暂时还不了解。
Gradle任务(Task)
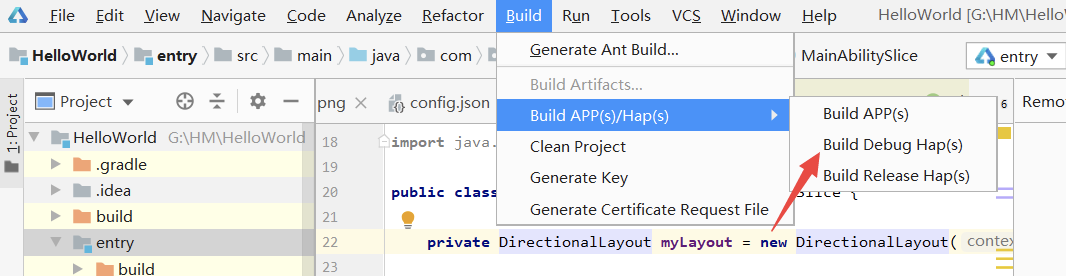
甚至连gradle的Task都非常类似,打包命令是assembleDebug/Release。
> Task :entry:preBuild
> Task :entry:compileDebugNativeWithCmake
> Task :entry:collectDebugDependencies
> Task :entry:mergeDebugResources
> Task :entry:mergeDebugProfile
> Task :entry:compileDebugResources
> Task :entry:compileDebugIdl
> Task :entry:compileDebugRFile
> Task :entry:processDebugJavaResource
> Task :entry:compileDebugJavaWithJavac
> Task :entry:mergeDebugJavaResource
> Task :entry:generateDebugClassesJar
> Task :entry:mergeDebugProjectDex
> Task :entry:generateDebugShell
> Task :entry:processDebugShellManifest
> Task :entry:compileDebugShellResources
> Task :entry:linkDebugShellResources
> Task :entry:compileDebugShellJavaWithJavac
> Task :entry:mergeDebugShellDex
> Task :entry:packageDebugShell
> Task :entry:packageDebugSimplifyShell
> Task :entry:validateDebugSigning
> Task :entry:signDebugShell
> Task :entry:packageDebugHap
> Task :entry:signDebugHap
> Task :entry:assembleDebug
配置文件
配置文件是一个命名为config.json的文件,配置应用的一些信息。
{
"app": {
"bundleName": "com.example.helloworld",
"vendor": "example",
"version": {
"code": 1,
"name": "1.0"
},
"apiVersion": {
"compatible": 3,
"target": 3
}
},
"deviceConfig": {
"default": {
}
},
"module": {
"package": "com.example.helloworld",
"name": ".HelloWorld",
"reqCapabilities": [
"video_support"
],
"deviceType": [
"wearable"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry"
},
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"orientation": "landscape",
"formEnabled": false,
"name": "com.example.helloworld.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "HelloWorld",
"type": "page",
"launchType": "standard"
}
]
}
}
仔细看这个文件会越来越觉得这就是AndroidManifest.xml的json翻译版。
/ 反编译角度看鸿蒙 /
既然看起来这么像安卓,我看来看看它编译后的产物是什么,是不是也能像android一样反编译得到dex文件?

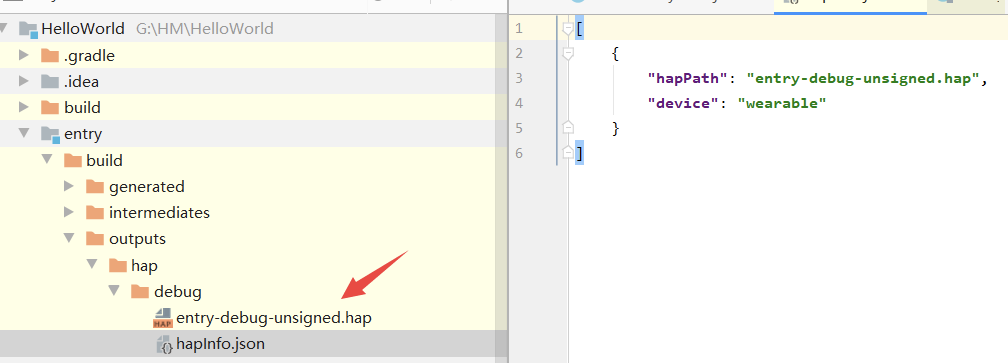
编译后得到的是一个xxx.hap文件。

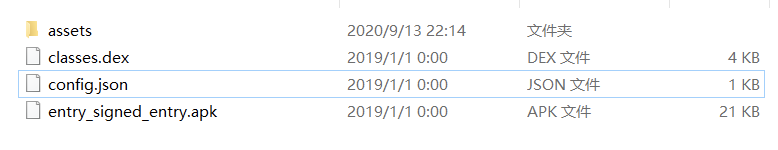
修改它的后缀名为.zip,解压后可以看到里面有熟悉的assets,dex,apk文件等,把这个apk文件安装后发现并不能使用。

下面我们先反编译这个classes.dex文件第一个dex反编译后出现错误。
~/Desktop/fanbianyi/dex2jar-2.0 » sh d2j-dex2jar.sh classes3.dex
dex2jar classes3.dex -> ./classes3-dex2jar.jar
com.googlecode.d2j.DexException: not support version.
at com.googlecode.d2j.reader.DexFileReader.<init>(DexFileReader.java:151)
at com.googlecode.d2j.reader.DexFileReader.<init>(DexFileReader.java:211)
at com.googlecode.dex2jar.tools.Dex2jarCmd.doCommandLine(Dex2jarCmd.java:104)
at com.googlecode.dex2jar.tools.BaseCmd.doMain(BaseCmd.java:288)
at com.googlecode.dex2jar.tools.Dex2jarCmd.main(Dex2jarCmd.java:32)
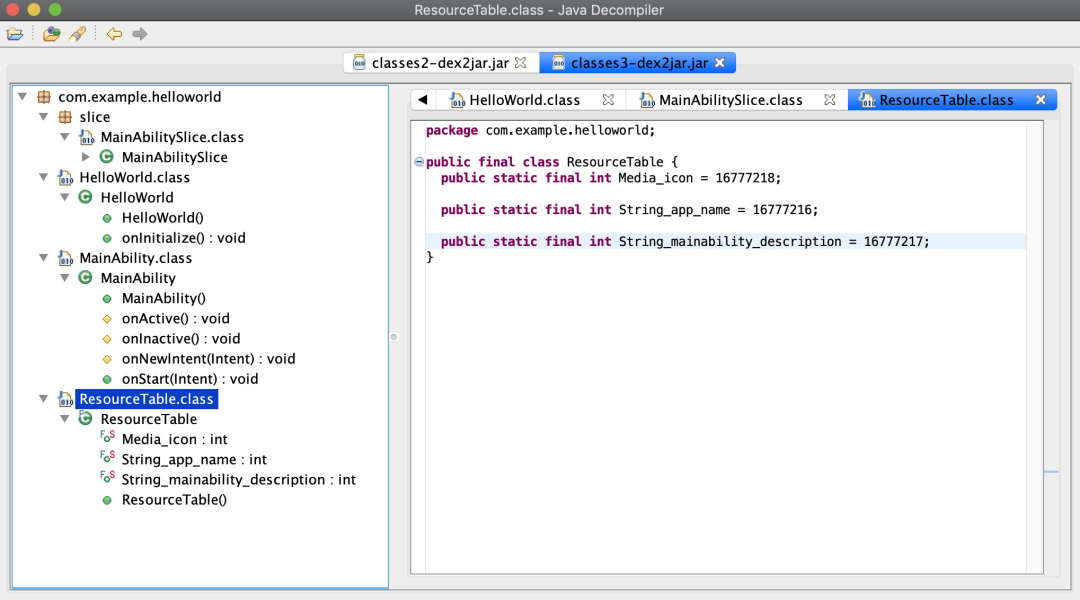
原因是我们的工具版本太低了,解决方案就是升级,升级版本后反编译成功后为classes3-dex2jar.jar,打开可以看到:

这里多了个ResourceTable文件,就是我们的资源id表。这里的dex文件包含的是我们开发的代码。
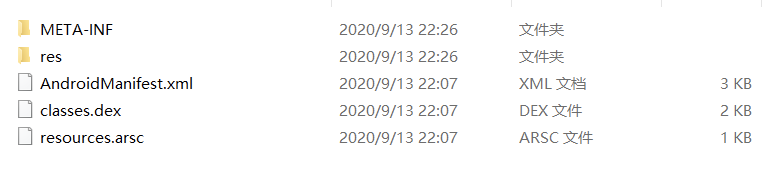
下面我们来反编译apk文件,解压后可以看到,里面是我们熟悉的内容:

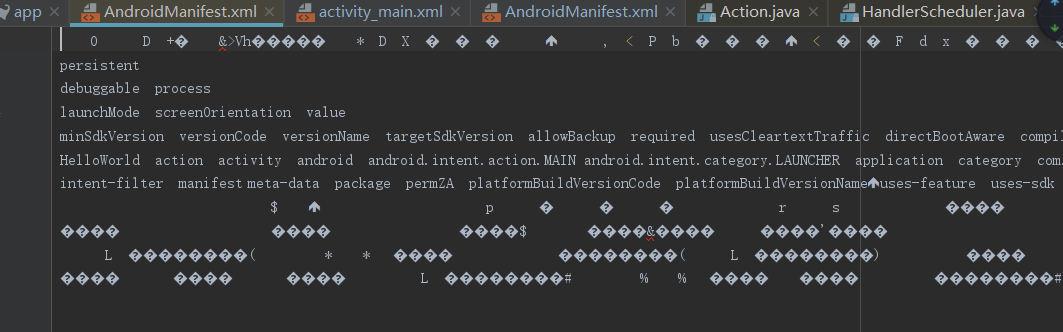
AndroidManifest.xml文件如下:

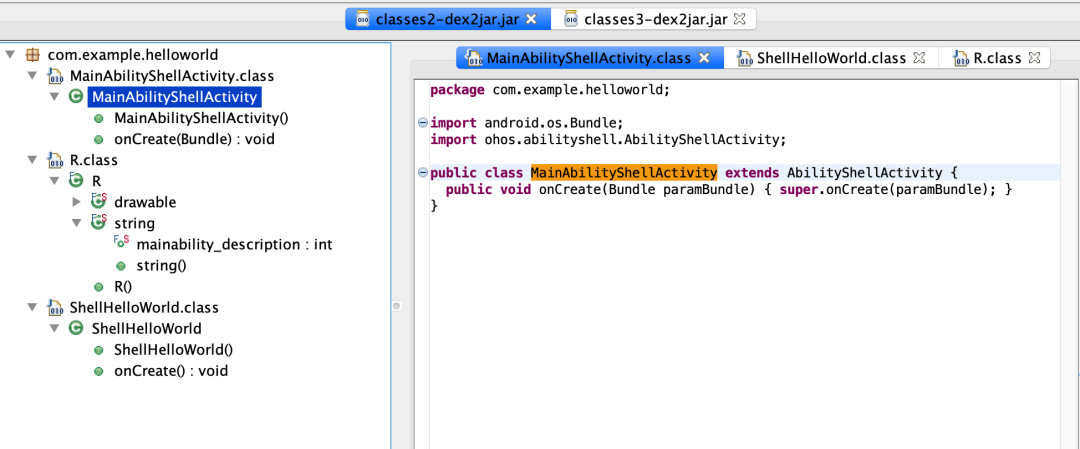
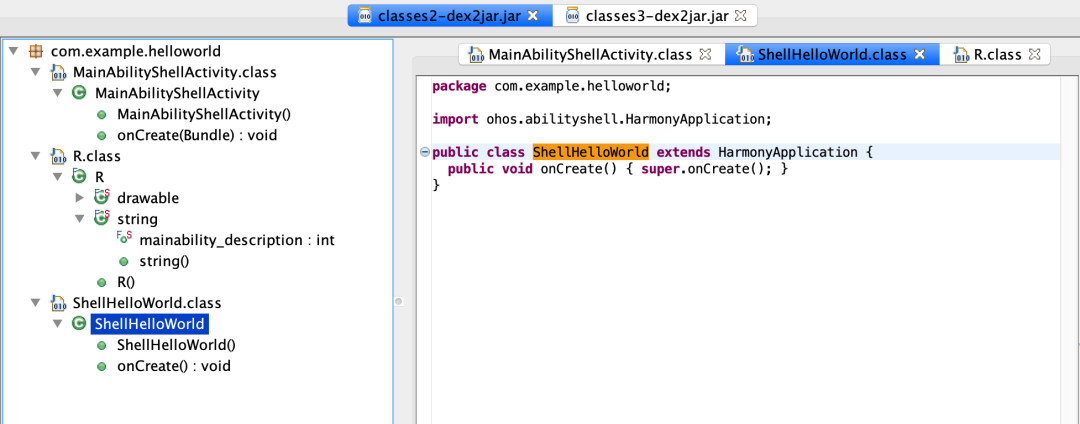
反编译该dex文件可以看到,MainAbilityShellActivity最终是继承了AbilityShellActivity:

ShellHelloWorld其实一个Application。

至此感觉.hap文件像是对apk的一个包装,最终的逻辑看起来好像还是android那套,或者说android开发人员上手会非常快,可能也是为将来兼容android系统做准备。
/ 分布式,跨设备迁移 /
跨设备迁移
下面来看看该系统的一些亮点,比如跨设备迁移,听起来是个很牛逼炫酷的功能,比如把你的手机屏幕直接迁移到电脑或者pad上面以及进行一些操作等等。
跨设备迁移(下文简称“迁移”)支持将Page在同一用户的不同设备间迁移,以便支持用户无缝切换的诉求。以Page从设备A迁移到设备B为例,迁移动作主要步骤如下:
设备A上的Page请求迁移。
HarmonyOS处理迁移任务,并回调设备A上Page的保存数据方法,用于保存迁移必须的数据。
HarmonyOS在设备B上启动同一个Page,并回调其恢复数据方法。
开发者可以参考以下详细步骤开发具有迁移功能的Page。
分布式任务调度
在HarmonyOS中,分布式任务调度平台对搭载HarmonyOS的多设备构筑的“超级虚拟终端”提供统一的组件管理能力,为应用定义统一的能力基线、接口形式、数据结构、服务描述语言,屏蔽硬件差异;支持远程启动、远程调用、业务无缝迁移等分布式任务。
分布式任务调度平台在底层实现Ability。
启动和关闭:向开发者提供管理远程Ability的能力,即支持启动Page模板的Ability,以及启动、关闭Service和Data模板的Ability。
连接和断开连接:向开发者提供跨设备控制服务(Service和Data模板的Ability)的能力,开发者可以通过与远程服务连接及断开连接实现获取或注销跨设备管理服务的对象,达到和本地一致的服务调度。
迁移能力:向开发者提供跨设备业务的无缝迁移能力,开发者可以通过调用Page模板Ability的迁移接口,将本地业务无缝迁移到指定设备中,打通设备间壁垒。
/ 总结 /
个人感觉鸿蒙的开发是很接近Android开发者的习惯,对于Android开发人员来说极易上手,但是Android现有的多设备协同支持做的很差,鸿蒙做了一些封装和扩展屏蔽掉底层的差异,在多设备,万物互联的时代具有很大的优势,越是多设备协同,鸿蒙越具有优势。
推荐阅读:
欢迎关注我的公众号

长按上图,识别图中二维码即可关注
