设计师必看 | 背景处理的深入浅出

在内容化消费的今天,越来越多的应用开始强调针对内容的沉浸式设计,虽然只是很小的细节,但却可以让你的界面愈发的活力,甚至充满情绪。
我们都知道iOS在一些诸如背景设计的处理上做得非常到位,那苹果是怎么做到的呢?今天就简单为大家介绍下你之前可能不太熟悉的手段:混沌分形。

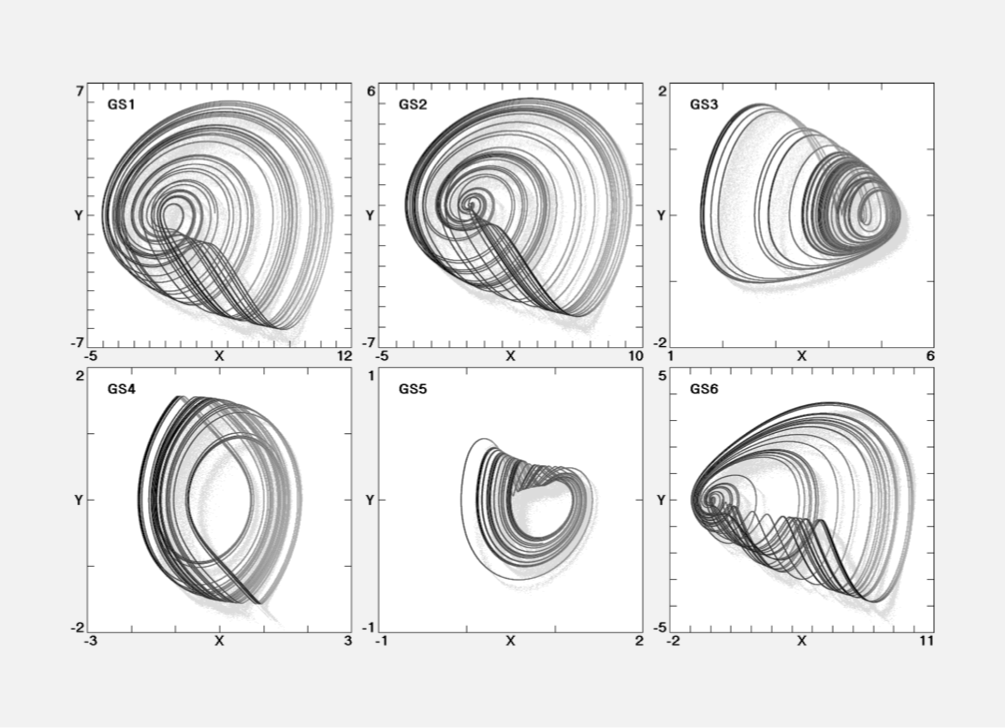
▲ 混沌动态系统 dynamical system
混沌分形理论
不论混沌还是分型,其实都是对自然界某种运动形态的映射和描述,他们在数学、物理学、生物学、地质学乃至股票波动、基金涨落等许多自然与社会科学领域中都有广泛应用。
例如从上世纪后半叶开始,混沌理论已经逐渐渗透到音乐等相关创作领域中,慢慢的到近现代分型算法也开始被广泛地用于各类艺术形式的创作和灵感表达等方面。

▲ 分形与混沌艺术-马丁迭代&玫瑰线
生成式艺术
上面我们提到过,混沌和分型在设计和艺术创作也被深入运用了,我们一般称其为生成式艺术,特别是近些年计算机高度发展的当下,随着计算能力的提高,越来越多的生成式艺术作品出现在我们生活中。
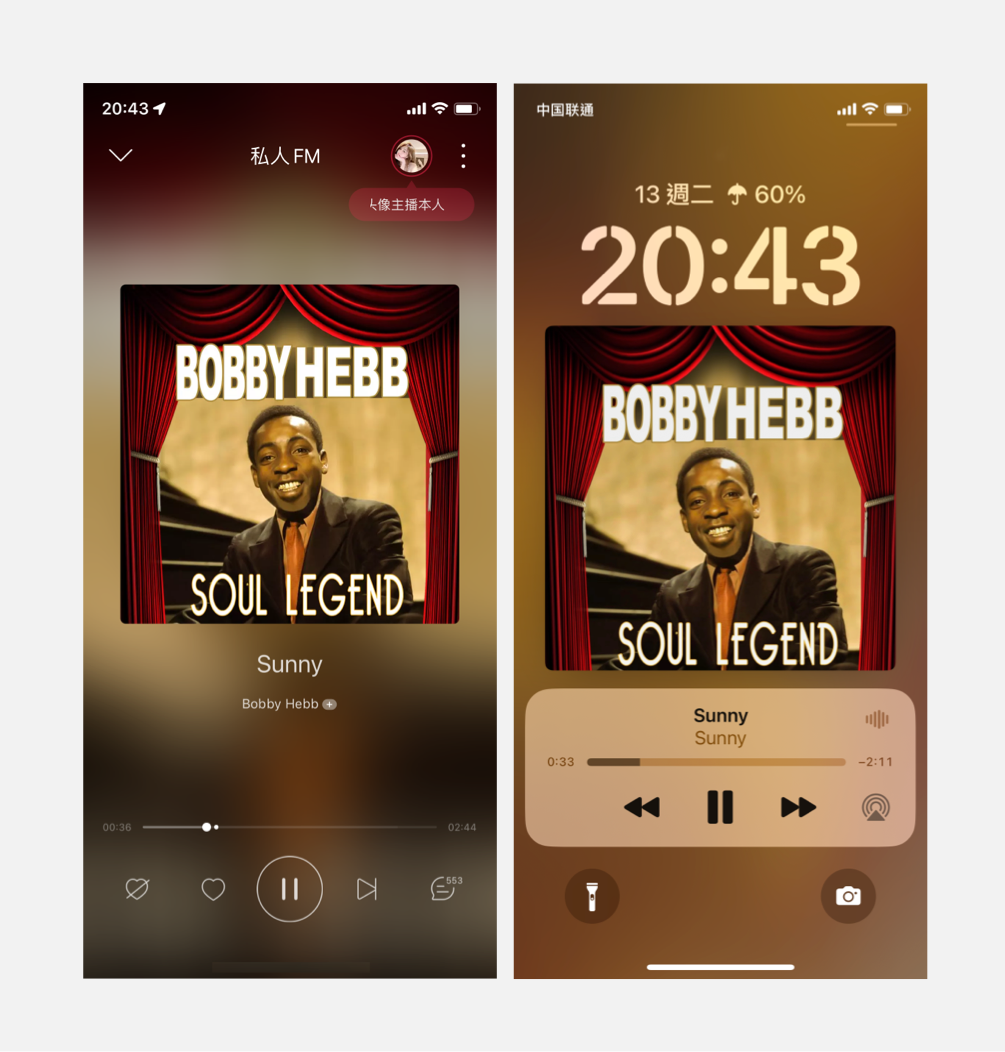
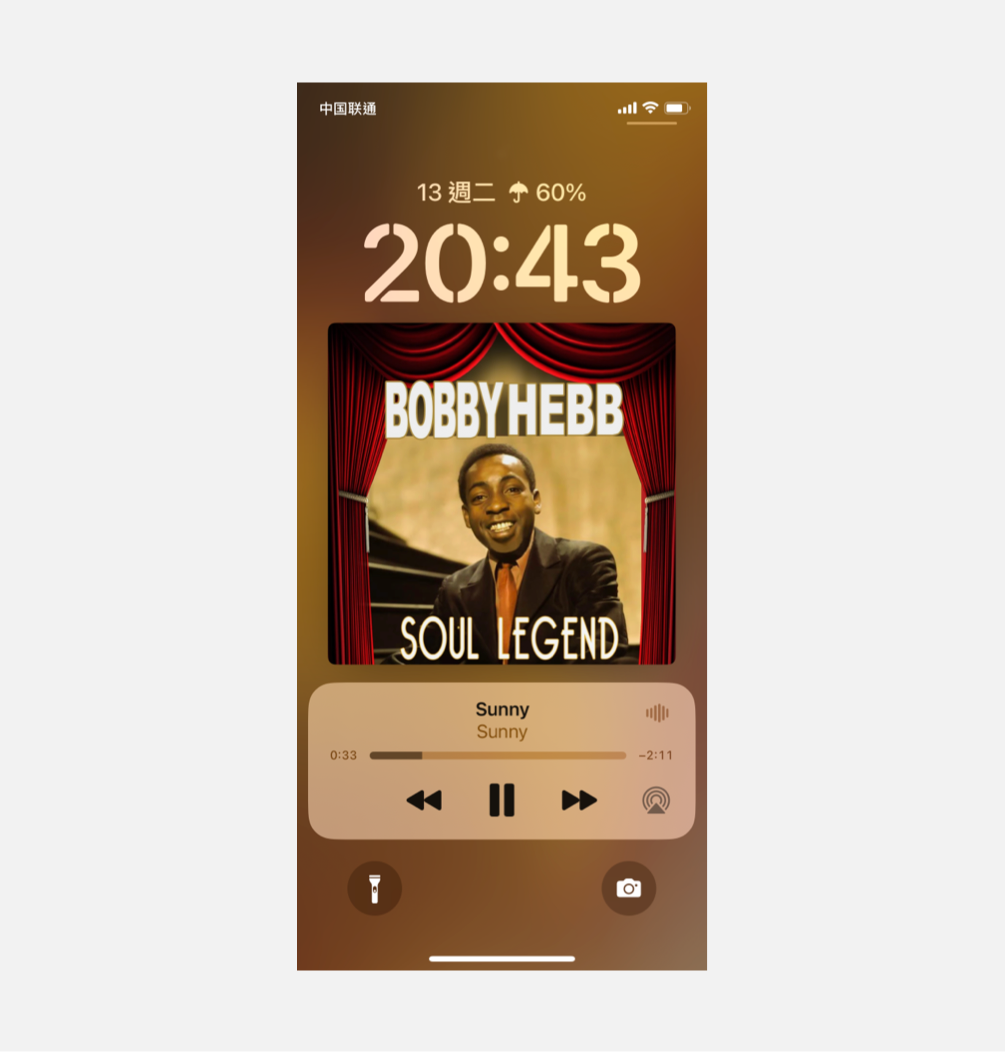
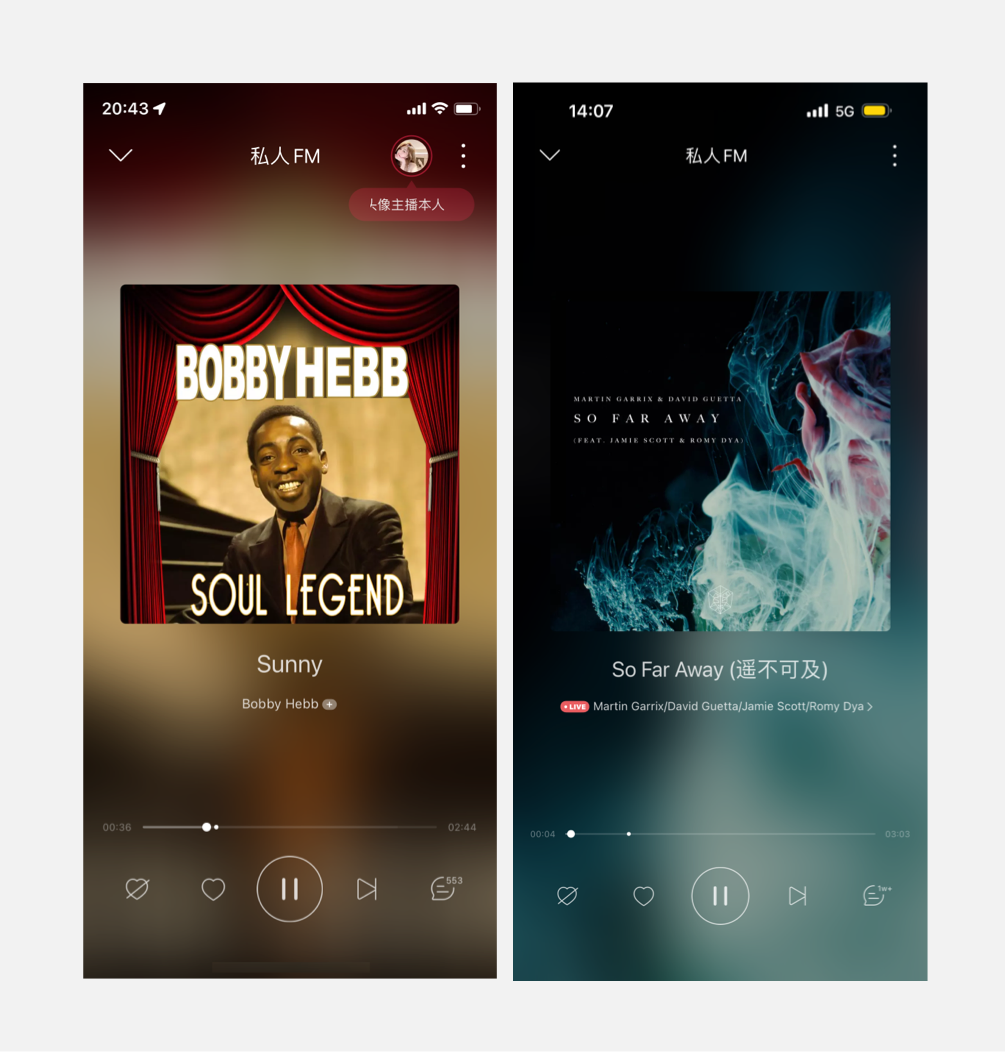
让我们一起看下iOS的播放器,同一张封面如果对比其他应用来看,你是不是会发现背景设计的好像哪里有点不一样?好像更模糊更虚化,伴随着一种流动感。

▲ iOS播放器背景有种说不出的朦胧美
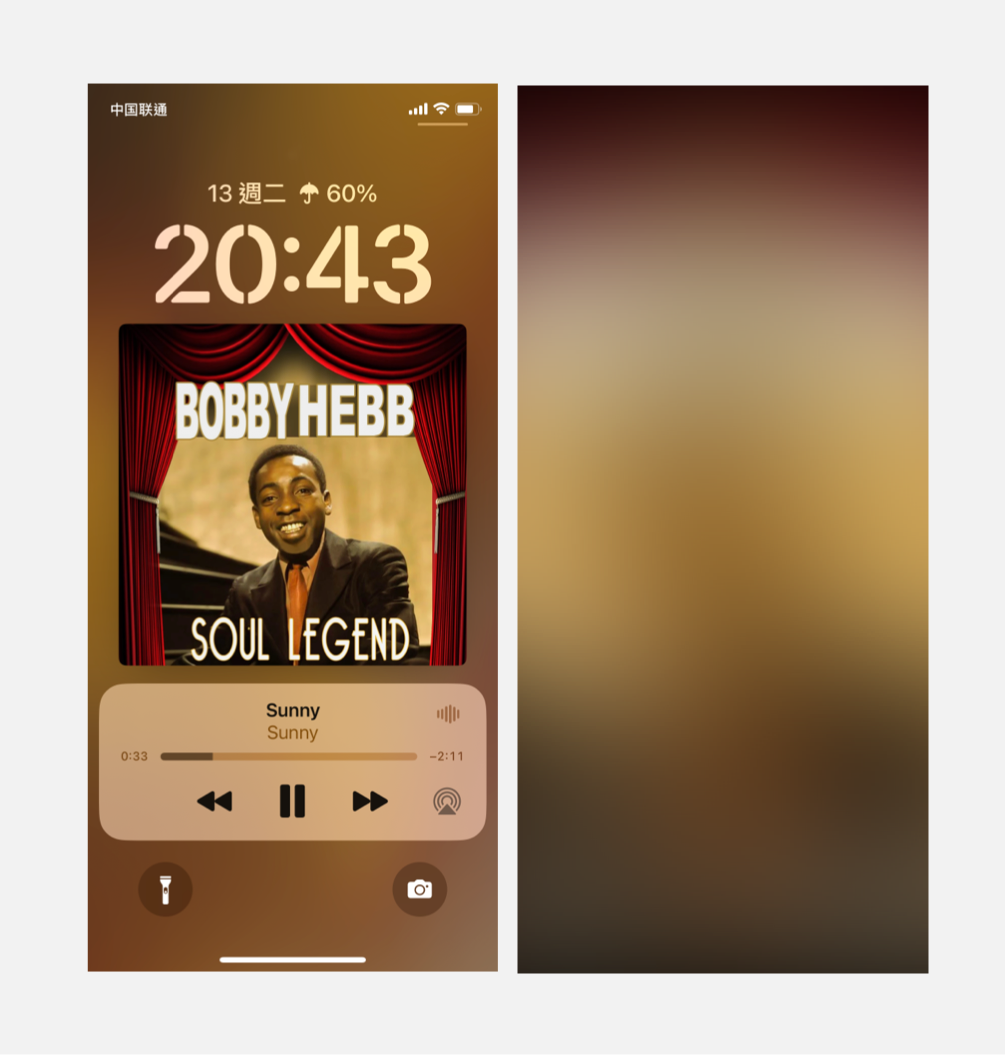
如果按照常规思路来处理这种背景效果,我们首先会把图片放大填充到背景层,随后给一个模糊参数,但是我们可以发现出来的效果跟iOS的背景并不一样~
因此iOS的背景效果并不是直接把图片放大处理后的效果,那这种是怎么实现的呢?笔者猜测极大概率是混沌分型的生成式艺术。

▲ 简单的放大模糊并没发实现左侧的效果
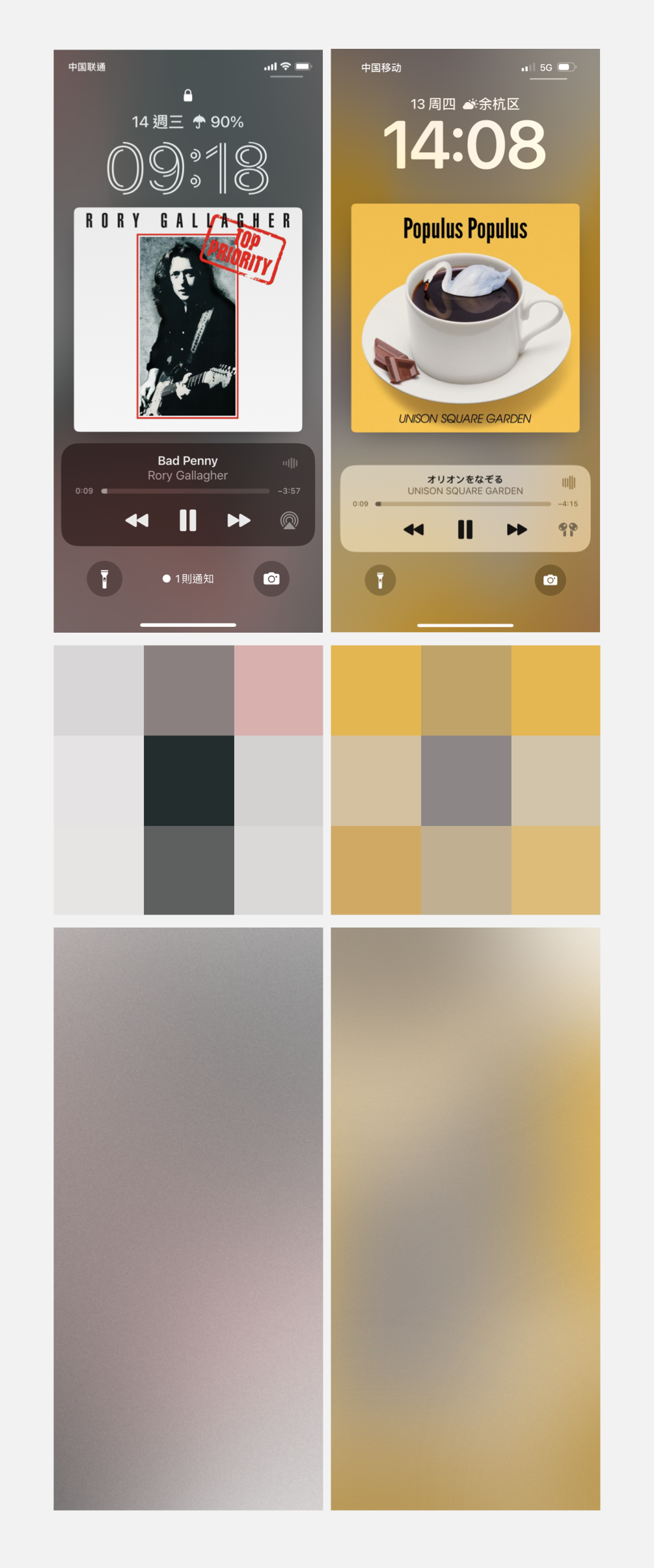
下面我们运用混沌分形思路,简单尝试复刻一下,如何把一张封面图处理成类似iOS的这种背景充满不规则流动形状的效果。
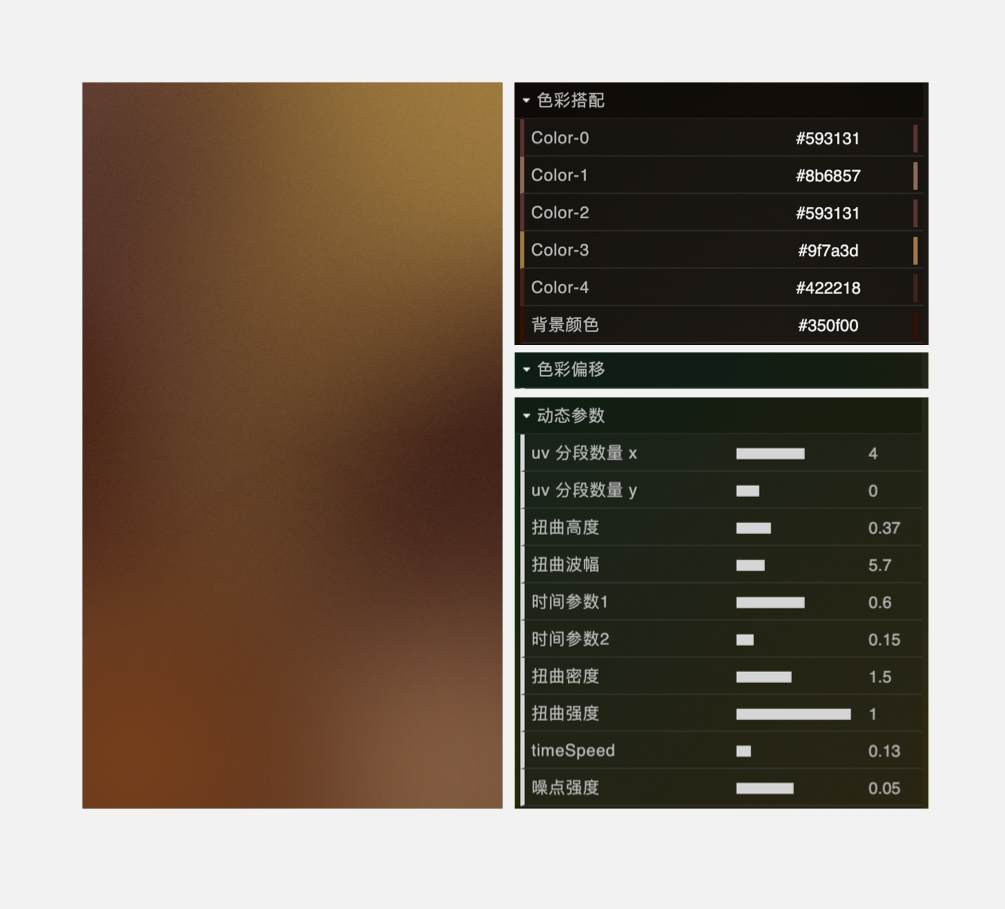
第一步,我们通过对素材进行取色逻辑处理,从而得到一个阵列范围内的色值集合。

▲ 针对封面图进行取色处理

▲ B-Design Tool
通过对比两种不同手段实现出来的背景效果,可以很明显发现右侧的更符合iOS的播放器效果,也侧面证明苹果的实现理论大致应该如此。


▲ 右侧的效果明显是我们想要的预期结果
运用这套模式我们继续随机找个素材,通过测试发现最后生成的背景设计几乎是契合原版效果的!
当然这种纹理其实是动态的,也就是说我们可以在其基础上将背景设计进一步提升表现形态,这里就不再具体展开了。

算法创作
抛开混沌分形的技巧之外,回到应用设计上,我们现在看到的关于背景的处理手法,通常可以总结为两种手段,一种是算法取主色填充,另外一种是素材背景模糊处理。
算法取主色填充
通过将三维空间中的点进行聚类,进而寻找到图像的主色,这种方式相比较于固定色值,灵活性更高,感官上更为顺畅。
某些应用会提前根据自己品牌的色彩体系,批量拓展出一系列契合自身品牌表达的辅色,并将这些颜色随机的应用在各种背景设计上。

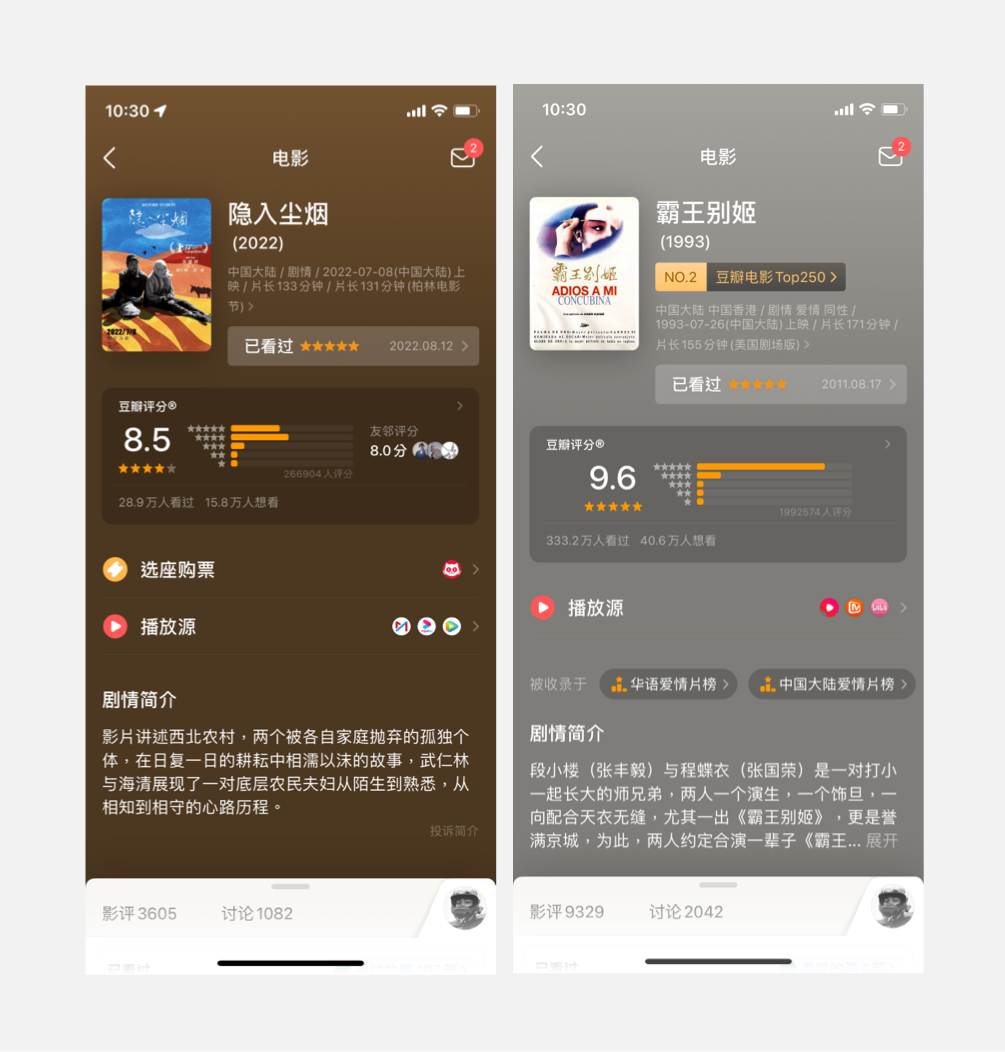
▲ 豆瓣对角线双色渐变的运用

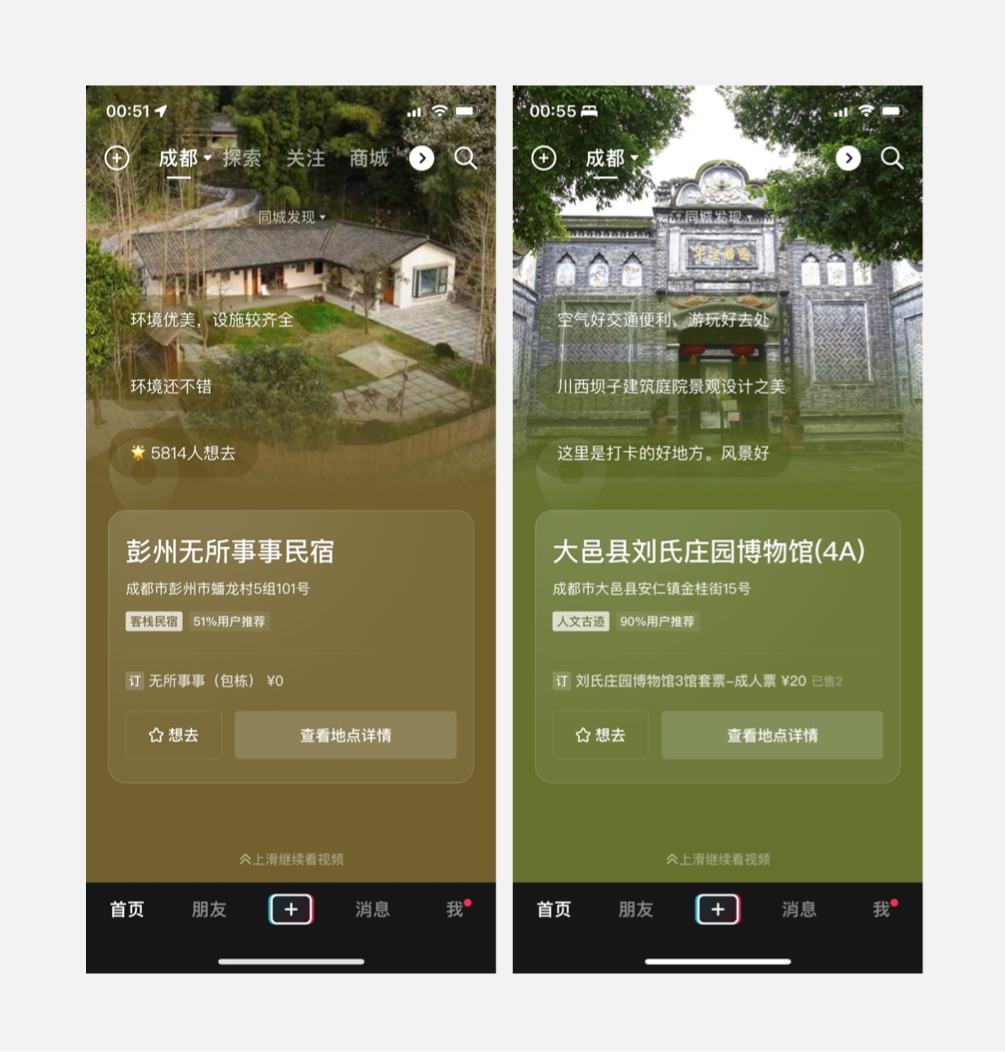
▲ 抖音长渐变的运用

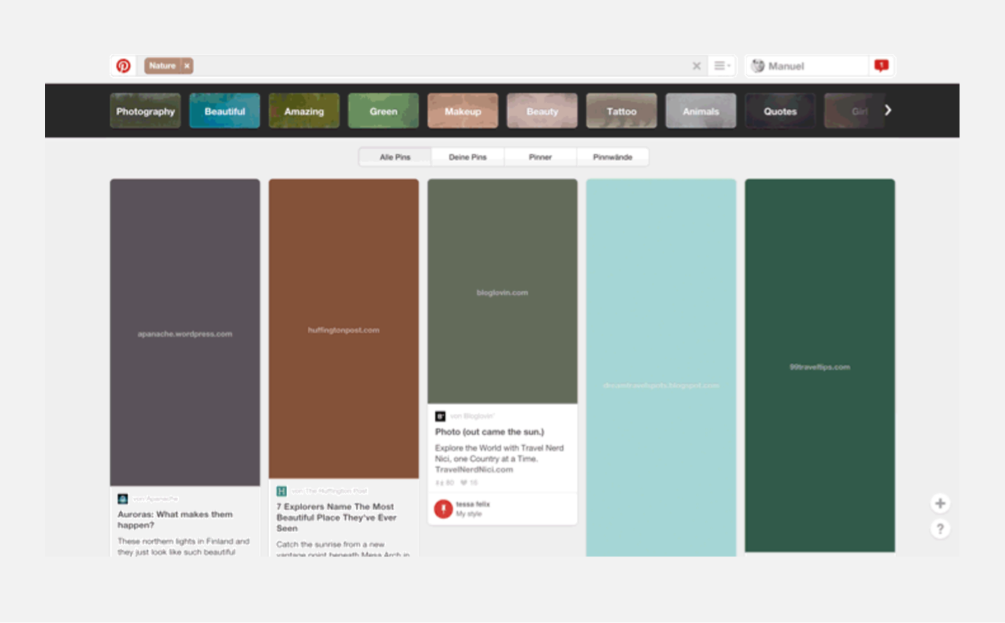
▲ Pinterest 延迟加载取图主色
素材背景模糊处理
顾名思义把图片放在背景上放大,并给一定的模糊和其他处理,就可以让背景呈现出类似毛玻璃的虚化效果,从而使其看起来有一种朦胧美,这种手段在正逐渐成为主流。
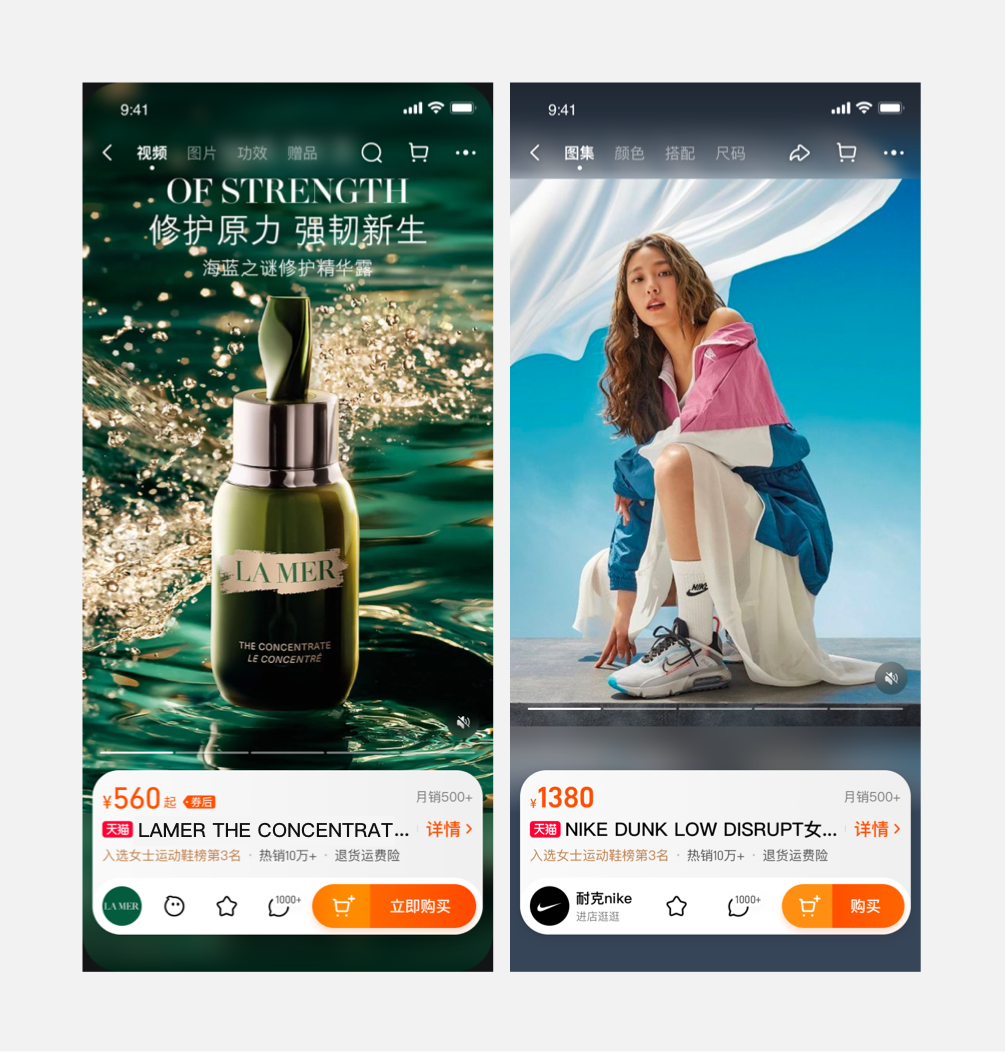
例如网易音乐播放封面、淘宝详情主图封面等,均是运用这种思路保证整个界面等沉浸和整体感。

▲ 淘宝详情页背景放大模糊处理

▲ 网易音乐封面背景放大模糊处理
////// END //////