20个精美图表,教你玩转Pyecharts可视化
再继上一篇Pyecharts相关的教程内容之后,本篇文章我们将继续聚焦Pyecharts模块并且用它来绘制精美的图表,希望读者在看完之后会有不少收获。
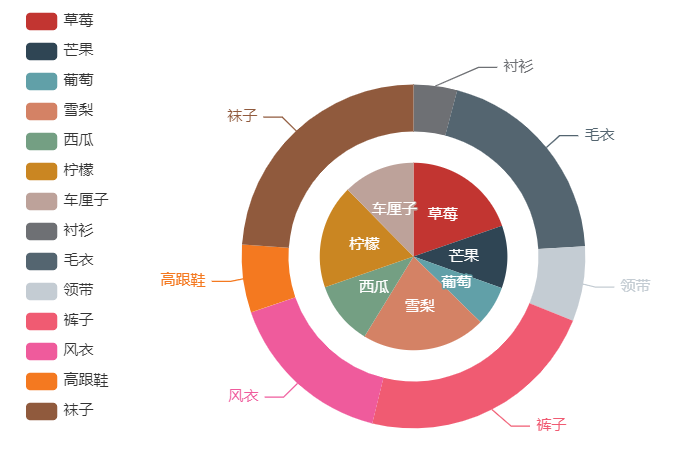
内接一个环状的饼图,里面还有一个饼状的图
(Pie().add(series_name="访问来源",data_pair=[list(z) for z in zip(Faker.choose(), Faker.values())],radius=[0, "30%"],label_opts=opts.LabelOpts(position="inner"),).add(series_name="访问来源",radius=["40%", "55%"],data_pair=[list(z) for z in zip(Faker.choose(), Faker.values())],).set_global_opts(legend_opts=opts.LegendOpts(pos_left="15%", orient="vertical", pos_top="10%")).set_series_opts(tooltip_opts=opts.TooltipOpts(trigger="item", formatter="{a}
{b}: {c} ({d}%)")).render("nested_pies.html"))

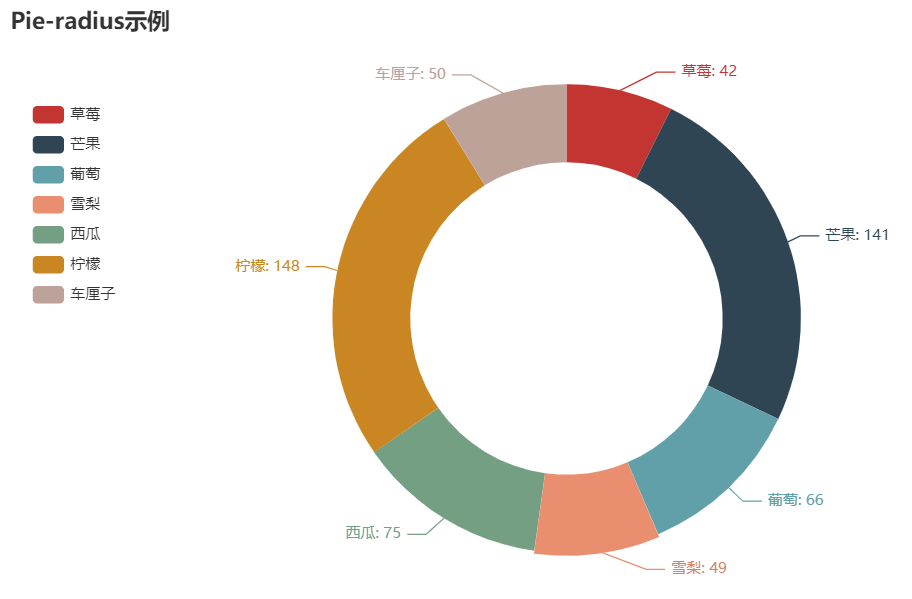
c = (Pie().add("",[list(z) for z in zip(Faker.choose(), Faker.values())],radius=["50%", "75%"],).set_global_opts(title_opts=opts.TitleOpts(title="Pie-radius示例"),legend_opts=opts.LegendOpts(orient="vertical", pos_top="15%", pos_left="2%"),).set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}")).render("pie_radius_test.html"))

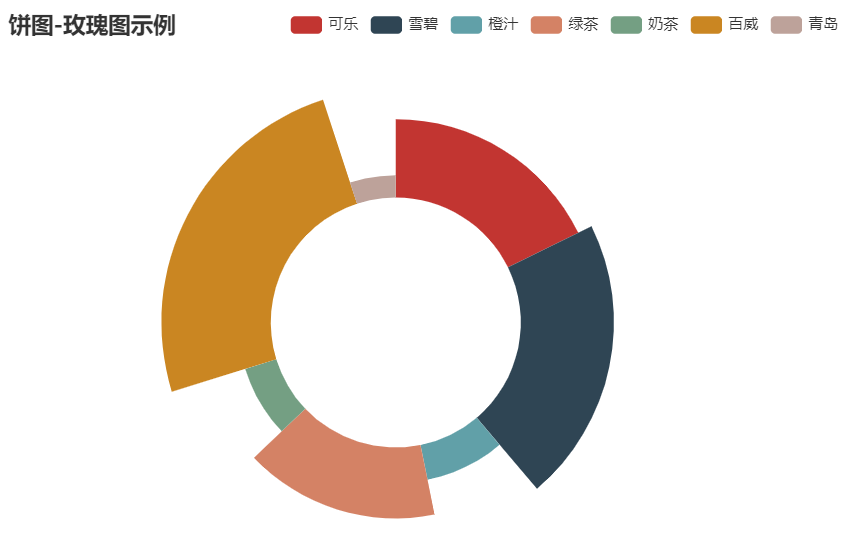
c = (Pie().add("",[list(z) for z in zip(Faker.choose(), Faker.values())],radius=["40%", "75%"],center=["35%", "50%"],rosetype="radius",label_opts=opts.LabelOpts(is_show=False),).set_global_opts(title_opts=opts.TitleOpts(title="饼图-玫瑰图示例")).render("pie_rosetype_test.html"))

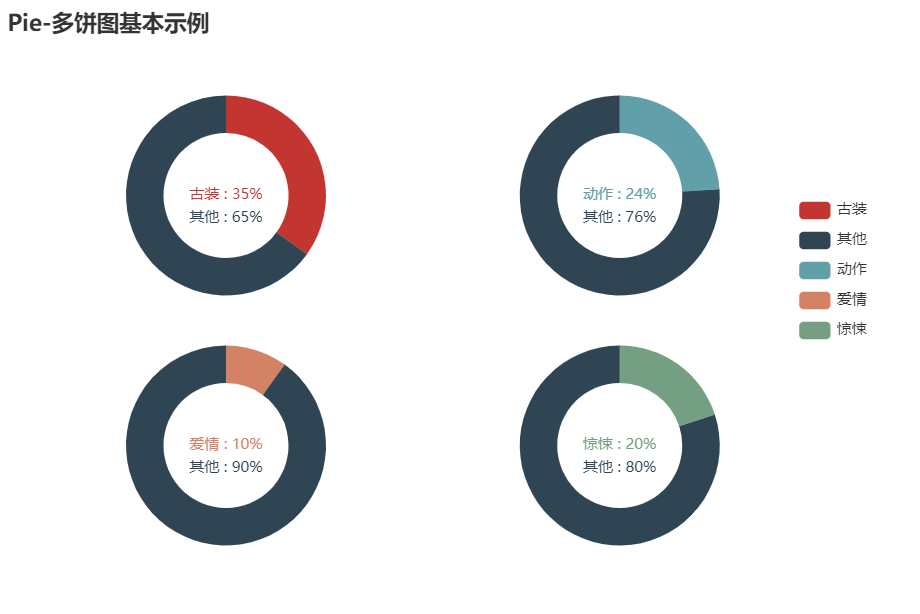
c = (Pie().add("",[list(z) for z in zip(["古装", "其他"], [35, 65])],center=["20%", "30%"],radius=[50, 80],label_opts=new_label_opts(),).add("",[list(z) for z in zip(["动作", "其他"], [24, 76])],center=["55%", "30%"],radius=[50, 80],label_opts=new_label_opts(),).add("",[list(z) for z in zip(["爱情", "其他"], [10, 90])],center=["20%", "70%"],radius=[50, 80],label_opts=new_label_opts(),).add("",[list(z) for z in zip(["惊悚", "其他"], [20, 80])],center=["55%", "70%"],radius=[50, 80],label_opts=new_label_opts(),).set_global_opts(title_opts=opts.TitleOpts(title="Pie-多饼图基本示例"),legend_opts=opts.LegendOpts(type_="scroll", pos_top="30%", pos_left="70%", orient="vertical"),).render("mutiple_pie.html"))

雷达图可以帮助我们查看各个维度之下的数据情况,例如
c = (Radar().add_schema(schema=[opts.RadarIndicatorItem(name="A", max_=8500),opts.RadarIndicatorItem(name="B", max_=15000),opts.RadarIndicatorItem(name="C", max_=35000),opts.RadarIndicatorItem(name="D", max_=38000),opts.RadarIndicatorItem(name="E", max_=55000),opts.RadarIndicatorItem(name="F", max_=25000),]).add("计划设想", v1).add("实际情况", v2).set_series_opts(label_opts=opts.LabelOpts(is_show=False)).set_global_opts(legend_opts=opts.LegendOpts(),title_opts=opts.TitleOpts(title="雷达图示例"),).render("radar_test.html"))

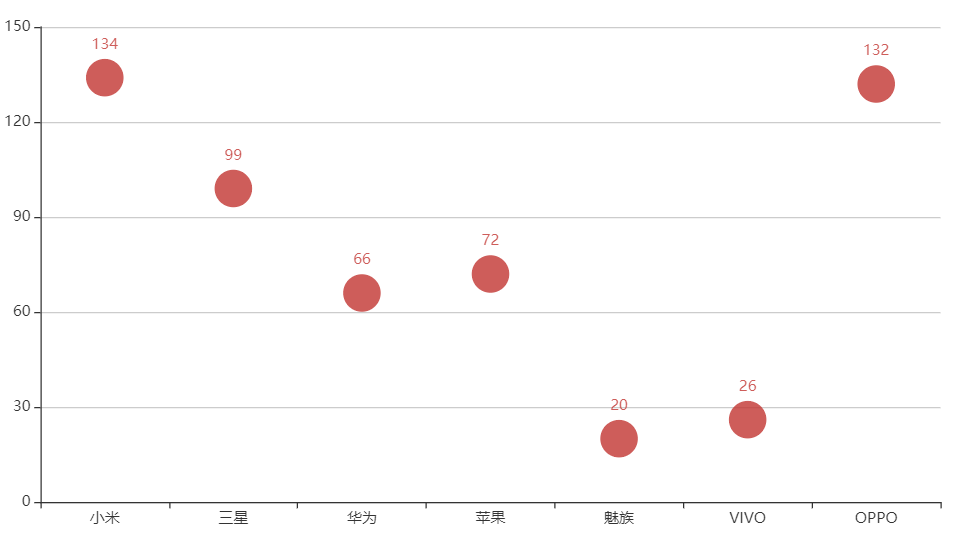
(Scatter()=Faker.choose()).add_yaxis(series_name="",y_axis=Faker.values(),symbol_size=30,label_opts=opts.LabelOpts(is_show=True),).set_series_opts().set_global_opts(yaxis_opts=opts.AxisOpts(axistick_opts=opts.AxisTickOpts(is_show=True),splitline_opts=opts.SplitLineOpts(is_show=True),),tooltip_opts=opts.TooltipOpts(is_show=True),).render("basic_scatter_chart.html"))

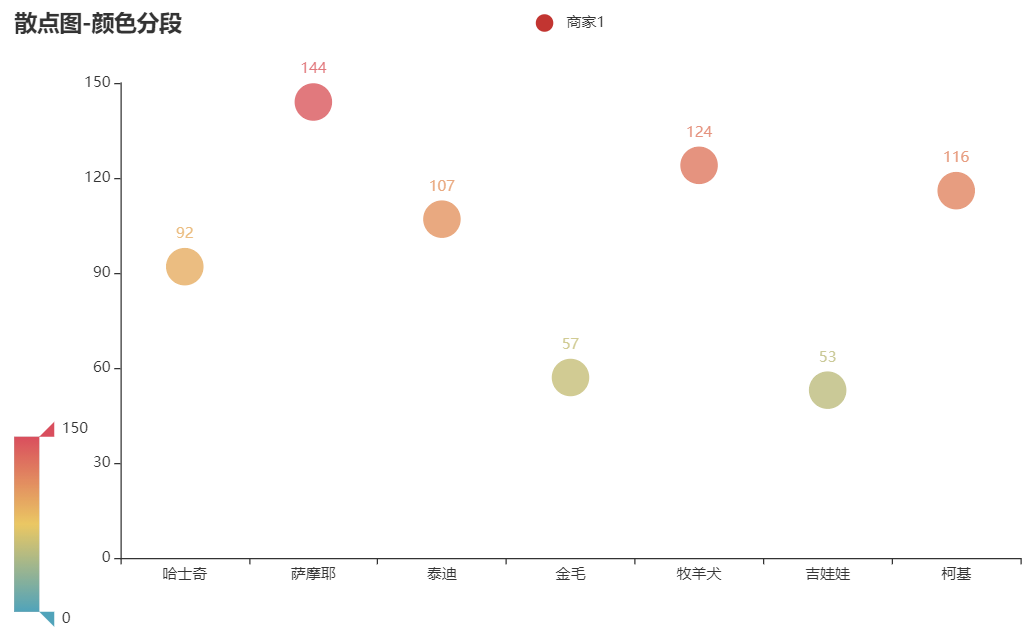
c = (Scatter().add_xaxis(Faker.choose()).add_yaxis("商家1", Faker.values(), symbol_size=30,label_opts=opts.LabelOpts(is_show=True),).set_global_opts(title_opts=opts.TitleOpts(title="散点图-颜色分段"),visualmap_opts=opts.VisualMapOpts(max_=150),).render("scatter_visualmap_color_test.html"))

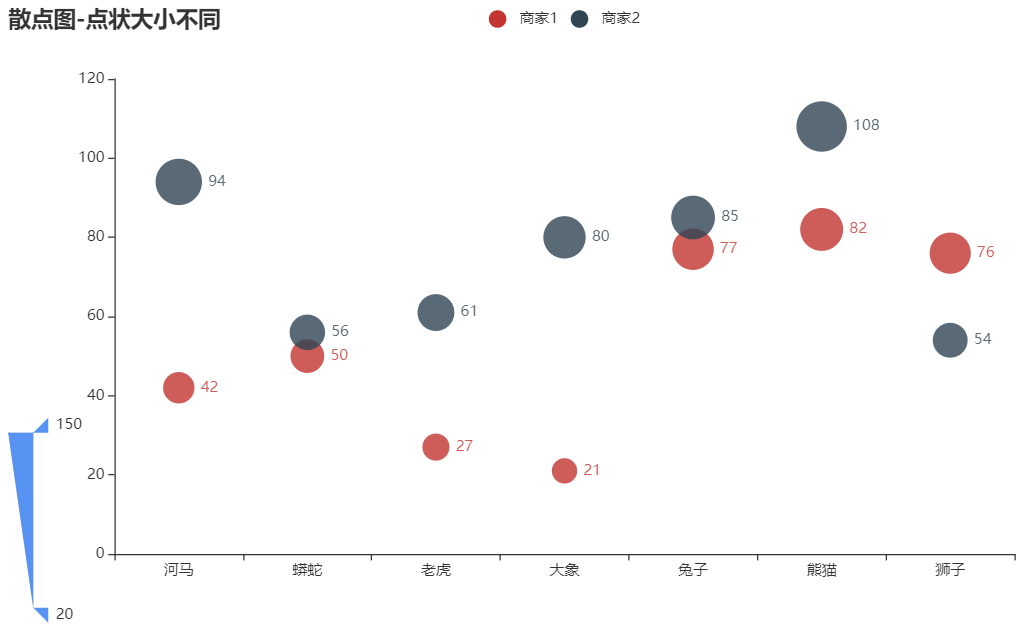
或者我们根据数据的大小来改变散点的大小
c = (Scatter().add_xaxis(Faker.choose()).add_yaxis("商家1", Faker.values()).add_yaxis("商家2", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title="散点图-点状大小不同"),visualmap_opts=opts.VisualMapOpts(type_="size", max_=150, min_=20),).render("scatter_visualmap_size_test.html"))

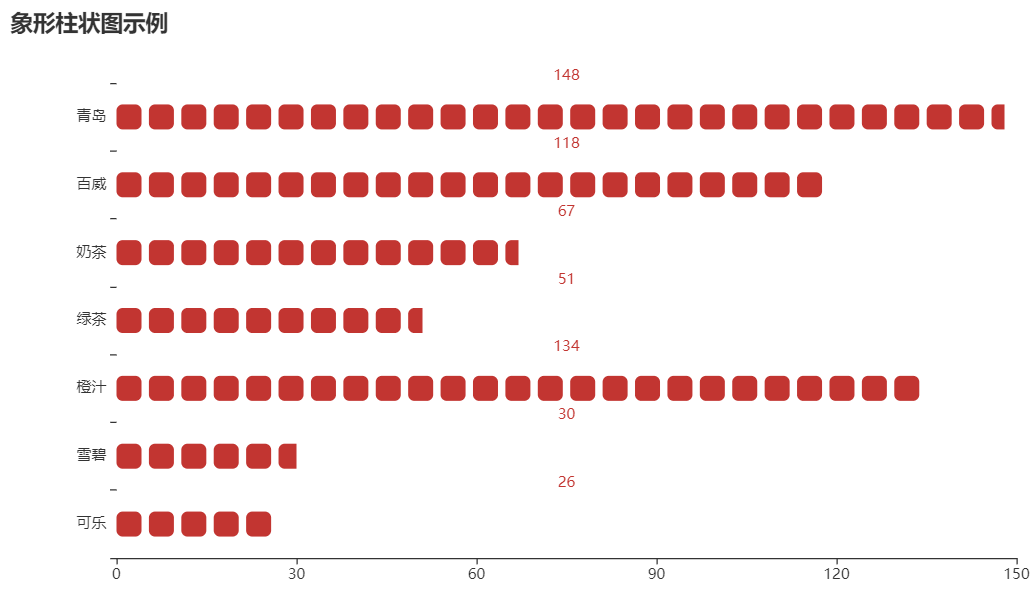
c = (PictorialBar().add_xaxis(Faker.choose()).add_yaxis("",Faker.values(),label_opts=opts.LabelOpts(is_show=True),symbol_size=20,symbol_repeat="fixed",symbol_offset=[0, 0],is_symbol_clip=True,symbol=SymbolType.ROUND_RECT,).reversal_axis().set_global_opts(title_opts=opts.TitleOpts(title="象形柱状图示例"),xaxis_opts=opts.AxisOpts(is_show=True),yaxis_opts=opts.AxisOpts(axistick_opts=opts.AxisTickOpts(is_show=True),axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(opacity=0)),),).render("pictorialbar_test.html"))

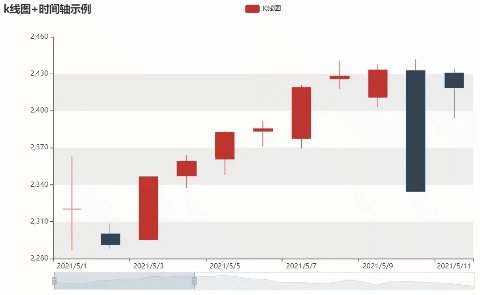
c = (Kline().add_xaxis(["2021/5/{}".format(i + 1) for i in range(31)]).add_yaxis("K线图", data).set_global_opts(xaxis_opts=opts.AxisOpts(is_scale=True),yaxis_opts=opts.AxisOpts(is_scale=True,splitarea_opts=opts.SplitAreaOpts(is_show=True, areastyle_opts=opts.AreaStyleOpts(opacity=1)),),datazoom_opts=[opts.DataZoomOpts()],title_opts=opts.TitleOpts(title="k线图+时间轴示例"),).render("k线图+时间轴_test.html"))

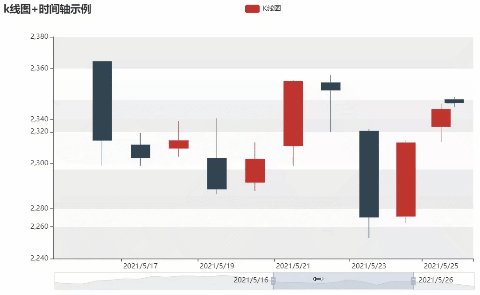
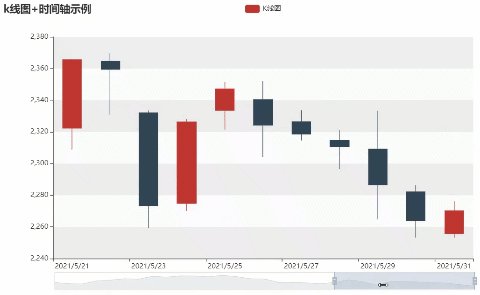
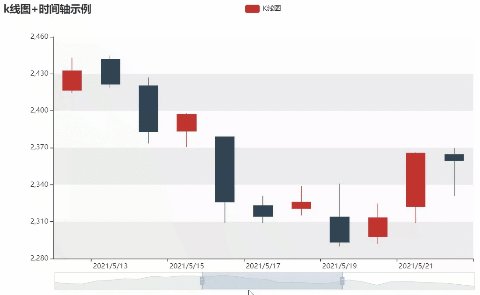
当然这个时间轴既可以放在外面也可以放在里面
c = (Kline().add_xaxis(["2021/5/{}".format(i + 1) for i in range(31)]).add_yaxis("K线图", data).set_global_opts(xaxis_opts=opts.AxisOpts(is_scale=True),yaxis_opts=opts.AxisOpts(is_scale=True,splitarea_opts=opts.SplitAreaOpts(is_show=True, areastyle_opts=opts.AreaStyleOpts(opacity=1)),),datazoom_opts=[opts.DataZoomOpts(type_="inside")],title_opts=opts.TitleOpts(title="K线图+时间轴示例"),).render("K线图+时间轴示例_inside.html"))

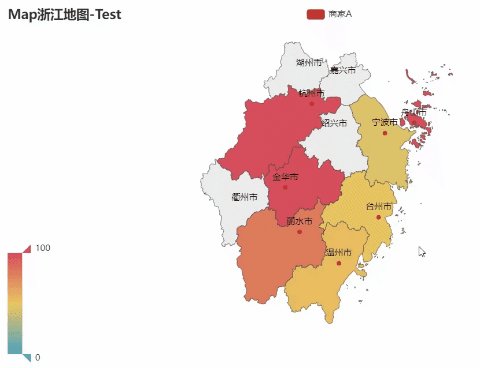
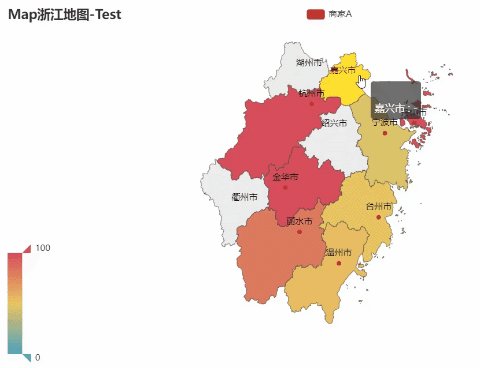
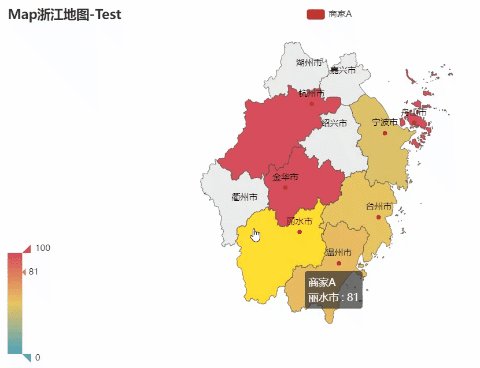
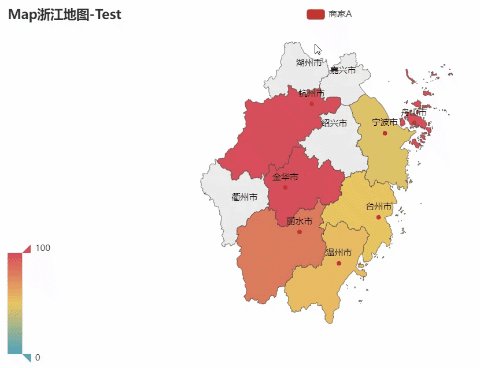
c = (Map().add("商家A", [list(z) for z in zip(["杭州市", "宁波市", "舟山市", "台州市", "温州市", "丽水市","金华市", "衢州市", "绍兴市", "湖州市", "嘉兴市"],Faker.values())], "浙江").set_global_opts(title_opts=opts.TitleOpts(title="Map浙江地图-Test"), visualmap_opts=opts.VisualMapOpts()).render("map_zhejiang.html"))

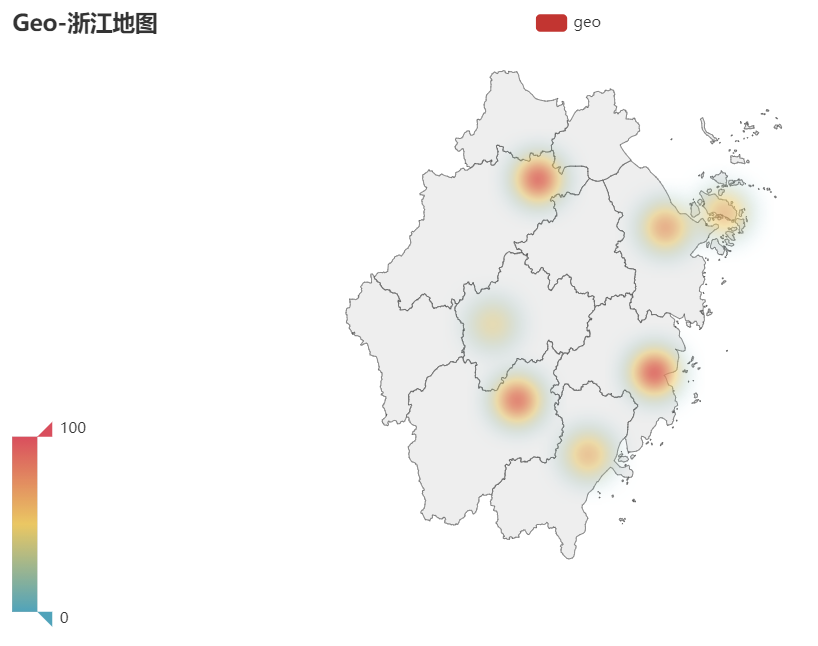
c = (Geo().add_schema(maptype="浙江").add("geo",[list(z) for z in zip(["杭州市", "宁波市", "舟山市", "台州市", "温州市", "丽水市","金华市", "衢州市", "绍兴市", "湖州市", "嘉兴市"], Faker.values())],type_=ChartType.HEATMAP,).set_series_opts(label_opts=opts.LabelOpts(is_show=True)).set_global_opts(visualmap_opts=opts.VisualMapOpts(), title_opts=opts.TitleOpts(title="Geo-浙江地图")).render("geo_zhejiang.html"))

c = (Map().add("商家1", [list(z) for z in zip(Faker.provinces, Faker.values())], "china").set_global_opts(title_opts=opts.TitleOpts(title="地图 + 颜色分段(连续型)"),visualmap_opts=opts.VisualMapOpts(max_=150),).render("map_visual_test.html"))

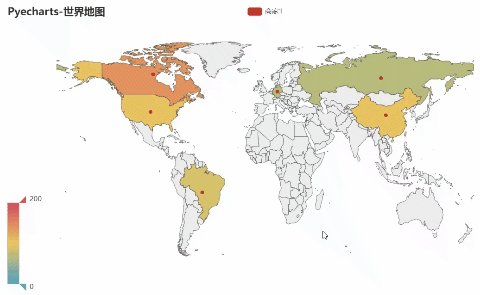
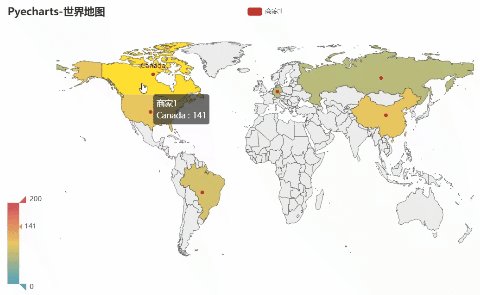
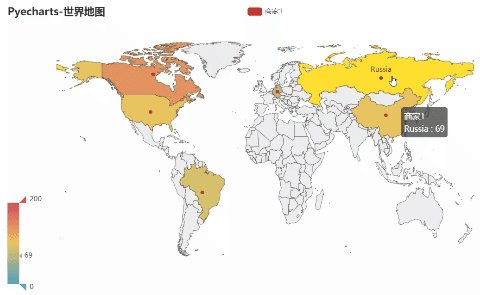
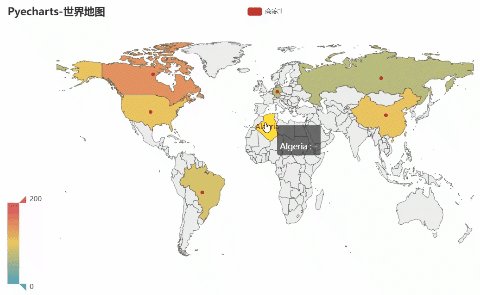
c = (Map().add("商家1", [list(z) for z in zip(Faker.country, Faker.values())], "world").set_series_opts(label_opts=opts.LabelOpts(is_show=False)).set_global_opts(title_opts=opts.TitleOpts(title="Pyecharts-世界地图"),visualmap_opts=opts.VisualMapOpts(max_=200),).render("map_world_test.html"))

地图+涟漪散点图的示例
c = (Geo().add_schema(maptype="china").add("geo",[list(z) for z in zip(Faker.provinces, Faker.values())],type_=ChartType.EFFECT_SCATTER,).set_series_opts(label_opts=opts.LabelOpts(is_show=False)).set_global_opts(title_opts=opts.TitleOpts(title="地图+涟漪散点图示例")).render("geo_effectscatter_test.html"))

c = (Geo().add_schema(maptype="china",itemstyle_opts=opts.ItemStyleOpts(color="#323c48", border_color="#111"),).add("",[],type_=ChartType.EFFECT_SCATTER,color="white",).add("geo",[],type_=ChartType.LINES,effect_opts=opts.EffectOpts(symbol=SymbolType.ARROW, symbol_size=6, color="blue"),linestyle_opts=opts.LineStyleOpts(curve=0.2),).set_series_opts(label_opts=opts.LabelOpts(is_show=False)).set_global_opts(title_opts=opts.TitleOpts(title="Geo-Lines-background")).render("geo_lines_background_test.html"))

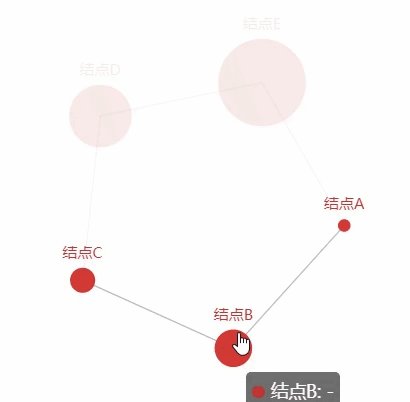
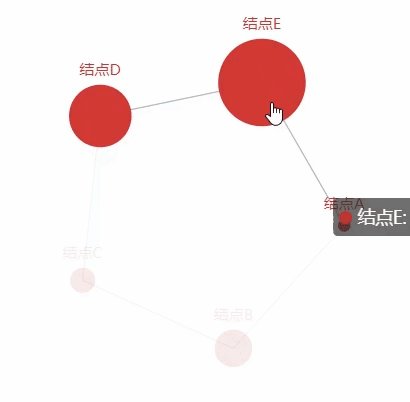
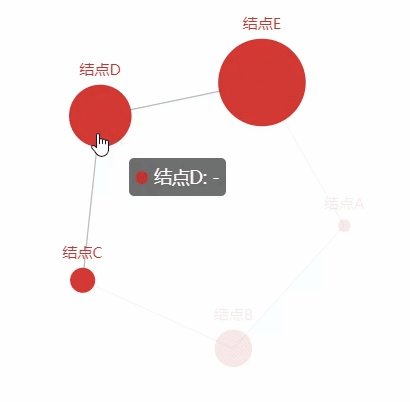
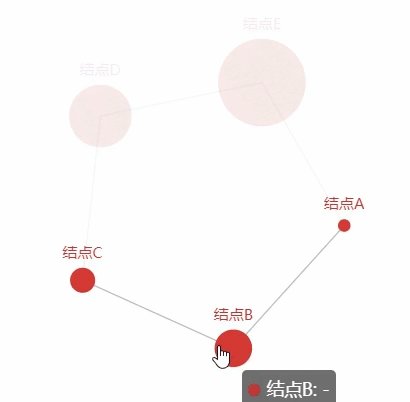
nodes = [opts.GraphNode(name="结点A", symbol_size=10),opts.GraphNode(name="结点B", symbol_size=30),opts.GraphNode(name="结点C", symbol_size=20),opts.GraphNode(name="结点D", symbol_size=50),opts.GraphNode(name="结点E", symbol_size=70),]links = [opts.GraphLink(source="结点A", target="结点B"),opts.GraphLink(source="结点B", target="结点C"),opts.GraphLink(source="结点C", target="结点D"),opts.GraphLink(source="结点D", target="结点E"),opts.GraphLink(source="结点E", target="结点A"),]c = (Graph().add("", nodes, links, repulsion=2000).set_global_opts(title_opts=opts.TitleOpts(title="关系图")).render("graph_test1.html"))

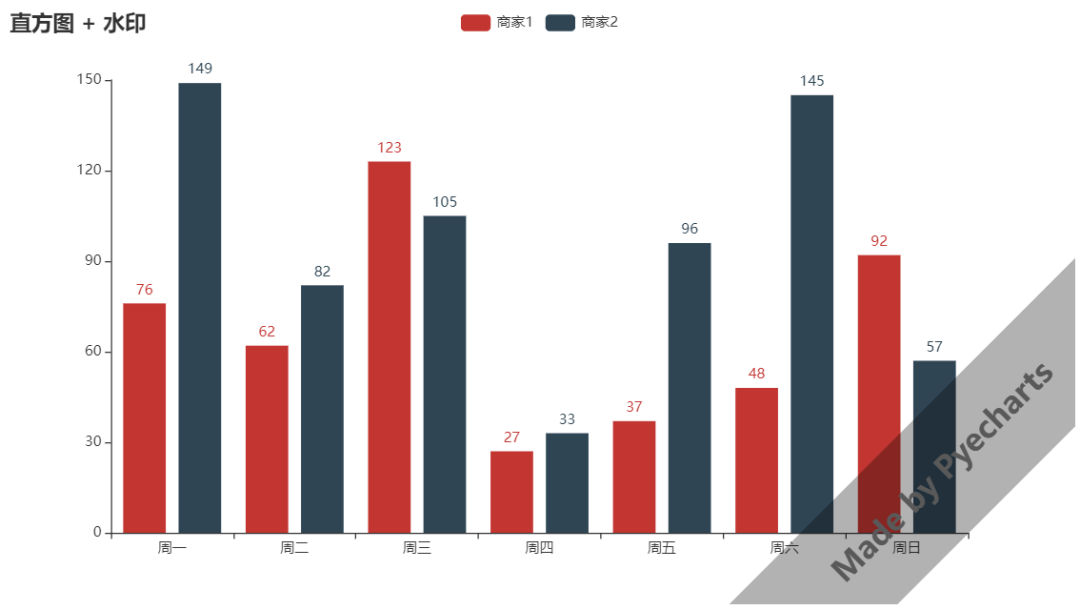
pyecharts还可以给图表增添水印
c = (Bar(init_opts=opts.InitOpts(width='900px', height='600px')).add_xaxis(Faker.choose()).add_yaxis("商家A", Faker.values()).add_yaxis("商家B", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title=""),graphic_opts=graphics_lst,))c.render("watermark.html")

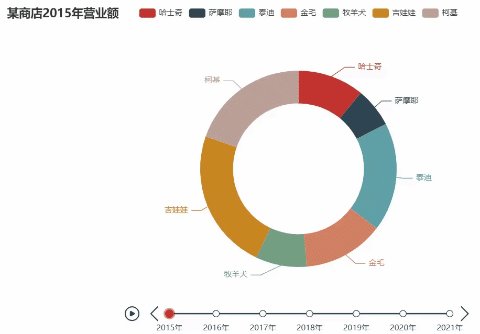
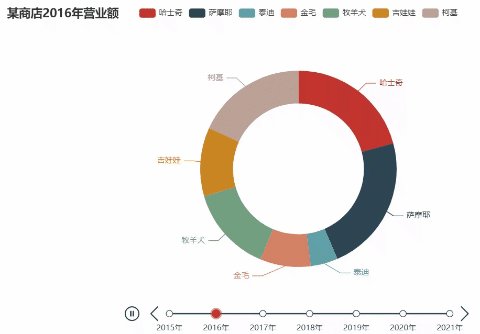
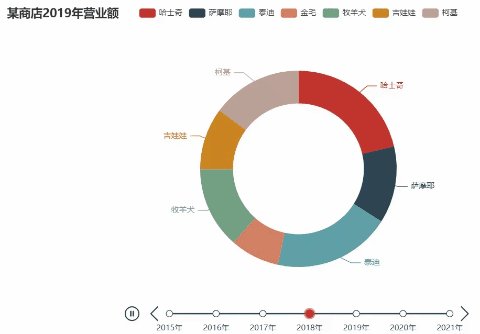
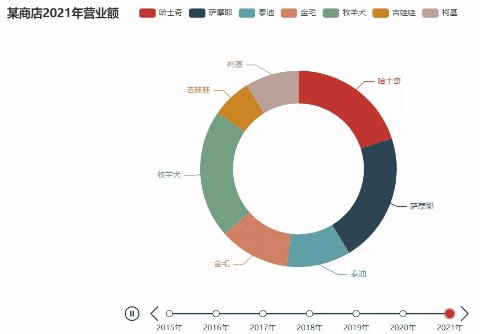
我们可以在饼图下面加一个时间轴,看一下随着时间的变化,各个类目是怎么来变化的
attr = Faker.choose()tl = Timeline()for i in range(2015, 2022):pie = (Pie().add("商家A",[],center=["50%", "50%"], radius=["40%", "60%"],).set_global_opts(title_opts=opts.TitleOpts("某商店{}年营业额".format(i))))tl.add(pie, "{}年".format(i))tl.render("timeline_pie_test.html")

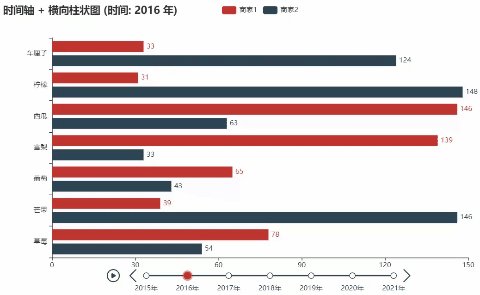
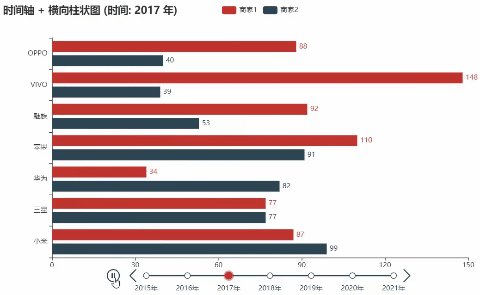
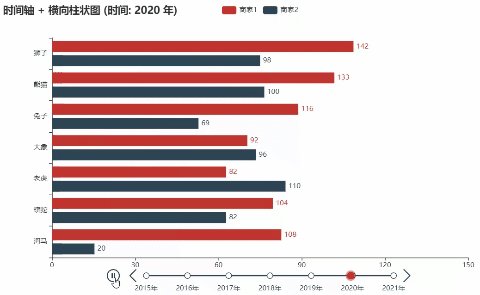
tl = Timeline()for i in range(2015, 2022):bar = (Bar().add_xaxis(Faker.choose()).add_yaxis("商家1", Faker.values(), label_opts=opts.LabelOpts(position="right")).add_yaxis("商家2", Faker.values(), label_opts=opts.LabelOpts(position="right")).reversal_axis().set_global_opts(title_opts=opts.TitleOpts("时间轴 + 横向柱状图 (时间: {} 年)".format(i))))tl.add(bar, "{}年".format(i))tl.render("timeline_bar_reversal_test.html")

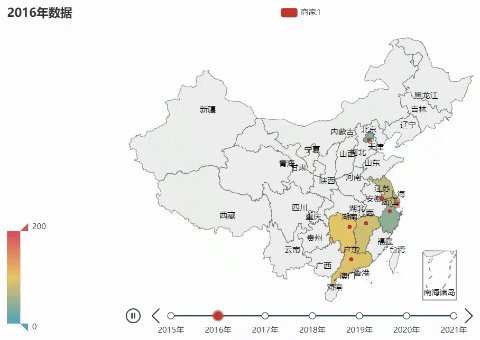
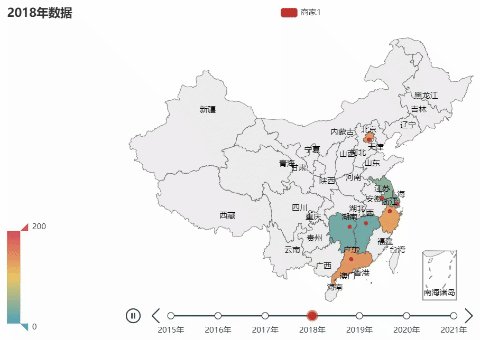
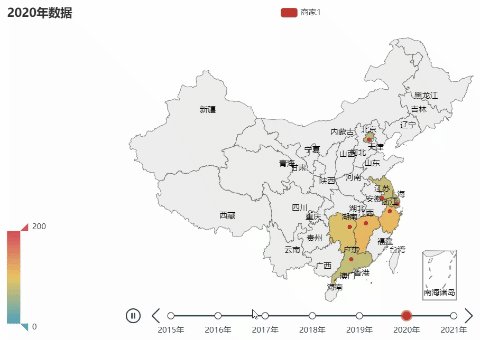
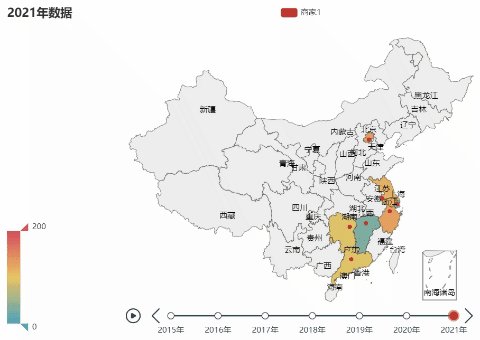
tl = Timeline()for i in range(2015, 2022):map0 = (Map().add("商家1", [list(z) for z in zip(Faker.provinces, Faker.values())], "china").set_global_opts(title_opts=opts.TitleOpts(title="{}年数据".format(i)),visualmap_opts=opts.VisualMapOpts(max_=200),))tl.add(map0, "{}年".format(i))tl.render("timeline_map.html")

有时候我们需要将最大、最小值以及平均值标识出来,于是乎
c = (Bar().add_xaxis(Faker.choose()).add_yaxis("商家1", Faker.values()).add_yaxis("商家2", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title="直方图 + 标识特殊值(指定类型)")).set_series_opts(label_opts=opts.LabelOpts(is_show=False),markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max", name="最大值"),opts.MarkPointItem(type_="min", name="最小值"),opts.MarkPointItem(type_="average", name="平均值"),]),).render("bar_markpoint_test.html"))

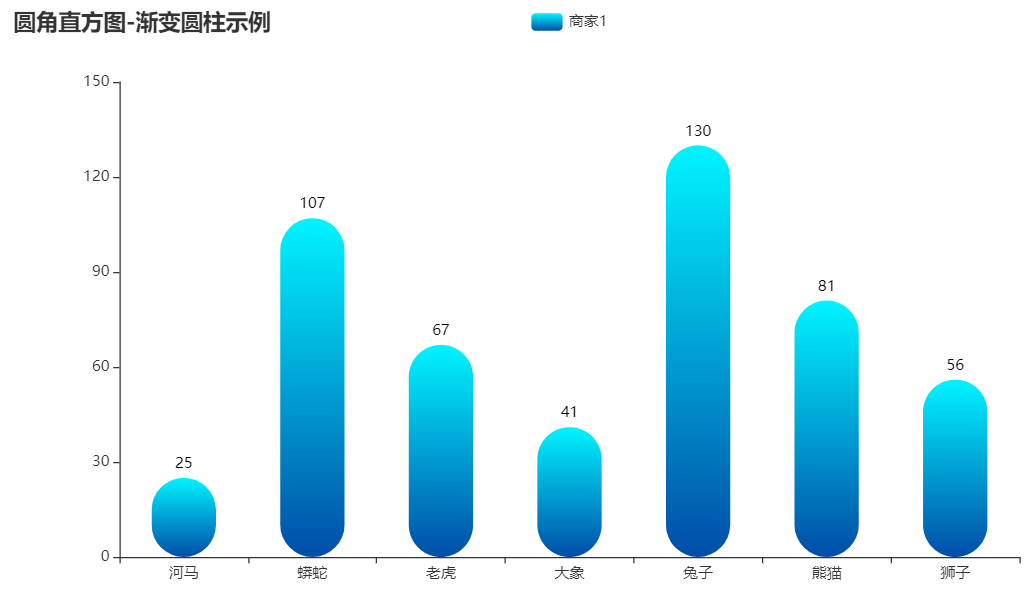
c = (Bar().add_xaxis(Faker.choose()).add_yaxis("商家1", Faker.values(), category_gap="50%").set_series_opts(itemstyle_opts={"normal": {"color": JsCode("""new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgba(0, 244, 255, 1)'}, {offset: 1,color: 'rgba(0, 77, 167, 1)'}], false)"""),"barBorderRadius": [50, 50, 50, 50],"shadowColor": "rgb(0, 160, 221)",}}).set_global_opts(title_opts=opts.TitleOpts(title="圆角直方图-渐变圆柱示例")).render("bar_border_test.html"))

今天文章就到这里啦~希望通过本文你也可以画出美美的可视化图表,你还可以扫下方二维码加入我的Python学习交流群,还可以获取大屏可视化源码,只需微信私聊我回复:可视化。
我是老表,爱猫爱技术~
点赞+留言+转发,就是对我最大的支持啦~
扫码即可加我微信
老表朋友圈经常有赠书/红包福利活动
学习更多: 整理了我开始分享学习笔记到现在超过250篇优质文章,涵盖数据分析、爬虫、机器学习等方面,别再说不知道该从哪开始,实战哪里找了

评论
