一个有趣的案例 | 页面扭曲矫正
点击上方“小白学视觉”,选择加"星标"或“置顶”
重磅干货,第一时间送达
本文转自:AI算法与图像处理
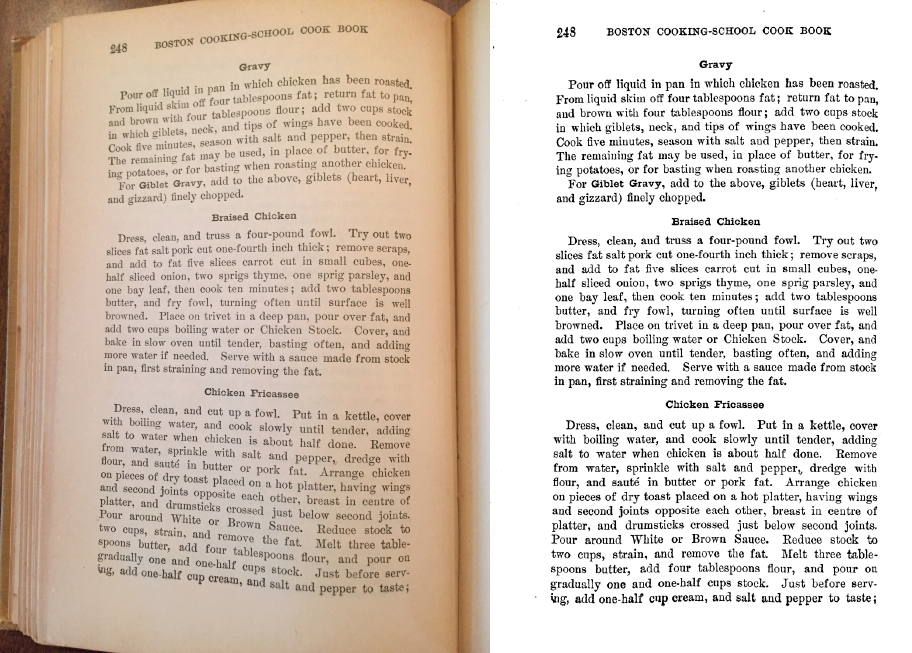
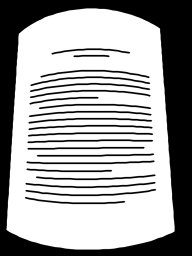
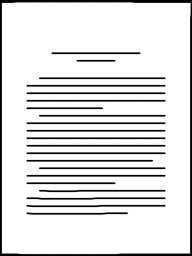
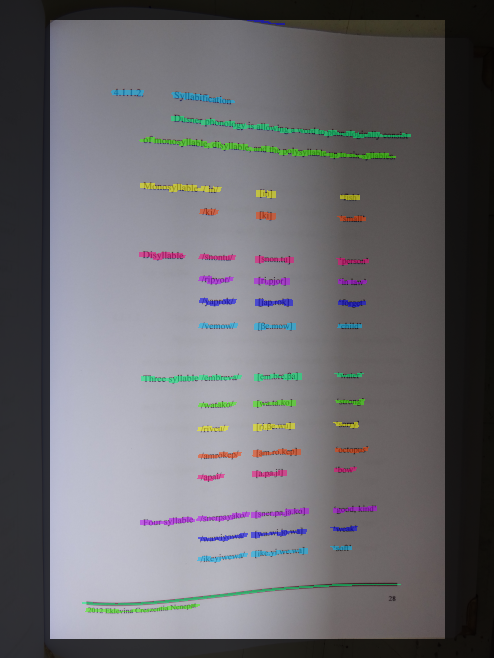
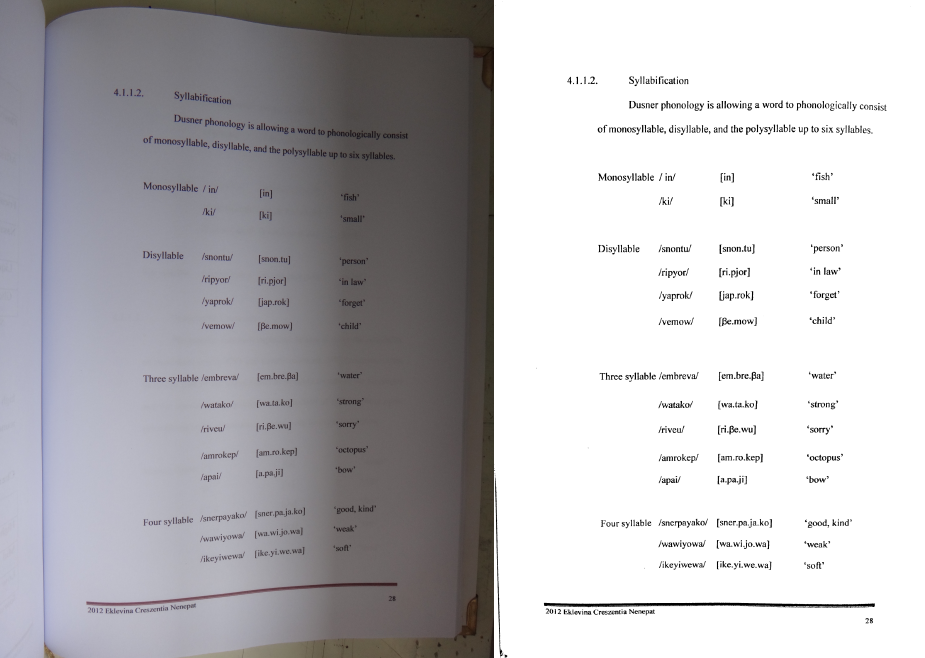
今天要分享的内容是关于页面扭曲矫正的内容,为了让大家有一个相关的概念,下面先预览一下效果图

作者写这篇文章的目的也很有意思,因为 作者的妻子是一个老师,她的学生经常要发一些图片的作业给她,但是难免由于拍照技术和条件等各种原因,导致批改作业的难度提升,因此作者为了他的老婆,做出来了这一套方案。(爱的魔力)

对于一些经典的文本矫正的思路(例如Leptonica dewarping method 和 the CTM method)将问题分解为:
1. 将文本分成几行线
2. 找到使得线平行和水平的映射或坐标变换
本文作者同样采用了类似的思路,构建了一个参数模型用于页面(文本)的矫正,模型主要考虑的参数:
页面在三维空间中的旋转向量 r
指定页面表面的两个曲率
α andβ 页面上n个水平跨度的垂直偏移 对于每个跨度,水平跨度中 m个点的水平偏移量
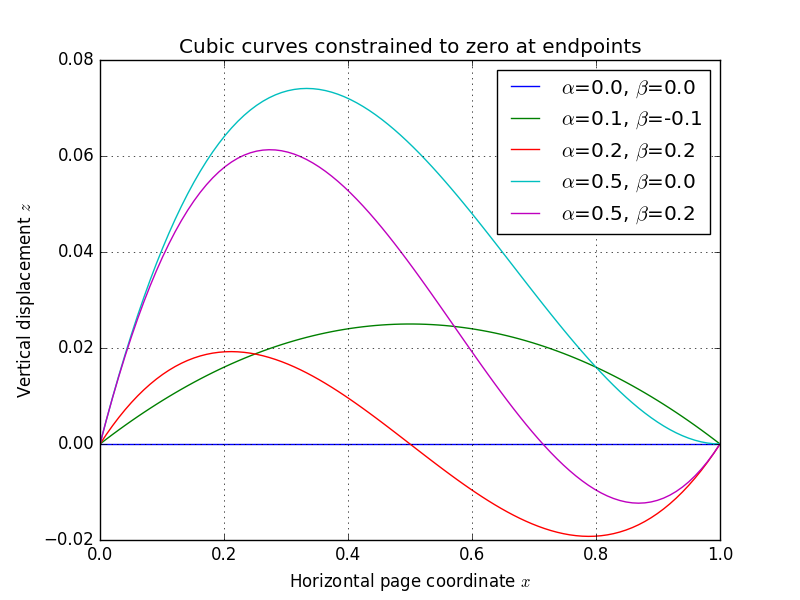
对于上面的一些参数,本人的理解是页面扭曲存在这旋转和偏移的变换,因为把文本内容分成几行,因此将每一行文本看成是一条曲线,这里假设扭曲后变成三次样条曲线,由两个系数 a 和 b 控制。垂直偏移是指分割后的每行之间的距离,水平偏移是指对每条线上设置点,用于后续的矫正变换处理。
(个人理解,可能与原文存在一点的偏差)

接下来的操作就非常牛了,作者通过对页面进行模拟,设置不同参数用于观察其中的规律

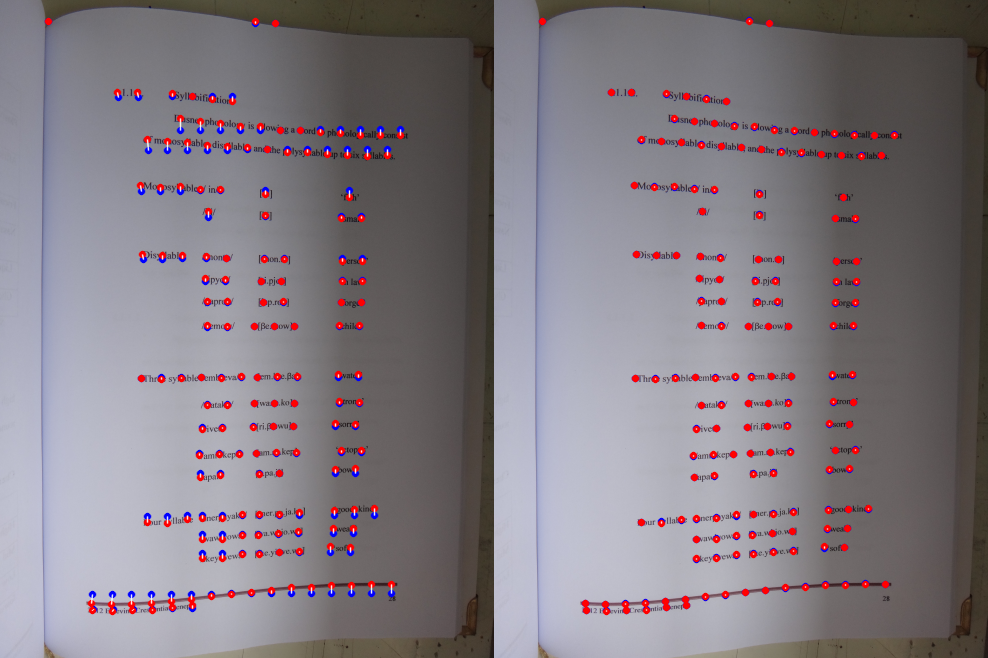
最后作者发现当设置的参数固定后,页面上的每个关键点都能在图片的平面内找到确定的对应点。

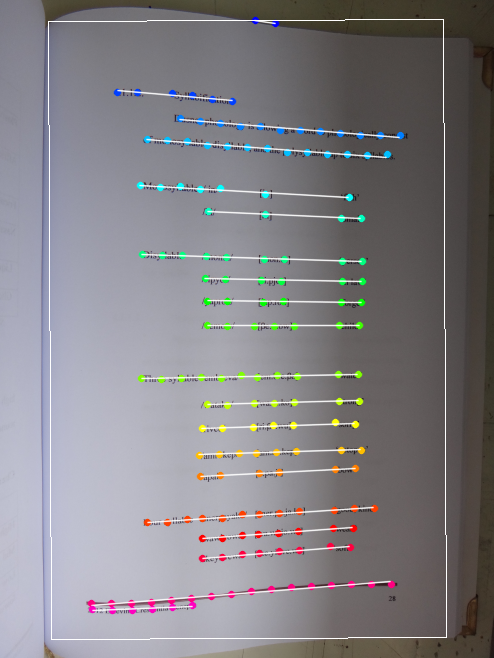
红色的是文本上检测到的关键点,蓝色的是通过模型的重投影的点。左图的蓝色点都是共线的(假设一开始文本是直线的),而右图是将确定页面的姿态/形状,使得蓝色点几乎上红色点上。
上面是大致的实现原理,接下来是作者实现功能的主要步骤:
1、获取页面的边界。这里并不是采用整幅图去处理,而是非常的巧妙采用内部文本内容以及文本与边界大致距离去确定页面的边界。
2、检测文本的轮廓。通过自适应阈值——> 膨胀+腐蚀——> 连通区域分析+PCA来近似文本

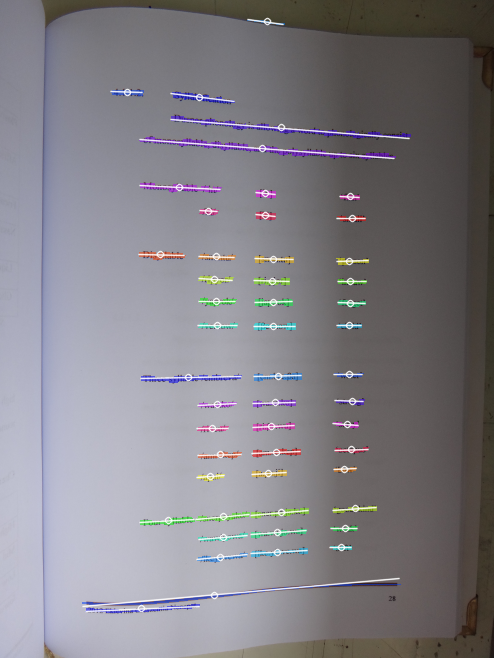
3、将文本组成跨度。

4、样本跨度。在每个跨度上生成代表性点。

5、创建初始参数估计。实现投影到图片平面内。
6、优化!使重投影的误差变小
7、重新映射图片和阈值。

该项目是之前用到的,今天特意分享给大家,百度搜索出来的相关内容很少,因为个人觉得分享出来还是蛮有意义的,对于内容的理解由于本人水平有限,可能会存在一定的偏差,但是真的是花了挺大功夫来解读的。
使用起来并不难,但是由于作者的假设,对于并非这种情况的文本,以及变形过大的矫正效果并不是非常理想。创作不易,希望能点个在看,转发一手,由于缺少留言功能,因此,只能通过后台的数据反馈才知道自己分享的内容是否真的有帮助到大家,大家的每个阅读在看和转发,我都非常的感谢。
交流群
欢迎加入公众号读者群一起和同行交流,目前有SLAM、三维视觉、传感器、自动驾驶、计算摄影、检测、分割、识别、医学影像、GAN、算法竞赛等微信群(以后会逐渐细分),请扫描下面微信号加群,备注:”昵称+学校/公司+研究方向“,例如:”张三 + 上海交大 + 视觉SLAM“。请按照格式备注,否则不予通过。添加成功后会根据研究方向邀请进入相关微信群。请勿在群内发送广告,否则会请出群,谢谢理解~

