2021 年 Web 核心性能指标CLS解读
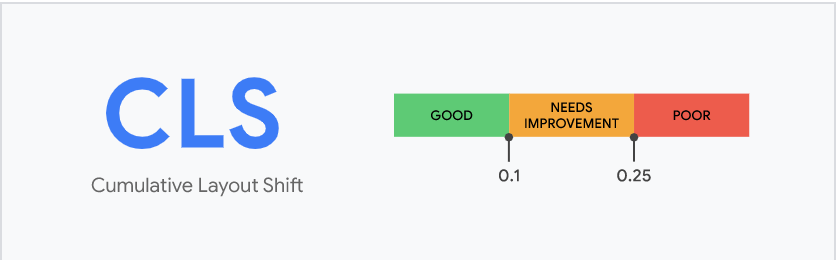
累计布局位移(CLS)是衡量用户视觉稳定性的一项重要的以用户为中心的度量标准,因为它有助于量化用户打开页面时,页面布局变化的频率。目前官方建议这个指标应该小于 0.1,这样的 CLS 有助于确保页面的用户体验。
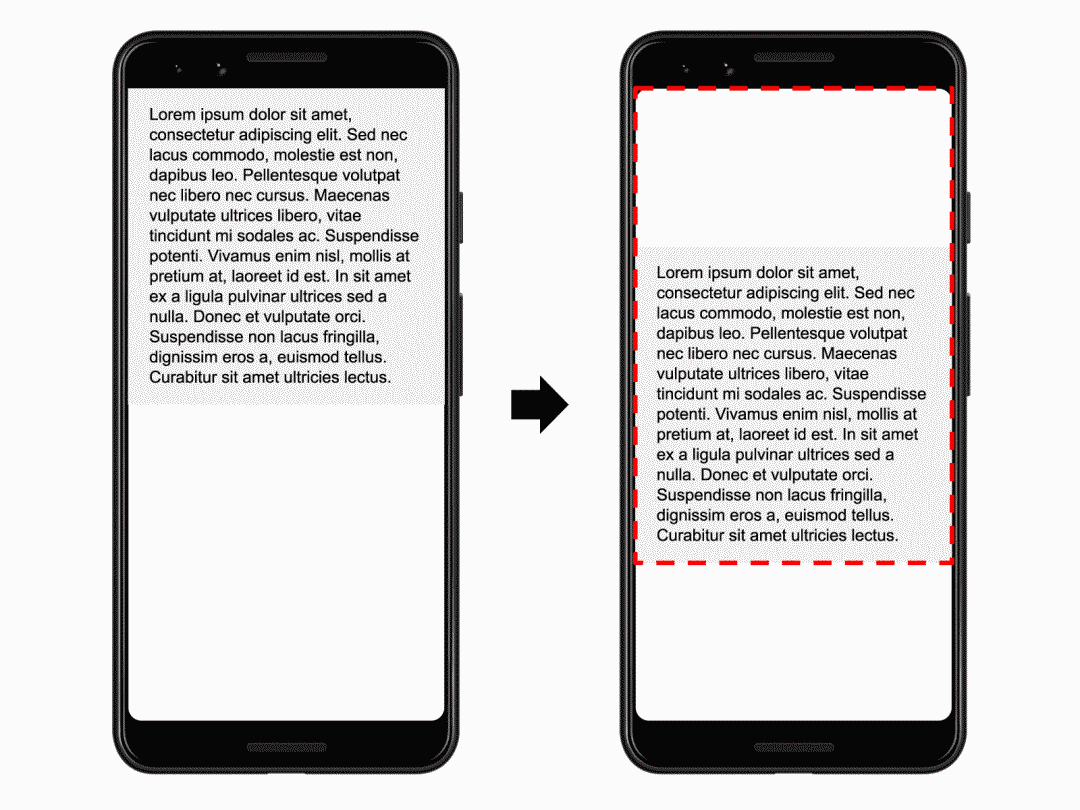
试想一下这样的场景,你想要点击一个链接或一个按钮,但是在手指落下的瞬间(BOOM),链接移动了,您最终点击了其他东西!这样的体验是不是糟糕透了?比如如下例子:
页面布局的变动通常是由于异步加载的资源或将DOM元素动态添加到现有内容上方的页面而发生的。罪魁祸首可能是尺寸未知的图像或视频,或者是动态调整自身大小的第三方广告或小部件等。
解决这个问题的难点在于,网站在开发中的功能通常与用户的体验有很大不同。个性化或第三方内容在开发环境中和在生产中的表现不尽相同,开发时的图片等资源通常已经存在于开发者的浏览器缓存中,并且在本地的API调用通常很快,所以延迟不明显。
而,累计布局位移(CLS)度量标准可通过测量实际用户发生变化的频率来帮助你发现这类问题。
什么是CLS?
CLS是测量在页面整个生命周期中发生的每个元素布局变化的分数总和。
布局移动由Layout Instability API定义,该API定义在视口中可见的元素在两渲染帧之间更改其开始位置时,这些元素被认为是不稳定元素。
请注意,仅当现有元素更改其起始位置时,才会发生布局移动。如果将新元素添加到DOM或现有元素更改了大小,则只要更改不会导致其他可见元素更改其开始位置,该元素就不会算作布局偏移。
良好的CLS分数是多少?

为了提供良好的用户体验,网站应努力使CLS得分不超过0.1。为确保大多数用户达到这一目标,可以用移动设备和台式机设备有75%的页面得分符合要求即为合格作为基本标准。
要了解有关此建议背后的研究和方法的更多信息,请参阅:定义核心Web Vitals(https://web.dev/defining-core-web-vitals-thresholds/)指标阈值
影响分数
要计算布局变化分数,浏览器将查看视口大小以及两个渲染帧之间视口中不稳定元素的移动。布局偏移分数是该运动的两个度量的乘积:冲击分数和距离分数。
layout shift score = impact fraction * distance fraction
冲击分数
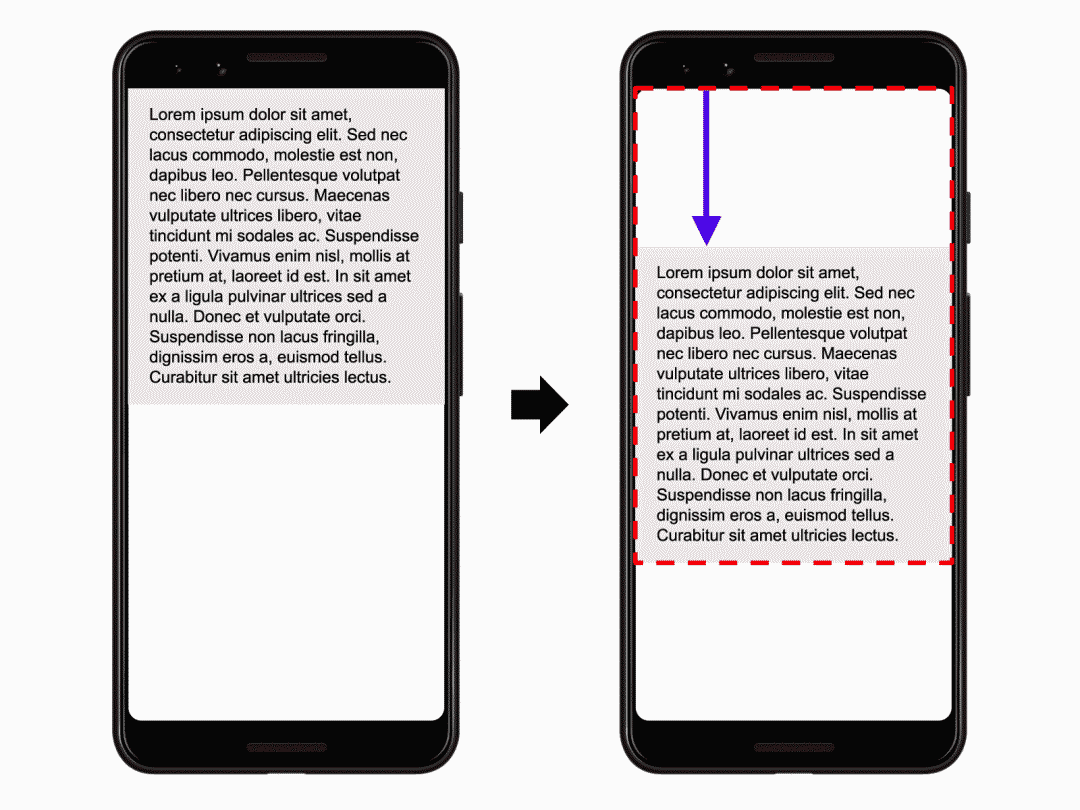
冲击分数衡量的是变动元素在两渲染帧之间对页面视口的影响。前一帧和当前帧的所有不稳定元素的可见区域的并集(作为视口总面积的一部分)是当前帧的影响分数。

在上图中,有一个元素在一帧中占据了视口的一半。然后,在下一帧中,元素下移视口高度的25%。红色的虚线矩形表示两个帧中元素的可见区域的并集,在这种情况下,其为总视口的75%,因此其影响分数为0.75。
距离分数距离分数是不稳定元素在视口中移动的最大距离(水平或垂直)除以视口的最大尺寸(宽度或高度,取较大的)。

在上面的例子中,最大的视口尺寸是高度,不稳定元素移动了视口高度的25%,这使得距离分数为0.25。
所以,在这个例子中,影响分数是0.75,距离分数是0.25,所以布局移位分数是0.75 * 0.25 = 0.1875。
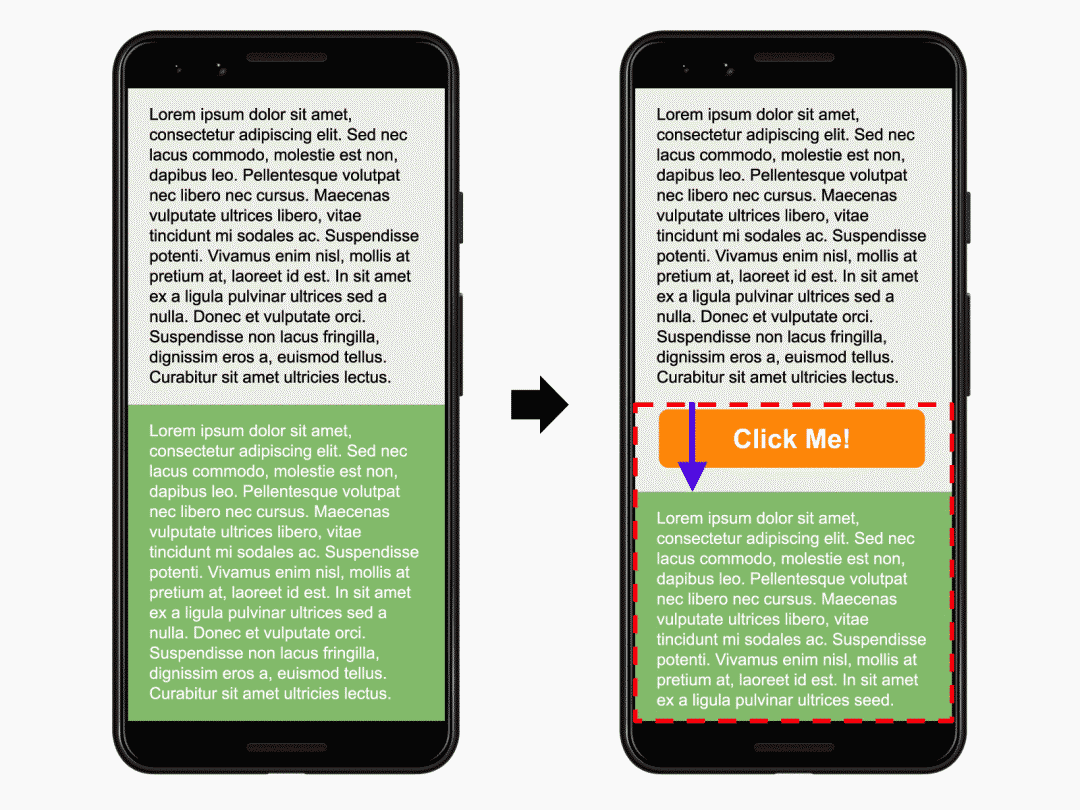
向现有元素添加内容如何影响布局移位分数

图中"Click Me!"按钮被添加到带有黑色文本的灰色框的底部,它将带有白色文本的绿色框向下推(并部分推出视口)。
在这个例子中,灰色框改变了大小,但是它的起始位置没有改变,所以它不是一个不稳定的元素。按钮以前并不在DOM中,因此它的起始位置也不会改变。
然而,绿色方块的起始位置确实会发生变化,但由于它已经部分移出了视口,所以在计算冲击分数时,不可见区域并不会被考虑在内。两个帧中绿色框的可视区域(用红色虚线矩形表示)的联合与第一个帧中50%视口的绿色框的区域相同。冲击分数为0.5。
距离分数用紫色箭头表示。绿框已经向下移动了大约14%的视口,所以距离分数是0.14。
布局位移得分为0.5 x 0.14 = 0.07。
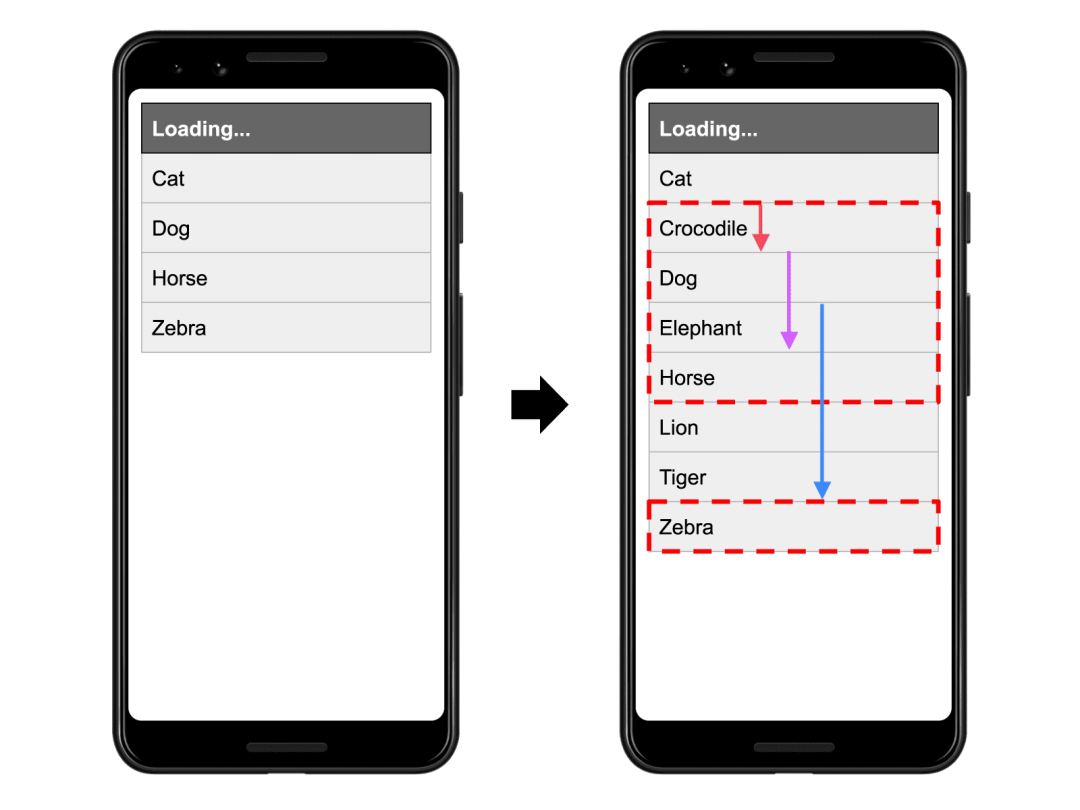
多个不稳定元素

在上面的第一帧中,有一个动物的API请求的四个结果,按字母顺序排序。在第二帧中,更多的结果被添加到排序列表中。
列表中的第一项("Cat")不会在帧之间改变它的起始位置,所以它是稳定的。类似地,添加到列表中的新项以前并不在DOM中,因此它们的起始位置也不会改变。但标有"狗"、"马"和"斑马"的物品都改变了它们的起始位置,使它们成为不稳定的元素。
红色的虚线矩形再次代表这三个不稳定元素的前后区域的结合,在这个例子中大约是视口区域的38%(撞击率为0.38)。
箭头表示不稳定元素从起始位置移动的距离。用蓝色箭头表示的"斑马"元素移动得最多,移动了视口高度的30%左右。这个例子中的距离分数是0.3。
布局位移分数是0.38 x 0.3 = 0.1172。
预期 VS 意外的布局变化
并不是所有的布局变化都是不好的。事实上,许多动态web应用程序经常改变页面上元素的起始位置。
只有在用户非预期的情况下,布局的改变才是糟糕的。另外,在响应用户交互时(点击一个链接,按下一个按钮,输入一个搜索框等等)出现的布局变化通常是好的,只要这种变化发生在距离交互足够近的地方,用户能够清楚地看到这种关系。
动画和过渡是更新页面内容的好方法,不会让用户感到意外。页面上突然移动内容几乎总是会造成糟糕的用户体验。但是,从一个位置逐渐自然地移动到另一个位置的内容通常可以帮助用户更好地理解发生了什么。
CSS transform属性允许你在不触发布局移位的情况下动画元素,比如使用transform: scale()代替改变高度和宽度属性。要移动元素,请避免更改顶部、右侧、底部或左侧属性,可以使用transform: translate()代替。
如何衡量CLS
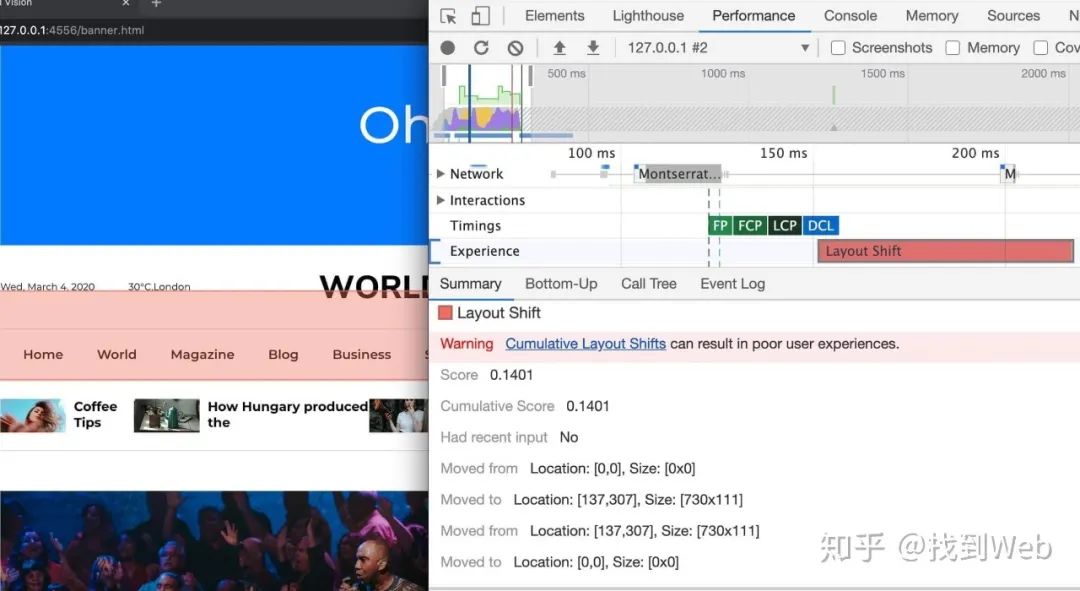
1、可以使用lighthouse和performce检测CLS。

2、手动测量
可以使用布局不稳定性API。创建一个PerformanceObserver,该observer侦听意外的布局移动元素,将它们累加,并将它们记录到控制台。
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
如何改善CLS
首先,最常见的影响CLS的分数的有:
未指定尺寸的图片 未指定尺寸的广告、嵌入元素、iframe 动态插入内容 自定义字体(引发FOIT/FOUT) 在更新DOM之前等待网络响应的操作
因此,改善方法有:
最开始就设定好图片的尺寸,或者预留足够空间。这样能确保浏览器可以在加载图像时在文档中分配正确的空间量。还可以使用 unsize -media特性策略在支持特性策略的浏览器中强制执行此行为。除非响应用户交互,否则切勿在现有内容上方插入内容。这样可以确保可以预期发生任何版式移位。 优先使用变换动画属性而不是触发布局更改的动画属性。对过渡进行动画处理,以提供状态与状态之间的上下文和连续性。 web字体尽可能早的加载,避免产生FOIT和FOUT 与UI同事配合在交互上避免布局偏移
参考资料
https://web.dev/cls/ https://zhuanlan.zhihu.com/p/207163394 https://web.dev/optimize-cls/ https://developers.google.com/publisher-tag/guides/minimize-layout-shift
最后
欢迎加我微信(winty230),拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...