领导说这种图都做不好的话,明天不用来了,给我整怕了!
共
773字,需浏览
2分钟
·
2022-01-21 21:39
菜心的第375篇原创
2022年的第06篇
距离2022年小目标160篇原创还剩154篇
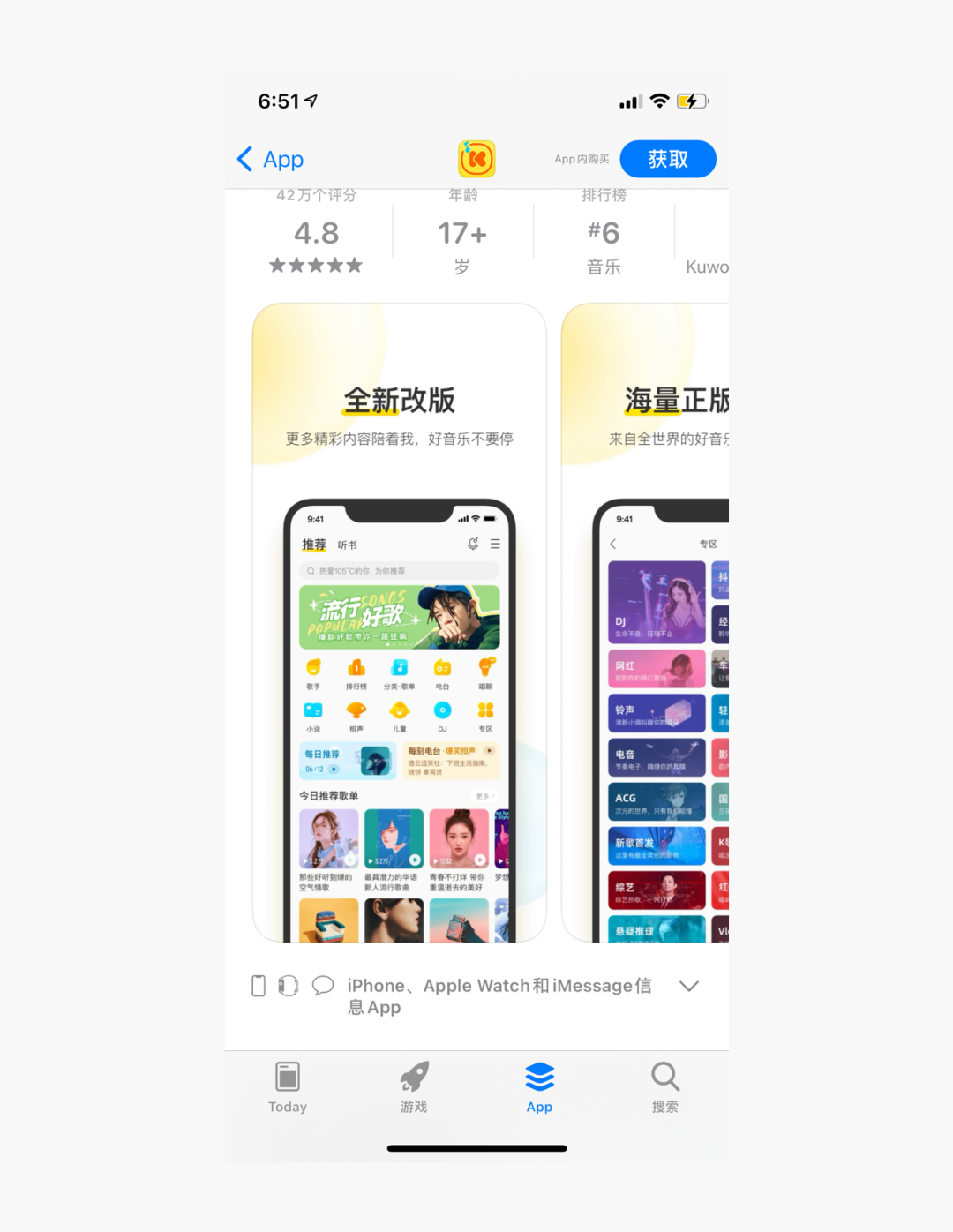
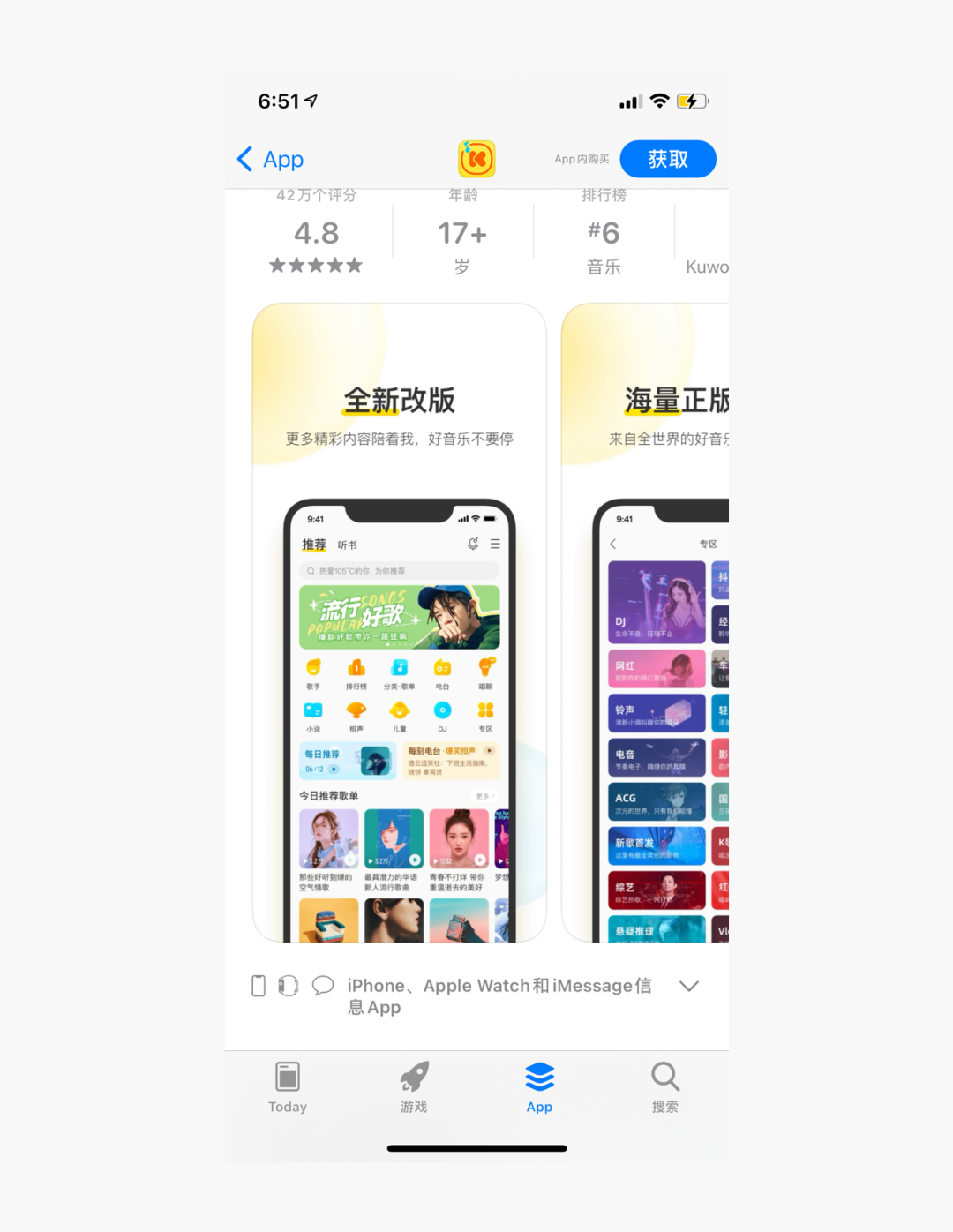
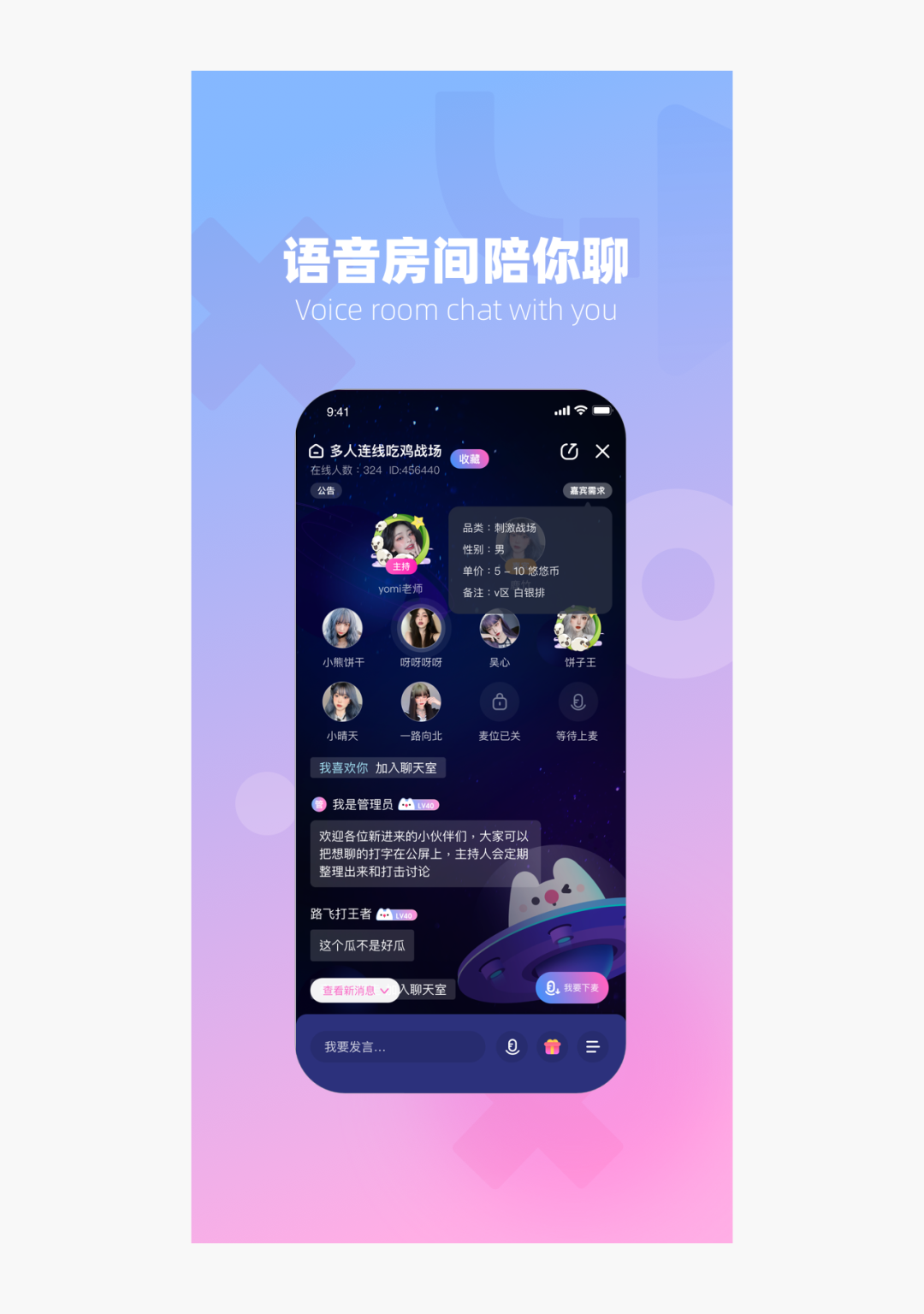
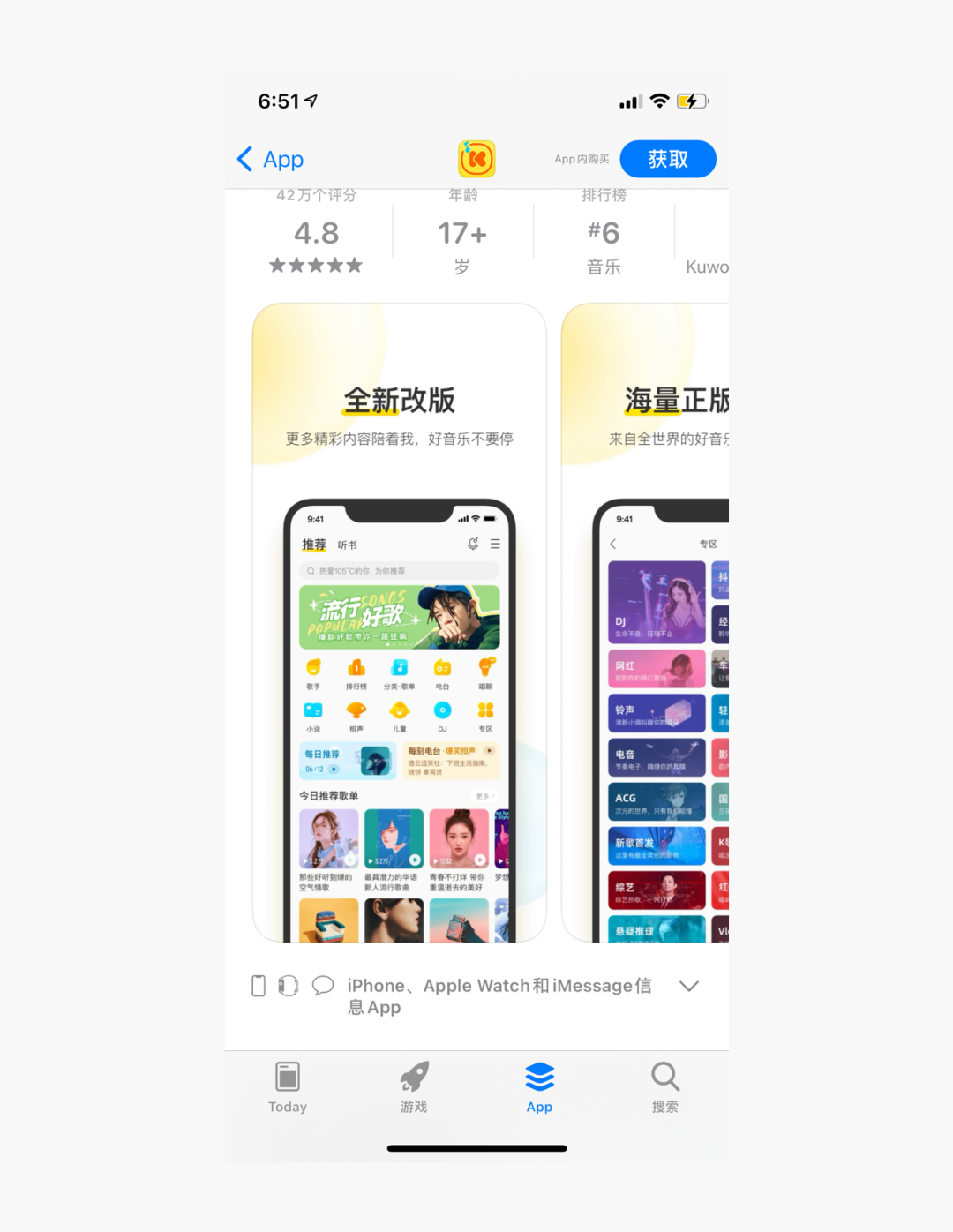
今天来分享一下app商店预览图的制作思考,整个过程其实就是在不断的在增加细节。app商店预览图大家应该都知道把,就是苹果appstore里面,每个app详情里面有点几张介绍图,比如这种:
我们就一步一步来,最开始咱们得先有个背景吧,一个纯色:
那肯定不行,得加个渐变,我们就用品牌色的渐变就行了:



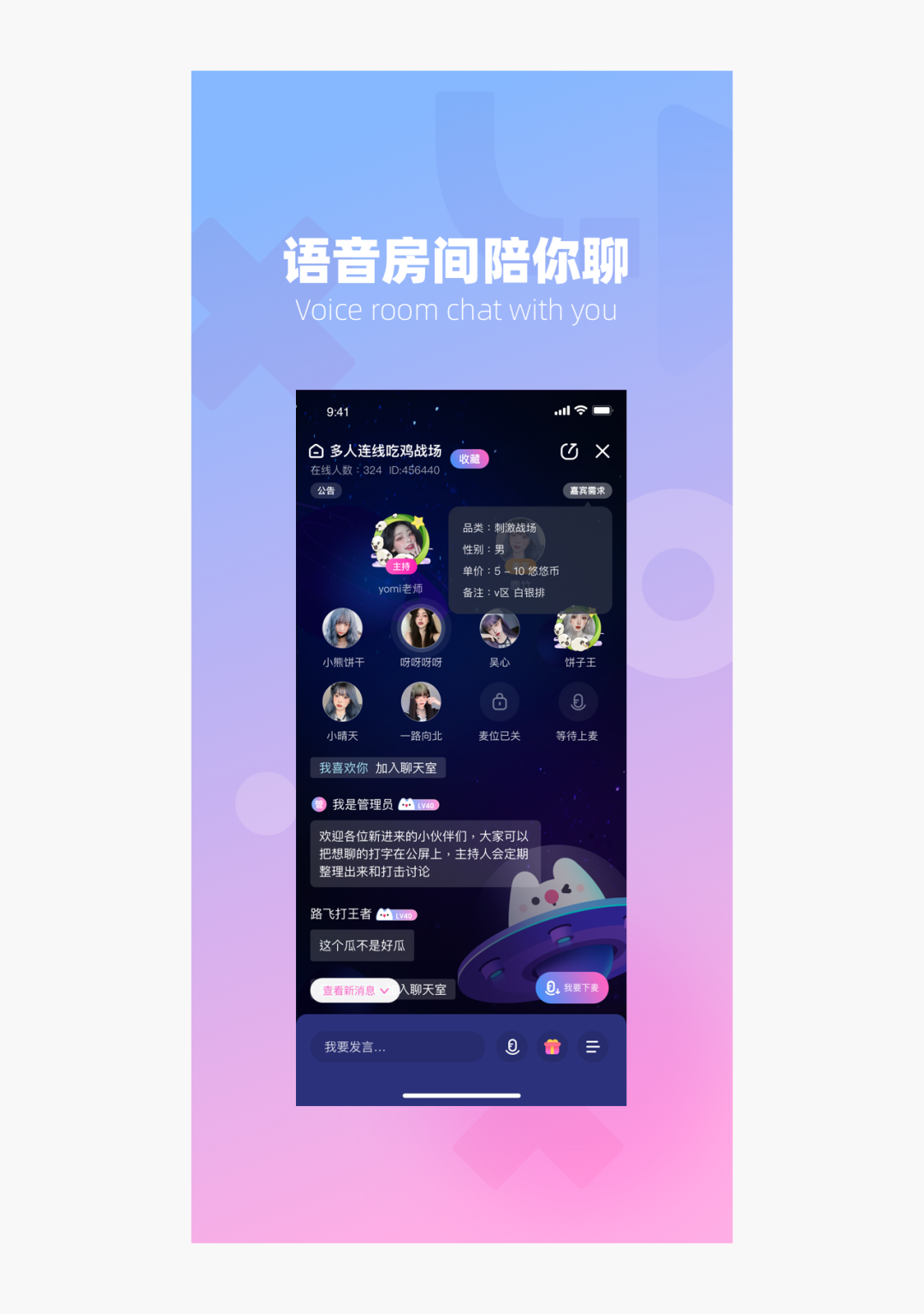
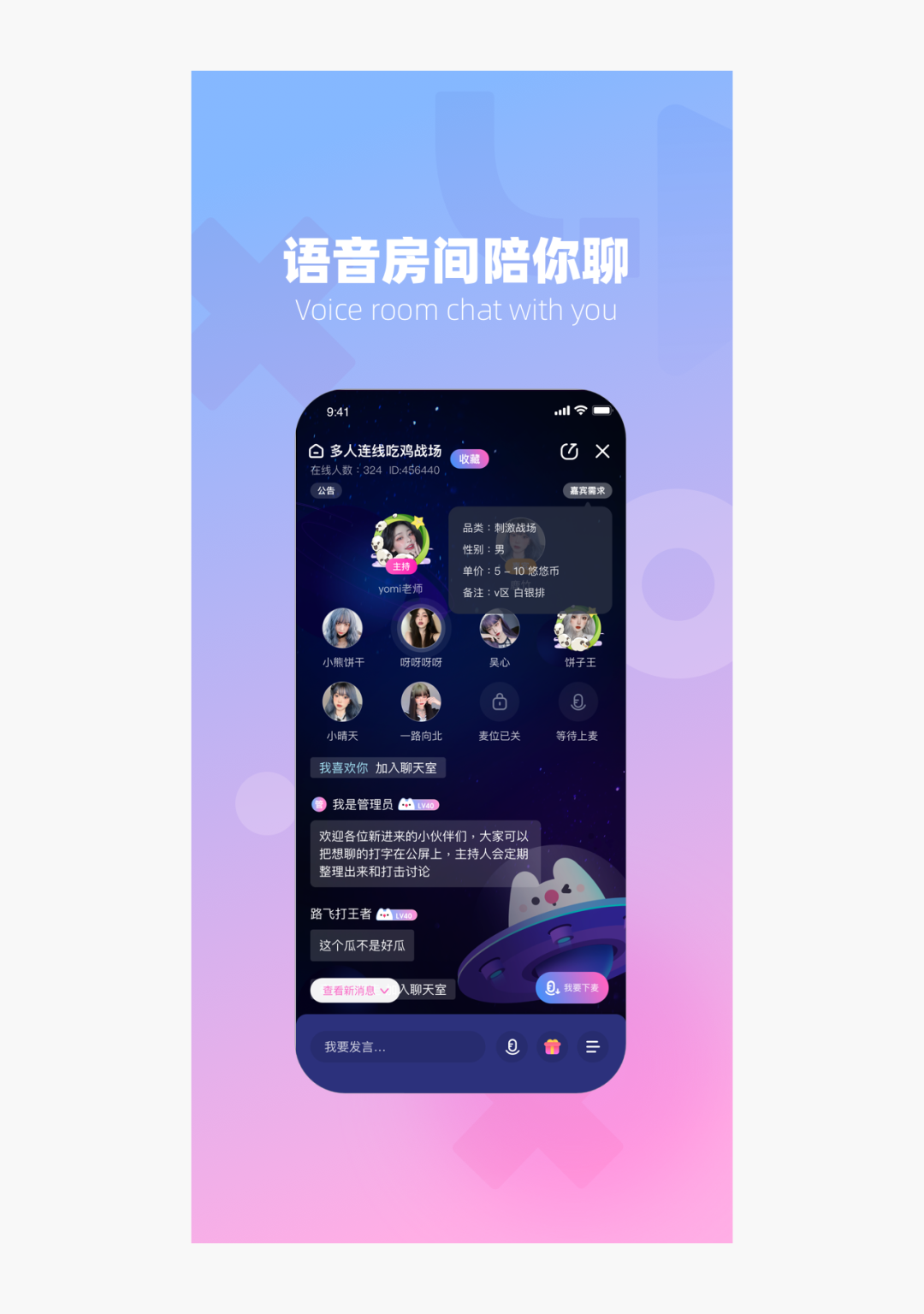
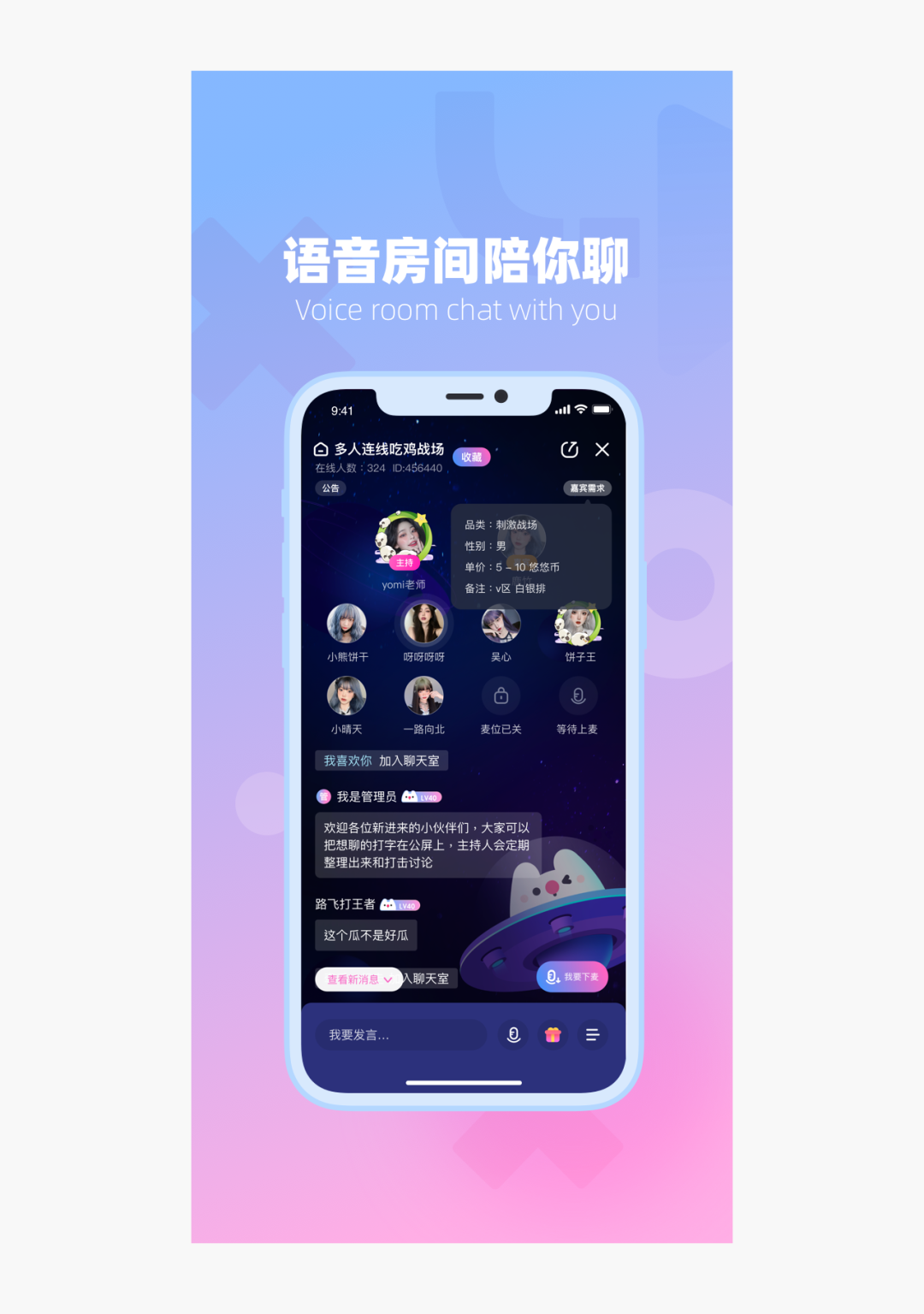
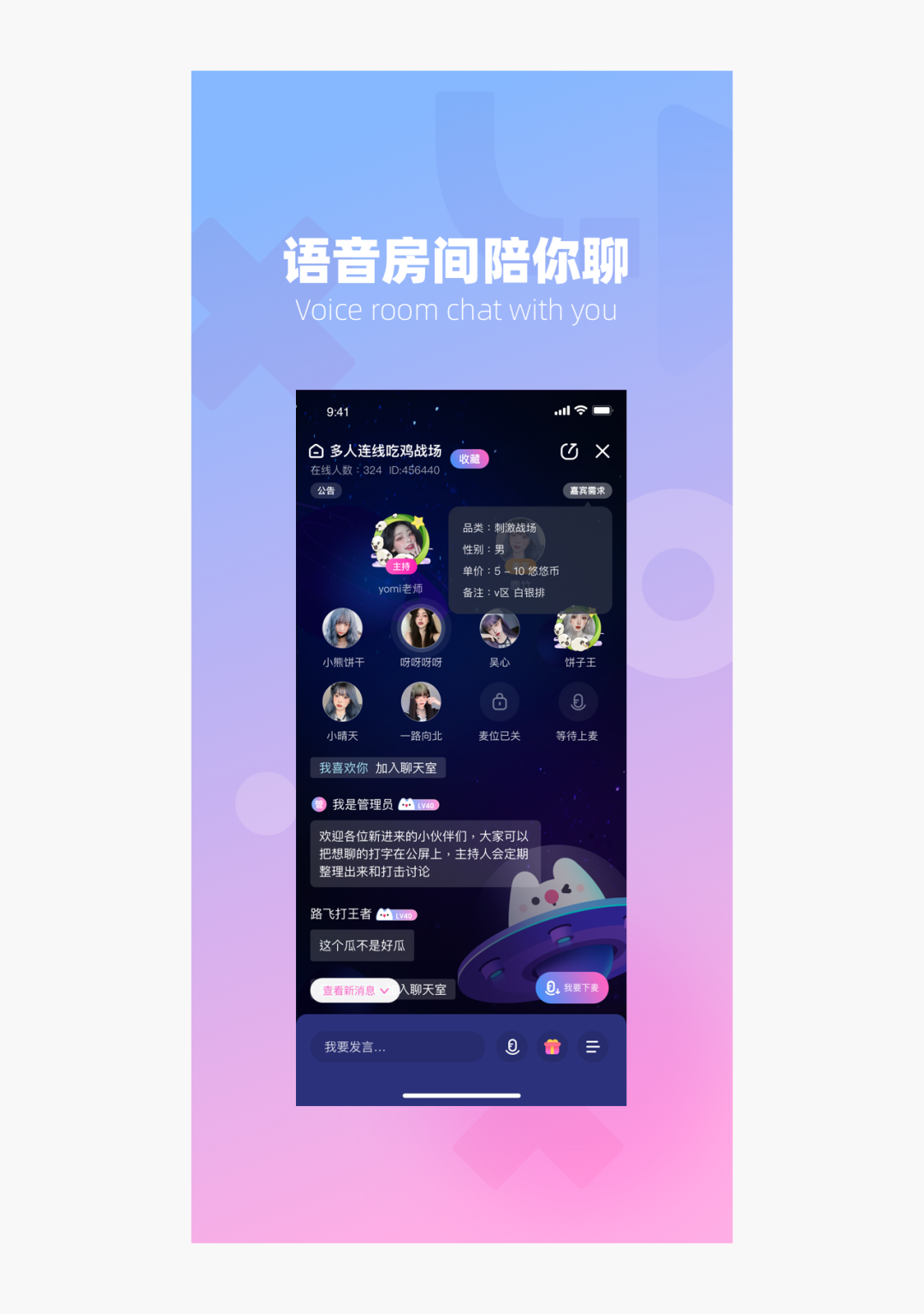
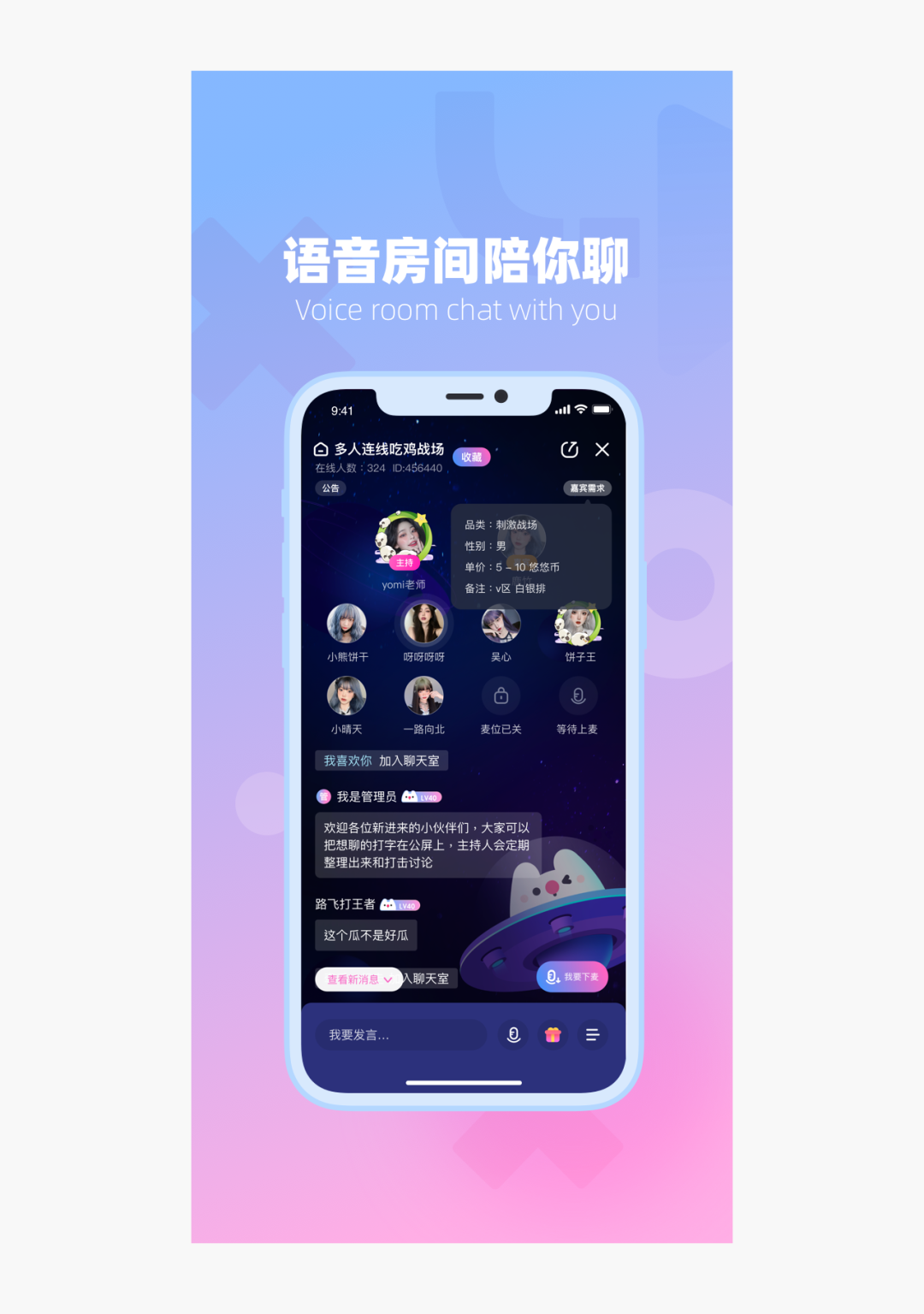
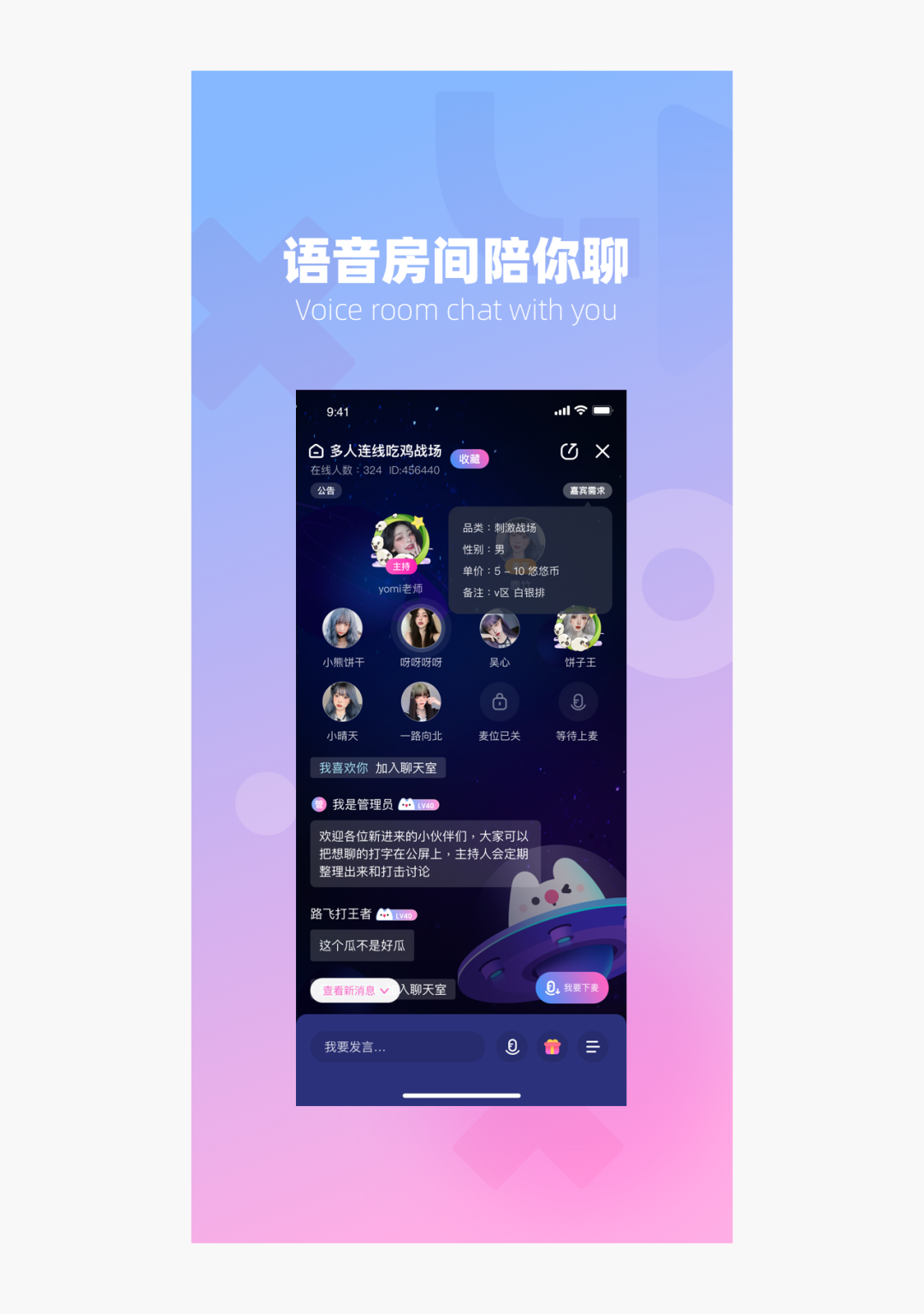
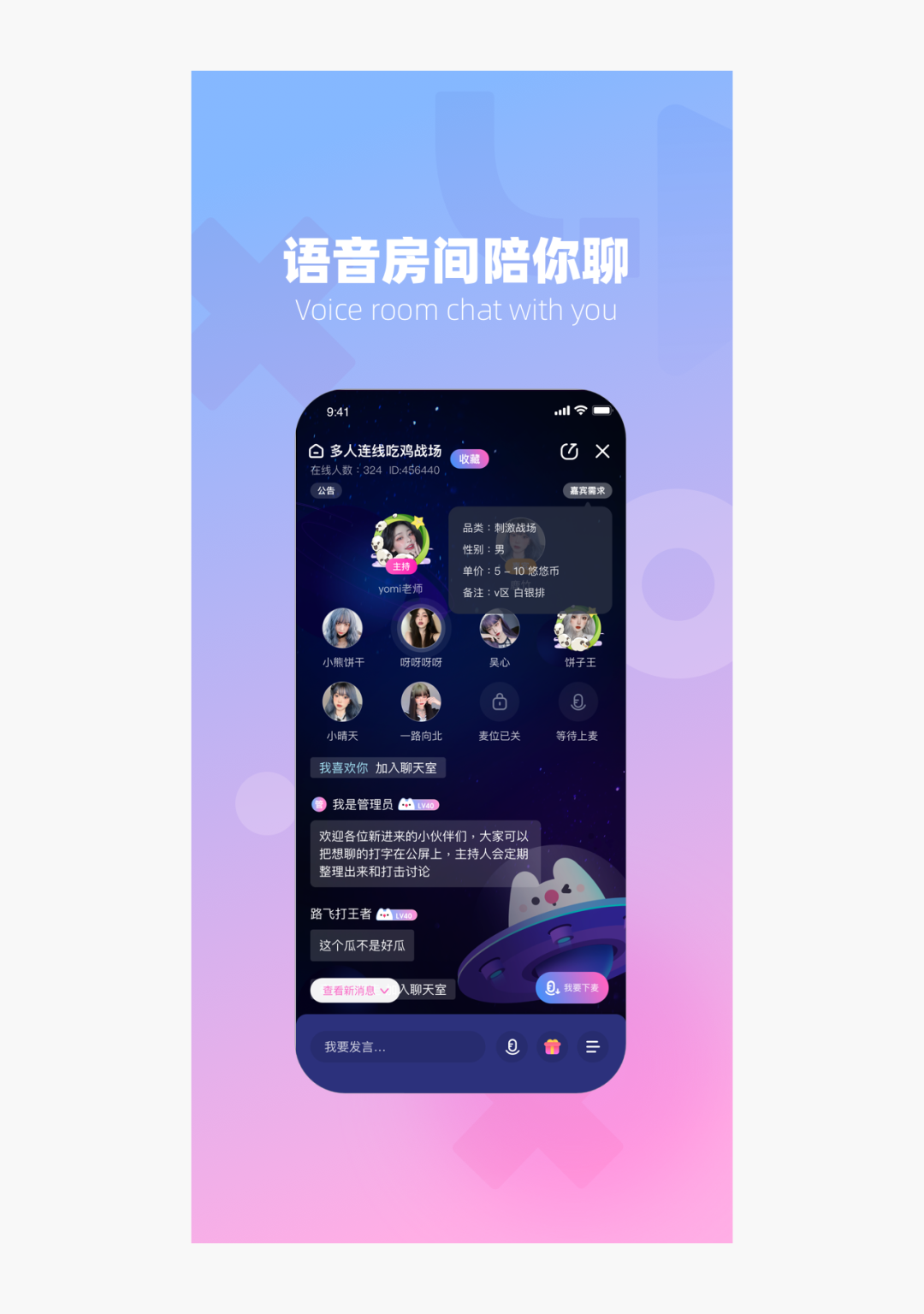
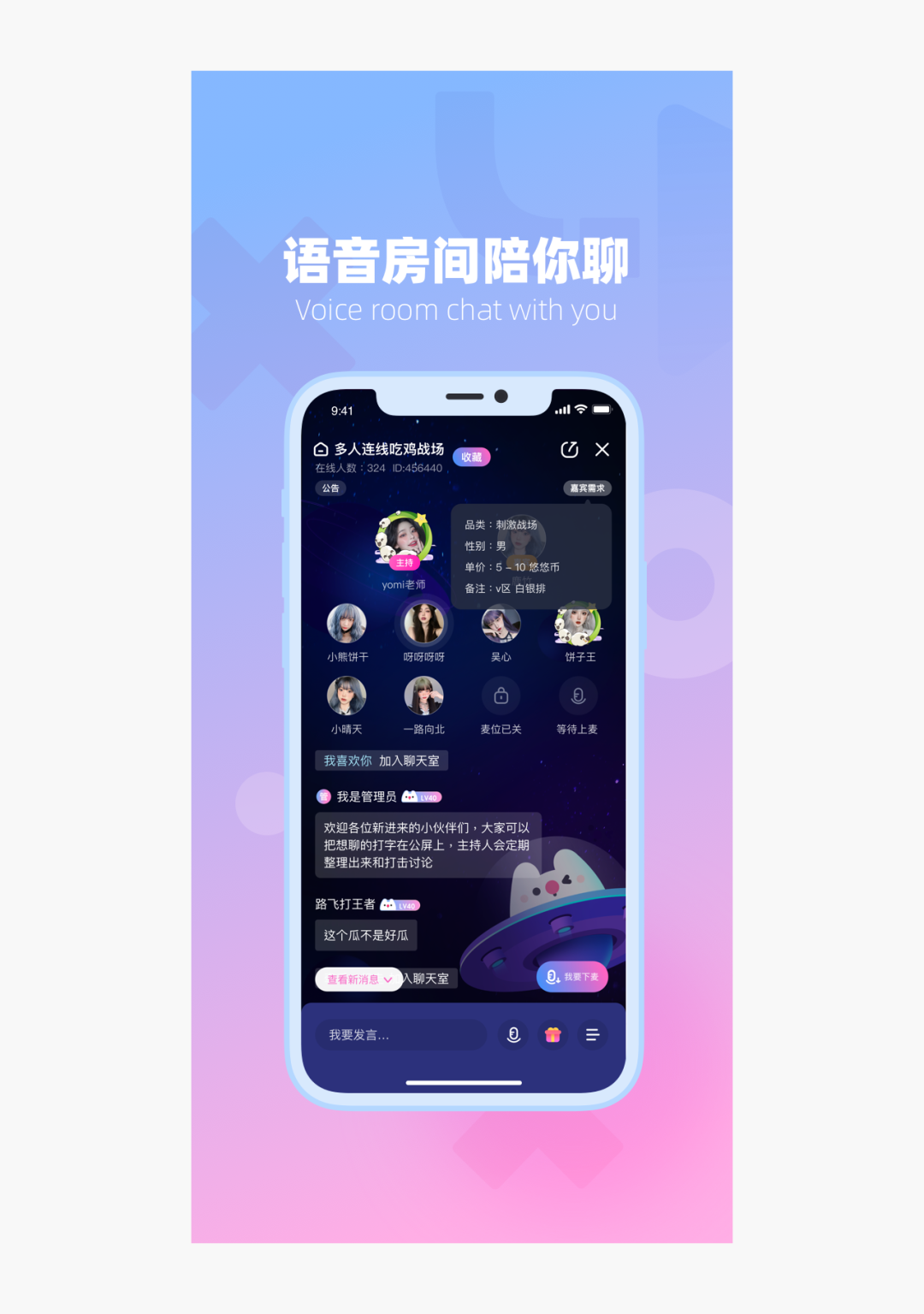
但还是感觉细节不够,于是整个手机模型加上去,因为背景是重色,所以我们可以用一个浅色模型,咱们整个淡蓝色:
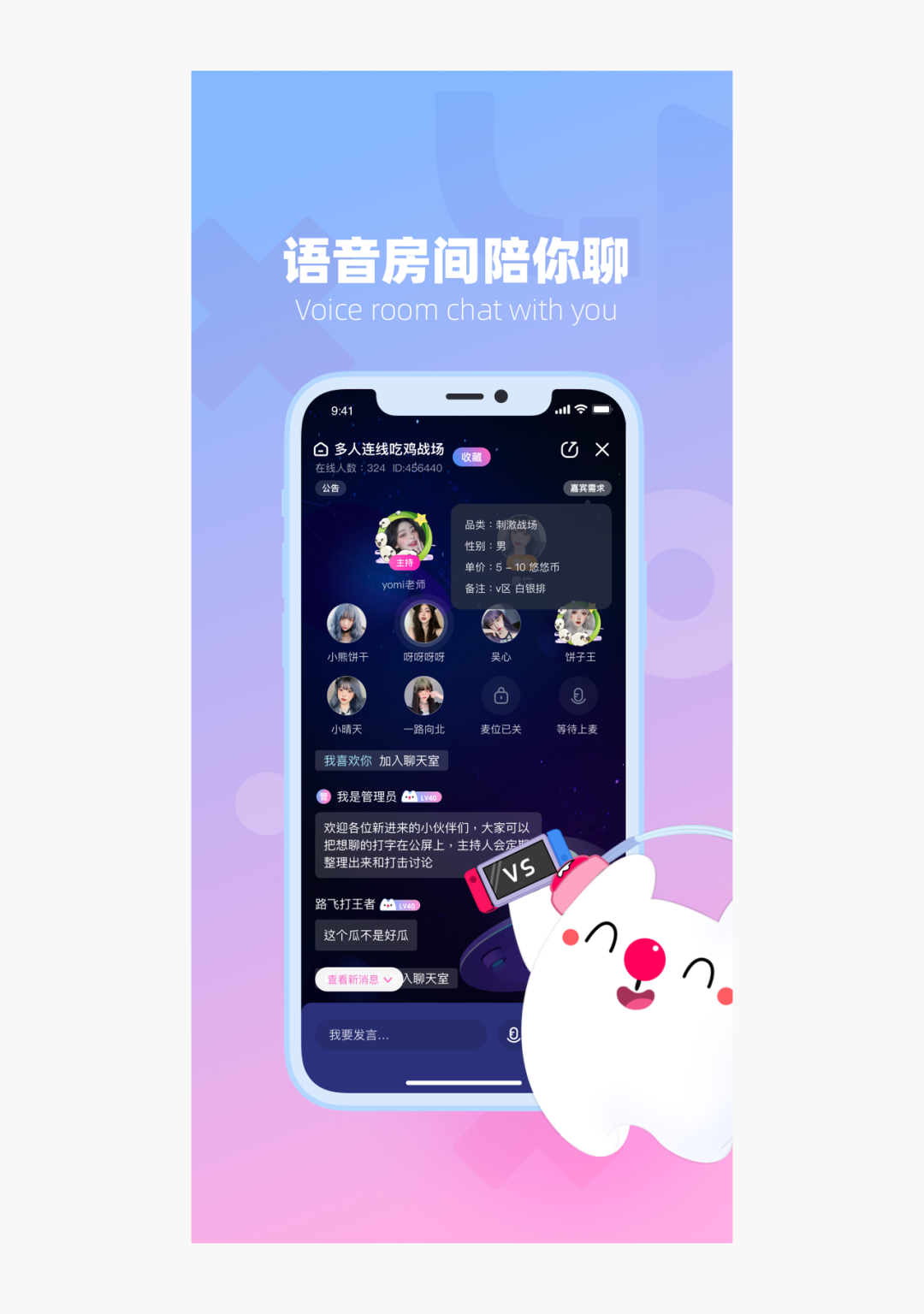
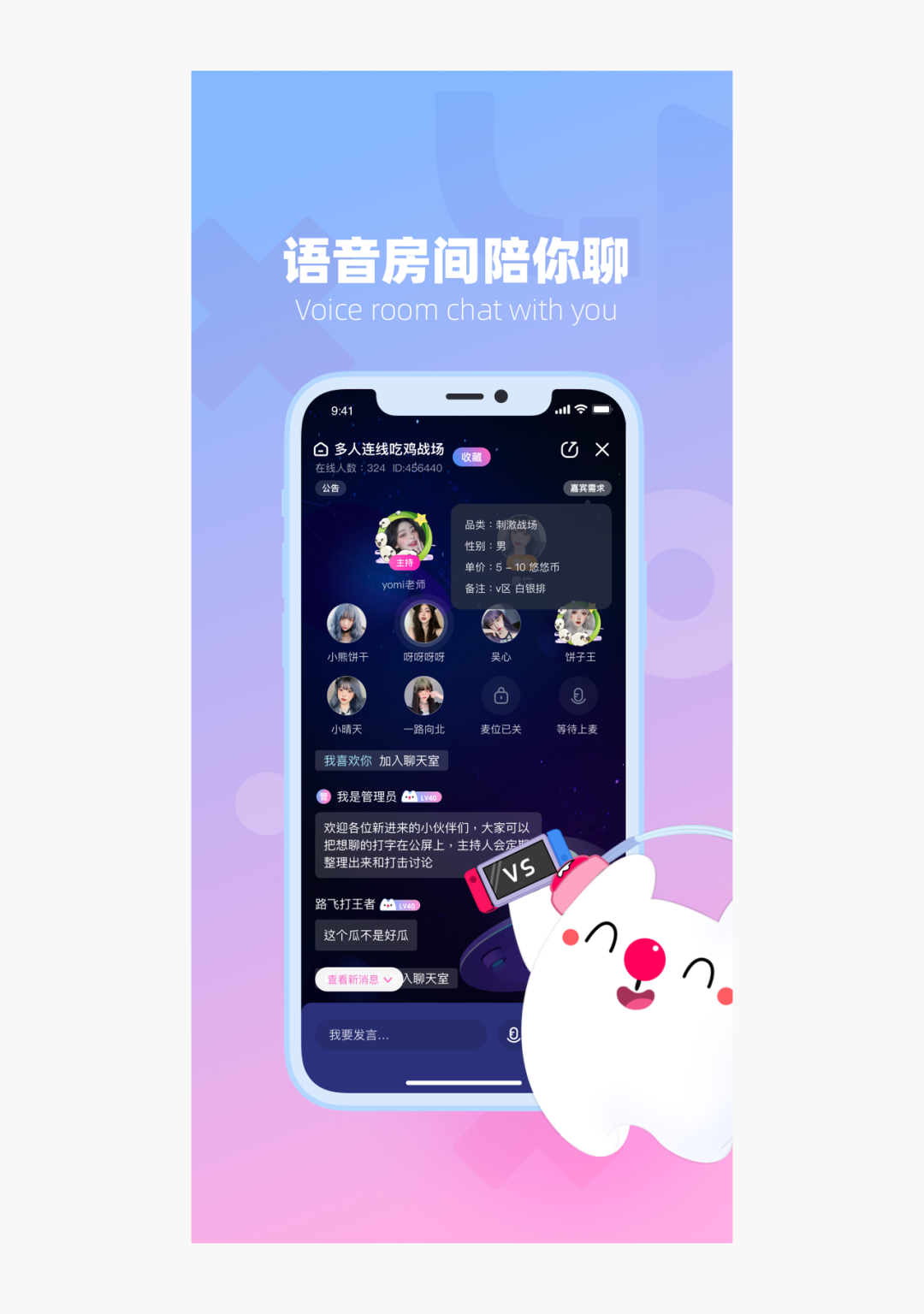
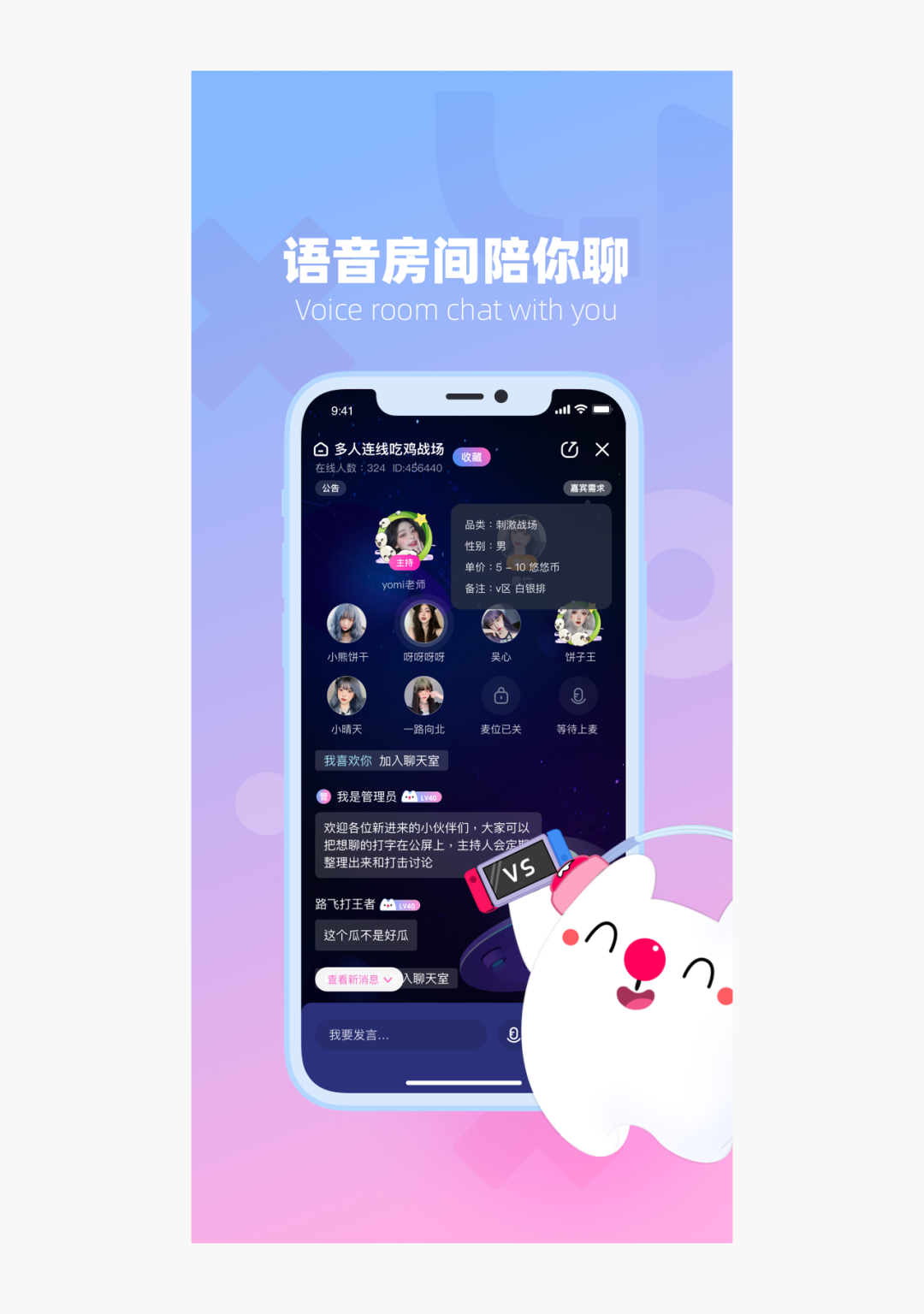
其实到现在这样也没啥太大问题,如果要做的更好点,那就无非在品牌基因上、氛围感上加点内容了。比如咱们又吉祥物,就可以让吉祥物出现在前景,右下角的地方:
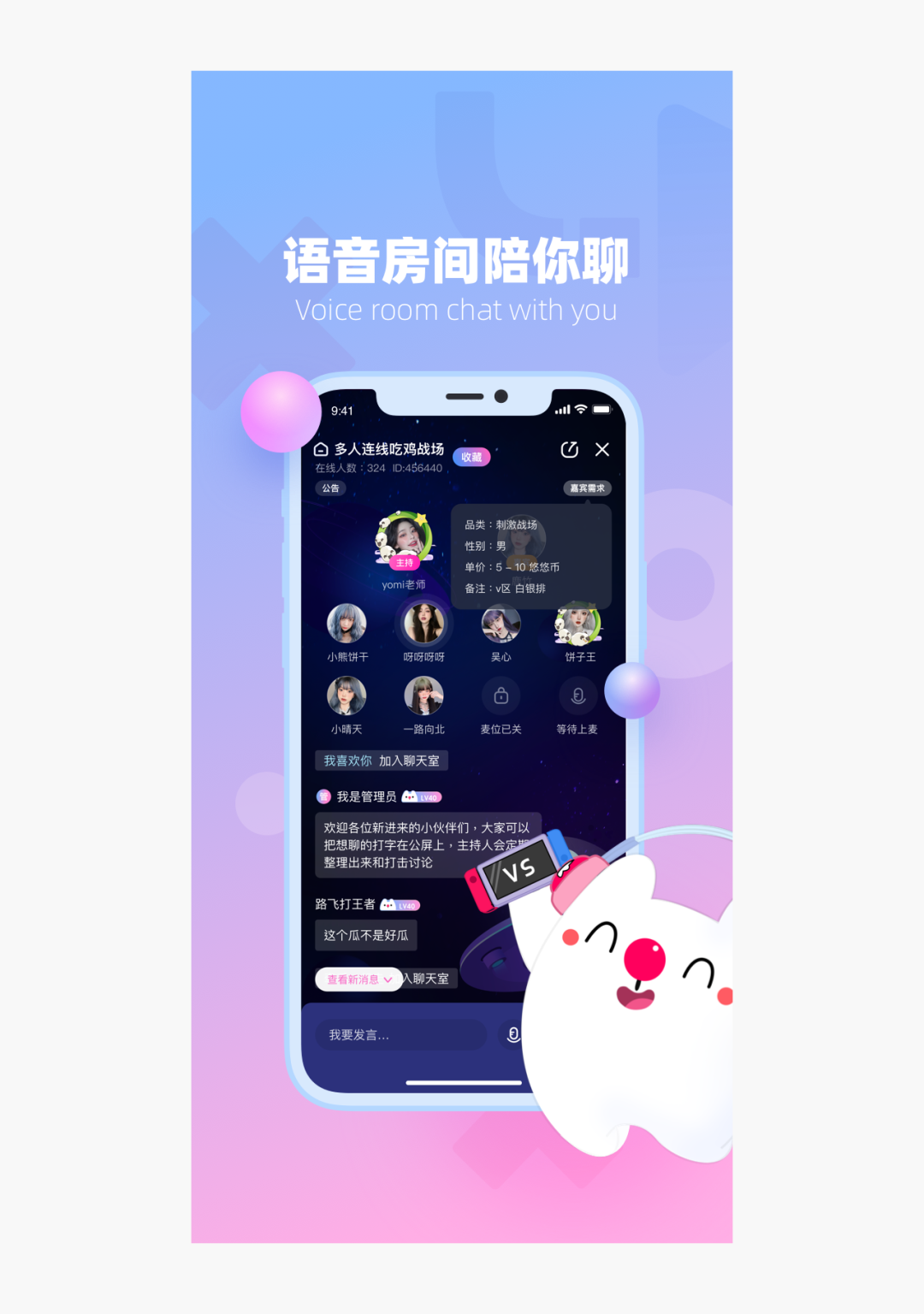
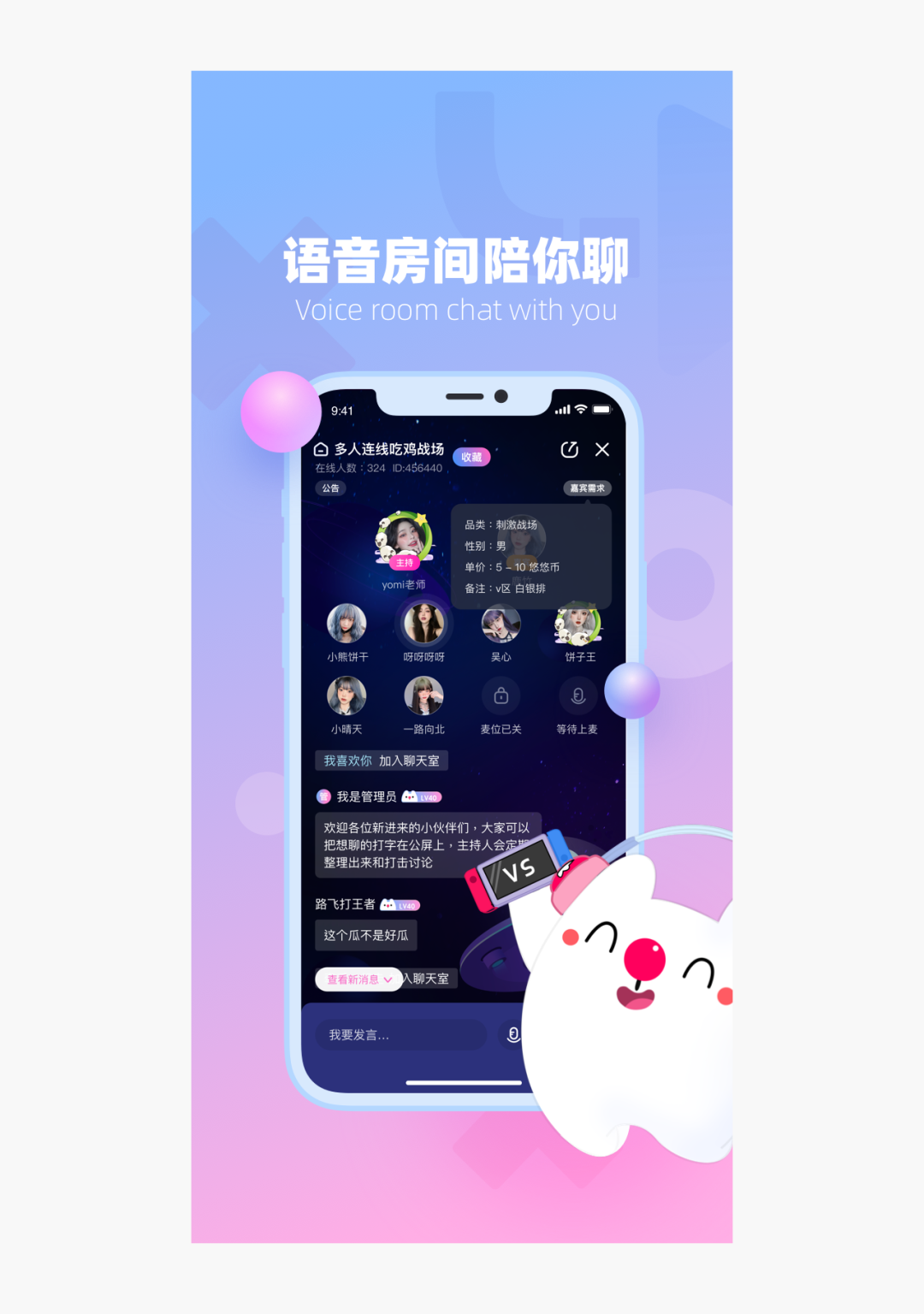
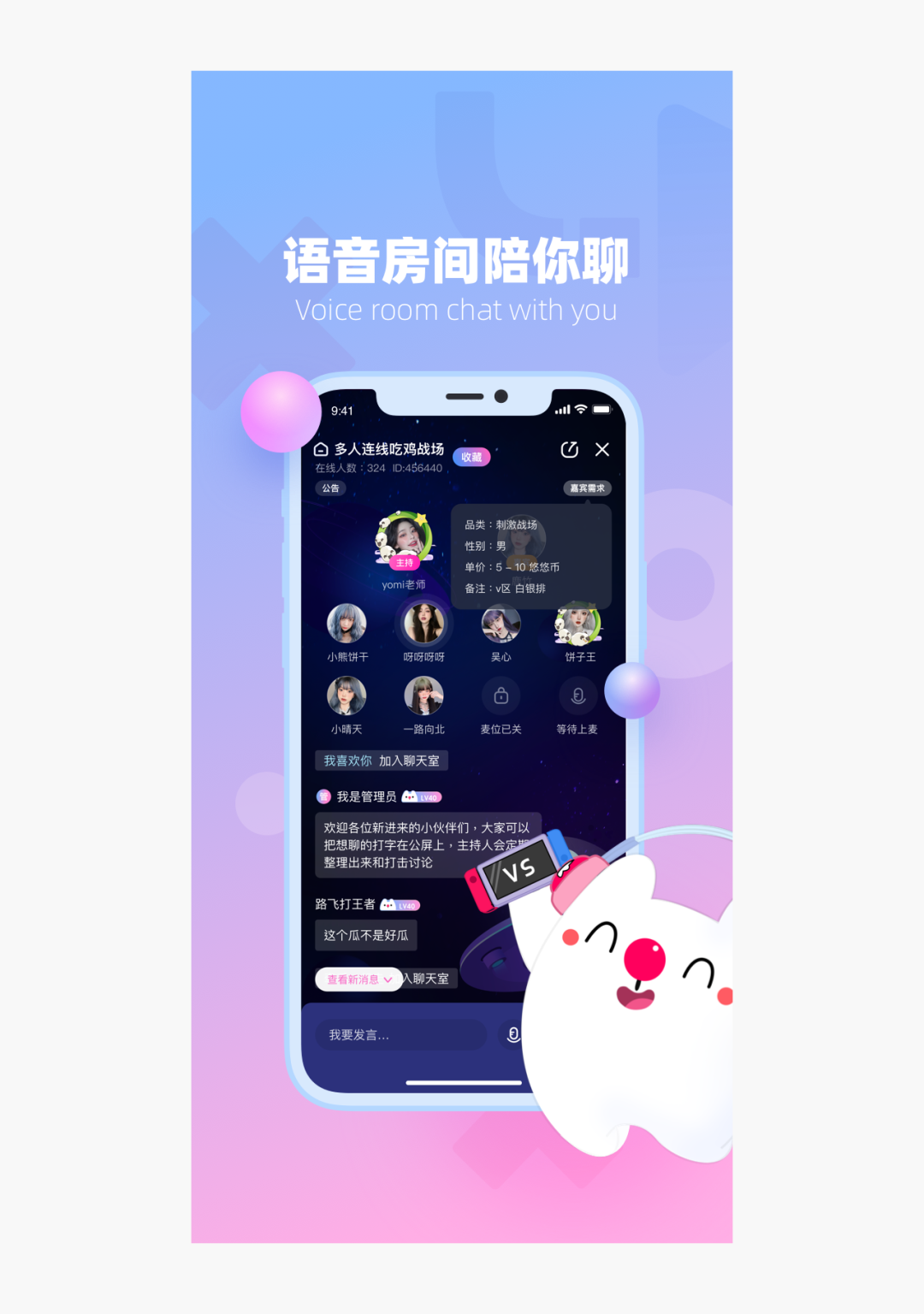
这样又用到了品牌感,又让整体细节更加丰富,一箭双雕。其实我们加完吉祥物之后,算是在前景有了物体,但是如果前景只有这一个物体,有感觉有点突兀,所以我们可以在前景继续加点东西,比如加点浮起来的球体:
一个需求就是这样一点一点增加细节的,每一层都有细节,需要我们不断优化调整!

点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报









 下载APP
下载APP