系统设计的6个原则
任何旅程都要从查看地图开始。
但是如果你是一名刚开始一个新项目的产品设计师,你可能会发现自己只有一张空白的纸,需要绘制地图: 定义团队将要使用的高层次的设计方向。如果搞砸了,你可能会发现自己很快就把团队推下了悬崖。
你需要创建的是对要构建的系统的一个清晰的概述——你需要系统设计(不要与设计系统混淆)。这听起来很简单,但是在实践中却极具挑战性。毕竟,你要如何绘制一个根本不存在的东西呢?
系统设计迫使每个人在着手建设之前达成共识
因此,系统设计是一种创造性的制图行为——就像在创造领土之前先制作一张地图。但它也非常有价值: 它迫使每个人在开始构建过程之前达成共识。
创建一个系统设计
现在的内容可能是整个设计过程中最抽象的部分,即形成概念性的想法,并试图将这些想法的图片注入同事的大脑。这就是为什么我们很多人在这个阶段挣扎的原因。然而,你可以把它分解成相对简单的术语。
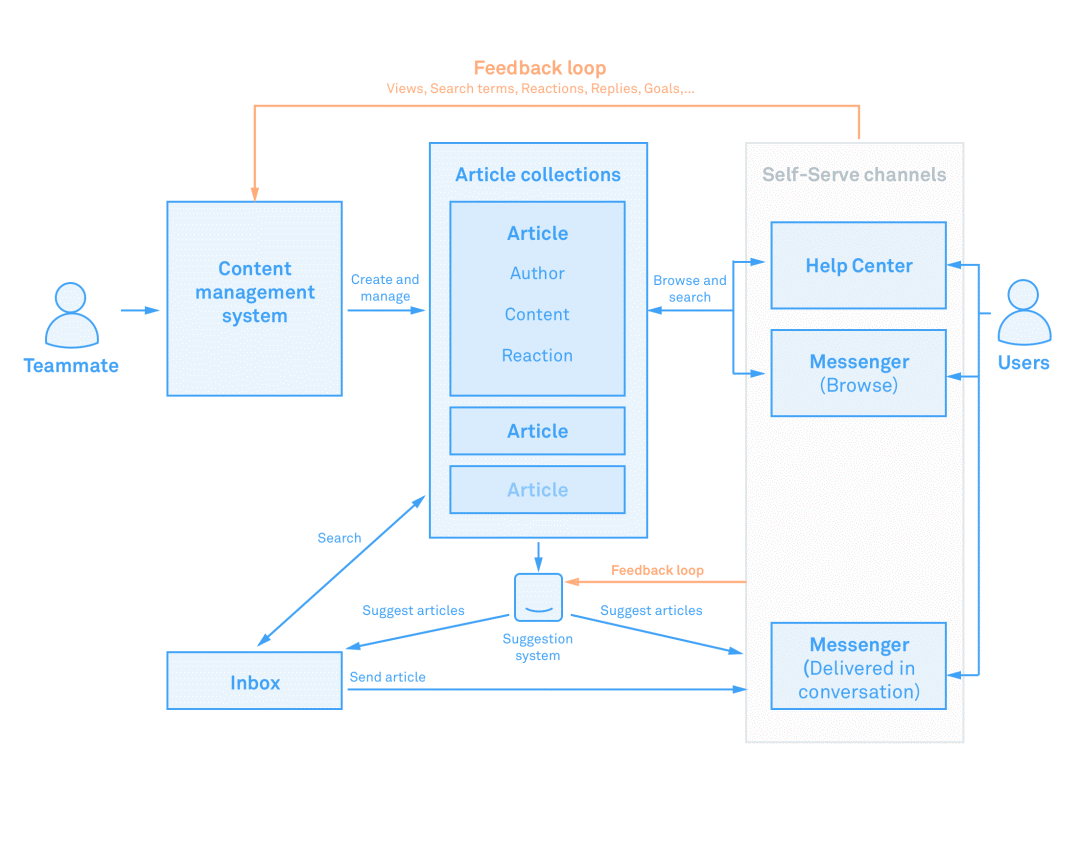
在实践中,系统设计工作通常采用图表的形式: 方框和箭头描述产品的主要部分,以及它们如何彼此连接。正如我们之前所写的,一个好的系统设计定义如下:
· 元素:系统的核心要素或对象是什么?
· 互联:这些要素是如何相互联系的? 它们之间有什么关系? 它们的投入和产出是什么?
· 目的:这能达到什么目的?
创建这张地图通常是一个紧急的过程,在白板上协作完成(仍然是创建系统设计的最佳工具: 快速而简单、可修改、协作,并且不可能迷失在细节中)。最终的输出几乎总是相同的: 一个清晰的图表说明对象和它们之间的关系。

你可能会认为你可以避开这个难题,而只是快速地讲一遍。但是语言可能是不可靠的: 我的想法和你的想法可能有很大的不同,即使我们使用的是相似的语言。
更重要的是,大多数需要这种映射级别的产品可能会很快变得复杂。在脑海中保持一个复杂系统的清晰图像也是很困难的。
所以你需要能够把这些想法表达出来。把你的地图写在纸上。最重要的是,团队需要与我们正在构建的东西保持一致。
就系统设计达成一致
然而,要做到这一点可能很困难。以下是你可能会遇到的一些常见挑战:
· 主观偏好:每个人都不同意对系统的任何个人看法代表最好或最真实的版本
· 追求一个“完美”的系统: 你迷失在将系统设计本身为目标的过程中,目标变成了内在的优雅或聪明,而不是实际的价值
· 发散思维模式:设计师可能自然地倾向于从布局或用户流的角度思考,工程师倾向于从代码架构的角度思考,项目经理倾向于从交付的价值角度思考。这些观点需要融合在一起
· 范围变更:我们对这个系统期望过高,认为它应该能解决所有的产品问题。一旦人们开始在系统中思考,他们就会看到一切是如何相互联系的,这自然而然地导致他们增加越来越多的范围,“因为,一切都是相互联系的,伙计! ”
这就是做这项工作的关键所在。所有使规范系统设计难以确定的事情都是值得去做的原因。这很困难,因为它迫使你解决模糊性,找出未知的未知数,对系统如何工作有非常具体的了解,并达成一致意见。
我们的目标是尽早解决这些差异,尽管这样做成本仍然很低。你不会想要意识到,几个月以来,你们一直在不同的赞美诗背景下创建一些东西,然后又进行了一次昂贵的航线修正。你要在一开始就弄清楚这一切。
你需要创建脚手架,以便让你的利益相关者询问系统设计
所以不可避免地,你会认为你拥有了自己喜欢的东西。现在你只需要让每个人都上船。
就像当你为了反馈而展示原型一样,仅仅在屏幕上展示你的作品并期待即时达到一致是不够的。作为一个设计师,你需要创造一个脚手架,让你的利益相关者询问系统设计并组织他们的反馈,而不是陷入你的工作想要解决的错误中。
原则的目的
很可能你已经知道如何做到这一点。在设计批评中,在给出UI反馈时,这种情况可能经常发生。你的意见是根据大家普遍同意的原则发表的。
例如,在给UI反馈时,我们要可能客观地描述反馈。“我不喜欢你摆放工具栏的方式”是不好的反馈: 它是主观的和封闭的。“使工具栏布局更像我们的其他菜单将增加一致性”是更好的: 它表达了一个很好理解的原则(一致性) ,并打开了讨论合理性权衡的大门。
没有适用于方框和箭头的Fitt定律或格式塔原则
在评价UI设计时,这种给予反馈的方法已经得到了认可,但是对于方框和箭头并没有适用的Fitt定律或格式塔原则。因此,在许多情况下,反馈可能很快变得松散、被动和主观。
当最近遇到类似的情况时,设计团队就可以按照以下原则来评估系统设计。比起评估设计并依赖于过于主观的解释(如“我不喜欢它”或“这并不是我所想的”),我们尝试着去评估系统设计是否符合以下标准。
良好的系统设计原则
(请注意,这些并不是系统设计的普遍原则,而是适用于这个特定项目的原则。希望这些都是有用的例子,但是建议你尝试列一下自己的清单。)
1. 尽可能简单地解决今天已知的问题
不要为了解决我们将来可能面临的假设问题而增加系统的复杂性。未雨绸缪是很好的,但是我们不应该承担为可能根本不会发生的事情做计划的负担。不要试图把海水煮沸。
如果我们能够使系统更加开放,而不增加系统的复杂性或增加大量的工作,那就太好了。除此之外,我们要集中精力。
我们能不能简化一下?我们是否对未来的发展做了过多的假设?
2. 确保文件清晰易读
一个成功的系统应该让用户在与产品交互时容易理解。他们将需要着眼于UI(当我们设计它时),并能够大致判断出系统的各个部分是什么。
例如,Slack很明显地暴露了自己,它可以通过查看来识别底层系统——有通道,每个通道里面有一个消息流,每个消息可以有一个线程,等等。
正确的用户心智模型能否通过UI表达出来?系统的架构在界面中是否明显?用户能不用解释就弄明白这一点吗?
3. 将复杂性转移到系统中不常使用的部分
如果一次性任务意味着我们可以更快更简单地完成普通任务,我们将接受效率较低的工作流程和更高的学习曲线。
假设系统必须承担一定的功能复杂性负担(Tesler定律) ,那么考虑在哪里可以承受更多的复杂性。例如,经理很难建立一个团队(这种情况只会发生一次)比客户支持代表重新分配一个对话(这种情况每天会发生几十次)更容易接受。
这个系统是否需要太多的复杂性?系统中最少使用的部分是否过度曝光?哪些用户与系统的每个部分进行交互?
4. 不要处理非核心问题
不要被实现细节分心。记住,在你设计系统的时候,你不是在设计整个产品: 你是在设计它的主要相关部分。系统设计需要描述解决方案的形状。它不需要回答每一个详细的设计问题。
试着弄清楚系统可以处理哪些核心问题,以及通过设计 UI、清晰的工作流程或者必要的设置,你可以解决哪些问题。
这是此图的正确缩放级别吗?我们真的需要在系统级解决这部分问题吗?
5. 从简单的用例扩展到复杂的用例
转向高端市场(比如关注大客户)的一个危险是,你可能会疏远小客户,给他们制造不必要的复杂性。为你最苛刻的用户的需求而设计太容易了。最优雅的系统允许简单的用例,然后根据需要进行扩展。
例如,Intercom被想要与客户聊天的两人创业公司所使用,它也被需求复杂的大型团队所使用。你想要的是一个简单地为小人物工作的系统,并在复杂程度上为大家伙放大。
系统的哪些部分与所有用户相关? 哪些部分是利基(Niche,小众市场)?
6. 优先处理与已有系统的邻接关系
在其他条件相同的情况下,选择一个与我们现有系统最相似的系统设计: 让我们构建的更少,让我们的用户适应的更少。
系统设计是一个持续的过程,而不是一次性的项目。你的产品会不断发展,任何时候产品功能的扩展,或者产品运作方式的改变,现有系统中的邻接都会成为评估的一个因素。
邻接是有益的,因为它减少了对改变的厌恶,或者它减少了理解你的产品的新版本是什么的障碍。
从我们今天所拥有的东西到达这一点有多难?
制定你自己的航线
这些并不是普遍适用的原则,但是希望它们能够作为一个例子来帮助你评估和展示自己的系统设计工作。
系统设计就像创建一个完整产品的地图,作为构建它的产品团队的向导
最终,系统设计就像创建一个完整产品的地图,作为构建它的产品团队的指南。系统设计的艺术在于判断尺度是否恰到好处——提供足够的信息来给出地形的准确感觉,而不是冒着成为产品1:1代表的风险。
如果做对了,你就拥有了一份非常宝贵的文档,这份文档将使你的整个团队围绕着共同的理解进行协调,同时还拥有一个强大的工具来帮助你在复杂的前方导航。
参考链接:https://www.intercom.com/blog/six-principles-of-system-design/
我的新书《B端产品经理必修课2.0》已经开售了。
这是对我的第一本书的全新改版,也是对B端产品工作的更新思考,并将“单个产品管理流程”升级为了“B端产品管理框架”。
欢迎各位朋友与我探讨关于产品的方方面面。
查看具体内容:我的《B端产品经理必修课》升级了
推荐阅读:
