如何画好技术图?
点击↑上方↑蓝色“编了个程”关注我~

这是Yasin的第 75 篇原创文章

Y说
好久没写技术文章了,最近也不知道自己一天在忙啥,感觉很忙,但也没什么产出。这篇文章从周一开始准备写,中间大概断断续续写了三次,终于在周六写完了。
其实自己有很多东西想写的,但是平时下了班之后就只想躺着,根本不想动脑。早上有时候又起得比较晚,所以没有太多的时间写东西。感觉可能还是作息不规律的原因,如果能一直坚持早睡早起可能会好一点,早上的思维比较清醒一点。
但长期坚持对我来说是一件很难的事情,核心原因可能是没有足够的动力,我应该深刻反思。
为什么要写这篇文章,是因为自己以前觉得会画图是一件很简单的事情,甚至有点鄙视那种只会画图,不写代码的“资深程序员”。但后来慢慢才发现,想要画好一张图其实也不是一件容易的事情,而且画图有时候真的比写代码重要,它是值得深入学习和掌握的一个技能。
为什么要画图
作为一个技术人员,在很多场合可能会与别人沟通或者交流自己的架构设计、规划等思路,比如在分享、答辩、沟通需求等场景。
我们往往会写一个文档来描述自己的想法,但科学研究表明,很多时候,文字其实并没有那么直观,尤其是在一场会议中,使用大段的文字可能会让观众很容易疲劳,容易走神,GET不到重点等。
所以在文档中插入一些图示,能够帮助观众更好地理解自己的想法,也能更清晰地表达整体的设计思路,是开发者非常值得掌握的一个技能。
图的分类
下面列几个比较常用的图的分类。
架构图
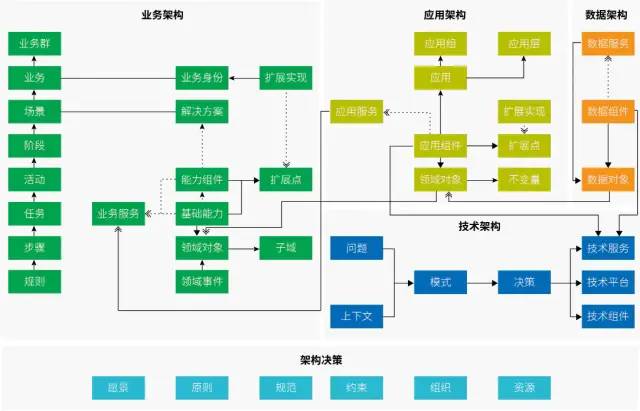
《ThoughtWorks现代企业架构框架白皮书》中,把架构分为了四个层次,分别是业务、应用、数据、技术。

其中最重要的是业务架构,只有梳理清楚了业务,才能指导应用、数据和技术架构,最终支撑业务的快速迭代和发展。业务架构的分析过程是复杂的,最终的产出可能也不仅仅只是一张架构图。还有更细节的流程、建模等产出物。
在实际工作中,笔者其实很少看到以业务视角产出的一张“架构图”,更多的是业务流程图、用例图。看到更多的是“产品架构”和“技术架构”。
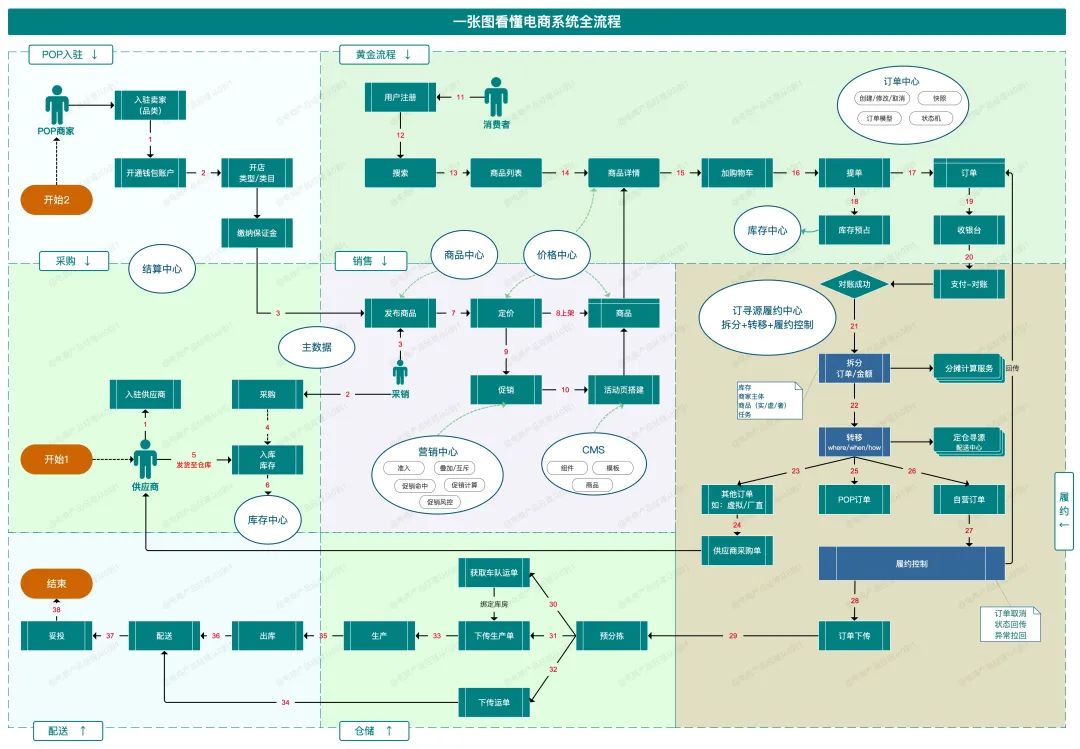
一张好的产品架构图大概是这样,分层次、分模块讲清楚了各个产品模块之间的关系。下图是一张大型电商产品的全景图(图片来自人人都是产品经理)。实际上真正运行的系统远不止这些,但核心模块都有所刻画和体现。

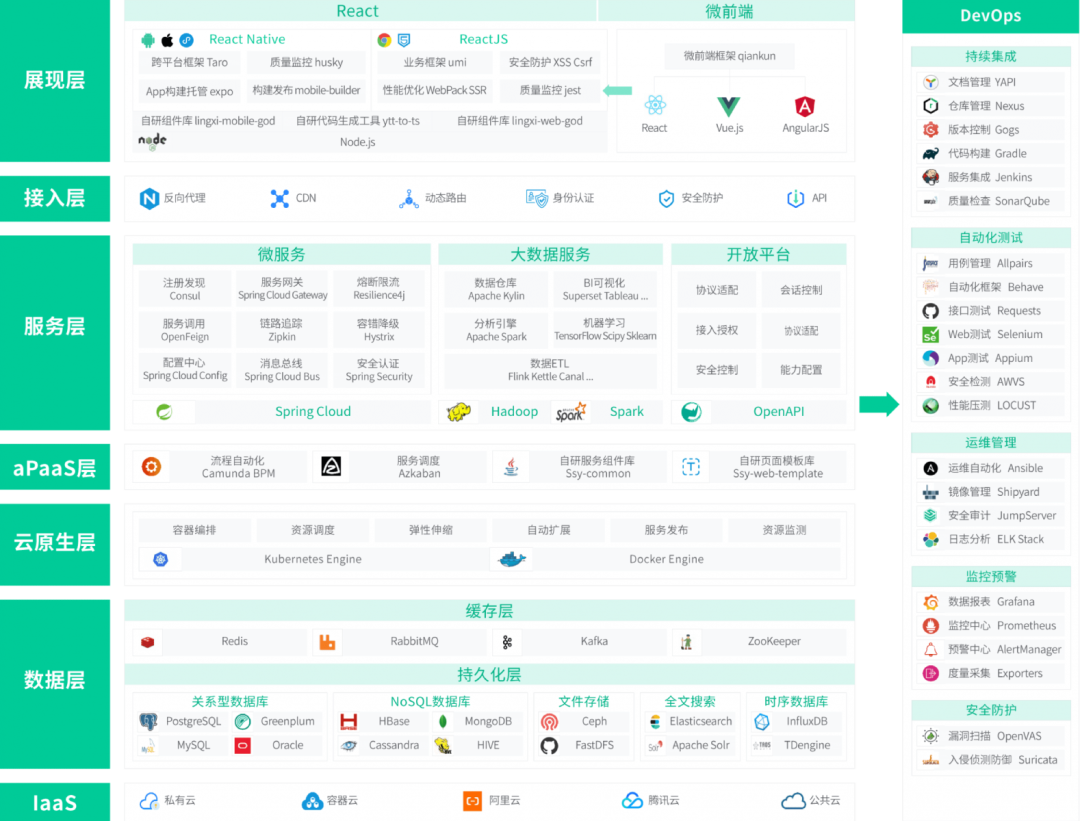
作为技术开发人员,在实际工作中往往会有很多时候需要阐明自己的整体技术设计思路。这个时候可能需要一张“技术架构”图,从「技术的视角」剖析各个模块之间的关系。
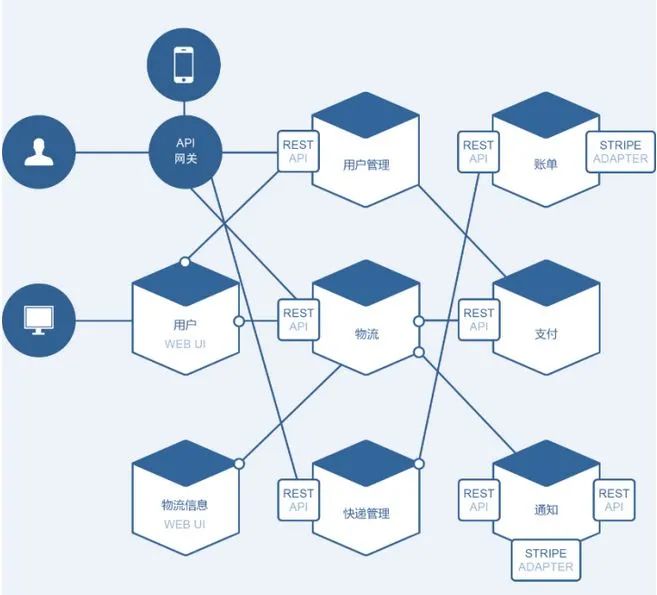
我找了好久没有找到好的一个小型业务系统的技术架构图,最终找到一个比较宏观的图,后面有机会自己找业务画一个吧。但大体上的结构是类似的,从最底层的存储,到最上层的接口。右边是一些通用的运维体系或者支撑服务。

用例图(操作动线)
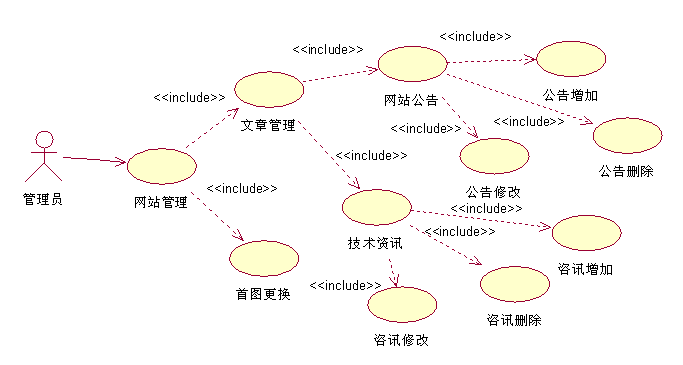
传统的UML用例图是用于描述角色和行为之间的关系,用例下面可以再拆分用例(或者叫进一步用例),类似这种:

但用例图只是刻画业务行为,并没有刻画领域模型、单据和领域的划分,所以信息量其实很少。
流程图可以刻画业务的核心流程,也可以在流程图的节点周围画上对应的产品功能、模型或者产生的单据。比如一个典型的流程图(刻画产品功能):

如果在流程图上再加上“用户角色”,刻画xx角色在xx阶段做了xx操作。就是一张“操作动线”图:

时序图
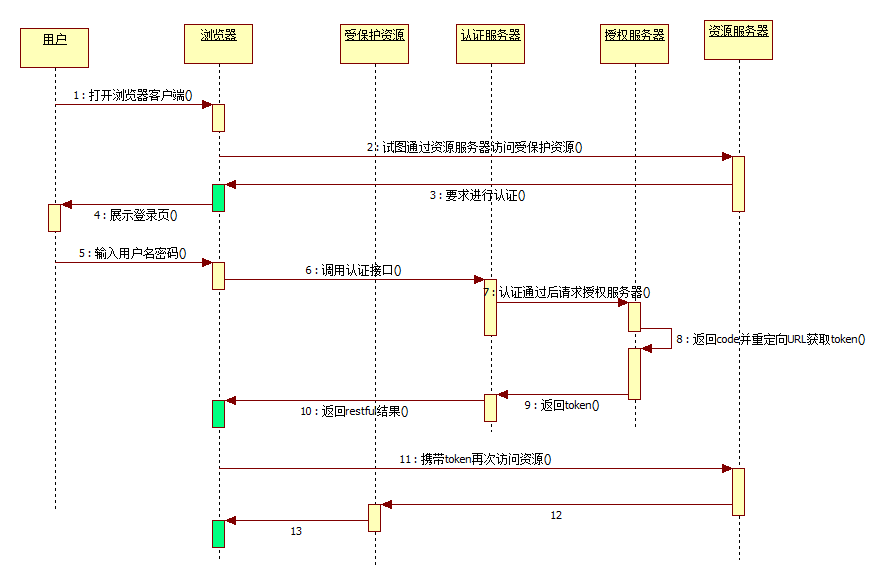
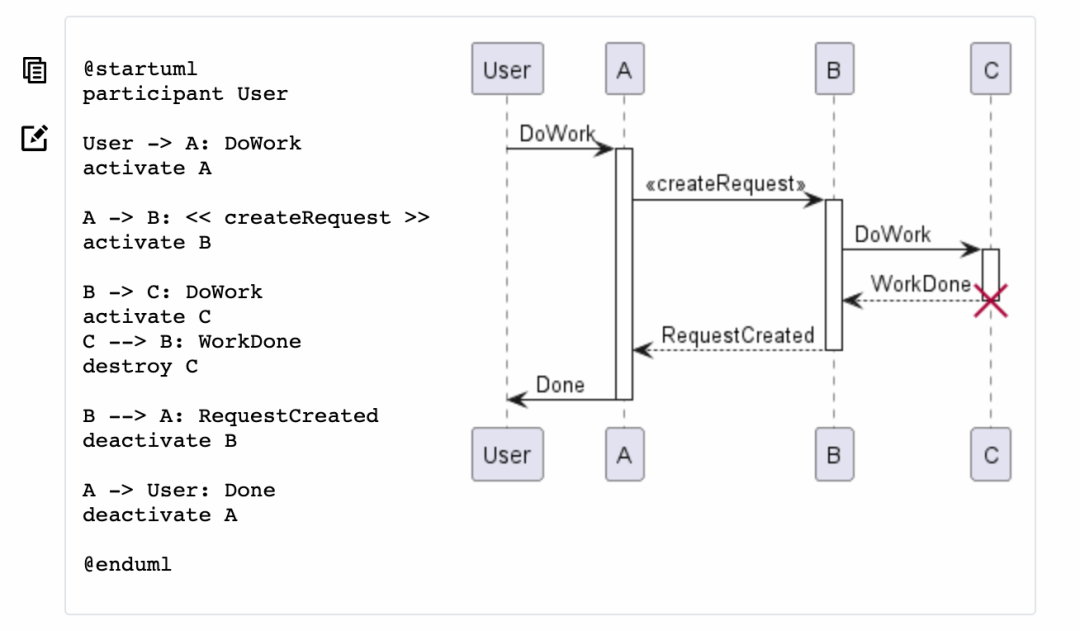
时序图就是接口调用的时间关系,也是开发人员表达接口内部细节的主要工具。比如大家都熟知的OAuth2的时序图:

如果不在意色彩等细节的话,时序图非常推荐使用plant UML来画,效率比较高。这个工具我们在后面介绍。
系统链路图
系统链路图,有时候也叫服务链路图。表达的是各个微服务之间的调用关系,一个好的微服务系统调用链路应该是干净的、单向依赖的,呈一个“树状”,但现实中如果设计不好,经常会有循环依赖,形成“图”状。
实际上好一点的基建平台可以根据现有的服务监控体系,自动生成调用链路图,不过在设计阶段肯定是要自己手动画了。

画图工具调研!
draw.io 全能
draw.io是一个非常优秀的画图软件,且是开源,免费的。web版本就够用,通过域名就能直接打开,不需要安装任何软件。可以存储到多种介质: draw.io的优势是图表类型非常丰富,可以画各种各样的图,界面也比较自由。还可以从一个url中copy模板。可以说是“全能”,一点也不为过。
draw.io的优势是图表类型非常丰富,可以画各种各样的图,界面也比较自由。还可以从一个url中copy模板。可以说是“全能”,一点也不为过。
缺点是draw.io是国外的网站,要想流畅使用可能需要科学上网工具。不过由于draw.io是开源的,所以可以下载离线版本的软件,或者部署在自己的服务器上。
process on 适合国内使用
process on是一个国内的类似于draw.io的软件,免费版创建文件有数量限制,可以开通会员解除限制。也是web版本可以直接使用。process on的组件没有draw.io丰富,但基本够用。
它也有几个优势。第一个优势就是它是国内的软件,不需要科学上网,就能很流畅地使用。同时它有非常丰富的模板市场,你也可以把自己画得比较好的图发布到模板市场,从中赚取收益。也可以免费或者付费从模板市场克隆一个图,自己在此基础上修改。
我之前系统梳理过MySQL和Redis的知识点思维导图,也赚取了几十个大洋。感兴趣的朋友可以翻翻我的公众号历史文章,上面有链接。
process on的第二个优势是它可以团队协作,不过我个人目前还没遇到过需要团队协作画图的场景。
它的第三个优势是可以画思维导图,有点像xmind那种风格。虽然draw.io也能画,但是没有这个用起来方便。
飞书 文档内嵌
平时我自己因为工作原因,用得比较多的是飞书文档。飞书文档有一个自带的画图工具,有点像draw.io的阉割版,能使用的组件比较少,只有常用的一些通用组件。
但飞书文档内嵌的画图工具最大的好处就是它与文档的无缝集成,可以随时随地直接编辑,不用在文档和画图工具之间切换,目前我大多数的图都是直接在飞书文档上画的。
plant uml 时序图利器
plant uml是一个可以用代码生成图片的工具,免费的。其实它可以画很多图。包括时序图、类图、用例图等。但整体风格比较朴素,如果要画得很好看的话还是不适合用它。
但是plant uml有一个最大的优势就是效率高。尤其是在画时序图、UML类图等场景,如果用draw.io等工具可能要画很久,但用plant uml可以用几行代码很快画出来。比如:

vscode用plant uml的插件。飞书文档也可以直接插入plant uml,实际使用起来还是蛮方便的。
excalidraw 手绘风格
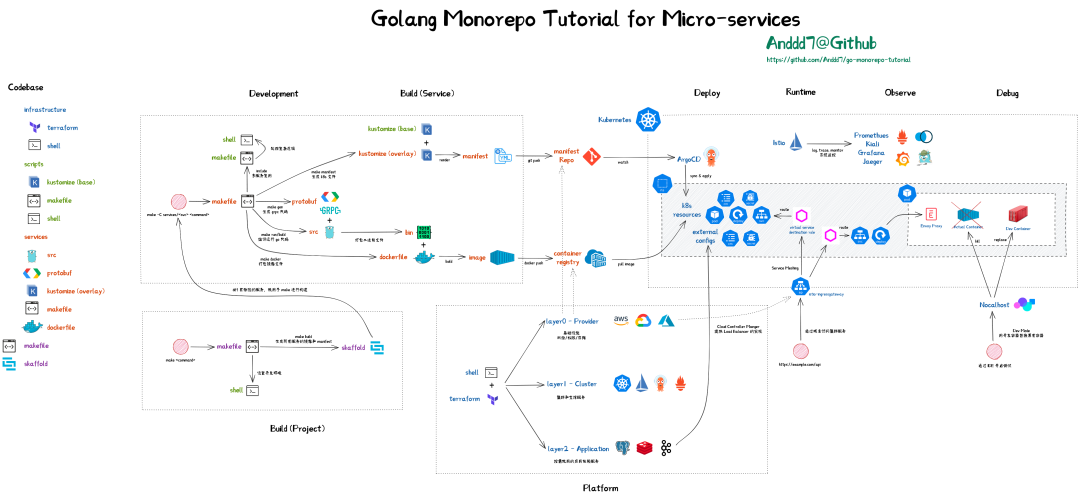
前面提到的更多的在日常技术文档中会用到的架构图、类图、时序图等。但我做一个架构的朋友画的图非常有特色,整体非常清晰漂亮,而且有比较明显的手绘风格。比如这张golang微服务教程,可以用赏心悦目来形容:
他说是用一个叫做excalidraw的工具话的。这也是一个开源的工具,跟draw.io有点类似,可以选择自己的存储介质,但官网的因为部署在国外有点慢,可以自己私有化部署。还可以使用github的issue来当cdn,这样可以用git来做版本管理。比如这样:https://github.com/Anddd7/architecture-diagram/issues/1
需要注意的是,这个软件默认是不支持中文的字体。这个fork的仓库额外安装了支持中文的字体,大家可以直接拿来部署:https://github.com/Anddd7/excalidraw。
或者一步到位,直接用部署好的线上版本:https://excalidraw-anddd7.vercel.app/
它也有对应的劣势。比如组件比较少,像图标这些可能要自己通过图片的方式粘贴进去。没有网格和自动吸附,要对齐的话感觉效率会稍微低一点。但是也有分组、对齐和自动分布等常用的工具,所以用熟练了其实也还行。
画好图的核心
上面介绍的一些工具,我觉得更多的是“术”层面的东西。真正要画好一张图的核心,还是在“道”的层面要清晰。我总结为两点:清晰的思考和准确的表达。
清晰的思考
有些人画图很快,有些人画图很慢。有些人图一次性就画好,后面修改得很少,而有些人会反复修改,怎么都不满意。
这背后其实是你对这个图有没有一个清晰的思考。比如画架构图,需要自己本身对业务和技术有深入的理解,清楚各个模块、层次之间的关系,才能做到胸有成竹,快速利用软件把自己心中的图画出来。
这里有一个小技巧,就是刚开始的时候先画大的模块和框架,不要扣细节。然后在大的模块和框架经过反复推敲确定后,再去完善内部小的细节。这样整个图就不容易在以后被大改了。
准确的表达
第二点就是准确的表达。因为图是给别人看的,要考虑到面向的对象是谁,有没有了解相关的基础背景,他关注的是整体框架还是细节。这块都是需要注意的,可能面向低年级或同层级的分享,与面向老板的汇报,在图的表达方式上会有不同。
同样的架构图,里面可能有些模块比较重要,是自己重点想表达的部分,那这块可以用面积更大、颜色更醒目等方式来表达出来。
同理,一期、二期、三期,内部的、外部的,已有的、将要建设的等等,也可以用不同的颜色来区分,整个图应该是一目了然的把自己想表达的东西表达出来。
学习优秀案例
技术文章&博客
想要做好一件事,离不开持续的学习。多看看别人是怎么做的,尤其是优秀的人是怎么做的,是快速掌握一门技能的捷径。
有一些质量还不错的技术网站、论坛、公众号等,都可以关注起来,没事的时候看看他们的文章。比如InfoQ、掘金等网站上有大量的个人博客,比如阿里技术、字节技术、美团技术等大公司的技术部门官方文章,都是经过公司精挑细选的优秀博客,非常值得研究和学习。
当然,也可以顺便关注一下一个我这个籍籍无名的公众号“编了个程”(blgcheng),共同交流学习,哈哈~
开源框架
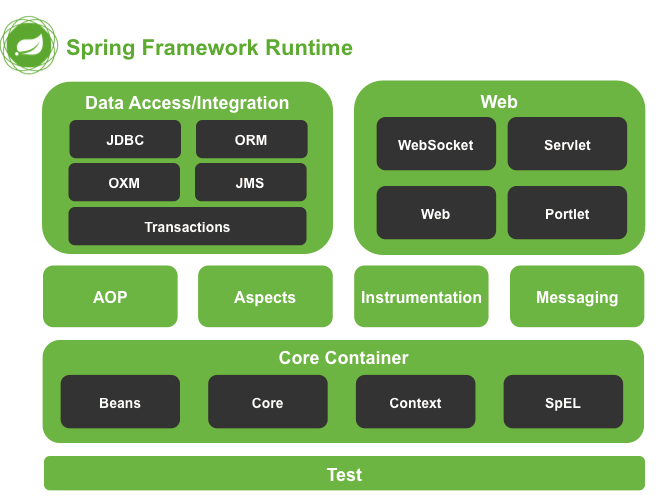
另一个很不错的学习渠道是看看开源框架的官方文档或者源码解读文档。比如spring的架构图、tomcat的架构图、k8s的架构图等。因为文档在开源社区是一个很重要的东西,文档写得好,使用者就能降低理解门槛,快速使用甚至是加入到开源社区中来。很多成熟的开源工具都配有非常优秀的架构图。

公司内部文档
稍微大一点的公司应该都有自己内部的知识库。里面有很多别的个人、团队的总结和实践,也是值得参考和学习的对象,看看他们是怎么理解自己的业务,并用技术文档、技术图来表达出来的。
但这里可能涉及到公司安全合规的问题,大家学习的时候要注意规避风险。
参考文档
https://zhuanlan.zhihu.com/p/342136194 https://www.cnblogs.com/runningsmallguo/p/14621041.html https://www.woshipm.com/pd/5319981.html 《ThoughtWorks现代企业架构框架白皮书》 特别说明:本文为了帮助大家理解,有大量的截图。文中的大多数图是在网络上找的,尤其是前面的几张架构图。如果涉及版权问题请联系作者,会第一时间删掉。

我是Yasin,一个爱写博客的技术人
微信公众号:编了个程(blgcheng)
个人网站:https://yasinshaw.com
欢迎关注这个公众号
