如何更好的设计图标?优先注意这些容易被忽略的细节
 加微信 “UIchongneng”进设计交流群
加微信 “UIchongneng”进设计交流群 

大家好,今天为大家分享的是「图标设计细节」。图标在页面中的尺寸很小,却包含着很多细节。作为通用的视觉化语言,把握住其中的设计细节至关重要。
用法
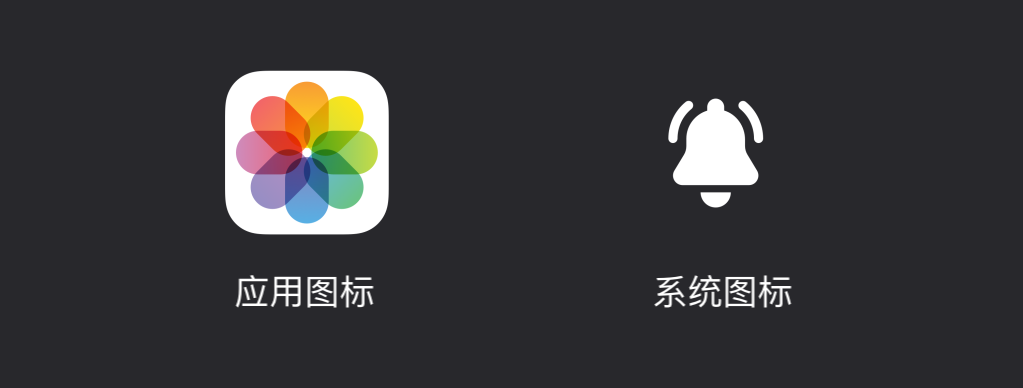
在UI设计中,图标主要有两大类:一类是APP启动图标,每个APP独一份;另一类是系统icon,搭配文字,方便用户快速理解信息,也是这篇文章重点讲解的内容。

风格
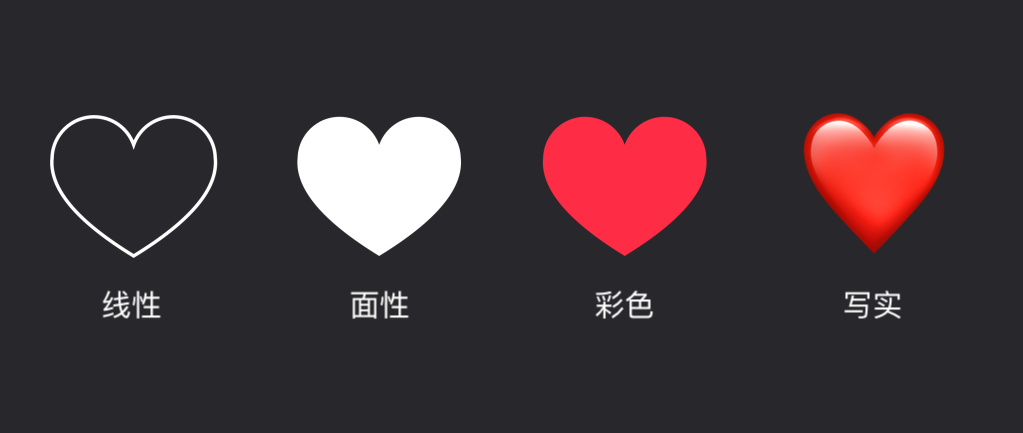
常见的图标风格有线性、面性、彩色、写实、3D等,图标的选用因页面的设计风格、图标的位置等原因会有所差异,主要的作用是反馈动作和吸引用户更多注意力。
线形/面性:最基本也是做常用的风格,广泛用在页面设计中。
彩色:通常用于反馈用户的操作或者增加用户的注意力。
3D/写实:当页面中的某哥内容需要引起用户高度注意时使用,一下抓住用户的视线。

Tips: 现在字节、百度新推出的一些年轻化产品中,有很多精致的3D写实图标,极具个性,很好地迎合了年轻用户的喜好。在扁平风格流行的当下,这样的尝试也是一种突破。
重量
简单的线性图标重量轻,看起来更简约,不会给页面带来太大的视觉负担。比如当页面中已经有很丰富的图片和内容,那么更适合选用简约的、重量轻的线性/面形图标,防止页面过于杂乱。
相反,如果当前的页面中只有文字,信息量很少,那么更适合利用重量大的彩色甚至3D图标来增加页面的丰富性,让页面看起来更有设计感,给用户带来视觉上的愉悦,简约而不简单。

属性
构成图标的元素包括描边的粗细、端点的方圆、圆角的大小、色彩的轻重等,表达式规则是统一的,以便只给观看者识别图标所需的最小更改。

描边粗细:手机上常用到的描边粗细有2px、3px、4px。2px的看起来会显得更加精致,4px的描边视觉较重,可以用在优先级较高的区域作为功能性图标,。
端点/节点:图标的端点有平头、圆头和方头,图标的节点有斜接连接、圆角连接、斜角连接,具体使用哪种样式要根据页面的情况统一设置。
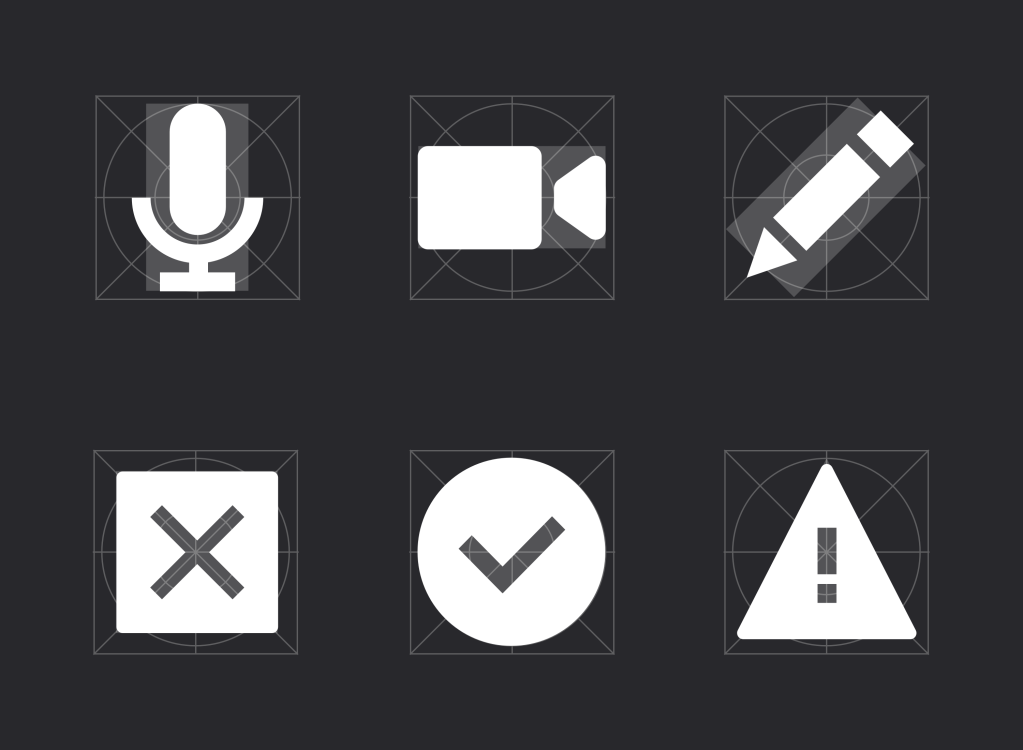
网格
图标的外形有圆形、方形、三角形甚至不规则形状的,所以我们很难将不同形状的图标尺寸完全统一。
这个时候网格就起到很关键的作用,有了网格相当于提前将图标限定范围,在网格范围内根据图标的重量和重心灵活调整大小,这样会让不同形状的图标看起来更统一。

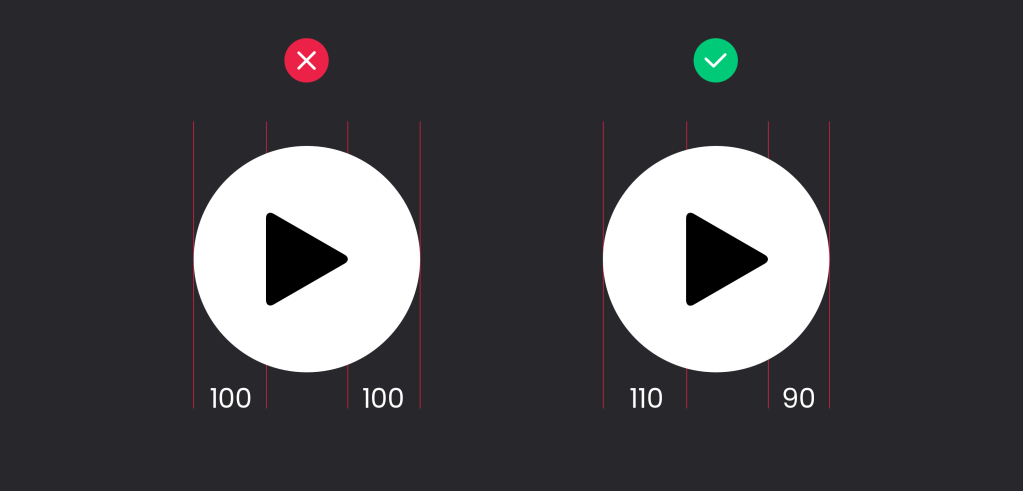
视觉校正
由于设计软件的局限性,虽然有些图形已经居中对齐,但有时候还需要进行视觉校正。
最典型的图标案例是“播放”图标,利用设计软件对齐中间的三角形后,会发现三角形的位置看起来偏左。
利用软件对齐后,我们还需要再用眼睛确认一遍,我们可以将三角形向右移动,保证三角形的重心与圆形的重心一致,这样整个播放图标看起来会更舒服。

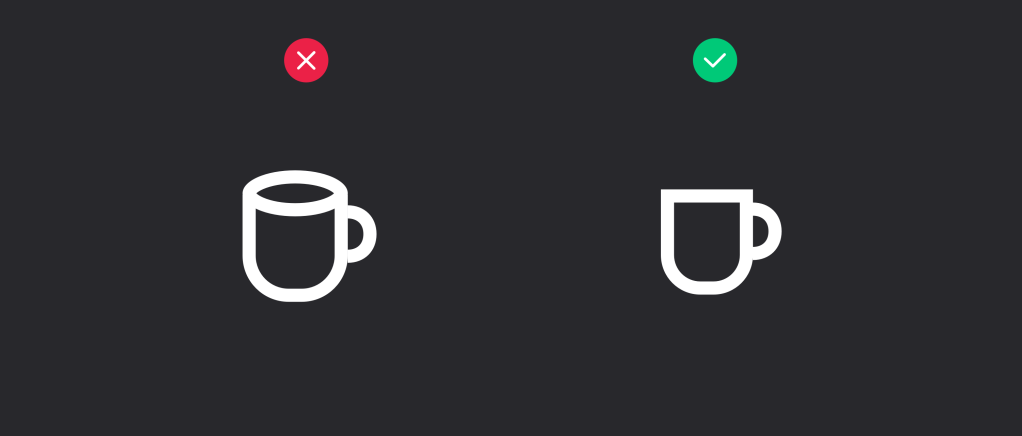
角度
设计图标时,我们的第一反应是不带透视的二维图形。因为我们观看手机的视角都是平视,所以大多数的图标都没有透视,看起来会更简洁。
带透视的图标会给用户营造一种空间感,可能会感到认知失调。虽然这种带透视的图标能引发用户关注,但不建议这么设计。

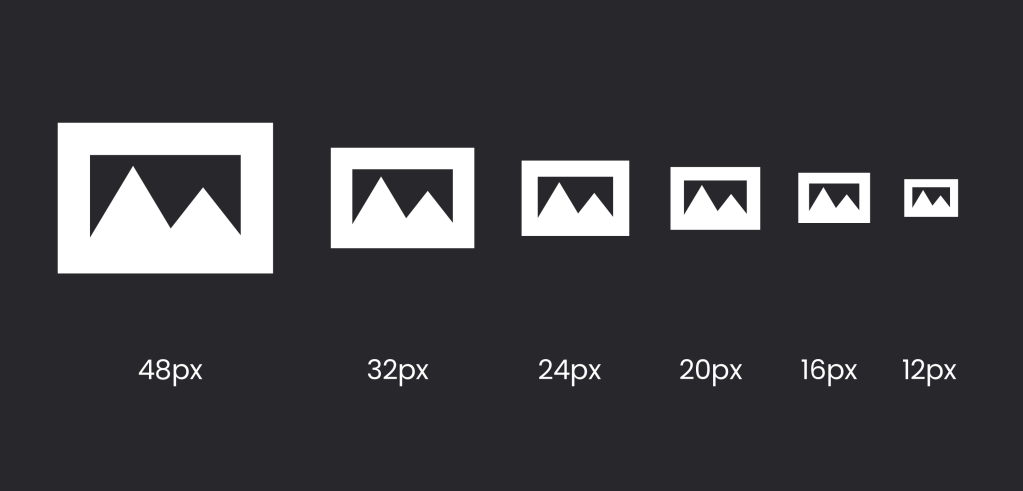
比例
图标比例通常使用8的倍数作为基准,例如8px、16px、24px和32px,以便在各种环境中进行流畅地切换。除此之外,在移动端等屏幕尺寸较小的页面中,还会使用4px的倍数,来实现多功能性。

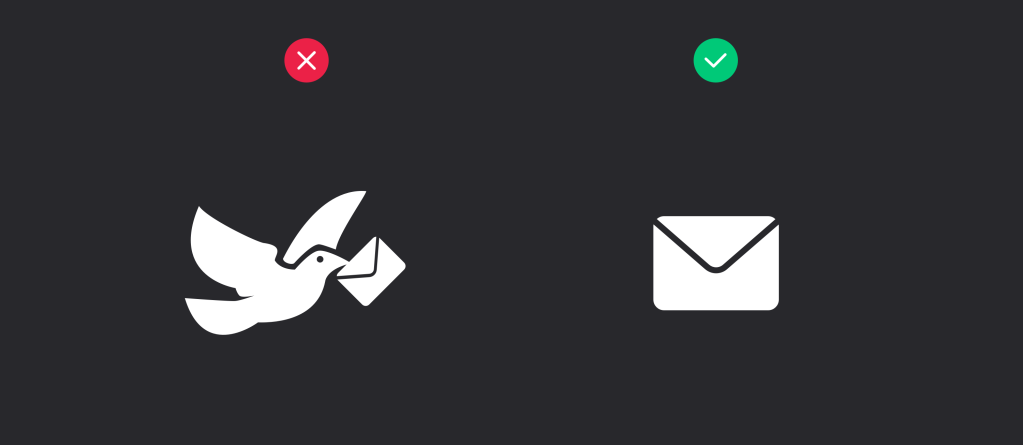
清晰
图标的设计要使用用户能够快速理解的且最简洁的元素。图标的尺寸通常很小,要尽可能做到对用户友好,可以使用一些简单的隐喻设计,但含义不能过于复杂。
一个图形能说明的问题,没必要再添加多余的图形。复杂的图标可能需要花费用户很长时间才能理解它们的含义,这样反而会影响用户的操作。

细节
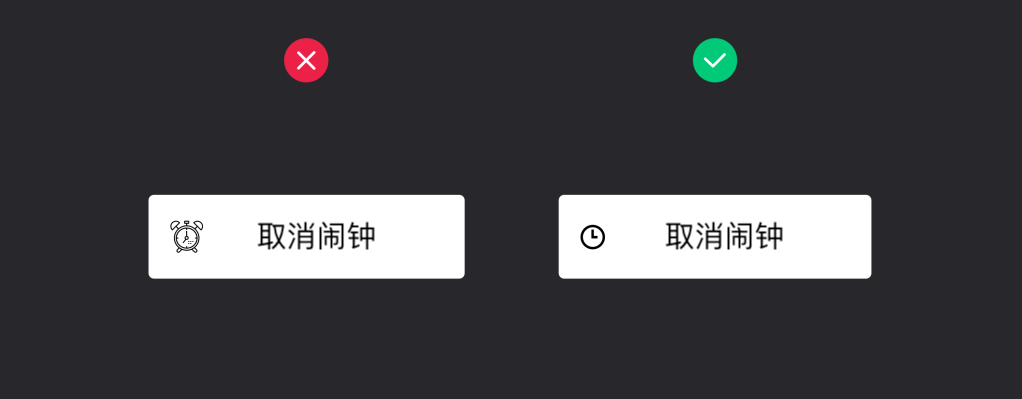
这一点和刚才说到的图标清晰道理一样。图标最重要的目标是快速传递信息,特别是对于尺寸很小的系统图标,最好只保留最基本的内容,移除多余的装饰元素。

一致性
这里说得一致性,并不是指一个产品中所有页面都只能使用一种图标风格。一个产品有很多页面,线性、面性等多种图标风格可以一起使用。
但在同一个页面场景中,执行相同功能的图标应该保持相同的样式。

熟悉感
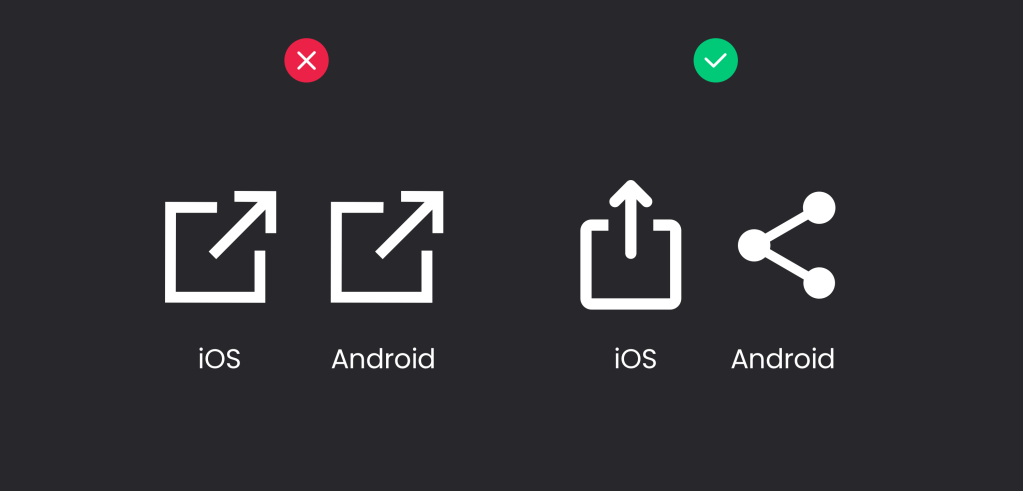
面对不同的操作系统,例如iOS和Android,同一功能对应的图标也会有差异。针对不同的系统,我们可以选用大多数用户熟悉的图标,这样用户能更快地理解图标的含义

最后
以上就是常用却容易忽略的图标设计细节,希望通过这些内容能帮助你对图标设计有更深的认识。
— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源