设计原则|产品文案设计的原则与方法
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
转自:Alibaba Cloud TxD
编辑:李凯悦
共 3475 字,预计阅读 9 分钟
为什么要学习产品文案设计?
文案使产品性格更加突出,清晰、准确、一致的文案让界面更易用,使得用户在每一次的使用体验中感到顺畅、愉悦。在交互界面上的说明和提示文案上指导用户完成操作,可以让用户更容易达到目的。
好的文案不但可以为产品带来好的体验,拉近产品与用户的距离,还能及时帮用户解决问题,因此文案设计非常重要。我们在使用和设计的时候需要注意以下几点:
平等亲和 (语气)
尊重友好 (语气)
简洁有效;表述专业严谨 (语言)
使用用户熟悉的语言,表述一致 (语言)
注意中英文;使用阿拉伯数字;慎用感叹号 (英文&符号)
一、语气篇
“语气,是指播音语言表达的重要技巧之一,在一定的具体思想感情支配下具体语句的声音形式。语气的色彩和分量是语句的灵魂,语句中所包含的是非、爱憎方面不同程度的区别,也叫做分寸、火候。其分量的差异要具体把握,并要在表达中用重度、中度、轻度来分别。”
上面是百度百科对于 “语气” 一词的解释,说语气的色彩和分量是语句的灵魂,一点都不为过,就像蔡康永老师之前说过:
“你是什么人,你就会说什么话;你说什么话,你就是什么人”。
那么延伸以下,是不是你用什么语气说话,也映射出你具备哪种人格属性呢?
我们的产品若为一个虚构的人物,他也会有自己讲话的语气和语调,而用户就是天天和他沟通交流的人。他用不同的语气和用户讲话,用户便会有不同的感受。如果他想要成为一个被用户喜欢,能留住用户角色,那么他就必须要遵守下面的原则。
1.1 使用第二人称 「你」
使用第二人称,体现了与用户的近距离感,让 UI 界面成为一个拟人的人格,能够让用户沉浸在模拟真实对话的情境中,有利于我们指引和鼓励用户操作;同时第二人称泛用性比较好,适合绝大多数的语境和句式。

1.2 区分 「你」 和 「您」
非正式场合或没有明确指向性的时候,直接使用 「你」「我」 进行对话,与用户建立亲密感;「您」 有尊敬色彩,容易产生距离感。
(备注:如果是非常正式的场合,为了凸显用户的尊贵地位,产品需和用户有一定的距离感,表示对用户的异常尊敬等,可使用 「您」。例如银行 / 尊贵 VIP / 信息安全类场景等)

1.3 不可在同一个句式中混用 「你」 和 「我」
交互中指代混乱会让用户相当纠结,应避免此类文案的出现。


2.尊重友好
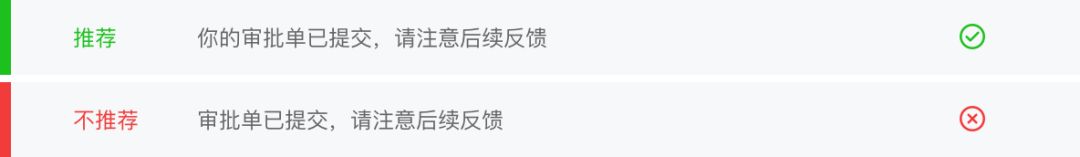
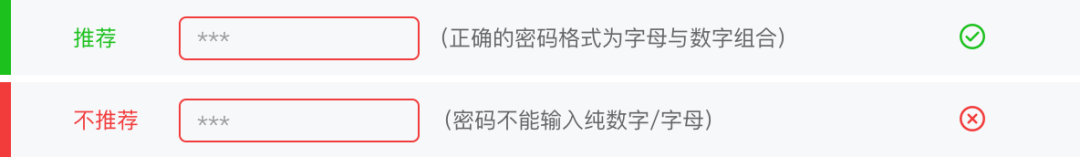
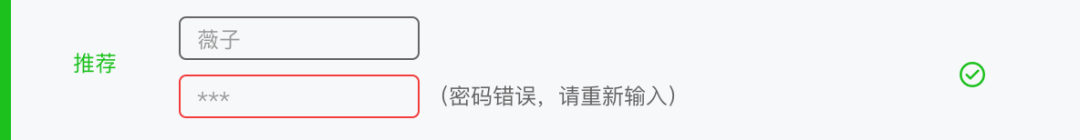
2.1 保持尊重友善,以用户为中心,给予用户支持与鼓励,不要命令和强迫用户
使用 友善、尊重、以用户为中心的语气,避免生硬的祈使句式的语气要求用户完成某项操作;最优选择是,当用户输入错误信息/遇到问题时,能把问题明确反馈给用户,可能的话努力为用户提供解决方案。



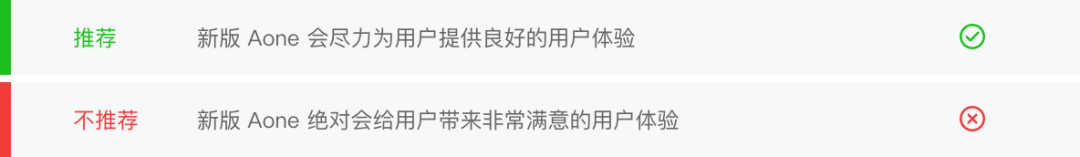
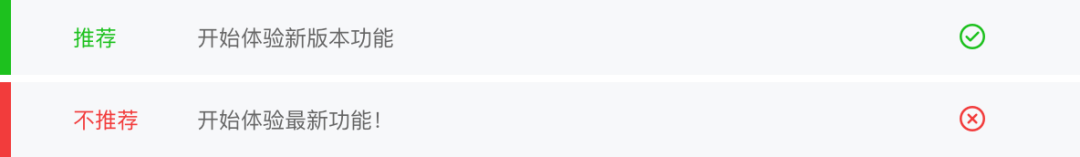
2.2 克制谦逊,表述不应过于极端
避免过度承诺 / 述说自己的产品 / 功能如何的优秀等;避免极端语气,例如 “绝对”,“一定” 等,会让用户觉得过于浮夸,产生不适。

二、语言篇
语言是人类最重要的交际工具,是人们进行沟通的主要表达方式,是人们交流思想的媒介。语言具有指向性、描述性、逻辑性等特征,具备信息传递和人机互动的功能。
产品文案的设计中,除了语气就是语言的表述方式,语序的组合顺序。同一句话,用不同的表达方式和排列次序,传达出来的感觉也是完全不同的。在后台产品中,如何通过文案的设计,让用户感知到产品的性格和内在呢?
其实这里也有一些固定的原则和注意事项,下面将分条分享给大家:
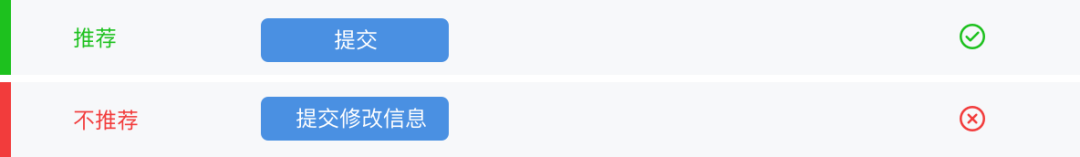
省略多余无用的词汇,不重复用户已知信息,尽量提简练,能让用户快速获取的信息。

2.表述专业严谨
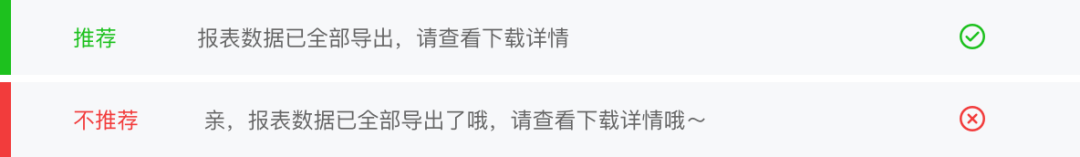
表述要专业严谨,不要太口语化,文案设计需传达产品的风格和气质,凸显品牌形象。口语化表述虽能增加与用户的亲切感,但过度使用会降低产品专业性,需控制使用力度。

3.使用用户熟悉的语言
产品功能 / 相关概念,应以用户理解为中心,避免使用过度专业或生涩的表述,让用户产生困惑,若必须使用专业词汇,可在旁边增加注释说明,让用户快速理解其含义。
图标寓意要清晰,认知度要高,若认知度较低,建议搭配文字使用,避免产生歧义。

4.表述一致
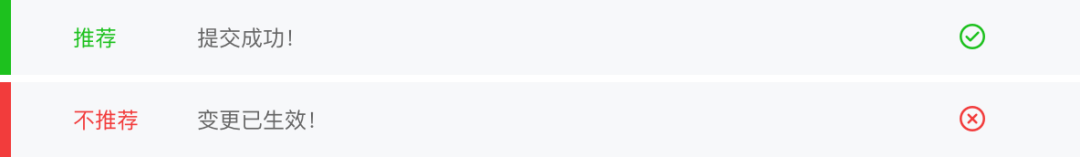
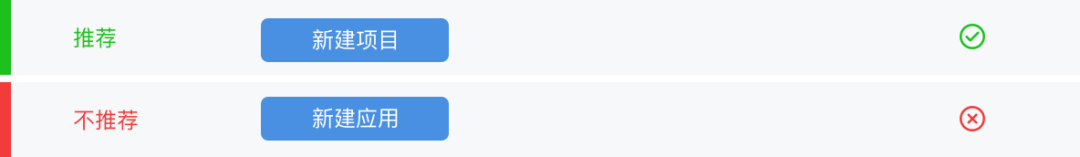
4.1 整个产品用词统一
若是频繁出现的词汇,可直接采用曾用过的词,可以保证整体的统一性,还能防止用词偏差;若是新词,应与整体用词风格统一。(例如:如果都是 “新建项目”,在所有触发点都要说 “新建项目”,不能一会出现 “新建应用”;一会出现 “新建项目”)

4.2 语态统一,用主动语态
既然 UI 界面始终以用户为中心,UI 文案就始终以用户为主体来写作。相对于使用宾语作为主语的被动态,用户作为主语的主动态,与用户直接相关联,能调动其情绪,更能让用户直接、毫无负担的接受信息。

4.3 提示 / 确认信息统一
事关安全风险类,操作后会引起较大影响的功能,必须在执行统一前进行 2 次确认;同时保证出现的时机是一致的,都是在点击 “确定” 按钮前出现。
三、英文符号篇
标点符号是书面上用于标明句读和语气,辅助文字记录语言的符号;是书面语的组成部分,用来表示停顿、语气以及词语的性质和作用。
中英文的大小写规范和标点符号的使用,展示的都是产品的细节,但却反映了产品的专业度和精致度。就算你的产品功能非常强大,很有内涵,但是我第一眼看到的是你用错的中英文大小写和标点符号,那么在我心里,这个产品已经没有那么值得信任了,因为他连最基本的东西都没做好,这种低能的错误有时候对于产品品牌的对外影响是很致命的。
设计师同学一定一定要谨记,切莫因小失大。
另外,从功能层面来讲,标点也不仅仅是辅助语气 & 语言表达的符号,同时增强产品感情也起到很大的促进作用。但是在文案设计中,标点符号的使用要非常注意具体的场景,设计时切莫犯常识性错误。
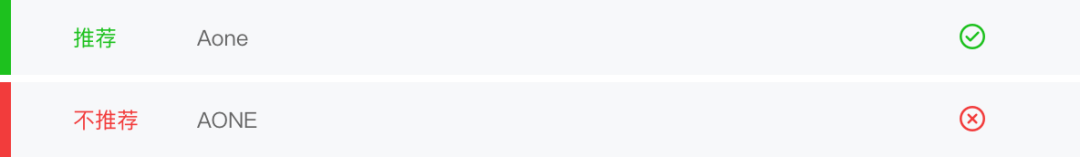
1.1 产品名称全称,首字母大写
产品名称缩写需要全部大写,如:ESC、SLB ;但是特殊的产品品牌,例如 XFlush,需特殊处理

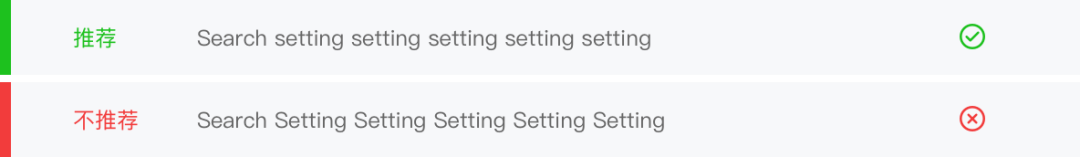
1.2 全英文的标题,标签,菜单项等等都要遵循英文句式中首字母大写的规范

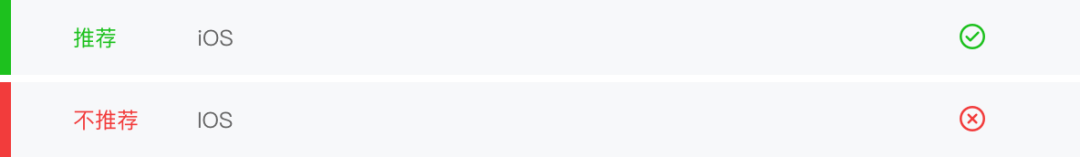
1.3 正确使用专有名词的大小写规范

2.阿拉伯数字
使用数字而非文字表述,用户对于数字的感知速度更快更有效

3.标点符号
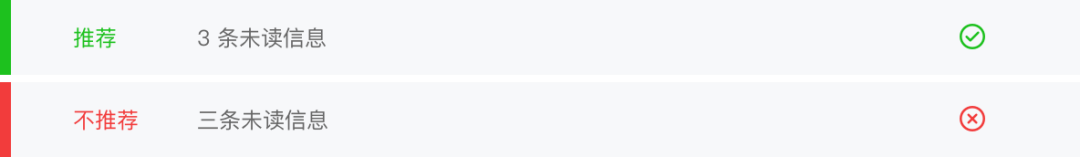
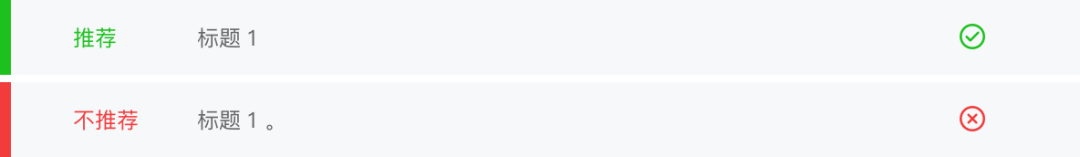
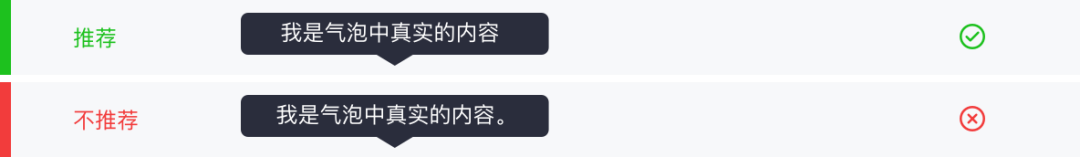
3.1 可以省略不必要的断句点,帮助用户更加高效得扫视文本内容
以下元素单独出现时可以省略标点:
标签
标题
输入框下的提示
悬停文本中的提示
表格中的句子


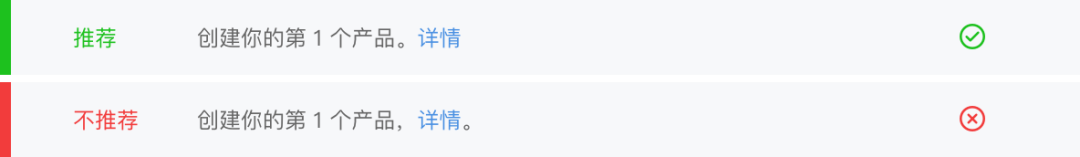
3.2 以下元素单独出现时需要加上标点
多句或多段的文案和列表内容
任何文字链前的句子

3.3 谨慎使用感叹号
感叹号用于表达强烈的情感,让文案显得过于感情化,容易让气氛变得过于激动和紧张,故尽量避免使用。

结语
在多位设计师共同参与一个产品设计时,如果没有统一的文案设计原则和规范,那么文案设计的风格主观性将会比较强,设计风格也会参差不齐,变化多端。这种场景下,产品的形象将无法被统一,用户体验的体感也会受到负面的映射,这时产品文案统一的设计规范与原则就显得特别珍贵。
产品文案扮演的角色就像是一个产品的形象代言人,他的形神具象都诠释者产品的气质和调性,实在是非常值得我们静下心慢慢研究;通过提升产品的文案设计来提升产品的形象,也是一条好玩的设计探索之路,大家共勉。

欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。