设计师必看|改几个字也能提升体验?
共
3321字,需浏览
7分钟
·
2021-12-23 02:50

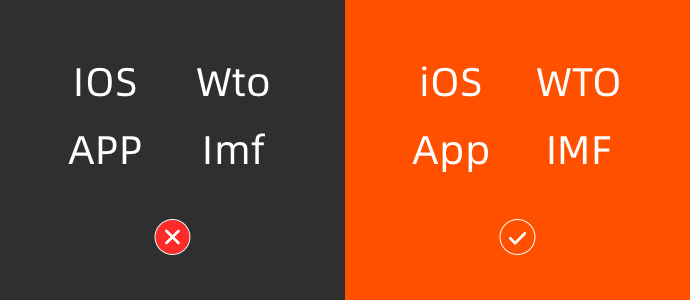
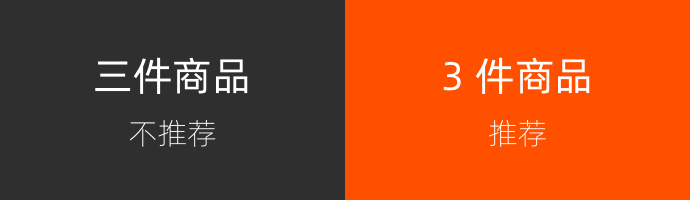
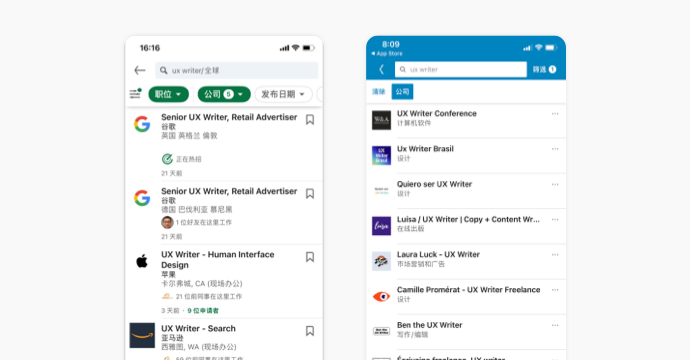
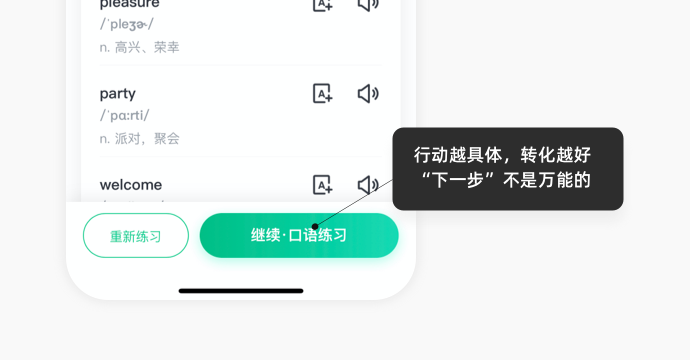
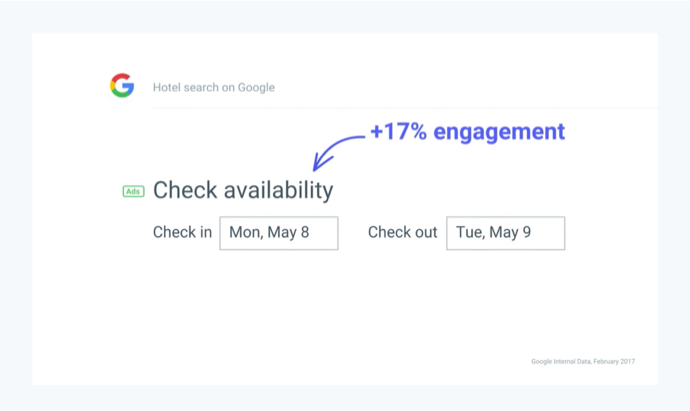
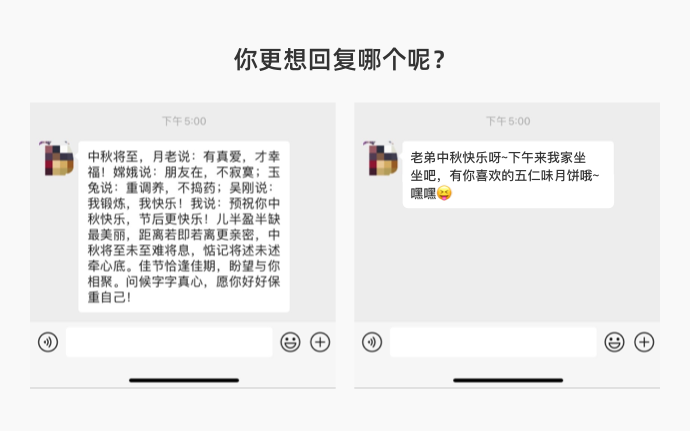
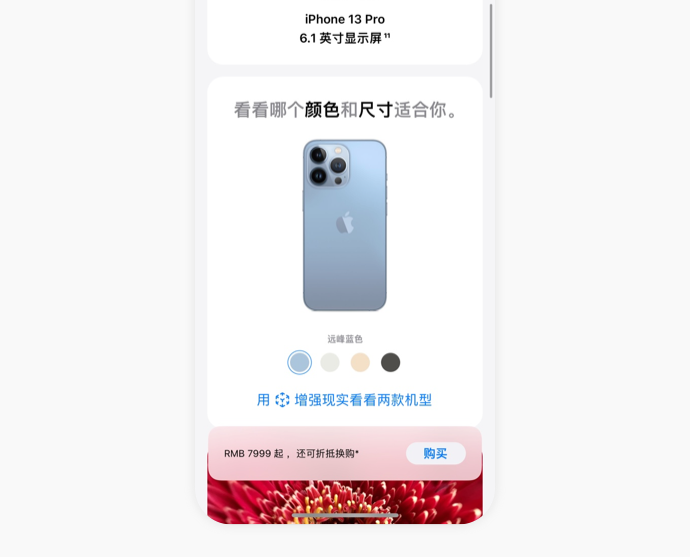
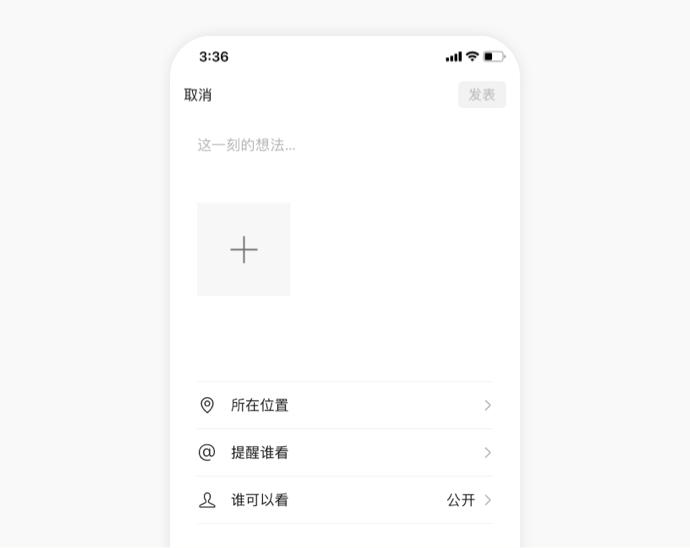
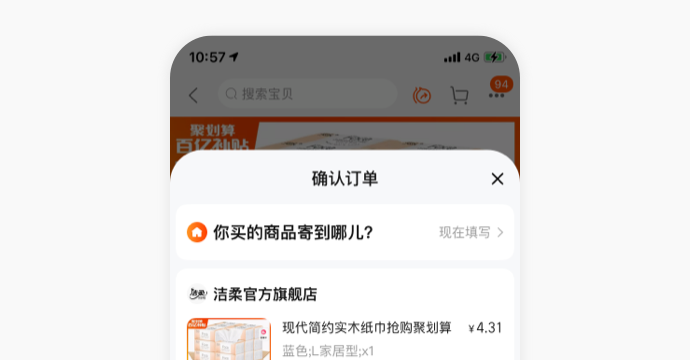
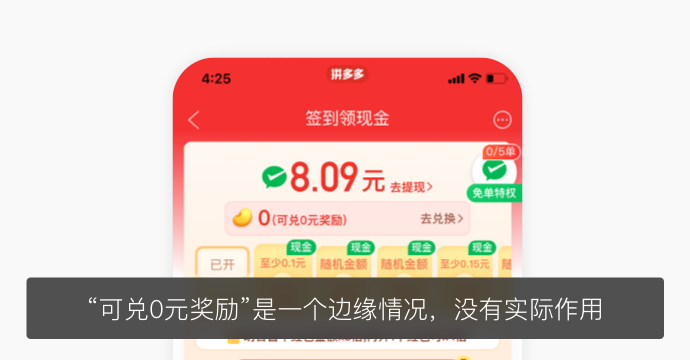
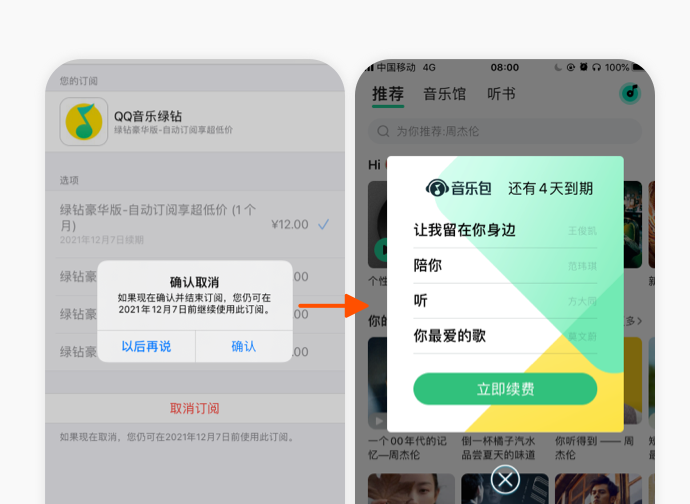
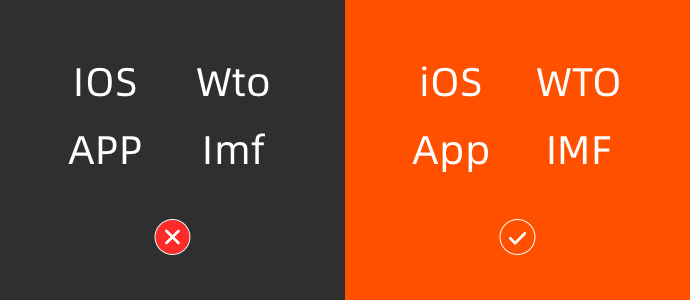
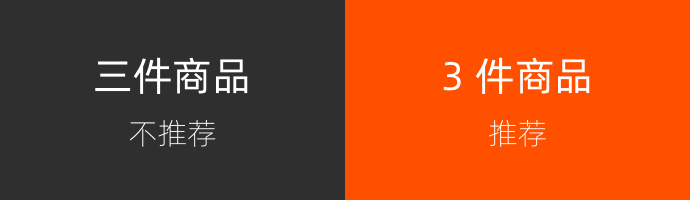
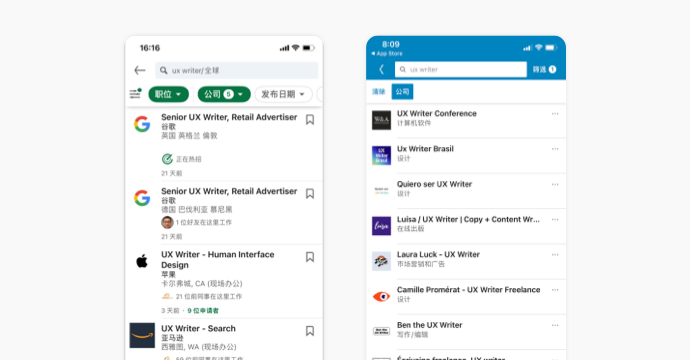
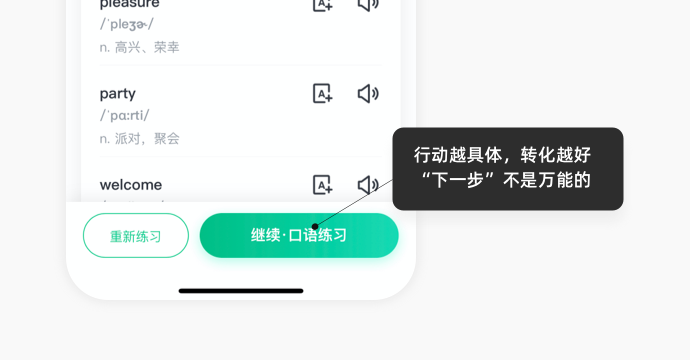
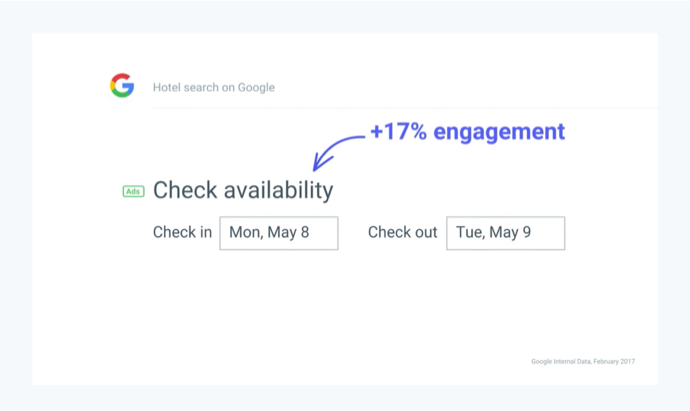
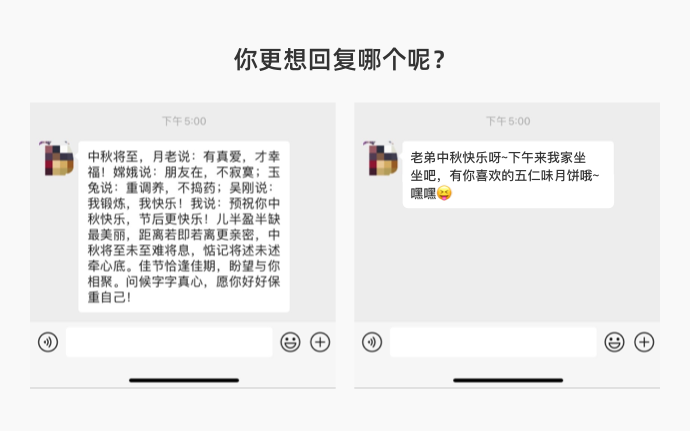
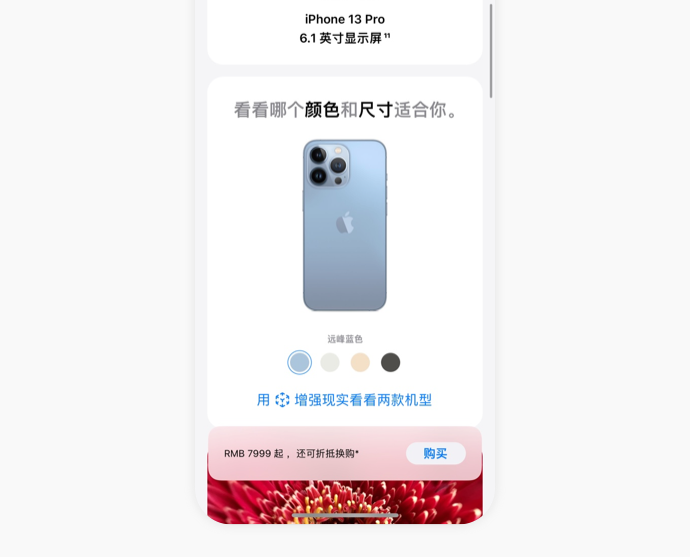
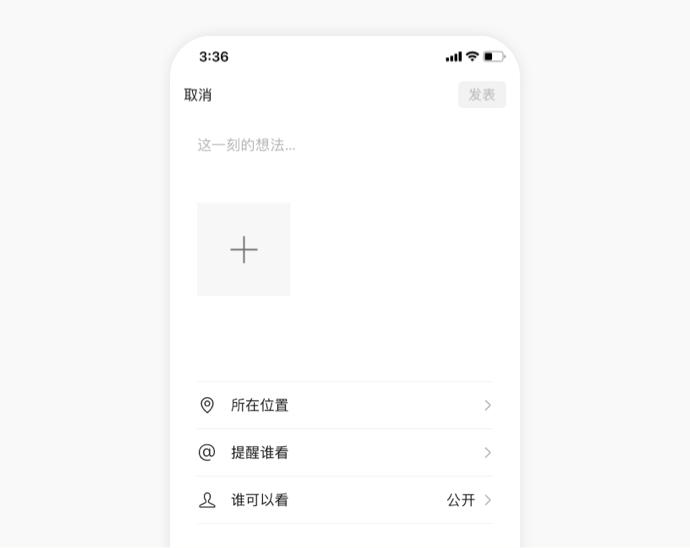
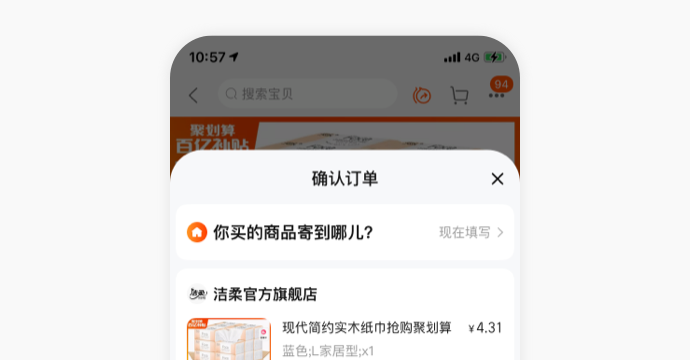
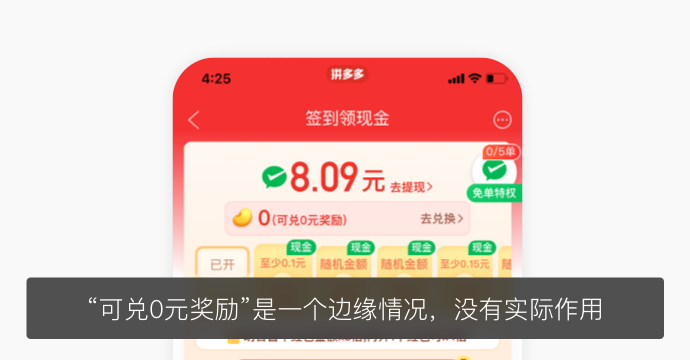
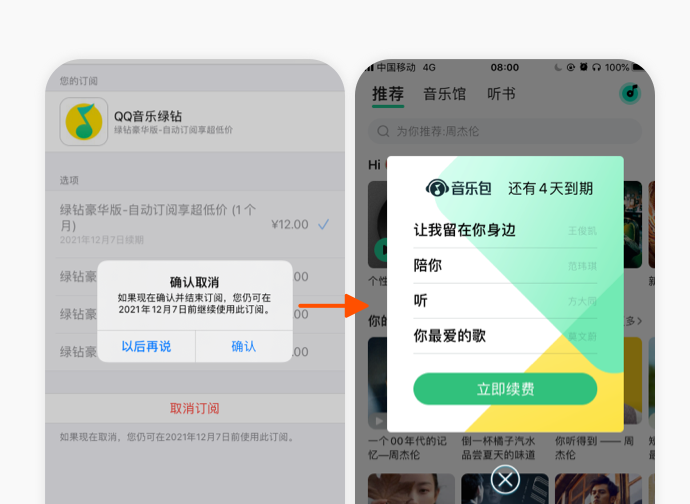
UX Writer,一个多年前细分出来的设计岗位,Facebook、谷歌和微软等大公司一直都有招聘。▲ 从 2019 至今,UX Writer 开始在国外兴起短短几个字可能会直接影响用户的行为和去留。据统计,高评分的 App 文字屏占比甚至达到 50%。那么问题来了,文案有啥好设计的?本文梳理了一些经典常见的问题,总结 4 个优秀文案设计 “大法” 分享给大家:明确、友好、应景和个性 。对于页面中的说明、引导和提示等,不使用开发化的语言、双重否定、模糊其词等拗口的文字,让用户明确知道正在发生什么。举个例子,“数据加载失败” 是只有开发看的懂的,在向用户二次确认时,很多时候只问 “取消” 或 “确认” 会让用户困惑,因为没有很好地结合语境,不如多写几个字。直接将会发生的事情表述出来,减少使用模糊的字眼,如下一步确认等,让用户明确知道即将发生什么,文案越具体,转化率越高。▲ 淘宝登录和有道少儿词典搜索,明确地引导用户填写越是重要的行动点,阐述清楚越是重要,不要为了追求干净整洁而省略掉必须的引导说明。▲ 关键行动点更是需要阐述明确,“下一步” 并不是万能的很多时候只需要改动文案,使文案更明确,不仅用户体验更好,点击转化也会有所提高。天天钱庄 App,很多用户不知道签到能赚取权益,于是更改了签到按钮文案,新版本签到次数提高 4.17%。▲ 明确签到权益,点击数提高 4.17% —转自云测数据谷歌订酒店,旧版文案用户并不敢点击,因为 “Book a room” 远不止入住时间要填写,更改文案使更贴切当下场景后,转化提升 17%。试想一下,逢年过节,你收到下群发信息会不会回复?明显还是私聊给你的话语更有诚意,更吸引你。Apple Store 里也用到对话的形式向介绍手机,加强颜色和尺寸字段,吸引用户挑选起来。▲ Apple Store 以对话的形式向用户介绍手机高德以对话形式,告知用户起始地和引导填写目的地。这样的文案对大多数用户都容易理解。微信发朋友圈页面都是用的对话的手法,打消用户填错屏蔽人的顾虑,“这一刻的想法” 情感化的文案降低了用户动笔的心理门槛。淘宝当新用户下单时,没有地址,在地址栏提示 “你的商品寄到哪儿?” 以引导用户填写。对话的文案,有一个细节需要注意,尽量不要出现混用「你」和「我」这种多个主语的情况,容易混淆,因为很多 App 经常存在 “我的账号” “我的设置” 这一的入口。复杂的场景里,有一些极限情况,边缘情况,这些场景都是需要考虑到的,很多时候还要做一些特殊的处理。在内容为空的页面,更需要考虑到用户情绪,文案需要贴近品牌调性,进行情感化的设计。Airbnb 在搜房源无结果的时候,不是纯粹的提示,而是引导用户更改筛选项和一些情感化文案来替代,快速引导用户重启搜索。▲ Airbnb 在搜房源无结果时给到用户的情感化文案和引导如下图案例,“可兑 0 元奖励” 可以尝试使用一些更明确的提示,比如 “每 10 颗金豆可兑换 0.1”。在淘宝的确认订单页面,我们对价格明细扣减的设计做了极限情况的处理,比如当没有优惠的时候,文字采用灰色,文案是 “不可用” 或 “不使用”,侧面突出已扣减的金额项。▲ 淘宝确认订单,对未使用的优惠表达进行了弱化处理每个产品都有自己的品牌个性,有的产品活泼有趣比如淘宝 QQ 音乐,有的产品要营造高级感比如寺库。比如音趣 “把麦给我”,用更生动切题的文案,让功能转化更高的同时,让用户共鸣甚至产生传播效应。▲ 音趣用更符合产品性格的文案和设计,引导用户打开权限当用户在做一些逆向行为,比如退款、放弃续费、卸载等等行为时,可以结合一些有趣的文案来挽留用户,效果不管是情感上还是数据上,会比只问是否要好。▲QQ 音乐藏头诗提示用户音乐包快到期,风趣而不失礼貌微信在用户发状态时,用 “就这样” 代替了 “发布” 按钮,这样不仅更贴近用户心中所想,也更契合状态这个年轻化的功能,顺带提示用户不用再写别的也能发布状态。豆瓣也是个强内容场景,每次发布动态前,都会有一段动态的文艺文案,起到抛砖引玉的作用。 ▲ 豆瓣使用个性的文案引导用户发布内容苹果、锤子和杜蕾斯的文案很有自己的品牌个性,他们的文案只需一眼就能看出来源,精炼而耐人寻味,这种个性非常具有广告效应。这里分享一些基本的文案设计细节给大家,也是非常常见的一些问题,涉及到大小写、标点、数字和性别等的一些文案规范。大小写:一些专有名词需要正确使用,比如 iOS、App。产品或功能缩写默认全部大写,如:WTO、HOT 组合。句首第一个字母一般大写除了 and、of 等。标点:一句话里不混用中英文标点,字段是汉字的话尽量使用中文全角标点;单独出现的字段可以不用标点。数字:尽量使用阿拉伯数字而非汉字表达数字,如果是动态数字建议数字左右以空格隔开。长数字可以加上千分位符号,如 5,237,166,234,方便计算。号码用空格或 “-” 隔开 344 个数字的组合,方便记忆。性别:表达模糊性别的通用第三人称时,可以用 TA。在体验设计的过程中,很多时候是把文案全权交给产品经理或运营同学的,但文案其实也是直接影响体验的重要部分。如今很多品牌官网和市场宣传越来越趋于简单直接的趋势,甚至直接使用大字报向用户传递,简洁有力。勿以 “字” 小而不为,工作中有余力的话也应该多看多想想,相信体验会更好。PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
▲ 豆瓣使用个性的文案引导用户发布内容苹果、锤子和杜蕾斯的文案很有自己的品牌个性,他们的文案只需一眼就能看出来源,精炼而耐人寻味,这种个性非常具有广告效应。这里分享一些基本的文案设计细节给大家,也是非常常见的一些问题,涉及到大小写、标点、数字和性别等的一些文案规范。大小写:一些专有名词需要正确使用,比如 iOS、App。产品或功能缩写默认全部大写,如:WTO、HOT 组合。句首第一个字母一般大写除了 and、of 等。标点:一句话里不混用中英文标点,字段是汉字的话尽量使用中文全角标点;单独出现的字段可以不用标点。数字:尽量使用阿拉伯数字而非汉字表达数字,如果是动态数字建议数字左右以空格隔开。长数字可以加上千分位符号,如 5,237,166,234,方便计算。号码用空格或 “-” 隔开 344 个数字的组合,方便记忆。性别:表达模糊性别的通用第三人称时,可以用 TA。在体验设计的过程中,很多时候是把文案全权交给产品经理或运营同学的,但文案其实也是直接影响体验的重要部分。如今很多品牌官网和市场宣传越来越趋于简单直接的趋势,甚至直接使用大字报向用户传递,简洁有力。勿以 “字” 小而不为,工作中有余力的话也应该多看多想想,相信体验会更好。PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报


























 ▲ 豆瓣使用个性的文案引导用户发布内容
▲ 豆瓣使用个性的文案引导用户发布内容


 下载APP
下载APP

























 ▲ 豆瓣使用个性的文案引导用户发布内容
▲ 豆瓣使用个性的文案引导用户发布内容