原来就是因为这些细节,导致我的画面不耐看!
菜心的第313篇原创
2021年的第91篇
距离2021年小目标100篇原创还剩9篇
今天和大家分享3个小细节:投影的细节、体验的细节、信息层级的细节。
1.投影的细节
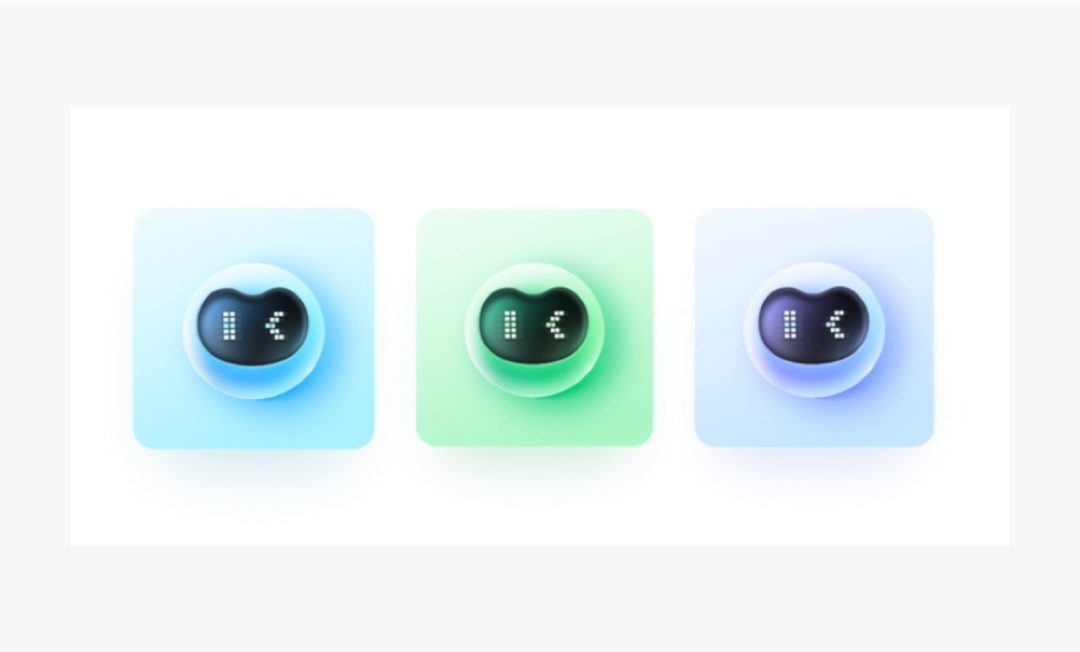
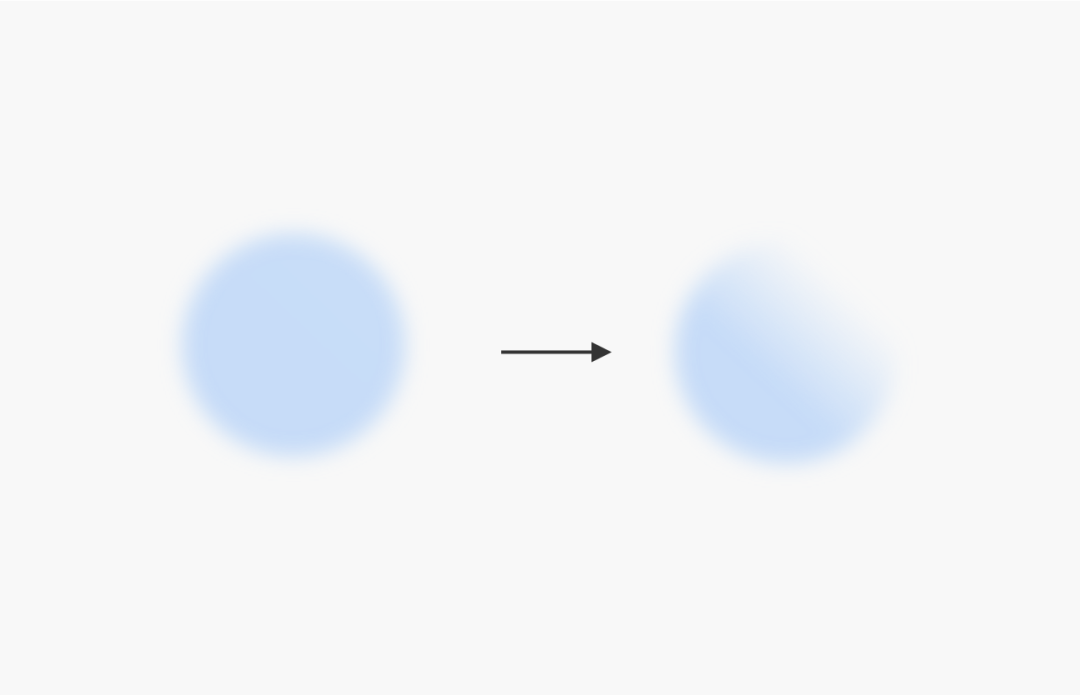
今天和大家分享一个关于投影的案例,我们看下原作的投影效果:

下面这是一位同学临摹的:

我们下看投影对比:

临摹的投影比较糊且只有一层,没有层次,原作的投影是有两层的,且里面那层还有一个虚实细节。
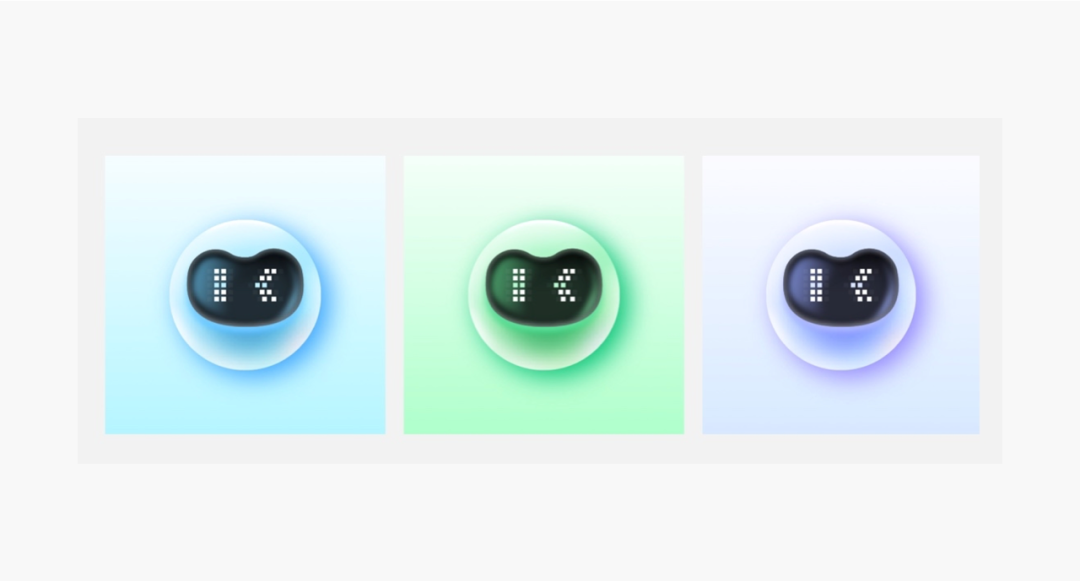
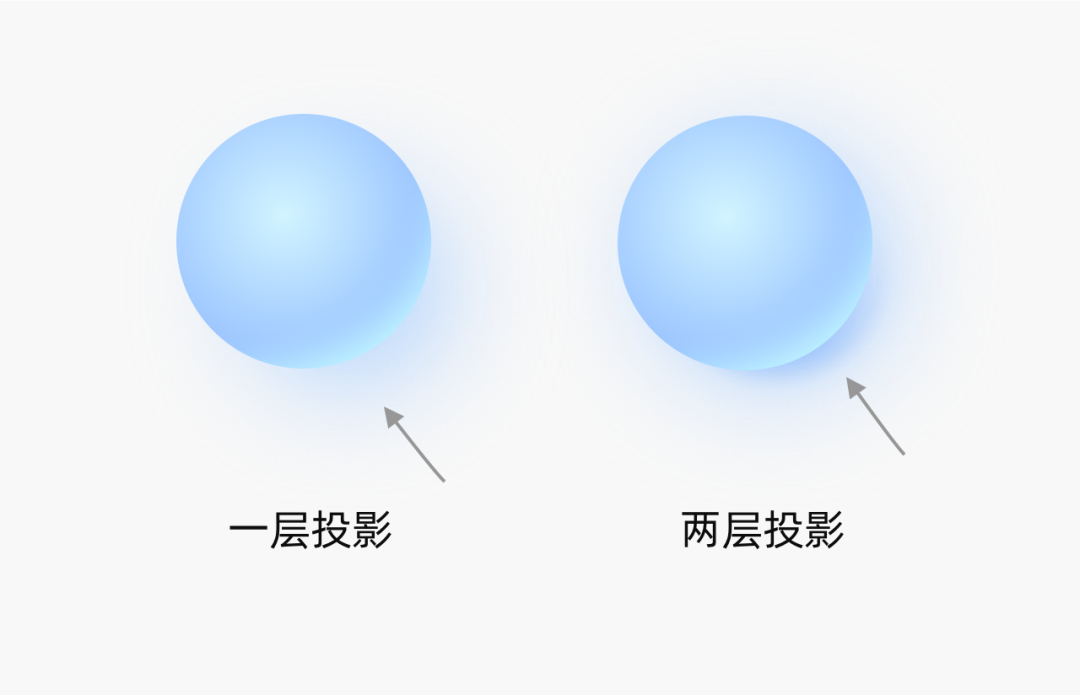
我们用一个简单的效果讲一下原理,首先我们外层的投影,不能太实:

要稍微虚一点,比如这样:

第二步,我们家里面那层投影,会稍微实一点:

而里面那层为了更符合实际,也可以加一个虚实,让外边的部分淡一点,里面的部分深一点,其实就是加个透明度的渐变:

这样我们再把里层投影加入进去,就会比之前更有层次:

效果还是非常明显的,希望大家可以多多尝试多多练习!
2.体验的细节
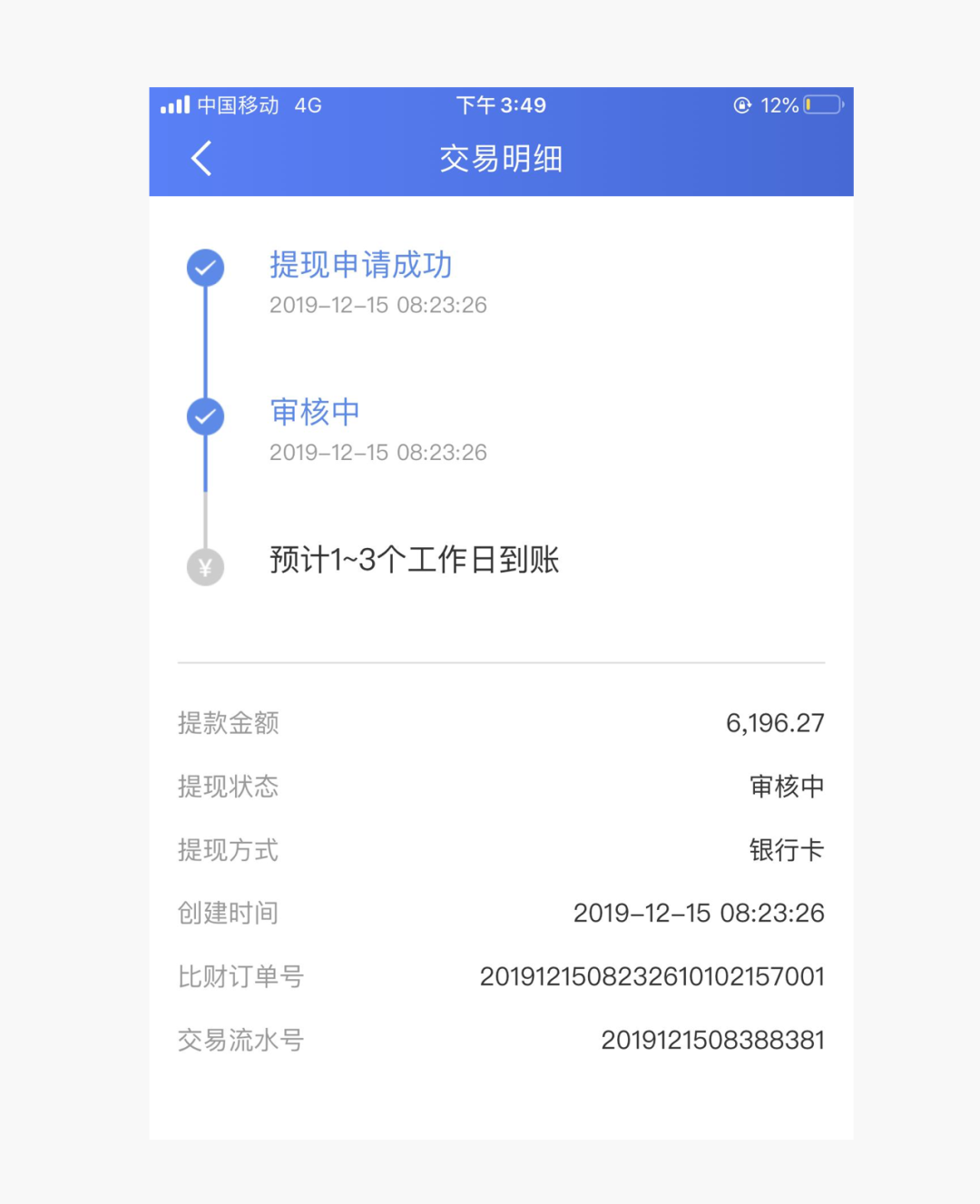
应该有很多朋友做过提现的界面,提现需要一个流程,很多流程是这样的做的:

其实也没什么问题,状态区分的也算明显,但我们可以看下微信的视觉体验:

当前状态与非当前状态区分非常大,这样可以让用户一眼就看到自己所处的状态,很明显。
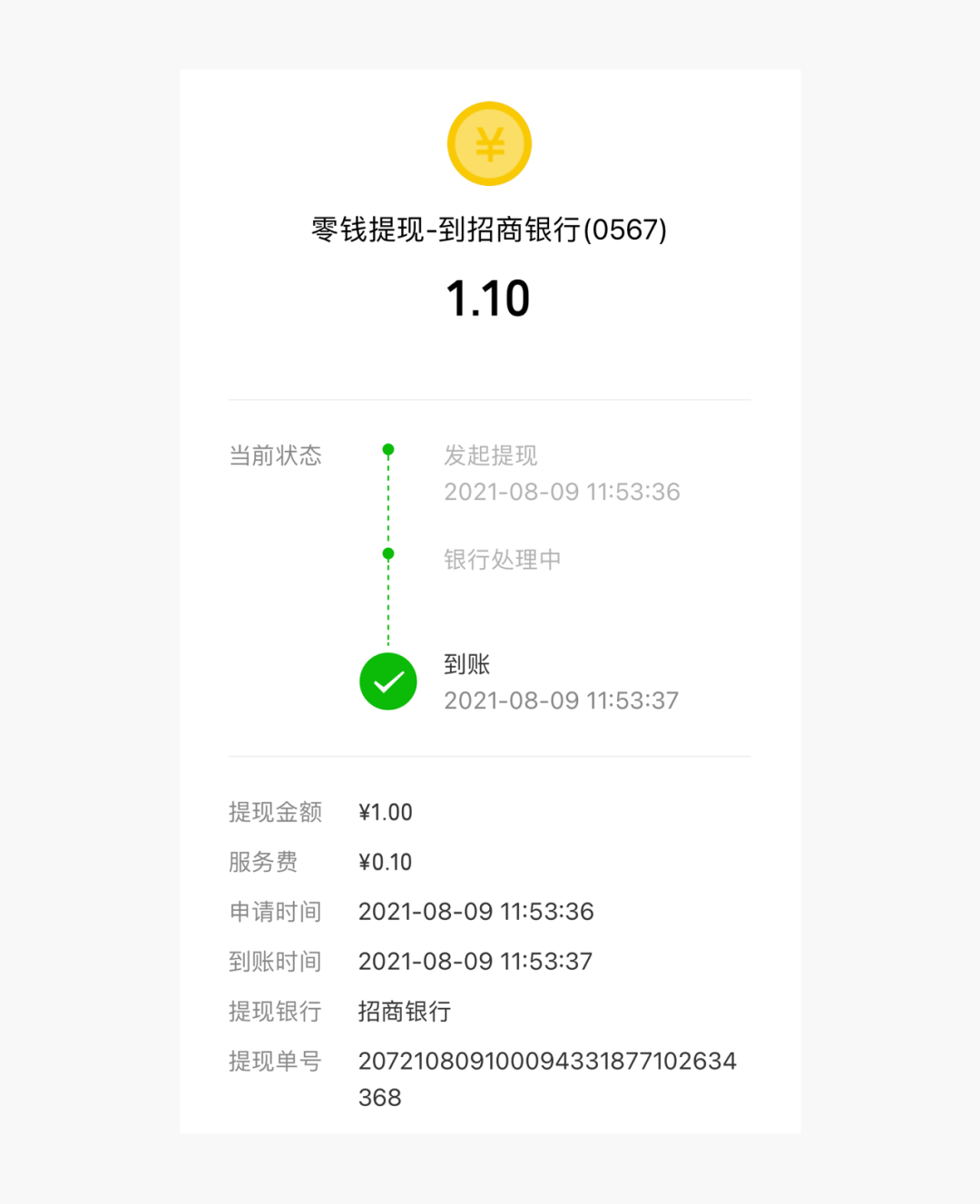
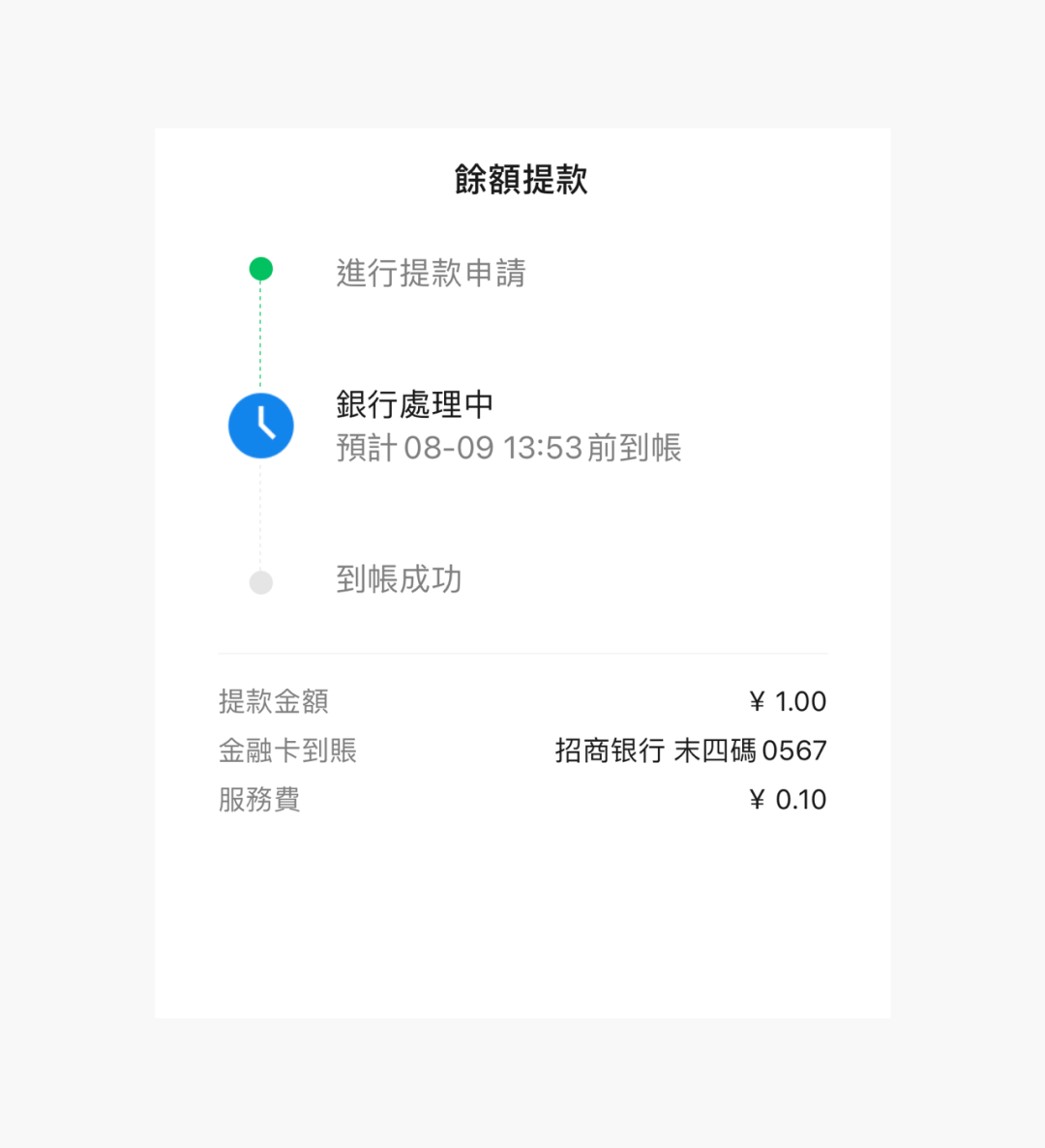
除此之外,我们再看另外一个状态页面:

这个细节之处在于,他区分了已完成和处理中的状态,已完成是绿色,处理中是蓝色,这样可以给到用户更准确的心理暗示和预期,算是非常细节了,大家可以参考参考。
3.信息层级的细节
这个案例之前分享过,因为案例比较典型,所以再和大家强调一下,主要是信息层级的细节。
举个简单的例子,比如下面这段信息:

会不会觉得有点混乱?混乱的原因就是主次没有区分开,第一重点信息是照片,但我觉得照片还不够大,很多都做成全屏的。
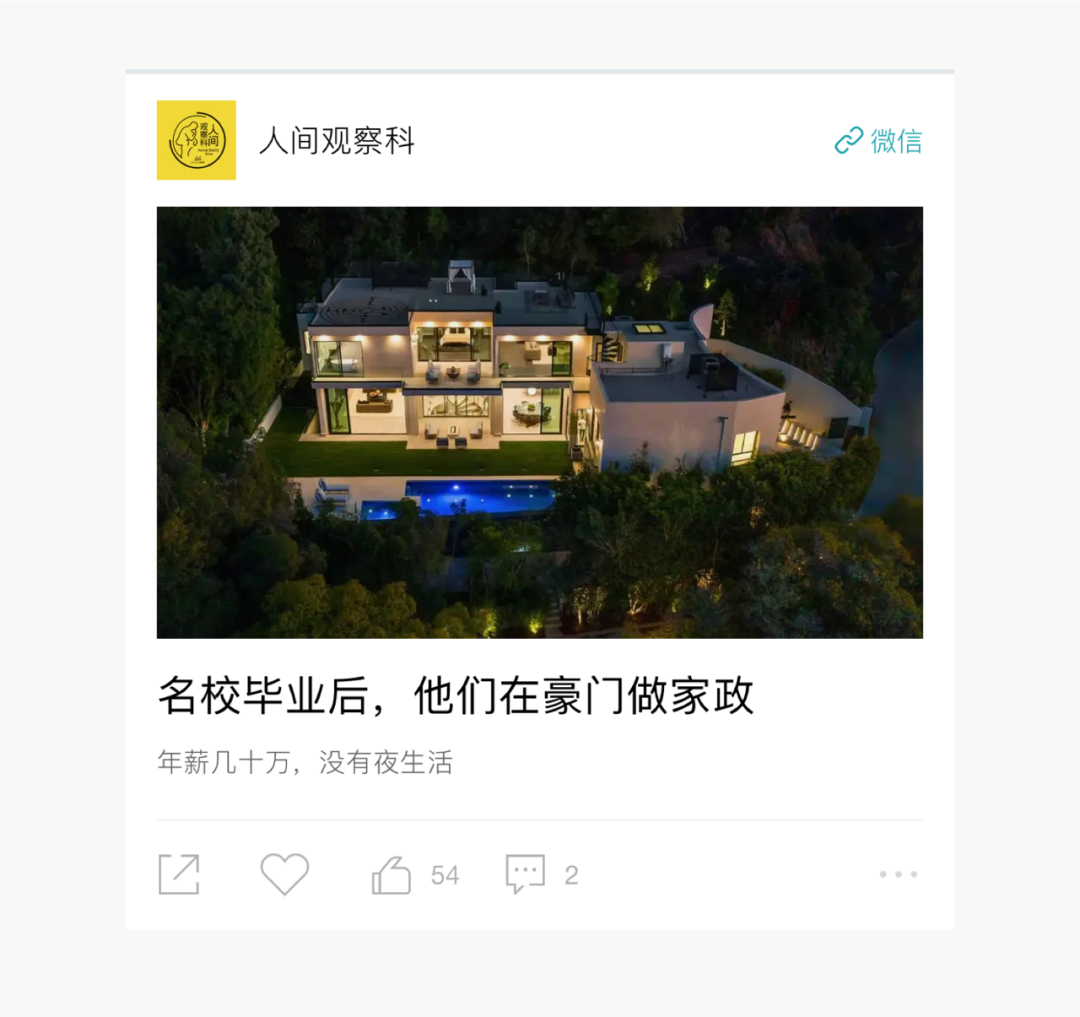
再比如,文案和点赞评论层级没有区分开:

但是我们看一些优秀的案例:

“标题文案”视觉很明显重于“点赞评论区”
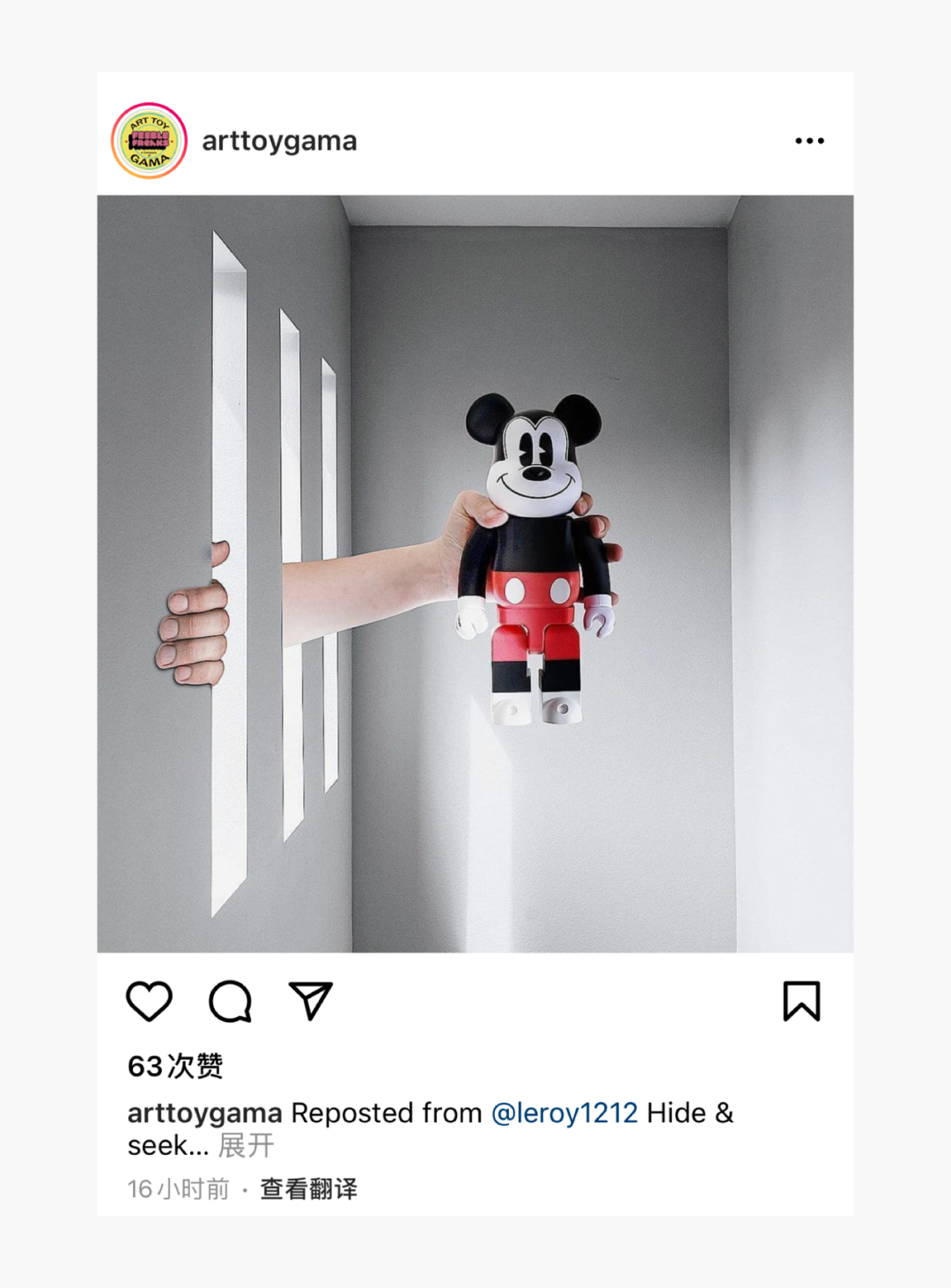
再看一张ins的:

也很明显,“点赞评论区”重于“信息文案区”。
主次对于界面来说非常重要,只有主次做好区分,才能保证基础逻辑是ok的。
总结
好了,以上就是今天和大家分享的几个小细节,细节需要多体验、用心观察思考,当然再来点实战那就更好了,么么扔!
来一起扣细节呀

