Python Qt GUI设计:窗口布局管理方法【基础】(基础篇—5)
Qt Designer提供4种窗口布局方式,分别如下:
Vertical Layout(垂直布局),控件默认按照从上到下的顺序进行纵向添加;
Horizontal Layout(水平布局),控件默认按照从左到右的顺序进行横向添加;
Grid Layout(栅格布局),将窗口控件放入一个网格之中,然后将它们合理地划分成若干行(row)和列(column),并把其中的每个窗口控件放置在合适的单元(cell)中,这里的单元即是指由行和列交叉所划分出来的空间;
Form Layout(表单布局),控件以两列的形式布局在表单中,其中左列包含标签,右列包含输入控件。
它们位于Qt Designer主窗口左侧区域的Widget Box(工具箱)里的Layouts(布局)栏中,如下图所示:
通常进行布局有两种方式:一种是通过布局管理器进行布局,另一种是通过容器控件进行布局。
1
布局管理器进行布局
以垂直布局为例,打开Qt Designer,新建一个QWidget控件,然后在其中放入两个按钮(PushButton)子控件。
选中这两个控件,单击鼠标右键,在弹出的快捷菜单中选择"布局"的子菜单就可以指定该控件的布局方式了,此处选择“垂直布局”,如下图所示:
2
容器控件进行布局
所谓容器控件,就是指能够容纳子控件的控件。使用容器控件,目的是将容器控件中的控件归为一类,以有别于其他控件。当然,容器控件也可以对其子控件进行布局,只不过没有布局管理器常用。使用容器控件最大的作用是:美观和方便管理,例如将10个按钮(PushButton)子控件放在同一个容器控件中,拖动容器控件即可同时移动10个按钮(PushButton)子控件。
Qt Designer主窗口左侧区域的Widget Box(工具箱)里的Containers(容器)栏中,如下图所示:
具体使用可参见官网说明,这里不再赘述:Using Containers in Qt Designer | Qt Designer Manual
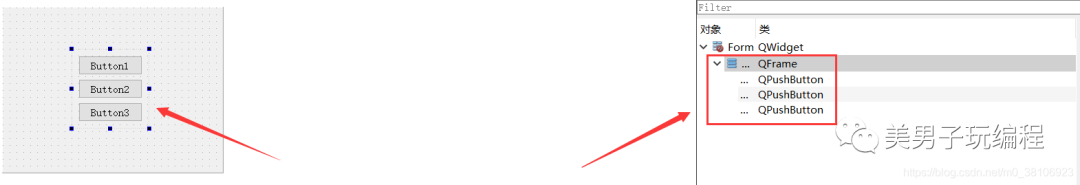
从左侧容器(Containers)导航栏拖入一个Frame控件,Frame控件放置一些常用的表单、按钮等控件,在Frame控件中放入三个Button控件,并对其进行重命名,还是以垂直布局,如下图所示:

此时拖动Frame控件即可便捷控制三个Button控件,并且在右侧对象查看器中可见,三个Button控件对象是在Frame控件子级,当创建的对象较多时就非常方便管理了。
3
geometry属性:控件绝对布局
绝对布局方法非常简单,在Qt Designer主窗口右侧区域属性栏目设置相关控件的geometry属性即可。geometry属性在PyQt中主要用来设置控件在窗口中的绝对坐标与控件自身的大小。例如,以下Button控件的geometry属性,如下图所示:
参数说明如下所示:
X:110,按钮控件左上角,距离主窗口左侧为110px;
Y:170,按钮控件左上角,距离主窗口上侧为170px;
宽度:93,按钮控件宽度为93px;
高度:28,按钮控件高度为28px。
示意图如下所示:
可以随意更改这些属性值来查看控件在窗口中的位置变化,也可以通过更改控件在窗口中的位置及其大小来查看属性值的变化,以此更深刻地理解属性的含义。
4
sizePolicy属性:微调优化控件布局
sizePolicy属性的作用是:若窗口控件在布局管理器中的布局不能满足我们的需求,那么就可以设置该窗口控件的sizePolicy属性来实现布局的微调。
介绍sizePolicy属性之前,需要先讲讲sizeHint和minisizeHint属性。每个窗口控件都有属于自己的两个尺寸:一个是sizeHint属性(尺寸提示),它是窗口控件的期望尺寸;另一个是minimumSize属性(最小尺寸),它是窗口控件压缩时所能够被压缩到的最小尺寸。
sizePolicy属性也是每个窗口控件所特有的属性,不同的窗口控件的sizePolicy可能不同。例如,以下Button控件的默认sizePolicy属性,如下图所示:
水平策略和垂直策略的参数解释如下所示:
Fixed:窗口控件具有其sizeHint所提示的尺寸且尺寸不会再改变;
Minimum:窗口控件的sizeHint所提示的尺寸就是它的最小尺寸;该窗口控件不能被压缩得比这个值小,但可以变得更大;
Maximum:窗口控件的sizeHint所提示的尺寸就是它的最大尺寸;该窗口控件不能变得比这个值大,但它可以被压缩到minisizeHint给定的尺寸大小;
Preferred:窗口控件的sizeHint所提示的尺寸就是它的期望尺寸;该窗口控件可以缩小到minisizeHint所提示的尺寸,也可以变得比sizeHint所提示的尺寸还要大;
Expanding :窗口控件可以缩小到minisizeHint所提示的尺寸,也可以变得比sizeHint所提示的尺寸大,但它希望能够变得更大;
MinimumExpanding:窗口控件的sizeHint所提示的尺寸就是它的最小尺寸;该窗口控件不能被压缩得比这个值还小,但它希望能够变得更大;
lgnored:无视窗口控件的sizeHint和minisizeHint所提示的尺寸,按照默认来设置。
学了本篇文章,各位朋友基本可实现布局操作,也可继续学习强化篇文章,继续加深理解~
 往期推荐
往期推荐