2021 年 Web 核心性能指标是什么?谷歌工程师告诉你!
性能指标对于网站来说是一个长期需要努力优化提升的目标,谷歌为此推出了一系列工具,本文我想给大家介绍 web-vitals[1]这个由谷歌工程师编写的小而美的性能指标测量 sdk。
本文是 ssh 整理来自 web-vitals 官网的一些内容,感谢谷歌工程师们在性能方面编写的如此优秀的资料。
如何定义性能模型
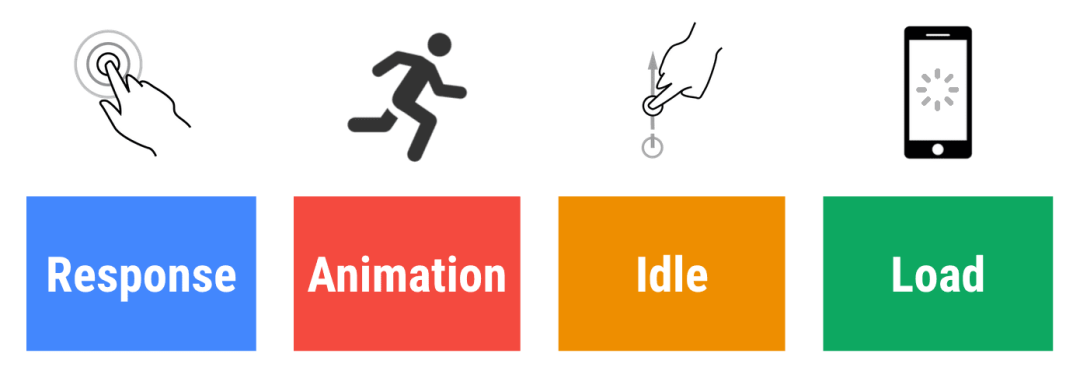
先讲讲性能,谷歌提出了著名的 RAIL 模型:

分别对应响应、动画、空闲和加载,自上而下的在各个步骤延伸出各种优化手段,具体的各阶段介绍可以看 Measure performance with the RAIL model[2] 这篇文章,本文主要专注于讲解如何去定义这些阶段的性能好坏。
性能监控的种类
然后需要了解一下性能监控的种类,性能监控分为两种:
合成监控(Synthetic Monitoring,SYN)是一种模拟网页加载或者脚本运行来测量性能指标的方式,输出网页性能报告。这种方式的价值在于提前发现可能存在的性能问题,不依赖于用户上报。Lighthouse[3] 就是谷歌开发的非常著名的一种合成测试工具,它既可以作为浏览器插件运行,也可以作为 cli 脚本,甚至以程序化的方式运行在你的 Node.js 代码中。
真实用户监控(Real User Monitoring,RUM)是记录用户真实操作的一种被动监控,它的特点是用户真实的网页交互中去评估和记录性能数据。比如咱们常说的性能监控 sdk,就是为此而引入的。本文所介绍的
web-vitals正是为了这种类型的监控而生。
合成监控和真实用户监控相辅相成,前者用于在实验室环境下提前发现一些性能问题;后者则深入到真实世界,和用户设备、网速、环境等息息相关。
在此前提之下,谷歌也把性能指标分为两类:
实验室指标(In the lab):使用工具在一致的环境中模拟页面加载。
真实指标(In the field):在真实用户环境中加载并且和用户交互。
核心性能指标
Web Vitals 其实是谷歌发起的一项倡议,统一关键性能的标准,帮助网站开发者去统计最重要的指标,简化了许多复杂的概念。
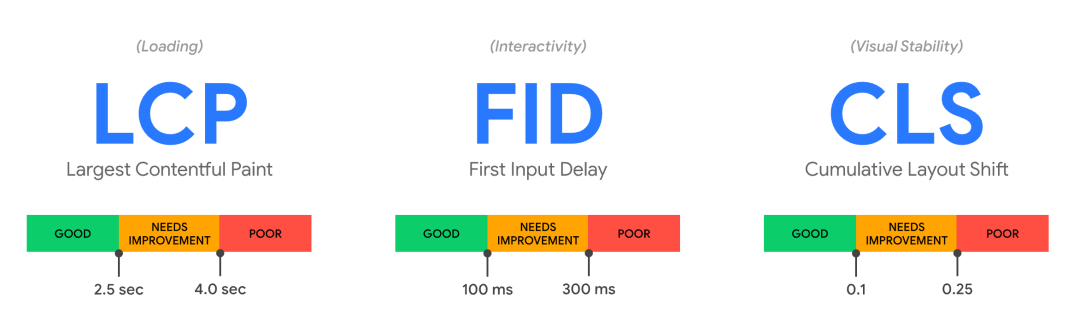
基于长期以来的性能指标优化体验,最新的性能指标主要专注于加载、交互、视觉稳定,综合下来就是下面的 3 个指标:

Largest Contentful Paint (LCP)[4]: 最大内容绘制,是用来测量加载的性能。最好保证在 2.5 秒以内出现。 First Input Delay (FID)[5]: 第一次输入延迟,用于测量可交互性。应该在 100 毫秒以内。 Cumulative Layout Shift (CLS)[6]:累计布局位移,用于测量视觉稳定性。这个指标应该小于 0.1。
很多国内的文章会提到 First Meaningful Paint (FMP),也就是首次有意义的渲染,但是这个指标其实已经在 Lighthouse 6.0 中被废弃了,原因在于页面的任何细微差异对这个指标的影响都太大了,带来了双峰分布(bimodal distribution)的不一致性问题。而且这个测量太依赖浏览器的实现细节了,意味着没法在所有浏览器中标准化。
目前可以使用 Largest Contentful Paint (LCP)[7] 来替代它。
测量核心指标
这些核心指标,目前都可以利用 web APIs 在 JavaScript 中进行测量。
使用 web-vitals
为了封装一些细节差异,谷歌提供了 GoogleChrome/web-vitals[8] 这个轻巧、准备好用于生产的包,它只是 web APIs 的一层封装,用户不需要再关心指标的收集时机,环境判断等问题。
import { getCLS, getFID, getLCP } from "web-vitals";
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon("/analytics", body)) ||
fetch("/analytics", { body, method: "POST", keepalive: true });
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);
拿到了这些性能数据以后,你就可以自己清洗、整理并统计生成可视化的视图,当然你也可以用谷歌的 GoogleChromeLabs/web-vitals-report[9] 来生成可视化的数据看板。
手动测量
当然,你也可以利用底层 web APIs 来手动测量,但是这就需要你自己决定上报的时机还有收集的次数等等。
LCP
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log("LCP candidate:", entry.startTime, entry);
}
}).observe({ type: "largest-contentful-paint", buffered: true });
FID
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
const delay = entry.processingStart - entry.startTime;
console.log("FID candidate:", delay, entry);
}
}).observe({ type: "first-input", buffered: true });
CLS
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log("Current CLS value:", cls, entry);
}
}
}).observe({ type: "layout-shift", buffered: true });
前两者直接利用了 PerformanceObserver[10] 的指定 type 即可。CLS 相对特殊一些,因为是页面布局的累计位移,所以要一直监听并且叠加这个值。
手动测量的缺点在于,你需要自己遵循 Web Vitals 的测量标准去在相应的时机开始、结束测量,而且很多边界情况也需要你自己处理。
如何优化核心性能指标
当你测量了网站的核心性能指标之后,下一步就是优化它们。这几篇文章可以给你很好的指导:
Optimize Largest Contentful Paint[11] Optimize First Input Delay[12] Optimize Cumulative Layout Shift[13]
其他性能指标
虽然核心性能指标是提供优秀的用户体验的关键,但也还有其他重要的指标。
比如 Time to First Byte (TTFB) —— 首字节时间[14]和 First Contentful Paint (FCP) —— 首次内容渲染[15] 对于加载体验来说都很重要,对于诊断 LCP 来说也很实用(比如服务器速度过慢,或者有阻塞渲染的资源)。
类似的还有 Total Blocking Time (TBT) —— 总阻塞时间[16] 和 Time to Interactive (TTI) —— 首次可交互时间[17] ,它们都会影响 FID,是用来分析潜在的可交互性问题的实验室指标。它们并不属于核心性能指标,因为它们并不适用于真实环境测量,也不会反应用户为中心的感受。
不断发展的性能指标
Web Vitals 和核心性能指标代表了当今用来衡量 Web 体验质量的最佳可用信号,未来会不断的发展和改进。
核心性能指标和谷歌分析工具以及依赖它的页面息息相关,更改会产生广泛的影响。因此,开发者应当期望它是稳定的,如果要更新的话应该预先通知,并且应该是以年为周期、可预期的更新。
其他性能指标通常和特定的工具关联,相比起核心性能指标更具有实验性质,更新的频率可能会更高。
对于所有指标的更新,这个 CHANGELOG[18] 里都会清楚的记录下来。
参考资料
Measure performance with the RAIL model[19]
Synthetic monitoring - Wikipedia[20]
Real user monitoring - Wikipedia[21]
Web Vitals[22]
User-centric performance metrics[23]
参考资料
web-vitals: https://github.com/GoogleChrome/web-vitals/
[2]Measure performance with the RAIL model: https://web.dev/rail/
[3]Lighthouse: https://github.com/GoogleChrome/lighthouse
[4]Largest Contentful Paint (LCP): https://web.dev/lcp/
[5]First Input Delay (FID): https://web.dev/fid/
[6]Cumulative Layout Shift (CLS): https://web.dev/cls/
[7]Largest Contentful Paint (LCP): https://web.dev/lcp/
[8]GoogleChrome/web-vitals: https://github.com/GoogleChrome/web-vitals
[9]GoogleChromeLabs/web-vitals-report: https://github.com/GoogleChromeLabs/web-vitals-report
[10]PerformanceObserver: https://developer.mozilla.org/zh-CN/docs/Web/API/PerformanceObserver/PerformanceObserver
[11]Optimize Largest Contentful Paint: https://web.dev/optimize-lcp/
[12]Optimize First Input Delay: https://web.dev/optimize-fid/
[13]Optimize Cumulative Layout Shift: https://web.dev/optimize-cls/
[14]Time to First Byte (TTFB) —— 首字节时间: https://web.dev/time-to-first-byte/
[15]First Contentful Paint (FCP) —— 首次内容渲染: https://web.dev/fcp/
[16]Total Blocking Time (TBT) —— 总阻塞时间: https://web.dev/tbt/
[17]Time to Interactive (TTI) —— 首次可交互时间: https://web.dev/tti/
[18]CHANGELOG: https://chromium.googlesource.com/chromium/src/+/master/docs/speed/metrics_changelog/README.md
[19]Measure performance with the RAIL model: https://web.dev/rail/
[20]Synthetic monitoring - Wikipedia: https://en.wikipedia.org/wiki/Synthetic_monitoring
[21]Real user monitoring - Wikipedia: https://en.wikipedia.org/wiki/Real_user_monitoring
[22]Web Vitals: https://web.dev/vitals/#core-web-vitals
[23]User-centric performance metrics: https://web.dev/user-centric-performance-metrics
关注下方公众号 “全栈修炼”,回复 “电子书” 即可以获得下面 300 本技术精华书籍哦,猫哥 wx:CB834301747 。